V tomto tutoriále o textových efektoch vo Photoshope sa naučíme, ako pomocou nášho textu vytvoríme efekt „opotrebovaný a roztrhaný“.
Tu je efekt, ktorý hľadáme:

Konečný výsledok.
Začnime!
Krok 1: Otvorte nový dokument Photoshopu
Začnem prechodom na ponuku Súbor v hornej časti obrazovky a výberom položky Nový … vytvorím nový dokument Photoshopu. Vyberiem prednastavenú veľkosť 640 x 480 a potom kliknutím na tlačidlo OK nechám aplikáciu Photoshop vytvoriť nový dokument pre mňa:

Vytvorte nový dokument Photoshopu s predvolenou veľkosťou 640 x 480. Môžete použiť ľubovoľnú veľkosť.
Krok 2: Vyplňte vrstvu pozadia čiernou farbou
Stlačením klávesu D na klávesnici rýchlo nastavíte čiernu ako farbu popredia. Potom pomocou klávesovej skratky Alt + Backspace (Win) / Option + Delete (Mac) vyplňte vrstvu pozadia čiernou farbou:

Stlačením klávesov „Alt + Backspace“ (Win) / „Option + Delete“ (Mac) vyplňte pozadie čiernou farbou.
Krok 3: Nastavte farbu popredia na bielu a pridajte text
Tentoraz stlačte kláves X na klávesnici, aby ste si prehodili farby v popredí a pozadí, takže biela sa zmení na farbu v popredí. Potom uchopte svoj typový nástroj z palety Nástroje alebo stlačením klávesu T na klávesnici:

Vyberte nástroj Typ na palete Nástroje alebo stlačením klávesu „T“ na klávesnici.
Potom, keď je vybratý nástroj Typ, vyberte svoje písmo na paneli Možnosti v hornej časti obrazovky a pridajte text. Budem používať písmo „Impact“ a napíšem slovo „FEAR“. Potom stlačím Ctrl + T (Win) / Command + T (Mac), aby som vyvolala rámik Free Transform vo Photoshope a rukoväte okolo môjho textu a podržaním klávesov Shift + Alt (Win) / Shift + Option (Mac), Ak chcete zmeniť veľkosť textu a zväčšiť ho, potiahnite rohovú rukoväť. Podržaním klávesu Shift obmedzíte proporcie textu pri ťahaní a podržaním klávesu Alt / Option sa veľkosť textu zmení od stredu. Po zmene jeho veľkosti tu je môj text:

Pridajte svoj text a potom ho podľa potreby zmeňte pomocou príkazu Free Transform.
Krok 4: Rastrujte text
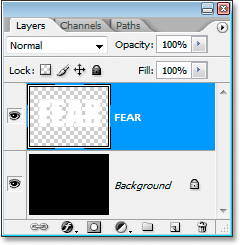
V tomto bode musíme previesť text na pixely, takže keď budete s textom spokojní, prejdite v hornej časti obrazovky do ponuky Vrstva, vyberte možnosť Rastrovať a potom vyberte položku Typ . Váš text nebude vyzerať inak v okne dokumentu, ale ak sa pozriete na svoju vrstvu typu v palete Vrstvy, uvidíte, že sa teraz stala normálnou vrstvou:

Po rastrovaní sa text stáva normálnou vrstvou v palete Vrstvy.
Krok 5: Pomocou prvého písmena urobte zubatý výber a potom vyberte zvyšok slova
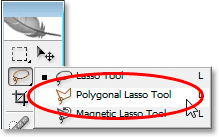
Chyťte svoj nástroj Polygonálny laso z palety Nástroje. Skrýva sa za nástrojom Laso, takže stačí kliknúť a podržať kurzor myši nad ikonou nástroja Lasso a z rozbaľovacej ponuky, ktorá sa zobrazí, vyberte nástroj Polygonálny laso:

Vyberte nástroj Polygonálny laso z palety Nástroje.
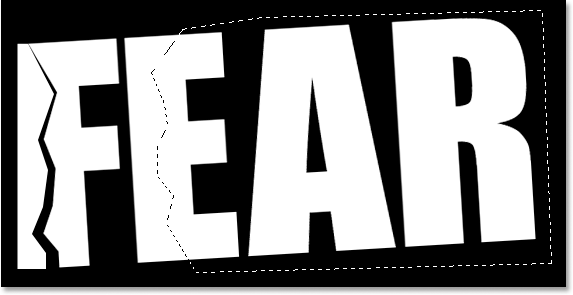
Potom, keď je vybratý nástroj Polygonálny laso, urobte zubatý výber cez prvé písmeno zhora nadol. Všimnite si, že som nepovedal, pretiahnite výber a to preto, že pomocou nástroja Polygonal Lasso netiahnete. Jediné, čo urobíte, je kliknúť dovnútra dokumentu raz pomocou myši, potom uvoľniť tlačidlo myši a pohnúť myšou, aby sa vytvoril riadok. Kliknite znova a znova pohnite myšou. Kliknite, presuňte, kliknite, presuňte atď. Uistite sa, že vytvoríte zubatú čiaru písmenom, nie priamu čiaru, pretože to bude náš prvý trhací bod.
Akonáhle budete mať zubatú čiaru cez písmeno, dokončite výber kliknutím a presunutím myši okolo zvyšku slova napravo od riadku výberu, takže skončíte s celým vybratým slovom okrem ľavej časti prvého list, ako som tu:

Vykonajte zubatý výber od prvého písmena zhora nadol a potom do výberu zahrňte zvyšok slova, ktorý je vpravo od zubatej línie.
Krok 6: Vystrihnite výber na novú vrstvu
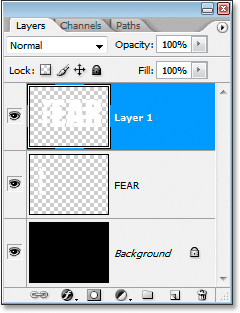
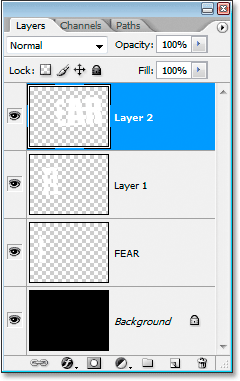
Ak ste s výberom spokojní, stlačením kombinácie klávesov Ctrl + Shift + J (Win) / Command + Shift + J (Mac) výber orežte na novú vrstvu. V okne dokumentu sa zatiaľ veľa nestane, ale na palete Vrstvy uvidíte, že váš výber je teraz v novej vrstve a jediná časť slova, ktorá zostane v pôvodnej textovej vrstve pod ním, je ľavá časť prvého písmena, ktoré nebolo vybrané:

Stlačením klávesov „Ctrl + Shift + J“ (Win) / „Command + Shift + J“ (Mac) vystrihnete výber na novú vrstvu.
Krok 7: Otočte listy pomocou príkazu voľnej transformácie
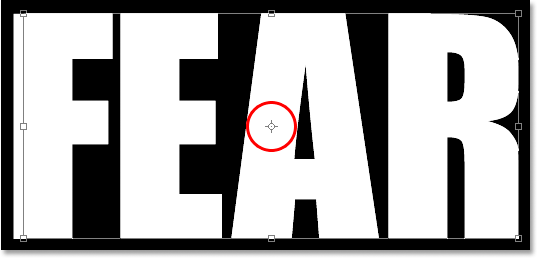
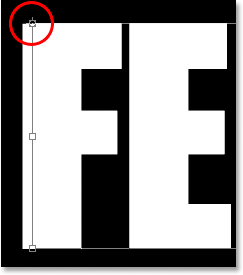
Vytvoríme prvú slzu v texte. Keď je nová paleta vybraná v palete Vrstvy, stlačte kombináciu klávesov Ctrl + T (Win) / Command + T (Mac), čím vyvoláte pole Free Transform a manipuluje okolo písmen (mínus ľavá polovica prvého písmena, ktoré je na vrstva nižšie). Pozrite sa do stredu poľa Free Transform a uvidíte malú ikonu cieľa:

Cieľová ikona v strede poľa Free Transform.
Chystáme sa trochu otočiť text, aby sa vytvorila slza, a táto ikona cieľa predstavuje miesto, kde sa bude všetko otáčať. Nechceme, aby sa listy otáčali okolo stredu. Chceme, aby sa otáčali z ľavého horného rohu, aby ste to vyriešili, jednoducho kliknite myšou na cieľovú ikonu a potiahnite ju do ľavého horného rohu. Keď sa priblížite k rohu, zaklapne na miesto:

Kliknite a presuňte cieľovú ikonu do ľavého horného rohu políčka Free Transform.
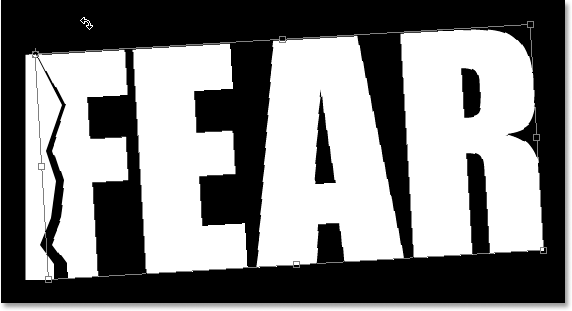
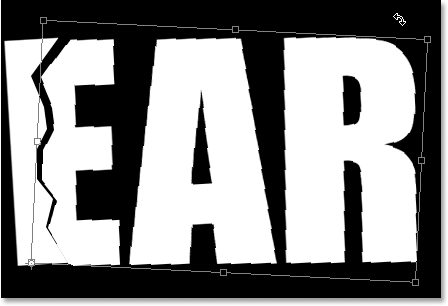
Po presunutí cieľovej ikony na nové miesto jednoducho pohnite myšou kdekoľvek mimo poľa Free Transform, potom kliknite a potiahnite myš nahor alebo doľava, aby ste písmená otočili proti smeru hodinových ručičiek, čím vytvoríte slzu cez prvé písmeno ako Robím tu:

Otočte písmená kliknutím a potiahnutím myši mimo poľa Free Transform.
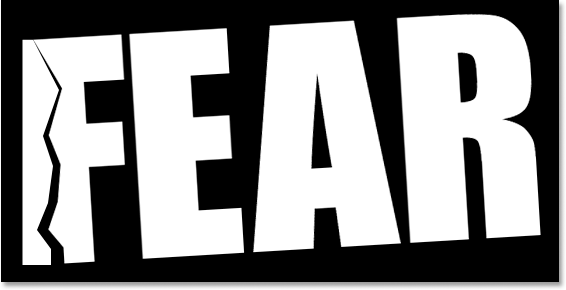
Stlačte Enter alebo Return, keď ste spokojní so slzou, ktorú ste vytvorili, aby ste prijali transformáciu. Tu je môj text s peknou veľkou slzou cez písmeno „F“:

Písmeno „F“ má teraz veľkú slzu.
Krok 8: Pomocou druhého písmena urobte zubatý výber a potom vyberte zvyšok slova
Ak je nástroj Polygonal Lasso stále vybratý, urobte ďalší zubatý výber, tentoraz prostredníctvom druhého písmena, a potom do zvyšku zahrňte zvyšok slova napravo od zubatej čiary:

Druhým písmenom urobte zubatý výber a potom do výberu zahrňte zvyšok slova napravo od zubatej čiary.
Krok 9: Vystrihnite výber na novú vrstvu
Po vytvorení výberu stlačte kombináciu klávesov Ctrl + Shift + J (Win) / Command + Shift + J (Mac) a výber zredukujte na novú vrstvu:

Stlačením klávesov „Ctrl + Shift + J“ (Win) / „Command + Shift + J“ (Mac) výber opäť orežete na novú vrstvu.
Krok 10: Otočte listy pomocou príkazu voľnej transformácie
Znovu otočíme obsah v novej vrstve, takže stlačením klávesov Ctrl + T (Win) / Command + T (Mac) otvorte pole a úchytky Free Transform. Tentoraz potiahnite strednú cieľovú ikonu nadol do ľavého dolného rohu, aby sme mohli otočiť písmená zľava dole:

Kliknite a presuňte cieľovú ikonu do ľavého dolného rohu.
Potom pohnite myšou mimo poľa Free Transform a kliknutím a potiahnutím nadol alebo doprava otočte písmená v smere hodinových ručičiek, čím vytvoríte slzu cez druhé písmeno:

Tentoraz otočte písmená v smere hodinových ručičiek, aby ste cez druhé písmeno vytvorili slzu.
Potvrďte transformáciu stlačením klávesu Enter (Win) / Return (Mac). Toto je môj text po roztrhnutí druhého písmena:

Text teraz obsahuje trhliny cez prvé a druhé písmeno.
Krok 11: Zopakujte postup pre zvyšok listov
Rovnaké kroky zopakujte pre zostávajúce písmená. Najskôr pomocou nástroja Polygonal Lasso urobte zubatý výber pomocou nástroja Polygonal Lasso a potom do výberu zahrňte zvyšok slova napravo od zubatej čiary. Stlačením klávesov Ctrl + Shift + J (Win) / Command + Shift + J (Mac) znížte výber na novú vrstvu. Potom stlačte kombináciu klávesov Ctrl + T (Win) / Command + T (Mac), čím sa zobrazí pole a úchytky pre voľnú transformáciu. Potiahnite strednú cieľovú ikonu do ľavého horného alebo dolného ľavého rohu, aby ste ju mohli otáčať z tohto miesta, a potom kliknutím a potiahnutím kdekoľvek mimo políčka Free Transform transformujte obsah vrstvy.
Tu je moje slovo "strach" po vytvorení mojich sĺz cez zvyšné dve písmená. Otočil som písmeno „A“ zľava hore a písmeno „R“ zľava dole:

Text po vytvorení sĺz vo všetkých štyroch písmenách.
Krok 12: Zlúčiť všetky textové vrstvy do jedného
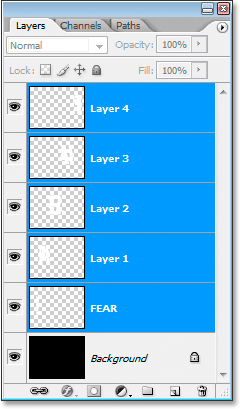
Vyberte všetky svoje textové vrstvy v palete Vrstvy, najskôr kliknutím na hornú vrstvu, vyberte ju a potom Shift na pôvodnú textovú vrstvu priamo nad vrstvou Pozadie. Týmto vyberiete všetky vaše textové vrstvy naraz:

Kliknutím na hornú vrstvu a potom stlačením Shift na pôvodnej textovej vrstve nad vrstvou pozadia vyberiete všetky textové vrstvy naraz.
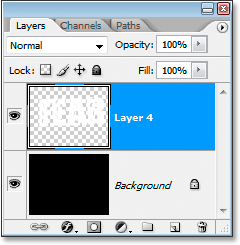
Ak sú vybraté všetky textové vrstvy, stlačte kombináciu klávesov Ctrl + E (Win) / Command + E (Mac) a zlúčite ich všetky do jednej vrstvy. Teraz by ste mali mať v palete Vrstvy iba dve vrstvy:

Stlačením klávesov „Ctrl + E“ (Win) / „Command + E“ (Mac) zlúčite všetky textové vrstvy do jednej vrstvy.
Krok 13: Pridajte masku vrstvy do novej zlúčenej vrstvy
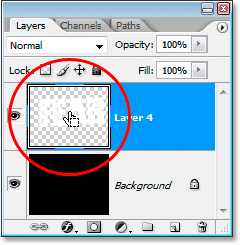
Do novej zlúčenej vrstvy pridáme masku vrstvy. Predtým však podržte stlačený kláves Ctrl (Win) / Command a kliknite priamo na miniatúru zlúčenej vrstvy v palete Vrstvy, aby ste rýchlo vybrali text v dokumente. okno:

Vyberte celý text podržaním klávesov Ctrl (Win) / „Command“ (Mac) a kliknutím na miniatúru zlúčenej vrstvy v palete Vrstvy.
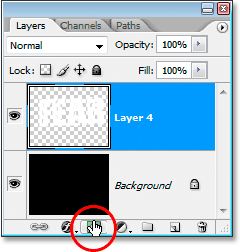
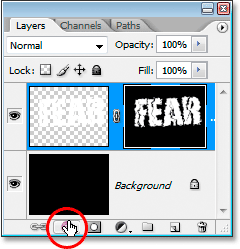
Okolo vášho textu sa zobrazí výber. Po vybratí textu kliknite na ikonu Pridať vrstvu masky v dolnej časti palety Vrstvy:

Po vybratí textu kliknite na ikonu „Pridať vrstvu masky“ a do zlúčenej textovej vrstvy pridajte masku vrstvy.
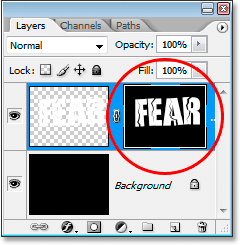
Maska vrstvy sa objaví napravo od miniatúry zlúčenej textovej vrstvy v palete Vrstvy, pričom váš text je biely a celá prázdna oblasť okolo neho je čierna:

Maska vrstvy sa objaví napravo od miniatúry zlúčenej vrstvy.
Krok 14: Naneste filter „Rozstrek“ na vrstvu Maska
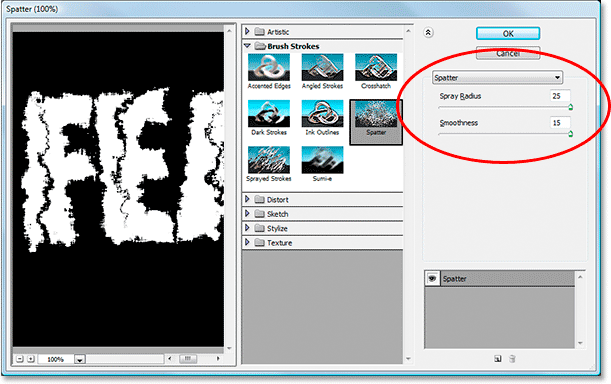
V tomto okamihu ukážeme náš text pekne opotrebovaný pohľad pomocou filtra „Rozstrek“. Ak to chcete urobiť, vyberte masku vrstvy a prejdite do ponuky Filter v hornej časti obrazovky, vyberte položku Brush Strokes (Brush Strokes) a potom zvoľte Spatter, čím sa otvorí rozsiahla Galéria filtrov Photoshopu nastavená na možnosti Spatter (v červenej farbe na správny):

Prejdite do časti Filtre> Ťahy štetca> Rozstrek, čím zobrazíte Galériu filtrov nastavenú na možnosti Rozstrek.
Existujú iba dve možnosti pre filter Rozstrek, Polomer rozstreku a Hladkosť . S oboma posúvačmi si môžete bez obáv pohrať, aby ste zistili, ktoré nastavenia sú pre váš text najvhodnejšie a ktoré môžete zobraziť vo veľkom okne náhľadu naľavo od Galérie filtrov. Práve som odišiel a ťahal som oba posuvné lišty úplne doprava, aby som nastavil obe možnosti na svoje maximálne hodnoty 25 pre Rad Spatter Radius a 15 pre Smoothness, čo mi dáva účinok, ktorý hľadám:

Text po použití filtra „Rozstrek“.
Krok 15: Použite ťah na text na dokončenie efektu
Aby som to dokončil, pridám do môjho textu mŕtvicu. Keď je vybratá moja textová vrstva, kliknem na ikonu Štýly vrstiev v dolnej časti palety Vrstvy:

Kliknite na ikonu Štýly vrstiev v dolnej časti palety Vrstvy.
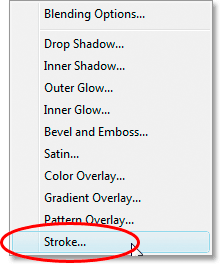
Potom zo zoznamu, ktorý sa zobrazí, vyberieme Stroke :

V zozname štýlov vrstiev vyberte položku Ťah.
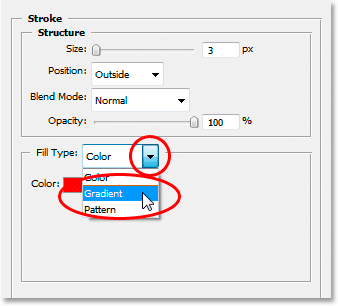
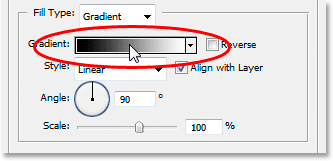
Týmto sa otvorí dialógové okno Štýl vrstvy nastavené na možnosti Zdvih v strednom stĺpci. V predvolenom nastavení používa Photoshop pre mŕtvicu plnú farbu, ale namiesto toho použijem prechod. Ak ju chcete zmeniť, kliknite na šípku smerujúcu nadol napravo od možnosti Typ výplne a potom v zozname vyberte položku Prechod.

Zmeňte "Typ výplne" z "Farba" na "Prechod".
Možnosti výplne sa potom zmenia na možnosti pre prechod. Kliknite na oblasť ukážky prechodov, aby ste vyvolali Editor prechodov vo Photoshope a vybrali nové farby pre prechod:

Kliknutím na oblasť ukážky s prechodom otvoríte Editor prechodov.
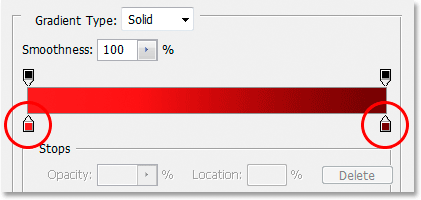
Keď sa zobrazí Editor prechodov, dvakrát kliknite na čiernu značku farby v ľavom dolnom rohu panela s ukážkou gradientu v strede editora prechodov, čím sa otvorí nástroj na výber farieb, a vyberte jasne červenú farbu. Kliknutím na tlačidlo OK opustíte nástroj na výber farieb a potom dvakrát kliknite na bielu značku v pravom dolnom rohu lišty náhľadu. Znova sa objaví výber farieb. Tentoraz vyberte tmavočervenú farbu a potom kliknutím na tlačidlo OK znova ukončite výber farieb. Tu sú moje farby:

Vyberte žiarivú červenú farbu naľavo od gradientu a tmavočervenú farbu napravo.
Kliknutím na tlačidlo OK vystúpite z editora prechodov a potom kliknutím na tlačidlo OK vystúpite z dialógového okna Štýl vrstvy, aby sa text aplikoval na text (nie je potrebné vykonať žiadne ďalšie zmeny možností ťahu) a ste hotoví! Tu je pri použití môjho gradientu ťahu môj posledný text „opotrebovaný a roztrhaný“:

Konečný výsledok textového efektu.
Kam ďalej?
A máme to! Pozrite si naše sekcie Textové efekty alebo Foto Efekty, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!