
Úvod do HTML plátna
V tomto článku sa zobrazí obrys na plátne HTML. Ako už viete, HTML je značkovací jazyk. Ak chcete návštevníkovi prezentovať informácie, môžete napísať HTML, s ktorým textom sa bude zobrazovať na displeji a ako sa bude zobrazovať, tj veľkosť písma, farba, orientácia atď. Pokiaľ ide o pridávanie vizuálov na stránku, musíte prepojiť. a vložte na stránku obrázky, ktoré sú uložené oddelene od súboru HTML na vašom hostiteľovi.
Čo ak však potrebujete niečo na stránku nakresliť?
Čo je to plátno HTML?
HTML plátno (používa sa cez značku) je prvok HTML, ktorý sa používa na kreslenie grafiky (čiary, pruhy, grafy atď.) Na obrazovke počítača používateľa za behu. Prvok plátna je však iba informačným kontajnerom, kresba sa vykonáva pomocou JavaScriptu. Podporujú ho všetky moderné webové prehliadače, ktoré podporujú HTML5 a dokážu vykresliť JavaScript. Vytvorenie plátna HTML je veľmi jednoduché a môžete ho pridať na ľubovoľnú stránku HTML pomocou nasledujúceho postupu.
syntaxe:
Content here
Veľkosť plátna môžete definovať pomocou atribútu width a height, ID prvku možno tiež definovať v značke, ktorá umožňuje použitie štýlov CSS na prvku canvas. Nasleduje príklad, ako môžete nakresliť obdĺžnik pomocou prvku Canvas:
kód:
#examplecanvas(border:2px solid green;)
Výkon:

Príklady kresby plátna HTML
Teraz, keď ste videli, ako môžete pomocou prvku plátno nakresliť obdĺžnik, pozrime sa na niektoré ďalšie objekty, ktoré je možné nakresliť pomocou prvku na výstupnej obrazovke prehľadávača.
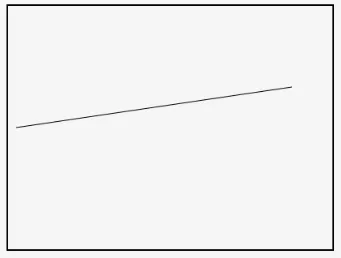
1. Nakreslenie čiary na stránke
moveTo (), tah () a lineTo () sú metódy, ktoré možno použiť na kreslenie priamych čiar na webovej stránke. Ako môžete hádať, moveTo () hovorí o pozícii kurzora do priestoru elementov a lineTo () je metóda, ktorá hovorí o koncovom bode linky. Zdvih () zviditeľňuje čiaru. Tu je kód pre váš odkaz:
kód:
Canvas Line Example
canvas (
border: 2px solid black;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.moveTo(10, 150);
context.lineTo(350, 100);
context.stroke();
);
Výkon:

2. Nakreslenie kruhu na plátne HTML
Na rozdiel od obdĺžnikov neexistuje v skripte JavaScript žiadny konkrétny spôsob na nakreslenie kruhu. Namiesto toho môžeme použiť metódu arc (), ktorá sa používa na kreslenie oblúkov na kreslenie kruhu na plátne. Ak chcete získať plátno s kruhom, môžete použiť nasledujúce:
Syntax:
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
Tu je príklad stránky s kruhom:
kód:
Canvas with a circle
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(250, 150, 90, 0, 2 * Math.PI, false);
context.stroke();
);
Výkon:

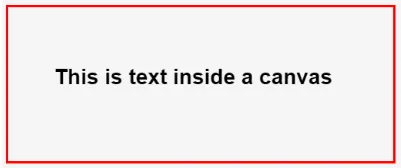
3. Kreslenie textu na plátne HTML
Text môže byť tiež nakreslený na plátne HTML. Ak chcete na svoje plátno dostať text, môžete žalovať metódu filltext (). Nasleduje príklad stránky HTML, ktorá obsahuje text vo vnútri prvku canvas:
kód:
canvas with text inside the element
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.font = "bold 28px Arial";
context.fillText("This is text inside a canvas", 60, 100);
);
Výkon:

4. Nakreslenie oblúka vo vnútri plátna HTML
Ako sme diskutovali s kruhom, existuje metóda nazývaná arc (), ktorá sa používa na kreslenie oblúkov vo vnútri HTML plátna. Toto je syntax metódy, pri ktorej stačí pridať premennú:
context.arc(centerX, centerY, radiusOfArc, startAngle, endAngle, counterclockwise);
Nasleduje stránka HTML, ktorá má v prvku plátna oblúk:
kód:
Arc inside an HTML Canvas
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(300, 300, 200, 1.2 * Math.PI, 1.8 * Math.PI, false);
context.stroke();
);
Výkon:

5. Kreslenie lineárneho alebo kruhového farebného gradientu
Túto metódu môžete použiť na vytvorenieLienearGradient () na kreslenie prechodov podľa vášho výberu vo vnútri prvku canvas. Pri tejto metóde budete musieť na označenie farieb prechodu použiť addColorStop ().
syntaxe:
var gradient = context.createLinearGradient(startX, startY, endX, endY);
Táto stránka má lineárny gradient:
kód:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createLinearGradient(0, 0, 200, 0);
gradient.addColorStop(0, "green");
gradient.addColorStop(1, "red");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 300, 150);
Výkon:

Podobne je metóda kreslenia kruhových prechodov createRadialGradient ().
syntaxe:
var gradient = context.createRadialGradient(startX, startY, startingRadius, endX, endY, endingRadius);
kód:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createRadialGradient(80, 50, 10, 100, 50, 90);
gradient.addColorStop(0, "blue");
gradient.addColorStop(1, "yellow");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 150, 80);
Výkon:

záver
Teraz, keď ste oboznámení s tým, čo je plátno HTML a ako sa dá použiť na webových stránkach, mali by ste sa cítiť istejšie vo svojich schopnostiach webdizajnu. Aj keď v niektorých prípadoch je možné obrázky použiť, výhodou HTML plátna je jeho škálovateľnosť a ľahšia veľkosť a spracovateľský výkon.
Odporúčaný článok
Toto je sprievodca HTML plátnom. Tu diskutujeme o tom, čo je HTML plátno a jeho príklady spolu s implementáciou kódu a výstupom. Viac informácií nájdete aj v našich navrhovaných článkoch -
- Top 16 atribútov štýlu HTML
- HTML vs HTML5 Top 9 Porovnanie
- WebGL vs plátno - najvyššie rozdiely
- 40 najčastejších otázok týkajúcich sa rozhovoru HTML
- Nastavte farbu pozadia v HTML s príkladom