V tomto návode sa naučíme základy kreslenia vektorových tvarov vo Photoshope CS6 pomocou ľahko použiteľných tvarových nástrojov !
Začneme tým, že sa naučíme kresliť základné geometrické tvary pomocou nástroja Obdĺžnik, Oblý obdĺžnik, Ellipse, Polygón a Čiara . Naučíme sa, ako si vybrať farby výplne a ťahu pre tvary, ako zmeniť vzhľad ťahu, ako neskôr upraviť tvary vďaka flexibilite vrstiev tvaru a ešte viac! Je toho veľa, čo je potrebné pokryť, takže tento návod sa zameria na všetko, čo potrebujeme vedieť o týchto piatich nástrojoch geometrického tvaru. V nasledujúcom návode sa naučíme, ako do našich dokumentov pridať zložitejšie tvary pomocou nástroja na prispôsobenie tvaru vo Photoshope!
Tento návod je určený pre používateľov Photoshop CS6 . Ak používate staršiu verziu Photoshopu, mali by ste si pozrieť originálny návod Shapes And Shape Layers Essentials.
Väčšina ľudí považuje Photoshop za editor obrázkov založený na pixeloch. Ak by ste chceli niekoho požiadať, aby odporučil dobrý program kreslenia založený na vektoroch, Adobe Illustrator by bol zvyčajne na začiatku zoznamu. Je pravda, že Photoshop nezdieľa všetky funkcie aplikácie Illustrator, ale ako uvidíme v tomto a ďalších návodoch v tejto sérii, vďaka rôznym tvarovým nástrojom bude Photoshop viac ako schopný pridať k našim návrhom a rozvrhnutiam jednoduché vektorové kresby!
Ak si nie ste istí, čo je vektorový tvar a ako sa líši od obrazca založeného na pixeloch, nezabudnite sa pozrieť na predchádzajúci tutoriál v tejto sérii Kreslenie vektorov vs Pixlové tvary vo Photoshope CS6.
Kreslenie vektorové tvary vo Photoshope
The Shape Tools
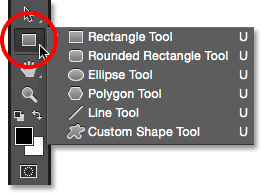
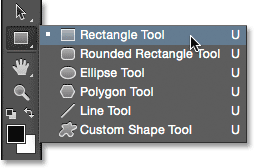
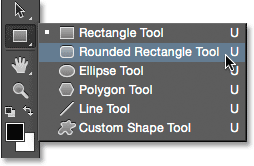
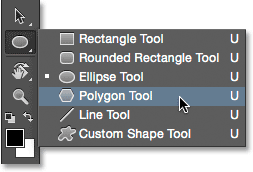
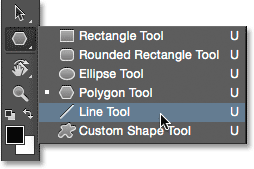
Photoshop nám ponúka šesť nástrojov na tvar, z ktorých si môžete vybrať - nástroj obdĺžnik, nástroj zaoblený obdĺžnik, nástroj Ellipse, nástroj mnohouholník, nástroj čiar a nástroj prispôsobeného tvaru, a všetky sú spolu vnorené na jednom mieste v Panel nástrojov . Nástroj Obdĺžnik je predvolene ten, ktorý je viditeľný, ale ak klikneme a podržíme na ikone nástroja, zobrazí sa rozbaľovacia ponuka ukazujúca ďalšie nástroje, z ktorých si môžeme vybrať:

Kliknutím a podržaním ikony nástroja Obdĺžnik zobrazíte ďalšie nástroje tvarovania, ktoré sa za ňou skrývajú.
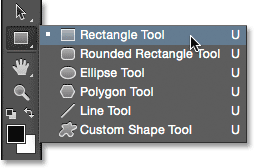
Začnem výberom prvého v zozname, nástroja Obdĺžnik :

Výber nástroja Obdĺžnik.
Tvary, pixely alebo cesty
Predtým, ako nakreslíme akékoľvek tvary, musíme najprv Photoshopu povedať, aký tvar chceme nakresliť. Je to preto, že nám Photoshop umožňuje kresliť tri veľmi odlišné druhy tvarov. Môžeme kresliť vektorové tvary, cesty alebo obrazce pixlov . Podrobnejšie sa pozrieme na rozdiely medzi tromi v iných výukových programoch, ale ako sme sa už naučili v návode Výkresový vektor vs Pixel Shapes, vo väčšine prípadov budete chcieť kresliť vektorové tvary. Na rozdiel od pixelov sú vektorové tvary flexibilné, škálovateľné a nezávislé od rozlíšenia, čo znamená, že ich dokážeme nakresliť v ľubovoľnej veľkosti, upravovať a meniť ich podľa toho, ako chceme, a dokonca ich vytlačiť v ľubovoľnej veľkosti bez straty kvality! Či už ich prezeráme na obrazovke alebo v tlači, okraje vektorových tvarov zostávajú vždy ostré a ostré.
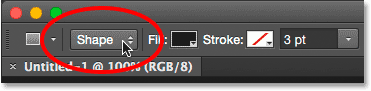
Ak chcete mať istotu, že kreslíte vektorové tvary, nie cesty alebo pixely, vyberte položku Tvar z možnosti Režim nástroja na paneli Možnosti v hornej časti obrazovky:

Nastavenie možnosti Režim nástroja na Tvar.
Vyplnenie tvaru farbou
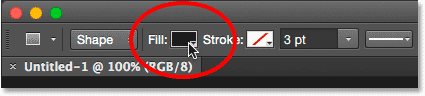
Ďalšiu vec, ktorú zvyčajne chceme urobiť, je vybrať farbu tvaru a vo Photoshope CS6 to urobíme kliknutím na políčko Vyplniť farbu na paneli Možnosti:

Kliknutím na políčko Vyplniť farbu.
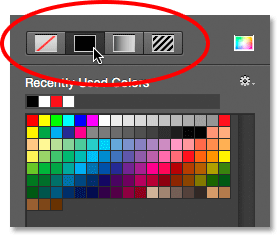
Tým sa otvorí pole, ktoré nám umožňuje vybrať si zo štyroch rôznych spôsobov vyplnenia tvaru, pričom každý predstavuje jednu zo štyroch ikon na hornom okraji. Počínajúc zľava, máme ikonu Bez farieb (ikona s červenou diagonálnou čiarou cez ňu), ikonu Jednofarebné, Ikona Prechody a Ikona Vzor :

Štyri možnosti vyplnenia tvaru (žiadna farba, plná farba, prechod a vzor).
Žiadna farba
Ako už názov napovedá, výberom Žiadna farba naľavo ponecháte tvar úplne prázdny. Prečo by ste chceli nechať tvar prázdny? V niektorých prípadoch možno budete chcieť, aby váš tvar obsahoval iba obrys mŕtvice. Uvidíme, ako pridať mŕtvicu za pár okamihov, ale ak chcete, aby váš tvar obsahoval iba mŕtvicu, bez farby výplne, vyberte možnosť Žiadna farba:

Voľba Žiadna farba ponechá tvar prázdny.
Tu je rýchly príklad toho, ako vyzerá tvar bez farby výplne. Všetko, čo vidíme, je základný obrys tvaru, známy ako cesta . Cesta je viditeľná iba vo Photoshope, takže ak by ste chceli dokument vytlačiť alebo uložiť svoju prácu vo formáte JPEG.webp alebo PNG, cesta by nebola viditeľná. Aby sme ju zviditeľnili, musíme do nej pridať úder, ktorý sa naučíme, ako postupovať po tom, čo sme sa zaoberali možnosťami výplne:

Keď je výplň nastavená na možnosť Žiadna farba, je viditeľná (iba vo Photoshope) cesta tvaru.
Jednofarebné
Ak chcete vyplniť svoj tvar plnou farbou, vyberte možnosť Jednofarebné (druhá zľava):

Kliknite na možnosť Plná farebná výplň.
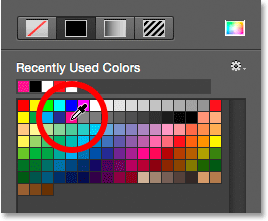
Ak je vybratá plná farba, vyberte farbu tvaru kliknutím na jedno z farebných vzorkovníkov . Farby, ktoré ste nedávno použili, sa zobrazia v riadku Naposledy použité farby nad hlavnými políčkami vzorkovníka:

Výber farby kliknutím na vzorkovník.
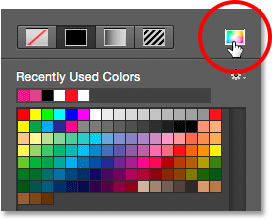
Ak požadovanú farbu nenájdete v žiadnom zo vzorkovníkov, kliknite na ikonu Color Picker v pravom hornom rohu poľa:

Kliknite na ikonu Color Picker.
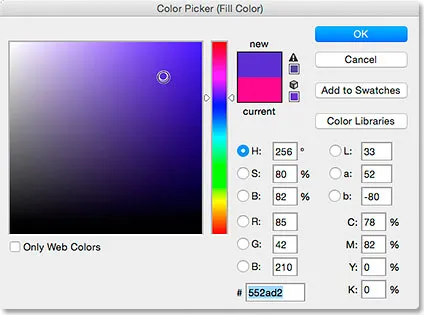
Potom vyberte farbu, ktorú potrebujete z nástroja Color Picker. Po dokončení kliknite na tlačidlo OK, aby ste zatvorili nástroj Color Picker:

Výber výplňovej farby pre tvar z nástroja na výber farieb.
Tu je rovnaký tvar ako predtým, tentoraz plný pevnej farby:

Základný tvar plný pevnej farby.
stúpanie
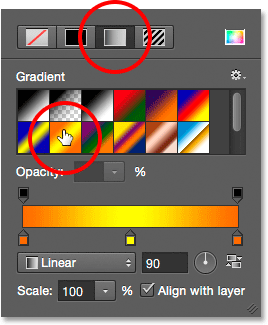
Ak chcete vyplniť svoj tvar prechodom, vyberte možnosť Prechod . Potom kliknutím na jednu z miniatúr vyberte prednastavený gradient alebo pomocou možností pod miniatúrami vytvorte svoju vlastnú. Všetko o vytváraní a úprave prechodov sa dozvieme v samostatnom návode:

V hornej časti vyberte možnosť Prechod a potom vyberte predvolený prechod.
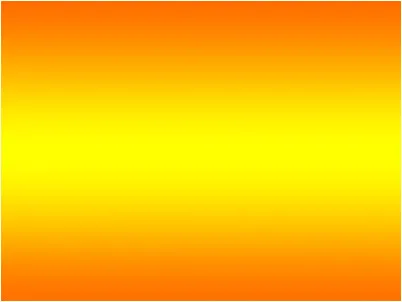
Tu je rovnaký tvar vyplnený prechodom:

Tvar vyplnený jedným z predvolených gradientov Photoshopu.
vzor
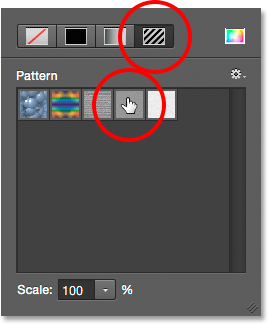
Nakoniec výberom možnosti Vzor umožňuje vyplniť tvar vzorom. Kliknutím na jednu z miniatúr vyberte predvolený vzor. Photoshop nám na začiatku neposkytuje veľa vzorov, ale ak ste si vytvorili svoj vlastný alebo si ho stiahli z internetu, môžete ho načítať kliknutím na malú ikonu ozubeného kolieska (pod ikonou Výber farieb) a výberom Načítať Vzory z ponuky:

Vyberte možnosť Vzor a potom vyberte prednastavený vzor.
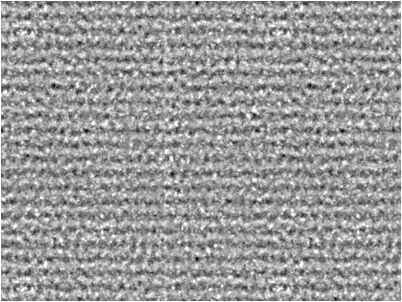
Takto vyzerá tvar vyplnený jedným z predvolených vzorov Photoshopu. Ak chcete po dokončení vyplniť pole Možnosti výplne farby, stlačte kláves Enter (Win) / Return (Mac) na klávesnici alebo kliknite na prázdne miesto na paneli Možnosti. Ak si nie ste istí, akú farbu, gradient alebo vzor potrebujete pre svoj tvar, nebojte sa. Ako uvidíme, vždy sa môžete kedykoľvek vrátiť a zmeniť:

Tvar vyplnený predvoleným vzorom.
Pridanie ťahu okolo tvaru
V predvolenom nastavení nebude aplikácia Photoshop pridávať ťah okolo okrajov tvaru, ale pridanie jedného je rovnako jednoduché ako pridanie farby výplne. Možnosti aplikácie Zdvih a Vyplniť vo Photoshope CS6 sú v skutočnosti rovnaké, takže už viete, ako ich používať!
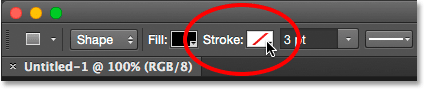
Ak chcete pridať ťah, kliknite na vzorník farieb ťahu na paneli Možnosti:

Kliknutím na vzorník farieb ťahu.
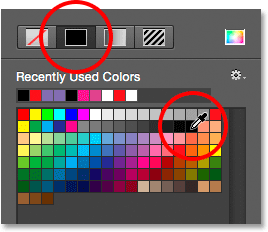
Otvorí sa vám pole, ktoré nám poskytne rovnaké možnosti, aké sme videli s farbou výplne, s výnimkou toho, že pre náš ťah vyberieme farbu. V hornej časti máme rovnaké štyri ikony na výber medzi možnosťami Žiadna farba, Jednofarebné, Prechod alebo Vzor . V predvolenom nastavení je vybratá možnosť Žiadna farba. Ako farbu ťahu vyberiem čiernu farbu a potom ju nastavím na čiernu farbu tak, že ju vyberiem zo vzorkovníka. Rovnako ako v prípade farby výplne, ak sa farba, ktorú potrebujete na zdvih, nenachádza v políčkoch vzorkovníka, kliknutím na ikonu Výber farieb v pravom hornom rohu ručne vyberte požadovanú farbu:

Vyberte možnosť Jednofarebná pre ťah, potom vyberte farbu zo vzorkovníka.
Zmena šírky ťahu
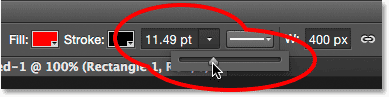
Ak chcete zmeniť šírku ťahu, použite možnosť Šírka ťahu priamo napravo od vzorkovníka farieb ťahu na lište Možnosti. V predvolenom nastavení je nastavená na 3 pt. Ak chcete zmeniť šírku, môžete zadať konkrétnu hodnotu priamo do poľa (po dokončení stlačte kláves Enter (Win) / Return (Mac) na klávesnici) alebo kliknite na malú šípku napravo od hodnotu a potiahnite posúvač:

Zmena šírky zdvihu.
Možnosť Zarovnať hrany
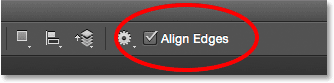
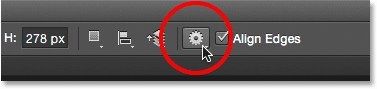
Ak sa na paneli Možnosti pozriete ďalej doprava, zobrazí sa možnosť s názvom Zarovnať hrany . Ak je táto voľba zapnutá (začiarknuté), Photoshop zabezpečí, aby okraje vektorového tvaru boli zarovnané s mriežkou pixelov, čo ich udržiava ostré a ostré:

Zvyčajne budete chcieť skontrolovať, či je začiarknuté políčko Zarovnať okraje.
Aby však funkcia Zarovnanie hrán fungovala, je potrebné ju nielen vybrať, ale tiež musíte nastaviť šírku vášho ťahu v pixeloch (px), nie v bodoch (pt) . Pretože moja šírka ťahu v súčasnosti používa body (predvolený typ merania), vrátim sa späť a zadám novú šírku 10 px:

Ak chcete zarovnať hrany, nastavte šírku ťahu v pixeloch (px).
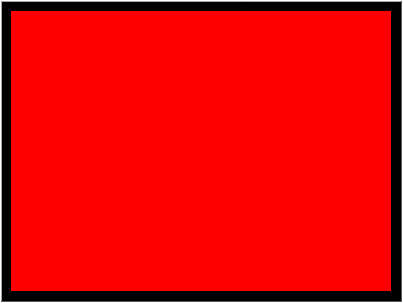
Tu je príklad čierneho ťahu 10 pixlov aplikovaného na tvar:

Jednoduchý tvar s čiernym ťahom, ktorý ho obklopuje.
Teraz, keď som pridal úder, ak sa vrátim a kliknem na políčko Vyplniť farbu na paneli Možnosti a zmením výplň na Žiadnu farbu, zostane mi iba obrys ťahu. Vnútri tvaru je prázdna. Vyzerá to, že je plný bielej farby iba preto, že pozadie môjho dokumentu je biele, takže to, čo skutočne vidíme, je pozadie dokumentu:

Rovnaký tvar, teraz s výplňou nastavenou na Bez farieb.
Viac možností zdvihu
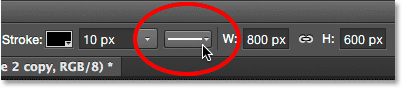
V predvolenom nastavení Photoshop nakreslí ťah ako plnú čiaru, môžeme to však zmeniť kliknutím na tlačidlo Možnosti ťahu na paneli Možnosti:

Kliknite na tlačidlo Možnosti ťahu.
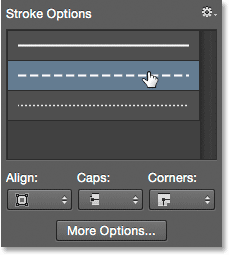
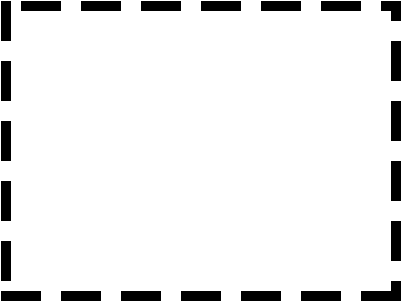
Otvorí sa okno Možnosti zdvihu. Odtiaľto môžeme zmeniť typ ťahu z pevnej čiary na prerušovanú alebo bodkovanú . Možnosť Zarovnať nám umožňuje zvoliť, či by mal ťah spadnúť do obrysu cesty, mimo cesty alebo sa na cestu sústrediť . Môžeme nastaviť možnosť Caps na Butt, Round alebo Square a zmeniť rohy na Mitre, Round alebo Bevel . Kliknutím na tlačidlo Ďalšie možnosti v dolnej časti sa otvorí podrobnejšie pole, v ktorom môžete nastaviť konkrétne hodnoty pomlčiek a medzier a vaše nastavenia dokonca uložiť ako predvoľbu:

Možnosti zdvihu.
Toto je rovnaká mŕtvica ako predtým, tentoraz ako prerušovaná, nie plná čiara:

Typ ťahu sa zmenil z plného na prerušovaný.
Doplnok Krátke kódy, akcie a filtre: Chyba v skrátenom kóde (ads-basics-middle)
Nástroj Obdĺžnik
Teraz, keď vieme, ako na paneli Nástroje vybrať rôzne nástroje na vytváranie tvarov Photoshopu, ako zvoliť farbu výplne a ťahu a ako zmeniť vzhľad tahu, naučme sa, ako skutočne kresliť vektorové tvary! Začneme prvým nástrojom v zozname, nástrojom Obdĺžnik . Vyberiem ju na paneli Nástroje rovnako ako predtým:

Výber nástroja Obdĺžnik.
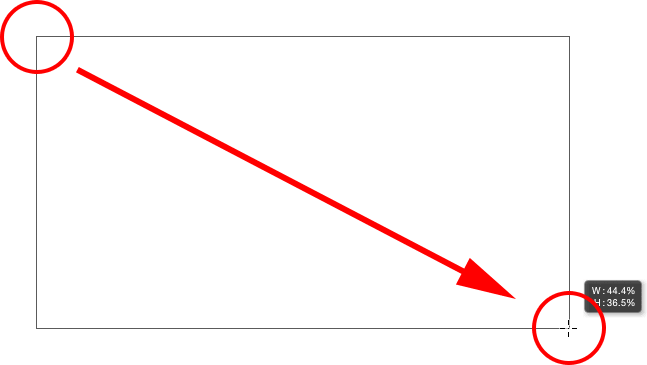
Nástroj obdĺžnik umožňuje kresliť jednoduché štvorstranné obdĺžnikové tvary. Ak chcete jeden nakresliť, začnite kliknutím na dokument a nastavte počiatočný bod pre tvar. Potom držte stlačené tlačidlo myši a ťahajte diagonálne, aby ste nakreslili zvyšok tvaru. Pri ťahaní uvidíte iba tenký obrys (známy ako cesta ), ako bude tvar vyzerať:

Vytiahnutie obdĺžnikového tvaru. Pri ťahaní sa zobrazuje iba obrys tvaru.
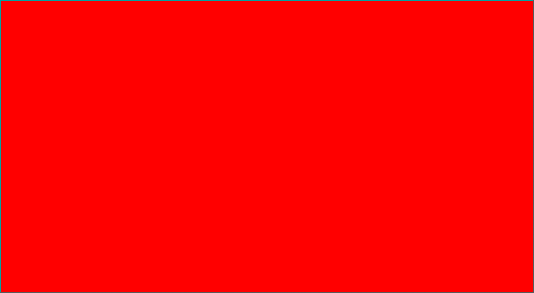
Keď pustíte tlačidlo myši, Photoshop vyplní tvar farbou, ktorú ste vybrali na paneli Možnosti:

Keď uvoľníte tlačidlo myši, Photoshop vyplní tvar farbou.
Zmena veľkosti tvaru po jeho vykreslení
Po nakreslení pôvodného tvaru sa jeho súčasné rozmery zobrazia v poliach Šírka ( W ) a Výška ( H ) na paneli Možnosti. Tu vidíme, že môj tvar bol nakreslený na šírku 533 px a výšku 292 px:

Panel Možnosti zobrazujúci počiatočnú šírku a výšku tvaru.
Ak potrebujete zmeniť tvar po jeho vykreslení (a to funguje pre všetky nástroje tvaru, nielen pre nástroj Obdĺžnik), jednoducho zadajte požadované rozmery do polí Šírka (W) a Výška (H). Povedzme napríklad, že to, čo som skutočne potreboval, bolo, aby bol môj tvar široký presne 500 pixlov. Potrebujem iba zmeniť hodnotu šírky na 500 px . V prípade potreby by som mohol zadať aj konkrétnu výšku. Ak chcete zmeniť šírku alebo výšku, ale pôvodný pomer strán tvaru zostane zachovaný, najskôr kliknite na malú ikonu odkazu medzi hodnotami šírky a výšky:

Pomocou ikony odkazu môžete pri zmene veľkosti zachovať pomer strán tvaru.
Keď je vybratá ikona odkazu, zadanie novej šírky alebo výšky povedie Photoshopu, aby automaticky zmenil tú druhú, aby zachoval pomer strán. Tu som ručne zadal novú šírku 500 px a pretože som mal vybratú ikonu odkazu, Photoshop zmenil výšku na 273 px:

Zmena veľkosti tvaru.
Výber veľkosti predtým, ako nakreslíte tvar
Ak náhodou poznáte presnú šírku a výšku, ktorú potrebujete pre svoj tvar, skôr ako ju nakreslíte, tu je trik. S vybraným nástrojom na tvar kliknite jednoducho do dokumentu. Photoshop otvorí dialógové okno, v ktorom môžete zadať hodnoty šírky a výšky. Kliknutím na tlačidlo OK zatvorte dialógové okno a Photoshop automaticky nakreslí tvar pre vás:

Kliknite raz do dokumentu, aby ste zadali šírku a výšku, a nechajte Photoshop nakresliť tvar.
Kreslenie tvaru z jeho stredu
Tu je niekoľko jednoduchých, ale veľmi užitočných klávesových skratiek. Ak stlačíte a podržíte kláves Alt (Win) / Option (Mac) na klávesnici pri vyťahovaní tvaru, nakreslíte ho skôr z jeho stredu než z rohu. Funguje to s ktorýmkoľvek z nástrojov na vytváranie tvaru Photoshopu, nielen s nástrojom Obdĺžnik. Je však veľmi dôležité, aby ste pred stlačením tlačidla Alt / Option počkali, kým začnete ťahať, a aby ste držali stlačené tlačidlo, kým neuvoľníte tlačidlo myši, inak to nebude fungovať:

Stlačením a podržaním Alt (Win) / Option (Mac) nakreslíte tvar z jeho stredu.
Kreslenie štvorcov
Ak chcete pomocou nástroja Obdĺžnik nakresliť dokonalý štvorec, kliknite do dokumentu a nastavte počiatočný bod a začnite ťahať obvyklým spôsobom. Keď ste začali ťahať, stlačte a podržte kláves Shift na klávesnici. Toto vynúti obdĺžnik na dokonalý štvorec. Predtým, ako stlačíte kláves Shift, znova počkajte, kým začnete ťahať, a držte ho stlačený, kým neuvoľníte tlačidlo myši, inak to nebude fungovať. Tieto dve klávesové skratky môžete tiež kombinovať tak, že stlačíte a podržíte kláves Shift + Alt (Win) / Shift + Option (Mac) pri ťahaní pomocou nástroja Obdĺžnik, ktorý vynúti tvar na dokonalý štvorec a vykreslí ho zo stredu. :

Stlačením a podržaním klávesu Shift pri ťahaní nakreslíte štvorec.
Pri ťahaní sa znova zobrazí iba obrys cesty, ale keď pustíte tlačidlo myši, Photoshop ho vyplní vybranou farbou:

Photoshop vždy čaká, kým neuvoľníte tlačidlo myši a potom vyplní tvar farbou.
Možnosti tvaru
Ak sa pozriete na panel Možnosti, vľavo od možnosti Zarovnať hrany sa zobrazí ikona ozubeného kolieska . Kliknutím na túto ikonu sa otvorí pole s ďalšími možnosťami pre ktorýkoľvek nástroj na tvarovanie, ktorý ste práve vybrali:

Kliknutím na ikonu ozubeného kolieska.
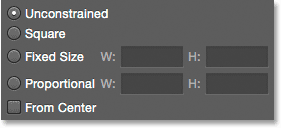
Keďže som vybral nástroj Obdĺžnik, kliknutím na ikonu ozubeného kolieska sa zobrazia možnosti nástroja Obdĺžnik. S výnimkou nástroja Polygon Tool a nástroja Line Line, na ktoré sa neskôr pozrieme, sa s touto ponukou nebudete veľmi často stretávať, pretože sme sa už naučili, ako získať prístup k väčšine týchto možností z klávesnice. Napríklad možnosť Neobmedzené nám umožňuje voľne kresliť tvary v ľubovoľných rozmeroch, ktoré sú potrebné, ale keďže ide o predvolené správanie nástrojov na tvarovanie, nie je potrebné ich vyberať. Štvorcová možnosť nám umožňuje pomocou nástroja Obdĺžnik nakresliť perfektné štvorce, to však môžeme urobiť stlačením a podržaním klávesu Shift . A zo stredu nakreslí tvar z jeho stredu, ale opäť to môžeme urobiť stlačením a podržaním Alt (Win) / Option (Mac).
Ak vyberiete voľbu Pevná veľkosť alebo Proporcionálne a zadáte hodnoty šírky a výšky, ovplyvnia nasledujúci nakreslený tvar, nie ten, ktorý ste už nakreslili. Keď budete hotoví, musíte pamätať na to, že sa po návrate budete musieť vrátiť späť a znova vybrať voľbu Neobmedzené.

Možnosti, ktoré vidíte, budú závisieť od toho, ktorý nástroj tvaru je vybratý.
Úpravy vrstiev tvaru
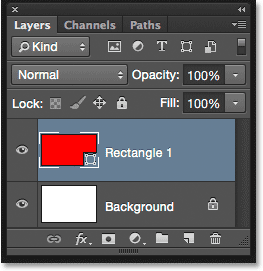
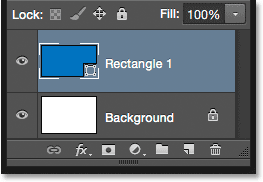
Skôr sme sa dozvedeli, že na kreslenie vektorových tvarov vo Photoshope sa musíme uistiť, že máme na paneli Možnosti nastavenú možnosť Režim nástrojov nastavenú na Tvary (na rozdiel od cesty alebo pixlov). Keď nakreslíme vektorový tvar, Photoshop ho automaticky umiestni na špeciálny typ vrstvy známej ako vrstva Shape . Ak sa pozrieme na panel Vrstvy, vidíme, že tvar, ktorý som nakreslil pomocou nástroja Obdĺžnik, sedí na vrstve tvaru s názvom „Obdĺžnik 1“. Názov vrstvy sa zmení v závislosti od toho, ktorý nástroj bol použitý, takže ak by som nakreslil tvar s, napríklad, nástrojom Ellipse, nazval by sa „Ellipse 1“:

Každý nový vektorový tvar, ktorý nakreslíte, sa objaví vo svojej vlastnej vrstve tvaru.
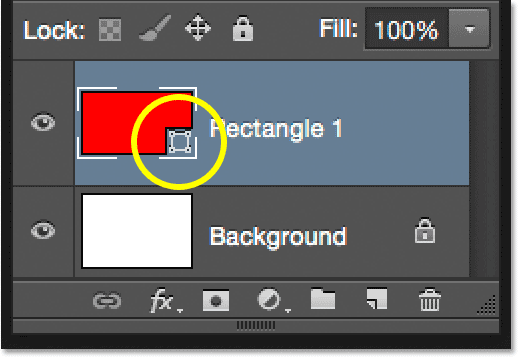
Ľahký spôsob, ako zistiť rozdiel medzi vrstvou Shape a normálnou vrstvou pixelov, je ten, že vrstvy Shape majú v pravom dolnom rohu miniatúry ukážky malú ikonu tvaru :

Ikona v miniatúre ukážky nám hovorí, že je to vrstva Shape.
Hlavný rozdiel medzi vrstvou Shape a normálnou vrstvou pixelov spočíva v tom, že vrstvy Shape zostávajú plne editovateľné. V čase, keď sme sa učili, ako si vybrať tvary výplne a ťahu pre naše tvary, som spomenul, že sa môžeme vždy vrátiť a zmeniť farby potom, čo sme nakreslili tvar. Potrebujeme iba skontrolovať, či je na paneli Vrstvy vybratá vrstva Tvar a že z nástroja Nástroje máme stále vybratý náš nástroj na vytváranie tvarov . Potom jednoducho kliknite na políčko Vyplniť alebo Zdvih farby na paneli Možnosti a vyberte inú farbu. Ak je to potrebné, môžete tiež zmeniť šírku zdvihu spolu s ďalšími možnosťami zdvihu. Kliknem na môj vzorník farieb výplne:

Kliknutím na políčko Farba výplne s vybranou vrstvou Tvar.
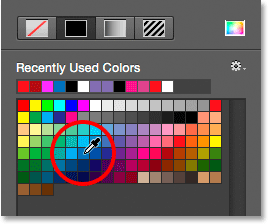
Potom si z vzorkovníka vyberiem inú farbu:

Kliknutím na vzorník modrej farby.
Len čo kliknem na vzorník, Photoshop okamžite aktualizuje tvar novou farbou:

Farba tvaru sa zmenila bez toho, aby bolo potrebné ho prekresľovať.
Ak sa znova pozrieme na panel Vrstvy, zistíme, že miniatúra ukážky pre vrstvu Tvar bola tiež aktualizovaná o novú farbu:

Ukážka tvaru na paneli Vrstvy sa aktualizuje aj po vykonaní zmien.
Nástroj Zaoblený obdĺžnik
Pozrime sa na druhý z tvarových nástrojov Photoshopu, nástroj zaoblený obdĺžnik . Vyberiem ju na paneli Nástroje:

Výber nástroja Zaoblený obdĺžnik.
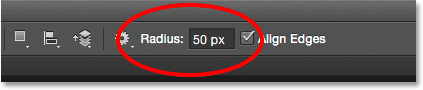
Nástroj Zaoblený obdĺžnik je veľmi podobný štandardnému nástroju Obdĺžnik s tým rozdielom, že nám umožňuje kresliť obdĺžniky so zaoblenými rohmi. Pomocou možnosti Polomer na paneli Možnosti kontrolujeme zaoblenie rohov. Čím vyššia je táto hodnota, tým sú zaoblenejšie rohy. Pred nakreslením tvaru musíte nastaviť hodnotu polomeru, takže môj nastavím na 50 px:

Pomocou možnosti Polomer môžete ovládať zaoblenie rohov.
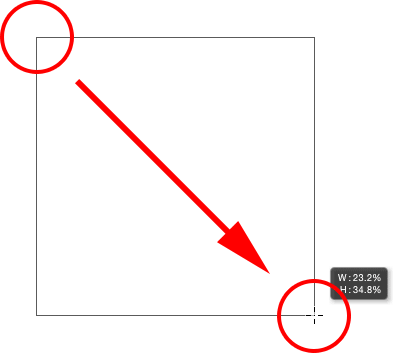
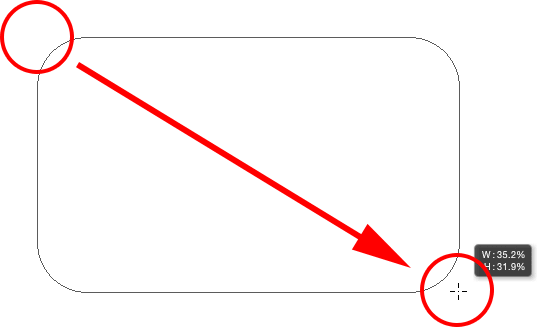
Po nastavení polomeru je nakreslenie zaobleného obdĺžnika úplne rovnaké ako nakreslenie normálneho obdĺžnika. Začnite kliknutím do vnútra dokumentu, aby ste nastavili počiatočný bod pre tvar, potom držte stlačené tlačidlo myši a ťahajte diagonálne, čím nakreslíte zvyšok. Rovnako ako sme videli s nástrojom Obdĺžnik, Photoshop zobrazí pri ťahaní iba obrys cesty k tvaru:

Ťahaním zaokrúhleného obdĺžnika po nastavení hodnoty polomeru na paneli Možnosti.
Keď pustíte tlačidlo myši, Photoshop dokončí tvar a vyplní ho farbou:

Po uvoľnení tlačidla myši sa tvar vyplní farbou.
Tu je ďalší príklad zaobleného obdĺžnika, tentoraz s mojou hodnotou polomeru nastavenou na 150 px, dostatočne veľkú (v tomto prípade rovnako), aby sa celá ľavá a pravá strana obdĺžnika javila zakrivená:

Vyššia hodnota polomeru vytvára zaoblené rohy.
A tu je obdĺžnik, ale s oveľa nižšou hodnotou polomeru iba 10 px, čo mi poskytuje veľmi malé zaoblené rohy:

Menšia hodnota polomeru nám dáva menej zaoblené rohy.
Bohužiaľ, vo Photoshope CS6 nie je možné zobraziť ukážku toho, ako sa zaoblené rohy objavia s našou vybranou hodnotou polomeru, skôr ako skutočne nakreslíme obdĺžnik. Počas kreslenia tvaru nemôžeme tiež upravovať hodnotu polomeru za chodu, a Photoshop nás po jeho vykreslení nedovolí vrátiť späť a zmeniť hodnotu polomeru. To všetko znamená, že nakreslenie zaoblených obdĺžnikov je vo veľkej miere „pokusom a omylom“.
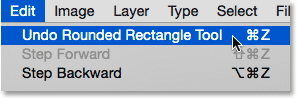
Ak nakreslíte zaoblený obdĺžnik a rozhodnete sa, že nie ste spokojní so zaoblenosťou rohov, všetko, čo môžete skutočne urobiť, je prejsť do ponuky Úpravy na paneli s ponukami v hornej časti obrazovky a vybrať príkaz Späť so zaobleným obdĺžnikom (alebo stlačte klávesy Ctrl + Z (Win) / Command + Z (Mac) na klávesnici), čím sa z dokumentu odstráni zaoblený obdĺžnik. Potom na panel Možnosti zadajte inú hodnotu polomeru a skúste to znova:

Prejdite na položku Úpravy> Zrušiť nástroj pre zaokrúhlené obdĺžniky.
Rovnaké klávesové skratky, o ktorých sme sa dozvedeli v prípade štandardného nástroja Obdĺžnik, sa vzťahujú aj na nástroj Zaoblený obdĺžnik. Ak chcete vynútiť tvar do dokonalého štvorca (so zaoblenými rohmi), začnite vyťahovať tvar a potom stlačte a podržte kláves Shift . Tlačidlo Shift uvoľnite až po uvoľnení tlačidla myši.
Ak chcete nakresliť zaoblený obdĺžnik zo stredu a nie z rohu, začnite ťahať von z tvaru a potom stlačte a podržte kláves Alt (Win) / Option (Mac). Nakoniec stlačenie a podržanie klávesov Shift + Alt (Win) / Shift + Option (Mac) vynúti tvar do dokonalého štvorca a vytiahne ho zo stredu. Uvoľnite klávesy až po uvoľnení tlačidla myši.
Nástroj Elipsa
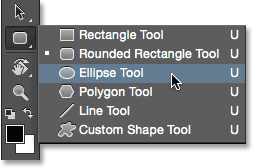
Ellipse Tool vo Photoshope nám umožňuje kresliť eliptické alebo kruhové tvary. Vyberiem ju na paneli Nástroje:

Výber nástroja Elipsa.
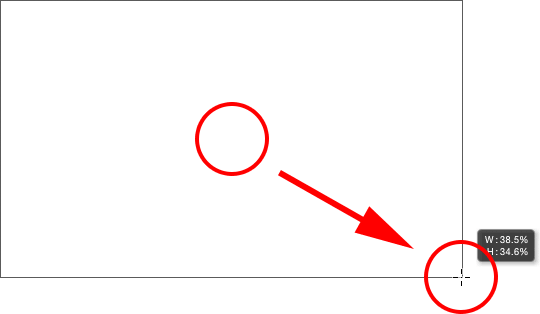
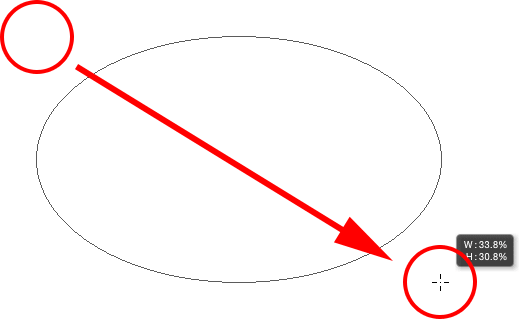
Rovnako ako v prípade iných tvarových nástrojov, na ktoré sme sa pozerali, nakreslite eliptický tvar, kliknutím do vnútra dokumentu nastavíte počiatočný bod, potom držte stlačené tlačidlo myši a diagonálne ťahajte a zvyšok nakreslite:

Kreslenie eliptického tvaru pomocou nástroja Elipsa.
Uvoľnením tlačidla myši dokončíte tvar a nechajte ho Photoshop vyplniť zvolenou farbou:

Tvar vyplnený farbou.
Ak chcete pomocou nástroja Ellipse Tool nakresliť dokonalý kruh, začnite vyťahovať tvar a potom stlačte a podržte kláves Shift . Ak chcete nakresliť eliptický tvar z jeho stredu, stlačte a podržte Alt (Win) / Option (Mac) po začatí ťahania. Stlačením a podržaním klávesov Shift + Alt (Win) / Shift + Option (Mac) sa zo stredu nakreslí dokonalý kruh. Ako vždy, uvoľnite kľúče až po uvoľnení tlačidla myši:

Kruh nakreslený pomocou nástroja Elipsa.
Nástroj mnohouholník
Nástroj Polygon je miestom, kde sa veci začínajú zaujímať. Vyberiem ju na paneli Nástroje:

Výber nástroja mnohouholník.
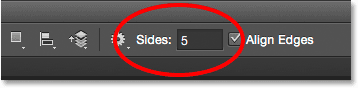
Zatiaľ čo nástroj Photoshop Rectangle Tool je obmedzený na kreslenie štvorstranných polygónov, nástroj Polygon nám umožňuje kresliť polygonálne tvary s ľubovoľným počtom strán, ako sa nám páči! Dokonca to umožňuje kresliť hviezdy, ako uvidíme o chvíľu. Ak chcete nakresliť tvar pomocou nástroja Mnohouholník, najskôr na paneli Možnosti zadajte požadovaný počet strán do možnosti Strany . Môžete zadať ľubovoľné číslo od 3 do 100. Dolu ponechám nastavenú predvolenú hodnotu 5:

Do možnosti Strany zadajte požadovaný počet strán.
Po zadaní počtu strán kliknite do dokumentu a pretiahnite svoj tvar. Photoshop vždy kreslí tvary polygónov zo svojho stredu, takže nie je potrebné držať stlačenú klávesu Alt (Win) / Option (Mac). Podržaním klávesu Shift po začatí ťahania sa obmedzí počet uhlov, v ktorých môže byť tvar nakreslený, čo môže pomôcť umiestniť tvar tak, ako potrebujete:

5-stranný tvar nakreslený nástrojom Mnohohran.
Nastavenie možnosti Strany na 3 na paneli Možnosti nám umožňuje jednoduchý spôsob, ako nakresliť trojuholník:

Jednoduchý trojuholník nakreslený pomocou nástroja Polygon Tool.
A tu je mnohouholníkový tvar so stránkami nastaveným na 12. Podobne ako možnosť Polomer pre nástroj Zaoblený obdĺžnik, Photoshop nás nenechá zmeniť počet strán, keď sme nakreslili náš tvar, takže ak ste urobili chybu, budete potrebovať prejdite do ponuky Upraviť v hornej časti obrazovky a vyberte príkaz Späť Polygonový nástroj (alebo stlačte kombináciu klávesov Ctrl + Z (Win) / Command + Z (Mac)), potom do možnosti Strany zadajte inú hodnotu a prekreslite tvar:

Tvar dvanásťstranného mnohouholníka.
Kreslenie hviezd pomocou nástroja Polygon
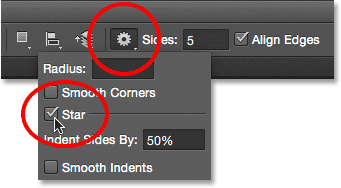
Ak chcete kresliť hviezdy pomocou nástroja Polygon, kliknite na ikonu ozubeného kolieska na paneli Možnosti a potom vyberte položku Hviezda :

Kliknite na ikonu ozubeného kolieska a vyberte hviezdičku.
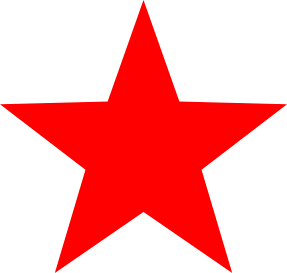
Potom jednoducho kliknite do dokumentu a pretiahnite tvar hviezdy. Ak je vybratá hviezdička, voľba Strany na paneli Možnosti riadi počet bodov v hviezdy, takže pri predvolenej hodnote 5 dostaneme 5-hviezdičkovú hviezdu:

5-špicatá hviezda nakreslená pomocou nástroja Polygon Tool.
Zmenou hodnoty Strany na 8 získate osemcípú hviezdu:

Pomocou možnosti Strany môžete ovládať počet bodov.
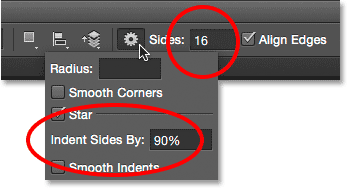
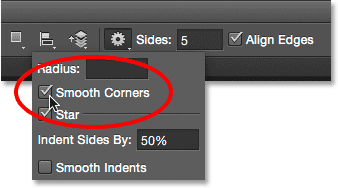
Tvar hviezdice môžeme vytvoriť zvýšením možnosti Odsadiť strany podľa nad predvolenú hodnotu 50%. Zvýším to na 90%. Taktiež zvýšim hodnotu svojich strán na 16:

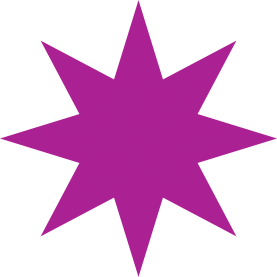
Vytvorenie hviezdneho impulzu zvýšením hodnoty nezávislých strán podľa.
A tu je výsledok:

Hviezdicovité kreslenie pomocou nástroja Polygon.
V predvolenom nastavení majú hviezdy ostré rohy na koncoch svojich bodov, ale môžeme ich zaobliť výberom možnosti Hladké rohy :

Zapínanie hladkých rohov.
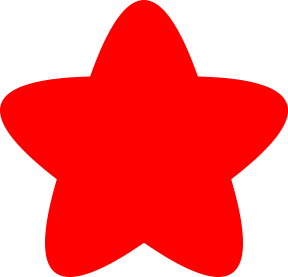
Toto je štandardná 5-hviezdičková hviezda s povolenou možnosťou Smooth Corners:

Možnosť Hladké rohy im dáva zábavný a priateľský vzhľad.
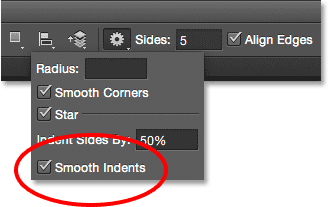
Zarovnania môžeme vyhladiť a zaobliť tak, že vyberieme voľbu Hladké odsadenia :

Zapínanie hladkých zarážok.
S vybranými hladkými rohmi a hladkými zarážkami získame viac tvaru hviezdice:

Hviezda s hladkými rohmi a hladkými zarážkami bola zapnutá.
Nástroj Line
Posledným zo základných nástrojov geometrického tvaru Photoshopu je nástroj Čiara . Vyberiem ju na paneli Nástroje:

Výber nástroja Čiara.
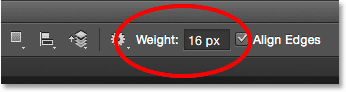
Nástroj Čiara nám umožňuje kresliť jednoduché priame čiary, ale môžeme ho tiež použiť na kreslenie šípok. Ak chcete nakresliť priamu čiaru, najprv nastavte hrúbku čiary zadaním hodnoty do políčka Hmotnosť na lište Možnosti. Predvolená hodnota je 1 px. Zvýším to na 16 px:

Možnosť Hmotnosť riadi hrúbku alebo šírku čiary.
Potom, rovnako ako pri iných nástrojoch na tvarovanie, kliknite dovnútra dokumentu a potiahnite čiaru. Ak chcete ľahšie nakresliť vodorovnú alebo zvislú čiaru, podržte stlačené tlačidlo Shift po začatí ťahania a po uvoľnení tlačidla myši uvoľnite kláves Shift:

Podržaním klávesu Shift pri ťahaní kreslíte vodorovné alebo zvislé čiary.
Kreslenie smerových šípok
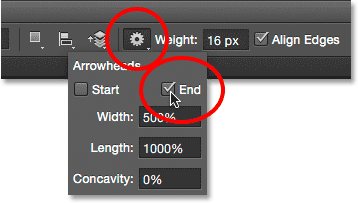
Ak chcete nakresliť šípky, kliknutím na ikonu ozubeného kolieska na paneli Možnosti otvorte možnosti šípok. Vyberte, či sa má šípka zobrazovať na začiatku riadku, na konci alebo na oboch stranách (ak chcete, aby šípka smerovala k rovnakému smeru, v ktorom sa čiara kreslí, vyberte End):

Kliknutím na ikonu ozubeného kolieska získate prístup k možnostiam šípu.
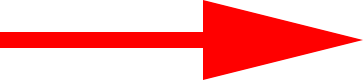
Toto je čiara podobná tej, ktorá bola nakreslená predtým, tentoraz so šípkou na konci:

Nástroj Čiara uľahčuje nakreslenie smerových šípok.
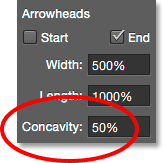
Ak pre vás predvolená veľkosť šípky nefunguje, môžete ju zmeniť zmenou možností Šírka a Dĺžka . Zvýšením možnosti Concavity môžete tiež zvýšiť konkávnosť šípu . Zvýším ju z predvolenej hodnoty 0% na 50%:

Zmeňte tvar šípu zvýšením jeho konkávnosti.
Takto vyzerá šípka. Predtým, ako nakreslíte svoj tvar, nezabudnite zmeniť možnosti Nástroja na prácu s čiarami, pretože ich už nie je možné upraviť (ak potrebujete vykonať zmeny, musíte tvar vrátiť späť a začať znova):

Šípka s hodnotou konkávnosti do 50%.
Skrytie obrysu cesty okolo tvaru
Ako sme videli v tomto tutoriále, vždy, keď nakreslíme tvar pomocou niektorého z nástrojov na tvarovanie, Photoshop zobrazuje iba obrys cesty, zatiaľ čo sa tvar vykresľuje. Keď uvoľníme tlačidlo myši, vtedy Photoshop dokončí tvar a vyplní ho farbou. Problém je, že ak sa po nakreslení tvaru dôkladne pozriete, uvidíte, že obrys cesty ho stále obklopuje. Tu vidíme tenký čierny obrys obklopujúci tvar. Toto nie je veľký problém, pretože obrys sa nevytlačí ani nezobrazí v akomkoľvek formáte uloženého súboru, ako je JPEG.webp alebo PNG, ale počas práce môže byť stále nepríjemné pozrieť sa naň.

Obrys cesty je viditeľný aj po nakreslení tvaru.
Ak chcete v aplikácii Photoshop CS6 skryť obrys cesty, jednoducho stlačte kláves Enter (Win) / Return (Mac) na klávesnici a ikona zmizne:

Stlačte Enter (Win) / Return (Mac) a obrys zmizne.
Kam ďalej?
A máme to! To je podstata kreslenia základných geometrických vektorových tvarov vo Photoshope CS6 pomocou nástroja Obdĺžnik, Nástroj Zaoblený obdĺžnik, Nástroj Ellipse, Nástroj mnohouholník a Nástroj Čiara! V nasledujúcom návode sa naučíme, ako pridať k svojim návrhom a rozvrhnutiam zložitejšie a zaujímavejšie tvary pomocou nástroja na prispôsobenie tvarov vo Photoshope! Ak sa chcete dozvedieť viac o aplikácii Photoshop, navštívte našu sekciu Základy aplikácie Photoshop!