
Úvod do metód polí v JavaScripte
Javascript ponúka polia na uchovávanie údajov, ako sú celé čísla, reťazce a objekty definované používateľom. Scenár prípadu použitia je podobný koncepcii polí, ktoré nájdeme v iných jazykoch. V tejto téme sa naučíme o metódach polí v JavaScripte.
Javascript je front-end jazyk, ktorý pridáva dynamické správanie na webovú stránku. Tieto polia sa používajú na uchovávanie údajov, ktoré sa majú vykresliť na webovej stránke, ako napríklad zoznam kníh s ich menom, menom autora, dátumom vydania a cenou, takže toto všetky môžu byť umiestnené v objekte a takéto viacnásobné objekty generované medzitým môžu byť uložené v týchto poliach, ktoré môžu byť buď odovzdané do riadiacej jednotky na spracovanie alebo rovnakým spôsobom môže riadiaca jednotka ich poslať do zobrazenia na vykreslenie.
Vyhlásenie poľa v Javascripte sa robí takto
var arr = new Array();
alebo
var arr=();
alebo
var arr = (1, 2, 3, 4);
Tu vidíte jednu vec, ktorú sme do poľa dali celé hodnoty a označili ju ako typ var, v Javascripte sa všetky prvky uložia iba s typom var a ak sa majú spracovávať, celé čísla alebo iné typy údajov, ktoré vidíte vyzerajú ako, potom sa pri použití údajov z poľa musí analyzovať tento typ.
Metódy polí v Javascripte
Na spracovanie údajov z polí máme k dispozícii viacero metód, ktoré nám pomôžu vykonať niektoré operácie, ktoré sú potrebné počas spracovania a manipulácie s údajmi.
1. Foreach
Táto metóda sa používa na slučovanie dát poľa a každý jednotlivý prvok môžeme na svojej webovej stránke vykresliť v požadovanom zástupnom symbole.
var country = ('India', 'Australia', 'South Africa');
budeme opakovať od indexu 0 po dĺžku-1, kde dĺžka je veľkosť poľa, ktorá je tu 3.
Teraz sa nad nimi iterujte pomocou metódy ForEach -
príklad
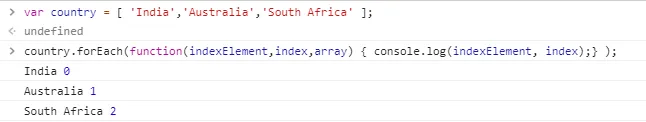
var country = ('India', 'Australia', 'South Africa');
country.forEach(function(indexElement, index, array)
(
console.log(indexElement, index);
) );
Výkon -

2. Zatlačte
Kedykoľvek máte existujúce pole a medzitým vykonávate výpočet, v ktorom toto pole pravdepodobne dostane nejakú hodnotu údajov, ktorá sa má pridať. V takom prípade sa použije funkcia push.
Pridajme krajinu do vyššie uvedeného zoznamu a tentokrát to znova zopakujeme a zobrazí sa aj zmenená dĺžka.
Pamätajte, že tlačenie sa vykoná pri poslednom indexe dostupnom v poli.
príklad
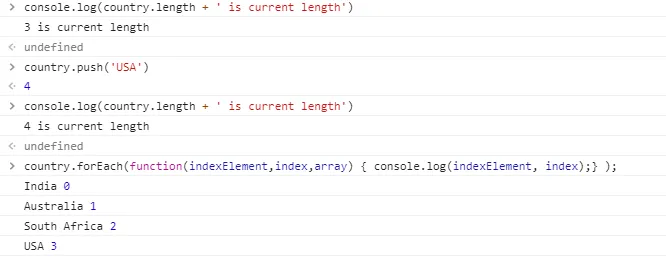
// this line gives current length ie 3
console.log(country.length + ' is current length')
// here we push one more country
country.push('USA')
//print updated length
console.log(country.length + ' is current length')
// print each element and index
country.forEach(function(indexElement, index, array)
(
console.log(indexElement, index);
) );
Výkon -

3. Pop
Môžeme mať tiež požiadavku, keď potrebujeme vymazať dátové prvky z poľa, pop sa používa na vymazanie prvku z konca poľa, tj posledný prvok poľa bude vymazaný atď.
Urobme príklad a uvidíme to isté -
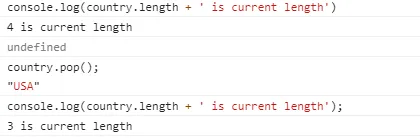
// this line gives current length ie 4
console.log(country.length + ' is current length')
// pop the last element, it doesn't take any argument
Country.pop()
// this line gives current length ie 3, as the array lost one element
console.log(country.length + ' is current length')
Výkon -

4. Shift ()
Možno máte požiadavku, keď musíte prvok zobrať z prednej časti poľa, takže na to nemôžete použiť pop, pretože najprv vymažú všetky vaše údaje a potom vás privedú k prvému prvku, preto máme posun (), tým sa element priamo odstráni zo začiatku poľa.
Pozrime sa na to príklad nižšie -
Tu spustíme slučku forEach, aby sme ukázali, ktorý prvok bol odstránený.
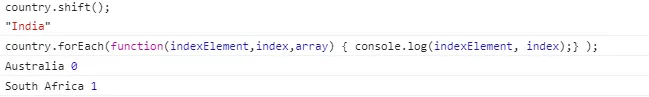
// line below will remove India, which was the first element
country.shift() ;
//let's print the elements now
country.forEach(function(indexElement, index, array)
(
console.log(indexElement, index);
) );
Výkon -

Na obrázku vyššie môžete vidieť, že celé pole sa skutočne posunulo doľava, aby sa prvok „Austrália“ presunul z indexu 1 na index 0. Táto operácia teda vedie k presunu všetkých prvkov poľa a môže byť drahá, keď údaje sú skutočne obrovské, takže sa musia používať s náležitou analýzou a musia sa dodržiavať techniky správneho kódovania.
5. Radenie ()
Tu je požiadavka pridať dáta do prednej časti poľa, namiesto toho, aby sa pridávala na koniec, táto metóda sa nazýva unshift () a to tiež pridá réžiu presunutia všetkých vystupujúcich prvkov poľa doprava o jednu. index v jednej operácii vloženia.
Toto sa tiež môže ukázať ako nákladná operácia, keď má byť výkon na rovnakej úrovni.
Pozrime sa na príklad, ako to urobiť radenie -
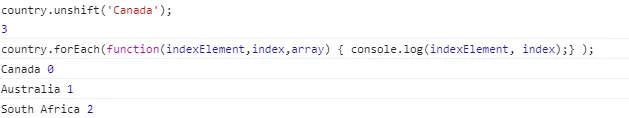
Pozrite si index, v ktorom sa na snímke objaví novo pridaný prvok „Kanada“.
//add Canada
country.unshift('Canada');
//print elements
country.forEach(function(indexElement, index, array)
(
console.log(indexElement, index);
) );
Výkon -

6. Splice
Táto metóda sa používa na odstránenie prvkov založených na nejakom indexe odovzdanom používateľom, doteraz sme videli pauzu a pop, posun a unshift, všetky sa zaoberali posledným a prvým indexom, ak máme odstrániť operáciu so strednými indexmi, potom Potrebujeme metódu zostrihu a môžeme prejsť index elementov, ktorý sa má odstrániť z poľa.
Urobme príklad, kde sme dali počiatočný index, odkiaľ musia byť všetky prvky z poľa odstránené.
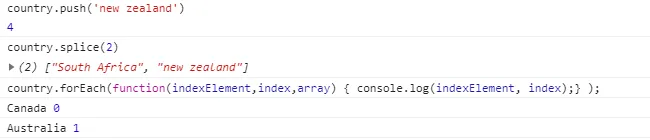
Do existujúcej zostavy som pridal Newzealand a znova som vytvoril jeho veľkosť 4.
//the following statement will target index 2 and 3 to be removed.
country.splice(2), /code>
Výkon -

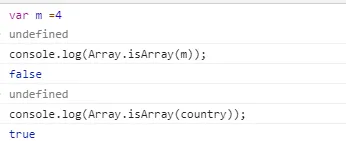
7. isArray ()
Táto metóda kontroluje, či je premenná typu poľa alebo nie.
Urobme to z nasledujúcej snímky

záver
Tu sme videli viac spôsobov manipulácie s údajmi pomocou javascriptu, ktorý sa hodí pri vývoji hier alebo vývoji webových stránok.
Odporúčané články
Toto je sprievodca metódami poľa v JavaScripte. Tu diskutujeme o viacerých metódach, ktoré nám pomôžu vykonať niektoré operácie, ktoré sú potrebné pri spracovaní a spracovaní údajov. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- Konstruktor v JavaScripte
- Polia v JavaScripte
- Čo je to JavaScript?
- Prepísanie v jazyku JavaScript
- Polia v PHP