
Úvod do príkazu IF Jquery
JQuery je rýchly a je jednou z mnohých knižníc JavaScript. Zjednodušuje bežné úlohy JavaScriptu. Knižnica poskytuje okrem všetkých funkcií JQuery špecifických pre dokument aj vylepšenia základných konštrukcií jazyka JavaScript. JQuery nemá samostatný príkaz if-else, používa podmienené príkazy jazyka JavaScript.
Syntax príkazu IF Jquery
1. Ak vyhlásenie
Príkaz if vám umožňuje robiť určité rozhodnutia. Vyhodnocuje stav vo vnútri zátvoriek ().
Syntax príkazu If je
if (condition)
statement;
Ak je podmienka splnená, príkaz sa vykoná a ak je podmienka nepravdivá, príkaz sa nevykoná. Vo vyhlásení If môžeme použiť rôzne operátory vzťahov.
Relační operátori sú
- <= Menšia alebo rovná
- <Menej ako
- > Väčšie ako
- > = Väčší alebo rovný
- == Rovnaké
- ! = Nie rovnaké
Viaceré relačné výrazy môžu byť zoskupené spolu s logickými operátormi.
Logickí operátori sú
- Logické OR (||): (podmienka1) || (podmienka 2) vráti hodnotu true, ak je splnená podmienka 1 alebo podmienka 2
- Logické AND (&&): (Podmienka 1) && (Podmienka 2) vráti hodnotu true, ak sú podmienky 1 a podmienky 2 pravdivé
- Logické NOT (!) :! (Podmienka) Vracia nepravdivé, ak je podmienka splnená, alebo vracia true, ak je splnená podmienka.
Viaceré výroky za if môžu byť zoskupené vložením do zložených zátvoriek (()).
2. Ak … inak Vyhlásenie
Príkaz if môže mať voliteľný iný blok.
Syntax pre príkaz if… else je
if (condition)
statement;
else
statement;
Ak je podmienka pravdivá, vykoná sa prvý príkaz a ak je podmienka nesprávna, vykoná sa druhý príkaz.
3. Ak … inak, ak vyhlásenie
Hodnotí obsah, iba ak je podmienka splnená z viacerých výrazov.
Syntax pre príkaz if … else if
if(condition1)(
//content to be evaluated if condition1 is true
)
else if(condition2)(
//content to be evaluated if condition2 is true
)
else if(condition3)(
//content to be evaluated if condition3 is true
)
else(
//content to be evaluated if no condition is true
)
V bloku if-else … if môže byť ľubovoľný počet príkazov if-else … if. V prípade if-else sa vykonajú iba príkazy, ktoré spĺňajú podmienku vo vnútri tohto bloku, a zvyšné bloky sa ignorujú. Ak nie je splnená žiadna z podmienok, príkazy v inom bloku sa vykonajú.
Príklady príkazu Jquery IF
Tu je uvedený príklad príkazu Jquery IF Statement
1. Ak je vyhlásenie
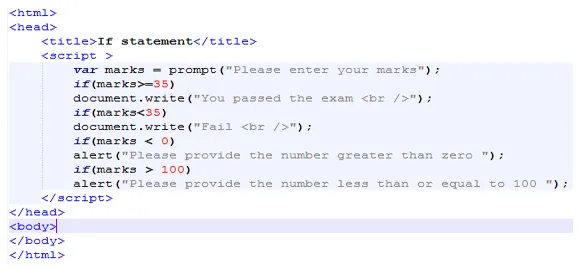
Príklad príkazu if:
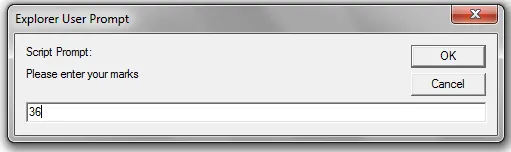
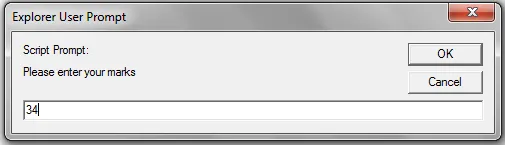
- V tomto príklade sme zahrnuli obrazovku s výzvou na zadanie značiek.

Výkon:
- Na obrazovke s výzvou môžeme zadať značky.
- Po zadaní značiek skontroluje, či v stave if kontrolujeme stav (značky> = 35).

- Značky uvedené na vyššie uvedenej obrazovke sú väčšie ako 35, prvá podmienka sa splní. Výstup sa tak zobrazil ako „Úspešne ste zložili skúšku“.

- Značky na obrazovke s výzvou nižšie sú menšie ako 35, druhá podmienka sa splní.

- Výstup zobrazí ako „Fail“.

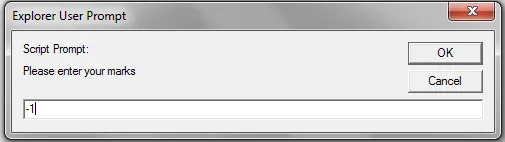
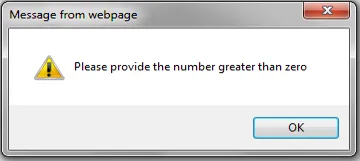
- Ak sú značky na obrazovke s výzvou záporné, stáva sa tretia podmienka skutočnou.

- Výstup zobrazí ako „Zadajte číslo väčšie ako nula“.

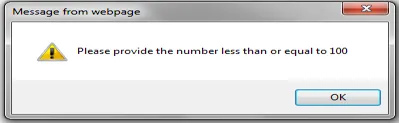
- Značky na obrazovke rýchleho zadania sú väčšie ako 100, potom sa splní štvrtá podmienka.

- Výstup zobrazí ako „Uveďte číslo menšie alebo rovné 100“.

2. Ak… iné vyhlásenie
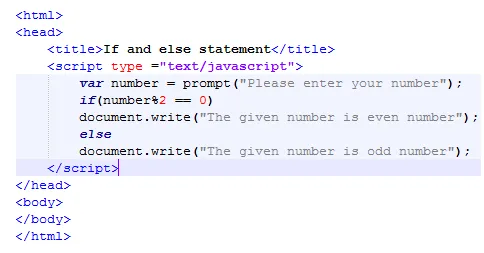
Príklad príkazu if… else:
- V tomto príklade sme zahrnuli výzvu na zadanie čísla.

Výkon:
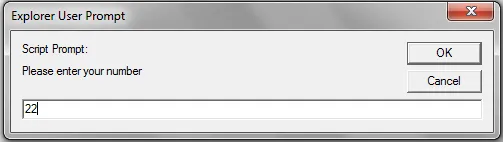
- Na obrazovke s výzvou musíme uviesť číslo.
- Po zadaní čísla skontroluje stav if. V podmienke if kontrolujeme stav (číslo% 2 == 0).

- Číslo uvedené na vyššie uvedenej obrazovke rýchleho varenia je deliteľné číslom 2 a zvyšok predstavuje nulu, ak je podmienka splnená. Výstup zobrazí ako „Zadané číslo je párne číslo“.

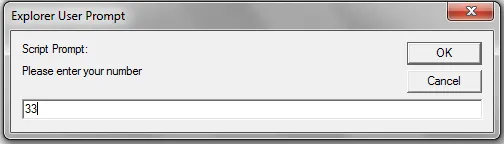
- Číslo uvedené na obrazovke s výzvou nižšie nie je deliteľné číslom 2 a zvyšok predstavuje nenulové číslo, potom vstúpi do druhého bloku a vykoná výkazy v druhom bloku.

- Výstup zobrazí ako „Zadané číslo je nepárne číslo“.

3. Ak … inak, ak vyhlásenie
Príklad, či … inak, ak vyhlásenie:
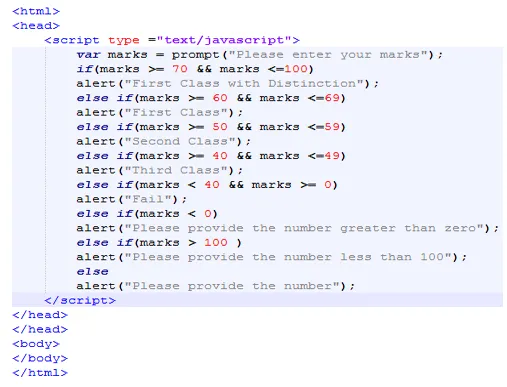
- V tomto príklade si môžeme všimnúť, že sme zahrnuli rýchlu a varovnú správu.

Výkon:
- Na obrazovke s výzvou môžeme zadať značky.
- Po zadaní značiek skontroluje stav if. V takom prípade skontroluje stav (značky> = 70 && značky <= 100).
- Značky uvedené na obrazovke s výzvou nižšie sú väčšie ako 70, stav sa stáva skutočnosťou.

- Zobrazí výstražnú správu ako „First class with Distinction“.

- Znovu spustite program, zadajte značky, ktoré skontroluje, či je stav. V takom prípade skontroluje stav (značky> = 70 && značky <= 100).
- Značky poskytnuté na obrazovke s výzvou nižšie sú 65, ak sa podmienka stane falošnou, vstúpi na ďalšie miesto, ak blok skontroluje ostatné, ak je podmienka (značky> = 60 && značky <= 69).
- Pretože značky poskytnuté v riadku sa nachádzajú medzi 60 a 69, stav sa stáva skutočnosťou.

- Varovná správa sa zobrazí ako „Prvá trieda“.

- Značky poskytnuté na obrazovke s výzvou nižšie sú 55, ak je podmienka a najprv iné, ak sa podmienka stane nepravdivou, takže vstúpi do ďalšej časti, ak blok skontroluje, či je podmienka iná (značky> = 50 && značky <= 59).
- Pretože značky poskytnuté v riadku sa nachádzajú medzi 50 a 59, stav sa stáva skutočnosťou.

- Zobrazí výstražnú správu ako „druhá trieda“.

- Rovnaký proces sa opakuje a keď sa stav splní, zobrazí konkrétnu výstražnú správu.
- Ako ochranné známky uvedené v riadku ležia medzi 40 a 49 tretími, ak sa splní podmienka.

- Varovná správa sa zobrazí ako „Tretia trieda“.

- Pretože značky poskytnuté v nižšie uvedenom riadku ležia medzi 0 a 40, štvrtý ďalší, ak sa splní podmienka.

- Varovná správa sa zobrazí ako „Zlyhanie“.

- Ak užívateľ zadá značky menej ako nula, potom piata iná, ak sa splní podmienka.

- Zobrazí výstražnú správu ako „Uveďte číslo väčšie ako nula“.

- Ak užívateľ zadá značky väčšie ako 100, potom šiesty, ak sa splní podmienka.

- Zobrazí výstražnú správu ako „Uveďte číslo menšie ako 100“.

- Pokiaľ užívateľ nezadá žiadne číslo, vykoná sa blok.

- Varovná správa sa zobrazí ako „Uveďte číslo“.

záver
Toto sú podmienené príkazy, ktoré sa používajú v JavaScripte, pretože JQuery nemá samostatné podmienečné príkazy.
Odporúčané články
Toto je príručka k vyhláseniu Jquery IF. Tu diskutujeme syntax a príklady príkazu Jquery IF Statement s výstupmi a snímkami obrazovky. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- Čo je jQuery?
- Ako nainštalovať Jquery?
- Ak nie, v Pythone
- Typy selektora v JQuery
- jQuery querySelector
- Top 8 selektorov jQuery s implementáciou kódu
- Sprievodca príkladmi JQuery Progress Bar
- Príklady príkazu If v R
- Príklady príkazu If v Matlabe