
Úvod do GroupLayout v Jave
V GroupLayout v Java sú manažéri rozloženia ako rôzne typy „zábalov“ pre komponenty Java. Rovnakým spôsobom, ako funkcia „Zalomenie slova“ zalomí znaky textu okolo nasledujúceho riadka v textovom editore, manažéri rozloženia zalomia „Swing komponenty“ okolo viditeľnej oblasti JFrame alebo JApplet. Manažéri rozloženia sú odvodení z balíka AWT. Správcovia GroupLayout sú LayoutManager, ktorý zoskupuje komponenty a usporiada ich do JFrame alebo JApplet. Používa sa na vývoj grafického používateľského rozhrania.
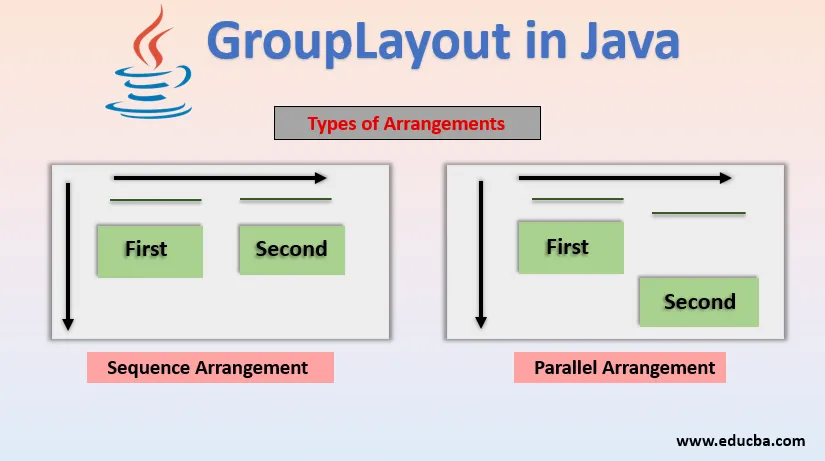
Pre komponenty používa GroupLayout dva typy usporiadania:
- Postupné usporiadanie: V tomto usporiadaní sú komponenty usporiadané postupne za sebou.
- Paralelné usporiadanie: V tomto usporiadaní sú komponenty umiestnené rovnobežne na rovnakom mieste.
Ak sú hierarchicky vnorené, tieto dve usporiadania sa stanú silnejšími, pre ktoré GroupLayout definuje skupiny rozloženia. Skupina môže byť buď paralelná alebo sekvenčná a môže obsahovať komponenty, ďalšie skupiny a medzery.
- Veľkosť poradovej skupiny: Súčet veľkostí všetkých obsiahnutých komponentov v kontajneri.
- Veľkosť paralelnej skupiny: Veľkosť najväčšej zložky v kontajneri.
Konštruktor triedy GroupLayout v Jave
Nižšie je tvorca triedy grouplayout:
GroupLayout (Container Host): Pre určený kontajner vytvorí GroupLayout.
Príklad:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Definovanie rozloženia: Spôsob usporiadania komponentov vo vnútri JFrame alebo JApplet kombináciou sekvenčných a paralelných skupín.
Príklady implementácie GroupLayout v Jave
Nižšie sú uvedené rôzne príklady implementácie GroupLayout v Jave:
Príklad č. 1
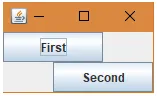
Začnime jednoduchým príkladom, ktorý má dve komponenty v rade.

Toto rozloženie opíšeme pomocou skupín. Počnúc vodorovnou osou je postupná skupina dvoch komponentov, ktorá začína zľava doprava. Počnúc zvislou osou je to paralelná skupina dvoch komponentov s rovnakou polohou.

kód:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
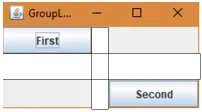
Výkon:

Príklad č. 2
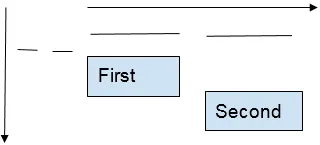
Predpokladajme, že budú mať nasledujúce dve zložky:

Toto rozloženie opíšeme pomocou skupín. Počnúc vodorovnou osou je postupná skupina dvoch komponentov, ktorá začína zľava doprava. Počnúc zvislou osou je postupná skupina dvoch komponentov zľava doprava.

kód:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Výkon:

Príklad č. 3
Medzera je ako neviditeľná súčasť určitej veľkosti.
Často sa používajú na kontrolu vzdialenosti medzi komponentmi alebo od hranice kontajnera. Definuje tiež automatické medzery ako preferované vzdialenosti medzi susednými komponentmi. Používa tri typy medzier medzi komponentmi alebo komponentmi a hranicami: SÚVISIACE, NEPRIJATÉ a ZARADENÉ. Niečo exkluzívne pre sekvenčné skupiny sú medzery. Medzery oddeľujú komponenty počtom označených pixelov. Teraz poskytneme horizontálnu medzeru 20 a vertikálnu medzeru 30.
kód:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Výkon:

Príklad č. 4
Ale čo keď chceme medzeru v paralelnej skupine?
Medzery však nemožno použiť v paralelných skupinách. Na vytvorenie medzery sa teda používa iná metóda. Používa kombináciu paralelných a sekvenčných skupín. Začína to paralelnou skupinou a prvou zložkou. Potom má v paralelnej skupine sekvenčnú skupinu. A pridá medzeru v tejto sekvenčnej skupine a nakoniec pridá druhú zložku. Vertikálne skupiny obsahujú obidve zložky postupne.
kód:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Výkon:

Príklad č. 5
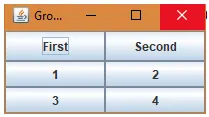
Teraz vytvoríme zložené rozloženia.
Potrebujeme vytvoriť rozloženie mriežky a JPanel na podporu rozloženia a nastaviť štyri tlačidlá vo vzore (2, 2). Najprv začneme s paralelnou skupinou v horizontálnej skupine a následne pridáme panel rozloženia mriežky. A sekvenčná skupina v paralelnej skupine a horizontálne pridanie dvoch tlačidiel v sekvenčnom poradí. Ďalej vo vertikálnej skupine začína sekvenčnou skupinou. Potom pridáme rozloženie mriežky JPanel. Ďalej prichádza paralelná skupina pre dve tlačidlá. A konečne konečná metóda zostavenia.
kód:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Výkon:

záver
GroupLayout je užitočný, keď chcete hierarchicky zoskupiť svoje komponenty do kontajnera. Niektoré z užitočných metód, ktoré sme použili v tomto článku, sú:
- Java GroupLayout .createParallelGroup (): Vytvorí a vráti paralelnú skupinu.
- Java GroupLayout .createSequentialGroup (): Vytvorí a vráti SequentialGroup.
Odporúčané články
Toto je sprievodca GroupLayout v Jave. Tu diskutujeme konštruktora triedy grouplayout v piatich rôznych príkladoch. Viac informácií nájdete aj v ďalších súvisiacich článkoch -
- BorderLayout v Jave
- BoxLayout v Jave
- Mriežka v Java
- CardLayout v Jave
- Rozloženie HTML