
Úvod do overovania formulárov zavádzacích systémov
Validácia sa používa na vytvorenie Akceptácie s niektorými pravidlami a predpismi. Bootstrap má veľa tried na vytvorenie formulára. Overenie si však vyžaduje kontrolné údaje o formulári. V tejto téme sa dozvieme o typoch overovania formulárov zavádzacích systémov.
Napríklad formulár má heslo. Heslo má veľa pravidiel podľa požiadaviek. Niekto potrebuje písmená, veľa číselných, inak niekto vyžaduje špeciálne znaky. Používateľ vie, že požiadavka je splnená, validácia je dôležitá.
Niekedy používateľ nedostane presnú požiadavku na formu alebo to, koľko je potrebné splniť, je časová validácia užitočná na správne zadanie údajov. Ak nespĺňate špecifikáciu, dostanete spätnú väzbu vo formulári automaticky.
Ako overiť formuláre pomocou Bootstrapu?
- Formulár bootstrap umožňuje overenie prekonať všetky komplikácie kódovania jazyka JavaScript a ľahko pracovať s triedami.
- Tri overenie formy bootstrapu prichádza s nejakým glyfikom, aby sa zobrazila správa o chybe, varovaní a úspechu. Overovacie triedy vždy umiestnené v nadradenej triede.
- Spolu s triedami overovania vyžaduje, aby trieda spätnej väzby získala ikonu na správnom mieste vo vstupnom poli formulára spolu so štítkom. Táto trieda je zaradená do nadradenej triedy.
Príklad:
Trieda ovládanie-spätná väzba od formulára bola tiež nevyhnutná s ikonou glyfikónu, aby sa ikona nastavila v poli vstupného formulára.
Príklad:
Typy validácie formulárov zavádzacích systémov
Ako je uvedené nižšie, existujú 3 typy formulárov Bootstrap:
1. má úspech
Táto trieda používala na posolstvo úspechu. V tejto triede overenia potrebujú používatelia ikonu „glyficon glyphicon-ok“, aby ukázali ikonu úspechu. Ak používateľ zadá vstup do formulára správne, toto overenie fungovalo.
Trieda úspechu prichádza s rodičovskou triedou. Ak chcete získať správu o úspechu, použite túto validáciu. Nižšie uvedený príklad uvádza formát horizontálneho formulára. Výstup prichádza so správou v zelenej farbe.
syntaxe:
.
Príklad:
Paasword
Výkon:

2. má varovanie
Táto trieda sa používa na varovné správy o vstupe do formulára. V tejto triede overenia potrebujú používatelia ikonu „glyfikónu - výstražný znak glyfikónu“, aby zobrazili ikonu varovania. Ak do formulára zadáme nesprávny vstup, máme ešte jednu šancu zadať vstup, keď overenie času fungovalo.
Trieda validácie varovaní umiestnená v nadradenej triede s triedou spätnej väzby. Ak používateľ dostane varovanie pred nejakou chybou, táto trieda fungovala. Výsledkom je správa v žltej farbe.
syntaxe:
.
Príklad:
Paasword
Výkon:

3. má chybu
Táto trieda sa používa na chybové hlásenie o zadaní formulára. V tejto triede overenia potrebujú používatelia tiež ikonu „glyfikón glyficon-remove“, aby zobrazili ikonu chyby. Ak do formulára zadáme nesprávny vstup, táto validácia fungovala.
Trieda overenia chýb umiestnená v nadradenej triede s triedou spätnej väzby. Ak sa používateľovi zobrazí chybové hlásenie o chybe, táto trieda fungovala.
syntaxe:
Príklad:
Paasword
Výkon:

Opis: Celý formulár je horizontálne rozloženie. Štítok má 2 stĺpce a vstup má 10 stĺpcov. Overovacia trieda je nastavená na spätnú väzbu do rodičovskej div. Na zobrazenie ikony použil užívateľ glyfikónové ikony s formulárom-control-feedback v systéme
Používatelia pracujú na hesle. buď heslo je správne, potom práca na overenie úspechu alebo heslo je nesprávne, potom práca na overenie chyby. Ak má heslo nejakú chybu a dokážeme ho napraviť, potom validácia varovania funguje.
Príklady validácie formulárov zavádzacích systémov
Nižšie sú uvedené rôzne príklady validácie formulárov bootstrap:
Príklad č. 1
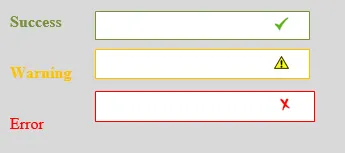
Nasledujúcim príkladom je Overenie pomocou horizontálneho formulára. Značka glyfikónu je práca na vnútornom vstupnom poli vo forme. Štítok a vstup v jednej vodorovnej čiare, ale všetky triedy skupiny formulárov sú umiestnené zvisle.
Success
Warning
Error
Výkon:

Príklad č. 2
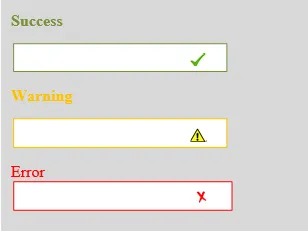
Nasledujúci príklad je Overenie so zvislým tvarom. Vo vertikálnej podobe sú všetky štítky a vstupy umiestnené vertikálne. Glyfikón môže byť umiestnený v riadku štítku na konci vstupného poľa.
Vo formulári nie je trieda. V bootstrape sa zriedka používa pri validácii formulárov.
Success
Warning
Error
Výkon:

Príklad č. 3
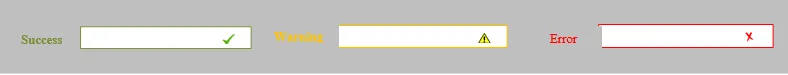
Nasledujúci príklad je Overenie pomocou vloženého formulára. Vložený formulár obsahuje všetky štítky a vstupy v jednom riadku vrátane všetkých skupín formulárov. Toto je komplikovaná, ale overovacia ikona umiestnená vo vstupnom poli formulára.
Ak používatelia potrebujú iba malý formulár a prihlasovací formulár, potom s validáciou sa môže použiť vložený formulár.
Success
Warning
Error
Výkon:

Predovšetkým príklad má všetky typy validácie so všetkými rozloženiami a ako to funguje. Podľa požiadaviek a ľahkosti používateľa zvoľte formát validácie a rozloženia formulárov.
záver
Validácia formulárov sa väčšinou vyskytuje na strane servera na riadenie údajov formulára v databáze. Na tieto účely získame veľa komplikovaných kódovaní a použitie metódy overovania pomocou jazyka JavaScript.
Bootstrap urobil všetky veci na jednej stránke formulára, aby sa vyhnul komplikáciám a zdĺhavému kódovaniu a bez námahy kontroloval dáta formulára.
Odporúčané články
Toto je návod na overenie formulára zavádzacej techniky. Tu diskutujeme 3 typy overovania formulárov zavádzacích zariadení spolu s príslušnými príkladmi. Môžete sa tiež pozrieť na nasledujúci článok.
- Rozloženie zavádzacích zariadení
- Komponenty zavádzacích zariadení
- Čo je to Bootstrap?
- Príkazy Bootstrap
- Rozloženie formulárov pomocou príkladov
- Formuláre v JavaScripte Program pre validáciu formulára