Naučte sa, aké ľahké je zmeniť veľkosť fotografií na e-mail rodinám a priateľom a na zdieľanie online pomocou príkazu Veľkosť obrázka vo Photoshope!
V tomto štvrtom návode v mojej sérii o veľkosti obrázka sa naučíte, ako zmeniť veľkosť obrázkov pre e-mail a zdieľanie online s Photoshopom! Zmena veľkosti fotografie pre web sa líši od zmeny veľkosti pre tlač, ktorú sme sa naučili v predchádzajúcej lekcii. Pri tlači často nie je potrebné meniť počet pixelov v obraze. Namiesto toho riadime veľkosť tlače jednoduchou zmenou rozlíšenia fotografie.
Pri posielaní e-mailov alebo zdieľaní obrázkov online však takmer vždy potrebujeme zmenšiť obrázok a zmenšiť ho z niekoľkých dôvodov. Najprv sa musíme uistiť, že rozmery obrázka (šírka a výška v pixeloch) sú dostatočne malé, aby sa zmestili úplne na obrazovku diváka bez toho, aby ste sa museli posúvať alebo zmenšovať. Po druhé, veľkosť súboru obrázka v megabajtoch musí byť dostatočne malá, aby sme mohli fotografiu bez problémov odoslať alebo nahrať. Našťastie, ako uvidíme v tomto návode, staranie sa o prvé vydanie (pixelové rozmery obrázka) sa zvyčajne postará o druhé (veľkosť súboru) súčasne.
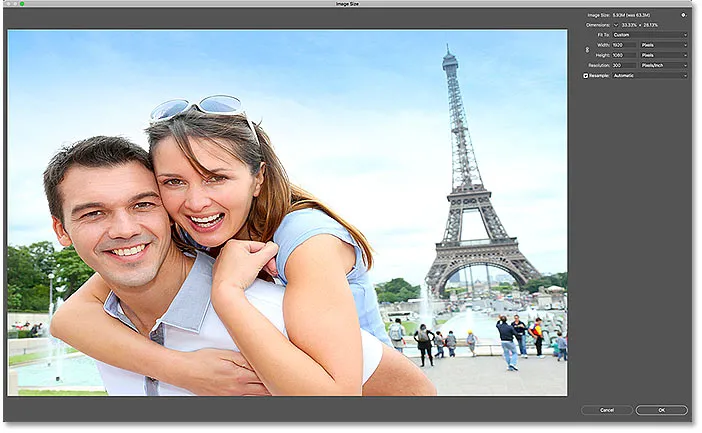
Po dokončení zmeny veľkosti obrázka vám ukážem, ako uložiť fotografiu, aby ste dosiahli najlepšie výsledky. Ak chcete pokračovať, môžete otvoriť ľubovoľný obrázok vo Photoshope. Použijem túto fotografiu, ktorú som prevzal z programu Adobe Stock:

Pôvodný obrázok. Fotografický kredit: Adobe Stock.
Toto je lekcia 4 v mojej sérii Image Resizing. Začnime!
Pred vykonaním zmeny veľkosti obrázka duplikujte obrázok
Keďže zmena veľkosti obrázka pre e-mail alebo web zvyčajne znamená, že zahodíme pixely, je dobré si najskôr urobiť kópiu obrázka pred jeho zmenou. Ak chcete obrázok duplikovať, prejdite v paneli s ponukami na ponuku Obrázok a vyberte príkaz Duplikovať :

Prejdite na Obrázok> Duplikovať.
V dialógovom okne Duplikovať obrázok zadajte názov kópie alebo jednoducho akceptujte pôvodný názov so slovom „kópia“ na konci. Ak dokument obsahuje viac ako jednu vrstvu, vyberte Duplicate Merged Layers Only a vytvorte zlúčenú kópiu obrázka:

Dialógové okno Duplikovať obrázok.
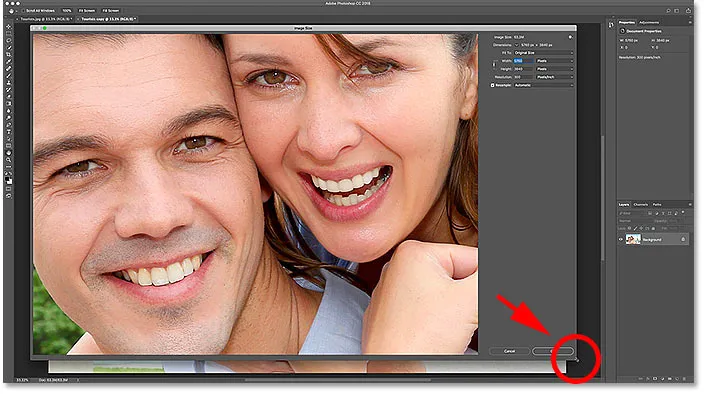
Kliknutím na tlačidlo OK zatvorte dialógové okno a kópia obrázka sa otvorí v samostatnom dokumente. Názov aktuálne aktívneho dokumentu je zvýraznený na kartách v hornej časti:

Kópia obrázka sa otvorí v samostatnom dokumente.
Dialógové okno Veľkosť obrázka
Ak chcete zmeniť veľkosť obrázka, vráťte sa späť do ponuky Obrázok a tentoraz zvoľte Veľkosť obrázka :

Prejdite na Obrázok> Veľkosť obrázka.
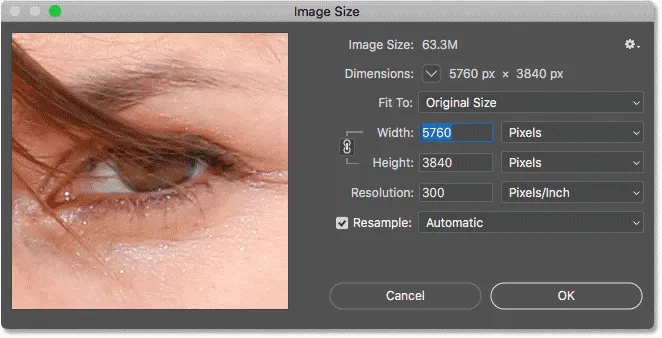
Týmto sa otvorí dialógové okno Veľkosť obrázka, ktoré vo Photoshope CC obsahuje okno s ukážkou vľavo a možnosti na zmenu veľkosti obrázka vpravo:

Dialógové okno Veľkosť obrázka vo Photoshope CC.
Získanie väčšieho náhľadu obrázka
Ak chcete získať väčšie okno náhľadu, môžete zväčšiť samotné dialógové okno. Jednoducho pretiahnite dialógové okno do ľavého horného rohu obrazovky a potom potiahnite pravú dolnú rukoväť smerom von. Po zmene veľkosti dialógového okna kliknite a potiahnite dovnútra okna náhľadu, aby ste ho umiestnili na stred objektu:

Zmena veľkosti dialógového okna Veľkosť obrázka.
Súvisiace: Príkaz Veľkosť obrázka vo Photoshope - Funkcie a tipy
Zobrazenie aktuálnej veľkosti obrázka
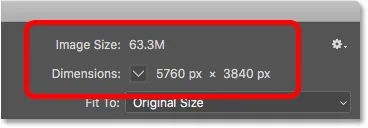
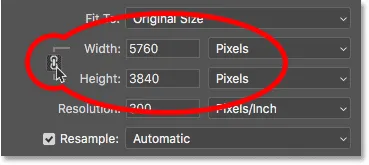
Aktuálna veľkosť obrázka, v pixeloch aj v megabajtoch, nájdete v hornej časti stĺpca vpravo. Číslo vedľa slov Veľkosť obrázka zobrazuje aktuálnu veľkosť v megabajtoch (M) a vedľa slova Dimenzie vidíme aktuálnu veľkosť v pixloch.
Môj obrázok v súčasnosti zaberá 63, 3 megabajtov v pamäti a má šírku 5760 pixelov a výšku 3840 pixelov. Obidve tieto veľkosti sú príliš veľké na to, aby sa obrázok odoslal e-mailom alebo aby bol zdieľaný online, ale naučíme sa, ako ich za chvíľu zmeniť:

Aktuálna veľkosť obrázka.
Zmena typu merania rozmerov
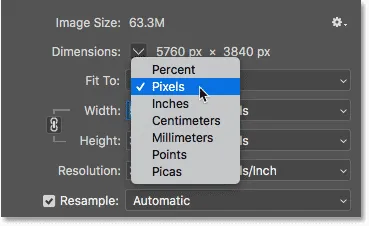
Ak sú rozmery zobrazené v inom type merania ako pixely, kliknutím na malú šípku napravo od slova „Dimenzie“ zobrazíte zoznam všetkých typov merania, z ktorých si môžete vybrať. Potom vyberte zo zoznamu pixely :
 X
X
Výber pixlov ako typu merania.
Zmena veľkosti vs prevzorkovanie obrázka
Predtým, ako sa naučíme, ako zmeniť veľkosť obrázka na webe, presvedčme sa, že rozumieme rozdielom medzi zmenou veľkosti obrázka a prevzorkovaním obrázka. Pokryl som rozdiel medzi predchádzajúcimi tutoriálmi v tejto sérii, ale rýchlo si ich prečítame tu.
Čo je zmena veľkosti obrázka?
Zmena veľkosti znamená, že nemeníme počet pixelov v obraze ani veľkosť jeho súboru. Zmena veľkosti zmení iba veľkosť obrázka, ktorý sa vytlačí . Veľkosť tlače nekontrolujeme zmenou počtu pixelov, ale zmenou rozlíšenia fotografie. Viac informácií o veľkosti a rozlíšení obrázka nájdete v prvom návode v tejto sérii a o tom, ako zmeniť veľkosť obrázka pre tlač v tretej lekcii.
Čo je prevzorkovanie obrázka?
Prevzorkovanie znamená, že meníme počet pixelov. Pridanie ďalších pixlov do obrázka sa nazýva prevzorkovanie a vyhadzovanie pixelov sa nazýva prevzorkovanie . Zriedka, ak vôbec, budete musieť prevziať obrázok pre e-mail alebo web. Ale takmer vždy budete musieť prevziať vzorku. A ako uvidíme, prevzorkovaním obrázka, aby sa zmenšila jeho šírka a výška, zároveň zmenšujeme veľkosť súboru!
Ako zmeniť veľkosť obrázka
Teraz, keď poznáme rozdiel medzi zmenou veľkosti a prevzorkovaním, naučme sa, ako zmeniť veľkosť obrázka, aby sme ho mohli optimalizovať na zdieľanie e-mailov a fotografií.
Krok 1: Zapnite prevzorkovanie
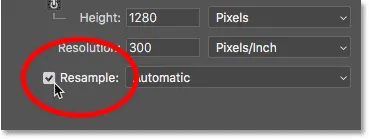
V dialógovom okne Veľkosť obrázka vyberieme možnosť zmeny veľkosti a prevzorkovania pomocou možnosti Prevzorkovať, ktoré nájdete priamo pod možnosťou Rozlíšenie. Keďže chceme znížiť počet pixelov na obrázku, skontrolujte, či je začiarknuté políčko Resample:

Zapne sa „Prevzorkovať“.
Krok 2: Zadajte novú šírku a výšku
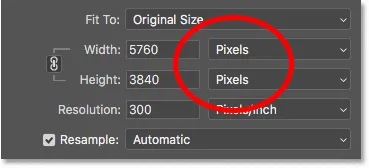
Keď je zapnutá funkcia Resample, uistite sa, že je typ merania pre možnosti Šírka aj Výška nastavený na pixely :

Nastavenie šírky a výšky na pixely.
Potom zadajte požadovanú šírku a výšku. Keďže polia Šírka a Výška sú navzájom spojené, zmena jedného sa automaticky zmení v závislosti od pomeru strán obrázka.
Aké hodnoty šírky a výšky by som mal použiť?
Otázkou je samozrejme, aká je najlepšia šírka a výška, ktorá sa má použiť na odoslanie obrázka e-mailom alebo na jeho zdieľanie online? Väčšina platforiem na zdieľanie fotografií a sociálnych médií má svoje vlastné odporúčané veľkosti a rýchle vyhľadávanie Google pre vašu obľúbenú platformu vám poskytne požadovanú veľkosť.
Pokiaľ ide o e-mail, záleží to na veľkosti obrazovky, ktorú používa osoba, ktorej e-mail posielate. Zatiaľ čo monitory s rozlíšením 4K a 5K získavajú na popularite, najbežnejším rozlíšením obrazovky je stále 1920 x 1080, bežne sa označuje ako 1080p. V ideálnom prípade budete chcieť, aby sa obraz úplne zmestil na obrazovku diváka bez toho, aby ste sa museli posúvať alebo zmenšovať. Ak sa budeme držať obrazovky s najbežnejšou veľkosťou obrazovky (1920 x 1080), budete chcieť mať šírku obrázka maximálne 1920 pixelov a výšku maximálne 1080 pixelov.
Zmena šírky a výšky
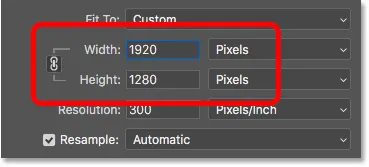
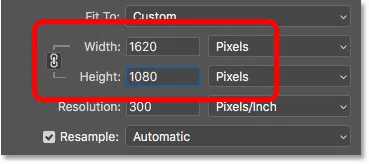
Znížim svoju šírku z 5760 pixelov na 1920 pixelov. Photoshop udržuje pomer strán neporušený automatickým znížením výšky z 3840 pixelov na 1280 pixelov:

Zmenou šírky sa zmení aj výška.
Prebieha kontrola novej veľkosti obrázka
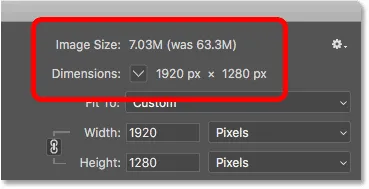
Všimnite si, že nové rozmery pixlov (1920 px x 1280 px) sa teraz zobrazia v časti Dimenzie v hornej časti dialógového okna. A čo je dôležitejšie, znížením počtu pixelov v obraze ukazuje časť Veľkosť obrázka, že sme tiež znížili veľkosť súboru obrázka. Prešli sme zo 63, 3 megabajtov na iba 7, 03 megabajtov.
Nezabudnite, že číslo, ktoré sa zobrazuje vedľa položky Veľkosť obrázka, nie je konečnou veľkosťou súboru obrázka. Je to jednoducho množstvo miesta, ktoré obraz v súčasnosti zaberá v pamäti počítača. Skutočnú veľkosť súboru nebudete vedieť, kým neuložíte obrázok ako JPEG.webp alebo iný typ súboru a konečná veľkosť bude ešte menšia, ako tu vidíme. Na konci tohto tutoriálu sa pozrieme na to, ako uložiť obrázok:

Zmenšenie rozmerov pixelov tiež znížilo veľkosť súboru.
Prezeranie nových dimenzií v percentách
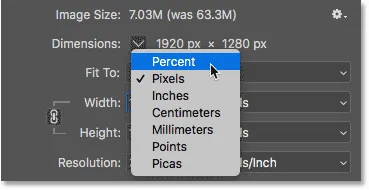
Ak by ste radšej videli nové rozmery obrázka ako percentuálny podiel ako v pixeloch, kliknite na šípku vedľa slova „Dimenzie“ a zo zoznamu vyberte možnosť Percento :

Zmena typu merania rozmerov na percento.
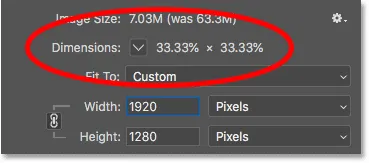
A teraz vidíme, že šírka a výška obrázka bola znížená na iba 33, 33% pôvodnej veľkosti:

Zobrazenie nových rozmerov obrázka v percentách pôvodnej veľkosti.
Ďalšie zníženie rozmerov pixelov
Skôr sme sa dozvedeli, že ak chceme, aby sa obraz zmestil na štandardný displej s rozlíšením 1080p, potrebujeme, aby šírka bola maximálne 1920 pixelov a výška maximálne 1080 pixelov. Šírku som znížil na 1920 px, ale z dôvodu pomeru strán obrázka sa výška znížila iba na 1280 pixelov, čo znamená, že je stále príliš vysoká na zobrazenie 1080p.
Odpojenie šírky a výšky
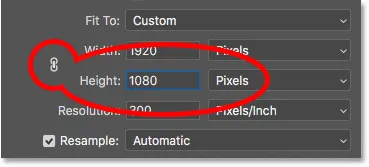
Mohol by som sa pokúsiť problém vyriešiť zrušením prepojenia šírky a výšky. V predvolenom nastavení sú navzájom prepojené, ale môžete prepnúť alebo zapnúť odkaz kliknutím na ikonu prepojenia medzi nimi. Potom, keď bude šírka a výška neprepojená, nechám šírku na 1920 px, ale výšku zmením na 1080 px:

Odpojenie šírky a výšky a následná zmena výšky osobitne.
Problém je však v tom, že odpojením výšky od šírky som zmenil pomer strán obrázka. A ako vidíme v okne náhľadu, fotografia je teraz natiahnutá horizontálne, čo nie je to, čo chceme:

Zrušenie prepojenia šírky a výšky je zvyčajne zlý nápad.
Uvoľnenie šírky a výšky
Pretože to nie je to, čo som chcel urobiť, znova kliknem na ikonu odkazu na šírku a výšku. Obnoví sa tým aj pôvodná veľkosť obrázka:

Opätovné nastavenie šírky a výšky a vynulovanie ich hodnôt.
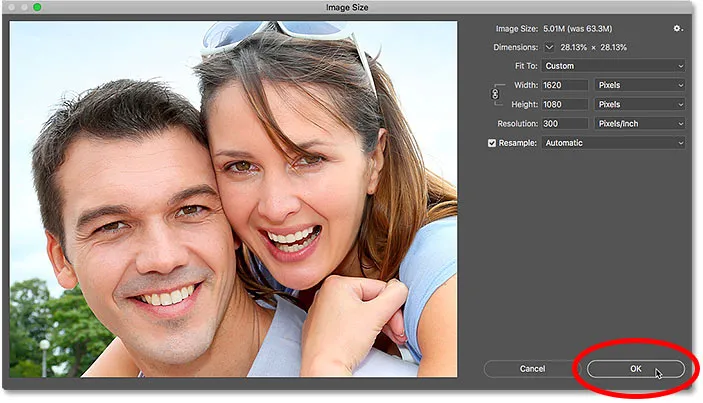
Potom, aby sa obraz zmestil úplne na displej s rozlíšením 1080p, tentoraz zmením výšku na 1080 pixelov. Šírka sa tým zníži na 1620 pixelov a spôsob, ako ktokoľvek, kto si ju prezerá na displeji 1920 x 1080, uvidí celý obrázok bez zväčšenia alebo posúvania:

Zmena veľkosti obrázka tak, aby sa úplne zmestila na štandardný monitor s rozlíšením 1080p.
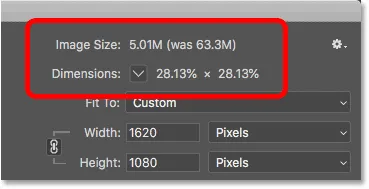
Prebieha kontrola novej veľkosti obrázka
Ak sa pozrieme na veľkosť obrázka a rozmery v hornej časti, vidíme, že šírka a výška sú teraz zhruba 28% pôvodnej veľkosti a veľkosť obrázka v pamäti je iba 5 miliónov, čo je dokonca lepšie ako pred:

Veľkosť obrázka po prevzorkovaní obrázka.
Krok 3: Vyberte metódu interpolácie
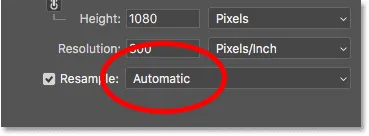
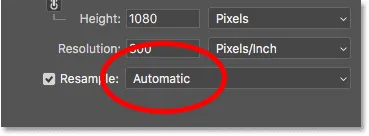
Jednou z posledných, ale dôležitých možností pri prevzorkovaní obrázka je metóda interpolácie . Nájdete ho vedľa možnosti Resample a predvolene je nastavená na Automaticky:

Metóda interpolácie vedľa možnosti Resample.
Čo je to interpolácia obrázkov?
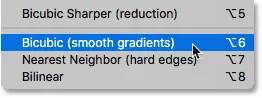
Keď upravíme veľkosť obrázka, Photoshop musí pridať alebo odstrániť pixely. A metóda, ktorú používa, je známa ako metóda interpolácie . Na výber je niekoľko metód interpolácie, ktoré si môžete prezrieť kliknutím na príslušnú možnosť. Niektoré metódy sú najlepšie na prevzorkovanie a iné na prevzorkovanie:

Metódy interpolácie obrázkov vo Photoshope.
Ktorú metódu interpolácie mám zvoliť?
Každá metóda interpolácie prinesie odlišné výsledky, niektoré mäkšie alebo ostrejšie ako iné. A výber nesprávneho môže mať negatívny dopad na prevzorkovaný obrázok. Ak si nie ste istí, ktorý z nich si vybrať, nechať túto možnosť nastavenú na možnosť Automaticky je najbezpečnejšou voľbou. Photoshop automaticky vyberie to, čo považuje za najlepšiu metódu pre danú úlohu, čo je pri prevzorkovaní obrázkov Bicubic Sharper :

Metóda interpolácie sa ponechá nastavená na možnosť Automaticky.
Aká je najlepšia metóda interpolácie pre prevzorkovanie?
Aj keď Photoshop vyberie Bicubic Sharper ako najlepšiu voľbu pre prevzorkovanie obrázkov, v skutočnosti to nie je najlepšia voľba, ak skutočne chcete najlepšie výsledky. Ak chcete iba tie najostrejší výsledky s najmenším množstvom problémov, potom áno, držte sa Bicubic Sharper. A tým myslím nechať metódu interpolácie nastavenú na Automaticky.
Ale pre absolútne najlepšie výsledky pri prevzorkovaní obrázka budete chcieť namiesto toho zvoliť Bicubic (plynulé prechody) . Výsledkom bude najhladší a najčistejší vzhľad. Pamätajte však na to, že na obrázok budete musieť aplikovať viac zaostrenie, inak bude vyzerať príliš jemne. Ak však zaostrujete obrázky a chcete profesionálne výsledky, zmeňte metódu interpolácie z Automatická na Bicubic:

Pre najčistejšie výsledky vyberte Bicubic (plynulé prechody).
A čo rozlíšenie obrazu?
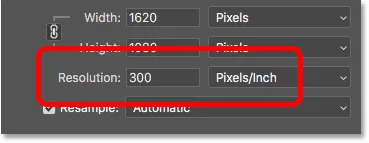
Jednou z možností, na ktorú sme sa v tomto tutoriále nezaoberali, je Rozlíšenie, ktoré sa nachádza priamo pod možnosťami Šírka a Výška. Dôvod, prečo sme sa na to nedozreli, je preto, že rozlíšenie ovplyvní iba veľkosť, ktorú bude obrázok tlačiť . Rozlíšenie nemá vôbec žiadny vplyv na rozmery pixelov ani na veľkosť súboru obrázka.
Takže pri zmene veľkosti obrázka pre e-mail, pre zdieľanie online alebo pre akýkoľvek typ zobrazenia obrazovky ignorujte rozlíšenie. Viac informácií o rozlíšení obrázkov sa dozviete v prvej lekcii tejto série. A ak sa chcete dozvedieť viac o tom, prečo rozlíšenie nemá vplyv na veľkosť súboru, prečítajte si môj tutoriál o mýte s rozlíšením 72ppi na webe:

Pri preberaní obrázkov pre e-mail alebo web ignorujte hodnotu rozlíšenia.
Krok 4: Kliknutím na tlačidlo OK zmeníte veľkosť obrázka
Po zadaní požadovaných rozmerov pixelov a výbere metódy interpolácie kliknutím na tlačidlo OK zatvorte dialógové okno Veľkosť obrázka a prekreslite obrázok:

Kliknutím na tlačidlo OK zmeníte veľkosť obrázka.
Krok 5: Uložte obrázok ako súbor JPEG.webp
Keď ste pripravení obrázok uložiť, aby ste ho mohli poslať e-mailom alebo zdieľať, prejdite na ponuku Súbor na paneli s ponukou a vyberte položku Uložiť ako :

Prejdite na Súbor> Uložiť ako.
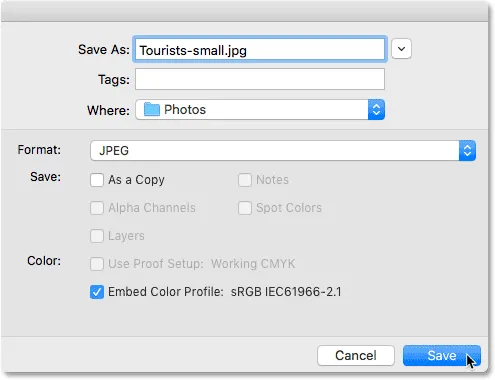
V dialógovom okne Uložiť ako nastavte formát (typ súboru) na JPEG.webp . Pomenujte svoj obrázok (pomenujem baňa „Turisti-malý.jpg.webp“) a vyberte, kam ho chcete uložiť do svojho počítača. Potom kliknite na Uložiť :

Možnosti Uložiť ako.
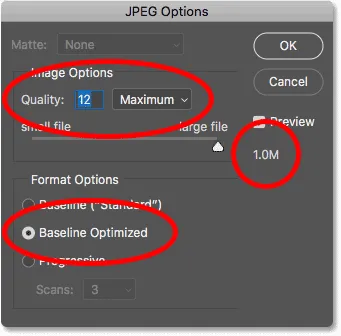
Nakoniec v dialógovom okne Možnosti JPEG.webp nastavte Kvalita na maximum a v časti Možnosti formátu zvoľte Optimalizácia základnej línie . Ak sa pozriete pod slovo „Ukážka“, uvidíte konečnú veľkosť obrázka, ktorá je v mojom prípade iba 1, 0 milióna, čo znamená, že nebudem mať problém s jeho e-mailom alebo zdieľaním. Kliknutím na tlačidlo OK uložte obrázok ako JPEG.webp a zatvorte dialógové okno:

Výber možností JPEG.webp najvyššej kvality.
A máme to! Takto zmeníte veľkosť obrázka pre e-mail a zdieľanie online s aplikáciou Photoshop! V nasledujúcej lekcii tejto série sa presne naučíte, ako program Photoshop počíta veľkosť súboru obrázka a aké ľahké je zistiť veľkosť súboru sami!
Alebo si pozrite predchádzajúce návody v tejto sérii:
- 01 - Pixely, veľkosť a rozlíšenie obrázka
- 02 - Príkaz Veľkosť obrázka vo Photoshope - Funkcie a tipy
- 03 - Ako zmeniť veľkosť obrázkov na tlač
- 04 - Ako zmeniť veľkosť obrázkov na zdieľanie e-mailov a fotografií
- 05 - Ako vypočítať veľkosť obrázka
- 06 - Pravda o rozlíšení obrazu, veľkosti súboru a webe
- 07 - Ako zmeniť veľkosť obrázku
- 08 - Najlepší spôsob, ako zväčšiť obrázky vo Photoshope CC
A nezabudnite, že všetky naše návody sú teraz k dispozícii na stiahnutie vo formáte PDF!