V tomto tutoriále o textových efektoch vo Photoshope vytvoríme nejaký knock out text. Tým myslím, že sa pozrieme na to, ako použiť jednu z najzaujímavejších tvarových možností Photoshopu na vyradenie častí písmen, ktoré sa navzájom prekrývajú! Samozrejme nemôžete použiť možnosti tvarov, pokiaľ nepracujete s tvarmi, takže uvidíme, ako previesť text do tvaru, ktorý nám otvára omnoho viac možností, pokiaľ ide o vytváranie skvelých možností. textové efekty.
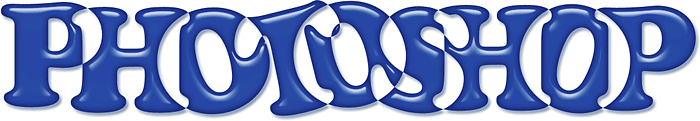
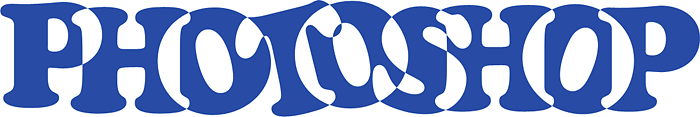
Tu je príklad výsledku, ktorý hľadáme:

Konečný „knock out“ textový efekt.
Začnime!
Krok 1: Vytvorenie nového prázdneho dokumentu
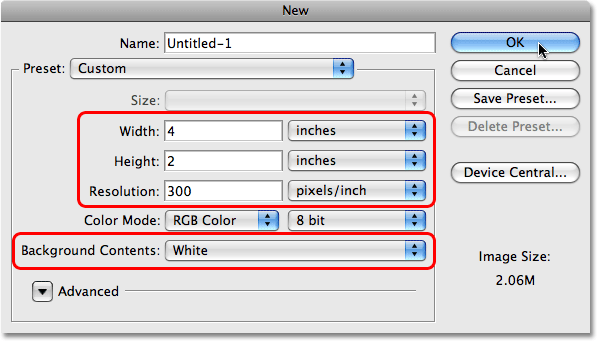
Najprv vytvorte nový dokument Photoshopu, a to buď prechodom do ponuky Súbor v hornej časti obrazovky a výberom položky Nový alebo stlačením klávesovej skratky Ctrl + N (Win) / Command + N (Mac). V oboch prípadoch sa zobrazí dialógové okno Nový dokument vo Photoshope. Zadajte rozmery, ktoré potrebujete pre svoj dokument. V tomto návode, ak chcete pokračovať ďalej, zadám 4 palce pre svoju šírku, 2 palce pre moju výšku a hodnotu rozlíšenia 300 pixelov / palec . Taktiež nastavím môj obsah pozadia na Biely, ktorý vyplní pozadie môjho nového dokumentu bielou farbou. Keď skončíte, kliknite na tlačidlo OK v pravom hornom rohu dialógového okna a ukončite dialógové okno. Na obrazovke sa objaví váš nový dokument:

Vytvorte nový dokument Photoshopu pomocou dialógového okna Nový dokument.
Krok 2: Vyberte The Type Tool
Po vytvorení nového dokumentu môžeme začať pracovať na našom účinku. Keďže ide o textový efekt, budeme potrebovať nejaký text, a preto potrebujeme Photoshop Type To l l. Chyťte ju z palety Nástroje alebo jednoducho stlačte písmeno T na klávesnici a vyberte ju pomocou odkazu:

Vyberte nástroj na písanie textu.
Krok 3: Vyberte písmo
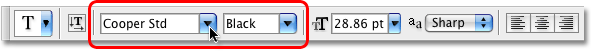
Keď je vybratý nástroj na písanie textu, panel Možnosti v hornej časti obrazovky sa zmení, aby sa zobrazili možnosti konkrétne pre Nástroj na písanie textu. Na ľavej strane panela Možnosti je miesto, kde si môžeme zvoliť písmo. Vyberte písmo, ktoré chcete použiť pre svoj efekt. Váš výber písiem bude závisieť od toho, ktoré písma máte v počítači nainštalované. Tento efekt funguje najlepšie pri fontoch, ktoré obsahujú veľké a silné písmená, takže si vyberiem Cooper Std . Zatiaľ si nemusíte robiť starosti s veľkosťou písma:

Na paneli Možnosti vyberte písmo.
Krok 4: Vyberte farbu pre text
Ďalej musíme vybrať farbu pre náš text. Ak sa v paneli Možnosti posuniete ďalej doprava, nájdete farebný vzorník . Tento vzorník farieb vám ukáže aktuálne vybranú farbu textu. Ak chcete zmeniť farbu textu, jednoducho kliknite priamo na vzorník farieb:

Vzorník farieb zobrazuje aktuálnu farbu textu. Farbu zmeníte kliknutím na vzorník farieb.
Vyvolá to Photoshop's Color Picker . Vyberte farbu textu. Vyberiem stredný odtieň modrej. Po dokončení kliknite na tlačidlo OK, aby ste ukončili výber nástroja Color Picker. Uvidíte, že vzorka farieb na paneli Možnosti zmenila farbu, ktorú ste si vybrali:

Vyberte farbu pre svoj text z nástroja Color Picker.
Krok 5: Pridajte svoj text
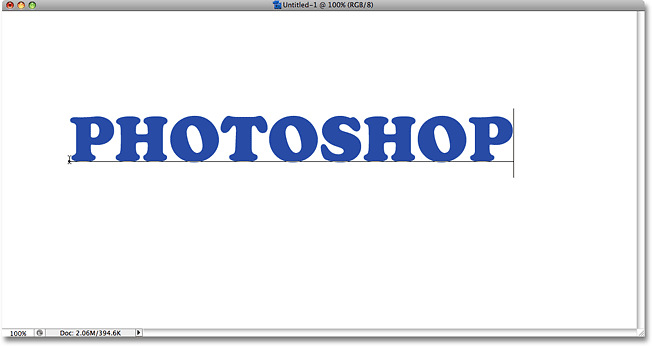
Pomocou nástroja na písanie textu, písma a farby pre všetok vybratý text kliknite do dokumentu a pridajte text. Napíšem slovo „FOTOSHOP“, všetko veľkými písmenami:

Pridajte svoj text do dokumentu.
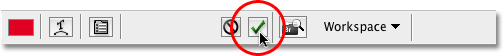
Po pridaní textu kliknite na začiarknutie na paneli Možnosti, aby ste ho prijali a ukončili režim úpravy textu.

Kliknutím na začiarkavacie políčko na paneli Možnosti prijmete text.
Krok 6: Zmena veľkosti textu v prípade potreby pomocou bezplatnej transformácie
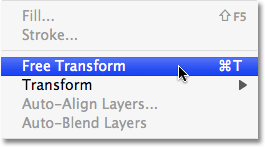
Ak potrebujete zmeniť veľkosť alebo presunúť svoj text alebo oboje, choďte hore do ponuky Upraviť v hornej časti obrazovky a vyberte voľnú transformáciu, alebo pre rýchlejší prístup k príkazu voľnej transformácie stlačte kombináciu klávesov Ctrl + T (Win) / Command + T (Mac):

Prejdite na položky Upraviť> Voľná transformácia.
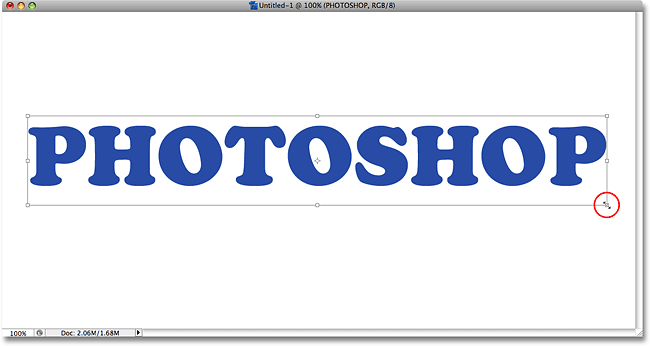
Zobrazí sa pole Free Transform a rukoväte sa objavia okolo textu v dokumente. Ak chcete zmeniť veľkosť textu, podržte stlačenú klávesu Shift, ktorá pri zmene veľkosti obmedzí pomer strán textu, potom kliknite na ktorékoľvek z rohových úchytiek (malé štvorčeky) a potiahnite úchytku dovnútra alebo von v závislosti od toho, či potrebujete zväčšenie alebo zmenšenie textu. Ak chcete presunúť text, kliknite kamkoľvek do poľa Free Transform a presuňte text na nové miesto. Potiahnem rukoväť v pravom dolnom rohu smerom von a text zväčším:

Zmena veľkosti a presunutie textu v prípade potreby pomocou bezplatnej transformácie.
Po dokončení stlačte kláves Enter (Win) / Return (Mac), aby ste prijali transformáciu a ukončili príkaz Free Transform.
Krok 7: Prevedenie textu do tvaru
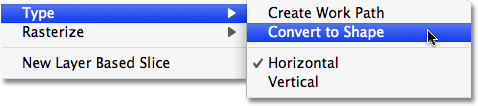
Uistite sa, že máte všetko napísané správne, pretože v tomto okamihu musíme previesť náš text do tvaru. Po prevedení do tvaru už nebude možné text upravovať, preto znova skontrolujte, či ste neurobili žiadne chyby. Ak chcete previesť text na tvar, prejdite do ponuky Vrstva v hornej časti obrazovky, vyberte položku Typ a potom vyberte príkaz Konvertovať na tvar :

Prejdite na Vrstva> Typ> Prevod do tvaru.
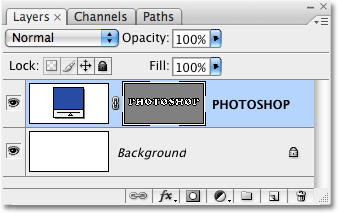
Ak sa teraz pozrieme na paletu Vrstvy, môžeme vidieť, že naša textová vrstva sa stala vrstvou tvaru . Aj keď text stále vyzerá dobre, text v dokumente, písmená sú teraz jednotlivé tvary, čo znamená, že s nimi môžeme teraz pracovať rovnako ako s akýmkoľvek iným tvarom vo Photoshope:

Text sa teraz objaví ako vrstva Tvar na palete Vrstvy.
Krok 8: Vyberte nástroj na výber cesty
Musíme vybrať všetky naše písmená (tvary) naraz. Možno si myslíte, že by sme mohli použiť nástroj obdĺžnikového orezania, ale keďže pracujeme s tvarmi, budeme skutočne potrebovať iný nástroj na výber - nástroj na výber cesty . Vyberte ju z palety Nástroje alebo stlačte písmeno A na klávesnici a vyberte ju pomocou odkazu:

Vyberte nástroj na výber cesty.
Krok 9: Potiahnite výber okolo celého slova
Ak chcete vybrať všetky písmená naraz, jednoducho kliknite a potiahnite výberové pole okolo celého slova, rovnako ako by ste použili nástroj Obdĺžnikové orámovanie. Počas potiahnutia sa zobrazí tenká bodka.

Pomocou nástroja na výber trasy pretiahnite výber okolo celého slova.
Akonáhle budete mať celé slovo obklopené výberom, uvoľnite tlačidlo myši. Obrys obdĺžnikového výberu zmizne a uvidíte, že každé jednotlivé písmeno má teraz obrys a malé štvorčeky (nazývané kotviace body) sedí na rôznych miestach okolo písmen:

Teraz sú vybraté všetky písmená (tvary).
Ak sa chcete dozvedieť viac o práci s cestami a kotviacimi bodmi vo Photoshope, podrobne ich popisujem v našom populárnom návode Tvorba výberov pomocou pera, ktorý nájdete na webovej stránke v časti Základy Photoshopu .
Krok 10: Vyberte možnosť „Vylúčiť prekrývajúce sa oblasti tvaru“
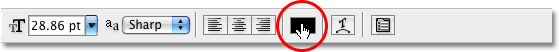
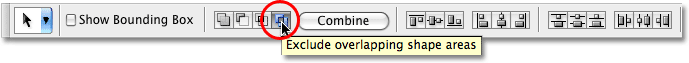
Po výbere všetkých našich tvarov písmen prejdite na panel Možnosti v hornej časti obrazovky. Vľavo uvidíte sériu štyroch ikon, z ktorých každá zobrazuje inú kombináciu štvorcov. Tieto ikony predstavujú rôzne možnosti vzájomného pôsobenia našich tvarov. To, čo chceme pre tento efekt, je ten úplne vpravo - možnosť Vylúčiť prekrývajúce sa oblasti tvarov . Kliknutím na ikonu ju vyberte. Ak máte povolené tipy s nástrojmi v časti Predvoľby aplikácie Photoshop, uvidíte názov možnosti, ktorý sa objaví, keď umiestnite kurzor myši na ikonu:

Na paneli možností vyberte možnosť „Vylúčiť prekrývajúce sa oblasti tvaru“.
Krok 11: Zrušte výber možnosti Listy
O chvíľu presunieme jednotlivé písmená nad seba tak, aby sa tvary prekrývali. Možnosť, ktorú sme práve vybrali na paneli Možnosti, spôsobí, že sa prekrývajúce sa oblasti stratia. Predtým, ako to dokážeme urobiť, musíme najskôr zrušiť výber písmen, inak, ak sa pokúsime pretiahnuť ktorékoľvek z nich, nakoniec ich všetky pretiahneme súčasne. Ak chcete zrušiť výber písmen, jednoducho kliknite na prázdne miesto v dokumente. Uvidíte, že všetky kotviace body zmiznú z písmen, čo znamená, že tvary už nie sú vybrané. Okolo listov môžete stále vidieť obrys, ale zatiaľ sa nemusíte báť. Po dokončení ju odstránime:

Kliknutím na ľubovoľnú prázdnu oblasť dokumentu zrušíte výber tvaru písmen.
Krok 12: Listy potiahnite dokopy tak, aby sa prekrývali
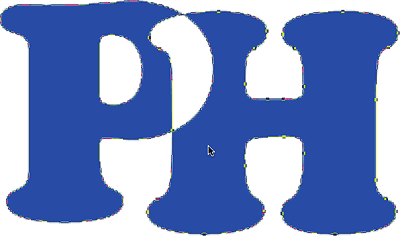
Toto je zábavná časť. Keď je Nástroj pre výber cesty stále vybratý, kliknite na druhé písmeno slova a ťahajte ho smerom doľava, kým časť písmena neprekrýva prvé písmeno slova. Rovnako ako mágia, oblasť, ktorá sa prekrýva, zmizne z pohľadu:

Oblasť, ktorá sa prekrýva medzi dvoma tvarmi písmen, zmizne.
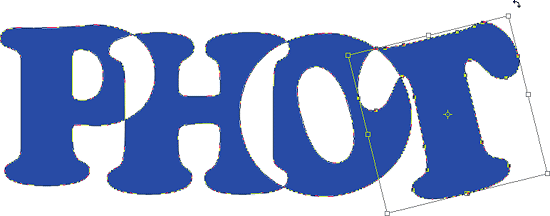
Pokračujte v ťahaní každého písmena smerom doľava, kým jeho časť neprekrýva predchádzajúce písmeno. Pre väčšiu rozmanitosť skúste niektoré z písmen otočiť príkazom Free Transform . Jednoducho kliknite na písmeno pomocou nástroja na výber cesty, ktorý chcete vybrať, a potom stlačte Ctrl + T (Win) / Command + T (Mac), aby ste rýchlo vyvolali pole Free Transform a manipulovali okolo listu. Presuňte kurzor kamkoľvek mimo poľa Free Transform a potom kliknutím a potiahnutím písmeno otočte. Tu otáčam písmeno T doľava.

Oblasť, ktorá sa prekrýva medzi dvoma tvarmi písmen, zmizne.
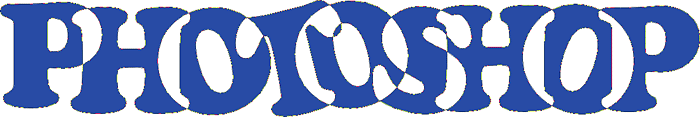
Po dokončení otáčania listu stlačte Enter (Win) / Return (Mac), čím potvrdíte transformáciu. Každé písmeno prekrývajte, kým nedosiahnete koniec slova. Váš konečný výsledok by mal vyzerať asi takto:

Všetky písmená v slove sa teraz prekrývajú.
Krok 13: Zrušte výber vektorové masky na odstránenie obrysu z textu
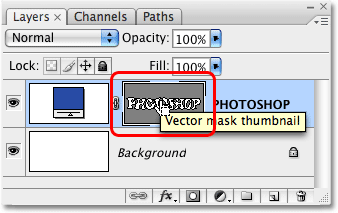
Obrys, ktorý sa objavuje okolo textu, spôsobuje, že veci vyzerajú dosť drsne, takže sa toho zbavme a veci vyčistíme. Dôvod, prečo je obrys viditeľný, je ten, že v súčasnosti máme na vrstve tvaru vybranú vektorovú masku . Ak sa pozrieme na vrstvu tvaru v palete Vrstvy, vidíme, že obsahuje niekoľko miniatúr. Miniatúrou vpravo je miniatúra vektorovej masky, ktorá, ako vidíte pri pohľade na ňu, obsahuje tvary našich písmen. Ak sa pozriete pozorne, okolo miniatúry sa zobrazí biely okraj zvýraznenia. To znamená, že v súčasnosti máme vybratú vektorovú masku. Kliknutím priamo na miniatúru ju zrušíte:

Kliknutím na miniatúru vektorovej masky zrušte výber vektorovej masky a odstráňte obrys z textu.
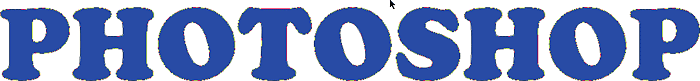
Ohraničenie zvýraznenia zmizne z miniatúry v palete Vrstvy a obrys zmizne z okolia nášho textu, čo nám umožní zistiť, ako vyzerá náš konečný efekt:

Konečný „knock out“ textový efekt.
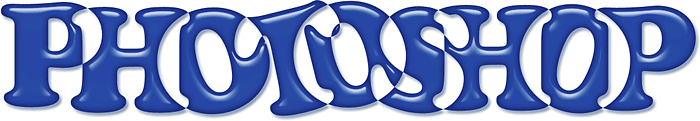
Ak chcete efektu pridať ešte väčší záujem, experimentujte so štýlmi vrstiev . Tu je napríklad výsledok, ktorý som prišiel s aplikáciou rovnakých štýlov vrstiev, aké som použil v tutoriále Fun, Easy Gel Text Effect, ktorý nájdete v zozname spolu so zvyškom našich tutoriálov s textovými efektmi :

Rovnaký efekt po experimentovaní so štýlmi vrstiev.
Kam ďalej?
A máme to! Pozrite si naše sekcie Textové efekty alebo Foto Efekty, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!