
Rozdiel medzi pôvodnou reakciou a reakciou
React Native je rámec pre vývoj mobilných aplikácií na platformách Android a iOS. Je založená na React. Pomáha vývojárom pri písaní mobilných aplikácií pomocou knižníc JavaScript, s ktorými sú veľmi pohodlné. Vďaka natívnej reakcii je písanie mobilných aplikácií pre Android a iOS veľmi jednoduché a dokonca aj väčšinu napísaného kódu je možné zdieľať na rôznych platformách. Reagovať natívne kódy sa píšu väčšinou pomocou JavaScriptov a JSX. React Native Bridge pomáha pri vykresľovaní API v Objective-C alebo Java pre platformy iOS alebo Android. Pomáha tiež odhaliť jazyk JavaScript pre rozhrania API, vďaka ktorým aplikácie získajú prístup k funkciám, ako je telefónna kamera alebo poloha.
React Native vyniká svojimi konkurentmi ako Cordova alebo Ionic svojou schopnosťou spracovania pomocou rozhrania API na interpretáciu štandardov na hostiteľskej platforme, vďaka čomu je proces aplikácie založený na skutočných komponentoch mobilného používateľského rozhrania, a nie na webových zobrazeniach. React Native konvertuje označenie na skutočné prvky používateľského rozhrania a zároveň udržuje vysoký výkon bez toho, aby to ohrozilo jeho možnosti. Hlavný rozdiel medzi React Native a React je v tom, že používa knižnice UI hostiteľa namiesto použitia HTML.
React je komponentová knižnica JavaScript, ktorá sa používa na vytváranie používateľských rozhraní. Pretože React je založený na JavaScripte, je tiež známy ako React.js. Je to spôsob vytvárania webových aplikácií pomocou skriptov Java. Používa JSX, tj Java Script XML, ktoré pomáha XML textu koexistovať spolu s reakčným kódom JavaScript a tieto syntaxe sa používajú na transformáciu textu XML v súboroch JavaScript na štandardné objekty JavaScriptu. JSX tiež pomáha pri vkladaní HTML kódu do JavaScriptov, čo nakoniec uľahčuje pochopenie JavaScriptu a zvyšuje jeho účinnosť pri vytváraní robustných aplikácií. React používa Virtual DOM na vytvorenie stromov uzlov z komponentov React.
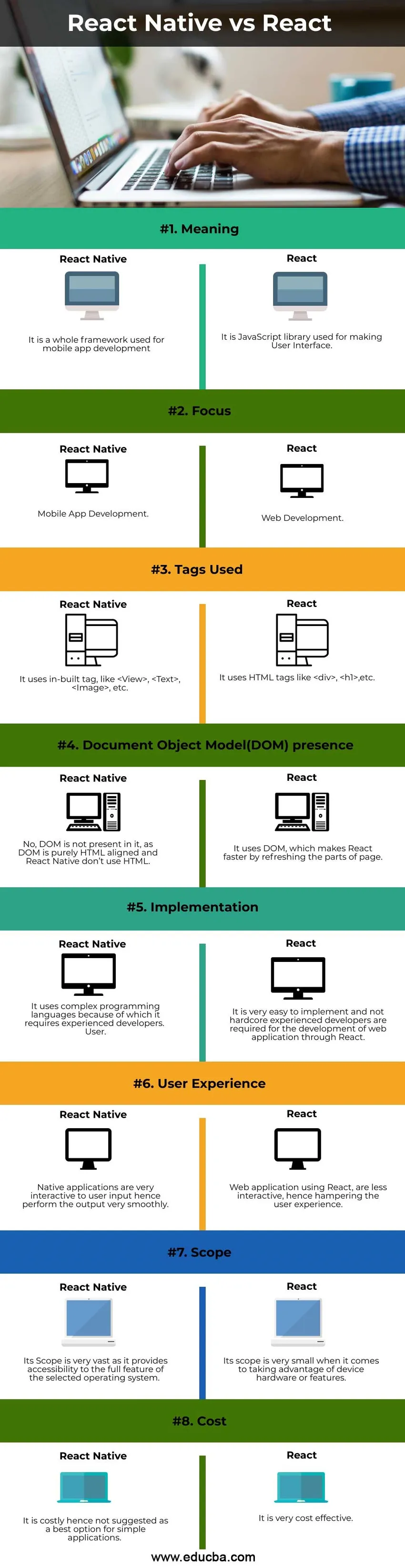
Rozdiely medzi hlavami medzi React Native vs React (Infographics)
Nižšie sú uvedené najväčšie rozdiely medzi React Native vs React:

Kľúčové rozdiely medzi Native React a React
Poďme diskutovať o niektorých hlavných rozdieloch medzi React Native vs React:
- React Native je celý rámec používaný na vývoj mobilných aplikácií, zatiaľ čo React je iba knižnica JavaScript.
- Hlavným zameraním spoločnosti React je vývoj webových aplikácií, zatiaľ čo spoločnosť React Native sa zameriava na vývoj mobilných aplikácií.
- Kódovanie pomocou React bolo príliš zdĺhavé a zložité, zatiaľ čo vďaka použitiu produktu React Native bol kód jednoduchší a ľahší.
- Pre React potrebujete DOM na vykreslenie cesty HTML značiek, zatiaľ čo React Native používa AppRegistry na registráciu mobilnej aplikácie.
- React používa DOM a DOM v podstate existuje pre HTML, takže React sa používa na vývoj webových aplikácií, zatiaľ čo React Native nepoužíva DOM alebo HTML, a preto ho nemožno použiť na vývoj webových aplikácií.
- React Native nemá DOM pre žiadnu interakciu, takže používa svoje vlastné navrhnuté značky v porovnaní so značkami HTML v React. Napríklad: namiesto použitia značky < div > (ktorá sa používa v React), použije React Native zabudovanú značku < View > a pod hlavičkou sa táto značka skompiluje do iného natívneho kódu (napr. Zobrazenie pre Android a UIView). v systéme iOS).
- React sa používa na účely front-end, zatiaľ čo React Native sa používa na vývoj celého mobilu.
- Skorší vývojári musia písať rôzne kódy pre systémy iOS a Android, zatiaľ čo v React Native stačí rozbaľovať na Native Code a optimalizovať kód podľa svojich požiadaviek, takže vývojári nemusia navrhovať rôzne kódy pre iOS a Android.
- Reakcia je rýchlejšia vďaka použitiu DOM (Object Object Model), ktorý obnovuje časť stránky v porovnaní so štandardným úplným obnovovacím modelom, zatiaľ čo React Native prichádza s natívnymi modulmi a natívnymi komponentami, ktoré zlepšujú výkon konkrétnej aplikácie.
- React je veľmi ľahko implementovateľný a ľahko čitateľný, dokonca aj pre tých, ktorí nie sú s Reactom oboznámení. Pre React nie je potrebné opierať sa o veľký zoznam konceptov, zatiaľ čo natívny vývoj aplikácií je neefektívny, jeho nasadenie je pomalé. React Native je predovšetkým o prinášaní efektívnej vysokej rýchlosti a koordinácie vývoja webových aplikácií a najlepších skúseností pre používateľa do hybridného priestoru.
Porovnávacia tabuľka Native vs React
Porovnávacia tabuľka je vysvetlená nižšie:
|
vlastnosť | reagovať |
Reagujte natívne |
| zmysel | Je to knižnica JavaScript, ktorá sa používa na vytvorenie používateľského rozhrania | Je to celý rámec používaný na vývoj mobilných aplikácií |
| ohnisko | Vývoj webových aplikácií | Vývoj mobilných aplikácií |
| Použité značky | Používa značky HTML ako,
, atď. | Používa zabudovanú značku, napríklad, atď. |
| Prítomnosť modelu dokumentu (DOM) | Používa DOM, čo robí
Reagujte rýchlejšie obnovením častí stránky. | Nie, DOM sa v ňom nenachádza, pretože
DOM je čisto zarovnaný s HTML a React Native nepoužíva HTML. |
| uskutočnenie | Implementácia je veľmi jednoduchá a nie je skúsená
vývojári sú povinní vyvíjať webové aplikácie prostredníctvom React. | Používa zložité programovacie jazyky, pretože vyžaduje skúsených vývojárov. |
| Užívateľské skúsenosti | Webové aplikácie, ktoré používajú React, sú menej interaktívne, a preto obmedzujú používateľské prostredie. | Natívne aplikácie sú veľmi interaktívne na vstup používateľa, a preto vykonávajú výstup veľmi hladko. |
| Rozsah | Pokiaľ ide o využitie, jeho rozsah je veľmi malý
hardvér alebo funkcie zariadenia. | Jeho rozsah je veľmi rozsiahly, pretože poskytuje prístup k úplným funkciám vybraného operačného systému. |
| náklady | Je to veľmi efektívne z hľadiska nákladov. | Je preto nákladný, a preto sa nenavrhuje ako najlepšia voľba pre jednoduché aplikácie. |
záver
Podľa vyššie uvedeného vysvetlenia je React najlepší pre vývoj webových aplikácií a React Native je najlepší pre vývoj mobilných aplikácií pre iOS a Android. Príkladmi vývoja webových stránok React sú Facebook (React Tvorcovia webového vývoja), Instagram, Netflix, Yahoo Mail, atď. Obnovovacia stránka sa rýchlo stáva používaním React, pretože používa DOM (DocumentObject Model). Príklady vývoja mobilných aplikácií React Native sú Skype, Tesla, Walmart, Airbnb atď. Organizácie prešli na vývoj React Native pre vývoj mobilných aplikácií, pretože React Native poskytuje úplne iný štýl vývoja, pri ktorom sa získa skutočná rýchla spätná väzba ako kompilácia. čas v React Native je veľmi menej a je veľmi silný. Takže pre webové aplikácie by ste mali používať React a pre vývoj mobilných aplikácií by ste mali používať React Native.
Odporúčané články
Toto je príručka k produktu React Native vs React. Tu diskutujeme úvod do React Native vs React, kľúčové rozdiely s infografikou a porovnávaciu tabuľku. Viac informácií nájdete aj v ďalších navrhovaných článkoch -
- Agilný vs Scrum vs Vodopád
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- Čo je to most?
- Top 14 Rozdiely Reakcie Natívne vs Flutter