V tomto tutoriále s textovými efektmi vo Photoshope vytvoríme jednoduchý efekt reflexie textu. Tento efekt sa používa všade v reklame a ako uvidíme, je veľmi ľahké to urobiť.
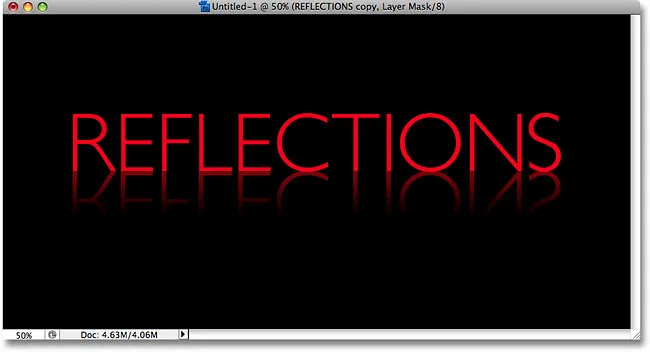
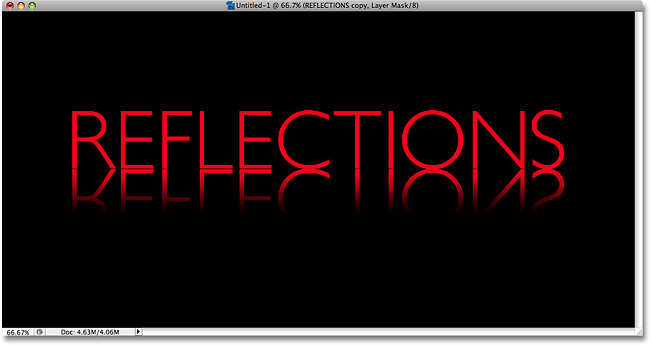
Tu je odraz, ktorý vytvoríme:

Výsledný efekt reflexie textu.
Začnime!
Krok 1: Vytvorte nový dokument Photoshopu
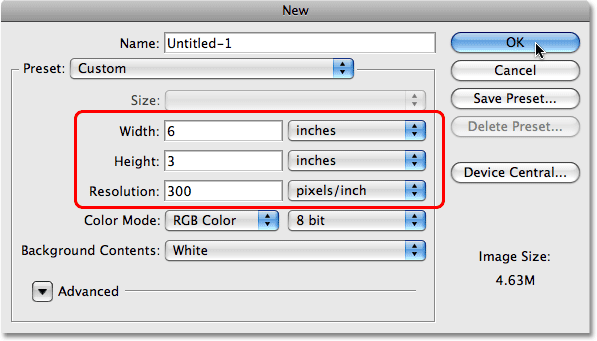
Vytvorte nový prázdny dokument Photoshopu tak, že prejdete do ponuky Súbor v hornej časti obrazovky a vyberiete Nový . Nový dokument môžete vytvoriť aj pomocou klávesovej skratky Ctrl + N (Win) / Command + N (Mac). V oboch prípadoch sa zobrazí dialógové okno Nový dokument vo Photoshope. Zadajte rozmery, ktoré potrebujete pre svoj dokument. V tomto návode zadám 6 palcov pre šírku dokumentu, 3 palce pre výšku a rozlíšenie 300 pixelov / palec . Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno. Na obrazovke sa objaví váš nový prázdny dokument:

Vytvorte nový prázdny dokument Photoshopu.
Krok 2: Naplňte nový dokument čiernou farbou
Tento krok je voliteľný, ale ako východiskovú farbu dokumentu použijem čiernu farbu ako predvolenú bielu. Ak by ste radšej zostali s bielou, môžete tento krok preskočiť. Ak chcete dokument vyplniť čiernou farbou, prejdite v hornej časti obrazovky do ponuky Upraviť a vyberte príkaz Vyplniť, čím zobrazíte príkaz Vyplniť vo Photoshope:

Prejdite na možnosť Úpravy> Vyplniť.
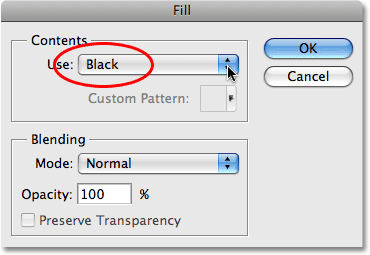
Príkaz Výplň môžete vybrať aj pomocou klávesovej skratky Shift + F5 . V oboch prípadoch sa zobrazí dialógové okno Výplň. V hornej časti dialógového okna je časť Obsah, pričom jedna možnosť sa jednoducho nazýva Použiť . Vyberte čiernu v zozname napravo od slova Použiť:

V časti Obsah v hornej časti dialógového okna Vyplniť vyberte možnosť Čierna.
Keď skončíte s dialógovým oknom, kliknite na tlačidlo OK a program Photoshop vyplní dokument čiernou farbou:

Pozadie dokumentu je teraz vyplnené čiernou farbou.
Krok 3: Vyberte The Type Tool
Na pridanie textu do dokumentu potrebujeme Photoshop's Type Too l. Môžete na ňu kliknúť v palete Nástroje a vybrať ju rýchlejším spôsobom, alebo rýchlejšie stlačiť písmeno T na klávesnici a vybrať ju pomocou odkazu:

Vyberte nástroj na písanie textu.
Krok 4: Vyberte písmo
Keď je vybratý nástroj na písanie textu, prejdite na panel Možnosti v hornej časti obrazovky a vyberte písmo, ktoré chcete použiť pre efekt. Váš výber písiem bude závisieť od toho, ktoré písma máte v počítači nainštalované. Budem sa držať niečoho jednoduchého a pre svoj účinok si vyberiem Gill Sans Light . Zatiaľ si nemusíte robiť starosti s veľkosťou písma:

Na paneli Možnosti vyberte písmo.
Krok 5: Vyberte farbu pre text
Ďalej musíme vybrať farbu pre náš text. Existuje niekoľko rôznych spôsobov, ako zvoliť farbu textu vo Photoshope. V tomto tutoriále budem používať veľmi jednoduchý a rýchly spôsob, ktorým je vybrať hotovú farbu z palety Vzorník . Prepnite na paletu Vzorník, ktorá je v predvolenom nastavení zoskupená medzi palety Farba a Štýly. Paleta Vzorník obsahuje kolekciu farebných políčok, ktoré sú predvolene nainštalované s aplikáciou Photoshop. Ak si chcete vybrať jednu z farieb, jednoducho presuňte kurzor myši nad jeho vzorník farieb. Uvidíte zmenu kurzora na kvapkadlo. Farbu vyberiete kliknutím na políčko s kvapkadlom. V ľavom hornom rohu vyberiem červené políčko:

Vyberte farbu textu kliknutím na vzorník farieb v palete Vzorník.
Krok 6: Pridajte svoj text
Po výbere farby kliknite kdekoľvek v dokumente a pridajte text. Napíšem slovo „REFLÍCIE“ veľkými písmenami:

Pridajte svoj text do dokumentu.
Po dokončení kliknite na začiarknutie na paneli Možnosti, aby ste prijali text a ukončili režim úpravy textu:

Kliknutím na začiarkavacie políčko na paneli Možnosti prijmete text.
Krok 7: Zmena veľkosti textu v prípade potreby pomocou bezplatnej transformácie
Ak potrebujete zmeniť veľkosť textu, prejdite do ponuky Upraviť v hornej časti obrazovky a vyberte položku Voľná transformácia alebo stlačte klávesovú skratku Ctrl + T (Win) / Command + T (Mac). V oboch prípadoch sa zobrazí príkaz Free Transform, ktorý nám umožní ľahko zmeniť veľkosť textu a tiež ho presunúť, ak potrebujeme:

Prejdite na položky Upraviť> Voľná transformácia.
Po jeho výbere sa v dokumente objaví pole Free Transform a rukoväte okolo textu. Ak chcete zmeniť veľkosť textu, podržte stlačený kláves Shift, ktorý vám zabráni náhodnému skresleniu pomeru šírky a výšky textu pri jeho zmene veľkosti, potom jednoducho kliknite na niektorú zo štyroch rohových úchytiek (malé štvorčeky) a pretiahnite ich dovnútra, aby sa text zmenšil alebo smerom von, aby sa zväčšil. Ak chcete presunúť text, kliknite kamkoľvek do poľa Free Transform a presuňte text na nové miesto. Jednoducho neklikajte na malý cieľový symbol v samom strede poľa, inak presuniete cieľový symbol, nie text. Pridám Shift a potiahnem rukoväť v pravom dolnom rohu smerom von, čím zväčším svoj text. Budem tiež text trochu presúvať nadol, aby sa spodná časť textu objavila bližšie k vodorovnému stredu dokumentu:

V prípade potreby môžete pomocou funkcie Free Transform zmeniť veľkosť a / alebo presunúť text.
Po dokončení stlačte kláves Enter (Win) / Return (Mac), aby ste prijali transformáciu a ukončili príkaz Free Transform.
Krok 8: Duplikujte textovú vrstvu
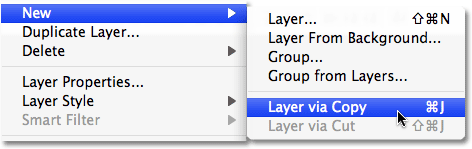
Teraz, keď máme náš text, môžeme začať vytvárať efekt odrazu. Prvá vec, ktorú potrebujeme, je kópia nášho textu, takže duplikujme textovú vrstvu tak, že pôjdeme k manuálu vrstvy v hornej časti obrazovky, vyberieme Nový a potom vyberieme Vrstva cez Kopírovať . Alebo pre oveľa rýchlejší spôsob duplikovania vrstvy jednoducho stlačte klávesovú skratku Ctrl + J (Win) / Command + J (Mac):

Prejdite na Vrstva> Nové> Vrstva cez Kopírovanie.
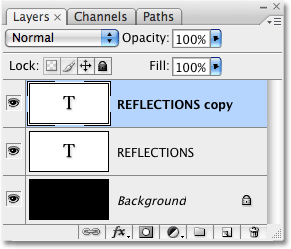
Každopádne povedzte Photoshopu, aby vytvoril kópiu našej textovej vrstvy. Zdá sa, že sa v našom dokumente nič nestalo, ale keď sa pozrieme na našu paletu Vrstvy, vidíme, že teraz máme kópiu vrstvy, ktorá leží priamo nad originálom (všimnite si, že kópia má v názve slovo „kópia“). ):

Kópia textovej vrstvy sa objaví nad originálom.
Krok 9: Prevrátenie textovej vrstvy zvislo
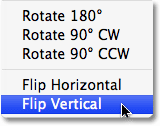
Ďalej musíme prevrátiť našu skopírovanú textovú vrstvu hore nohami a Photoshop len príde s príkazom navrhnutým špeciálne pre takúto úlohu. Znova prejdite do ponuky Upraviť, vyberte položku Transformovať a potom vyberte možnosť Prevrátiť zvislo :

Prejdite na možnosť Úpravy> Transformovať> Prevrátiť zvislo.
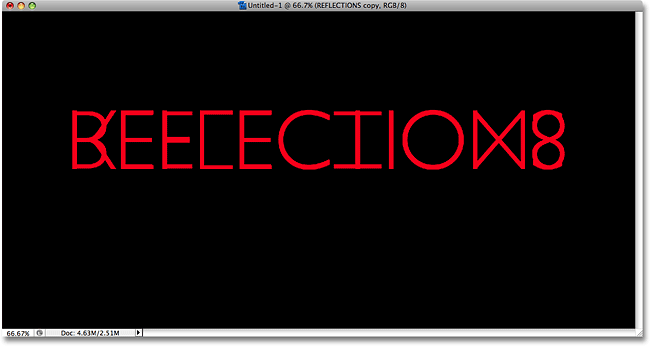
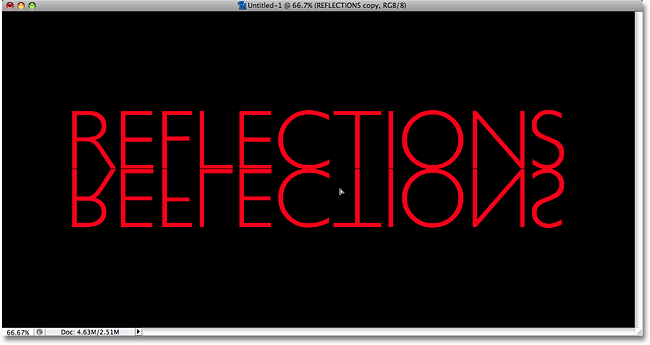
Kopírovaná textová vrstva sa objaví prevrátená hore nohami pred pôvodnou textovou vrstvou a vytvorí zaujímavý, aj keď úplne nečitateľný vizuálny efekt:

Vrstva skopírovaného textu sa zobrazuje oproti pôvodnému textu hore nohami.
Krok 10: Presuňte kopírovaný text pod originál
Vyberte paletu Presunúť príliš l z palety Nástroje alebo stlačte písmeno T a vyberte ju pomocou klávesovej skratky:

Vyberte nástroj na presun.
Potom, keď je vrstva skopírovaného textu stále vybratá v palete Vrstvy (vybrané vrstvy sú zvýraznené modrou farbou), podržte stlačený kláves Shift, potom kliknite do dokumentu a presuňte kopírovaný text hore nohami pod pôvodný text. Ak podržíte kláves Shift pri potiahnutí, text sa ľahšie pretiahne priamo nadol, pretože vám bráni v náhodnom pohybe vľavo alebo vpravo:

Pretiahnite skopírovaný text nadol, až kým nebude tesne pod originálom.
Krok 11: Pridajte do prevráteného textu vrstvu s vrstvou
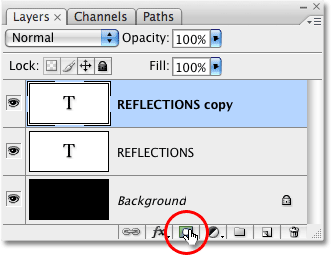
V tomto okamihu zostáva pri vytváraní nášho odrazového efektu iba to, aby náš text hore nohami mizol z hora nadol do priehľadnosti. Na tento účel použijeme masku vrstvy . Ak chcete do našej vrstvy skopírovaného textu pridať masku vrstvy, uistite sa, že máte stále vybratú vrstvu skopírovaného textu, a potom jednoducho kliknite na ikonu Maska vrstvy v dolnej časti palety Vrstvy:

Kliknite na ikonu Maska vrstiev v dolnej časti palety Vrstvy.
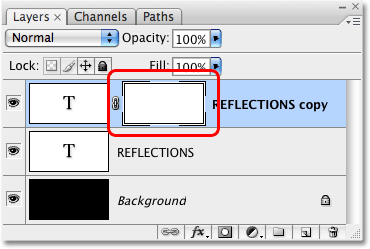
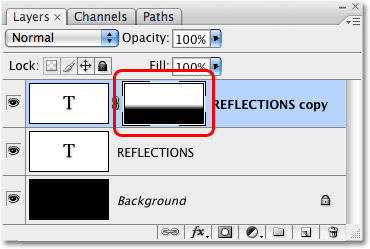
V dokumente sa nič nestane, ale všimnete si, že na pravej strane textovej vrstvy v palete Vrstvy sa objavil malý biely obdĺžnik. Toto je miniatúra ukážky masky vrstvy, ktorá nás informuje, že v tejto vrstve teraz máme masku vrstvy, aj keď sme s ňou ešte neurobili nič:

Miniatúra ukážky masky vrstvy sa objaví vo vrstve skopírovaného textu v palete Vrstvy.
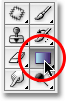
Krok 12: Vyberte nástroj prechodu
Aby sa text v tejto vrstve stratil na priehľadnosti, musíme na masku vrstvy nakresliť čiernobiely gradient (pre viac informácií o tom, ako masky vrstvy fungujú, nezabudnite vyskúšať náš kompletný návod na porozumenie vrstvám masky vo Photoshope). Základná časť webovej stránky). Ak chcete nakresliť prechod, budeme musieť použiť prechodový nástroj Photoshopu, takže ho vyberte buď z palety Nástroje, alebo jednoducho stlačte písmeno G na klávesnici a vyberte ho pomocou odkazu:

Vyberte nástroj prechodu.
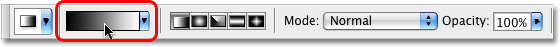
Keď je vybratý Nástroj prechodu, uvidíte, že panel Možnosti v hornej časti obrazovky sa zmenil, aby sa vám zobrazili možnosti konkrétne pre Nástroj prechodu. V ľavej časti panela Možnosti sa zobrazuje oblasť ukážky prechodov, ktorá zobrazuje aktuálne vybratý prechod. V mojom prípade to už ukazuje čierny až biely gradient, ktorý potrebujem. Ak váš zobrazuje aj čierny až biely gradient, môžete tento krok preskočiť. Ak v oblasti náhľadu vidíte rôzne farby, kliknite priamo na oblasť náhľadu:

Na paneli Možnosti kliknite na oblasť ukážky s prechodom.
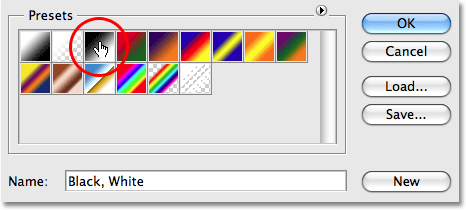
Tým sa zobrazí editor prechodov vo Photoshope, ktorý nám ukazuje kolekciu prechodov, z ktorých si môžeme vybrať. To, čo chceme, je čierny až biely gradient, tretí zľava, horný riadok. Kliknutím naň ho vyberte a potom kliknutím na tlačidlo OK v pravom hornom rohu dialógového okna ukončite program:

V editore prechodov vyberte čiernobiely prechod.
Krok 13: Nakreslite zvislý prechod zospodu na vrchol pozdĺž textu hore nohami
Keď je vybratý Nástroj prechodu a vybratý čierny až biely prechod, všetko, čo teraz musíme urobiť, je nakresliť zvislý prechod pozdĺž nášho textu hore nohami. Najprv sa uistite, že je vybratá maska vrstvy, nie samotná vrstva. Mali by ste vidieť biely okraj ohraničenia okolo miniatúry masky vrstvy v palete Vrstvy, ktorý nám hovorí, že je vybraná maska vrstvy. Kliknite na miniatúru ukážky masky vrstvy a vyberte ju, ak okolo nej nevidíte hranicu zvýraznenia.
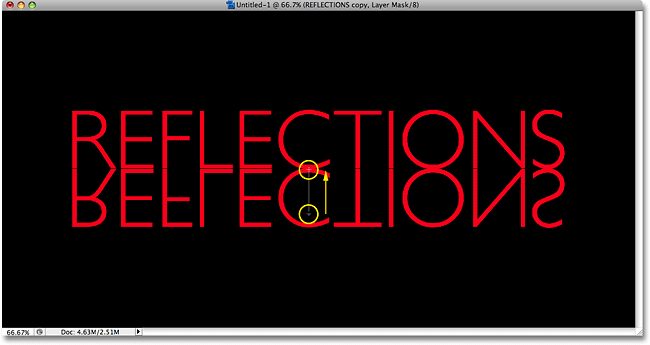
Ak chcete nakresliť prechod, kliknite do dokumentu zhruba 3/4 cesty nadol smerom k dolnej časti textu hore nohami. Potom podržte stlačený kláves Shift a potiahnite ho hore, až kým text hore nohami nedosiahne pôvodný text. Podržaním klávesu Shift počas potiahnutia zabránite posunu doľava alebo doprava pri potiahnutí nahor:

Kliknite a potiahnite čierny až biely prechod vertikálne pozdĺž textu hore nohami.
Keď budete hotoví, pustite tlačidlo myši, keď Photoshop skutočne nakreslí prechod a uvidíte, že text hore nohami ustupuje, keď sa posúvate ďalej smerom dole k písmenám:

Po nakreslení gradientu na masku vrstvy sa spodný text postupne zosvetlí.
Keďže sme na masku vrstvy nakreslili čierny až biely gradient, v skutočnosti ho nemôžeme vidieť, ale môžeme ho vidieť, ak sa pozrieme na miniatúru náhľadu masky vrstvy v palete Vrstvy:

Miniatúra ukážky masky vrstvy ukazuje skutočný čierny až biely gradient.
Krok 14: Upravte krytie vrstvy a dolaďte efekt
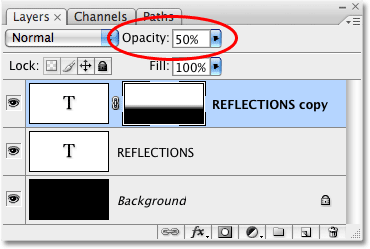
Ak chcete, aby sa textové odrazy javili trochu vybledlejšie, jednoducho prejdite na možnosť Nepriehľadnosť v pravom hornom rohu palety Vrstvy a znížte nepriehľadnosť vrstvy. Idem dole dole na 50% :

Znížte nepriehľadnosť vrstvy, aby sa odraz odrazil ešte viac.
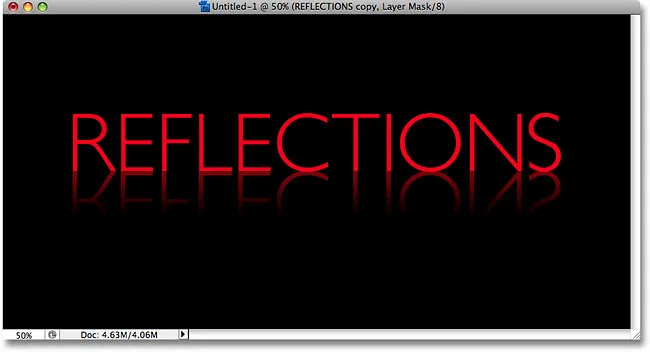
Tu je po znížení nepriehľadnosti môj posledný efekt reflexie textu:

Výsledný efekt reflexie textu.
Kam ďalej?
A máme to! Navštívte naše sekcie Textové efekty alebo Foto Efekty, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!