
Úvod do značiek HTML5
Všetci poznáme štandardnú skratku HTML; čo je značkovací jazyk HyperText. HTML5 je teda najnovšou a novou verziou HTML. Po vývoji produktu by samozrejme existovalo veľa verzií HTML s mnohými novými vývojmi. HTML5 má nové atribúty a správanie. Táto značka HTML5 už nie je programovacím jazykom, ale je to značkovací jazyk. Čo je to značkovací jazyk? Definovanie atribútov prvkov pomocou značiek v dokumente je značkovacím jazykom. Teraz sa teda pozrieme na to, ako môžeme definovať značky a vytvoriť webovú stránku.
Značky HTML5
Značka je špecifikácia pre zobrazovanie obsahu. Spravidla by existovala počiatočná a koncová značka. Existuje tiež niekoľko značiek, ktoré nevyžadujú koncovú značku; Páči sa mi to
čo znamená prerušenie riadku, ktorý zobrazuje údaje vedľa tejto značky z nasledujúceho riadku. Tu si ukážeme niektoré nové prvky v HTML5.
V HTML5 môžeme tagy všeobecne rozdeliť do dvoch kategórií.
- Sémantické prvky: Niekoľko príkladov týchto prvkov je;, , atď.
- Nesémantické prvky: Príklady sú tu;, atď.
Značky, o ktorých sa diskutuje ďalej, sú tie, ktoré sa novo zavádzajú výlučne vo verziách HTML5. Sú to rôzne typy značiek, ktoré je možné kategorizovať všetky.
1. Štrukturálne značky
Nižšie sú uvedené typy štruktúrnych značiek s príkladmi:
a. Článok: Toto je značka, ktorá sa väčšinou používa podobne ako značka head. Používa sa hlavne vo formách, blogoch, správách a všetko ako príklady.
kód:
Prvý
Vitaj späť
Výkon:

b. Okrem: Niečo podobné našim normálnym značkám, ktoré by obsah súviselo s okolitým obsahom, napríklad bočný panel v článku. A táto značka by mala zmysel iba pri použití verzie IE vyššej ako 8.
c. Podrobnosti: Táto značka sa používa na poskytnutie niektorých ďalších údajov používateľovi. Môže to byť interaktívna platforma, ktorá dokáže skryť alebo zobraziť podrobnosti. Využitie tejto karty môžeme vidieť pod značkou zhrnutia.
d. Hlavička: Táto značka súvisí s časťou hlavičky a obsahuje informácie o názve. Musí mať počiatočnú aj koncovú značku.
kód:
Štastná hodina
Ráno | Popoludní | Večer
výkon:

e. hgroup: Táto značka sa používa na popis skupiny hlavičiek. Pozrime sa na príklad.
kód:
Pozrime sa na veľkosť tohto h1
Pozrime sa na veľkosť tohto h2
Pozrime sa na veľkosť tohto h3
Pozrime sa na veľkosť tohto h4
Pozrime sa na veľkosť tohto h5
Výkon:

f. Päta: Táto značka je značka, ktorá sa umiestni na koniec stránky. Zaoberá sa niečím, ako sú autorské práva, informácie alebo údaje týkajúce sa histórie. Uvidíme malý príklad nižšie.
kód:
Autorské práva Vráť sa skoro
Prihláste sa na odber ďalšieho obsahu výučby
Výkon:

g. nav: Táto značka slúži na poskytnutie časti všetkých prepojení na navigáciu.
kód:
- EDUCBA Domov
- O spoločnosti EDUCBA
- Kurzy v EDUCBA
Výkon:

Skontrolujte, či kliknete na odkazy, keď napíšete svoj kód počas cvičenia.
h. Sekcia: Keďže názov už označuje, táto značka definuje časť kódu, ako je telo, hlavička, päta atď. V tomto prípade sú potrebné počiatočné aj konečné značky. Pozrime sa na malý príklad nižšie:
kód:
vitajte
Uvidíme sa skoro
Ďakujem.
Výkon:

i. Zhrnutie: Táto značka sa používa súbežne s kartou Podrobnosti. Pod značkou podrobností máme túto súhrnnú značku na zhrnutie pojmov. Príklad nižšie:
kód:
How is this Summary tag defined?
Kliknutím na šípku vedľa súhrnnej otázky sa mi zobrazila
Dáta za zobrazovanou značkou sa zobrazia takto.
Výkon:

Teraz rozširujeme údaje súhrnnej značky a dostaneme nižšie.

2. Značky formulárov
Nižšie sú uvedené rôzne typy značiek formulárov s príkladmi:
a. Datalista: Táto značka sa používa ako rozbaľovacia ponuka, ktorá má vopred definované hodnoty, ktoré si môže používateľ vybrať. Pozrime sa na malý príklad uvedený nižšie:
kód:
Zadajte svoje obľúbené meno prehliadača:
Výkon:

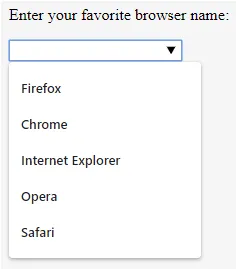
Keď sa myš vznáša, rozbaľovacia ponuka sa objaví.

b. Keygen: Toto je pre šifrovanie. Slúži na generovanie šifrovaného kľúča na prenos údajov v šifrovanom formáte. Pre tento prvok postačuje / vyžaduje iba počiatočná značka a koncová značka nie je povinná.
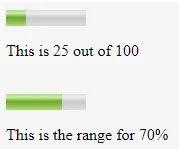
c. Meter: Táto značka by nám poskytla meranie údajov, ktoré sú prítomné v danom rozsahu.
kód:
25 out of 100
To je 25 zo 100
70%Toto je rozsah 70%
Výkon:

3. Formátovanie značiek
Nižšie sú uvedené typy formátovacích značiek s príkladmi:
a. BDI: Toto je obojsmerná izolácia. Ako už názov napovedá, táto značka sa môže použiť na izoláciu časti textu a jej odlišnosť od štýlu iného textu.
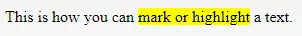
b. Značka: Táto značka nám môže pomôcť zvýrazniť konkrétny text.
kód:
Takto môžete označiť alebo zvýrazniť text.
Výkon:

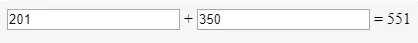
c. Výstup: Ako už názov napovedá, dáva výsledok akéhokoľvek výpočtu.
kód:
+
=
Výkon:

Uistite sa, že ste si všimli atribút form oninput. Po zadaní hodnoty atribútu „x“ sa zobrazí výstup.
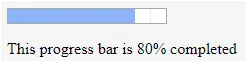
d. Pokrok: Táto značka nám poskytuje priebeh konkrétnej úlohy.
kód:
Táto lišta postupu je dokončená na 80%
Výkon:

e. Rp: Používa sa, keď nie sú podporované značky Ruby.
f. Rt: Používa sa so značkou rubín. Väčšinou sa používa v výslovnosti v japonskom aj čínskom jazyku.
g. Ruby: Táto značka sa používa so značkami rt a rp, kde sú vyslovované anotácie týkajúce sa dvoch jazykov, čínštiny a japončiny.
h. Wbr: Táto značka je určená na zlomok slova. Používa sa hlavne na kontrolu, ako sa slovo rozbije pri zmene veľkosti okna.
4. Značky vloženého obsahu
Nižšie sú uvedené typy vložených značiek obsahu s príkladmi:
a. Zvuk: Ako už názov napovedá, táto značka by nám pomohla začleniť zvukové súbory do dokumentu HTML.
b. Canvas: Definuje miesto na webovej stránke, kde sú alebo môžu byť definované grafiky alebo tvary alebo grafy. Tu je príklad.
kód:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
Výkon:

c. Dialóg: Táto značka nám poskytuje predvolené pole, najmä ak sme chceli mať údaje v krabici.
kód:
Vyskúšajte dialógové okno
Výkon:

d. Vložiť: Táto značka sa môže použiť na získanie ľubovoľného externého súboru do súboru HTML. Môžeme mať iba počiatočnú značku a koncová značka tu nie je povinná. Existujú rôzne atribúty, ktoré sa dajú s touto značkou použiť, menovite; šírka, výška, src a typ.
e. Obrázok a obrázok: Toto, ako už bolo uvedené v jeho názve, môže obsahovať obrázky a môže tomuto obrázku poskytnúť popis.
f. Zdroj: Táto značka môže implementovať viacero zvukových a obrazových súborov poskytnutím umiestnenia súborov pomocou tejto zdrojovej značky.
g. Čas: Táto značka, ako už názov oznamuje, je značka na zobrazenie času. Upozorňujeme, že táto značka nie je funkčná v prípade prehliadača Internet verzie 8 a nižšej.
h. Video: S názvom značky môžeme samozrejme vedieť, kde sa táto značka používa. Na špecifikovanie video súborov máme túto značku. V rámci týchto značiek zvuku a videa definujeme zdrojové značky pri určovaní súborov a ich umiestnení.
Vstupné prvky značiek HTML5
Tu je niekoľko vstupných prvkov, ktoré používame v značkách HTML5:
1. E-mail: Toto je jeden zo vstupných prvkov v HTML5. Tento prvok berie ako vstup iba e-mailové adresy.
2. Číslo: Tento vstupný prvok akceptuje iba číslo.
3. Rozsah: Ako už názov vysvetľuje, táto značka obsahuje rozsah čísel.
4. URL: Táto vstupná značka akceptuje vstupné pole pre adresu URL. V tomto type vstupu môžeme zadať iba adresu URL.
5. Zástupný symbol: Toto je jeden z atribútov pre typ vstupu ako text alebo textová oblasť alebo akékoľvek číslo. Táto hodnota miesta držiteľa zobrazuje hodnotu, ktorá sa má zadať ako vstup.
kód:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
Výkon:

6. Automatické zaostrovanie: Tento atribút sa automaticky zameriava na konkrétne pole, v ktorom bol tento prvok deklarovaný vo vstupnej značke. Tento atribút je podporovaný iba najnovšími verziami prehliadačov Chrome, Safari a Mozilla. Syntax je podobná:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Výkon:

7.: Toto je jedna zo základných značiek, ktorá by prehliadaču pomohla porozumieť verzii HTML, v ktorej je program napísaný. Vyhlásenie tejto značky musí byť napísané pred značkou HTML.
8.: Táto značka Meta popisuje popis HTML dokumentu. Obsahuje meno, dátum a zmeny autora atď.
V tomto HTML5 máme dokonca možnosť získať GeoLocation zariadenia. Pri uľahčovaní označovania polohy môžu byť užitočné rôzne metódy. V HTML5 sú tiež k dispozícii rôzne písma a farby. Nižšie je uvedených niekoľko značiek, ktoré sa odstránia z používania HTML z tejto verzie HTML5.
Skratka, aplet, veľký, adresár, písmo, sada rámcov, stred, tt (text typu TeleType), basefont, stred, štrajk, rám, u (podčiarknutý text), izindex, rámčeky, atď. Nižšie je uvedených niekoľko atribútov:
Zarovnať, bgcolor, cellpadding, cellspacing, border, link, shape, charset, archive, codebase, rozsah, alink, vlink, link, background, border, clear, rolovanie, veľkosť, šírka atď.
9.: Táto značka sa používa na zobrazenie obsahu, v ktorom je zakázané používanie JavaScriptu. Akýkoľvek obsah napísaný v tejto značke sa môže použiť namiesto obsahu všade tam, kde sa používa javascript. Ako cvičenie môžete skúsiť vykonať rôzne značky, pre ktoré nie sú uvedené príklady.
záver
Áno, existujú základné značky a referencie pre HTML5. Počiatočná verzia HTML5 bola vydaná 28. októbra 2014. Videli sme rôzne nové značky, ktoré boli zavedené a prešli niekoľkými atribútmi v HTML5. Nakoniec sme sa dokonca zaoberali tým, že sa nielenže zaviedli nové prvky, ale niektoré prvky a atribúty, ktoré boli prítomné, sa obmedzili v používaní prostredníctvom tohto nového vydania HTML5.
Bolo veľa atribútov, ktoré boli uvedené s príkladmi a niektoré len s údajmi a účelom atribútu alebo prvkov. Vyskúšajte všetky tieto rôzne prvky a atribúty a pokračujte v učení.
Odporúčané články
Toto je sprievodca značkami HTML5. Tu diskutujeme podrobne o 4 najdôležitejších značkách HTML5 a ich vstupných prvkoch spolu s príkladmi a implementáciou kódu. Viac informácií nájdete aj v nasledujúcich článkoch
- Udalosti HTML
- Rozloženie HTML
- Rámčeky HTML
- Značky tabuliek HTML
- Udalosti JavaScript Implementujú sa rôzne udalosti JavaScriptu
- Rôzne typy metaznačiek v HTML
- Ako funguje formátovanie textu v HTML?
- Rôzne sémantické prvky v HTML5