
Rozdiel medzi WebGL a OpenGL
WebGL je skrátený na Web Graphics Library. Je určený hlavne na vykresľovanie dvojrozmernej grafiky a interaktívnej trojrozmernej grafiky. Je to API Javascript, ktoré je možné použiť s HTML5. Podporuje platformu a je k dispozícii iba v anglickom jazyku. Programy WebGL pozostávajú z kontrolného kódu, ktorý je napísaný v jazyku JavaScript. OpenGL sa nazýva Open Graphics Library. Hovorí sa o programovacom rozhraní viacerých jazykov a platforiem aplikácií na vykreslenie dvojrozmernej a trojrozmernej vektorovej grafiky. OpenGL poskytuje mnoho funkcií, ako sú rozšírenia.
Poďme študovať oveľa viac o WebGL verzus OpenGL podrobne:
- Pôvodným autorom WebGL sú nadácie Mozilla, ale bola vyvinutá pracovnou skupinou Khronos WebGL. Pôvodne bol vydaný v roku 2011. Existuje veľa výhod používania WebGL, pretože aplikácie WebGL sú písané v javascripte, s pomocou týchto aplikácií môže dôjsť k priamej interakcii s inými prvkami HTML dokumentu. Poskytuje podporu všetkým prehliadačom a mobilným prehliadačom, ako aj safari IOS, prehliadaču Android atď.
- WebGL je open-source a má jednoduchý prístup k kódu. Nie je potrebné kompilovať kód pre aplikácie WebGL. WebGL podporuje automatickú správu pamäte, nie je potrebné manuálne prideľovanie pamäte. Nie je potrebné ďalšie nastavenie a vývoj textového editora webových aplikácií a prehliadača je potrebný iba.
- OpenGL API sa používa na interakciu s GPU (jednotka na spracovanie grafiky) s cieľom získať hardvérovo akcelerované vykresľovanie a aplikácie OpenGL používané hlavne pri počítačom podporovanom návrhu, virtuálnej realite, vizualizácii, videohrách atď.
- Pôvodným autorom OpenGL bola spoločnosť Silicon Graphics. Bol vyvinutý spoločnosťou Khronos Group. Pôvodne bol vydaný v roku 1992 a bol napísaný v jazyku C. Príkazy alebo shadery OpenGL sú napísané GLSL ako vrchol, geometria, fragment atď. V OpenGL je k dispozícii potrubie s pevnou funkciou, ktoré vývojárom uľahčuje použitie tohto nástroja pre webové aplikácie.
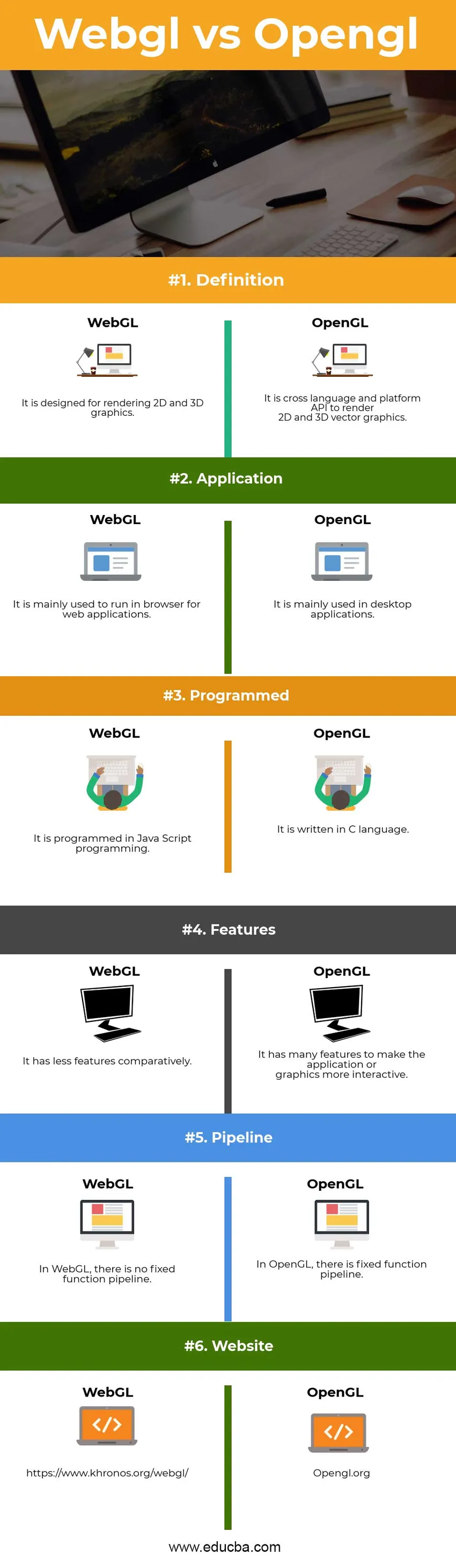
Porovnanie Head to Head medzi WebGL verzus OpenGL (infografika)
Nižšie je uvedený šesť najlepších rozdielov medzi WebGL a OpenGL: 
Kľúčové rozdiely medzi WebGL a OpenGL
Obe verzie WebGL verzus OpenGL sú na trhu populárne voľby; Poďme diskutovať o niektorých hlavných rozdieloch medzi WebGL verzus OpenGL:
- WebGL je založený na OpenGL ES, ktorý nemá veľa funkcií, ktoré má štandardná OpenGL, akoby podporoval iba tieňové a fragmentové shadery. OpenGL má funkcie, ktoré nie sú v WebGL, ako sú geometrické shadery, tessellačné shadery a výpočtové shadery.
- WebGL sa používa hlavne pre prehliadače. OpenGL potrebujú natívne ovládače a sú zamerané hlavne na inštaláciu softvéru.
- WebGL sa používa pre webové aplikácie a OpenGL sa používa pre mnoho videohier.
- WebGL sa ľahšie učia a vyvíjajú aplikácie. OpenGL sa dá ľahko naučiť, ak ste už s WebGL oboznámení.
- Vo WebGL dokáže falošné 3D textúry pomocou 2D textúry. V OpenGL sa to nemusí robiť, pretože má veľa funkcií, ako je geometria a shadery.
- Vo WebGL je od začiatku nútené naučiť sa používať shadery a buffery. V OpenGL to tak nie je.
- WebGL má menšiu krivku učenia, pretože má menej funkcií. OpenGL má väčšiu krivku učenia, pretože má veľa funkcií vrátane WebGL.
- WebGL je založený na OpenGL ES 2, ktorý nie je obyčajný OpenGL. OpenGL ES je podmnožinou OpenGL. OpenGL ES má menej funkcií a je pre používateľa veľmi jednoduchší. OpenGL má veľa funkcií a je ťažké ho používať.
Porovnávacia tabuľka WebGL verzus OpenGL
Nižšie je najlepšie porovnanie medzi WebGL a OpenGL -
| Základ porovnania medzi WebGL a OpenGL |
WebGL |
OpenGL |
| definícia | Je určený na vykresľovanie 2D a 3D grafiky. | Je to viacjazyčné a platformové API na vykreslenie 2D a 3D vektorovej grafiky. |
| prihláška | Používa sa hlavne na spustenie v prehliadači pre webové aplikácie. | Používa sa hlavne v desktopových aplikáciách. |
| programová | Je naprogramovaný v programovaní Java Script. | Je napísaný v jazyku C. |
| Vlastnosti | Porovnateľne má menej funkcií. | Má mnoho funkcií, vďaka ktorým je aplikácia alebo grafika interaktívnejšia. |
| potrubie | Vo WebGL nie je potrubie s pevnou funkciou. | V OpenGL existuje potrubie s pevnou funkciou. |
| webové stránky | https://www.khronos.org/webgl/ | Opengl.org |
Záver - WebGL verzus OpenGL
OpenGL verzus WebGL sú grafickou knižnicou na vykreslenie dvojrozmernej a trojrozmernej grafiky. WebGL sa používa v prvku plátna HTML, to znamená, že ho možno začleniť do jazyka HTML. WebGL sa dá ľahko naučiť, pretože je jednoduchý a ľahko použiteľný v javascripte a html. OpenGL vyžaduje dobré znalosti pre prácu s a vývoj aplikácie.
OpenGL verzus WebGL majú výhody a nevýhody. Výber grafickej knižnice je možné vykonať na základe požiadaviek, škálovateľnosti a budúcej vízie aplikácie. To znamená, že je vždy potrebné učiť sa, skúmať a používať rôzne technológie na vývoj a vylepšovanie súboru zručností.
Odporúčané články
Toto bol návod na najväčší rozdiel medzi WebGL a OpenGL. Tu tiež diskutujeme kľúčové rozdiely WebGL verzus OpenGL s infografikou a porovnávacou tabuľkou. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- SASS vs SCSS - Top 9 rozdielov
- XHTML vs HTML5
- JavaScript vs JQuery - 10 najlepších rozdielov
- C vs C ++
- SASS alebo CSS