V tomto tutoriále s fotografickými efektmi sa naučíme, ako do obrázka pridať záhyby a záhyby tak, aby to vyzeralo, akoby bolo zložené a rozložené ako mapa! Na vytvorenie zložených častí obrázka použijeme sprievodcov a výbery, spolu s niektorými prechodmi, režimom prelínania vrstiev a jedným z filtrov Photoshopu na pridanie zvýraznení a tieňov. Použijeme dokonca aj špeciálnu kefu, aby línie ohybu boli opotrebované. Táto verzia príručky bola pre aplikáciu Photoshop CS6 (verzia, ktorú tu používam) úplne aktualizovaná a je tiež plne kompatibilná s aplikáciou Photoshop CC (Creative Cloud). Ak používate aplikáciu Photoshop CS5 alebo staršiu, mali by ste sa pozrieť na originálny tutoriál Folds And Creases Effect In Photoshop.
Tu je obrázok, ktorý budem používať (fotografia mladých pilotov z Shutterstocku):

Pôvodný obrázok.
A konečný výsledok bude vyzerať takto:

Konečný efekt.
Ako vytvoriť záhyby a vytvára efekt
Krok 1: Pridajte novú prázdnu vrstvu
Začnite pridaním novej prázdnej vrstvy do dokumentu. Kliknite na ikonu Nová vrstva v dolnej časti panelu Vrstvy:

Kliknite na ikonu Nová vrstva.
Pretože naša nová vrstva je prázdna, nebude to vyzerať, akoby sa v dokumente niečo stalo. Ak sa však pozrieme na panel Vrstvy, vidíme, že Photoshop pridal novú prázdnu vrstvu s názvom „Vrstva 1“ nad pôvodný obrázok na vrstve Pozadie:

Panel Vrstvy zobrazujúci novo pridanú vrstvu.
Krok 2: Zapnite pravítka
Ďalej vytiahneme niektoré vodorovné a zvislé vodítka, aby nám pomohli. Predtým, ako to dokážeme, musíme najprv zapnúť pravítka Photoshopu. Prejdite hore na ponuku Zobraziť na paneli s ponukou pozdĺž hornej časti obrazovky a vyberte položku Pravítka . Pravítka môžete zapnúť aj stlačením klávesov Ctrl + R (Win) / Command + R (Mac) na klávesnici:

Prejdite do ponuky Zobraziť> Pravítka.
Pravítka sa objavia pozdĺž hornej a ľavej strany dokumentu:

Pravítka sú zobrazené nad a naľavo od obrázka.
Krok 3: Potiahnite dva zvislé vodítka
Teraz, keď sme zapli pravítka, môžeme vytiahnuť našich sprievodcov. Kliknite kamkoľvek do pravítka vľavo a so stlačeným tlačidlom myši začnite ťahať smerom doprava. Z pravítka sa objaví vertikálny sprievodca . Potiahnite sprievodcu približne tretinou cesty po obrázku a potom uvoľnite tlačidlo myši a umiestnite sprievodcu. Nerobte si starosti s presným umiestnením. Pokiaľ je takmer tretina cesty, ste v poriadku. Ak je to potrebné, môžete kliknúť na sprievodcu po jeho pridaní a presunutím doľava alebo doprava ho premiestniť:

Kliknite do ľavého pravítka a potiahnite vertikálneho vodítka o tretinu cesty cez obrázok.
Znova kliknite do pravítka vľavo a pri stále stlačenom tlačidle myši potiahnite druhý vertikálny vodiaci prvok, ktorý umiestnite zhruba dve tretiny cesty cez obrázok. Po pridaní môžete sprievodcu znova kliknúť a pretiahnuť a podľa potreby ho premiestniť:

Kliknite a potiahnite druhý vertikálny vodiaci prvok a umiestnite ho dve tretiny cesty cez obrázok.
Nakoniec kliknite kdekoľvek vo vnútri pravítka pozdĺž horného okraja a so stále držaným tlačidlom myši potiahnite vodorovného vodítka tak, aby bol tento v strede obrázka. Po dokončení by ste mali mať dva zvislé vodidlá a jeden vodorovný vodiaci prvok, ktorý obrázok rozdelí na šesť zhruba rovnakých častí:

Kliknite a potiahnite horizontálny sprievodca z horného pravítka a umiestnite ho do polovice obrázka.
Krok 4: Vyberte nástroj Obdĺžnikové orámovanie
Na paneli Nástroje vyberte nástroj Obdĺžnikové orezanie alebo stlačte písmeno M na klávesnici a rýchlo ho uchopte pomocou odkazu:

Výber nástroja obdĺžnikového orámovania.
Krok 5: Potiahnite obrys výberu okolo prvej časti
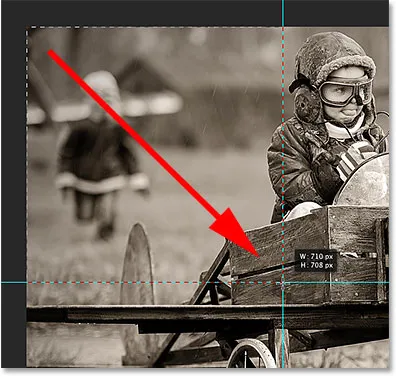
Ak je vybratý nástroj Obdĺžnikové orezávanie, potiahnite obrys výberu okolo prvej časti (tej v ľavej hornej časti obrázka). Výber sa pripne k sprievodcom:

Nakreslite obdĺžnikový výber okolo prvej časti v ľavom hornom rohu obrázka.
Krok 6: Vyberte nástroj prechodu
Vyberte nástroj prechodu na paneli Nástroje alebo stlačte písmeno G na klávesnici, aby ste ho vybrali pomocou odkazu (klávesové skratky pre nástroj obdĺžnikového orezania a nástroj prechodu sa o chvíľu hodia):

Výber nástroja prechodu.
Krok 7: Vyberte možnosť Čiernobiely prechod
Keď je vybratý Nástroj prechodu, kliknite pravým tlačidlom myši (Win) / Control-Click (Mac) kdekoľvek v okne dokumentu, aby ste rýchlo otvorili Photoshop's Gradient Picker, potom vyberte čiernobiely prechod dvojitým kliknutím na jeho miniatúru (tretia miniatúra z vľavo, horný riadok). Dvojité kliknutie na miniatúru vyberie prechod a uzavrie vás z nástroja Gradient Picker:

Dvakrát kliknite na miniatúru čierneho, bieleho gradientu.
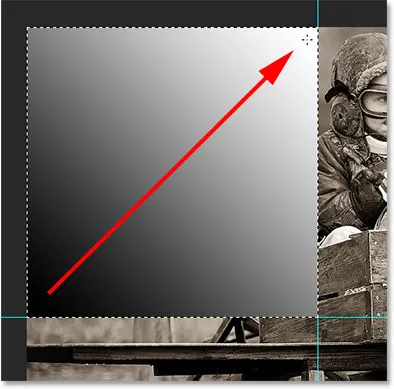
Krok 8: Nakreslite z výberu čierny až biely prechod
Keď je Nástroj prechodu v ruke a čiernobiely prechod zvolený z nástroja na výber gradientov, kliknite a potiahnite čierny až biely prechod vo výbere. Ťahám bane diagonálne z ľavého dolného rohu do pravého horného rohu:

Kreslenie čierneho až bieleho gradientu vo výbere.
Krok 9: Nakreslite obrys výberu okolo nasledujúcej časti
Prepnite späť na nástroj obdĺžnikového orezania stlačením písmena M na klávesnici a potom potiahnite výber okolo nasledujúcej časti (v strede hore):

Potiahnutím obrysu výberu okolo hornej strednej časti.
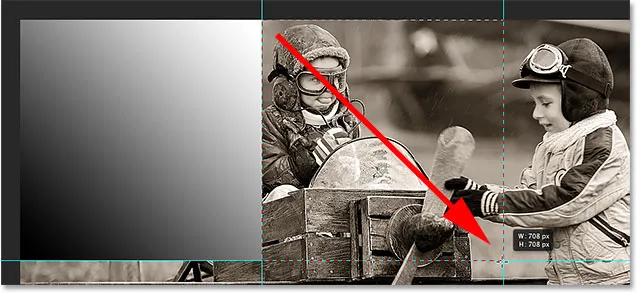
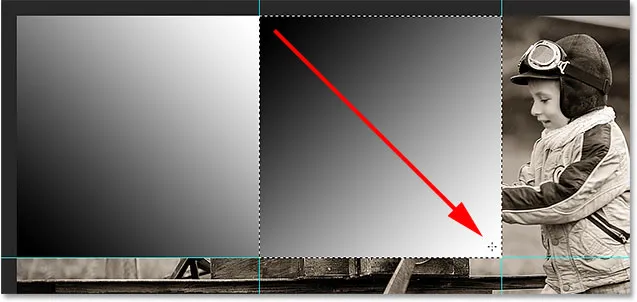
Krok 10: Nakreslite čierny až biely prechod cez výber v inom smere
Stlačením písmena G na klávesnici sa rýchlo prepnete na Nástroj prechodu a potom v tomto druhom výbere kliknete a potiahnete čiernobiely prechod. Uistite sa však, že ste tento nakreslili iným smerom, takže oba prechody vyzerajú inak. Ako uvidíme v krátkom čase, pridá sa to k nášmu svetelnému efektu.

Nakreslenie druhého gradientu pod iným uhlom ako prvý.
Krok 11: Zopakujte kroky 9 a 10 pre zostávajúce oddiely
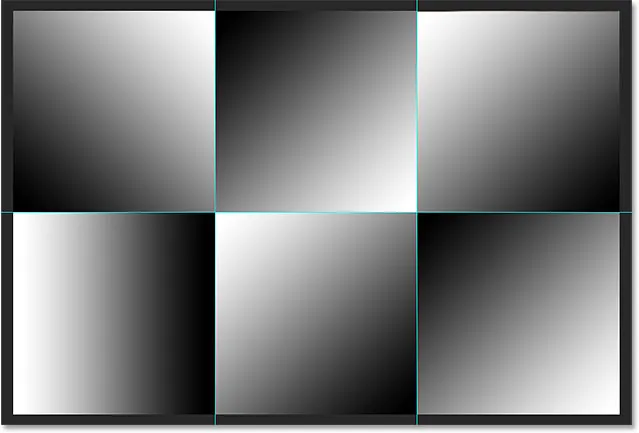
Musíme urobiť to isté pre všetkých šesť oddielov, ale je to len otázka opakovania rovnakých krokov pre každú z nich. Najprv stlačte písmeno M na klávesnici, aby ste prepli na nástroj Obdĺžnikové orámovanie a pretiahli obrys výberu okolo sekcie, potom stlačte písmeno G na klávesnici, aby ste prešli na Nástroj prechodu a nakreslili čierny až biely gradient vo výbere, nakreslením každého gradientu pod iným uhlom pridajte rozmanitosť. Keď skončíte, mali by ste mať prechod cez každú časť. Po stlačení klávesov Ctrl + D (Win) / Command + D (Mac) na klávesnici odstránite obrys výberu okolo nej:

Každá sekcia by mala mať svoj vlastný čierny až biely gradient.
Krok 12: Skryte pravítka a vodítka
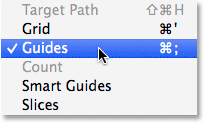
Pravítka ani sprievodcovia už nepotrebujeme, takže ak chcete pravítka skryť, vráťte sa späť do ponuky Zobraziť v hornej časti obrazovky a znova vyberte Pravítka, alebo stlačte klávesy Ctrl + R (Win) / Command + R (Mac) na klávesnici. Ak chcete sprievodcu skryť, prejdite do ponuky Zobraziť, vyberte položku Zobraziť, potom vyberte položku Sprievodcovia alebo stlačte klávesy Ctrl +; (Win) / Command +; (Mac) na ich vypnutie z klávesnice:

Ak chcete sprievodcov skryť, keď sú viditeľní na obrazovke, prejdite do časti Zobraziť> Zobraziť> Sprievodcovia.
Krok 13: Zmeňte režim prelínania na mäkké svetlo
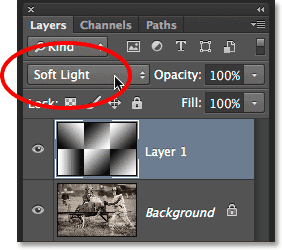
Prejdite na možnosť Režim prelínania v ľavom hornom rohu panela Vrstvy a zmeňte režim prelínania vrstvy prechodov z normálneho (predvolené nastavenie) na mäkké svetlo :

Zmeňte režim miešania vrstvy 1 na mäkké svetlo.
Tým sa naše gradienty premieňajú na sériu svetiel a tieňov na obrázku a môžeme začať vidieť, ako sa efekt „záhyby a záhyby“ prejavuje:

Obrázok po zmene režimu miešania na mäkké svetlo.
Krok 14: Nasaďte plastový obal
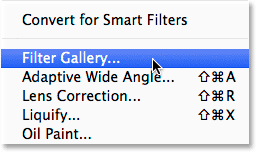
Ak chcete ohybové čiary ešte viac zvýrazniť, použijeme filter Wrap od spoločnosti Photoshop. Prejdite hore do ponuky Filter v hornej časti obrazovky a vyberte položku Galéria filtrov :

Prejdite na položku Filter> Galéria filtrov.
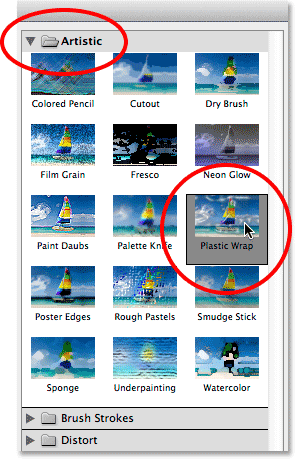
Otvorí sa veľké dialógové okno Galéria filtrov pozostávajúce z troch stĺpcov, z ktorých najväčší je oblasť náhľadu vľavo. Priamo napravo od oblasti náhľadu v strednom stĺpci vyberieme filtre, ktoré chceme použiť. Kliknutím na slovo Artistic otvoríte kategóriu Artistic, potom vyberte filter Plastic Wrap kliknutím na jeho miniatúru a zvýraznite ho:

Twirl otvorí kategóriu Artistic a vyber si Plastic Wrap.
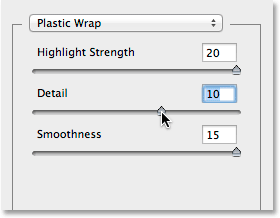
Možnosti pre filter plastového obalu sa nachádzajú v hornej časti stĺpca vpravo. Potiahnutím oboch posúvačov úplne doprava nastavte silu zvýraznenia na 20 a hladkosť na 15 . Potom nastavte možnosť Podrobnosti na niekde medzi 5 a 10. Čím vyššie nastavíte hodnotu Podrobnosti, tým silnejší efekt sa objaví okolo čiary ohybu, takže pri ťahaní posúvača sledujte veľké okno vľavo a vyberte hodnota, o ktorej si myslíte, že funguje najlepšie. Moju podrobnú hodnotu nastavím na 10:

Možnosti filtra plastového obalu.
Po dokončení kliknite na tlačidlo OK, čím zatvoríte galériu filtrov. Ohybové čiary sa teraz javia o niečo silnejšie:

Obrázok po použití filtra z plastového obalu.
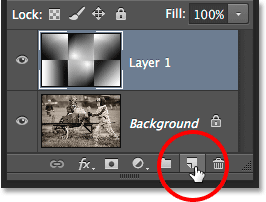
Krok 15: Pridajte ďalšiu novú prázdnu vrstvu
Ďalším kliknutím na ikonu Nová vrstva v dolnej časti panelu Vrstvy pridáte ďalšiu novú prázdnu vrstvu, tentoraz nad vrstvu obsahujúcu prechody:

Pridáva sa druhá nová vrstva.
Krok 16: Vyberte nástroj štetca
Aby sme efekt ešte viac vylepšili, pridáme do záhybov nejaké línie opotrebenia a urobíme to pomocou vlastnej kefy. Na paneli Nástroje vyberte nástroj Brush Photoshop alebo stlačením písmena B vyberte klávesovú skratku:

Výber nástroja na štetce.
Krok 17: Vyberte rozstrekovaciu kefu z nástroja na výber štetcov
Ak je vybratý nástroj štetca, kliknite pravým tlačidlom myši (Win) / Control-kliknúť (Mac) kdekoľvek v okne dokumentu, aby ste rýchlo otvorili nástroj na výber štetcov a dvojitým kliknutím na jeho miniatúru vyberte kefu Spatter 59 pixelov, čím vyberiete štetec. a zavrieme vás z nástroja na výber kefy (ak máte v nástroji Photoshop's Preferences povolené tipy pre nástroje, názov kurzora sa zobrazí, keď umiestnite kurzor myši na miniatúru):

Dvojitým kliknutím na štetec Spatter 59 pixelov ju vyberte.
Krok 18: Otvorte panel Štetce a vyberte Možnosti tvaru špičky kefy
Keď je vybratá kefa, kliknite na ikonu panela Kefa blízko úplne vľavo na paneli Možnosti v hornej časti obrazovky a prepnite otvorený hlavný panel Kefy Photoshopu:

Kliknutím na ikonu panela Kefa na paneli Možnosti.
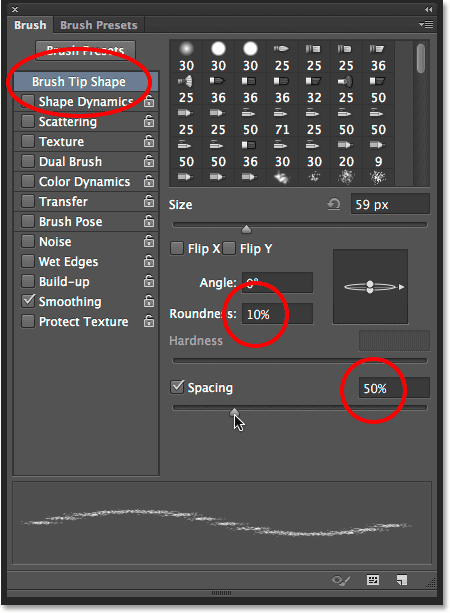
Kliknite na slová Tvar špičky kefy v ľavom hornom rohu panela, potom nastavte kruhovitosť kefy na 10% a zväčšite medzeru na 50% :

V časti Tvar špičky kefy nastavte zaoblenie na 10% a medzeru na 50%.
Krok 19: Vyberte Možnosti dynamiky tvaru
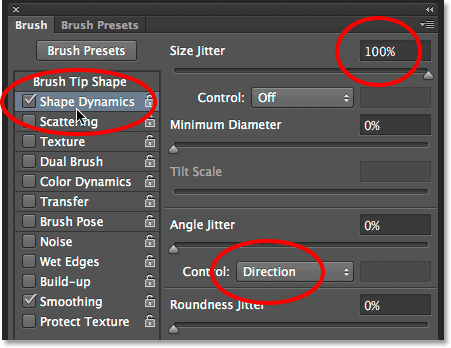
Pozdĺž ľavej strany panelu kefy je stĺpec so zoznamom rôznych kategórií možností kefy (Dynamika tvaru, Rozptyl, Textúra atď.). Predtým, ako ideme ďalej, uistite sa, že nie je vybratá žiadna z týchto kategórií zrušením začiarknutia tých z nich, ktoré majú vedľa svojho názvu začiarknutie. Potom kliknutím priamo na slová Dynamika tvaru v hornej časti ľavého stĺpca zobrazíte rôzne možnosti Dynamiky tvaru v hlavnej časti panela Kefy. Uistite sa, že kliknete priamo na slová „Dynamika tvaru“. Neklikajte na začiarkavacie políčko vedľa slov, inak kategóriu jednoducho zapnete bez toho, aby ste získali prístup k niektorým skutočným možnostiam dynamiky tvaru.
Zvýšením hodnoty Size Jitter na 100% potiahnite posúvač úplne doprava a potom nastavte možnosť Control priamo pod jazdcom Angle Jitter na Direction . Nezatvárajte panel ešte z toho dôvodu, že ešte musíme vybrať jednu kategóriu:

Nastavenie možností Jitter na 100% a Ovládanie uhla podľa smeru v možnostiach Dynamika tvaru.
Krok 20: Vyberte možnosť Duálne štetce
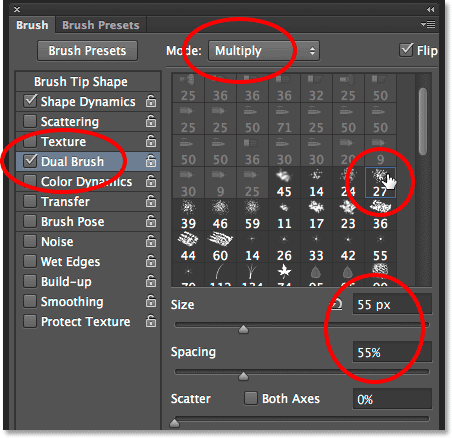
Kliknutím priamo na slová Dual Brush v stĺpci vľavo prepnete na možnosti Dual Brush v hlavnej časti panela Brush. Tieto možnosti nám umožňujú zmiešať druhú kefu s našou originálnou. Vyberte štetec Spatter 27 pixelov kliknutím na jeho miniatúru a potom zmeňte režim v hornej časti panela Kefa na Násobiť . Nakoniec zväčšite veľkosť kefy na približne 55 px a medzeru približne na 55% . Po dokončení môžete panel Brush zatvoriť stlačením rovnakej ikony panela Brush na paneli Možnosti alebo stlačením klávesu F5 na klávesnici:

Výber štetca Spatter 27 pixelov, nastavenie režimu prelínania na násobok, veľkosť na 55 px a medzera na 55%.
Krok 21: Nastavte farbu popredia na bielu
Potrebujeme, aby naša farba štetca bola biela a Photoshop používa aktuálnu farbu popredia ako farbu štetca, čo znamená, že pred začatím maľovania musíme skontrolovať, či je naša farba popredia nastavená na bielu. Najjednoduchší spôsob, ako to urobiť, je najprv stlačiť písmeno D na klávesnici, ktoré vynuluje farbu popredia a pozadia na predvolené hodnoty (farba popredia čierna a farba pozadia biela). Potom stlačte písmeno X na klávesnici, aby ste prehodili farby, vďaka ktorým bude farba popredia biela. Aktuálne farby popredia a pozadia môžete vidieť vo vzorkovníku farieb v dolnej časti panelu Nástroje:

Vzorok v popredí (ľavý horný) by mal byť biely.
Krok 22: Maľujte cez skladacie čiary
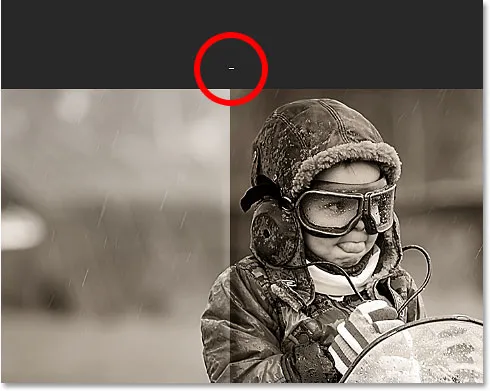
Sme pripravení maľovať na našich líniách opotrebovania, ale radšej než na maľovanie ťahov štetcom, kliknite štetcom priamo nad prvú zvislú líniu záhybu (tá vľavo). Neklikajte a pretiahnite, stačí kliknúť:

Kliknite priamo nad prvú vertikálnu líniu ohybu.
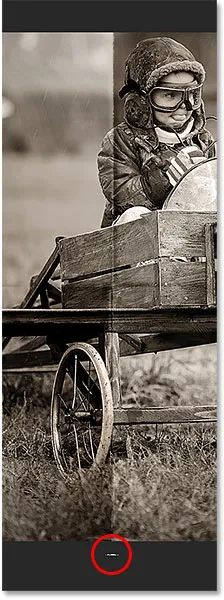
Potom podržte stlačený kláves Shift a kliknite priamo pod tú istú líniu ohybu. Photoshop automaticky nakreslí ťah štetca v priamke medzi dvoma bodmi, na ktoré ste klikli. Uvidíte tenký biely ťah štetca, ktorý steká po línii záhybu, čo jej dodáva opotrebovaný vzhľad:

Podržaním klávesu Shift a kliknutím priamo pod tú istú líniu ohybu vymaľujete medzi dvoma bodmi rovný ťah kefy.
Ak uhol alebo poloha zdvihu kefy vyzerá trochu mimo, stlačením klávesov Ctrl + Z (Win) / Command + Z (Mac) na klávesnici ju zrušíte a skúste to znova. Ak chcete zvýšiť intenzitu efektu opotrebenia, pridajte niekoľko ďalších ťahov štetcom nad prvú. Zmena veľkosti kefy s každým úderom pridá viac odrody. Stlačením ľavého tlačidla konzoly ( ( ) na klávesnici sa štetec zmenší a stlačením klávesu pravej konzoly ()) sa zväčší. Stačí kliknúť nad čiaru ohybu, potom podržte kláves Shift a kliknutím pod čiaru ohybu pridáte každý nový ťah štetca:

Obrázok po pridaní niekoľkých ťahov kefy k prvej zvislej línii ohybu.
Rovnaké kroky zopakujte s druhou zvislou čiarou ohybu, aby ste na ňu nakreslili niekoľko ťahov štetcom, potom urobte to isté s vodorovnou čiarou ohybu, kliknutím na kefu naľavo od čiary, potom podržaním klávesu Shift a kliknutím napravo od čiara. Ak to pomôže, môžete sprievodcu znova zapnúť stlačením klávesov Ctrl +; (Win) / Command +; (Mac) na klávesnici, čo môže uľahčiť usporiadanie vecí. Opätovným stlačením klávesovej skratky ich vypnete. Toto je môj obrázok po pridaní ťahov štetca cez všetky tri záhyby:

Obrázok po pridaní ťahov štetca.
Krok 23: Znížte krytie vrstvy (voliteľné)
Nakoniec, ak ťahy štetca vyzerajú príliš biele a intenzívne, môžete ich viac zoslabiť do obrázka znížením krytia vrstvy. Možnosť Nepriehľadnosť nájdete priamo oproti možnosti Režim prelínania v hornej časti panela vrstvy. V predvolenom nastavení je krytie nastavené na 100%. Znížim baňu na 65%:

Zníženie krytia vrchnej vrstvy.
A s tým sme hotoví! Tu je môj posledný efekt „záhyby a záhyby“:

Konečný výsledok.
Kam ďalej?
A máme to! Takto môžete do skladieb pridať záhyby a záhyby s aplikáciou Photoshop CS6 a Photoshop CC! Navštívte našu sekciu Photo Effects, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!