V tomto tutoriále s textovými efektmi Photoshopu sa naučíme, ako ľahko zalamovať text okolo 3D objektu vo Photoshope bez potreby akéhokoľvek 3D softvéru. Budeme omotávať náš text okolo planéty, ale môžete použiť rovnakú základnú techniku na omotanie textu okolo čohokoľvek. Na tento tutoriál budete potrebovať aplikáciu Photoshop CS alebo vyššiu, pretože budeme používať funkciu „text na ceste“ vo Photoshope a potom pomocou služby Free Transform transformujeme náš text do 3D perspektívy. Nakoniec pomocou masky vrstvy skryjeme text, ktorý prechádza za objektom, čím nám poskytneme konečný 3D efekt.
Tu je obrázok planéty (dobrá stará planéta Zem), ktorú omotám okolo textu:

Pôvodný obrázok.
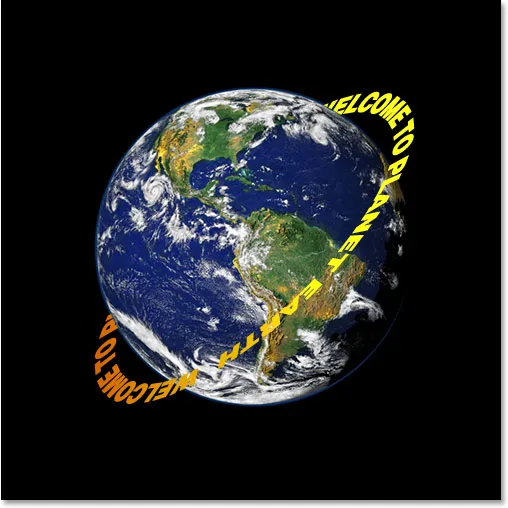
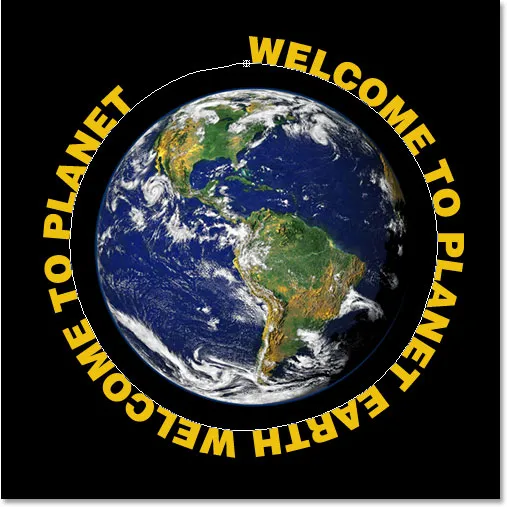
A tu je obrázok, ako bude vyzerať po zabalení nášho 3D textu okolo neho:

Konečný výsledok „zalomenia textu v 3D“.
Začnime!
Krok 1: Vyberte nástroj Eliptický rámik
Prvú vec, ktorú musím urobiť pre tento efekt, je pretiahnutie kruhového výberu okolo planéty, a na tento účel použijem nástroj, ktorý Photoshop obsahuje, práve pre takúto úlohu, nástroj Eliptical Marquee Tool . Vyberte ho z palety Nástroje. V predvolenom nastavení sa skrýva za nástrojom obdĺžnikového orezania, takže budete musieť kliknúť na nástroj obdĺžnikového orezania a podržať stlačené tlačidlo myši na sekundu alebo dve, až kým sa neobjaví malá rozbaľovacia ponuka. zoznam:

Vyberte nástroj Eliptický rámik z palety Nástroje.
Krok 2: Potiahnite výber okolo objektu, o niečo väčší ako samotný objekt
Keď je vybratý môj eliptický výrezový nástroj, postavím myš čo najbližšie k stredu planéty. Potom podržím stlačený kláves Shift, aby som obmedzil svoj výber na dokonalý kruh, a podržím stlačený kláves Alt (Win) / Option (Mac), aby som Photoshopu povedal, aby využil bod, ktorý sa chystám kliknite na stred môjho výberu, takže výber sa od tohto bodu rozširuje vo všetkých smeroch. Potom jednoducho kliknem do stredu planéty a vytiahnem výber, až kým nebude môj výber o niečo väčší ako planéta, takže budem mať priestor na text okolo neho.
Je pravdepodobné, že miesto, kde som pôvodne klikol na myš, nebolo mŕtvym stredom planéty, čo znamená, že môj výber bude potrebné premiestniť. Ak chcete presunúť výber po obrazovke a premiestniť ho, keď ho potiahnem, podržím medzerník, čo mi umožní pohybovať výberom kdekoľvek to budem chcieť, a potom uvoľnímem medzerník, aby som pokračoval pretiahnutím výberu väčší.
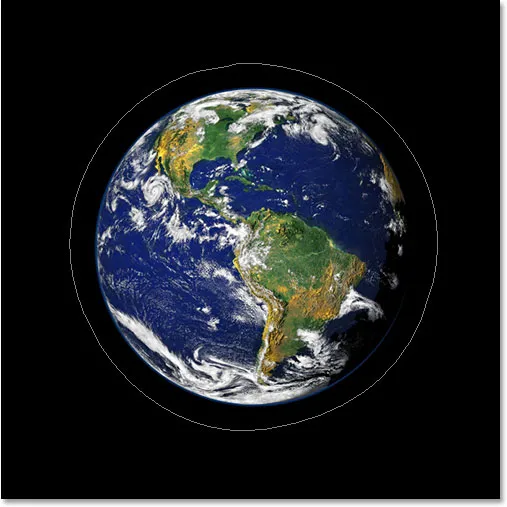
Pokračujte v presúvaní a premiestnení výberu, až kým nebude správne zarovnaný s objektom a o niečo väčší ako samotný objekt:

Kruhový výber sa teraz pridá okolo objektu.
Krok 3: Prevedenie výberu na cestu
Teraz máme výber okolo objektu a použijeme ho na pridanie nášho textu k obrázku pomocou funkcie „text na ceste“ vo Photoshope. Problém je, že náš výber je výber, nie cesta. Našťastie Photoshop uľahčuje prevod ľubovoľného výberu na cestu. Ak to chcete urobiť, prepnite sa na svoju paletu Cesty, ktorú nájdete v predvolenom nastavení zoskupenú s paletami Vrstvy a Kanály. Paleta Cesty sa zobrazí prázdna, pretože v našom dokumente momentálne nie sú žiadne cesty. Ak chcete výber previesť na cestu, kliknite na ikonu Vytvoriť pracovnú cestu z výberu v dolnej časti palety Cesty (je to tretia ikona sprava):

Kliknite na ikonu „Urobiť pracovnú cestu z výberu“.
Len čo kliknete na ikonu, Photoshop prevedie výber na cestu a v palete Cesty sa objaví nová pracovná cesta:

Paleta Cesty teraz zobrazuje novovytvorenú cestu.
A keď sa pozrieme späť na náš obrázok, vidíme, že bodkované čiary nášho výberu boli nahradené tenkou plnou čiarou, ktorá je našou cestou:

Výber okolo planéty sa zmenil na cestu.
Túto cestu môžeme spolu s funkciou „text na ceste“ vo Photoshope CS a vyššej použiť na pridanie nášho textu, ktorý urobíme ďalej.
Krok 4: Vyberte The Type Tool
V tomto bode prepnite späť na svoju paletu Vrstvy. Je čas pridať náš text. Preto potrebujeme použiť typový nástroj Photoshopu, takže buď vyberte, či z palety Nástroje alebo stlačte písmeno T na klávesnici:

Vyberte nástroj na písanie textu.
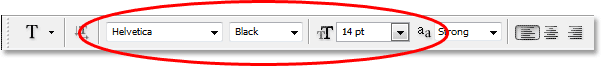
Keď je vybratý nástroj na písanie textu, prejdite na panel Možnosti v hornej časti obrazovky a vyberte svoje písmo a veľkosť písma. Tento 3D efekt funguje najlepšie, ak použijete písmo s hrubými písmenami, takže ako moje písmo vyberiem Helvetica Black. Môžete si vybrať ktorékoľvek písmo, ktoré sa vám páči z tých, ktoré máte nainštalované vo vašom systéme, ale znova si skúste vybrať jedno s peknými hrubými písmenami a tiež ľahko čitateľné písma. Budete musieť experimentovať s veľkosťou vášho písma, pretože to bude veľmi závisieť od veľkosti objektu, do ktorého text obtáčate, a ešte viac od veľkosti a rozlíšenia obrázka, ktorý používate. Pre tento tutoriál používam veľkosť písma 14pt, ale znova musíte experimentovať s obrázkom:

Na paneli Možnosti vyberte svoje písmo a veľkosť písma.
Krok 5: Vyberte farbu pre svoj text
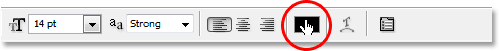
Keď ste na paneli Možnosti, vyberte si farbu pre náš text. Ak to chcete urobiť, kliknite na vzorník farieb :

Kliknite na vzorník farieb na paneli Možnosti a vyberte farbu textu.
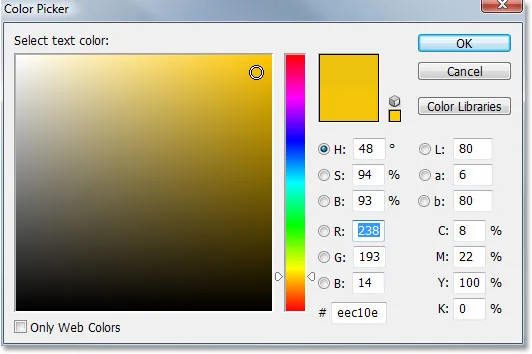
Zobrazí sa Photoshop's Color Picker, kde si môžete vybrať, akú farbu chcete pre svoj text. Vyberiem si žiarivú žltooranžovú farbu, ktorá by mala pekne vynikať proti väčšinou modrej planéte a čiernemu pozadiu:

Pomocou nástroja na výber farieb vyberte farbu textu.
Po výbere farby kliknutím na tlačidlo OK opustíte dialógové okno.
Krok 6: Napíšte svoj text pozdĺž kruhovej cesty
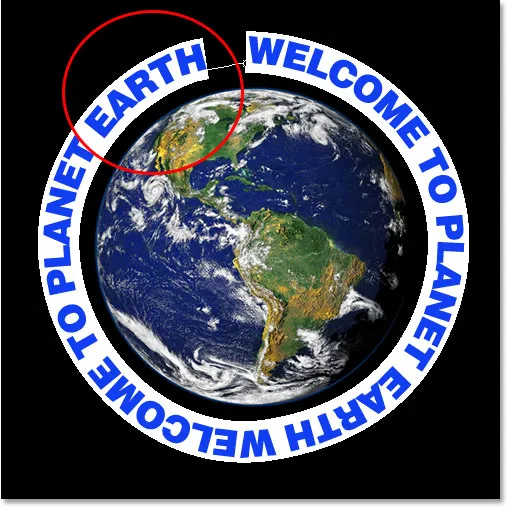
Keď vyberieme naše písmo, veľkosť písma a farbu textu, môžeme pridať náš text a my ho chceme pridať tak, aby to nasledovalo po vytvorenej kruhovej ceste. Ak to chcete urobiť, presuňte kurzor myši po časti cesty, na ktorej chcete začať písať. Svoj text začnem niekde v hornej časti cesty. Keď pohybujete kurzorom myši po ceste, všimnete si, že sa kurzor zmení z bodkovaného štvorca okolo neho na ostrú čiaru, ktorá ním prechádza. Táto priamka vám hovorí, že sa chystáte písať priamo na ceste a že váš text bude nasledovať tvar cesty, čo presne chceme. Ak chcete pridať svoj typ, jednoducho kliknite na cestu a začnite písať. Efekt bude fungovať najlepšie, ak použijete všetky veľké písmená. Napíšem „VITAJTE V PLÁNE ZEME“:

Kliknite priamo na cestu a začnite písať, aby text nasledoval pozdĺž tvaru cesty.
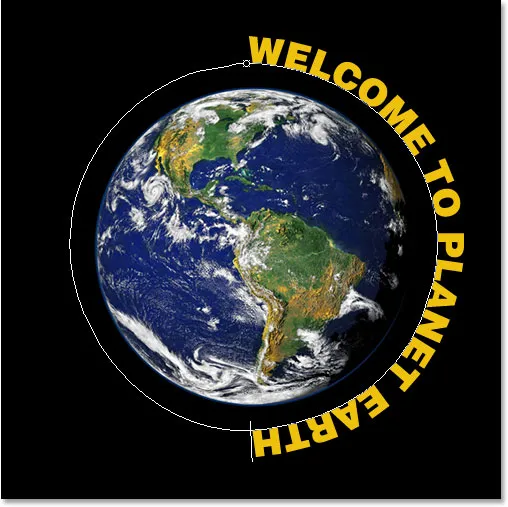
Pretože chcem, aby sa môj text objavil na celej planéte, napíšem na koniec presne tú istú vetu:

Pridajte dostatok textu, aby ste sa úplne omotali okolo objektu.
Ak sa pozriete pozorne, vidíte, že som narazil na malý problém. Na mojej ceste nie je dosť miesta, aby sa do nej zmestil celý text, a slovo „ZEM“ v ľavom hornom rohu bolo odrezané. Aby som to vyriešil, budem dvakrát kliknúť priamo na miniatúru typovej vrstvy v palete Vrstvy, čo Photoshopu povie, aby vybral celý môj text naraz:

Dvakrát kliknite na miniatúru typovej vrstvy v palete Vrstvy a vyberte celý text.
Môj text sa na mojom obrázku objaví zvýraznený bielou farbou. Potom, keď vyberiem môj text, podržím stlačený kláves Alt (Win) / Option a niekoľkokrát stlačím kláves so šípkou vľavo, aby som medzi písmenami uzavrel medzeru, kým nebude dostatok miesta na vloženie. zobrazí sa celý môj text a slovo „ZEM“:

Podržte stlačený kláves Alt (Win) / Option (Mac) a pomocou klávesov so šípkami doľava alebo doprava pridajte alebo odstráňte medzeru medzi písmenami.
Aby som od seba oddelil obe vety rovnakou vzdialenosťou a uzavrel tak veľkú medzeru v hornej časti, kliknem myšou medzi dve vety v dolnej časti (medzi slovami „ZEME“ a „VITAJTE“) a znova podržím Alt (Win) / Option (Mac), niekoľkokrát stlačím kláves s ľavou zátvorkou, aby som medzi dve slová pridal trochu miesta navyše, kým text nebude vyzerať rovnomerne po celej ceste.
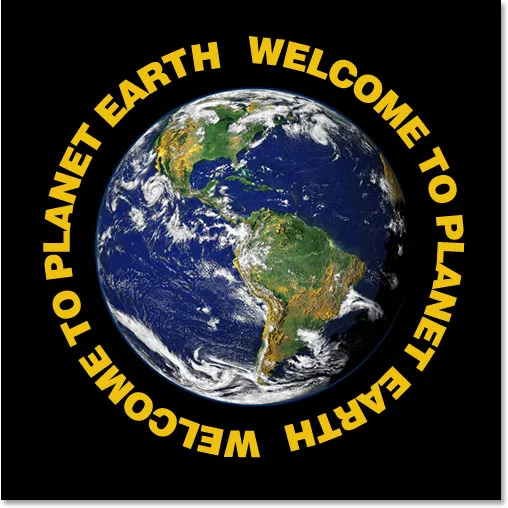
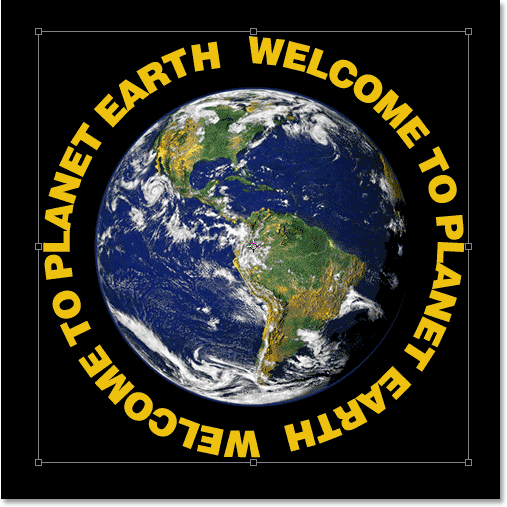
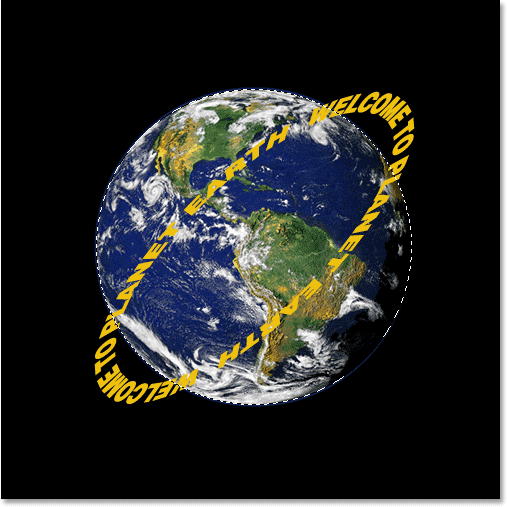
Keď budem spokojný s rozstupom textu, stlačím Ctrl + H (Win) / Command + H (Mac), aby som skryl cestu pred pohľadom, takže mi zostane len moja planéta a môj text bude krúžiť a pekne krúžiť rozmiestnené okolo:

Text sa teraz krúži okolo vonkajšej časti planéty.
Náš text sa teraz krúži okolo planéty, ale vyzerá veľmi dvojrozmerne a nie príliš zaujímavo. Budeme ju uvádzať do tretej dimenzie.
Krok 7: Použite bezplatnú transformáciu na skreslenie textu do 3D perspektívy
Teraz prichádza zábavná časť. Budeme prevádzať náš text do 3D! Alebo aspoň vytvoríme ilúziu, že je to 3D, tak ako tak. Photoshop nie je skutočný 3D program, ale stále ho môžeme falošný. Použijeme na to príkaz Photoshop Free Transform . Ak je v palete Vrstvy vybratá typová vrstva, pomocou klávesovej skratky Ctrl + T (Win) / Command + T (Mac) vyvolajte rukoväte Free Transform okolo textu:

Stlačením klávesov „Ctrl + T“ (Win) / „Command + T“ (Mac) získate prístup k úchytom Free Transform.
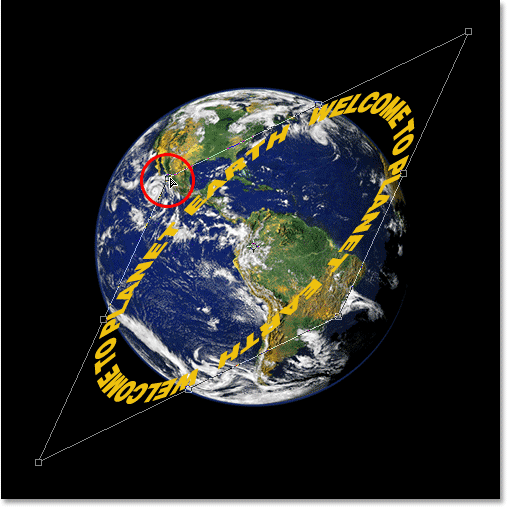
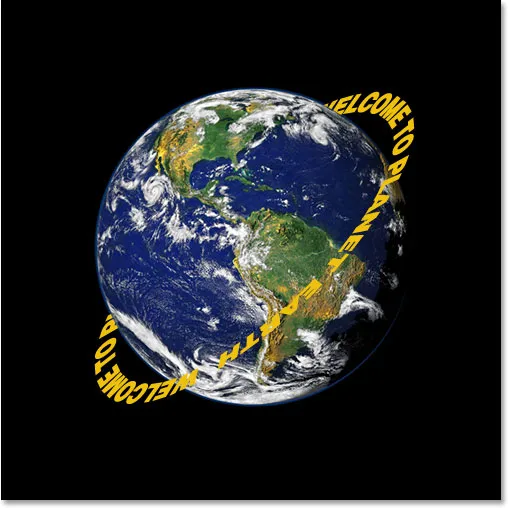
Aby som ohnul môj text do 3D perspektívy, podržím Ctrl + Alt (Win) / Command + Option (Mac) a potom potiahnem úchytku Free Transform v pravom hornom rohu smerom do stredu planéty. Čím ďalej ťahám dovnútra, tým viac 3D perspektívy vytvorím pomocou svojho textu:

Potiahnite pravú hornú rohovú rukoväť smerom do stredu objektu a vytvorte tak 3D perspektívu.
Keď ste spokojní s tým, ako vyzerá váš text, stlačte Enter (Win) / Return (Mac), čím prijmete transformáciu:

Potvrďte transformáciu stlačením klávesu Enter (Win) / Return (Mac).
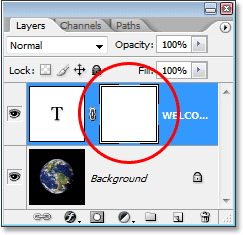
Krok 8: Pridajte do textovej vrstvy masku vrstvy
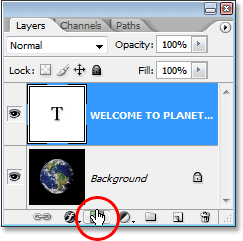
Veci určite začínajú vyzerať viac 3D, až na jeden drobný detail. Náš text sa neobaluje okolo objektu, iba sedí pred ním. Aby sme nám skutočne dali 3D pohľad, musíme skryť text v oblastiach, kde má byť za objektom, a môžeme to urobiť pomocou masky vrstvy. Keď je textová vrstva stále vybratá, kliknite na ikonu Maska vrstvy v dolnej časti palety Vrstvy:

Kliknutím na ikonu „Maska vrstvy“ pridajte do textovej vrstvy masku vrstvy.
Týmto sa do textovej vrstvy pridá maska vrstvy a do palety Vrstvy sa pridá aj miniatúra masky vrstvy. Môžeme povedať, že maska vrstvy je aktuálne vybraná, pretože miniatúra má okolo nej biely okraj zvýraznenia:

Miniatúra masky vrstvy s bielym okrajom zvýraznenia okolo nej hovorí, že je vybraná maska vrstvy, nie samotná vrstva.
Krok 9: Vykonajte výber okolo vášho objektu
Chcem skryť text, ktorý má byť za planétou, takže si znova vezmem svoj eliptický nástroj na označovanie a rovnako ako na začiatku tohto tutoriálu ho použijem na vytiahnutie výber okolo planéty. Tentokrát však chcem, aby sa môj výber rozšíril iba na okraj planéty, nie na oblasť okolo nej, ako sme to robili predtým. Takže ešte raz kliknem približne v strede planéty a podržaním klávesov Shift + Alt (Win) / Shift + Option (Mac) vytiahnem kruhový výber okolo planéty. Ak potrebujem pri výbere premiestniť svoj výber, znova podržím medzerník a podľa potreby ho posuniem po obrazovke, potom medzerník uvoľníme a pokračujem v ťahaní.
Tu je môj obrázok s vybratou mojou planétou:

Planéta je teraz vybraná.
Krok 10: Maľujte čiernou farbou vnútri výberu na skrytie textu
Keď je naša vrstva masky pridaná do textovej vrstvy a výber okolo planéty, môžeme text, ktorý má byť za planétou, jednoducho skryť jednoduchým pomaľovaním textu. Najprv potrebujeme štetec, takže vyberte z ponuky nástrojov nástroj Kefa alebo stlačte kláves B na klávesnici:

Vyberte nástroj štetca.
Potom s čiernou farbou v popredí jednoducho nakreslite text, ktorý chcete skryť. Pretože maľujeme na masku vrstvy, nie na samotnú vrstvu, nebudeme na obrázok čierne. Namiesto toho kdekoľvek, kde natierame čiernou farbou, sa skryje obsah vrstvy. Potrebujem skryť text v hornej časti planéty, takže naň budem maľovať svojím štetcom. Vďaka výberu, ktorý som vytvoril, sa nemusím báť, že som štetcom a náhodou maľujem za okraj planéty, pretože mi Photoshop umožní maľovať iba vo vnútri výberu. Všade, kde maľujem mimo nej, sa ignoruje:

Maľujte text, ktorý chcete skryť, pomocou nástroja Štetec. Ovplyvní sa iba text vo výbere.
Pokračujte v maľovaní textu, kým nezakryjete všetko, čo je potrebné skryť. Keď skončíte, stlačte Ctrl + D (Win) / Command + D (Mac) a výber zrušte. Ak sa vaša cesta pod textom znova stala viditeľnou, stlačte Ctrl + H (Win) / Command + H (Mac) a skryte ju pred zobrazením.
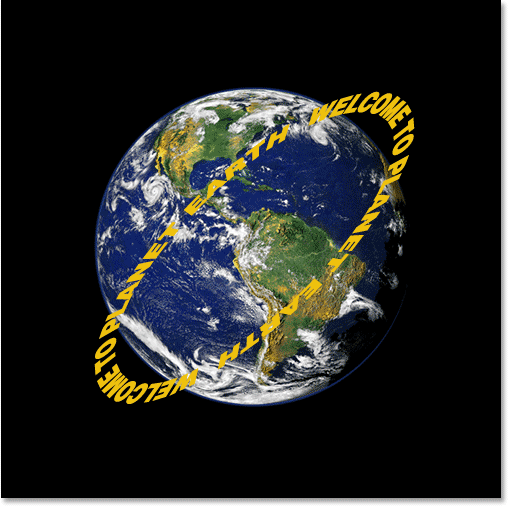
Toto je môj obrázok po maľovaní textu pozdĺž hornej časti, ktorý ho skryje, čím sa vytvára ilúzia, že text teraz krúžia okolo planéty v 3D:

Konečný výsledok „zalomenia textu v 3D“.
Krok 11: Pridajte štýl prekrývajúcej vrstvy
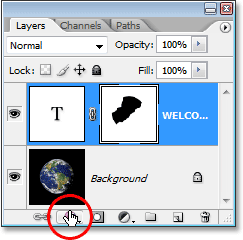
Ak chcete veci dokončiť, pridajte trochu osvetlenia k nášmu textu pomocou jedného zo štýlov vrstiev Photoshopu. Kliknite na ikonu Štýly vrstiev v dolnej časti palety Vrstvy:

Kliknite na ikonu „Štýly vrstiev“.
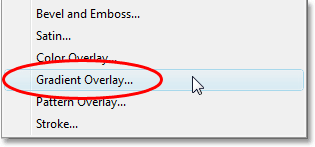
Potom v zozname vyberte Prekrytie prechodom :

Vyberte položku Prekrytie s prechodom.
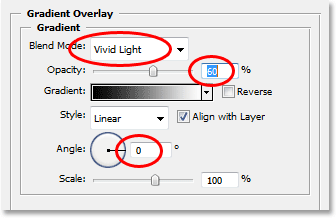
Týmto sa otvorí dialógové okno Štýl vrstvy nastavený na možnosti Prekrývajúce sa vrstvy v strednom stĺpci. V predvolenom nastavení nám Photoshop dáva čiernobiely gradient, čo chceme. Namiesto toho, aby sme na zafarbenie nášho textu použili prechod a urobili ho čiernobielym, použijeme ho na pridanie jednoduchého svetelného efektu. Najskôr zmeňte možnosť Režim prelínania hore z „Normálny“ na Vivid Light tak, že kliknete na šípku smerujúcu nadol napravo od slova „Normal“ a vyberiete zo zoznamu „Vivid Light“. Potom znížte hodnotu Opacity na asi 60% . Nakoniec zmeňte možnosť Uhol dole na 0 ° :

Možnosti prekrývania prechodu v dialógovom okne Štýl vrstvy.
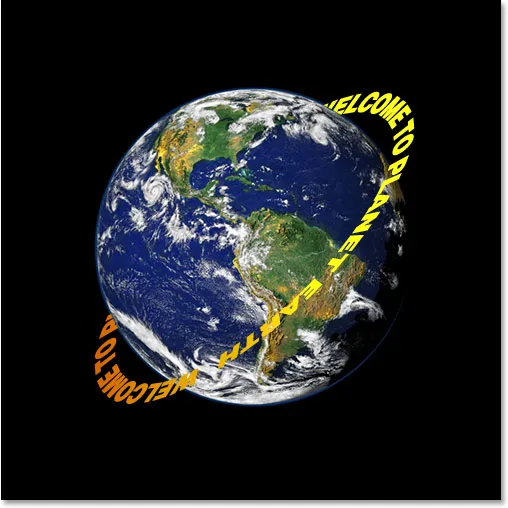
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno a na text použili štýl Prekrytie. Toto je posledný efekt, ktorý sa do textu pridal s mojím jednoduchým svetelným efektom:

Konečný 3D efekt.
Kam ďalej?
A máme to! Navštívte naše sekcie Textové efekty alebo Foto Efekty, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!