V predchádzajúcom tutoriále sme sa naučili, ako vo Photoshope pridať viac úderov okolo textu jednoduchým vytvorením viacerých kópií našej vrstvy typu a pridaním efektu vrstvy ťahu do každej kópie, pričom každý zdvih je nastavený na inú veľkosť. V tomto návode sa naučíme zaujímavejší spôsob, ako vytvoriť podobný efekt s viacerými obrysmi, tentoraz pomocou sily inteligentných objektov Photoshopu! Spoločnosť Adobe prvýkrát predstavila inteligentné objekty vo Photoshope CS2, čo znamená, že budete potrebovať CS2 alebo vyšší, aby ste ich mohli nasledovať. Budem tu používať aplikáciu Photoshop CS5, ale bude fungovať akákoľvek verzia od verzie CS2.
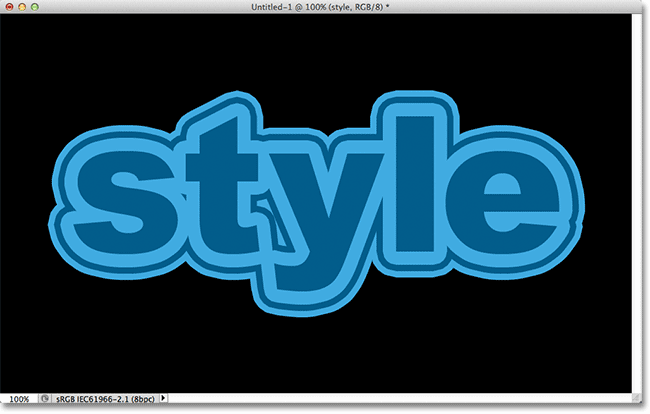
Toto je konečný výsledok, na ktorom budem pracovať. Farby a veľkosti ťahov, ktoré potrebujete pre svoj dizajn, sa môžu samozrejme úplne líšiť, ale kroky na vytvorenie efektu budú rovnaké:

Viacnásobné ťahy textu pomocou inteligentných objektov.
Začnime!
Krok 1: Pridajte počiatočný ťah do textu
Tu je úvodný dokument z Photoshopu, ktorý sa skladá z jednej typovej vrstvy obsahujúcej slovo „style“ (keďže na pridanie ťahov použijeme štýly vrstvy) pred čiernym pozadím:

Pôvodný dokument.
Ak sa pozrieme na môj panel Vrstvy, vidíme vrstvu Typ nad vrstvou Pozadie. Vrstva typu je momentálne aktívna (zvýraznená modrou farbou):

Panel Vrstvy.
Ak chcete okolo písmen pridať počiatočný ťah, kliknem na ikonu Efekty vrstvy v dolnej časti panelu Vrstvy:

Kliknite na ikonu Efekty vrstvy.
Potom v dolnej časti zoznamu efektov vrstvy vyberieme Stroke :

Výber efektu vrstvy ťahu.
Týmto sa otvorí dialógové okno Štýl vrstvy vo Photoshope, pričom možnosti pre zdvih sa zobrazia v strednom stĺpci. Najprv vyberiem farbu pre môj ťah kliknutím na vzorník farieb v dolnej časti možností:

Kliknutím na vzorník farieb.
Tým sa otvorí Photoshop's Color Picker . Pretože môj text je pomerne tmavý odtieň modrej, vyberieme pre zdvih svetlejší odtieň modrej. Samozrejme si môžete vybrať akúkoľvek farbu, ktorú potrebujete pre svoj dizajn:

Výber svetlomodrej farby v nástroji na výber farieb.
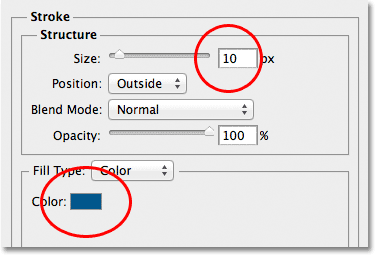
Keď vyberiem moju farbu, kliknutím na tlačidlo OK zatvoríme výber farieb. Chcem okolo písmen hrubý ťah, takže zvýšim hodnotu veľkosti môjho ťahu na 21 px :

Zväčšenie veľkosti ťahu na 21px.
Ak ste so zdvihom spokojní, kliknutím na tlačidlo OK zatvorte dialógové okno Štýl vrstvy. Ako vyzerá môj text s pridaným počiatočným ťahom:

Prvý text sa objaví okolo textu.
Krok 2: Premena vrstvy typu na inteligentný objekt
Teraz chcem pridať druhú mŕtvicu okolo počiatočnej mŕtvice, ale to sa stáva zaujímavým problémom. V predvolenom nastavení nám Photoshop umožňuje pridávať do vrstvy naraz len jeden efekt ťahu. Keby som mal znova kliknúť na ikonu Efekty vrstiev v dolnej časti panelu Vrstvy a znova vybrať položku Zdvih zo zoznamu, Photoshop by znova otvoril dialógové okno Štýl vrstvy nastavené na možnosti Zdvih, ale všetko, čo by som mohol urobiť, je upraviť možnosti pre mŕtvicu, ktorú som práve pridal, zmeniť jej farbu, veľkosť alebo ktorúkoľvek z ďalších možností, ale nemohol som pridať druhý ťah.
Aspoň som nemohol pridať druhý ťah okolo samotného textu. Ale čo keby sme nejako mohli umiestniť text do kontajnera a potom pridať nový kontajner okolo kontajnera? Ako sa ukázalo, presne to môžeme urobiť pomocou inteligentných objektov Photoshopu! Inteligentný objekt je v podstate virtuálnym kontajnerom na obsah vrstvy a všetko, čo musíme urobiť, je previesť vrstvu typu na inteligentný objekt, kedy môžeme okolo inteligentného objektu pridať druhý ťah!
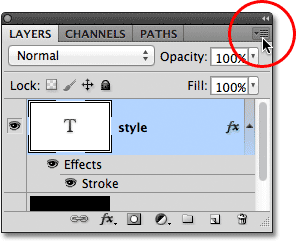
Kliknite na ikonu ponuky v pravom hornom rohu panela Vrstvy. Otvorí sa zoznam rôznych možností:

Kliknutím na ikonu ponuky.
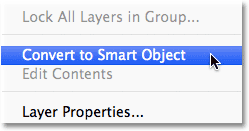
V zozname možností ponuky vyberte možnosť Previesť na inteligentný objekt :

Výber previesť na inteligentný objekt.
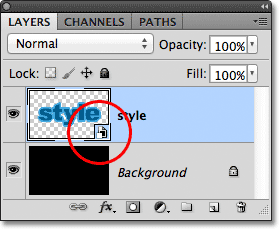
Zdá sa, že sa v okne dokumentu nič nezmenilo, ale keď sa pozrieme na panel Vrstvy, vidíme, že vrstva typu bola premenená na inteligentný objekt. V pravom dolnom rohu miniatúry ukážky sa zobrazí ikona inteligentného objektu :

Vrstva typu je teraz inteligentným objektom.
Krok 3: Pridanie ťahu okolo inteligentného objektu
Ak je text teraz vo vnútri inteligentného objektu, kliknite na ikonu Efekty vrstvy v dolnej časti panelu Vrstvy a znova vyberte zdvih v dolnej časti zoznamu:

Výber iného efektu vrstvy tahu, tentoraz pre inteligentný objekt.
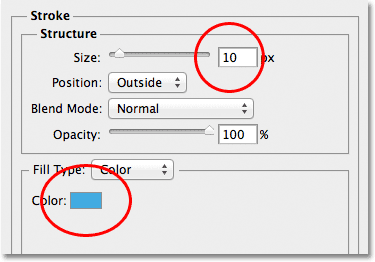
Photoshop opäť otvorí dialógové okno Štýl vrstvy nastavené na možnosti Zdvih. Ak chcete zmeniť farbu ťahu, kliknem na vzorník farieb, ako som to urobil predtým, a keď sa objaví výber farieb, vyberiem rovnaký tmavší odtieň modrej ako môj text. Ponechám možnosť Veľkosť nového zdvihu nastavenú na predvolenú hodnotu 10px, čo spôsobí, že druhý zdvih bude tenší ako pôvodný:

Nastavenie nového ťahu na rovnakú farbu ako text a jeho veľkosť ponechaná na 10px.
Po dokončení kliknutím na tlačidlo OK zatvorte dialógové okno Štýl vrstvy. Ak sa pozrieme na môj text v okne dokumentu, vidíme, že druhý ťah sa teraz objavuje okolo pôvodného. Aj keď to vyzerá, že nový ťah je okolo textu, v skutočnosti ide o inteligentný objekt, ktorý drží text:

Okolo počiatočnej mŕtvice sa teraz objaví druhá, tmavšia modrá mŕtvica.
Krok 4: Opakovaním krokov 2 a 3 pridajte ďalšie ťahy (voliteľné)
Photoshop nám umožňuje vkladať inteligentné objekty do iných inteligentných objektov, čo znamená, že pomocou tejto techniky môžeme pridať ešte viac ťahov, ak sa nám to páči! Potrebujeme iba zopakovať kroky 2 a 3. Najskôr skonvertujte aktuálny inteligentný objekt na nový inteligentný objekt kliknutím na ikonu ponuky v pravom hornom rohu panela Vrstvy a výberom možnosti Konvertovať na inteligentný objekt zo zoznamu. Tým sa aktuálny inteligentný objekt umiestni do nového. Potom pridajte ťah okolo nového inteligentného objektu kliknutím na ikonu Efekty vrstvy v dolnej časti panelu Vrstvy a výberom položky Zdvih zo zoznamu.
Pridám tretí ťah okolo môjho textu, tentoraz nastavený na rovnaký svetlejší odtieň modrej ako počiatočný ťah. Nechám jej veľkosť nastavenú na rovnakú predvolenú hodnotu 10px:

Pridanie tretieho ťahu okolo textu (po vytvorení nového nového inteligentného objektu).
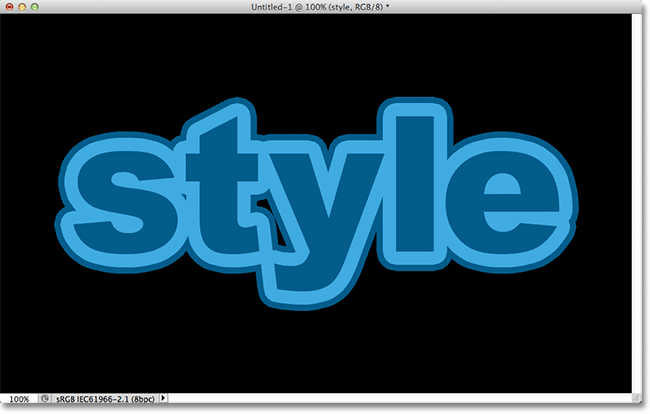
Kliknutím na tlačidlo OK zatvorím dialógové okno Štýl vrstvy a teraz mám okolo textu tri ťahy! Ako sme sa však dozvedeli, vyzerá to tak, že okolo textu mám tri ťahy. V skutočnosti je iba vnútorný ťah okolo samotného textu. Stredný ťah je okolo inteligentného objektu obsahujúceho text a vonkajší ťah je okolo nového inteligentného objektu obsahujúceho pôvodný inteligentný objekt (ktorý obsahuje text):

Konečný výsledok.
Kam ďalej?
A máme to! Takto môžete vo Photoshope rýchlo a jednoducho pridať viac ťahov okolo textu pomocou inteligentných objektov! Pozrite si naše sekcie Textové efekty alebo Foto Efekty, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!