
Príručka pre začiatočníkov k webovým návrhárskym nástrojom
Hľadáte navrhnúť svoj vlastný web? Alebo si chcete vytvoriť kariéru z nástrojov na navrhovanie webových stránok? Nebude to ľahké. Vytvorenie vlastnej webovej stránky vyžaduje čas, trpezlivosť a veľa tvrdej práce. Zatiaľ čo jediný článok nie je dostatočný na to, aby poskytol všetky zručnosti, nástroje a technológie potrebné na to, aby sa stal webovým nástrojom na navrhovanie webových stránok, tento konkrétny sprievodca vám pomôže dostať sa správnym smerom. Akonáhle budete poznať cestu, ktorú potrebujete, musíte sa neustále rozvíjať a učiť sa, aby ste sa dostali do cieľa.
Táto príručka je určená pre tých, ktorí nemajú formálne zázemie ani vzdelanie v nástrojoch na tvorbu webových stránok. Pokiaľ poznáte základy obsluhy počítača, mali by ste byť schopní dobre sledovať obsah tejto príručky. Majte však na pamäti, že nástroje na navrhovanie webových stránok sú veľmi špičkovým predmetom. Mohli by ste začať od základov, ale musíte vyzdvihnúť veľa zručností a znalostí, ako je napríklad interakcia človeka s webovými stránkami, teória farieb a samozrejme kódovacie jazyky, ako sú CSS a HTML. Možno sa budete musieť naučiť aj jazyk JavaScript a ďalšie programovacie jazyky. Potom je tu optimalizácia vyhľadávacích nástrojov, systémy na správu obsahu atď.
Začnime tým, že si prečítame niektoré z konceptov nástrojov na návrh webových stránok:
Používateľské nástroje na navrhovanie webu
Dizajn používateľskej skúsenosti, ktorý sa tiež nazýva dizajn UX alebo UI, je v podstate o tom, ako ľudia budú pozerať, ako interagovať a používať navrhovanie vašich webových stránok, a ako tieto znalosti využiť na lepšie navrhovanie webových stránok. Je tu veľa práce a veľa pokusov a omylov. Spôsob, akým interagujete s webovými stránkami a zažívate ich, sa môže líšiť od toho, ako to robia ostatní. Vaše nástroje na návrh webových stránok môžu mať pre vás dokonalý zmysel, ale môžu zmiasť ostatných.
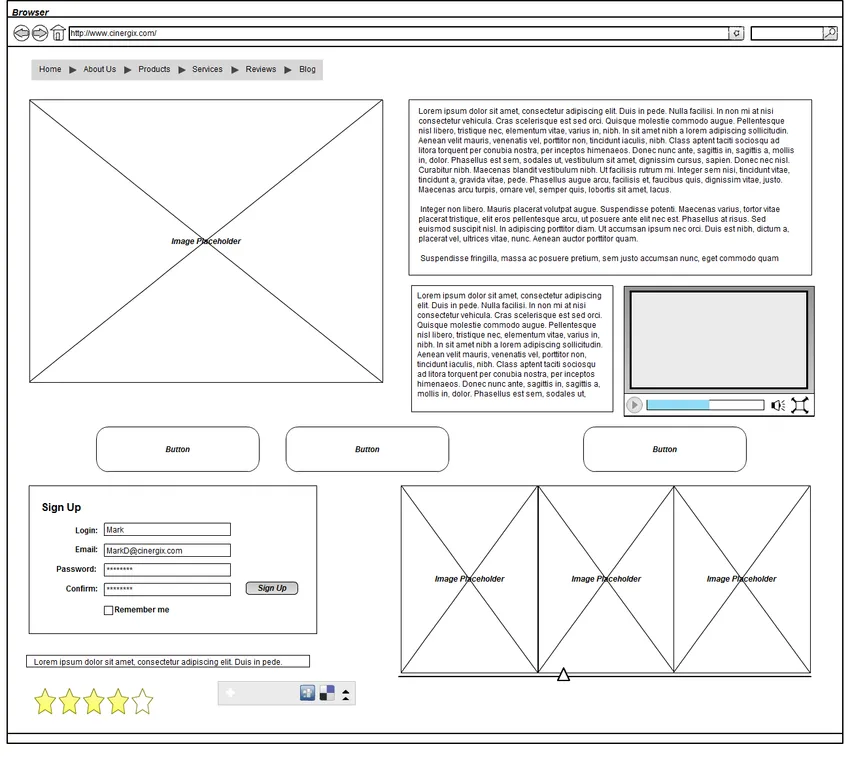
Aj keď sa dozviete o dizajne používateľskej skúsenosti, je tiež dobré začať čítať o rámovaní pomocou drôtov, čo je spracovanie, v ktorom načrtávate veľmi základné nápady na rozloženie nástrojov navrhovania webových nástrojov. Náčrtky a koncepty sú dosť drsné, takže môžete použiť staré dobré pero a papier alebo abecedu. Keď sa vaše nápady na rozloženie nástrojov webového dizajnu stanú podrobnejšími, môžete prepnúť na tablet alebo plochu. Tento proces určuje, ako bude vaše webové stránky fungovať, počínajúc od nuly.
Učenie sa estetických zručností
Niektorí ľudia majú tendenciu zameriavať sa najskôr na to, ako sa naučiť kódovať, skôr ako sa pustia do estetiky, ale pred ponorením rúk do kódovania môže byť výhodnejšie pokryť teoretické kúsky estetiky. Estetiku je koniec koncov ťažké zvládnuť. Neexistuje žiadne pripísanie chuti; to, čo vyzerá dobre pre vás, môže byť pre ostatných nezničiteľné. Písma, ktoré podľa všetkého dobre fungujú s témou celého vášho webu, môžu ostatným vyzerať čudne a úplne zle. Všetko je subjektívne, ale všetkým je veda. Ak túto vedu dokážete zničiť a zvládnuť základné pravidlá estetiky, môžete prekonať väčšinu problémov spojených s touto časťou nástrojov na návrh webových stránok.
1. Typografia

Obrázky a videá sa stávajú naštvaním online, ale text zostáva a vždy bude najväčšou časťou navrhovania webových stránok. Internet je o slovách ao tom, ako prinútiť ich, aby vyzerali a čítali úžasne. Písanie dobrého textu závisí od autora, ale jeho vzhľad bude závisieť od typografie. Typografia však nie je len o výbere písma. Je to tiež o výbere správnej veľkosti a typu písma a jeho usporiadaní tak, aby bolo čitateľné pre návštevníkov vašich webových stránok bez ohľadu na to, aký prehliadač používajú na danom zariadení. Ide tiež o vytvorenie vizuálnej hierarchie medzi nadpismi, názvami a telom.
Akonáhle budete poznať pravidlá typografie, je čas vybrať správne písma pre navrhovanie webových stránok. Nájdete tu veľa bezplatných programov a predovšetkým webové nástroje Google Fonts môžu byť v tomto ohromným nástrojom. V nástrojoch na návrh webových stránok si mnoho dizajnérov vyberie písma Google, pretože ich možno priamo vložiť do návrhu webových stránok. Dokonca si môžete nájsť niekoľko skvelých kombinácií písiem Google online alebo pomocou nástroja Web Font Combinator spárovať a zobrazovať ukážky svojich vlastných kombinácií písiem.
V niektorých prípadoch je možné, že budete musieť vkladať písma samostatne, čo nie je také pohodlné. Ak sa chcete naučiť, ako vkladať písma sami, musíte sa naučiť základné kódovanie CSS a HTML.
2. Teória farieb

Teória farieb je viac ako len učenie technických názvov rôznych farieb. V skutočnosti sa zaoberá farebnými kombináciami a tým, ako rôzne farby môžu mať rôzne dopady na ľudské emócie. Teória farieb je skutočná veda a môže mať veľký vplyv na použiteľnosť a používateľskú skúsenosť pri navrhovaní vašich webových stránok. Napríklad text na webovej stránke by nebol veľmi viditeľný, ak by jeho farba bola príliš blízka farbe pozadia. Odlesky obrazovky, poruchy videnia a zle nakonfigurované obrazovky môžu pridať výzvy.
3. HTML

Akonáhle budete poznať estetiku a teóriu za nástrojmi na navrhovanie webových stránok, je čas, aby ste si zašpinili ruky a naučili sa nejaké kódovanie, počnúc najzákladnejším jazykom: Hypertext Markup Language alebo HTML. Každá webová stránka, ktorá sa používa pri navrhovaní webových stránok, vždy používa HTML, čo webovému prehliadaču povie, či sa pozerá na video, odkaz, obrázok alebo text.
Ďalším jazykom, ktorý sa musíte naučiť, sú kaskádové šablóny štýlov alebo CSS, vďaka čomu vaše webové stránky vyzerajú dobre. Vysvetľuje prehliadaču písmo textu a farby rôznych prvkov. Môže tiež definovať rozloženie návrhu webových stránok, vzhľad tlačidiel, veľkosť rôznych prvkov a dokonca aj animácie.
HTML a CSS sa dajú pomerne ľahko vyzdvihnúť, sú však rozsiahle a dajú sa použiť rôznymi spôsobmi na vytvorenie jedinečných zručností pri navrhovaní webových stránok. Naučiť sa ich efektívne využívať vyžaduje čas a prax.
4. JavaScript
Učiť sa JavaScript je voliteľná vec, ale môže to byť obrovský bonus. Je to programovací jazyk, ktorý dokáže manipulovať s webovým obsahom spôsobom, ktorý nemožno dosiahnuť iba pomocou CSS alebo HTML. Nie je to však nevyhnutnosť pri navrhovaní každej webovej stránky a môže byť trochu ťažšie pochopiť, ako HTML alebo CSS. Napriek tomu je veľmi užitočná a dôležitá technológia používaná pri tvorbe webových zručností. Môžete ho použiť na pridanie efektných prvkov, ako sú prezentácie alebo vyvolanie nového obsahu, bez toho, aby ste museli stránku znova načítať. To môže zlepšiť použiteľnosť webových stránok.
Získanie potrebných nástrojov
Znalosti týkajúce sa webdizajnu si vyžadujú určité nástroje, procesy a pracovné postupy, hoci je ťažké zaistiť určitú kombináciu. Každý má svoje obľúbené nástroje a existujú aj tí, ktorí by bránili svoje výbery s divokou lojalitou. Ponechanie stranou tejto intenzívnej lojality je vždy dobrým nápadom radšej experimentovať s novými zručnosťami v oblasti webdizajnu, než sa uzamknúť.
Nikdy nie je dobré zamknúť sa v obmedzenom počte nástrojov a byť s nimi príliš spokojní. Pokračujte v experimentovaní s novými nástrojmi a udržujte svoju myseľ sviežu. Najprv sa však pozrime na tie bezplatné.
- Všetky hlavné prehliadače
Hlavné prehliadače - Mozilla Firefox, Google Chrome a Microsoft Internet Explorer - fungujú vlastnými jedinečnými spôsobmi a môžu rovnakú webovú stránku zobraziť rôznymi spôsobmi. Musíte vidieť, ako vaše webové stránky vyzerajú vo všetkých týchto hlavných prehľadávačoch a uistite sa, že v žiadnom z nich nie sú žiadne väčšie problémy. Rozloženia webových stránok sú vo všeobecnosti vo všetkých hlavných prehľadávačoch takmer rovnaké vďaka zlepšeniu ich schopností, ale to isté nemožno povedať o všetkých prvkoch. Kľúčom k dobrým schopnostiam navrhovania webových stránok je testovanie vo viacerých prostrediach.
Musia sa používať aj mobilné prehliadače, aj keď by ste sa obmedzili iba na zariadenia, ktoré momentálne vlastníte. Väčšina hlavných mobilných prehliadačov má však dnes podobné možnosti. Chrome je najbežnejším mobilným prehliadačom, ale Mozilla pracuje na mobilnej verzii prehliadača Firefox pre iOS. Opera a Opera Mini sú ďalšie bežné alternatívy.
- Nástroje na vytváranie drôtov
Na rámovanie pomocou drôtov môžete použiť základné pero a papier alebo nejakú aplikáciu na kreslenie. Kľúčom je mať niečo na jedno použitie a platformu na načrtnutie drsných nápadov, ktoré ich vylepšia trochu viac.

- Kreslenie aplikácií
Akonáhle začnete robiť skutočné drôtené snímky pre základ vášho kódu, je čas si sami vytvoriť aplikáciu na vytváranie drôtov. Služba Google Draw from Drive je dobrá voľba, pretože obsahuje všetky základné tvary a funkcie na spoluprácu a zdieľanie v prípade, že chcete pracovať alebo získať pomoc od niekoho iného. Je tiež webový a získate okolo 15 GB voľného miesta. Ak však pracujete s tabletom, musíte nájsť alternatívu.
- Editor kódu
HTML a CSS môžu byť kódované na niečo tak základné ako Poznámkový blok. Potrebujete iba textový editor, ale nie textový procesor ako Microsoft Word. Editory kódu sú v podstate textové editory s pridanými funkciami, ktoré uľahčujú kódovacie programy a webové stránky.

Existuje ich veľa a najlepšou vecou, ktorú musíte urobiť, je experimentovať a nenechať sa obmedzený iba na jeden. Pre začiatočníkov je dobré začať s hranatými zátvorkami. Je stabilný a bezplatný a funguje na systémoch Linux, Mac a Windows. Zátvorky sú špeciálne navrhnuté pre tých, ktorí v prehliadači vytvárajú webové stránky zamerané na tvorbu webových stránok.
- Editor obrázkov
Text tvorí väčšinu obsahu webovej stránky, ale obrázky sú tiež veľkou súčasťou zážitku a pre svoj web musíte vytvoriť a upraviť ikony, logá, fotografie a ďalšie obrázky. Kľúčom je opäť experimentovať s rôznymi programami. Za tieto editory budete musieť platiť, ale na vyskúšanie sú k dispozícii bezplatné skúšobné verzie. Bežné, od ktorých sa dá začať, sú GIMP, Photoshop, Paint.Net, CorelDraw a ďalšie aplikácie Corel.

- Lokálny server
Tento je voliteľný, ale je vhodné nainštalovať webový server do osobného počítača. Webový server je určený predovšetkým na to, aby umožnil ľuďom prístup k všetkým alebo častiam vašich webových stránok. Lokálny server zostáva z Internetu zatvorený, pokiaľ nemáte skutočne rýchle pripojenie na internet a výkonný počítač. Namiesto toho si môžete nastaviť server tak, aby napodobňoval, ako veci fungujú online. Naučiť sa pracovať s lokálne nainštalovaným serverom môže tiež ušetriť veľa času pri nahrávaní súborov na skutočný hostiteľský server. Pre začiatočníkov je XAMPP dobrou možnosťou nastavenia lokálneho servera. Môže byť nainštalovaný na Linux, Mac alebo Windows.
Kroky k navrhovaniu webových stránok
Teraz, keď máte potrebné nástroje, zručnosti a vedomosti, je čas rýchlo sa pozrieť na proces zručností pri navrhovaní webových stránok:
- Prinášať obsah
Vytváranie obsahu webových stránok sa líši od procesu navrhovania webových stránok. Obsah musíte napísať sami alebo ho získať od svojho klienta. Môžete si tiež najať fotografa alebo copywritera alebo si vybrať kvalitné obrázky. V každom prípade musíte mať všetok obsah vrátane textu a obrázkov usporiadaný a pripravený na použitie.
Akonáhle budete mať všetok obsah, je čas usporiadať všetko. Čo sa deje na domovskej stránke a ďalších stránkach a ako sú tieto stránky prepojené? Tieto otázky sú dôležité pri vytváraní štrukturálnej organizácie, ktorá určí navigáciu na vašom webe, organizáciu súborov a ďalšie aspekty.
Rámovanie pomocou drôtov je dobrý postup, ktorý je tu potrebné dodržať. Začnite s jednorazovými drôtenými rámami a udržujte veci v základnom stave. Je to rýchly proces a dokončenie každej stránky by nemalo trvať dlhšie ako pol hodiny. Akonáhle budete hotoví s procesom zostavovania drôtov na jedno použitie, vytvorte podrobnejšie verzie. Zahrňte čo najviac skutočný obsah a pridajte jednotlivé prvky, ako sú tlačidlá a formuláre. Pokračujte v pridávaní ďalších definícií. Ak máte veľa stránok rovnakého typu, vytvorte si stránku každého typu.
Odporúčané kurzy
- Kurz dlhodobého spánku Java
- Profesionálny Java Spring Course
- Profesionálne školenie WordPress
- Profesionálny kurz Ruby
- kódovanie
Teraz je konečne čas nasadiť si kódovací klobúk a spustiť textový editor. Kľúčom je tu, aby ste naďalej zadávali kód, kým nebudete spokojní s konečným výstupom. Textový editor v zátvorkách má na to vynikajúcu funkciu: tlačidlo Live Preview (Živý náhľad). Otvorí sa okno prehliadača Google Chrome, ktoré je aktualizované so zmenami, ktoré vykonáte v kóde. Počas tohto procesu niekoľkokrát zmeníte veľkosť svojho prehliadača, aby ste videli, ako web vyzerá v rôznych veľkostiach. Budú urobené preklepy a dôjde k pokusom a omylom.
- testovanie
Po zavedení základného kódu je čas začať testovať webovú stránku vo všetkých hlavných stolných a mobilných prehľadávačoch a začať opravovať chyby. Nerobte si starosti s malými nezrovnalosťami; kľúčom je, aby bol užívateľský zážitok pozitívny bez ohľadu na prehliadač. Používateľ by mal mať možnosť prechádzať webom tak, ako ste zamýšľali, a dosiahnuť výzvu na akciu.
Odporúčané články
Bol to sprievodca, ktorý vám umožní vyťažiť z nástrojov webového dizajnu? Nebude to ľahké. Toto je nasledujúci externý odkaz týkajúci sa nástrojov na návrh webových stránok.
- HTML5 a Flash - Prvých 8 funkcií
- JavaScript vývojové nástroje a 4 najlepšie výhody
- Top 10 najlepších trendov v oblasti webdizajnu, ktoré musíte vedieť za rok 2016
- 5 Nastavenie webových stránok Chyby, ktoré musíte poznať