
Úvod do HTML
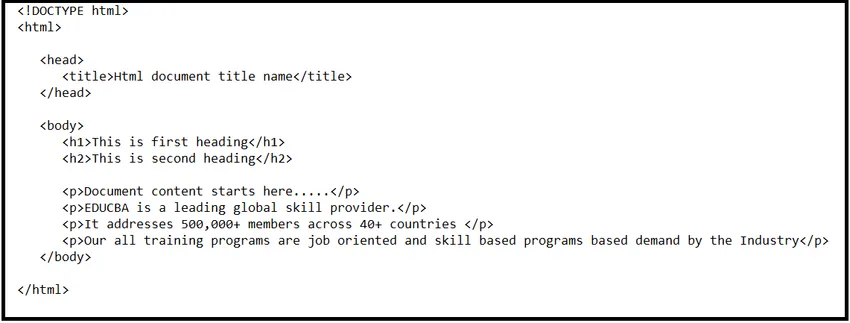
Bez HTML nie je možné webové stránky a svetový web predstaviť. Html je jazyk, ktorý sa bežne používa na písanie webových stránok. Je to skratka pre jazyk Hyper-Text Markup Language. Akýkoľvek odkaz, ktorý je k dispozícii na webových stránkach, sa všeobecne nazýva Hypertext a značka sa označuje ako značka alebo štruktúra stránky, takže uvedené dokumenty na webových stránkach je možné vidieť v štruktúrovanom formáte. Zámerom vývoja HTML bolo porozumieť štruktúre všetkých dokumentov, ktoré sú nadpisom, telom, vnútorným obsahom alebo odsekmi. HTML teda v podstate poskytuje štrukturálny formát na zobrazenie obsahu webových stránok. Je to veľmi jednoduché a ľahko zrozumiteľné. Začiatkom 90. rokov ho vyvinul Tim Berners –Lee a neskôr prešiel mnohými zmenami a moderovaním. Html5 je najnovšia verzia Html. Výňatok zo základného kódu HTML sa zobrazuje ako:

Hlavné komponenty HTML
Po získaní informácií o úvodu do HTML. Teraz sa chystáme študovať o hlavných komponentoch Html:
Už sa hovorí, že HTML je značkovací jazyk, ktorý môže na formátovanie obsahu použiť viacero značiek. Všetky štítky sú uzavreté v uhlových zátvorkách. S výnimkou niekoľkých značiek, väčšina značiek začína uhlovými zátvorkami a je uzavretá zodpovedajúcimi uhlovými zátvorkami.
definuje typ dokumentu a verziu Html. Html kód začína hneď za hranatou značkou a končí, s ktorou bolo možné vidieť z obrazovky vyššie.
Má spravidla dve hlavné časti, ktorými sú hlava a telo. Každá sekcia má svoje vlastné príslušné prvky a požiadavky.
Vedúci sekcie:
Značka Head predstavuje hlavičku webového dokumentu, do ktorej je možné umiestniť značky a. Začína a končí. Má vnútri zložky názvu.
Názov:
Každý dokument má aspoň jeden názov. Z vyššie uvedeného snímku obrazovky je zrejmé, že nadpisová sekcia sa začína a končí medzi a vložte medzi názov názvu dokumentu podľa výberu. Zhora je zrejmé, že zakaždým, keď je potrebné otvoriť uhlové rovnátka a zatvoriť uhlové rovnátka a uprostred dať názov názvu. Toto uhlové otváranie a zatváranie sa uplatňuje takmer na všetky značky v html.
Časť tela:
Táto časť predstavuje telo webového dokumentu, ktorý zvyčajne obsahuje nadpisy, text, odseky.
Nadpisy začínajú a končia na. Medzi týmito značkami by sa mohol písať obsah, napríklad „toto je prvý nadpis“.
Odsek by začal
a končí na
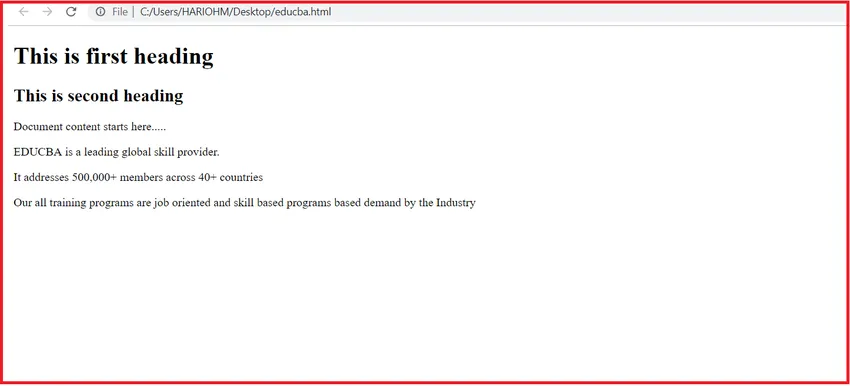
, Obsah odseku by mal byť napísaný v týchto uhlových zátvorkách.Základný kód HTML v časti prehľadu sa používa na vytvorenie jednoduchej stránky HTML. Po otvorení tohto kódu html v prehliadači bude vyzerať takto:

Aj keď je na vývoj webových stránok k dispozícii viac jazykov a komponentov, vývoj HTML stránky je stále najvýhodnejší a najjednoduchší.
Charakteristika HTML
Ako sme študovali o úvodu do HTML a jeho súčasti. Teraz budeme diskutovať o niektorých vlastnostiach:
- Html je najjednoduchší jazyk, ktorý je možné ľahko pochopiť a upraviť.
- Poskytuje flexibilitu pri návrhu webových stránok, aby bolo možné štruktúrované zobrazenie pre všetky uvedené dokumenty na webových stránkach.
- Značky formátovania by sa mohli použiť na efektívne prezentácie na webovom portáli a pravdepodobne aj kvôli HTML.
- Na webovú stránku je možné pridať viac odkazov, aby užívateľ mohol jednoducho presmerovať na iné stránky pomocou uvedených odkazov.
- Najdôležitejšia časť pre HTML je, že môže byť zobrazená v počítačoch Macintosh, Windows a Linux a podporuje všetky prostredia. Html je nezávislý od platformy.
- Pre atraktívny vzhľad našich webových stránok, zvuky, grafika a videá môžu byť pridané aj v HTML.
Aplikácie HTML
Po tom, čo sme sa dozvedeli o zavedení HTML s charakteristikami, teraz diskutujeme o aplikáciách HTML. Kdekoľvek web existuje, je to kvôli HTML. Aplikácia HTML sa šíri do všetkých elektronických zariadení.
- Prehliadače ako Chrome, Firefox a Safari používajú HTML na zobrazovanie webového obsahu pre lepšie zobrazenie.
- Rôzne mobilné prehliadače ako Opera, Focus Firefox, Microsoft edge, Dolphin, Puffin, všetky používajú HTML pre lepšiu prezentáciu a viditeľnosť internetového obsahu v mobile.
- Rôzne inteligentné zariadenia sú vybavené funkciou HTML pre lepšie prehliadanie a navigáciu počas ich činnosti.
- Html podporuje mechanizmus primárneho autentifikačného kanála na ktorejkoľvek webovej stránke, aby sa mohla zastaviť nežiaduca prevádzka.
- Html vyhovuje veľkému obsahu, ale poskytuje rovnakú viditeľnosť pre zariadenia s malými obrazovkami aj pre zariadenia s veľkými obrazovkami.
Výhody HTML
Ako sme študovali o zavedení HTML s komponentom a charakteristikami. Tu sa chystáme diskutovať o niektorých výhodách:
- Html je platforma nezávislá.
- Je všeobecne a celosvetovo akceptovaný.
- Každý prehliadač podporuje HTML.
- Dá sa ľahko naučiť, používať a upravovať.
- V predvolenom nastavení je k dispozícii vo všetkých prehľadávačoch, takže nie je potrebné nakupovať a inštalovať.
- Html je veľmi užitočný pre začiatočníkov v oblasti webdizajnu.
- Podporuje širokú škálu farieb, formátov a rozložení.
- Používa šablóny, ktoré uľahčujú návrh webových stránok.
- Syntax HTML a XML sú veľmi podobné, takže medzi týmito dvoma platformami je ľahké pracovať.
- FrontPage, Dreamweaver a viac vývojových nástrojov podporuje HTML.
- Html je najviac priateľský pre vyhľadávače.
Nevýhody HTML
Ako sme študovali o výhodách HTML. Tu budeme diskutovať o niektorých nevýhodách:
- Html sa používa na vytváranie iba obyčajných alebo statických stránok. Ak niekto chce dynamické stránky, HTML nie je užitočné. Html teda nie je možné použiť pre dynamický výstup.
- Štruktúru HTML je niekedy ťažké pochopiť.
- Na vytvorenie jednoduchej webovej stránky je potrebných niekoľko riadkov kódu.
- Ak potrebujete pre jednoduchšie veci napísať viacero riadkov kódu, zvyšuje sa tým zložitosť a vyžaduje viac času.
- Jeho chyba je nákladná, pretože jedna malá preklepová chyba by mohla viesť k nefunkčnosti webových stránok.
- Html sa dá použiť na prvý krok overenia na webe, ale nie je robustný. Funkcie zabezpečenia preto nie sú v html dobré a poskytujú iba obmedzenú bezpečnosť.
- Pre lepšiu prezentáciu webových stránok spolu s html je potrebné naučiť sa ďalšie jazyky, ako je CSS.
Odporúčané články
Toto bol sprievodca Úvodom do HTML. Tu sme diskutovali o komponentoch, aplikácii, výhodách a nevýhodách HTML. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- Kariéra v HTML
- Cheat Sheet HTML
- Čo je to HTML
- Príkazy HTML
- Rôzne štýly zoznamu v HTML