V tomto tutoriále s textovými efektmi sa naučíme, ako pohlcovať text v lúčoch svetla a farieb, ktoré žiaria cez a okolo neho. Táto verzia tutoriálu bola úplne prepísaná a aktualizovaná pre Photoshop CS6 . Ak používate staršiu verziu Photoshopu, budete chcieť sledovať originálny výukový program Farebný svetelný výboj.
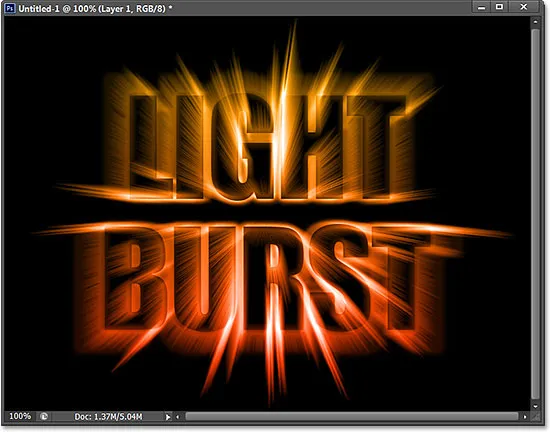
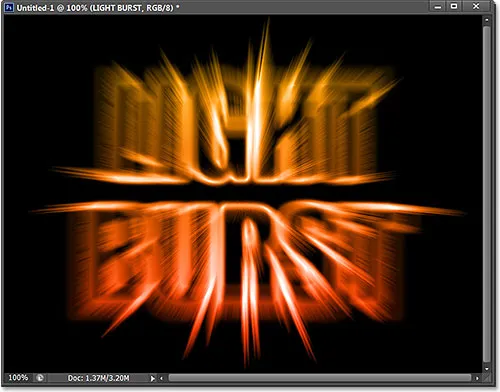
Tu budeme vytvárať efekt. Toto je, samozrejme, iba jeden príklad účinku. Môžete si vybrať ľubovoľný text a farby, ktoré sa vám páčia:

Farebný svetelný efekt.
Vytváranie tohto textového efektu je spojené s niekoľkými krokmi, ale všetky sú úplne vysvetlené a ľahko sledovateľné, aj keď ste vo Photoshope nováčikom. Táto verzia tutoriálu je opäť určená pre používateľov aplikácie Photoshop CS6. Pri starších verziách programu Photoshop sa nezabudnite pozrieť na originálny návod. Začnime!
Krok 1: Vytvorte nový dokument Photoshopu
Začnime od nuly vytvorením nového dokumentu pre efekt. Prejdite hore na ponuku Súbor na paneli s ponukou pozdĺž hornej časti obrazovky a vyberte položku Nový :

Prejdite na Súbor> Nový.
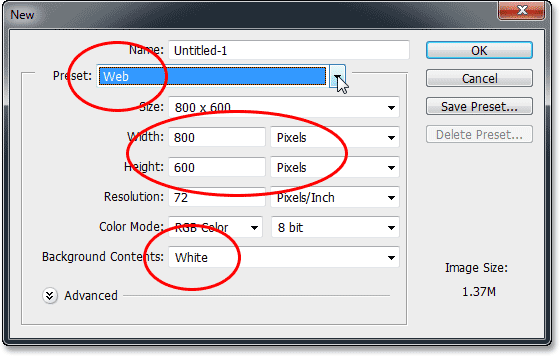
Otvorí sa dialógové okno Nový dokument, v ktorom môžeme nastaviť rôzne možnosti pre náš nový dokument vrátane jeho rozmerov. V tomto tutoriále si udržím jednoduché veci výberom možnosti Web pre možnosť Predvoľba v hornej časti dialógového okna, ktorá automaticky nastaví šírku na 800 pixlov a výšku na 600 pixlov . Nastaví tiež hodnotu rozlíšenia na 72 pixelov na palec, ale pokiaľ nevytvárate tento efekt pre tlač, nemusíte sa starať o rozlíšenie. Možnosť Obsah pozadia v spodnej časti by mala byť nastavená na Bielu . Po dokončení kliknite na tlačidlo OK, aby ste zatvorili dialógové okno a na obrazovke sa otvorí nový dokument Photoshopu s bielym pozadím:

Dialógové okno Nový dokument.
Krok 2: Pridajte svoj text
Teraz, keď máme nový dokument, pridajme nejaký text. Vyberte nástroj na písanie textu na paneli Nástroje pozdĺž ľavej strany obrazovky:

Výber nástroja na písanie textu.
Stlačením písmena D na klávesnici rýchlo obnovíte predvolené hodnoty farieb v popredí a pozadí, čím nastavíte farbu v popredí na čiernu (a farbu v pozadí na bielu). Photoshop používa ako farbu textu aktuálnu farbu popredia, čo znamená, že farba textu bude aj čierna.
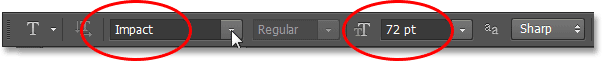
Potom vyberte svoje písmo na paneli Možnosti v hornej časti obrazovky. Tento efekt bude fungovať najlepšie s hrubými písmenami, takže vyberiem vplyv a nastavím počiatočnú veľkosť písma na 72 pt . Po pridaní textu uvidíme, ako ľahko zmeniť veľkosť textu. Ak chcete získať ďalšie podrobnosti o práci s typom vo Photoshope, prečítajte si celý náš tutoriál Photoshop Type Essentials:

Nastavenie možností písma na paneli Možnosti.
S nástrojom na písanie rukou sú vaše možnosti písma nastavené a čierna ako farba textu, kliknite do dokumentu a pridajte text. Napíšem slová „LIGHT BURST“:

Pridáva sa môj text.
Po dokončení kliknite na začiarknutie na paneli Možnosti, aby ste ho prijali a ukončili režim úpravy textu:

Kliknutím na začiarknutie na paneli Možnosti.
Ak sa rýchlo pozrieme na panel Vrstvy, zistíme, že text sa objaví na vrstve Typ nad vrstvou pozadia s bielym pozadím:

Panel Vrstvy zobrazujúci novo pridanú vrstvu typu.
Krok 3: Zmena veľkosti textu pomocou bezplatnej transformácie
Ak sa zdá, že váš text je príliš malý, rovnako ako môj, môžeme ho ľahko zmeniť pomocou príkazu Free Transform vo Photoshope. Prejdite do ponuky Upraviť v hornej časti obrazovky a vyberte položku Voľná transformácia :

Prejdite na Úpravy> Voľná transformácia.
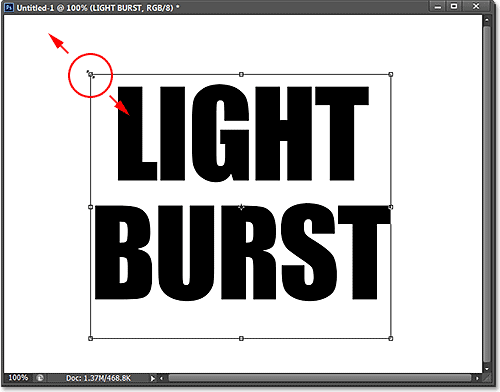
Toto umiestni rámik Free Transform a rukoväte (malé štvorčeky) okolo textu. Ak chcete zmeniť veľkosť textu, kliknite a potiahnite ktorúkoľvek z rohových úchytiek . Pri ťahaní úchytiek stlačte a podržte kláves Shift, aby ste obmedzili proporcie textu, aby ste nezmenili tvar písmen ( pred uvoľnením klávesu Shift najprv uvoľnite tlačidlo myši). Text môžete presunúť na svoje miesto kliknutím kdekoľvek vo vnútri ohraničujúceho rámčeka voľnej transformácie a potiahnutím myšou. Po dokončení stlačte kláves Enter (Win) / Return (Mac) na klávesnici, aby ste ju prijali a ukončili režim slobodnej transformácie:

Kliknutím a potiahnutím rohových úchytiek zmeníte veľkosť textu.
Krok 4: Rastrujte vrstvu typu
Ďalej musíme previesť text z vrstvy typu na pixely, čo je proces známy ako rastrovanie . V hornej časti obrazovky prejdite na ponuku Typ (nová v CS6) a vyberte možnosť Rastrovať vrstvu typov :

Prejdite na Typ> Rastrovať vrstvu typu.
Zdá sa, že sa textu nič nestalo, ale keď sa pozrieme na panel Vrstvy, vidíme, že naša vrstva typu bola prevedená na štandardnú vrstvu založenú na pixeloch:

Vrstva typu je teraz vrstva založená na pixeloch.
Krok 5: Uložte text ako výber
Z nášho textu musíme vytvoriť obrys výberu a potom výber uložiť, aby sme ho mohli znova načítať neskôr. Ak chcete vytvoriť obrys výberu, stlačte a podržte kláves Ctrl (Win) / Command (Mac) na klávesnici a kliknite priamo na miniatúru ukážky textovej vrstvy na paneli Vrstvy:

Kliknutím na miniatúru ukážky a súčasným podržaním klávesu Ctrl (Win) / Command (Mac).
Photoshop načíta výber okolo písmen:

Okolo textu sa objaví obrys výberu.
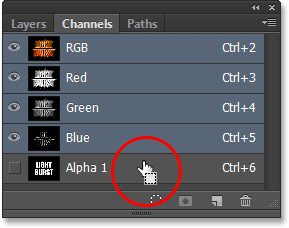
Ak chcete výber uložiť, prepnite sa na panel Kanály kliknutím na kartu s názvom . Panel Kanály nájdete zoskupený vedľa panela Vrstvy:

Kliknutím na kartu panela Kanály.
Potom kliknite na ikonu Uložiť výber ako kanál v dolnej časti panela Kanály (druhá ikona zľava):

Kliknite na ikonu Uložiť výber ako kanál.
Pod červenými, zelenými a modrými kanálmi sa objaví nový kanál s názvom Alpha 1. Náš výber je teraz uložený:

Výber bol uložený ako nový kanál s názvom Alpha 1.
Z panelu Kanály prepnite späť na panel Vrstvy kliknutím na kartu s názvom:

Prepnutie späť na panel Vrstvy.
Už nepotrebujeme osnovu výberu okolo textu, takže prejdite do ponuky Vybrať v hornej časti obrazovky a vyberte príkaz Zrušiť výber . Prípadne jednoducho stlačte klávesy Ctrl + D (Win) / Command + D (Mac) na klávesnici a zrušte výber pomocou klávesovej skratky:

Prejdite na položku Vybrať> Zrušiť výber.
Krok 6: Vyplňte oblasť okolo textu bielou farbou
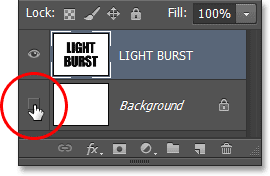
Kliknutím na ikonu viditeľnosti vrstvy pozadia (malé okuliare) dočasne skryjete vrstvu pozadia na chvíľu:

Kliknutím na ikonu viditeľnosti vrstvy na pozadí.
So skrytou vrstvou pozadia na bielom pozadí vidíme v dokumente iba textovú vrstvu. Šedý a biely šachovnicový vzor obklopujúci písmená predstavuje spôsob, ako Photoshop predstavuje priehľadnosť, čo znamená, že celý priestor okolo textu vo vrstve je momentálne prázdny:

Oblasť okolo textu na vrstve je priehľadná.
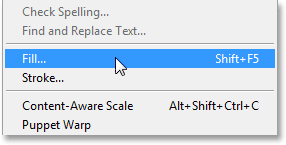
Potrebujeme vyplniť prázdne miesto bielym bez ovplyvnenia nášho čierneho textu a môžeme to urobiť pomocou príkazu Fill vo Photoshope. Prejdite hore do ponuky Upraviť v hornej časti obrazovky a vyberte položku Vyplniť :

Prejdite na možnosť Úpravy> Vyplniť.
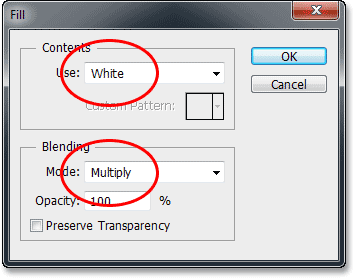
Otvorí sa dialógové okno Výplň. Nastavte voľbu Použiť navrchu na Bielu a potom nastavte Režim prelínania na Viacnásobné :

Nastavenie možností výplne.
Kliknutím na tlačidlo OK zatvorte dialógové okno Výplň a Photoshop vyplní priehľadnú oblasť okolo písmen bielou farbou. Nastavením režimu miešania na hodnotu Násobenie neboli ovplyvnené čierne písmená:

Biela bola vyplnená iba priehľadná oblasť okolo textu.
V tomto bode môžete vrstvu pozadia znova zapnúť opätovným kliknutím na ikonu viditeľnosti vrstvy. Zakázali sme sa iba vtedy, ak sme dočasne vypli, aby sme videli, čo sa deje s príkazom Vyplniť na textovej vrstve:

Opäť kliknite na ikonu viditeľnosti vrstvy na pozadí.
Krok 7: Použite Gaussovský filter rozostrenia
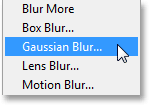
Do nášho textu musíme pridať malé množstvo rozmazania a môžeme to urobiť pomocou filtra Gaussovho rozostrenia. Prejdite hore do ponuky Filter v hornej časti obrazovky, vyberte položku Rozostrenie a potom položku Gaussovské rozostrenie :

Prejdite na položku Filter> Rozostrenie> Gaussovské rozostrenie.
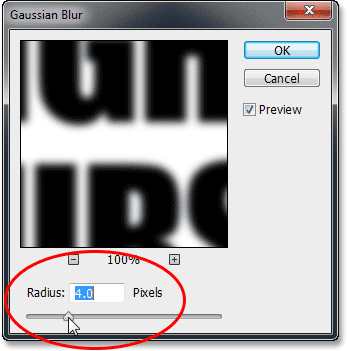
Keď sa otvorí dialógové okno Gaussovské rozostrenie, posuňte posúvač v spodnej časti a nastavte hodnotu polomeru na približne 4 pixely :

Nastavenie hodnoty polomeru na 4 pixely.
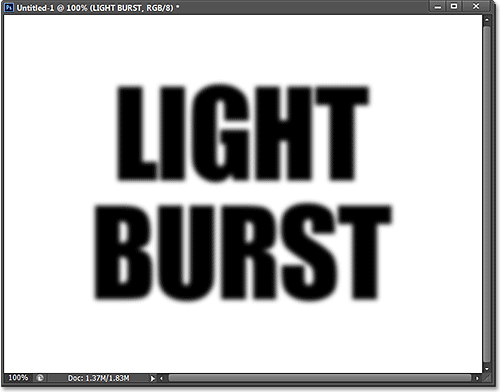
Kliknutím na tlačidlo OK zatvorte dialógové okno. Tu je môj text s aplikovaným rozmazaním:

Text po použití filtra Gaussovho rozostrenia.
Krok 8: Použite filter Solarize
Opäť prejdite do ponuky Filter v hornej časti obrazovky, ale tentoraz vyberte položku Stylize a potom Solarize :

Prejdite na položku Filter> štylizácia> Solarize.
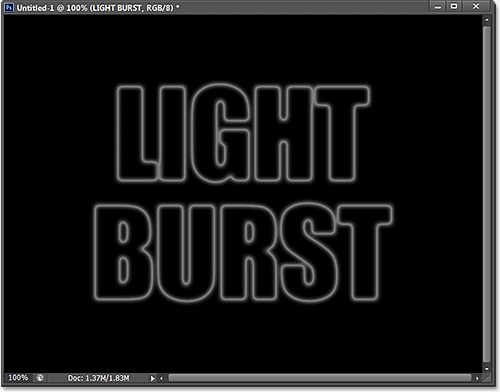
Neexistuje dialógové okno pre filter Solarize. Photoshop ho jednoducho aplikuje na vrstvu textu a teraz sa text javí ako svetlo šedý obrys na čiernom pozadí:

Text po použití filtra na solizáciu.
Krok 9: Zosvetlite text pomocou automatického tónu
Musíme si text rozjasniť a môžeme to urobiť veľmi rýchlo pomocou jedného z automatických úprav obrázkov vo Photoshope. Prejdite hore do ponuky Obrázok v hornej časti obrazovky a vyberte položku Automatické ladenie . Pre naše účely tu naozaj nezáleží na tom, či vyberiete Auto Tone, Auto Contrast alebo Auto Color, pretože v podstate pracujeme s čiernobielym obrázkom. Automatické ladenie som vybral iba preto, že je prvý v zozname:

Prejdite na Obrázok> Automatické tóny.
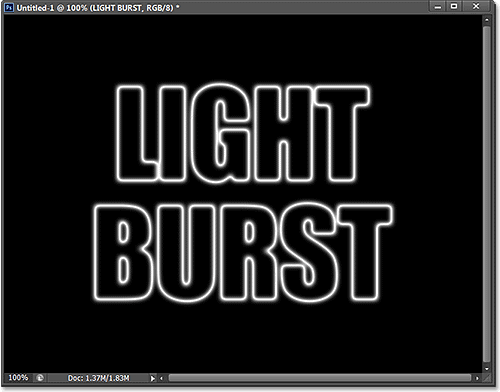
Pri použití automatického tónu sa text teraz javí oveľa jasnejší:

Text po použití úpravy automatického tónu.
Krok 10: Duplikujte textovú vrstvu
Musíme si urobiť kópiu našej textovej vrstvy. Prejdite hore do ponuky Vrstva v hornej časti obrazovky, vyberte položku Nový a potom zvoľte Vrstva pomocou kopírovania . Alebo rýchlejší spôsob, ako duplikovať vrstvu, je jednoducho stlačením klávesov Ctrl + J (Win) / Command + J (Mac) na klávesnici:

Prejdite na Vrstva> Nové> Vrstva cez Kopírovanie.
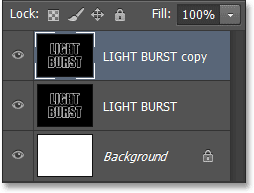
Na paneli Vrstvy sa nad originálom objaví kópia textovej vrstvy:

Panel Vrstvy zobrazujúci kópiu textovej vrstvy.
Krok 11: Použite filter polárnych súradníc
Keď je na paneli Vrstvy vybratá kópia textovej vrstvy (zvýraznená modrou farbou), v hornej časti obrazovky prejdite na ponuku Filter, vyberte položku Skresliť a potom zvoľte Polárne súradnice :

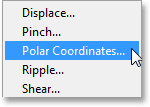
Prejdite na Filter> Skresliť> Polárne súradnice.
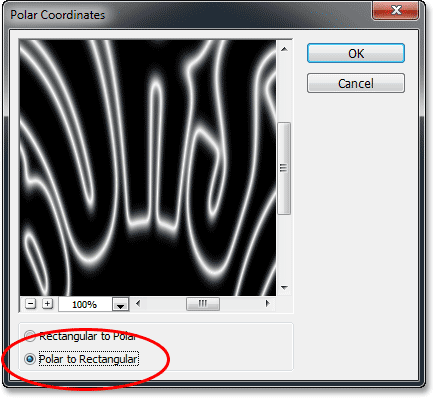
Po otvorení dialógového okna Polárne súradnice vyberte možnosť Polar to Rectangular (Polar to Rectangular) v pravom dolnom rohu a kliknutím na tlačidlo OK zatvorte dialógové okno:

Výber možnosti Polar to Rectangular.
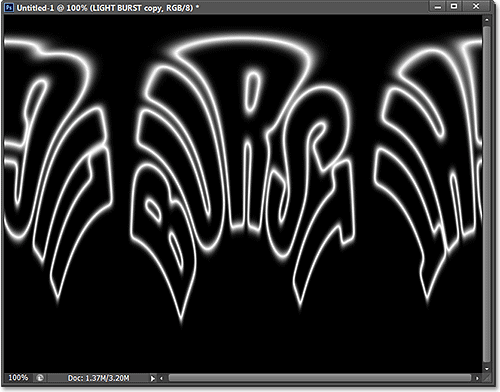
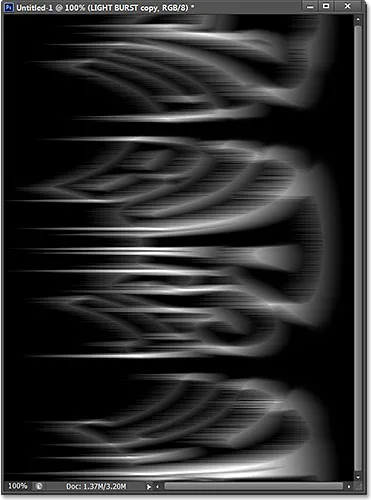
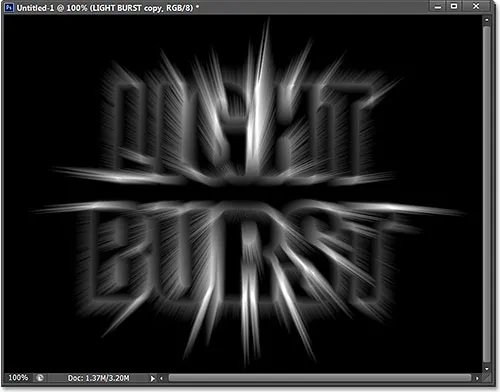
Váš text bude teraz vyzerať asi takto:

Text po použití filtra polárnych súradníc.
Krok 12: Otočte obrázok
O chvíľu sa na obrázok použije filter Photoshop's Wind, ale filter Wind funguje iba horizontálne, takže predtým, ako ho spustíme, musíme otočiť obrázok na jeho stranu. Ak to chcete urobiť, prejdite do ponuky Obrázok v hornej časti obrazovky, vyberte položku Otočenie obrázka a potom vyberte o 90 ° CW (v smere hodinových ručičiek):

Prejdite na Obrázok> Otočenie obrázka> 90 ° CW.
Obrázok by sa teraz mal otáčať v smere hodinových ručičiek:

Obrázok sa otočil o 90 ° v smere hodinových ručičiek.
Krok 13: Obráťte obrázok
Ďalej musíme obrázok prevrátiť tak, aby boli čierne oblasti biele a biele oblasti čierne. Prejdite do ponuky Obrázok, vyberte položku Úpravy a potom vyberte položku Invertovať . Alebo stlačte klávesy Ctrl + I (Win) / Command + I (Mac) na klávesnici:

Prejdite na Obrázok> Úpravy> Invertovať.
Obrázok je teraz prevrátený:

Obrázok po invertovaní hodnôt jasu.
Krok 14: Aplikujte veterný filter trikrát
Na vytvorenie toho, čo sa nakoniec stane lúčmi svetla, použijeme Wind filter. Prejdite hore do ponuky Filter, vyberte položku Stylizácia a potom vyberte Vietor :

Prejdite na položku Filter> Stylizácia> Vietor.
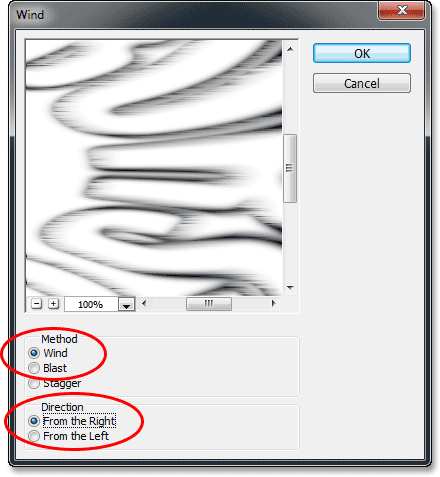
Keď sa zobrazí dialógové okno Vietor, nastavte možnosť Metóda na Vietor a potom nastavte možnosť Smer na Zprava :

Možnosti Wind filtra.
Kliknutím na tlačidlo OK zatvorte dialógové okno. Photoshop použije na obrázok filter vetra. V skutočnosti musíme filter použiť dvakrát, ale namiesto opätovného výberu z ponuky Filter jednoducho stlačte klávesy Ctrl + F (Win) / Command + F (Mac) na klávesnici. Toto je užitočná skratka pre opätovné použitie posledného použitého filtra (spolu s použitými nastaveniami). Opäť stlačte Ctrl + F (Win) / Command + F (Mac), aby ste druhýkrát znova použili filter vetra (takže sa teraz použil celkom trikrát). Váš obrázok by teraz mal vyzerať asi takto:

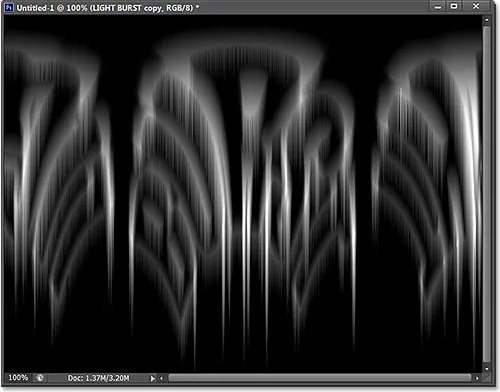
Obrázok po použití veterného filtra trikrát.
Krok 15: Opäť obráťte obrázok
Ďalej musíme obrázok prevrátiť, takže znova prejdite do ponuky Obrázok, vyberte položku Úpravy, potom vyberte položku Invertovať alebo stlačte klávesy Ctrl + I (Win) / Command + I (Mac) na klávesnici:

Prejdite na Obrázok> Úpravy> Invertovať.
Text sa znova objaví na čiernom pozadí ako svetlo šedý:

Obrázok po jeho invertovaní.
Krok 16: Rozjasnite text znova pomocou automatického tónu
Znova urobme text jasnejším. Vráťte sa späť do ponuky Obrázok a vyberte možnosť Automatické ladenie :

Vráťte sa späť na obrázok> Automatické tóny.
A text sa opäť javí jasnejší:

Text po opätovnom použití príkazu Auto Tone.
Krok 17: Znovu aplikujte veterný filter ešte trikrát
Stlačením klávesov Ctrl + F (Win) / Command + F (Mac) na klávesnici znova použijete na obrázok ešte raz filter Wind:

Obrázok po použití veterného filtra ešte trikrát.
Krok 18: Otočte obrázok
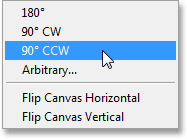
Skončili sme s vetrovým filtrom, takže otočme obrázok späť do pôvodnej orientácie. Prejdite do ponuky Obrázok, vyberte položku Otočenie obrázka a potom vyberte o 90 ° CCW (proti smeru hodinových ručičiek):

Prejdite na Obrázok> Otočenie obrázka> 90 ° CCW.
Obrázok je teraz späť do pôvodnej polohy:

Obrázok po otočení proti smeru hodinových ručičiek.
Krok 19: Znovu použite filter polárnych súradníc
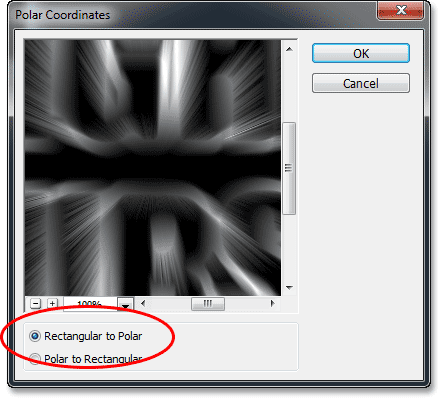
Prejdite do ponuky Filter, vyberte položku Deformovať a potom vyberte Polárne súradnice . Tentoraz, keď sa zobrazí dialógové okno, vyberte v spodnej časti možnosť Obdĺžnikový na Polar :

Výber možnosti Obdĺžnikový na Polar.
Kliknite na OK, aby ste použili filter polárnych súradníc a ukončili dialógové okno. Efekt ľahkého prasknutia sa teraz začína formovať:

Obrázok po opätovnom použití filtra polárnych súradníc.
Krok 20: Zmeňte režim vrstvenia na obrazovku
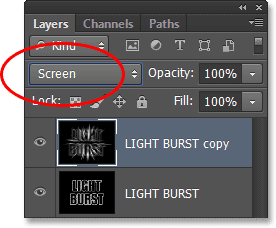
Ďalej musíme povoliť, aby sa naša pôvodná textová vrstva zobrazovala cez svetelné lúče, a môžeme to urobiť jednoduchou zmenou režimu miešania v hornej vrstve. Možnosť Režim prelínania nájdete v ľavom hornom rohu panela Vrstvy (v predvolenom nastavení je toto políčko štandardné). Kliknite na políčko a v zobrazenom zozname režimov miešania vyberte možnosť Obrazovka :

Zmena režimu prelínania vrstvy z normálneho na obrazovku.
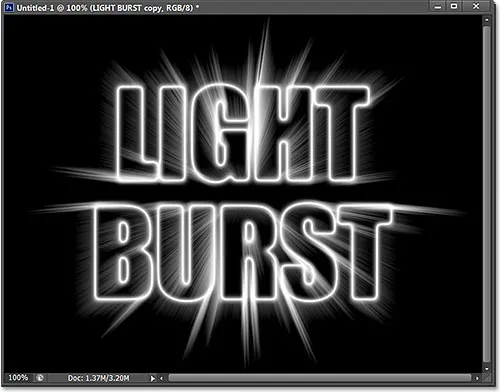
Keď je režim miešania nastavený na možnosť Obrazovka, svetelné lúče sa teraz javia ako lesklé textom:

Účinok po zmene režimu miešania na obrazovku.
Krok 21: Pridajte vrstvu výplne s prechodom
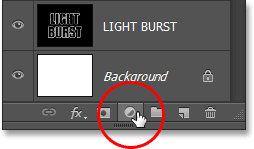
Pridajte k efektu nejakú potrebnú farbu a urobíme to pomocou vrstvy Gradient Fill. Kliknite na ikonu Nová výplň alebo úprava vrstvy v dolnej časti panelu Vrstvy:

Kliknite na ikonu Nová výplň alebo vrstva úprav.
V hornej časti zoznamu vyberte položku Gradient :

Pridáva sa vrstva výplne s prechodom.
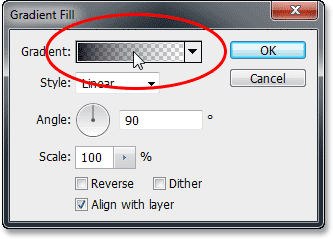
Otvorí sa dialógové okno Vyplnenie prechodov. Kliknutím na lištu s ukážkou gradientu v hornej časti otvorte Editor prechodov :

Kliknutím na lištu ukážky prechodov.
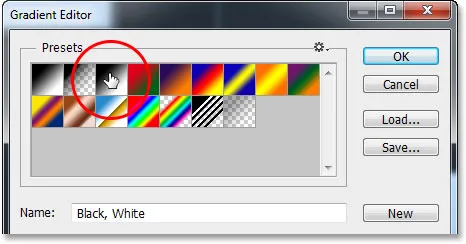
Keď sa zobrazí Editor prechodov, vyberte čierny, biely predvolený prechod kliknutím na jeho miniatúru v hornej časti dialógového okna (tretia miniatúra zľava, horný riadok). Toto nám poskytne východiskovú základňu pre prechod a, čo je najdôležitejšie, zabezpečí, aby boli obe farby nastavené na 100% krytie:

Kliknutím na miniatúru čierneho, bieleho gradientu.
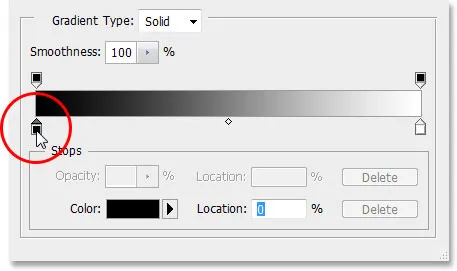
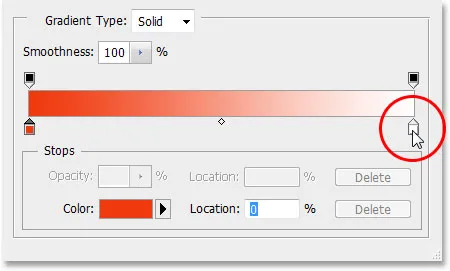
V spodnej polovici editora prechodu je možné upravovať prechod. Dvakrát kliknite na čiernu plnú farebnú zarážku pod ľavým koncom veľkej lišty s ukážkou gradientu:

Dvojitým kliknutím na čiernu plnú farebnú zarážku vľavo.
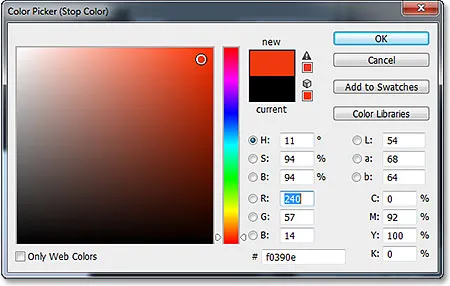
Tým sa otvorí Photoshop's Color Picker, kde môžeme nahradiť čiernu farbu v gradiente ľubovoľnou farbou. Vyberiem červenkastú oranžovú farbu. Po výbere novej farby kliknite na tlačidlo OK, aby ste ukončili výber nástroja Color Picker:

Výber novej farby pre ľavú stranu gradientu.
Potom to isté urobte s druhou stranou gradientu v editore Gradient. Dvakrát kliknite na bielu zarážku farby pod pravou stranou panela náhľadu s prechodom:

Dvojitým kliknutím na bielu farbu zastávky vpravo.
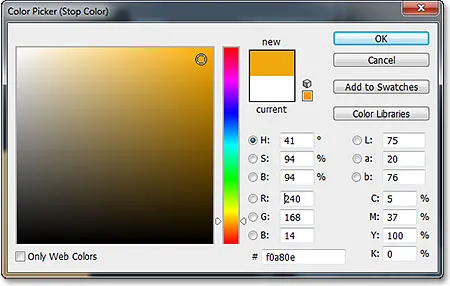
Z nástroja na výber farieb vyberte novú farbu pre pravú stranu gradientu. Vyberiem si oranžovo-žltú farbu. Keď skončíte s výberom farieb, kliknite na tlačidlo OK:

Výber novej farby pre pravú stranu gradientu.
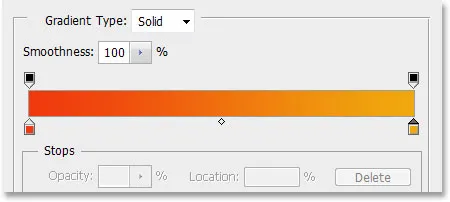
Tu je môj upravený prechod s novými vlastnými farbami. Ak ste spokojní s vybranými farbami, kliknutím na tlačidlo OK zatvorte dialógové okno Gradient Fill a potom kliknutím na tlačidlo OK zatvorte dialógové okno Gradient Fill:

Nový vlastný prechod.
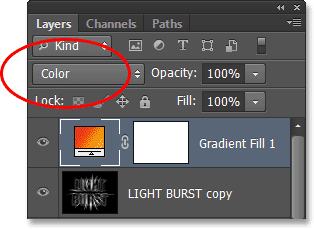
Krok 22: Zmeňte režim prelínania vrstvy výplne s prechodom na farbu
V tejto chvíli bude prechod vyplňovať celý dokument zhora nadol, čo samozrejme nie je to, čo chceme. Chceme iba, aby zafarbila náš text a lúče svetla. Aby sme problém vyriešili, musíme zmeniť režim prelínania pre vrstvu výplne s prechodom z normálneho na farebný :

Zmena režimu miešania vrstvy výplne s prechodom na farbu.
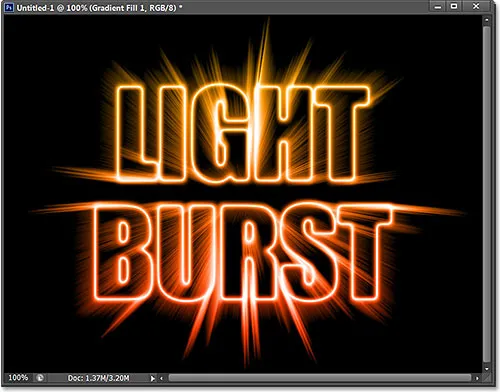
Ak je režim miešania nastavený na možnosť Farba, efekt sa teraz vyfarbí prechodom:

Účinok po zmene režimu miešania na možnosť Farebne.
Krok 23: Skonvertujte pôvodnú textovú vrstvu na inteligentný objekt
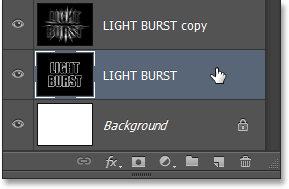
Máme jeden posledný filter, ktorý sa má aplikovať na efekt, a musí sa aplikovať na pôvodnú textovú vrstvu, takže najskôr kliknutím na pôvodnú textovú vrstvu na paneli Vrstvy ju vyberte a aktivujte:

Výber pôvodnej textovej vrstvy.
Filter, ktorý budeme používať, je Radial Blur, ale problém s Radial Blur je v tom, že nám nedáva živý náhľad výsledkov, čo znamená, že nevidíme efekt rozostrenia, kým skutočne neaplikujeme filter, a to je mizerný spôsob práce. Našťastie existuje jednoduchý spôsob, ako problém vyriešiť, a to najprv prevedením vrstvy na inteligentný objekt . Po vybratí pôvodnej textovej vrstvy kliknite na malú ikonu ponuky v pravom hornom rohu panela Vrstvy:

Kliknite na ikonu ponuky.
V zobrazenej ponuke vyberte možnosť Previesť na inteligentný objekt :

Výber príkazu Previesť na inteligentný objekt.
V okne dokumentu sa nič nestane, ale v paneli Vrstvy sa v pravom dolnom rohu miniatúry ukážky vrstvy objaví malá ikona inteligentného objektu, ktorá nás informuje, že vrstva je teraz inteligentným objektom:

Vrstva je teraz inteligentným objektom.
Krok 24: Použite inteligentný filter radiálneho rozostrenia
Všetky filtre, ktoré teraz aplikujeme na náš inteligentný objekt, sa stanú inteligentnými filtrami a skvelou vecou inteligentných filtrov je to, že sa môžeme vrátiť a zmeniť nastavenia filtra toľkokrát, koľkokrát chceme, bez toho, aby sme v obrázku urobili akékoľvek trvalé zmeny (alebo poškodenie)., Použime filter radiálneho rozostrenia. Prejdite do ponuky Filter, vyberte položku Rozostrenie a potom vyberte položku Radiálne rozostrenie :

Prejdite na položku Filter> Rozostrenie> Radiálne rozostrenie.
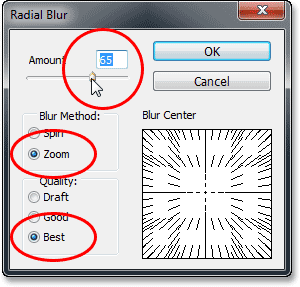
Otvorí sa dialógové okno Radial Blur. Nastavte metódu rozostrenia na priblíženie a kvalitu na najlepšiu a potom potiahnutím posúvača nastavte hodnotu množstva v hornej časti na približne 65 . Nerobte si starosti so získaním správnej hodnoty, pretože je to inteligentný filter, takže sa môžeme kedykoľvek vrátiť a zmeniť ju neskôr:

Dialógové okno Radial Blur.
Kliknutím na tlačidlo OK zatvorte dialógové okno. Tu je efekt s aplikáciou Radial Blur:

Účinok po použití filtra radiálneho rozostrenia.
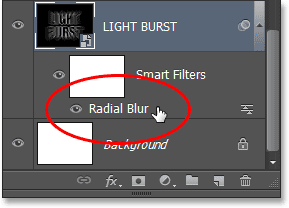
Ak sa pozriete na textovú vrstvu na paneli Vrstvy, uvidíte priamo pod ním inteligentný filter rozostrenia. Ak chcete vyskúšať inú hodnotu Sumy pre rozostrenie, jednoducho dvakrát kliknite na názov filtra, aby sa znova otvorilo dialógové okno Radial Blur (Rozmazanie radiálu), a potom nastavte novú hodnotu Sumy. Kliknutím na tlačidlo OK zatvorte dialógové okno a program Photoshop aktualizuje výsledky v okne dokumentu. Môžete to urobiť toľkokrát, koľkokrát chcete, bez poškodenia obrázka:

Ak je to potrebné, dvakrát kliknite na inteligentný filter rozostrenia Radial Blur.
Krok 25: Pridajte novú prázdnu vrstvu
Už sme skoro hotoví. Kliknite na ikonu Nová vrstva v dolnej časti panelu Vrstvy:

Kliknite na ikonu Nová vrstva.
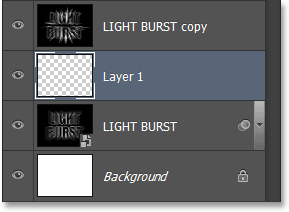
Photoshop pridá novú prázdnu vrstvu s názvom Vrstva 1 medzi dve textové vrstvy:

Panel Vrstvy zobrazujúci novú prázdnu vrstvu.
Krok 26: Načítanie výberu z panela Kanály
Pamätáte si, že výber sme si uložili až v kroku 5? Je konečne čas to načítať. Ak to chcete urobiť, prepnite sa späť na panel Kanály (vedľa panela Vrstvy) kliknutím na kartu s názvom . Potom stlačte a podržte kláves Ctrl (Win) / Command (Mac) na klávesnici a kliknite na kanál Alpha 1 pod kanálmi Červený, Zelený a Modrý:

Podržte Ctrl (Win) / Command (Mac) a kliknite na Alpha 1.
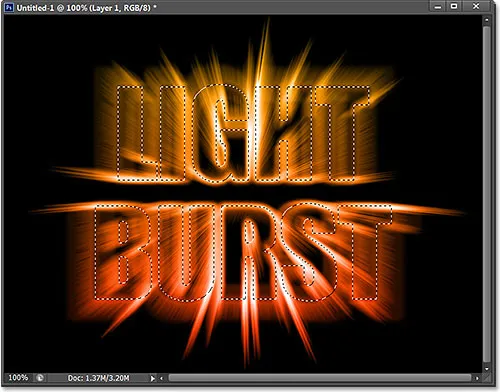
Týmto sa načíta výber a obrys výberu sa znova objaví v dokumente:

Znovu sa zobrazí obrys výberu z pôvodného textu.
Krok 27: Vyplňte výber čiernou farbou
Kliknutím na kartu s názvom prejdite späť na panel Vrstvy, potom prejdite do ponuky Upraviť a vyberte položku Vyplniť :

Prejdite na možnosť Úpravy> Vyplniť.
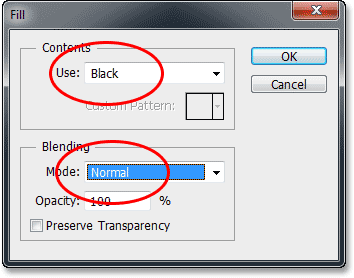
V dialógovom okne Výplň nastavte možnosť Použiť na čiernu a režim prelínania na Normálny :

Uistite sa, že režim zmiešavania je tentoraz nastavený na normálne, nie na násobenie.
Kliknutím na tlačidlo OK zatvorte dialógové okno Výplň. Photoshop vyplní výber čiernou farbou. Ak chcete rýchlo odstrániť obrys výberu, stlačte klávesovú skratku Ctrl + D (Win) / Command + D (Mac) na klávesnici. A s tým sme hotoví! Tu je môj konečný efekt:

Konečný výsledok.
A máme to! Takto vo Photoshope CS6 vytvoríte farebný svetelný efekt so zhlukom svetla. Pozrite si naše sekcie Textové efekty alebo Foto Efekty, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!