
Čo je to HTML?
HTML je skratka pre Hyper Text Markup Language, čo je skupina preddefinovaných prvkov, známych tiež ako značky, ktoré prehliadaču určujú obsah na zobrazenie a spôsob zobrazenia tohto obsahu. To znamená, že môžem vziať prázdny textový súbor, pridať nejaké značky HTML a prehliadač bude vedieť, ako zobraziť moju webovú stránku.
Čo je to značka?
Značka je inštrukcia, ktorá povie prehliadaču, ako má zobrazovať určitý obsah na obrazovke. Vývojári niekedy môžu označovať štítky ako prvky. Tu je príklad toho, čo značka obsahuje vo vnútri nejaký text.

Táto značka je známa ako značka hlavičky. H v názve značky nám a prehliadaču vie, že pracujeme so značkou záhlavia. Ten, ktorý nasleduje po h, označuje veľkosť použitej hlavičky. V takom prípade je 1 najväčší predvolený text, ktorý ste mohli zobraziť v prehliadači. Výstup tejto značky v prehliadači zobrazí Hello World!

Čo je to atribút?
Atribút je dodatočná hodnota, ktorá môže nakonfigurovať značku alebo ktorá môže upraviť správanie značky. Toto je dokonalý príklad toho, ako vyzerá značka s pridaným atribútom
Pridajte pizzu

Hodnota atribútu id môže byť čokoľvek, čo chcete, hoci v ňom nemôže byť žiadne miesto. Druhým atribútom je atribút triedy. Atribút triedy môže mať viacero hodnôt, čo môže byť to, čo chcete.
Globálny atribút
Globálny atribút je možné nastaviť na všetkých značkách. Poďme sa pozrieť na štyri najčastejšie používané globálne atribúty.
- id: Prvý je atribút id. To nepridá žiadnu vizuálnu zmenu do samotnej značky. Používa sa väčšinou na JavaScript a styling, s CSS (Cascading Style Sheets). Hodnota atribútu id musí byť na danej stránke jedinečná. To znamená, že žiadne dve značky nemôžu mať v id rovnaké hodnoty
- Atribút class: class je podobný tagu id, okrem hodnoty atribútu je možné na danej stránke opakovať viackrát. Nájdete ich väčšinou v CSS a niekedy aj v JavaScripte.
- Atribút style: style sa používa pre Inline CSS. Ak je to možné, malo by sa tomu vyhnúť.
- title: title poskytuje pre značku identifikátor alebo popis druhov. Keď sa myš presunie na značku, na ktorej je zobrazený názov.
Napríklad
Vitajte!

Prvok úrovne bloku vs vložený prvok
Toto sú atribúty elementu Block level a Inline element.
Element na úrovni bloku
- Zaberá celú šírku svojho rodičovského kontajnera.
Vložený prvok
- Zaberá aktuálny priestor, ktorý existuje.

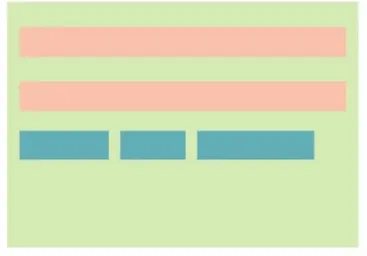
Tu je základná ilustrácia.
Táto zelená plocha predstavuje rodičovský kontajner. V našom prípade je to okno prehliadača. Šírka prehliadača, našej nadradenej značky, bude šírkou prvku na úrovni bloku.
Tieto ružové oblasti predstavujú naše prvky alebo značky na úrovni bloku. Ako vidíte, zaberajú celú šírku rodičovského kontajnera. To znamená, že všetky značky musia začínať na nasledujúcom riadku.
Tieto ďalšie tri modré oblasti sú vložené značky. Ako vidíte, sú umiestnené vedľa seba, pričom zaberajú iba potrebnú šírku potrebnú pre obsah, ktorý uchovávajú. Toto bude mať väčší zmysel, keď vidíme tieto značky v akcii
Rôzne základné značky HTML
Naučme sa rôzne značky HTML.
1) Značka - DOCTYPE

DOCTYPE povie prehliadaču, aký typ súboru sa otvorí. Pretože sme kódovanie v HTML5. HTML5 je najnovšia verzia jazyka HTML, náš DOCTYPE je veľmi jednoduchý. Všimnite si, že neexistuje žiadna uzatváracia značka.
DOCTYPE je ako bežná značka a začína sa zátvorkou a potom vložíme výkričník a potom napíšeme DOCTYPE. Máme priestor a potom napíšeme html. Táto značka v podstate hovorí prehliadaču, hej, tieto dokumenty musia byť doručené ako HTML.
2) Značka - html

Značka HTML, tiež nazývaná koreňový prvok, nasleduje značku DOCTYPE. Táto značka môže mať normálne globálne atribúty plus atribút s názvom manifest. Značku HTML je možné na stránke HTML použiť iba raz.
Vo vnútri tejto značky je vnorené všetko, čo súvisí s HTML. To znamená, že všetky naše značky sa budú nachádzať medzi otvorením a zatvorením značiek HTML.
3) Značka - hlava

Značka head poskytuje všeobecné informácie o zobrazenej webovej stránke. Do značky head je pridaná samostatná značka, ktorá umožňuje prehliadaču spoznať určité špecifiká, ako napríklad názov stránky, autor stránky a ďalšie takéto informácie.
Na tejto webovej stránke sa nič z tejto značky hlavy nezobrazí. Niektoré informácie sa však zobrazujú v skutočnej aplikácii prehľadávača, napríklad názov karty. Pre túto značku sú k dispozícii štandardné globálne atribúty.
4) Značka - telo



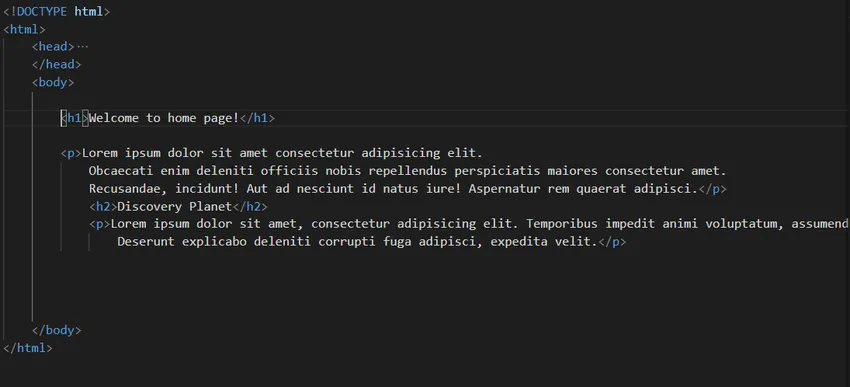
Značka tela umožňuje prehliadaču vedieť, čo sa má na stránke zobraziť. V tele značky umiestnime všetok náš obsah, ako sú značky a text. Na webovú stránku sa zobrazí všetko, čo sa nachádza vo vnútri značky tela.
Značka tela sa umiestni za značku hlavy vo vnútri značky HTML. Na jednu stránku je len jedna značka tela. Značka tela môže mať štandardné globálne atribúty.
5) Značka - rozpätie

Naša prvá značka je rozpätie. Táto značka je všeobecný kontajner Inline. To znamená, že k nemu nie je priradený predvolený štýl. Túto značku by ste chceli použiť, ak potrebujete zoskupiť texty, ktoré chcete udržiavať pri sebe.
6) Značka - s

Značka odseku alebo značka p sa používajú, keď chcete ponechať odsek textu pohromade. Tento prvok je prvkom na úrovni bloku, čo znamená, že zaberá šírku svojho nadradeného kontajnera. Ideálne by bolo, keby ste mali veľa textu na zobrazenie. Pre tento konkrétny prvok sú povolené iba globálne atribúty.
7) Značka - div

Značka divízie alebo všeobecne známa ako značka div je kontajner generického bloku. To znamená, že môžete zoskupiť veľa značiek a vytvoriť tak časť svojho webu. Táto značka je globálnymi atribútmi.
8) Značka - sub


Značka dolného indexu alebo podstránka umožňuje, aby bol nasledujúci pod normálnym riadkom textu. Je to prvok Inline, ktorý používa globálne atribúty. Perfektným príkladom použitia by bolo, aby sa 2 v H2O javili ako málo.
Príklad: H20
9) Značka - sup


Horná indexová značka alebo sup značka, ktorá je vloženým prvkom, umožňuje, aby bol text nad normálnym riadkom textu. Príkladom by mohlo byť riešenie matematickej rovnice. Všimnite si, že číslo 2 je vyššie ako zvyšok textu v tejto rovnici.
Príklad: E = mc 2
Toto je globálny atribút.
10) Značka - u


- U znamená podčiarknutie. To podčiarkne akýkoľvek text v otvorených a uzavretých značkách. Je to vložený prvok a globálny atribút.
11) Tag - em


Značka EM znamená dôraz. V takom prípade myšlienka zdôrazniť akýkoľvek text spôsobí, že bude text vyzerať kurzívou alebo šikmo. Tento vložený prvok sa používa, keď chcete vyjadriť určitý dôraz na časti textu. Toto je globálny atribút.
12) Značka - silná


Ak by ste niekedy chceli urobiť akýkoľvek text tučným, mali by ste použiť silnú značku. Táto vložená značka je umiestnená okolo textu, ktorý chcete označiť tučným písmom. Rovnako ako značka zdôraznenia. Silná značka dáva textu na vašom webe väčší význam.
13) Značka - br


Značka BR predstavuje prestávku. Existuje niekoľko značiek, ktoré nevyžadujú uzatváraciu značku. Nie je to ani blok ani vložený prvok. Je to globálny atribút.
14) Značka - hod


Značka hr tiež na jej dokončenie nevyžaduje uzatváraciu značku. Značka hr, ktorá predstavuje horizontálne pravidlo, vytvorí na webovej stránke riadok. Je to prvok na úrovni bloku. Je to globálny atribút.
Vnorené prvky / značky
- Vnorenie značiek
- Ak sa jedna značka nachádza v inej značke
príklad

16) Tag - li

Li značka, ktorá predstavuje položku zoznamu, je značka, ktorá bude vnorená. Do značky li by ste umiestnili akýkoľvek typ obsahu, ktorý je zoznam.
17) Tag - ol


Značka ol, zastupujúca usporiadaný zoznam, je kontajnerom vnorenej značky li. Už nikdy neuvidíte tieto dve značky, značku li alebo ol. Pretože toto je zoznam objednávok, čo znamená, že vedľa každej položky v zozname bude určitá hodnota.
Zoznam bude predvolene používať čísla.
atribúty
Globálny, reverzný, štart, typ (a, A, I, i)
18) Značka - ul


Značka ul alebo neusporiadaný zoznam je kontajnerom vnorenej značky li rovnako ako značka ol. Ale na rozdiel od značky ol, ktorá zobrazuje číselnú hodnotu vedľa každej z položiek v zozname, táto ul značka poskytuje iba odrážky vedľa položiek v zozname.
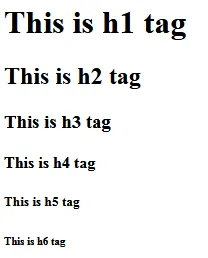
19) Značka - hl, h2, h3, h4, h5, h6


Celkovo je k dispozícii šesť značiek hlavičky. Každý z nich s vlastným číslom začínajúcim 1 až 6. Značka h1 a všetky ostatné značky hlavičky poskytujú stručný popis časti textu alebo obsahu. Tieto značky sú globálnymi atribútmi.
20) Značka - a
Značka alebo značka kotvy je obľúbená značka, pretože vytvára odkazy na iné stránky na webe a môže vytvárať odkazy na externé webové stránky. Značka je vloženým prvkom a okrem globálnych atribútov s ňou spojených má aj celý rad atribútov.
Ahoj svet!
Jedným z ďalších atribútov, ktoré spomenieme, je href. Toto je skratka pre Hypertext Reference. Hlavnou vecou, ktorú si treba zapamätať, je to, že href je atribút, v ktorom poskytujeme cestu, aby sme mohli odkazovať na inú stránku alebo inú webovú stránku.
Atribút, href. A vždy chceme dať našu záverečnú značku. Odkaz späť na webovú stránku Google.com.

Výkon

21) Značka - obr
Značka img alebo obrázková značka nám umožňujú zobrazovať obrázky na našej stránke.
Teraz si v príklade všimnete, že značka obrázka nemá zatváraciu značku. Toto je jedna z mála značiek. Na rozdiel od značky br a značky hr označujeme koniec tejto značky lomkou. Niektorí by to v skutočnosti mohli označovať ako skrátený spôsob, ako napísať záverečnú značku.
Atribút src a alt. Ako vidíte v príklade, je potrebný zdroj src alebo zdroj.
Teraz je hodnota tohto atribútu cestou k fotografii, ktorú by sme chceli zobraziť. Cesta môže byť buď absolútna alebo relatívna. Druhým atribútom je atribút alt. To predstavuje alternatívu. Hodnota alt by mala popisovať fotografiu. Alt text sa v prehliadači zobrazí ako je uvedené nižšie. 

Záver - základné značky HTML
HTML je doslova úžasne obrovské oblasti, o ktorých sa predpokladá, že ich majú. Keď sa vám to podarí získať, aj keď ste oveľa viac ako dokonale schopní čeliť vývojovej sile. Musíte byť omnoho bezpečnejšie, aby ste webovú stránku rozdelili na jednotlivé elementy a potom kód priradený k HTML a CSS.
Odporúčané články
Toto bol sprievodca základnými značkami HTML. Aj tu diskutujeme o tom, čo je to značka? a rôzne základné značky HTML spolu s významom atribútu ?. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- Úvod do HTML
- Naučte sa koncept XHTML
- Čo sú atribúty HTML?
- Aplikácie HTML
- Zavedenie štýlov zoznamu HTML
- Rámčeky HTML
- Bloky HTML