V predchádzajúcich návodoch na kreslenie tvarov vo Photoshope som spomenul, že existujú tri veľmi odlišné druhy tvarov, ktoré môžeme kresliť pomocou rôznych nástrojov Tvar Photoshopu. Môžeme kresliť vektorové tvary, môžeme kresliť cesty alebo kreslia obrazce založené na pixeloch .
V tomto návode sa bližšie pozrieme na hlavné rozdiely medzi tvarmi vektorov, trás a pixelov a prečo by ste si ich mali zvoliť medzi ostatnými.
The Shape Tools
Ako sme sa naučili v návode Photoshop Shapes And Shape Layers Essentials, rôzne nástroje tvaru Tvar Photoshopu sú všetky vnorené spolu na jednom mieste na paneli Nástroje. V predvolenom nastavení je nástroj Obdĺžnik nástrojom, ktorý je viditeľný, ale ak kliknete na ikonu nástroja a podržíte stlačené tlačidlo myši, zobrazí sa rozbaľovacia ponuka so zoznamom ďalších dostupných nástrojov Tvar. Zo zoznamu vyberiem nástroj Ellipse Tool, ale všetko, čo sa chystáme naučiť, sa týka všetkých nástrojov Shape, nielen nástroja Ellipse:

V rozbaľovacej ponuke nástrojov Tvary vyberte nástroj Ellipse.
Režimy kreslenia
Keď sme vybrali nástroj Tvar, musíme Photoshopu povedať, aký typ tvaru - vektor, cestu alebo pixely - chceme kresliť, a to pomocou možností režimu kreslenia na paneli Možnosti v hornej časti obrazovky.
Úplne vľavo na paneli Možnosti je sada troch ikon. Každá ikona predstavuje jeden z troch typov tvarov, ktoré môžeme nakresliť. Prvou ikonou (tou vľavo) je možnosť Tvarové vrstvy a túto možnosť vyberieme, keď chceme nakresliť vektorové tvary. Druhá (stredná) ikona je možnosť Cesty, čo je to, čo vyberieme, keď chceme nakresliť cesty. Tretia ikona (jedna napravo) sa nazýva možnosť Vyplniť pixely . Vyberáme si to, keď chceme kresliť obrazce založené na pixeloch:

Zľava doprava - možnosti Tvarové vrstvy, Cesty a Výplňové pixely.
Kreslenie vrstiev tvaru (vektorové tvary)
Z troch typov režimov kreslenia, s ktorými takmer vždy chceme pracovať, sú vrstvy tvaru (vektorové tvary). Keď väčšina ľudí myslí na kreslenie tvarov, nemyslia na cesty alebo pixely. Myslia na vektorové tvary, rovnaký typ tvarov, aký by sme nakreslili v aplikácii Adobe Illustrator alebo vo väčšine iných kresliacich programov.
Photoshop sám o sebe nie je známy ako kresliaci program. Je to predovšetkým editor fotografií a fotografie (minimálne digitálne fotografie) sú tvorené pixlami. Keď nakreslíme tvar založený na pixeloch výberom možnosti Vyplniť pixely na paneli Možnosti, vytvárame tvary z rovnakého typu pixelov, ktoré tvoria digitálnu fotografiu, a pixely majú hlavné obmedzenia v tom, čo s nimi môžeme robiť., Najväčšou nevýhodou obrázkov alebo tvarov založených na pixeloch je to, že sa veľmi dobre nezmieňajú, aspoň nie vtedy, keď ich potrebujeme zväčšiť, ako je ich pôvodná veľkosť. Príliš veľa zväčšite obrázok alebo tvar založený na pixeloch a stratí svoju ostrosť, stane sa mäkkou a matnou. Zväčšite ju ešte viac a pixely, ktoré tvoria obrázok alebo tvar, sa môžu zviditeľniť, čoho výsledkom bude blokovaný vzhľad.
Obrázky a tvary založené na pixeloch tiež veľmi závisia od rozlíšenia vášho dokumentu, ak budú pri ich tlači vyzerať dobre. Na obrazovke vášho počítača môžu vyzerať skvele, ale tlač vysokokvalitných obrázkov vyžaduje omnoho vyššie rozlíšenie, než aké zobrazuje váš monitor, a ak dokument nemá dostatok pixelov na tlač vo veľkosti, ktorú potrebujete, s dostatočným rozlíšením, opäť vyzerajú mäkko a matne.
Vektory na druhej strane nemajú nič spoločné s pixelmi. V skutočnosti sú tvorené matematickými bodmi, pričom body sú navzájom spojené buď priamkami alebo krivkami. Všetky tieto body, čiary a krivky tvoria to, čo vidíme ako tvar! Nerobte si starosti s „matematickou“ časťou toho, čo som práve povedal. Photoshop spracováva všetky matematické veci v zákulisí, takže sa môžeme sústrediť iba na kreslenie našich tvarov.
Pretože vektorové tvary sa kreslia v podstate matematicky, zakaždým, keď urobíme zmenu tvaru, či už nejakým spôsobom zmeníme jeho veľkosť alebo pretvoríme, Photoshop jednoducho vymaže matematiku a prekreslí tvar! To znamená, že môžeme zmeniť veľkosť vektorového tvaru toľkokrát, koľkokrát sa nám páči, čo znamená, že potrebujeme akúkoľvek veľkosť, bez straty kvality obrázka. Vektorové tvary si zachovávajú svoje ostré a ostré hrany bez ohľadu na to, ako veľké sú. Na rozdiel od pixelov sú vektorové tvary nezávislé na rozlíšení . Nezáleží na tom, aké je rozlíšenie vášho dokumentu, pretože sa vždy tlačia v najvyššom možnom rozlíšení vašej tlačiarne.
Pozrime sa na niektoré z vecí, ktoré môžeme robiť s vektorovými tvarmi vo Photoshope, a potom ich porovnáme s cestami a tvarmi pixlov. Ak chcete nakresliť vektorové tvary, vyberte na paneli Možnosti možnosť Vrstvy tvarov:

Kliknutím na ikonu Tvarové vrstvy na paneli Možnosti.
Predtým, ako niečo nakreslím, poďme sa rýchlo pozrieť na paneli Vrstvy, kde vidíme, že v súčasnosti je môj dokument tvorený iba jednou vrstvou - vrstvou Pozadie - ktorá je vyplnená plnou bielou:

Panel Vrstvy zobrazujúci jednu vrstvu pozadia.
Kliknutím na farebné políčko na paneli Možnosti vyberiem farbu pre svoj vektorový tvar:

Kliknutím na vzorník farieb vyberte farbu pre vektorový tvar.
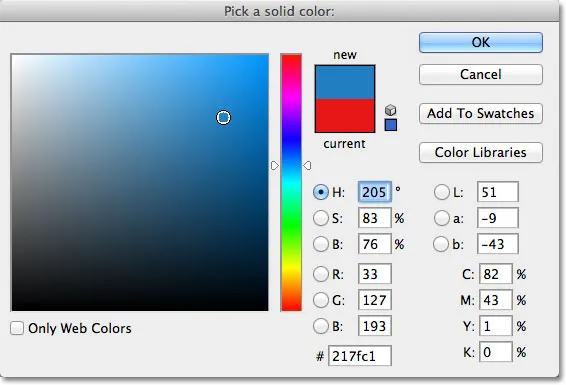
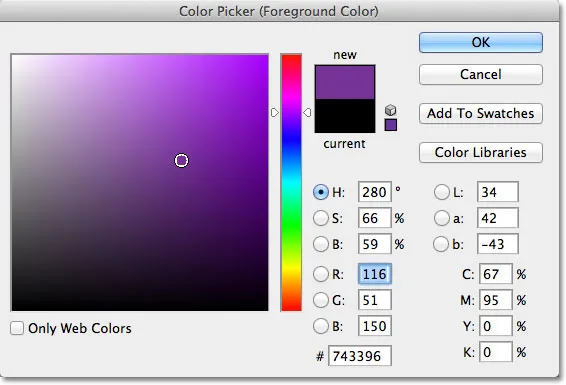
Tým sa otvorí Photoshop's Color Picker . V nástroji Color Picker vyberiem červenú, potom kliknutím na tlačidlo OK zatvorím ponuku:

Výber farby pre vektorový tvar pomocou nástroja na výber farieb.
S nástrojom Ellipse v ruke, výberom možnosti Tvarové vrstvy na paneli Možnosti a červenou vybratou v nástroji na výber farieb, kliknem dovnútra dokumentu a potiahnem eliptický tvar, pričom pri ťahaní podržím kláves Shift nadol a vynútim tvar. do dokonalého kruhu:
 Kruhový tvar nakreslený pomocou nástroja Elipsa.
Kruhový tvar nakreslený pomocou nástroja Elipsa.
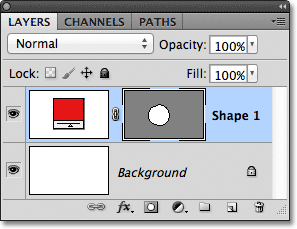
Photoshop umiestni každý nový vektorový tvar, ktorý nakreslíme, na svoju vlastnú vrstvu Tvar, a ak sa pozrieme na panel Vrstvy, uvidíme tvar na novej vrstve Tvar 1 nad vrstvou Pozadie. Tvarové vrstvy sa skladajú z dvoch častí - vzorník farieb vľavo, ktorý zobrazuje aktuálnu farbu tvaru a miniatúru vektorovej masky napravo od vzorkovníka farieb, ktorý nám ukazuje, ako vyzerá tvar (biela oblasť v miniatúra predstavuje tvar):

Každý nový vektorový tvar má v paneli Vrstvy svoju vlastnú vrstvu Tvar.
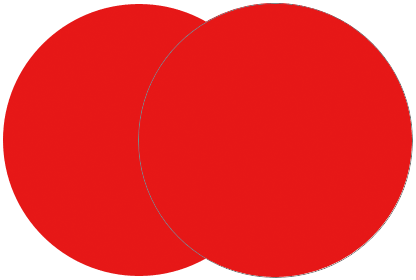
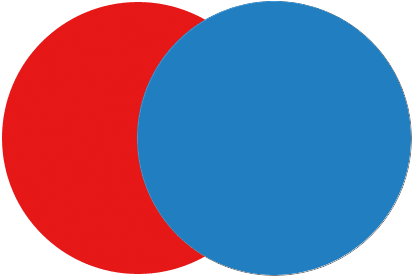
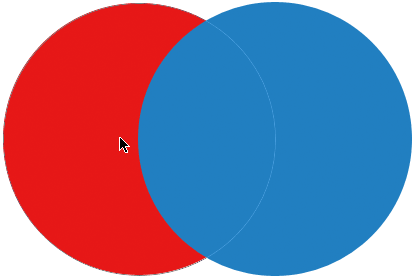
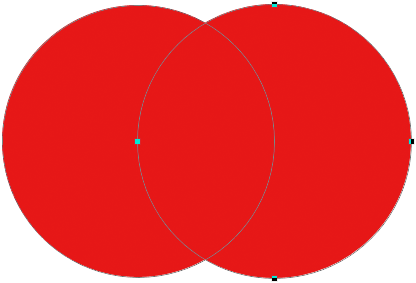
Po nakreslení jedného tvaru nakreslím druhý podobný tvar mierne vpravo od prvého:
 Druhý vektorový tvar sa teraz prekrýva s originálom.
Druhý vektorový tvar sa teraz prekrýva s originálom.
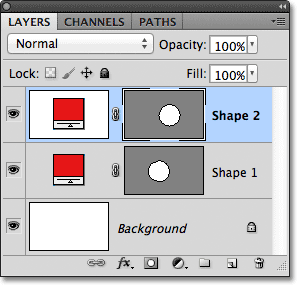
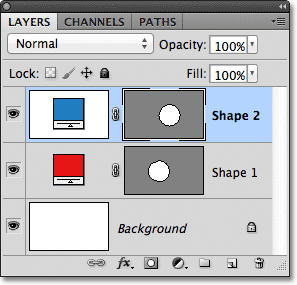
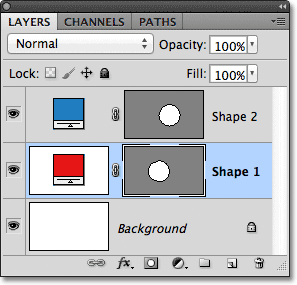
Photoshop umiestni tento druhý vektorový tvar do svojej samostatnej vrstvy Shape (s názvom Shape 2) nad prvou vrstvou, ktorá je doplnená vlastným vzorníkom farieb a miniatúrou masky vektora:

Dva vektorové tvary, dve vrstvy tvaru.
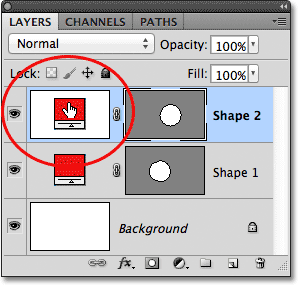
Momentálne sú oba moje tvary červené, ale môžeme kedykoľvek ľahko zmeniť farbu vektorového tvaru dvojitým kliknutím na vzorkovník farieb vo vrstve Tvar: dvakrát kliknem na druhý tvar vzorkovník farieb.

Ak chcete zmeniť farbu, dvakrát kliknite na vzorník farieb vektorového tvaru.
Týmto sa znova otvorí výber farieb, aby sme mohli zvoliť inú farbu. Tentoraz vyberiem modrú farbu:

Výber modrej ako novej farby druhého tvaru.
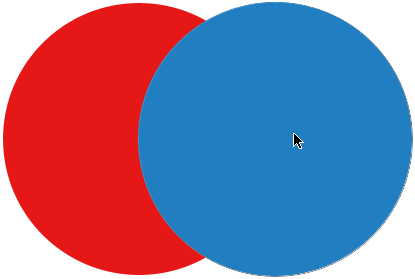
Kliknutím na tlačidlo OK zatvorím dialógové okno Color Picker a môj druhý tvar sa okamžite zmení z červenej na modrú:
 Druhý vektorový tvar sa teraz javí ako modrý.
Druhý vektorový tvar sa teraz javí ako modrý.
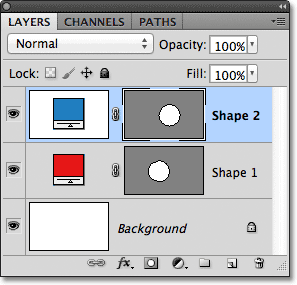
Farebná vzorka tvaru vo vrstve Tvar sa tiež aktualizuje na novú farbu:

Vzorník farieb vektorového tvaru teraz zobrazuje novú farbu.
Ako vektorové tvary ich môžem veľmi ľahko vybrať v dokumente pomocou nástroja na výber trasy (známy tiež ako čierna šípka). Na paneli Nástroje vyberieme nástroj na výber cesty. Nachádza sa v rovnakej časti panela Nástroje ako nástroje Tvar:

Výber nástroja na výber cesty.
Ak je v ruke Nástroj na výber cesty, ak kliknem na červený tvar v dokumente, Photoshop ho automaticky vyberie (okolo aktuálne vybraného tvaru sa objaví tenký obrys):
 Nástroj na výber cesty vyberie ľubovoľný vektorový tvar, na ktorý kliknete. Tu sa vyberie červený tvar kliknutím naň.
Nástroj na výber cesty vyberie ľubovoľný vektorový tvar, na ktorý kliknete. Tu sa vyberie červený tvar kliknutím naň.
Photoshop tiež vyberie vrstvu tvaru pre mňa na paneli Vrstvy (vybrané vrstvy sú zvýraznené modrou farbou):

Ak je v dokumente vybratý vektorový tvar, jeho vrstva Tvar sa zvýrazní na paneli Vrstvy.
Pomocou nástroja na výber trasy kliknem na modrý tvar v dokumente a teraz je vybraný modrý tvar:
 Výber modrého tvaru kliknutím naň pomocou nástroja na výber cesty.
Výber modrého tvaru kliknutím naň pomocou nástroja na výber cesty.
A vidíme, že Photoshop tiež vybral svoju vrstvu Shape:

Teraz je vybraná vrstva modrého tvaru.
Ak je vybratý vektorový tvar, pomocou nástroja na výber cesty by som ho mohol presunúť okolo dokumentu (nástroj štandardného presunu by tiež fungoval), ale pomocou vektorových tvarov dokážeme urobiť oveľa zaujímavejšie veci, ako ich jednoducho pohybovať. Napríklad môžeme spojiť dva alebo viac tvarov do rôznych tvarov! Naučíme sa, ako to urobiť ďalej!
Až do tohto bodu Photoshop umiestňuje každý nový vektorový tvar, ktorý kreslím, na svoju vlastnú vrstvu Shape, ale kde sa veci začnú zaujímať, je to, keď spojíme dva alebo viac tvarov do tej istej vrstvy Shape. Kombináciu tvarov podrobnejšie rozoberiem v inom návode, ale ako rýchly príklad vyberiem svoj druhý (modrý) tvar a na klávesnici skopírujem klávesy Ctrl + C (Win) / Command + C (Mac). tvar do schránky. Po skopírovaní tvaru odstránim vrstvu tvaru tak, že ju presuniete nadol do koša v dolnej časti panelu Vrstvy:

Potiahnutím vrstvy Shape 2 do koša ju odstránite.
V dokumente zostane iba pôvodný tvar. Stlačením klávesov Ctrl + V (Win) / Command + V (Mac) na klávesnici vložím skopírovaný tvar do pôvodného tvaru a teraz sú oba tvary zlúčené do jedného:
 Dva predtým oddelené tvary sa teraz kombinujú do jedného tvaru.
Dva predtým oddelené tvary sa teraz kombinujú do jedného tvaru.
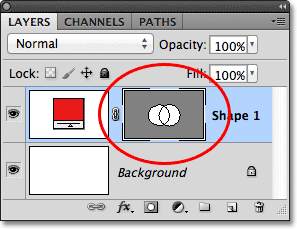
Ak sa pozrieme na miniatúru vektorovej masky na paneli Vrstvy, vidíme, že oba tvary sú teraz súčasťou rovnakej vrstvy Shape:

Dva tvary teraz zdieľajú rovnakú vrstvu Shape.
Pretože sú obe v rovnakej vrstve Shape, môžem zmeniť vzájomné pôsobenie tvarov výberom odlišného správania z radu možností na paneli Možnosti. Zľava doprava máme pridanie do oblasti tvaru, odčítanie z oblasti tvaru, priesečníkové oblasti tvaru a vylúčenie prekrývajúcich sa oblastí tvaru :

Táto séria ikon riadi vzájomné pôsobenie dvoch tvarov na rovnakej vrstve tvaru.
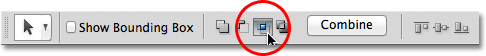
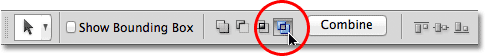
Opäť sa pozrieme na kombináciu vektorových tvarov podrobnejšie v inom návode, ale v súčasnosti sa oba tvary navzájom prekrývajú a vytvárajú vzhľad jedného väčšieho tvaru. Je to preto, že v súčasnosti je vybraná možnosť Pridať do oblasti tvaru. Kliknem na možnosť Odčítanie z oblasti tvaru :

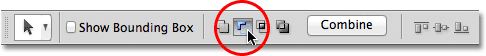
Vyberte "Odčítanie z oblasti tvaru".
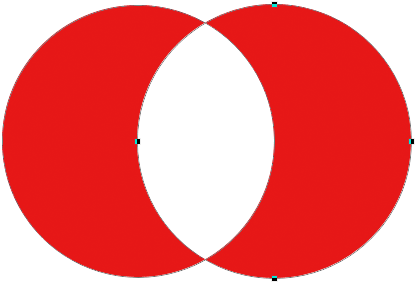
Ak je vybratá možnosť Odčítanie z oblasti tvaru, druhý tvar už nebude v dokumente viditeľný. Namiesto toho ho Photoshop používa na odstránenie časti pôvodného tvaru, kde sa dva tvary prekrývajú:
 Dva tvary s vybranou možnosťou Odčítanie z oblasti tvaru.
Dva tvary s vybranou možnosťou Odčítanie z oblasti tvaru.
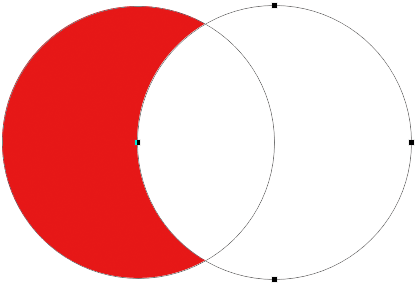
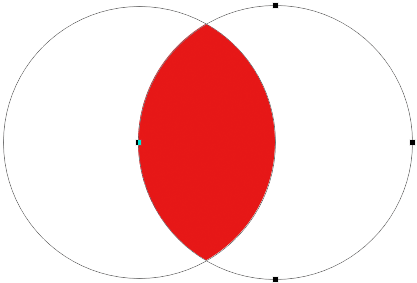
Ak vyberiem možnosť Priesečníkové oblasti na paneli Možnosti:

Vyberte možnosť „Priesečník oblastí tvaru“.
Máme iné správanie. Tentoraz zostáva viditeľná iba oblasť, kde sa dva tvary prekrývajú:
 Tvary s vybranou voľbou Priesečníkové tvary.
Tvary s vybranou voľbou Priesečníkové tvary.
A ak vyberiem možnosť Vylúčiť prekrývajúce sa oblasti tvaru :

Vyberte možnosť „Vylúčiť prekrývajúce sa oblasti tvaru“.
Opäť dostaneme iný výsledok. Oba tvary sú teraz viditeľné, s výnimkou oblasti, kde sa prekrývajú:
 Tvary v režime Vylúčiť prekrývajúce sa oblasti tvarov.
Tvary v režime Vylúčiť prekrývajúce sa oblasti tvarov.
Ak je druhý tvar (tvar vpravo) stále vybratý, ak sa rozhodnem, že ho už nechcem, môžem ho odstrániť stlačením Backspace (Win) / Delete (Mac) na mojej klávesnici, čím sa odstráni z tvaru vrstvu a necháva ma späť tam, kde som začal s pôvodným kruhovým tvarom:
 Druhý tvar bol odstránený a zostal iba pôvodný tvar.
Druhý tvar bol odstránený a zostal iba pôvodný tvar.
Ďalšou dôležitou vlastnosťou vektorových tvarov, na ktorú by sme sa mali rýchlo pozrieť, skôr ako prejdeme na cesty a obrazce založené na pixeloch, je to, že ich môžeme ľahko pretvoriť! Už som spomenul, že vektorové tvary sú tvorené bodmi spojenými čiarami alebo krivkami. Už sme videli, ako vybrať celý tvar naraz pomocou nástroja na výber trasy, ale môžeme tiež vybrať jednotlivé body, čiary a krivky! Preto potrebujeme nástroj pre priamy výber (známy aj ako biela šípka). V predvolenom nastavení je vložená za nástroj na výber cesty na paneli Nástroje, takže kliknem a podržím nástroj na výber cesty, až kým sa nezobrazí rozbaľovacia ponuka, potom zo zoznamu vyberiem nástroj pre priamy výber:

Výber nástroja priameho výberu.
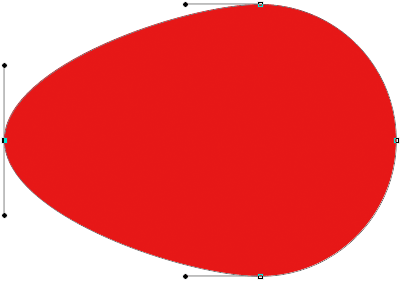
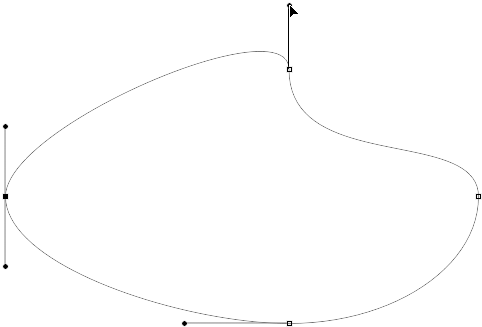
Zmena tvaru vektorových tvarov je trochu pokročilá téma, ktorej sa podrobnejšie venujem v inom návode, ale s vybratým nástrojom pre priamy výber kliknem na obrys okolo tvaru, ktorý zobrazí kotevné body tvaru ( malé štvorčeky). Vidíme tiež čiary s malými krúžkami na koncoch, ktoré vyčnievajú z niektorých kotviacich bodov. Sú známe ako smerové rukoväte . Môžeme kliknúť a pretiahnuť buď kotviace body alebo smerové úchytky, aby sme zmenili vzhľad tvaru.
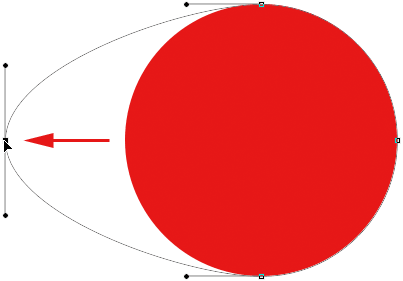
Napríklad pomocou nástroja priameho výberu kliknem na jeden z ukotvovacích bodov a potiahnem ho doľava:
 Kliknutím a potiahnutím ktoréhokoľvek z kotviacich bodov zmeníte tvar.
Kliknutím a potiahnutím ktoréhokoľvek z kotviacich bodov zmeníte tvar.
Uvoľnením tlačidla myši dokončím úpravu:
 Keď uvoľním tlačidlo myši, Photoshop vyplní pridanú oblasť farbou.
Keď uvoľním tlačidlo myši, Photoshop vyplní pridanú oblasť farbou.
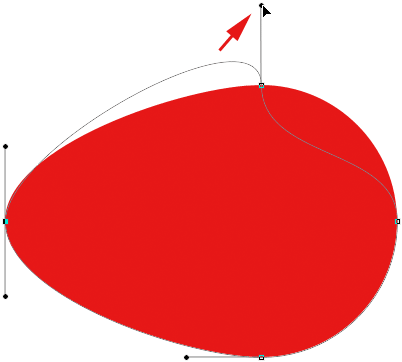
Môžeme tiež potiahnuť smerové úchyty, aby sme upravili vzhľad čiary alebo krivky medzi dvoma kotviacimi bodmi. Tu ťahám jednu zo smerových úchytiek, ktoré vyčnievajú z bodu ukotvenia v hornej časti tvaru:
 Potiahnutím smerovej páčky zmeníte tvar čiary alebo krivky spájajúcej dva body ukotvenia.
Potiahnutím smerovej páčky zmeníte tvar čiary alebo krivky spájajúcej dva body ukotvenia.
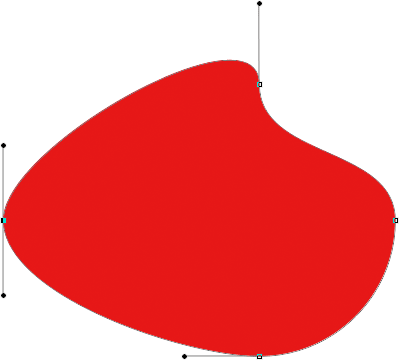
A znova pustím tlačidlo myši na dokončenie úprav. Všimnite si, že aj keď som upravil tvar, pretože je to vektorový tvar a vektory sú založené na matematike, nie pixeloch, stále si zachováva svoje ostré a ostré hrany:
 Tvar teraz vyzerá oveľa inak ako pôvodne.
Tvar teraz vyzerá oveľa inak ako pôvodne.
Teraz, keď sme mali trochu okružnej prehliadky toho, čo môžeme urobiť s vektorovými tvarmi vrátane toho, ako sú editovateľné a flexibilné, porovnajme ich s cestami a obrazcami pixelov, ktoré urobíme ďalej!
Doplnok Krátke kódy, akcie a filtre: Chyba v skrátenom kóde (ads-basics-middle)
Kreslenie ciest
Predtým, ako prejdeme na možnosť Cesty na paneli Možnosti, poďme o chvíľu o krok späť a nakreslíme ďalší vektorový tvar, aby sme mohli sledovať, čo sa presne deje, keď ho kreslíme. Použijem rovnaký nástroj Ellipse Tool, aký som vybral predtým, a na paneli Možnosti mám stále vybratú možnosť Vrstvy tvarov. Vymažem z dokumentu svoj kruhový tvar, takže začíname znova iba s vrstvou pozadia bielej farby:

Začína sa znova iba vrstvou pozadia.
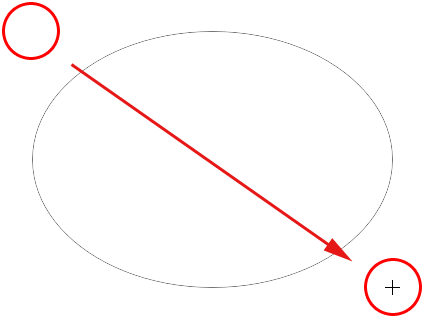
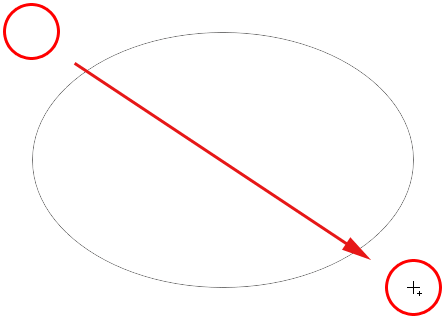
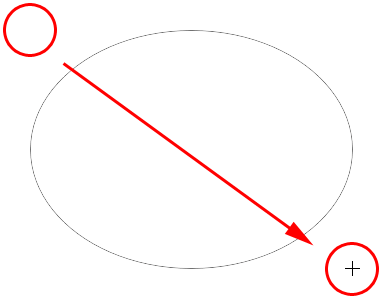
Kliknem dovnútra dokumentu, aby som nastavil počiatočný bod pre môj eliptický tvar a potom, keď bude moje tlačidlo myši stále stlačené, potiahnem diagonálne a zvyšok nakreslím. Všimnite si, že keď ťahám, všetko, čo vidíme na začiatku, je obrys toho, ako bude tvar vyzerať. Táto osnova je vlastne cestou . Cesta nie je nič viac ako obrys tvaru:

Obrys, ktorý sa Photoshop zobrazuje pri kreslení tvaru, je cestou.
Photoshop pokračuje a dokončuje tvar, keď obrys (cestu) zmení na vektorový tvar a vyplní ho farbou:
 Cesta sa stane farebne vyplneným vektorovým tvarom, len keď uvoľníme tlačidlo myši.
Cesta sa stane farebne vyplneným vektorovým tvarom, len keď uvoľníme tlačidlo myši.
Ak sa pozrieme na môj panel Vrstvy, vidíme známu vrstvu Shape s jej farebným vzorníkom a miniatúrou masky vektora, ktorá nás informuje, že cesta je teraz vektorovým tvarom:

Vrstva Tvar sa objaví na paneli Vrstvy, keď Photoshop skonvertuje počiatočnú cestu na vektorový tvar.
Odstráni sa vrstva Shape z panela Vrstvy, takže opäť začíname s bielym pozadím v mojom dokumente, a tentokrát na paneli Možnosti vyberieme možnosť Cesty :

Vyberte možnosť Cesty.
Ak vyberiete možnosť Cesty, znova kliknem pomocou nástroja Ellipse Tool v dokumente, aby som nastavil počiatočný bod pre môj tvar, a potom, čo podržíte stlačené tlačidlo myši, posuniem diagonálne a zvyšok nakreslím. Rovnako ako predtým, keď som mal vybratú možnosť Tvarové vrstvy, Photoshop zobrazí iba počiatočný náčrt cesty, ako bude tvar vyzerať:

Photoshop opäť zobrazí pri nákrese iba počiatočný obrys cesty.
Keď však uvoľním tlačidlo myši, aby som dokončil tvar, vidíme rozdiel medzi kresbami vrstiev tvaru a dráhami kreslenia. Namiesto konvertovania obrysu cesty do vektorového tvaru ako predtým, tentokrát stále máme obrys cesty. Photoshop nevyplní tvar farbou ani ho neprevedie na vrstvu tvaru. Jednoducho nakreslí obrys tvaru a ponechá ho pri tom:
 Ak je vybratá možnosť Cesty, Photoshop nakreslí iba obrys cesty tvaru, nič viac.
Ak je vybratá možnosť Cesty, Photoshop nakreslí iba obrys cesty tvaru, nič viac.
V skutočnosti, hoci obrys cesty, ktorý som práve nakreslil, je pre nás viditeľný v dokumente, ak sa pozrieme na panel Vrstvy, vidíme, že Photoshop nepridal novú vrstvu pre cestu. Stále mám iba svoju vrstvu pozadia:

Na rozdiel od vrstiev Tvar, Photoshop nepridáva nové vrstvy, keď kreslíme tvary ako cesty.
Dôvod je ten, že cesty sú nezávislé na vrstvách. V skutočnosti sú takmer nezávislé na všetkom. Cesty sú založené na vektoroch, nie na pixeloch, čo znamená, že sú tvorené matematickými bodmi spojenými čiarami a krivkami, a hoci ich môžeme vidieť na obrazovke počas práce vo Photoshope, v skutočnosti to tak nie je existujú v dokumente, pokiaľ s nimi neurobíme niečo viac. Keby som napríklad chcel teraz dokument uložiť ako JPEG.webp, cesta by sa na obrázku neobjavila. Keby som dokument vytlačil, cesta by nebola na papieri viditeľná. Mohli by sme sa rozhodnúť vyplniť ho farbou sami, alebo by sme mohli použiť farebný ťah na cestu alebo dokonca zmeniť cestu na obrys výberu, ale pokiaľ s tým neurobíme niečo viac, cesta tam len sedí a čaká na účel,
Pretože cesty sú nezávislé na vrstvách, dostanú svoj vlastný panel - panel Cesty - ktorý je v predvolenom nastavení zoskupený s panelom Vrstvy (a Kanály). Medzi panelmi v skupine môžete prepínať kliknutím na karty s názvami pozdĺž hornej časti skupiny. Prejdem na panel Cesty, kde uvidíme cestu, ktorú som nakreslil, ako pracovnú cestu :

Otvorte panel Cesty kliknutím na kartu s názvom v hornej časti skupiny panelov.
Názov „Pracovná cesta“ znamená, že cesta je dočasná, ale ak ju potrebujeme jednoducho premenovať, môžeme ju uložiť ako súčasť dokumentu. Ak chcete cestu premenovať, dvakrát kliknite na jej názov na paneli Cesty. Photoshop otvorí dialógové okno Uložiť cestu so žiadosťou o nové meno. Ak uprednostňujete alebo zadávate niečo iné, môžete akceptovať predvolený nový názov. Moje meno „Moja eliptická cesta“:

Premenovanie dočasnej pracovnej cesty.
Po dokončení kliknite na tlačidlo OK, aby ste zatvorili dialógové okno a cesta sa teraz uloží s novým názvom:

Cesta je teraz uložená ako súčasť dokumentu.
Cesty sú tak trochu editovateľné ako vrstvy tvaru (pretože vrstvy tvaru sú skutočne iba cesty plné farieb). Môžeme vybrať celú cestu naraz pomocou nástroja na výber cesty (čierna šípka), alebo môžeme upraviť jej tvar kliknutím na ňu pomocou nástroja na priamy výber (biela šípka), potom kliknutím a potiahnutím ktoréhokoľvek z ukotvovacích bodov alebo ako sme videli predtým:

Potiahnutím kotviacich bodov cesty a úchytiek smeru pomocou nástroja pre priamy výber.
Najbežnejšie použitie pre cesty je ich konverzia na výberové línie, ktoré môžeme urobiť tak, že podržíte kláves Ctrl (Win) / Command (Mac) na klávesnici a kliknete na miniatúru cesty v paneli Cesty:

Podržte stlačený kláves Ctrl (Win) / Command (Mac) a kliknite na miniatúru cesty.
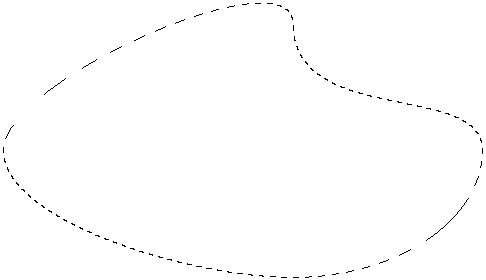
Photoshop okamžite zmení cestu na výber:

Preformátovaná cesta je teraz obrys výberu.
Premena trás na vrstvy tvaru
Pretože vrstvy Shape vo Photoshope sú iba cesty plné farieb, je vlastne veľmi ľahké previesť cestu do vrstvy Shape sami, čo môže byť užitočný trik, keď ste chceli nakresliť vrstvu Shape, ale zabudli ste, že ste stále vybrali Cesty v Možnosti Bar a náhodne nakreslil nesprávny typ tvaru.
Tu som nakreslil kruhovú cestu, keď som chcel nakresliť vrstvu tvaru:
 Kruhová dráha nakreslená pomocou nástroja Ellipse Tool nastavená do režimu kreslenia trasy.
Kruhová dráha nakreslená pomocou nástroja Ellipse Tool nastavená do režimu kreslenia trasy.
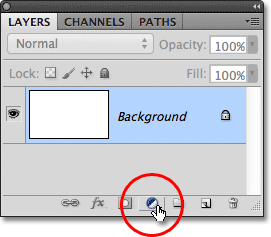
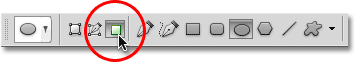
Krok by som samozrejme mohol vrátiť späť, na paneli s možnosťami vybrať možnosť Tvarové vrstvy a potom prekresliť tvar, ale prečo to urobiť, keď môžem cestu ľahko previesť na vrstvu Tvar sám. Potrebujem len kliknúť na ikonu Nová výplň alebo úprava vrstvy v dolnej časti panelu Vrstvy:

Kliknite na ikonu Nová výplň alebo vrstva úprav.
V zobrazenom zozname vyberiem vrstvu výplne jednofarebnú :

V hornej časti zoznamu vyberte možnosť Jednofarebné.
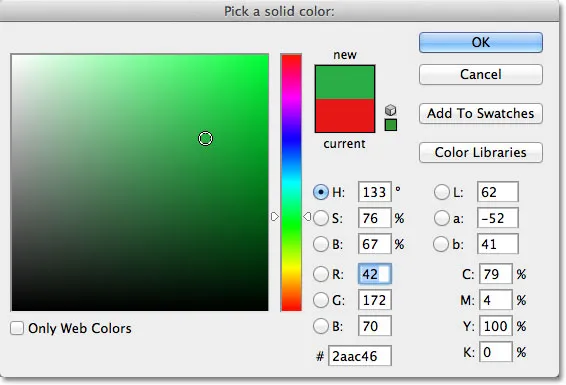
Photoshop otvorí nástroj na výber farieb, aby som si mohol vybrať farbu, ktorá sa stane farbou môjho vektorového tvaru. Tentoraz vyberiem zelenú:

Vyberte farbu tvaru z nástroja Color Picker.
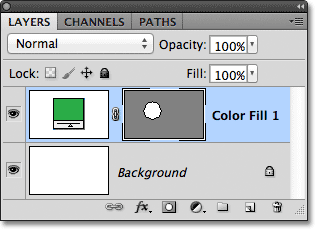
Kliknutím na tlačidlo OK zatvorím dialógové okno Výber farieb a moja cesta sa okamžite vyplní vybranou farbou, akoby som ju nakreslil ako vrstvu tvaru:
 Cesta je teraz plná farieb.
Cesta je teraz plná farieb.
V skutočnosti, keď sa pozrieme na panel Vrstvy, vidíme, že teraz mám niečo, čo vyzerá presne ako vrstva Shape, doplnené vzorkovníkom farieb a miniatúrou vektorovej masky. Z technického hľadiska je to vrstva výplne Jednofarebné (čo je dôvod, prečo Photoshop nazýval vrstvu „Farebná výplň 1“ a nie „Tvar 1“), ale pretože keď som si ju pridal, mala som aktívnu cestu, Photoshop ju prešiel do vektorovej masky a vytvoril v každom ohľade vrstvu Shape:

Cesta bola úspešne prekonvertovaná do vrstvy Shape.
Ďalej sa pozrieme na posledný z troch režimov kreslenia vo Photoshope - výplňové pixely - a ako sa porovnávajú s vrstvami tvaru pri ich zmene veľkosti!
Kreslenie tvarov pixelov (výplňové pixely)
Tretím typom režimu kreslenia vo Photoshope je výplň pixelov, ktorá nám umožňuje kresliť obrazce založené na pixeloch. Na paneli Možnosti vyberiem možnosť Výplňové pixely:

Výber režimu kreslenia pixlov.
Možnosť Vyplniť pixely je najmenej zaujímavá alebo užitočná z troch režimov kreslenia, pretože s ňou vybratá Photoshop jednoducho nakreslí tvary tak, že ich vyplní farebnými pixelmi a pixely nie sú tak ľahko upraviteľné alebo škálovateľné ako vektory.
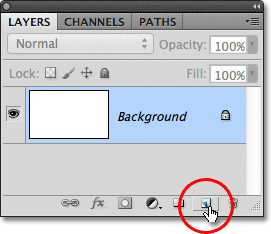
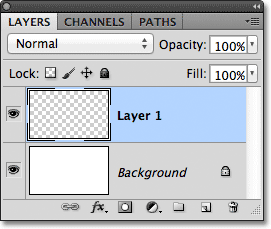
Na rozdiel od vrstiev Tvarov, ktoré dostanú automaticky svoju vlastnú vrstvu zakaždým, keď nakreslíme novú vrstvu, ak chceme, aby sa obrazec pixelov objavil vo svojej samostatnej vrstve, musíme si sami pridať novú prázdnu vrstvu. Začnem znova iba s mojou vrstvou pozadia na bielom pozadí a do dokumentu pridám novú vrstvu kliknutím na ikonu Nová vrstva v dolnej časti panelu Vrstvy:

Kliknite na ikonu Nová vrstva.
Photoshop pridá novú prázdnu vrstvu s názvom vrstva 1 nad moju vrstvu pozadia:

Do tvaru pixelu bola pridaná nová prázdna vrstva.
Na rozdiel od vrstiev tvaru, ktoré uľahčujú zmenu farby vektorového tvaru, kedykoľvek to chceme, nie je také ľahké zmeniť farbu tvaru obrazového bodu. Photoshop použije vašu aktuálnu farbu popredia ako farbu obrazového bodu, takže pred nakreslením si budete chcieť vybrať správnu farbu. Ak chcete zmeniť farbu popredia, kliknite na jej vzorník farieb v dolnej časti panelu Nástroje. Je to vzorník v ľavom hornom rohu (v pravom dolnom rohu je farba pozadia):

Kliknutím na vzorník farieb v popredí.
Otvorí sa výber farieb. Vyberiem pre svoj tvar fialovú farbu. Po výbere farby kliknite na OK, aby ste ukončili výber nástroja Color Picker:

Vyberte novú farbu popredia z nástroja na výber farieb.
Ak je na paneli Možnosti vybratá možnosť Vyplniť pixely, fialová nastavená ako moja farba v popredí a vrstva 1 vybraná na paneli Vrstvy, kliknem dovnútra dokumentu pomocou nástroja Ellipse, ako som to urobil predtým, a vytiahnem svoje tvar. Opäť, rovnako ako pri kreslení vrstiev a ciest tvaru, všetko, čo vidíme na začiatku, keď kreslíme obrazec v pixeloch, je počiatočný obrys cesty, ako bude tvar vyzerať:

Kreslenie tvaru výplňových pixelov pomocou nástroja Elipsa.
Pustím tlačidlo myši, aby som dokončil tvar, kedy ho Photoshop naplní farbou. Na prvý pohľad môj nový tvar nevyzerá inak ako vektorový tvar, akoby som ho nakreslil ako vrstvu tvaru:
 Tvar pixelu vyzerá veľmi podobne ako vektorový tvar.
Tvar pixelu vyzerá veľmi podobne ako vektorový tvar.
Keď sa však pozrieme na panel Vrstvy, vidíme pravdu. Máme len pevný tvar vyplnený farebnými pixelmi na normálnej vrstve založenej na pixeloch. Neexistuje vzorník farieb, ktorý by v prípade potreby ľahko zmenil farbu tvaru, a neexistuje žiadna vektorová maska. Pretože tvar pozostáva z pixelov, nie z vektorov, nemôžem ho ľahko vybrať pomocou nástroja na výber cesty, a čo je dôležitejšie, neexistujú žiadne kotevné body ani smerové páčky, ktoré by ste mohli vyberať a upravovať pomocou nástroja pre priamy výber, takže môžem Ľahko ho pretvorím. Inými slovami, pokiaľ som nebol ochotný vykonať nejakú prácu navyše, môj tvar pixelu je taký, aký je, čo ho robí nezaujímavým, keď vidím, ako sú editovateľné a flexibilné vrstvy tvaru:

Miniatúra ukážky pre vrstvu 1 zobrazuje tvar pixlov, ktoré sa nedajú ľahko upravovať, ako by bola vrstva tvaru.
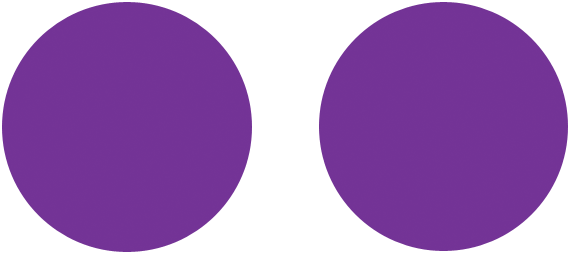
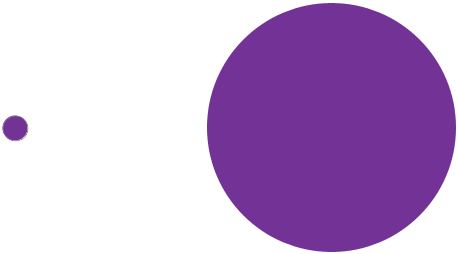
Najväčší problém však s tvarmi založenými na pixeloch a najväčšou výhodou, ktorú nad nimi majú vrstvy Shape, je to, že obrazce pixelov nie sú príliš škálovateľné, najmä keď ich potrebujeme zväčšiť, ako je ich pôvodná veľkosť, zatiaľ čo vrstvy Shape možno škálovať. tak veľký, ako chceme, bez straty kvality obrazu. Na ilustráciu problému s obrazcami pixlov tu sú dva zdanlivo identické tvary, ktoré som nakreslil pomocou nástroja Ellipse Tool. Zatiaľ čo v súčasnosti vyzerajú rovnako, tvar vľavo je vektorový tvar, zatiaľ čo v pravom stĺpci je obrazový bod:
 Vektorový tvar vľavo a pixel vpravo.
Vektorový tvar vľavo a pixel vpravo.
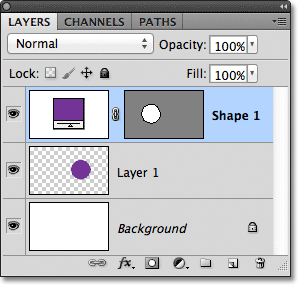
Rýchly pohľad na môj panel Vrstvy ukazuje vektorový tvar na vrstve Tvar (tvar 1) a tvar pixlov na vrstve 1:

Panel Vrstvy zobrazujúci vektorový tvar a tvar pixlov.
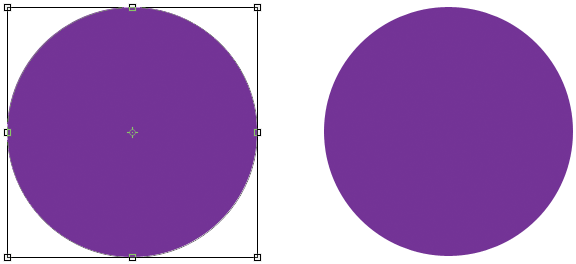
Po zvolení vektorového tvaru stlačím na klávesnici kláves Ctrl + T (Win) / Command + T (Mac), aby sa zobrazilo ohraničovacie políčko voľnej transformácie a rukoväte okolo tvaru:

Okolo vektorového tvaru vľavo sa zobrazuje rámik a úchytky pre voľnú transformáciu.
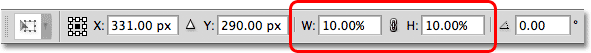
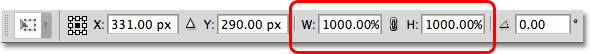
Potom upravím veľkosť vektorového tvaru tak, že na paneli Možnosti nastavím možnosti Šírka aj Výška na 10% :

Zmenšovanie tvaru vektora na 10% pôvodnej veľkosti.
Na klávesnici stlačím Enter (Win) / Return (Mac), aby som prijal zmenu a výstup z Free Transform a teraz sa vektorový tvar vľavo javí oveľa menší:

Tvary po zmenšení vektorového tvaru.
To isté urobím s pravouhlým tvarom pixelov, najprv vyberiem vrstvu 1 na paneli Vrstvy, potom stlačím Ctrl + T (Win) / Command + T (Mac), aby som získal prístup k príkazu Free Transform a zmenil šírku a výška obrazového bodu na 10% na paneli Možnosti. Stlačte Enter (Win) / Return (Mac), aby som prijal zmenu a skončil z Free Transform a teraz boli oba tvary zmenšené. V tomto okamihu však stále vyzerajú skoro rovnako:
 Tvar vektora a pixelu stále vyzerá veľmi podobne aj po zmenšení ich veľkosti.
Tvar vektora a pixelu stále vyzerá veľmi podobne aj po zmenšení ich veľkosti.
Sledujte, čo sa však stane, keď ich zväčším. Začnem vektorovým tvarom vľavo, stlačením klávesov Ctrl + T (Win) / Command + T (Mac), aby ste získali prístup k Free Transform, potom ho upravíme späť na pôvodnú veľkosť nastavením šírky aj výšky v položke Možnosti Bar do 1000%:

Prispôsobenie tvaru vektora nahor na 1000% jeho veľkosti.
Vektorový tvar je teraz späť do svojej pôvodnej veľkosti a nevykazuje známky opotrebenia. Jeho okraje sú rovnako ostré a ostré ako pôvodne:
 Vektorové tvary môžu byť zmenšené na ľubovoľnú veľkosť bez straty kvality obrazu.
Vektorové tvary môžu byť zmenšené na ľubovoľnú veľkosť bez straty kvality obrazu.
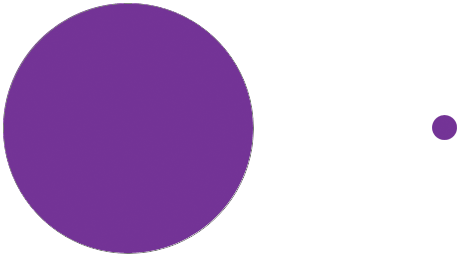
To isté urobím s tvarom pixla, nastavením jeho šírky a výšky na 1000% na paneli Možnosti, aby sa škála zmenila späť na pôvodnú veľkosť. Tu je rozdiel medzi tvarom vektora a pixelu veľmi viditeľný. Zatiaľ čo vektorový tvar vľavo stále vyzerá dobre ako nový, obrazec s veľkosťou pixla vpravo stratil všetku dôveryhodnosť. Jeho kedysi ostré hrany teraz vyzerajú blokovo a rozmazane, čo dokazuje, že pixely sa nezhodujú s mierkou vektorov:
 A víťazom je …. Tvarové vrstvy!
A víťazom je …. Tvarové vrstvy!
Aby sme to rýchlo zosumarizovali, aj keď nám Photoshop dáva tri rôzne druhy tvarov, ktoré dokážeme nakresliť, najlepšou voľbou a tou, ktorú chcete najčastejšie používať, sú vrstvy tvaru. Sú založené na vektoroch, čo znamená, že sú založené na matematike, nie na pixeloch, čo ich robí veľmi upraviteľnými, flexibilnými a škálovateľnými. Cesty, tiež založené na vektoroch, sú jednoducho obrysy tvarov bez farebnej výplne. Sú rovnako editovateľné, flexibilné a škálovateľné ako vrstvy Shape, ale v skutočnosti nie sú súčasťou dokumentu, pokiaľ s nimi neurobíme niečo viac. Nakoniec, obrazce pixelov (výplňové pixely), najmenej užitočné z týchto troch, sú len tvary vyplnené farebnými pixelmi so všetkými normálnymi obmedzeniami obrázkov založených na pixeloch. Nie sú ľahko upraviteľné ako vrstvy alebo cesty tvaru a stratia kvalitu obrazu, ak ich potrebujete zväčšiť, ako je ich pôvodná veľkosť.