
Úvod do indikátorov postupu zavádzania systému Bootstrap
Takmer programátori by o Bootstrapoch dobre poznali. Zobrazuje postup, koľko používateľ urobil / dokončil. Bootstrap poskytuje určitú triedu pre zobrazenie indikátorov priebehu. Táto trieda je vytvorená pod bootstrap knižnicou. Ukazovatele priebehu zobrazujú stav pokroku používateľom, tj indikujú, do akej miery pokryli svoju úlohu. Indikátor priebehu môže byť vo forme nakladača, stĺpca alebo možno v mnohých ďalších formách. Zobrazuje percento dokončenia úlohy / udalosti. Implementácia Progress Bars sa dá rýchlo dosiahnuť na webových stránkach pomocou tried, ktoré poskytuje Bootstrap.
Čo sú to indikátory priebehu systému Bootstrap?
Panel Progress zobrazuje priebeh aktuálnej úlohy, napríklad koľko je úloha dokončená a koľko čaká. Odkazuje na panel Progress vytvorený spoločnosťou Bootstrap.
Môže sa teda vytvoriť pomocou triedy „progress“ v nadradenom prvku a nedávny podradený prvok bude mať triedu „progress-bar“. vidíme nasledujúcu snímku obrazovky postupu.

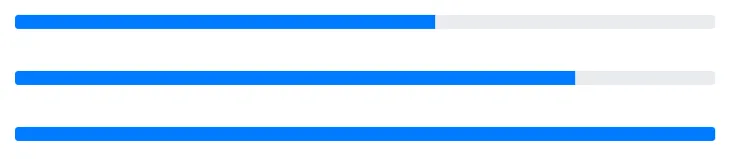
Ďalej sú uvedené HTML na lište postupu, ktoré majú rôzny stav priebehu dokončovania. Tieto lišty priebehu sa vytvárajú pomocou bootstrapu. vidíme nadradený element obsahujúci triedu bootstrap „progress“ a jej podradený element obsahujúci „progress bar“ triedy poskytnutú knižnicou Bootstrap.
60% Complete
80% Complete
60% Complete
80% Complete
Ak chcete vytvoriť lištu / zavádzače priebehu zavádzania, na stránke by sa mala zahrnúť knižnica zavádzania.
Typy indikátorov postupu zavádzania systému Bootstrap
Môžu mať rôzne typy a rôzne vlastnosti.
- Predvolená lišta postupu,
- Indikátor priebehu
- Pruhovaný pruh pokroku
- Farebný indikátor priebehu
- Animovaný indikátor priebehu
Pozrime sa podrobne na tieto typy, ako je uvedené nižšie:
1. Predvolená lišta priebehu
Predvolená lišta postupu môže byť pridaná pomocou knižnice Bootstrap, určité preddefinované triedy, ktoré sa používajú na nadradenom a podradenom prvku na vytvorenie predvoleného stĺpca postupu. Vyššie uvedený príklad je najvhodnejší pre predvolenú lištu postupu.

2. Indikátor priebehu so štítkom
Indikátor priebehu s menovkou je podobný ako predvolený. Obsahuje tiež hodnotu na paneli, ktorá bola spracovaná. Toto sa dá vytvoriť pridaním prvku „60% dokončené“ medzi podriadený prvok.
Výška ukazovateľa priebehu je riadená výškou rodičovského prvku, ktorý obsahuje triedu „postup“.
napr. v nižšie uvedenom príklade prvok rozpätia pridaný medzi podradený prvok. Tento prvok rozpätia bude viditeľný ako štítok na indikátoroch priebehu.
60% Complete
80% Complete
60% Complete
80% Complete
V nižšie uvedenom príklade vidíme, že pridané rozpätie je viditeľné ako hodnota lišty postupu v strede lišty ako štítok, preto je známa ako lišta priebehu so štítkom.

3. Pruhovaná lišta postupu
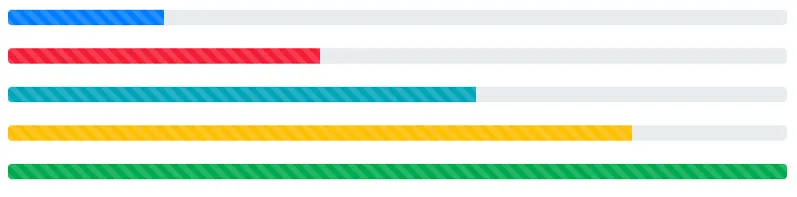
Pruhovaná lišta postupu je trochu odlišná. vidíme, že bootstrapová trieda „progress-bar-striped“ vo vnútornom prvku poskytuje prúžok ako pohľad na prvok. Nasledujúci text obsahuje HTML pre pruhovaný priebeh.
Nižšie je uvedený pohľad na Pruhovanú lištu pokroku.

4. Farebný indikátor priebehu
Na vyššie uvedenej lište priebehu môžete pomocou tried tried bootstrap pridať na lištu postupu rôzne farby. niektoré z týchto tried sú uvedené nižšie
- bg-success
- bg-info
- bg varovanie
- bg-nebezpečenstvo
Vyššie uvedené triedy sú známe ako úžitkové triedy na pozadí.
Vyššie uvedené triedy vo vnútornom prvku HTML môžu pridať farbu na lištu postupu tak, ako je to uvedené na spodnej snímke obrazovky.

5. Animovaný indikátor priebehu
Vzťahuje sa to na indikátor priebehu s animáciou. Knižnica Bootstrap poskytuje triedu „aktívny“ na pridanie animácie do lišty Progress. Vždy, keď sa zmení stav postupu, stav postupu sa pomaly zmení na aktualizovaný stav.
Ak je vo vytvorenej lište priebehu k dispozícii „aktívna“ trieda a jej priebeh sa zmení na nový stav. V tomto scenári bude lišta postupu pomaly prechádzať do nového stavu, či už sa stav pokroku zvyšuje alebo znižuje.
záver
Toto je inteligentnejší a efektívny spôsob, ako reprezentovať stav pokroku. Reprezentácia indikátorov pokroku môže opísať priveľa informácií, ktoré nie je možné popísať v niekoľkých vetách. Pred vytvorením panela postupu zavádzania systému Bootstrap je dôležité do aplikácie zahrnúť aj knižnicu bootstrap.
Odporúčané články
Toto je sprievodca postupovými pruhmi Bootstrap. Tu diskutujeme o úvodu, typoch spolu s kódmi. Viac informácií nájdete aj v ďalších navrhovaných článkoch -
- Čo je to Bootstrap?
- Komponenty zavádzacích zariadení
- Čo je to WebSocket?
- Druhy webových stránok
- Ako vytvoriť ProgressBar v JavaFXe?