
Rozdiely medzi programovaním a vývojom webu
Programovanie je špecifická sada pokynov pre počítač, aby mohol vykonať úlohu. Inými slovami, programovanie je skupina usporiadaných operácií, ktoré počítač dodržiava pri vykonávaní úlohy. Programovanie nie je nič iné ako implementácia logiky na uľahčenie určených výpočtových operácií a funkcií. Vývoj webových stránok sa týka predovšetkým úloh, ktoré predovšetkým pomáhajú pri vývoji webových stránok na hosťovanie prostredníctvom internetu. Tento proces zahŕňa návrh webových stránok, vývoj webového obsahu, skriptovanie na strane klienta / servera a konfiguráciu zabezpečenia siete. Ďalším názvom vývoja webu je vývoj webových stránok.
programovanie
Programovanie sa používa hlavne pri zostavovaní aplikácie. Programovanie vyžaduje znalosť aplikačných domén, algoritmov a odborných znalostí programovacieho jazyka. Programovanie sa môže vyvíjať v odlišnej logike založenej na znalostiach vývojárov. Vyskytuje sa v jednom alebo viacerých jazykoch a líši sa podľa modelu aplikácie, domény a programovania.
Vývojár by sa mal sústrediť hlavne na nižšie body, aby získal najlepší kód:
- Robustnosť: schopnosť pokračovať v programe.
- Spoľahlivosť: Správny návrh a implementácia algoritmu
- Účinnosť: Tu by sa mali sústrediť na pamäť, hardvér alebo iné veci, ktoré pomáhajú pri optimalizácii.
- Čitateľnosť: správna dokumentácia a dostupnosť.
Vývoj webových aplikácií vo všeobecnosti znamená vytváranie, vytváranie a údržbu webových stránok. Zahŕňa webdizajn, publikovanie webu, programovanie webu a správu databáz.
Vývoj webových aplikácií
Vývoj webových stránok nie je nič iné ako kódovanie alebo programovanie, ktoré umožňuje funkčnosť webových stránok na základe požiadaviek klienta a zaoberá sa aspektom vytvárania webových stránok bez návrhu. Vývoj webových aplikácií sa dá použiť na vytváranie obyčajných textových stránok pre zložité webové aplikácie, aplikácie v sociálnych sieťach a elektronické obchodné aplikácie na základe požiadavky.
Vývoj webových stránok je nasledovný:
- Kódovanie na strane klienta
- Kódovanie na strane servera
- Databázová technológia
Front-end vývoj je zostavenie toho, čo vidí používateľ, keď načíta webovú aplikáciu.
Napríklad :: obsah, dizajn a spôsob interakcie používateľa. Hlavne tu používame tieto tri jazyky - HTML, CSS a JavaScript.
Back-end vývoj sa týka predovšetkým ovládania backendu webovej aplikácie. Back-end často používa databázu na generovanie front-endu.
Pri programovaní má každý jazyk svoje vlastné klady a zápory. Každý konkrétny jazyk má svoju vlastnú závislosť od trhu a uspokojovanie súčasných potrieb klientov. Napriek tomu má každý jazyk vlastnú špecialitu a výrazne lepšie programovacie postupy, vďaka ktorým je populárny vo svete výpočtovej techniky.
Porovnanie medzi jednotlivými programami a vývojom webových aplikácií
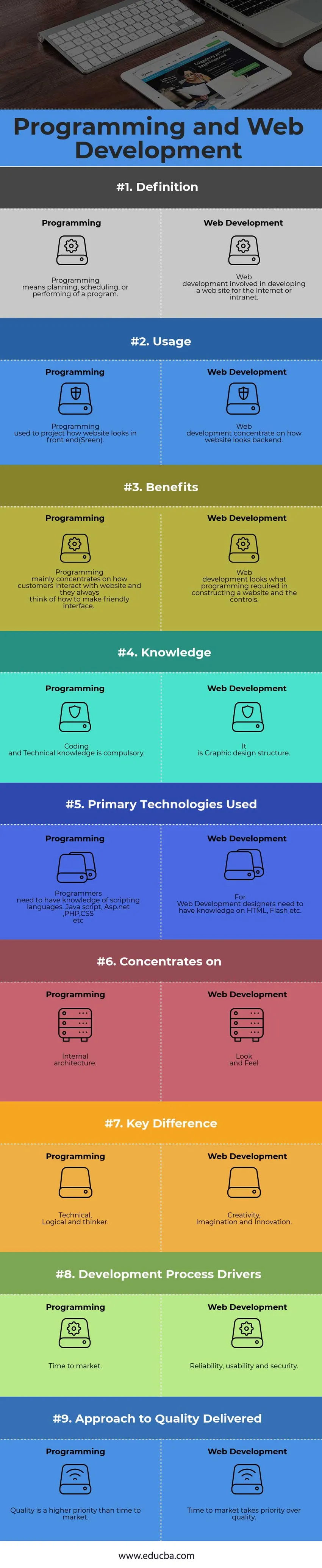
Nižšie je uvedených najlepších 9 porovnaní medzi programovaním a vývojom webu 
Kľúčové rozdiely medzi programovaním a vývojom webu
Niektoré kľúčové rozdiely medzi programovaním a vývojom webu sú vysvetlené nižšie
- Programovanie a vývoj webových stránok súviseli s kódovaním. Vývoj webových aplikácií je možné rozdeliť na front-end (klientské) a back-end (server-side) programovanie. Pre webových programátorov je tiež bežné zamerať svoje skúsenosti na back-end alebo front-end programovanie.
- Väčšina špecialistov na vývoj a dizajn webových stránok má kombináciu zručností a podľa ich skúseností sa táto sada zručností môže veľmi líšiť. Napríklad nezávislý pracovník alebo webový dizajnér s jednou osobou bude musieť získať všetky zručnosti súvisiace s vytvorením webovej stránky. Mikropodnik, ktorý sa skladá z jedného technického a jedného viac kreatívneho človeka, by mohol vykonávať lepšiu prácu, keďže každý sa špecializuje na svoju oblasť. Vo väčších spoločnostiach zaoberajúcich sa vývojom webových aplikácií možno prácu rozdeliť medzi ľudí, ktorí sú oveľa špecializovanejší.
- Vývoj webu obsahuje hlavne tvorbu webového obsahu. Ak uvidíme niektoré z príkladov, ktoré zahŕňajú ručné kódovanie webových stránok v textovom editore alebo vytváranie webových stránok v programe ako Dreamweaver a aktualizácia blogu prostredníctvom blogov. Existujú rôzne spôsoby vytvárania webových stránok. Existuje rozdiel medzi jednoduchosťou a prispôsobením, napríklad väčšinou veľké podniky nepoužívajú systémy na správu obsahu, pretože majú vlastný tím pre vývoj webových aplikácií, ktorý navrhujú a udržiavajú webové stránky spoločnosti. Malé organizácie a jednotlivci vždy dávajú prednosť voľbe WordPress. WordPress poskytuje základnú šablónu webovej stránky a zjednodušené nástroje na úpravu. Tvorba webu má svoj vlastný proces a je zdokumentovaná takým spôsobom, že všetci by mali postupovať rovnakým spôsobom, môže dôjsť k zmene technológií.
Tabuľka porovnania vývoja programov a webu
Nasleduje porovnávacia tabuľka medzi programovaním a vývojom webu
| ZÁKLAD PRE
POROVNANIE | programovanie | Vývoj webových aplikácií |
| definícia | Programovanie znamená plánovanie, plánovanie alebo vykonávanie programu. | Tvorba webu zapojená do vývoja webovej stránky pre internet alebo intranet. |
| používanie | Programovanie slúži na projektovanie toho, ako webová stránka vyzerá v klientskom rozhraní (obrazovka). | Vývoj webu sa sústreďuje na to, ako vyzerá webová stránka backend. |
| výhody | Programovanie sa zameriava hlavne na to, ako zákazníci interagujú s webovou stránkou, a vždy premýšľajú o tom, ako si vytvoriť priateľské rozhranie. | Vývoj webu sa zameriava na to, aké programovanie sa vyžaduje pri zostavovaní webovej stránky a kontrolných prvkoch. |
| vedomosti | Kódovanie a technické znalosti sú povinné. | Je to štruktúra grafického dizajnu |
| Primárny
technológie použitý | Programátori musia mať znalosť skriptovacích jazykov. Javascript, Asp.net, PHP, CSS atď | Pre vývojárov webových aplikácií musia mať znalosti HTML, Flash atď. |
| koncentráty
na | Vnútorná architektúra | Pozri a cíť |
| Kľúčový rozdiel | Technické, logické a mysliteľské | Kreativita, predstavivosť a inovácia. |
| vývoj
proces ovládače | Doba uvedenia na trh | Spoľahlivosť, použiteľnosť a bezpečnosť |
| Prístup k
kvalita dodaná | Kvalita je vyššia priorita ako čas na uvedenie na trh | Čas na uvedenie na trh má prednosť pred kvalitou |
Záver - Programovanie verzus vývoj webových aplikácií
Na záver, programovanie a vývoj webových aplikácií majú výhody aj nevýhody. Programovanie aj vývoj webových stránok zohrávajú na súčasnom trhu veľmi dôležitú úlohu. Tento článok o programovaní verzus vývoj webových aplikácií poskytuje základné znalosti o programovaní a vývoji webových aplikácií.
Normy zatiaľ nie sú úplne podporované všetkými prehľadávačmi vo všetkých podmienkach. Vytvorenie priateľských stránok je najlepším spôsobom, ako zabezpečiť dobrý vývoj. Vždy používajte nové technológie. Učenie bude nejaký čas trvať a dá vám niekoľko výziev, ale výsledky sa oplatia investovať.
Všetky špičkové spoločnosti začínajú uvedomovať výhody plynúce zo všetkých investícií do technológií, ktoré urobili v posledných niekoľkých rokoch. Útrata peňazí za veci, ktoré šetria peniaze, je špecialitou podnikania na vysokej úrovni.
Ak chceme ukončiť programovanie a vývoj webových aplikácií ako všetky ostatné, nemôžeme to vyriešiť. Obidve sú veľmi dôležité a majú vlastnú závislosť od súčasného trhu. Ak chceme ísť do hĺbky, tak programovanie, ako aj vývoj webových aplikácií sa musia naučiť iné veci, mám na mysli použité technológie. Ak vidíme každú aktualizáciu programovania alebo vývoja webu na základe aktuálneho trhového štandardu. Programovanie aj vývoj webových aplikácií zavádzajú rôzne funkcie s rôznymi zmenami a rôznymi verziami.
Odporúčaný článok
Toto bol užitočný sprievodca rozdielmi medzi programovaním a vývojom webu, o ktorých sme diskutovali o ich význame, porovnaní medzi jednotlivými hlavami, o kľúčových rozdieloch a záveroch. Viac informácií nájdete aj v nasledujúcom článku -
- Top 10 otázok pre vývoj webových stránok Interview
- Rozdiely v programovaní verzus skriptovanie
- Aké sú rozdiely kódovania verzus programovanie
- Vývoj softvéru verzus vývoj webových aplikácií
- Rozdiel medzi dátovou vedou a vývojom webu