V tomto tutoriále s textovými efektmi vo Photoshope sa naučíme, ako vytvoriť populárny klasický efekt tým, že poskytneme textu perspektívny tieň, akoby svetelný zdroj za textom vrhal tieň na zem pred ním. V tomto tutoriále budem používať Photoshop CS5, ale akákoľvek najnovšia verzia bude fungovať.
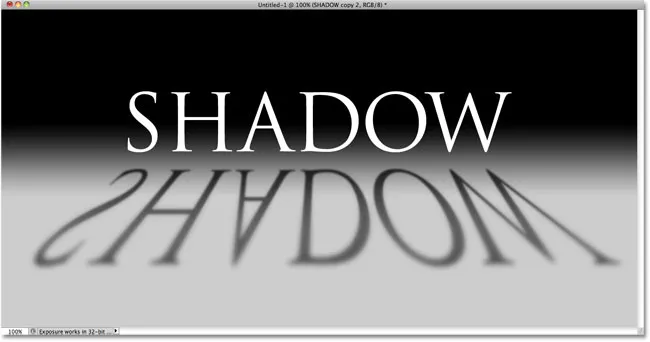
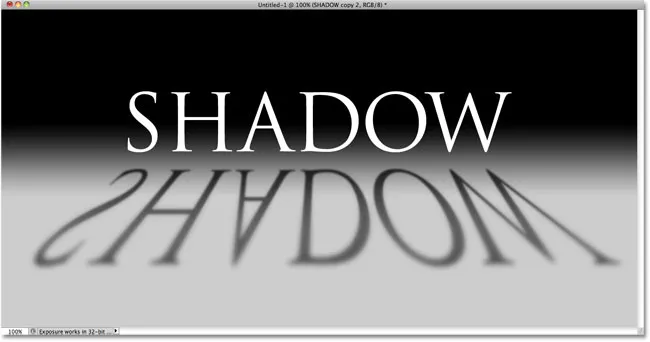
Takto bude vyzerať konečný výsledok:

Konečný textový efekt „perspektívneho tieňa“.
Začnime!
Krok 1: Duplikujte textovú vrstvu
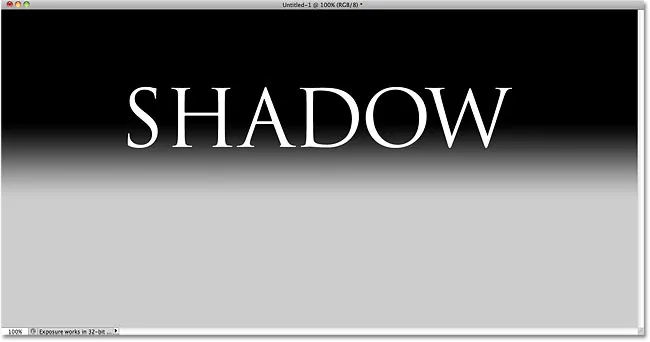
Najprv som sa rozbehol a pridal nejaký text pred pozadie plné jednoduchého gradientu čiernej až šedej. Tento efekt perspektívneho tieňa môžete vytvoriť pomocou ľubovoľných farieb pozadia alebo obrázka, ktorý sa vám páči:

Pridajte svoj text do dokumentu.
Ak sa pozrieme na panel Vrstvy, vidíme, že môj text sedí na svojej vlastnej textovej vrstve nad vrstvou Pozadie:

Text sa objaví na svojej vlastnej vrstve nad pozadím.
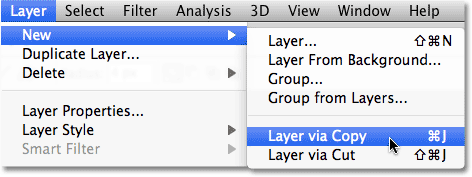
Musíme vytvoriť kópiu textu, takže s textovou vrstvou vybranou na paneli Vrstvy (vybraté vrstvy sú zvýraznené modrou farbou) prejdite do ponuky Vrstva na paneli s ponukami v hornej časti obrazovky, vyberte položku Nový a potom vyberte Vrstva cez Kopírovanie . Alebo pre oveľa rýchlejší spôsob výberu rovnakého príkazu použite klávesovú skratku Ctrl + J (Win) / Command + J (Mac):

Prejdite na Vrstva> Nové> Vrstva cez Kopírovanie.
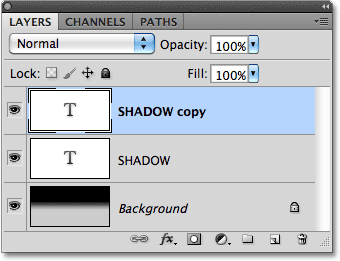
V okne dokumentu sa nič nedeje, ale na paneli Vrstvy sa nad originálom objaví kópia textovej vrstvy:

Kópia textovej vrstvy sa objaví nad originálom.
Krok 2: Presuňte kópiu pod originál
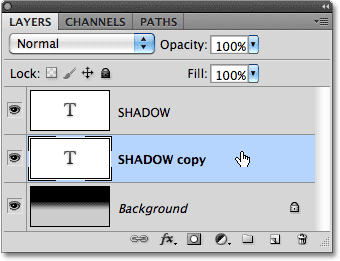
Kliknite na kópiu textovej vrstvy na paneli Vrstvy a presuňte ju priamo pod pôvodnú textovú vrstvu. Keď uvidíte, ako sa medzi pôvodnou textovou vrstvou a vrstvou pozadia objaví svetlý pruh, uvoľnite tlačidlo myši, aby Photoshop zachytil vrstvu na svojej novej pozícii:

Presuňte vrstvu skopírovaného textu medzi pôvodnú vrstvu a vrstvu na pozadí.
Krok 3: Rastrujte text
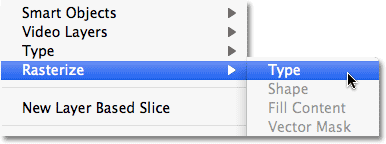
O chvíľu zmeníme text tak, aby vyzeral skôr ako perspektívny tieň, ale Photoshop nás to nedovolí, kým je text stále text. Najprv musíme previesť text na pixely, ktoré sú vo Photoshope známe ako rastrovanie . Ak to chcete urobiť, prejdite do ponuky Vrstva, vyberte možnosť Rastrovať a potom vyberte položku Typ :

Prejdite na Vrstva> Rastrovať> Typ.
Krok 4: Prevrátenie a presunutie textu
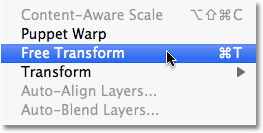
Keď je kópia pôvodného textu teraz prevedená na pixely, prejdite do ponuky Úpravy a vyberte voľnú transformáciu, alebo stlačte klávesy Ctrl + T (Win) / Command + T (Mac) a získajte prístup k transformácii Free pomocou klávesovej skratky:

Prejdite na položky Upraviť> Voľná transformácia.
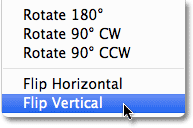
Týmto sa umiestni rámik Free Transform a rukoväte (malé štvorčeky) okolo textu v okne dokumentu. Pravým tlačidlom myši kliknite (Win) / s klávesom Control (Mac) kdekoľvek v okne dokumentu a z kontextovej ponuky, ktorá sa zobrazí, vyberte položku Prevrátiť zvislo :

Z ponuky vyberte možnosť Prevrátiť zvislo.
Takto prevrátite text hore nohami v okne dokumentu:

Obrázok po vertikálnom preklopení textu.
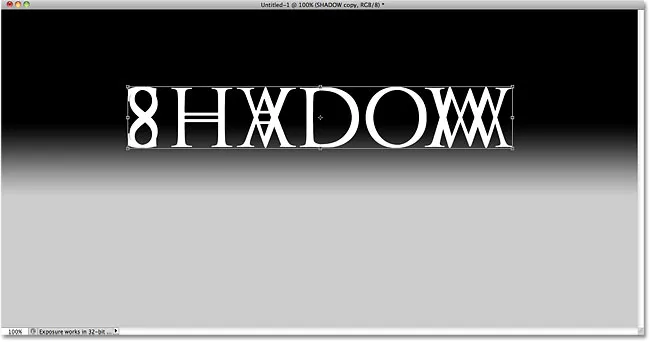
Potom kliknite kdekoľvek vo vnútri ohraničujúceho rámčeka Free Transform, podržte stlačený kláves Shift a potom pretiahnite text dole pod pôvodný text. Podržaním klávesu Shift pri ťahaní obmedzujete smer, v ktorom môžete ťahať, čím sa ľahšie ťahá priamo nadol. Pridám medzeru medzi pôvodnú a preklopenú verziu textu, takže bude vyzerať, akoby sa môj pôvodný text vznášal vo vzduchu nad tieňom:

Podržte Shift a pretiahnite prevrátený text pod originál.
Krok 5: Natiahnite a pretvarujte text
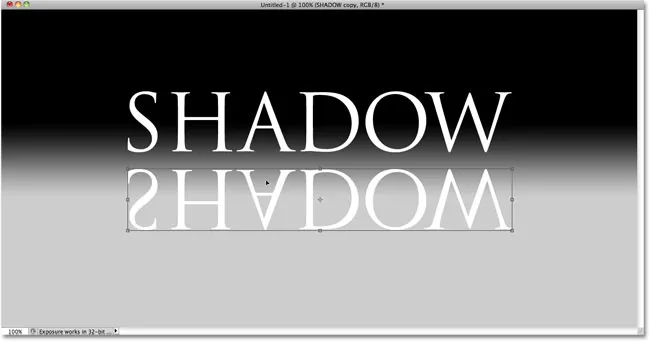
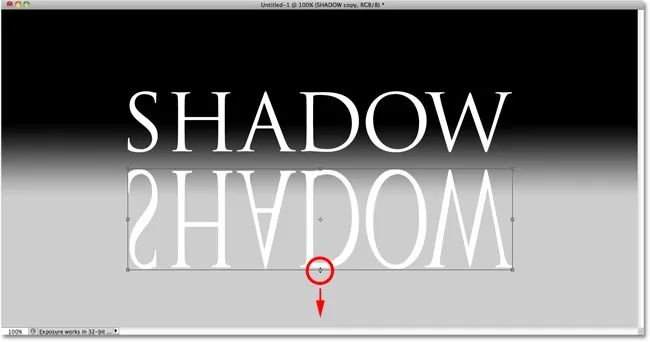
Kliknite na rukoväť v dolnom strede poľa Free Transform a ťahaním nadol text zvisle roztiahnite:

Roztiahnite text potiahnutím spodnej stredovej rukoväte priamo nadol.
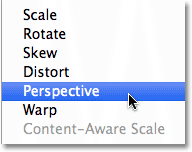
Potom, ako bude Free Transform stále aktívny, kliknite pravým tlačidlom myši (Win) / Control-click (Mac) kdekoľvek v okne dokumentu a v kontextovej ponuke vyberte možnosť Perspektíva :

Vyberte možnosť Perspektíva z možností Transformácia.
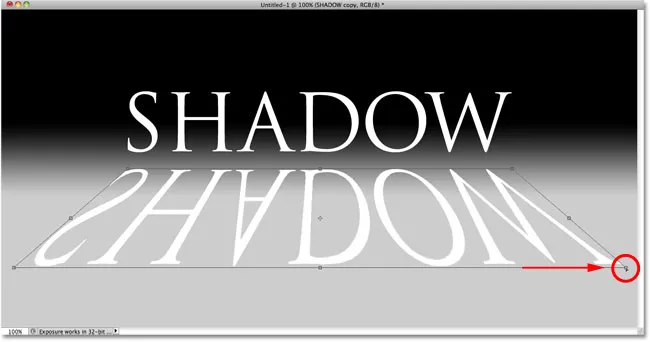
Ak je vybratá možnosť Perspektíva, kliknite na ľavú dolnú alebo pravú dolnú rukoväť a vodorovne ju potiahnite smerom von. Keď potiahnete jednu z úchytiek, druhá úchytka sa vysunie v opačnom smere, čo poskytne textu 3D perspektívu. Po dokončení transformácie stlačte kláves Enter (Win) / Return (Mac):

Keď ťaháte jednu rukoväť dolného rohu smerom von, druhá sa pohybuje v opačnom smere.
Krok 6: Vyplňte text čiernou farbou
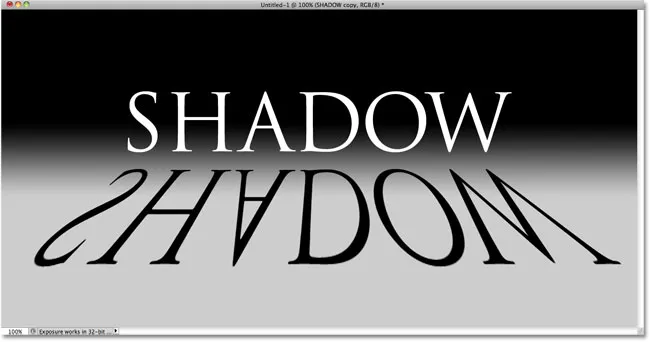
Stlačte písmeno D na klávesnici, aby ste v prípade potreby rýchlo resetovali farbu popredia a pozadia vo Photoshope, čím sa farba vašich popredia nastaví na čiernu . Potom stlačte Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), aby ste vyplnený a pretvarovaný text vyplnili farbou popredia (čierna):

Naplňte transformovaný text čiernou farbou.
Krok 7: Použite Gaussovský filter rozostrenia
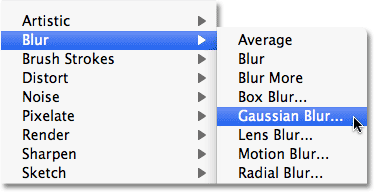
Prejdite do ponuky Filter, vyberte položku Rozostrenie a potom položku Gaussovské rozostrenie :

Prejdite na položku Filter> Rozostrenie> Gaussovské rozostrenie.
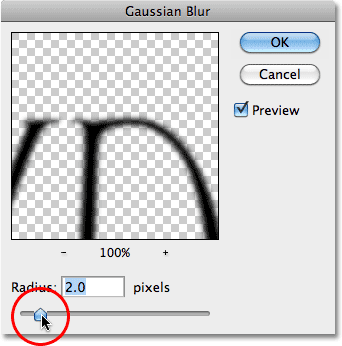
Keď sa zobrazí dialógové okno Gaussovské rozostrenie, potiahnite posúvač Polomeru pozdĺž spodnej časti smerom doprava a do tieňa pridajte iba malé množstvo rozostrenia. Pri posúvaní posúvača sledujte obrázok v okne dokumentu, aby ste zhodnotili výsledky, pretože množstvo rozmazania, ktoré pridáte, bude závisieť od veľkosti a rozlíšenia obrázka, ale všetko, čo tu hľadáme, je jemný efekt, Moju polomer nastavím na 2 pixely :

Naneste malé množstvo rozmazania na tieň.
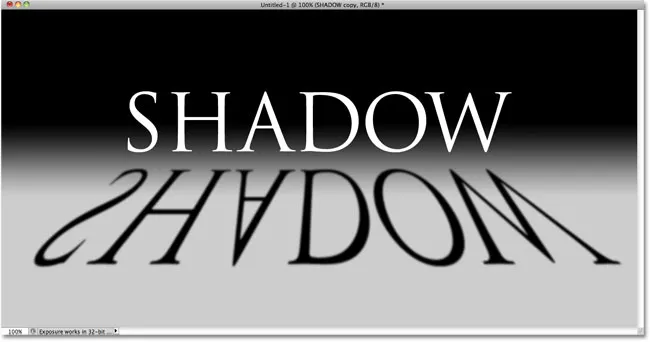
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno. Váš tieňový text by teraz mal mať mierne rozostrenie:

Obrázok po použití filtra Gaussovho rozostrenia.
Krok 8: Znížte krytie vrstvy
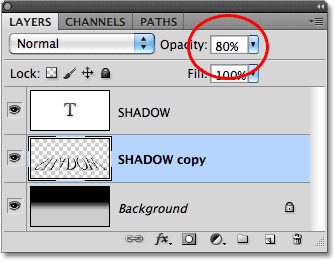
Pretože väčšina tieňov sa neobjaví ako plná farba, znížte nepriehľadnosť vrstvy a do tieňa pridajte malú priehľadnosť. Možnosť Opacity nájdete v pravom hornom rohu panela Vrstvy. Znížte ju na približne 80% :

Možnosť opacity vrstvy.
Krok 9: Duplikujte tieňovú vrstvu
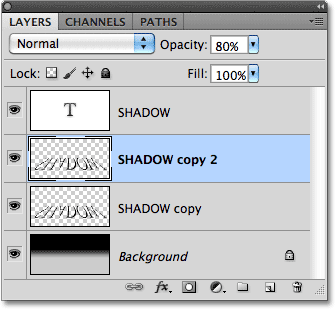
Stlačením klávesov Ctrl + J (Win) / Command + J (Mac) rýchlo duplikujete rozmazanú vrstvu tieňov. Kópia tejto kópie sa objaví nad originálom na paneli Vrstvy:

Vytvorte kópiu tieňovej vrstvy.
Krok 10: Znova použite Gaussovský filter rozostrenia
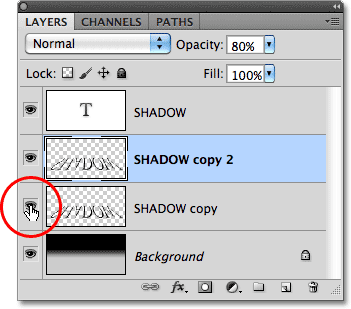
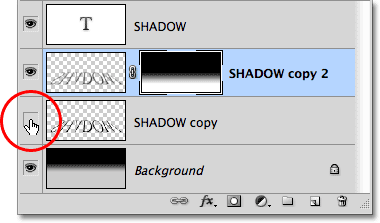
Tiene majú tendenciu sa šíriť a rastú mäkšie, keď sa pohybujú ďalej od zdroja, takže k našej kópii tieňa pridajte ešte viac rozmazania. Potom použijeme pár masiek na spojenie dvoch tieňových vrstiev. Najprv dočasne skryte pôvodnú tieňovú vrstvu kliknutím na jej ikonu viditeľnosti vrstvy (očná guľa) na paneli Vrstvy. Uľahčí to, čo robíme:

Ikona viditeľnosti vrstvy dočasne zapína a vypína vrstvy v dokumente.
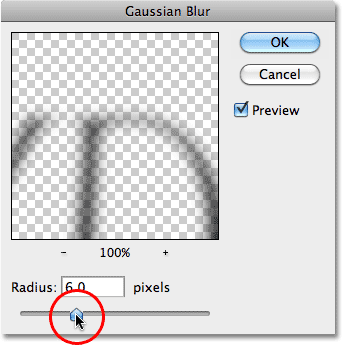
Pretože Gaussovský rozostrený filter bol posledným použitým filtrom, môžeme k nemu rýchlo pristupovať stlačením klávesov Ctrl + Alt + F (Win) / Command + Option + F (Mac). Tentoraz pridajte do tieňa ešte viac rozmazania potiahnutím posúvača Polomer ďalej doprava. Teraz nastavím svoju hodnotu polomeru na približne 6 pixelov. Ako predtým, hodnota, ktorú používate, sa môže líšiť a bude závisieť od vášho obrázka, preto pri posúvaní posúvača posúďte výsledky v okne dokumentu:

Ak chcete pridať silnejšie rozmazanie, použite tentoraz väčšiu hodnotu polomeru.
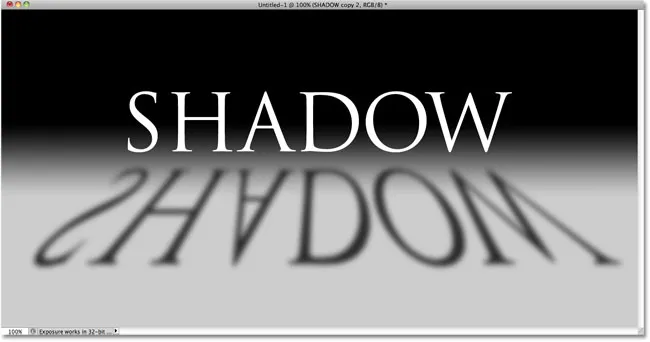
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno. Váš tieň by teraz mal vyzerať podobne ako tento:

Obrázok po pridaní ďalšieho rozmazania do druhej tieňovej vrstvy.
Krok 10: Pridajte vrstvu masky
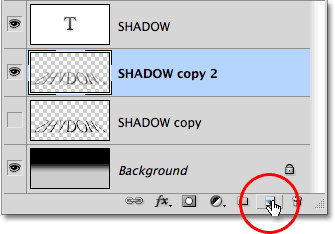
Kliknutím na ikonu Maska vrstvy v dolnej časti panelu Vrstvy pridajte do vrstvy masku vrstvy:

Kliknite na ikonu Maska vrstvy.
Miniatúra masky vrstvy sa zobrazí vedľa miniatúry hlavného náhľadu vrstvy:

Miniatúra masky vrstvy.
Krok 11: Vytiahnite čiernobiely prechod na masku vrstvy
Na paneli Nástroje vyberte prechodový nástroj Photoshopu:

Vyberte nástroj prechodu.
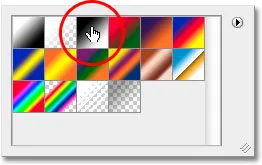
Keď je vybratý nástroj prechodu, kliknite pravým tlačidlom myši (Win) / Control-kliknutie (Mac) kdekoľvek v okne dokumentu a vyberte čiernobiely prechod kliknutím na jeho miniatúru (tretí zľava, horný riadok). Keď skončíte, stlačte kláves Enter (Win) / Return (Mac):

Kliknite na miniatúru pre čiernobiele prechody.
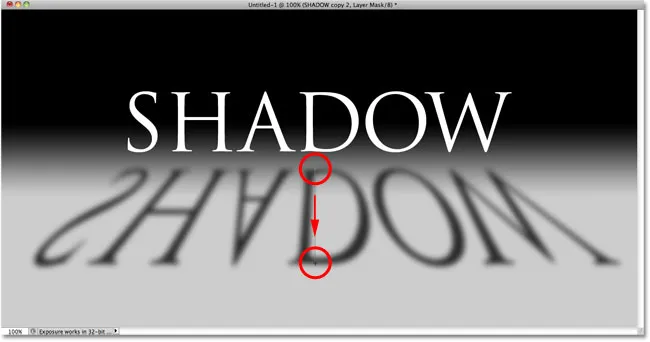
Chceme, aby sa táto zvlášť rozmazaná verzia tieňa postupne vybledla, keď sa tiahne od textu, takže kliknutím na Nástroj prechodu v hornej časti tieňa nastavte počiatočný bod pre prechod a potom podržte kláves Shift. a potiahnite priamo nadol do spodnej časti tieňa. Po dosiahnutí dna uvoľnite tlačidlo myši a nastavte koncový bod pre prechod. Podržaním klávesu Shift pri potiahnutí znova obmedzíte smer, v ktorom môžete ťahať, čím sa ľahšie ťahá priamo dole:

Kliknite v hornej časti tieňa, podržte Shift, potiahnite nadol a uvoľnite tlačidlo myši v spodnej časti tieňa.
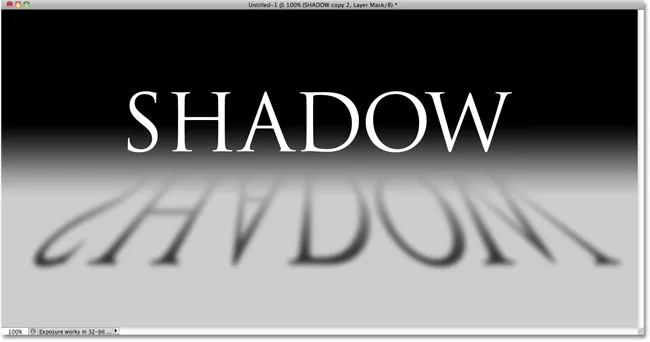
Keďže sme vytiahli prechod na maske vrstvy, nie na samotnej vrstve, gradient riadi viditeľnosť tieňa, ktorý sa pomaly pomaly stráca do videnia, keď sa pohybuje ďalej od textu:

Gradient na maske vrstvy riadi priehľadnosť tieňa.
Krok 12: Skopírujte masku vrstvy na pôvodnú tieňovú vrstvu
Opäť kliknite na ikonu viditeľnosti vrstvy pre pôvodnú tieňovú vrstvu, aby bola viditeľná vo vnútri dokumentu:

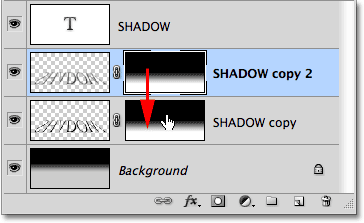
Zapnite pôvodnú tieňovú vrstvu.
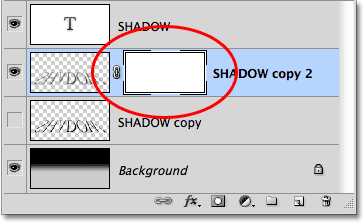
Kliknite na miniatúru masky vrstvy na paneli Vrstvy, podržte Alt (Win) / Option (Mac) a potom masku potiahnite nadol na pôvodnú vrstvu tieňa pod ňou. Keď vidíte, že okolo vrstvy pôvodného tieňa sa objaví zvýraznené pole, uvoľnite tlačidlo myši a skopírujte masku do vrstvy. Teraz uvidíte rovnaké miniatúry masky vrstvy na oboch tieňových vrstvách:

Kláves Alt (Win) / Option (Mac) povie Photoshopu, aby pri pretiahnutí vytvoril kópiu masky.
Krok 13: Obráťte masku vrstvy
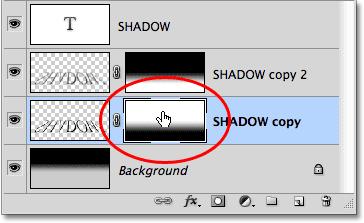
Potrebujeme, aby pôvodný tieň ustúpil, keď sa posúva ďalej od textu, presne naopak, čo práve robí, takže kliknutím na miniatúru masky novej vrstvy na pôvodnej tieňovej vrstve na paneli Vrstvy ju vyberte. Potom stlačte kombináciu klávesov Ctrl + I (Win) / Command + I (Mac), ktoré prevrátia gradient na maske vrstvy, takže čierna sa zmení na bielu a biela na čiernu:

Miniatúra masky vrstvy teraz zobrazuje biely až čierny prechod namiesto čiernej na bielu.
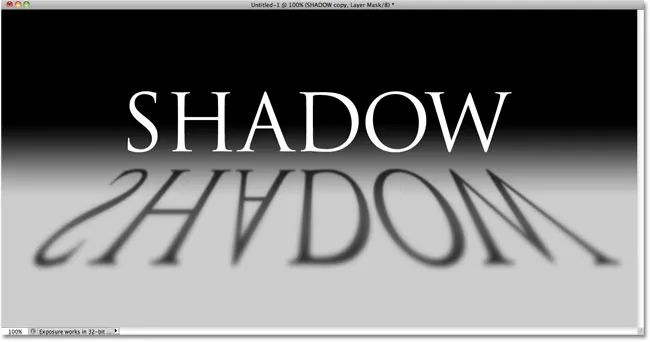
Pri súčasnom zmiešaní obidvoch tieňových vrstiev sa tieň javí ako mäkší, keď sa pohybuje smerom od textu:

Obrázok po prevrátení masky vrstvy.
Krok 14: Znížte krytie hornej vrstvy tieňov
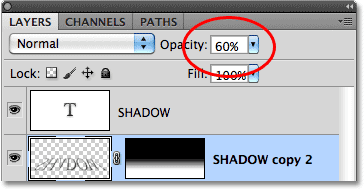
Nakoniec kliknite na hornú vrstvu tieňa (kópiu tieňa) na paneli Vrstvy a znova ju vyberte, potom znížte jej krytie na približne 60% :

Vyberte hornú tieňovú vrstvu a potom znížte jej krytie na 60%.
A s tým sme hotoví! Tu je náš konečný textový efekt „perspektívneho tieňa“:

Konečný textový efekt „perspektívneho tieňa“.
Kam ďalej?
A máme to! Navštívte naše sekcie Textové efekty alebo Foto Efekty, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!