
Rozdiely medzi SVG a EPS
SVG je skratka pre Scalable Vector Graphics, čo je formát vektorového obrázka pre dvojrozmernú grafiku a je založený na XML. SVG má rozsiahlu podporu pre interaktivitu a animáciu. Dvojrozmerné obrázky sa dajú vytvoriť v krátkom čase pomocou vektorov so SVG. Na rozdiel od súborov JPEG.webp a PNG však SVG nepoužíva pixely. Všetky tvary s SVG sú špecifikované pomocou XML, ktorý je potom vykreslený prehliadačom SVG. Väčšina webového prehliadača v modernom svete je schopná vykresliť SVG, rovnako ako dokáže vykresliť formát PNG a JPG.webp. Pretože SVG je založený na formáte vektorovej grafiky. Väčšinou sa používa pre vektorové diagramy. Niektoré z aplikácií založených na formáte SVG sú dvojrozmerné grafy v súradnicovom systéme X, Y, ikony a logá, ktoré sú svojou povahou škálovateľné, je možné úspešne navrhnúť pre web, mobilné aplikácie a tablety. Vykreslené tvary v SVG sú založené na formáte vektorovej grafiky a sú uložené ako štruktúry podobné vektorom. Stručne povedané, uložené skôr ako čísla než pixely. Keďže sa jedná o vektorovú grafiku, obrázky založené na SVG sú tiež škálovateľné, čo znamená, že vývojár môže zväčšiť a zmenšiť obrázok bez obáv zo straty kvality. Jedna vlastnosť, ktorá to vlastne umožňuje, je, že tieto grafiky sú založené skôr na číslach než pixeloch. Inými slovami, čísla, ktoré definujú obrazy SVG, sú modifikované, je možné ich robiť násobením alebo delením. Existuje niekoľko výhod formátu XML, je celkom ľahké vytvoriť ho zo servletu, JSP vs PHP alebo inej technológie webových aplikácií. Preto sa SVG považuje za ideálnu voľbu pre počítačom generované grafy a diagramy. Výkres vytvorený pomocou SVG môže mať interaktívny alebo dynamický charakter. Prvky môžu byť modifikované časovo a môžu byť opísané alebo programované v ľubovoľnom skriptovacom jazyku, ako je JavaScript. Webový štandard však odporúča SMIL ako štandardnú animáciu pre SVG.
EPS je skratka pre Encapsulated PostScript, ktorý je dokumentom PostScript a je použiteľný ako formát grafického súboru. Postscriptové dokumenty sú navrhnuté tak, aby popisovali obraz a mohli byť úspešne umiestnené v inom Postscriptovom dokumente. Inými slovami, dá sa povedať, že súbor EPS je programom Postscript s množstvom popisov, ktorý je určený na vytvorenie obrázka. Tento program Postscript môže byť uložený ako jeden súbor, vrátane náhľadu zachyteného alebo zapuzdreného v ňom, čo umožňuje niektorému inému programu zobraziť ukážku na obrazovke. Súbor EPS môže opisovať obdĺžnik obsahujúci obrázok, tento obdĺžnik je známy ako komentár BoundingBox DSC. Každá aplikácia určená na použitie súboru EPS môže tieto informácie využiť na rozloženie stránky. EPS patrí spoločnosti Adobe, je podstatne odlišný od iných podporovaných formátov súborov. Súbory EPS boli pôvodne určené na ukladanie informácií o umiestnení obrazových údajov pre tlačiarne, ale nie pre počítačové displeje. Tlačiarne, ktoré majú povolený Postscript, interpretujú dáta EPS priamo tak, aby generovali vysoko kvalitný výstup zo súborov Postscript. Postupným časom sa údaje z Postscriptu viac orientovali vizuálne a jeho rozhranie sa stalo silnejším. Formát súboru EPS je možné použiť v obrázkoch založených na vektoroch pomocou programu Adobe Illustrator. Súbor EPS zvyčajne obsahuje bitmapovú verziu obrázka na jednoduchšie prezeranie a nie vektorové inštrukcie na kreslenie obrázka. Pri prvej implementácii EPS stroje Apple Macintosh vo veľkej miere používali Postscript. V prípade zobrazenia na obrazovke obsahuje súbor EPS často ukážku obsahu, pretože umožňuje náhľad konečného výstupu v aplikácii, ktorá dokáže nakresliť bitmapu. Bez zahrnutia tohto náhľadu musí aplikácia priamo vykresliť údaje Postscript vo vnútri EPS.
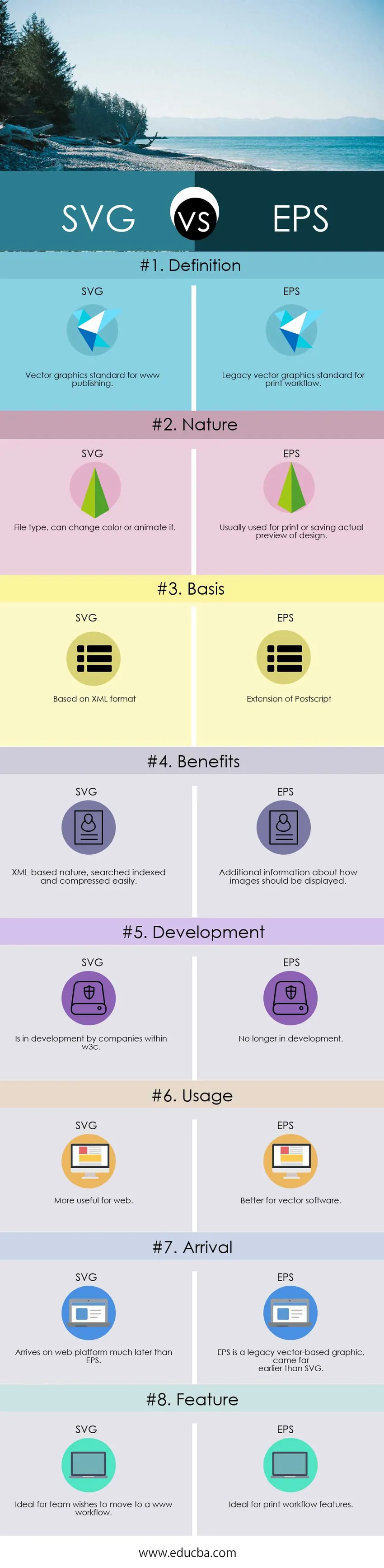
Porovnanie medzi hlavami medzi SVG a EPS (infografika)
Nižšie je uvedený najlepší rozdiel medzi SVG a EPS 
Kľúčové rozdiely medzi SVG a EPS
Obidva výkony SVG verzus EPS sú v podniku odporúčanými možnosťami. Pozrime sa na niektoré kľúčové rozdiely medzi SVG verzus EPS:
- SVG je skratka pre Scalar vector graphics, zatiaľ čo EPS je programové alebo skriptové skratky pre Encapsulated PostScript.
- SVG je ideálnou voľbou pre tím pracujúci na celosvetovom webovom pracovnom postupe, zatiaľ čo EPS je dobrý pre tím tlačového pracovného toku.
- SVG je založený na formáte súboru XML a dá sa použiť pre webové technológie, zatiaľ čo EPS je založené skôr na formáte Postscript ako na formáte XML.
- Väčšina moderného webového prehľadávača dokáže vykresliť obrázky založené na SVG, zatiaľ čo EPS je pôvodne určený pre pracovný tok tlače s Postscriptom.
- Súbory SVG sú lepšou voľbou pre návrh webových stránok, zatiaľ čo EPS môže fungovať ako záloha pre tlačiarne, ktoré o to môžu požiadať, vzhľadom na akúkoľvek šancu.
- Formáty súborov SVG sú vhodné pre grafické a ikonické prvky na webovej stránke, zatiaľ čo formát súborov EPS je lepší pre tlač dokumentov vysokej kvality, logá a marketingové materiály.
- Formát súboru SVG je povstanie na webovej platforme, zatiaľ čo formát EPS vymiera a je vyhradený pre starú vektorovú grafiku.
- Adobe Illustrator a CorelDRAW majú dostatočnú podporu na čítanie a písanie SVG, zatiaľ čo nie všetky nástroje majú plnohodnotnú schopnosť čítať a zapisovať formát EPS, ako napríklad Ghostview dokáže dobre prečítať formát EPS, ale nemôže ho upravovať.
- SVG pôsobí ako štandardný vektorový obrázok vo W3C, zatiaľ čo EPS je štandardný formát výmeny v tlačiarenskom priemysle.
- SVG je štandardný prístup, ak si prajete používať vektorové súbory pre web, pretože toto je jediná voľba, zatiaľ čo EPS je použiteľný v kontexte publikovania tlače, pretože SVG nemá veľa funkcií požadovaných tlačou.
Porovnávacia tabuľka SVG verzus EPS
Pozrime sa na vrchol Porovnanie medzi SVG a EPS -
| Základ porovnania medzi SVG a EPS |
SVG |
EPS |
| definícia | Vektorový grafický štandard pre publikovanie www | Pôvodný štandard vektorovej grafiky pre pracovný tok tlače |
| príroda | Typ súboru, môže zmeniť farbu alebo animovať | Zvyčajne sa používa na tlač alebo uloženie skutočného náhľadu vzoru |
| základ | Na základe formátu XML | Rozšírenie Postscript |
| výhody | Príroda založená na XML bola ľahko indexovaná a komprimovaná | Ďalšie informácie o spôsobe zobrazenia obrázkov |
| vývoj | Je vo vývoji spoločností v rámci w3c | Už sa nevyvíjajú |
| používanie | Užitočnejšie pre web | Lepšie pre vektorový softvér |
| prílet | Prichádza na webovú platformu oveľa neskôr ako EPS | EPS je staršia vektorová grafika, ktorá prišla oveľa skôr ako SVG |
| vlastnosť | Ideálne pre tím, ktorý chce prejsť na pracovný tok www | Ideálne pre funkcie pracovného toku tlače |
Záver - SVG vs EPS
Formát súboru EPS verzus SVG má svoju vlastnú sadu zásluh a nedostatkov. SVG je de-facto štandard pre vektorovú grafiku na webovej platforme, pretože je to jediná voľba a štandard XML je kompatibilný s webovými technológiami, ako sú servlet, JSP alebo PHP atď. EPS je na druhej strane založený na Postscript, čo je úplne odlišné od štandardu XML. V dnešnom scenári je zastaraný a počítačová technológia dorazila oveľa skôr ako SVG. EPS je vhodnejší pre pracovný tok tlače, ktorý bol pôvodným zámerom. Nakoniec sa objavila na scéne, ktorá bola založená na rozhraní a odtiaľ získala určité tempo.
Je na užívateľovi, či má ísť s formátom EPS verzus SVG. Ak sa príbeh používateľa točí okolo webového scenára, potom je najlepšou voľbou formát súboru SVG, s podporou viacerých prehliadačov. V prípade scenára založeného na pracovnom postupe v tlači by EPS bola ideálnou voľbou, pretože v SVG chýbajú možnosti tlače.
Odporúčaný článok
Toto bol návod na najväčší rozdiel medzi SVG a EPS. Tu diskutujeme aj kľúčové rozdiely SVG verzus EPS s infografikou a porovnávaciu tabuľku. Ďalšie informácie nájdete aj v nasledujúcich článkoch
- Laravel vs Codeigniter
- Aurelia vs Angular
- Java EE vs Jar
- JavaScript vs JScript
- Capex vs Opex: Rozdiely
- JSP vs ASP: Aké sú porovnania