V tomto tutoriále pre Photoshop Type sa pozrieme na vstavané možnosti deformovaného textu vo Photoshope a na to, ako uľahčujú skrútenie, roztiahnutie a skreslenie textu do všetkých druhov zaujímavých tvarov, pričom si zachovajú náš typ, ako aj efekt deformácie. sám, úplne upraviteľný!
Možnosti Warp Text boli už dosť dlho, prvýkrát predstavené v programe Photoshop 6, a zatiaľ čo výsledky, ktoré z nich získame, nemusia mať rovnaký faktor wow ako mnohé z pokročilejších textových efektov, ktoré ponúkajú, ponúkajú niektoré dôležité a pôsobivé výhody.
Po prvé, bez ohľadu na to, ktorú možnosť deformácie zvolíme, samotný text zostane 100% živý, upraviteľný typ, čo znamená, že sa môžeme kedykoľvek vrátiť a upraviť text. To je obrovská výhoda oproti väčšine vyspelejších textových efektov, ktoré môžeme vytvoriť, pretože nás zvyčajne nútia previesť náš text na pixely alebo vektorové tvary. V tomto momente stratíme schopnosť upravovať text.
Ďalšou výhodou možnosti Warp Text je, že efekty deformácie samotné zostávajú aj 100% plne editovateľné. Nič, čo s nimi robíme, nemení vzhľad nášho typu. Photoshop si jednoducho pamätá nastavenia, ktoré sme použili, a v podstate nám ukazuje živý náhľad toho, ako tieto nastavenia vyzerajú. Môžeme sa kedykoľvek vrátiť a zmeniť ktorékoľvek z nastavení. Môžeme tiež prepnúť na úplne inú možnosť deformácie, alebo môžeme vypnúť možnosti deformácie a prepnúť späť na normálny text, všetko bez straty kvality obrazu. Nakoniec, zatiaľ čo mnoho pokročilých textových efektov si vyžaduje veľa času a úsilia, nehovoriac o niektorých pokročilých schopnostiach, možnosti Warp Text vo Photoshope sú rýchle a ľahko použiteľné, dokonca aj pre začiatočníkov!
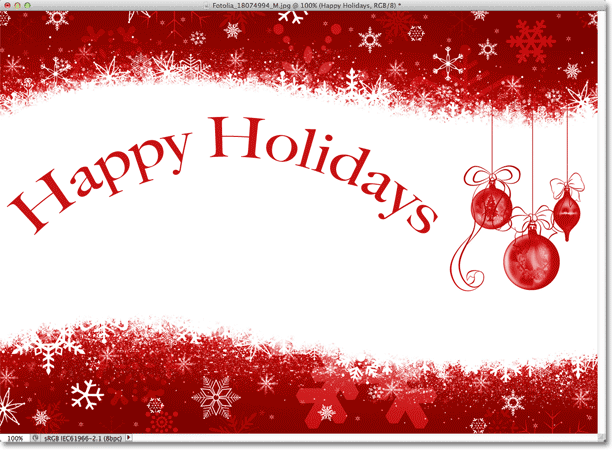
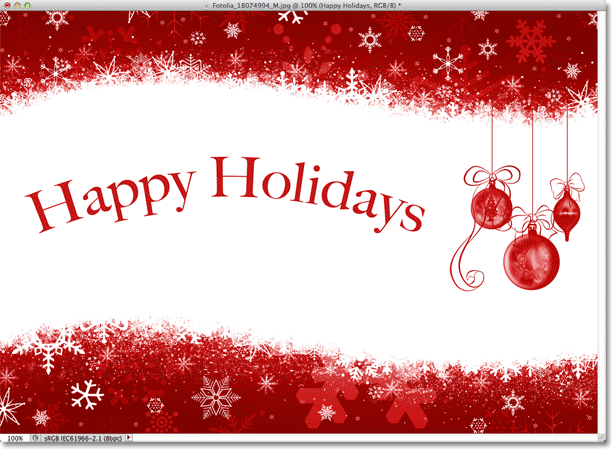
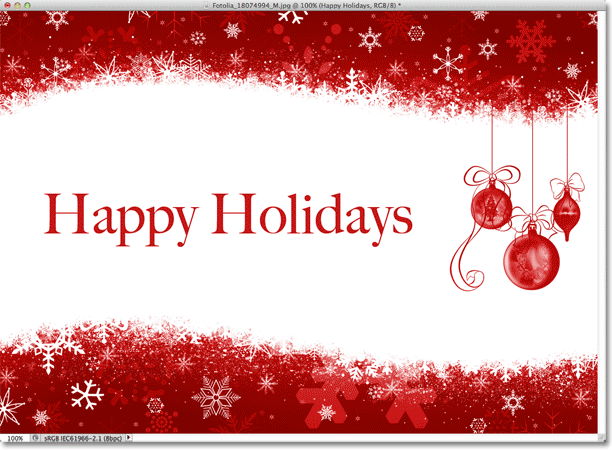
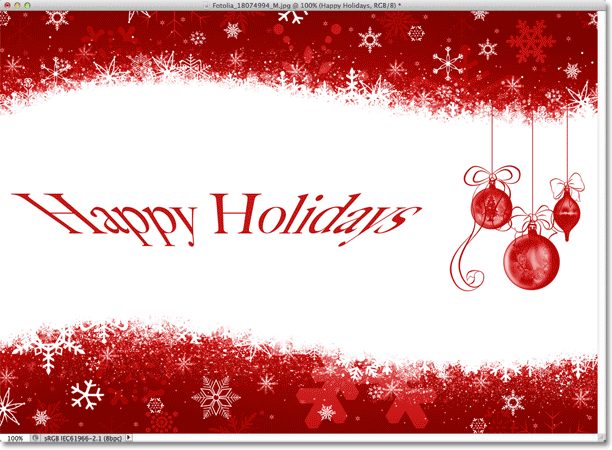
Ak chcete použiť možnosti Warp Text, najskôr musíme do nášho dokumentu pridať nejaký text. Tu je jednoduchý návrh, ktorý mám otvorený na obrazovke a pred obrázok na pozadí sa pridá text:
 Pôvodný dizajn.
Pôvodný dizajn.
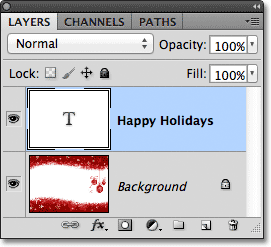
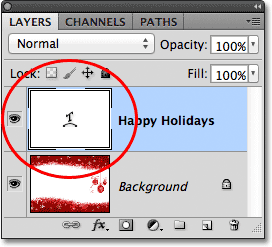
Ak sa pozrieme na môj panel Vrstvy, vidíme, že môj dokument obsahuje dve vrstvy, pričom moja vrstva typu leží nad obrázkom na vrstve Pozadie:
 Panel Vrstvy zobrazujúci vrstvu Typ nad vrstvou Pozadie.
Panel Vrstvy zobrazujúci vrstvu Typ nad vrstvou Pozadie.
Všimnite si, že na paneli Vrstvy je vybratá moja vrstva typu (označená modrou farbou). Predtým, ako na to použijeme niektorú z možností deformácie textu, musíme vybrať vrstvu Typ. Musíme mať tiež vybratý Nástroj na písanie textu, takže ho vezmem z panela Nástroje:
 Výber nástroja na písanie textu na paneli Nástroje.
Výber nástroja na písanie textu na paneli Nástroje.
Výber štýlu osnovy
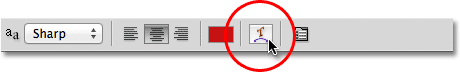
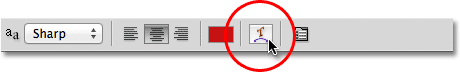
Keď je Nástroj pre písanie rukou v ruke a na paneli Vrstvy je vybratá vrstva Typ, kliknite na paneli Možnosti na možnosť Osnova textu . Je to ikona, ktorá vyzerá ako písmeno T so zakrivenou čiarou pod ňou:
 Kliknutím na možnosť Text osnovy na paneli Možnosti.
Kliknutím na možnosť Text osnovy na paneli Možnosti.
Týmto sa otvorí dialógové okno Text deformácie vo Photoshope, kde si môžeme zvoliť, ktorú možnosť deformácie chceme použiť. Photoshop označuje rôzne možnosti deformácie ako štýly, ale v predvolenom nastavení je možnosť Štýl v hornej časti dialógového okna nastavená na hodnotu Žiadne, a preto sa nášmu textu zatiaľ nič nestalo:
 Dialógové okno Warp Text.
Dialógové okno Warp Text.
Ak klikneme na slovo „Žiadne“, otvoríme zoznam všetkých rôznych štýlov osnovy, z ktorých si môžeme vybrať. Celkovo je ich 15. Ak ste použili program Adobe Illustrator, tieto možnosti deformácie textu môžu vyzerať dobre známe, pretože sú to rovnaké možnosti, aké sa nachádzajú v aplikácii Illustrator. Nebudeme ich tu prechádzať, pretože s nimi môžete ľahko experimentovať sami, ale ako príklad vyberiem prvý štýl v zozname, Arc :
 Výber štýlu Oblúk v hornej časti zoznamu.
Výber štýlu Oblúk v hornej časti zoznamu.
Hneď ako vyberiem štýl, aplikuje ho Photoshop na môj text v dokumente, čo mi okamžite poskytne ukážku toho, ako efekt vyzerá:
 Photoshop nám ukazuje živý náhľad výsledku v dokumente.
Photoshop nám ukazuje živý náhľad výsledku v dokumente.
Nastavenie osnovy pomocou možnosti ohybu
Po výbere štýlu môžeme pomocou možnosti Ohyb upraviť intenzitu efektu deformácie. V predvolenom nastavení je hodnota Ohyb nastavená na 50%, ale môžeme ju ľahko upraviť potiahnutím posúvača doľava alebo doprava. Potiahnem posúvač smerom doľava, aby som znížil sumu môjho ohybu na 25%:
 Zníženie hodnoty ohybu pre štýl oblúka na 25%.
Zníženie hodnoty ohybu pre štýl oblúka na 25%.
A teraz v dokumente vidíme, že deformačný efekt má menej „ohyb“:
 Efekt deformácie sa znížil po znížení hodnoty ohybu.
Efekt deformácie sa znížil po znížení hodnoty ohybu.
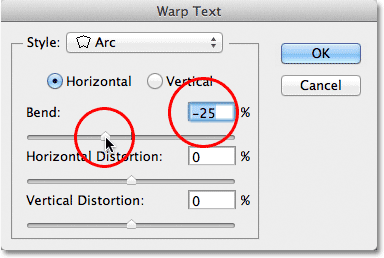
Ak budeme aj naďalej ťahať posúvač Ohyb smerom doľava, za stredný bod, presunieme sa do záporných percentuálnych hodnôt. Presuniem svoju hodnotu ohybu na -25%:
 Pretiahnutím jazdca Ohyb do záporných hodnôt.
Pretiahnutím jazdca Ohyb do záporných hodnôt.
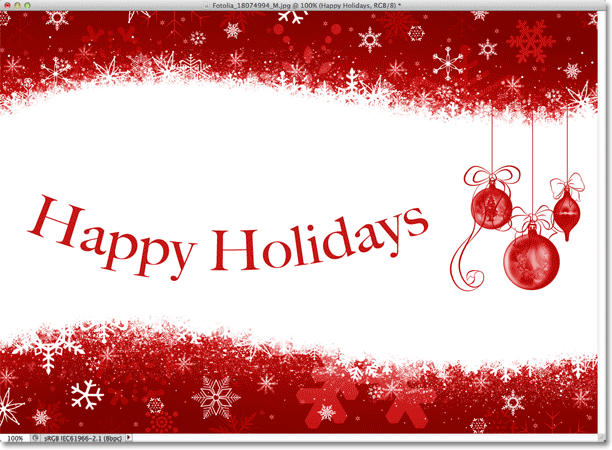
To zmení tvar ohybu z pozitívneho na negatívny, takže text bude teraz oblúkový smerom dole namiesto hore:
 Text je teraz oblúkový smerom dole so zápornou hodnotou ohybu.
Text je teraz oblúkový smerom dole so zápornou hodnotou ohybu.
Doplnok Krátke kódy, akcie a filtre: Chyba v skrátenom kóde (ads-basics-middle)
Horizontálne a vertikálne možnosti
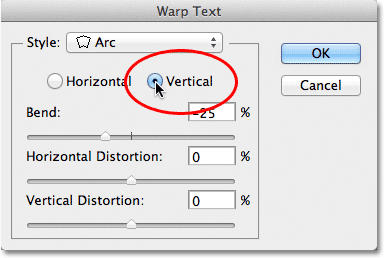
Ak sa pozriete priamo nad možnosť Ohyb v dialógovom okne Text osnovy, nájdete ďalšie dve možnosti, ktoré ovládajú smer osnovy, horizontálny a vertikálny . V predvolenom nastavení je pre nás vybratá možnosť Horizontálne a je to zvyčajne tá, ktorú chcete použiť, ale náš text sa tiež môže zvislo deformovať. Vyberiem možnosť Vertikálna:
 Vyberte možnosť Vertikálna.
Vyberte možnosť Vertikálna.
Ak je vybratá možnosť Vertikálna, môj text sa teraz bude deformovať zľava doprava, a nie nahor alebo nadol. Je to zaujímavé, ale v skutočnosti nie to, čo chcem pre tento konkrétny dizajn. Vo väčšine prípadov budete chcieť nechať smer nastavený na vodorovnú:
 Štýl oblúka teraz deformuje text zľava doprava a je zvolený vertikálny.
Štýl oblúka teraz deformuje text zľava doprava a je zvolený vertikálny.
Ďalej sa pozrieme na horizontálne skreslenie a vertikálne skreslenie, dve zaujímavé, ale potenciálne mätúce možnosti, ktoré nemajú nič spoločné s vami vybraným štýlom osnovy.
Horizontálne a vertikálne skreslenie
V spodnej polovici dialógového okna Text deformácie sú dve ďalšie možnosti - Horizontálne skreslenie a Vertikálne skreslenie . Tieto dve možnosti môžu byť trochu mätúce, pretože zatiaľ čo hodnota Ohyb riadi intenzitu nášho zvoleného štýlu osnovy, možnosti horizontálneho a vertikálneho skreslenia sú úplne nezávislé efekty. Je mätúce, že nás Photoshop núti zvoliť si štýl z možnosti Štýl skôr, ako nám umožní prístup k posuvníkom Horizontálne a Vertikálne skreslenie, ale efekty skreslenia nemajú nič spoločné so zvoleným štýlom a v skutočnosti môžeme použiť tieto posuvníky, aj keď efektívne vypneme štýl osnovy.
Aby som ti ukázal, čo myslím, nechám svoj osnovný štýl nastavený na Arc, ale nastavím svoju hodnotu ohybu na 0% pretiahnutím jazdca do stredu:
 Ak necháte Arc vybraté, ale nastavíte hodnotu Ohyb na 0%.
Ak necháte Arc vybraté, ale nastavíte hodnotu Ohyb na 0%.
Aj keď som si vybral Arc ako môj štýl osnovy, s Ohybom nastaveným na 0%, štýl v súčasnosti nemá žiadny vplyv na môj text, pretože sa nepoužíva žiadna ohyb:
 Hodnota ohybu 0% účinne vypne štýl.
Hodnota ohybu 0% účinne vypne štýl.
Posunutím posúvača Horizontálne skreslenie doprava nastavíme hodnotu okolo 80%:
 Zvýšenie horizontálneho skreslenia na 80%.
Zvýšenie horizontálneho skreslenia na 80%.
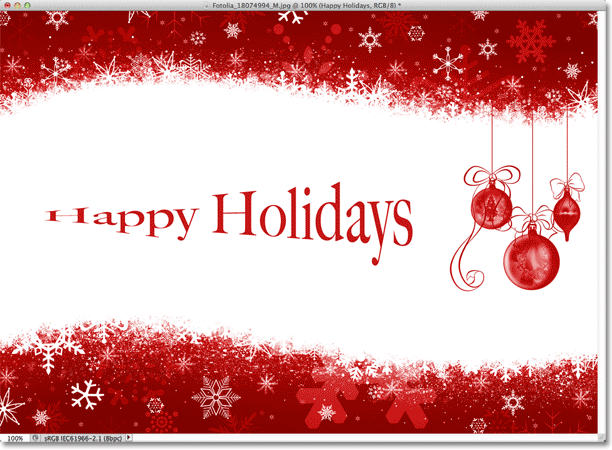
Toto vytvára trochu trojrozmerný perspektívny efekt, akoby sa text priblížil k nám zľava doprava, ale všetko, čo skutočne robí, je prefúknutie písmen smerom doľava a ich natiahnutie doprava. Ak sa snažíte vytvoriť skutočný perspektívny efekt, pomocou príkazu Free Transform vo Photoshope získate lepšie výsledky:
 Výsledok použitia horizontálneho skreslenia na text.
Výsledok použitia horizontálneho skreslenia na text.
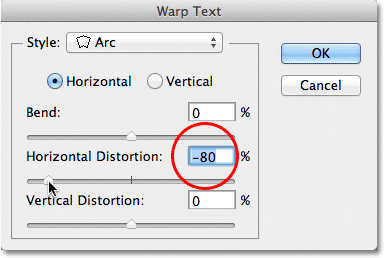
Rovnako ako možnosť Ohyb, aj možnosti Horizontálne alebo Vertikálne skreslenie môžeme nastaviť na záporné hodnoty pretiahnutím posúvača doľava. Posuniem posúvač Horizontálne skreslenie na -80%:
 Zníženie horizontálneho skreslenia na -80%.
Zníženie horizontálneho skreslenia na -80%.
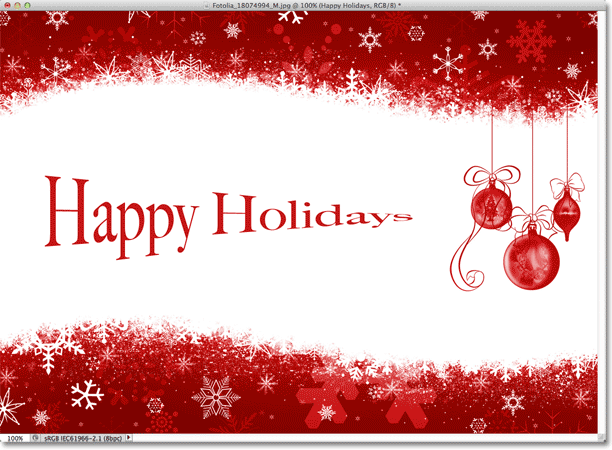
To nám dáva rovnaký pseudo-perspektívny efekt, ale v opačnom smere:
 Záporná hodnota vodorovného skreslenia prevráti smer účinku.
Záporná hodnota vodorovného skreslenia prevráti smer účinku.
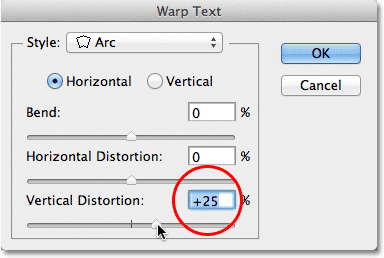
Podobné výsledky môžeme získať z možnosti Vertikálne skreslenie s tým rozdielom, že efekt bude skôr vertikálny ako horizontálny. Nastavím možnosť Horizontálne skreslenie späť na 0%, potom zväčším Vertikálne skreslenie na 25% pretiahnutím jazdca doprava:
 Zvýšenie vertikálneho skreslenia na 25%.
Zvýšenie vertikálneho skreslenia na 25%.
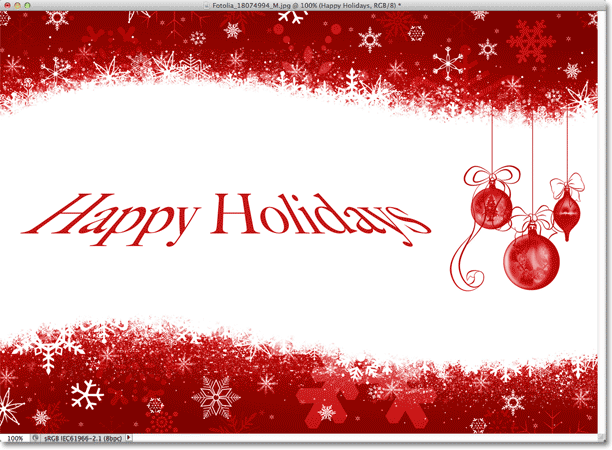
Text tak získa vzhľad „Star Wars“, ale opäť to nie je skutočný perspektívny efekt. Príkaz Free Transform by stále priniesol lepšie výsledky:
 Použil sa text s vertikálnym skreslením 25%.
Použil sa text s vertikálnym skreslením 25%.
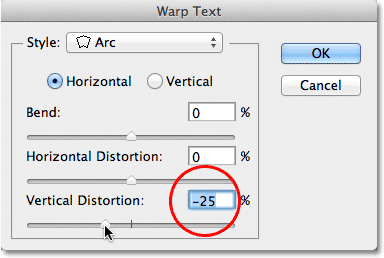
Ako sme videli pri možnosti Horizontálne skreslenie, výsledok môžeme prevrátiť nastavením vertikálnej deformácie na zápornú hodnotu. Pretiahnem jazdec na -25%:
 Zníženie vertikálneho skreslenia na -25%.
Zníženie vertikálneho skreslenia na -25%.
Tentoraz dostaneme efekt „Star Wars“ hore nohami:
 Text s vertikálnym skreslením bol nastavený na -25%.
Text s vertikálnym skreslením bol nastavený na -25%.
Je nepravdepodobné, že budete chcieť používať možnosti horizontálneho a vertikálneho skreslenia veľmi často, a ako som už spomenul, sú úplne nezávislé od zvoleného štýlu osnovy. Vo väčšine prípadov jednoducho budete chcieť zvoliť štýl osnovy z možnosti Štýl a potom upraviť intenzitu osnovy pomocou posúvača Ohyb, pričom možnosti Horizontálne a Vertikálne skreslenie ponecháte nastavené na predvolené hodnoty 0%.
Vykonávanie zmien efektu deformácie
Keď budete s výsledkami spokojní, kliknutím na tlačidlo OK v pravom hornom rohu dialógového okna Text osnovy zatvorte text. Ak sa potom pozriete na panel Vrstvy, uvidíte, že ikona v miniatúre vrstvy Typ sa zmenila, čo naznačuje, že na text v tejto vrstve sa aplikujú deformujúce efekty:
 Vrstva typu teraz zobrazuje v miniatúre ikonu Warp Text.
Vrstva typu teraz zobrazuje v miniatúre ikonu Warp Text.
Ako som už spomenul na začiatku tutoriálu, jednou z veľkých vecí pri týchto možnostiach deformácie textu je to, že sa na text neuplatňujú natrvalo. Môžeme sa kedykoľvek vrátiť a zmeniť akékoľvek nastavenie osnovy, vrátane samotného štýlu osnovy. Ak to chcete urobiť, uistite sa, že máte vybratú vrstvu Typ a Typový nástroj, a potom jednoducho znova kliknite na ikonu Text osnovy na paneli Možnosti:
 Opätovným kliknutím na možnosť Warp Text.
Opätovným kliknutím na možnosť Warp Text.
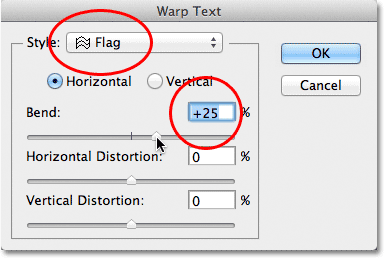
Týmto sa znova otvorí dialógové okno Text osnovy, v ktorom môžete vykonať potrebné zmeny. Myslím, že zmením svoj štýl osnovy z Arc na Flag, potom nastavím svoju hodnotu Bend na 25%:
 Zmena štýlu z oblúka na vlajku a nastavenie ohybu na 25%.
Zmena štýlu z oblúka na vlajku a nastavenie ohybu na 25%.
Rovnako tak sa na môj text aplikuje odlišný efekt deformácie a všetko, čo som musel urobiť, bolo vybrať iný štýl zo zoznamu. Môžete sa vrátiť a vykonať zmeny toľkokrát, koľkokrát chcete, takže vyskúšajte všetkých 15 štýlov osnovy, aby ste videli, aký efekt vám prinesie každý z nich. Zistíte, že niektoré sú oveľa bláznivejšie ako iné. Ak chcete zrušiť efekt deformácie a prepnúť späť na normálny text, jednoducho vyberte možnosť Žiadna z možnosti Štýl:
 Rovnaký text s použitým štýlom Vlajka.
Rovnaký text s použitým štýlom Vlajka.