
Úvod do nástroja Mesh In Illustrator
Prechody vám umožňujú vyplniť objekt rôznymi farbami, ktoré sa navzájom spájajú. Napriek tomu, že tieto gradienty sú určite užitočné, sú z kreatívneho hľadiska obmedzené, pretože sa môžu použiť iba v radiálnych alebo lineárnych formách. Illustrator inicioval rozsiahlu novú funkciu zvanú gradient mesh, nepravdepodobný nástroj, ktorý vám umožňuje vytvárať prechody v akejkoľvek podobe. Výsledkom je umelecké dielo, ktoré vyzerá, akoby sa vynorilo priamo z Photoshopu, ale stále vo forme vektora využívajúceho nástroj s prechodovým okom.
Sieťovina je mriežka pozostávajúca z viac ako jedného bodu oka, ktorý reaguje podobne ako body ukotvenia. Každý z týchto bodov môžete upraviť tak, aby ste spravovali formu oka. Je to skutočne výnimočný typ objektu alebo konštrukcie v aplikácii Illustrator a nerobí to, čo robí bežná cesta. Sieťový objekt je farebný objekt, na ktorom sa farby môžu kĺzať rôznymi smermi a k transformácii môže dôjsť rovnomerne z jedného konca na druhý.
Ako používať nástroj Mesh v aplikácii Illustrator?
Sieť prechodov umožňuje veľmi pružnú a komplexnú implementáciu farieb na objekty. Vytvára sieťku vnútri objektu, ktorá bude sledovať obrys. Potom je možné zaregistrovať farbu na body ôk a rôzne farby medzi bodmi ôk sa navzájom prelínajú.

Sieťový nástroj na paneli nástrojov
V aplikácii Illustrator môžete vytvoriť objekt s prechodovou mriežkou dvoma primárnymi spôsobmi av obidvoch prípadoch začnete najprv načrtnutím normálneho vektorového objektu. V aplikácii Illustrator nenakreslíte objekty mriežky gradientu od nuly. transformujete vektorové formy, ktoré existujú, na sieťové objekty.
S vybratým vektorovým objektom:
- Na paneli s ponukami vyberte Objekt> Vytvoriť prechodovú sieť. Otvorí sa dialógové okno Vytvoriť prechodovú mriežku, čím získate možnosť definovať počet riadkov a stĺpcov v mriežke. Ak má váš pôvodný objekt už zaregistrovanú farbu, môžete na zvýraznenie objektu bielou farbou použiť alternatívy zvýraznenia a vzhľadu. Výber počtu riadkov a stĺpcov definuje počet bodov siete vo vašej mriežke. Body siete môžete kedykoľvek pridať alebo odstrániť.
- Na paneli s nástrojmi vyberte nástroj ôk a v rámci vektorovej cesty kliknite kamkoľvek chcete. Každé kliknutie nástrojom s okami pripojí body siete k objektu mriežky. Tiež si všimnete, že keď pripájate body oka k objektu, dráhy spájajúce body siete dopĺňajú obrysy objektu.
- Po dokončení definovania bodov ôk môžete prejsť na nástroj na priamy výber a vybrať každý bod ôk, aby ste zmenili jeho miesto a smerové úchytky. Ak je vybratý bod oka, môžete vybrať farbu z panelu farieb / políčka vzorníka / kvapkadlo a určiť farbu pre tento bod. Podľa potreby sa môžete presunúť späť do nástroja pletivo a kliknutím na ikonu pripojiť body siete. Ak chcete odstrániť bod oka z objektu mriežky, môžete pri kliknutí na bod pomocou nástroja mriežky podržať kláves alt
Príklad sieťového nástroja
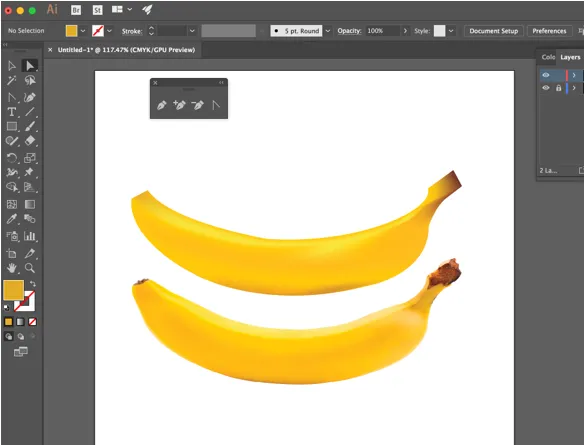
Vezmeme príklad banánov a použijeme nástroj pletivo.

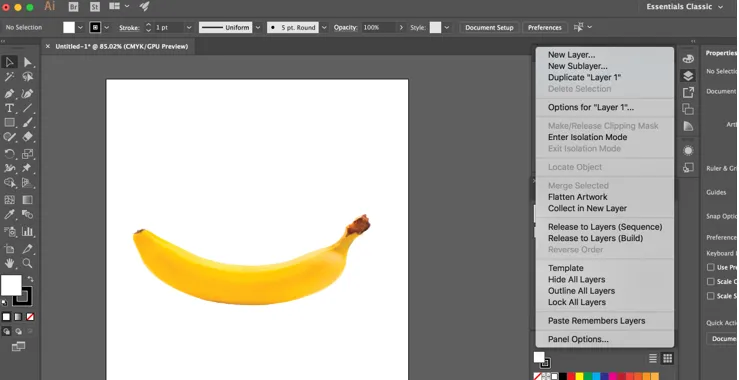
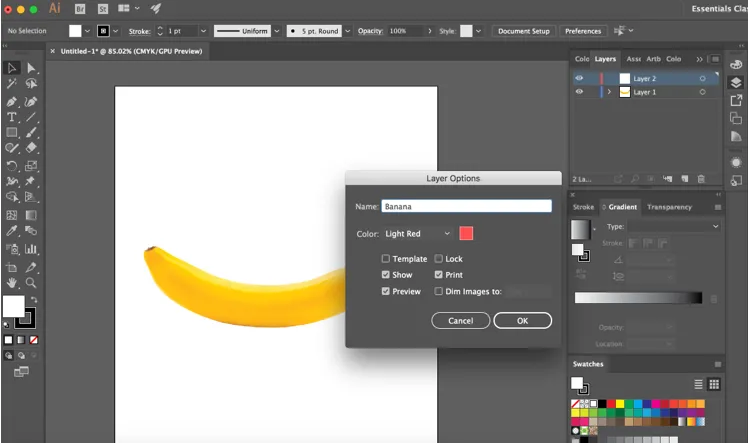
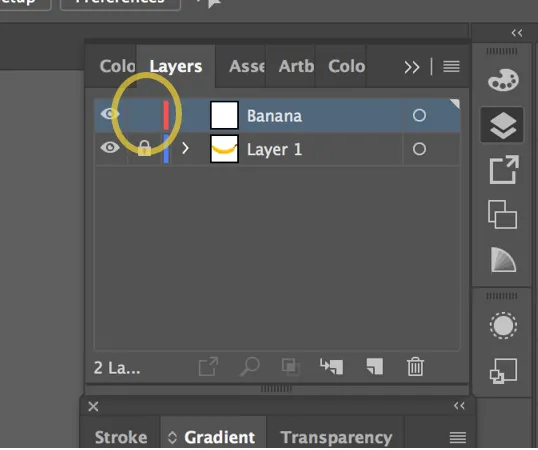
Krok 1: Po umiestnení obrázka banánov na umelú plochu vytvorte novú vrstvu s názvom banán a uzamknite aktuálnu vrstvu obrázku, aby ste omylom neodstránili nič.

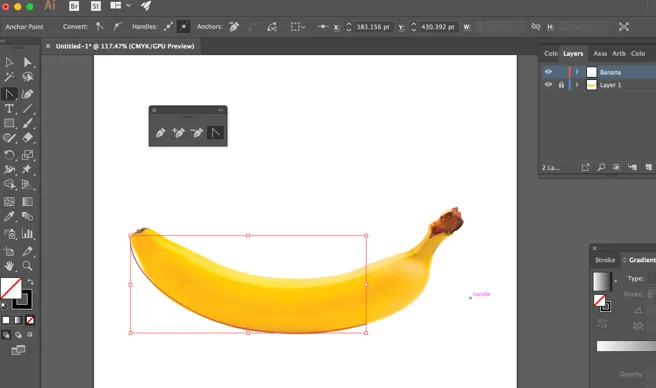
Vytvorenie novej vrstvy

Uzamknutie pôvodného obrázka

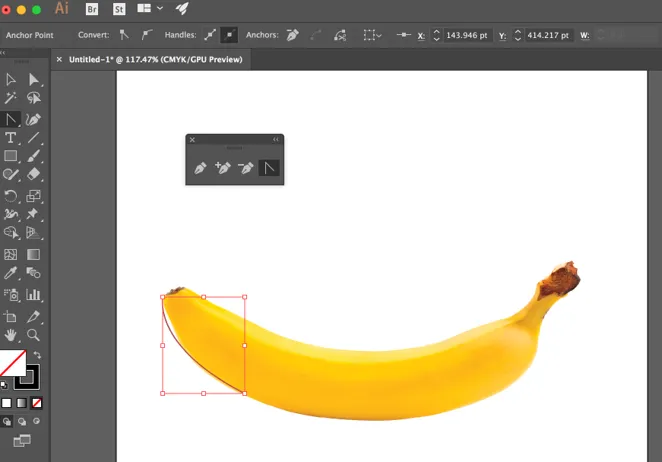
Krok 2: Teraz nakreslíme banán sledovaním obrysu pomocou nástroja pero. Ako prvý kotviaci bod vyberte spodnú špičku banánov a začnite banán kresliť.
Nástroj pero

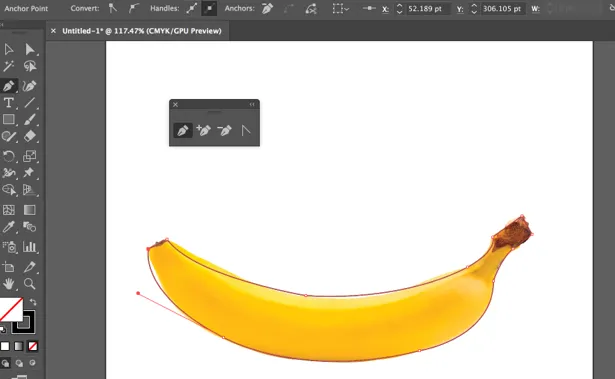
Na nakreslenie oblúka obrysu banánov môžete použiť nástroj kotviaceho bodu. Uistite sa, že výplň je prázdna.

Nástroj kotviaceho bodu pre krivku

Konečný obrysový obrázok

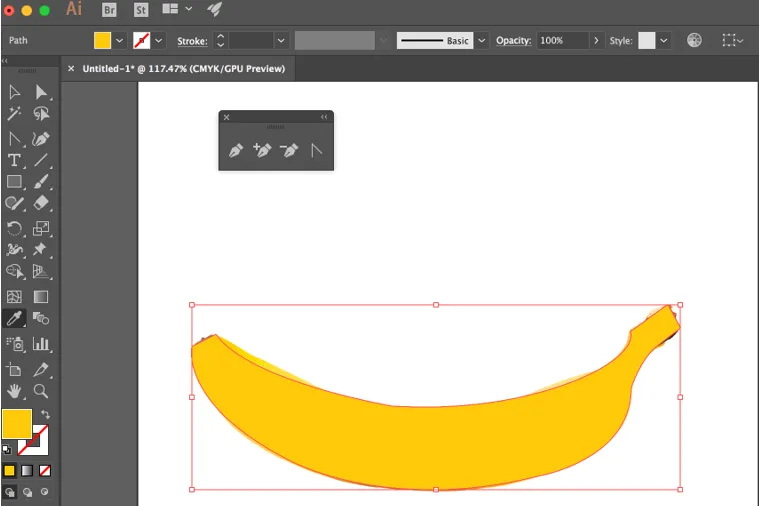
Krok 3: Po nakreslení obrysu banánov je potrebné dať mu základnú farbu. Môžete to urobiť pomocou nástroja kapátko. Pomocou nástroja kapátko môžete z obrázka vytiahnuť požadovanú farbu a použiť ju na banánový objekt, ktorý ste nakreslili. Základná farba je tu žltá, takže z obrázka banánov vyberieme žltú farbu.

Vyplňte objekt žltou farbou pomocou kvapkadla
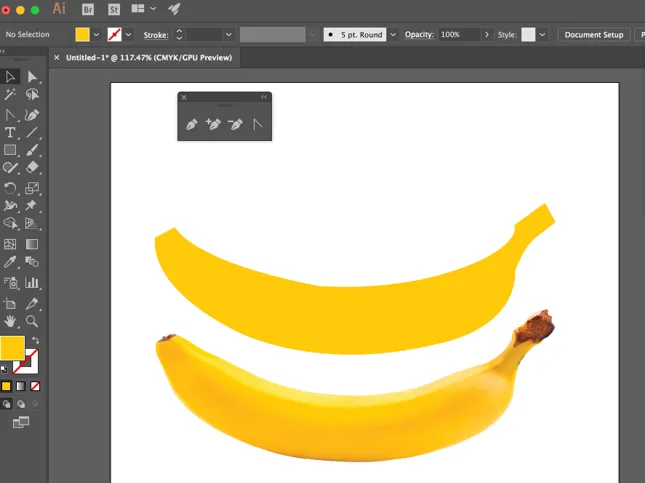
Teraz môžete objekt vzdialiť od obrázka.

Obrys banánov so žltou výplňou hotovo
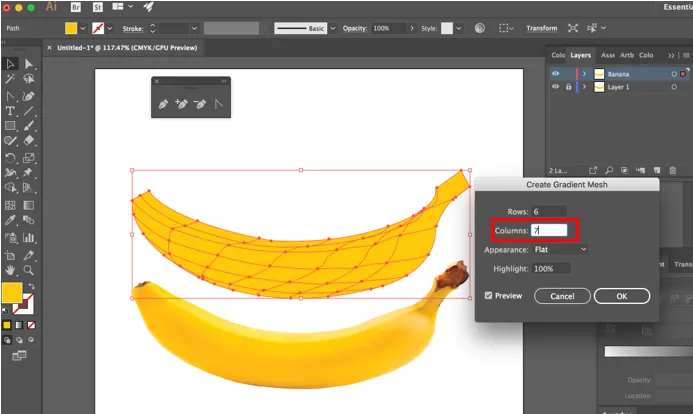
Krok 4: Teraz vyberte objekt pomocou nástroja pre výber, potom prejdite na objekt> vytvorte prechodové pletivo. Podľa potreby vyberte počet stĺpcov a riadkov.

Vytvorenie prechodovej siete
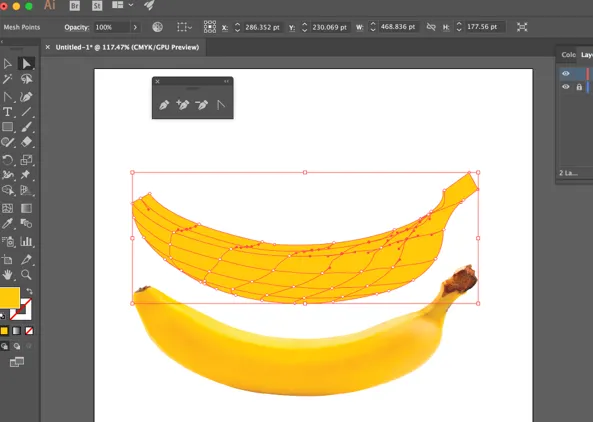
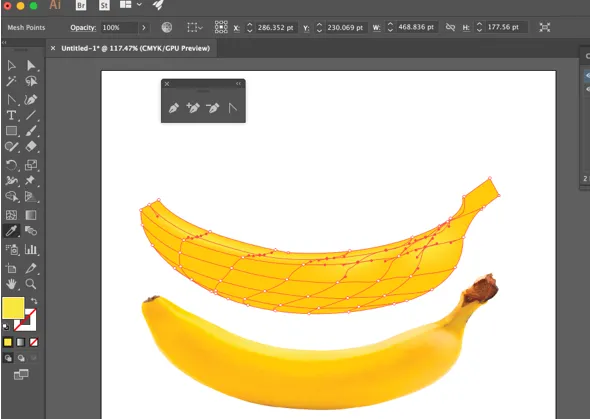
Krok 5: Teraz začneme banánovi venovať určitú hĺbku a zvýrazníme hornú časť banánov ako na pôvodnom obrázku. Pomocou nástroja s prechodovým okom môžeme banánovi dať ďalšie vrstvy. Po vytvorení ôk vyberte nástroj na priamy výber a začnite vyberať kotviace body, ktoré chcete zvýrazniť. Tu vyberieme hornú časť, ako je znázornené na obrázkoch nižšie. Môžete podržať posun a vybrať počet kotviacich bodov, ktoré chcete zvýrazniť.

Hlavné kotviace body zvýraznené pomocou nástroja na priamy výber
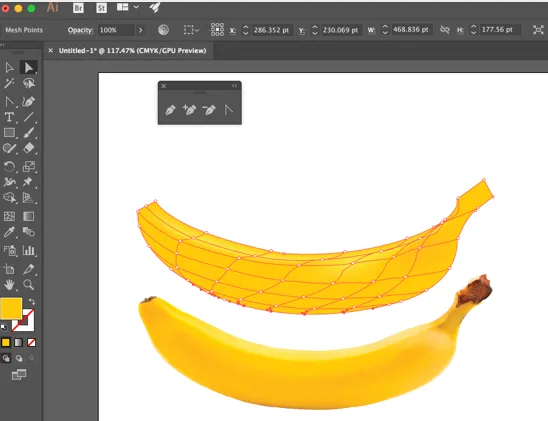
Po výbere kotviacich bodov vyberte pomocou nástroja kvapkadlo najvyššiu časť pôvodného obrázka a po kliknutí na túto časť získate požadovanú zvýraznenú farbu objektu, ako je to znázornené na obrázku nižšie.

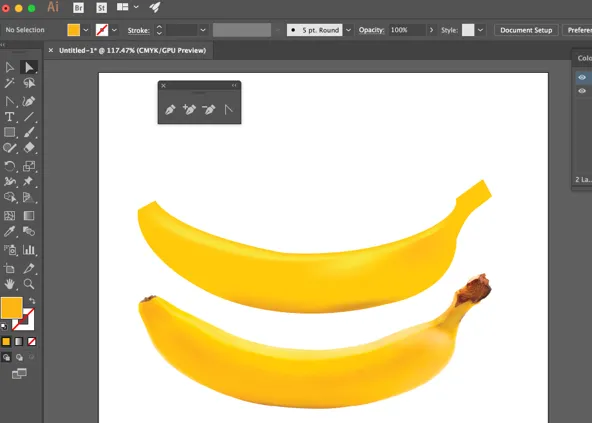
Horná zvýraznená sekcia
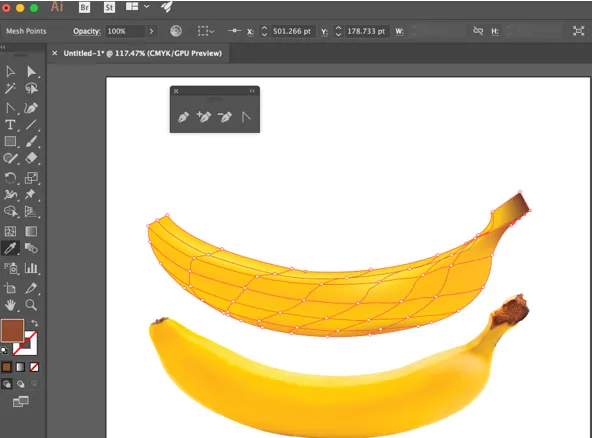
Podobne vyberte body ukotvenia, na ktorých chcete objekt zvýrazniť alebo dať tmavší odtieň ako v pôvodnom obrázku. Na obrázkoch nižšie môžete vidieť, akú hĺbku môžete svojmu objektu priradiť pomocou nástroja na prechodové pletivo.

Výber kotviacich bodov pre strednú časť

Stredná časť

Sprepitné

Špička a spodok (konečný obrázok)
záver
Ak je v aplikácii Illustrator potrebný neriadiálny alebo nelineárny gradient, môže byť užitočná mreža a nástroj zo siete a malo by sa o tom uvažovať. Sieť s gradientom sa používa na opis tieňovanie štruktúry a povrchu. Jednou z výhod je zmenšenie veľkostí súborov, druhou je jednoduchosť, v ktorej by bolo možné zmeniť prechod. Pomocou nástroja s prechodovým okom môžete dosiahnuť praktickejšie ilustrácie blízke trojrozmernému vzhľadu. Na druhej strane môžete povedať, že nástroj na prechodové pletivo nie je ľahké pochopiť. Mnoho ľudí by túto funkciu chcelo využiť, nemôžu sa však rozhodnúť pre akýkoľvek zhodný spôsob, ako opísať jej správanie.
Odporúčané články
Toto bol sprievodca nástrojom Mesh Tool In Illustrator. Tu diskutujeme o koncepte a podrobnom vysvetlení, ako používať nástroj Mesh v aplikácii Illustrator. Viac informácií nájdete aj v ďalších navrhovaných článkoch -
- Zaostriť nástroj vo Photoshope
- Nástroj na prispôsobenie tvaru vo Photoshope
- Nástroje Adobe Photoshop
- Nástroje na testovanie automatizácie