
Rozdiel medzi xamarínom a pôvodnou reakciou
Xamarin a reagovať natívne sú vynikajúce mobilné vývojové nástroje. Xamarín aj reagujúci pôvodný produkt sú na trhu veľmi populárne. V tomto článku budeme podrobne porovnávať xamarín a reagovať natívne a zamerať sa na nasledujúce body:
- Ktorý z nich je lepší?
- Kedy ísť na Xamarin alebo reagovať natívne?
Definícia xamarínu verzus pôvodný produkt
Xamarin: Xamarin je v podstate mobilný vývojový rámec vyvinutý spoločnosťou Microsoft. Je to open-source framework a dá sa použiť na vytváranie aplikácií pre Windows, IOS a Android. Na vývoj aplikácie založenej na Xamarine musíte mať znalosti programovania C #. Xamarin bol prepustený v máji 2011.
React Native: React native je tiež vývojovým rámcom pre mobilné aplikácie s otvoreným zdrojovým kódom. React Native je možné použiť na vytváranie aplikácií pre systémy IOS a Android. Na vytvorenie aplikácie reagujúcej na natívny jazyk musíte mať znalosti programovacích jazykov ako JavaScript a React. React Native bol prepustený v marci 2015.
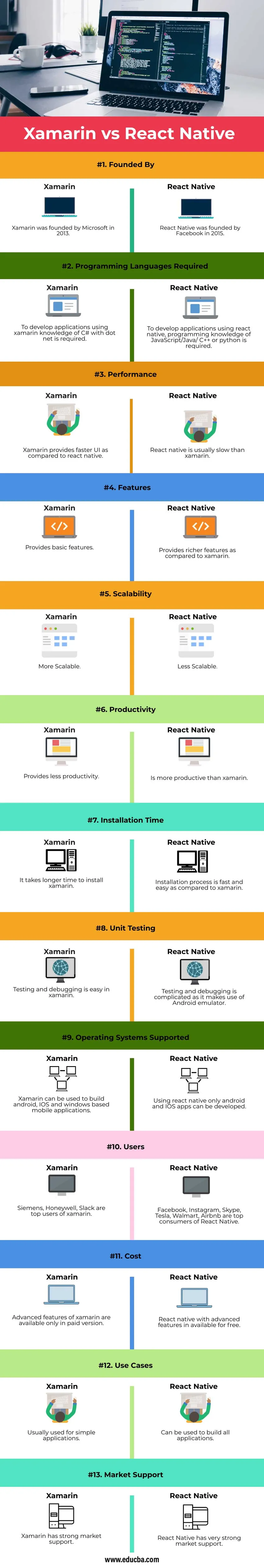
Rozdiely medzi hlavami medzi Xamarinom a Native React (Infographics)
Nižšie sú uvedené najväčšie rozdiely medzi Informatica a Datastage:

Rozdiel medzi xamarínom a pôvodnou reakciou
Hodnotme xamarín a reagujme natívne na tieto faktory:
- Výkon : Pokiaľ ide o výkon, rýchle spustenie kódu a 64-bitová podpora sa považujú za hlavné faktory hodnotenia výkonnosti. Xamarin poskytuje 64-bitovú podporu a umožňuje nám priamo používať natívne nástroje. Xamarin tiež umožňuje vývojárom rýchlejšie spúšťať svoj kód v operačných systémoch IOS a Android. V porovnaní s xamarínom neposkytuje v operačnom systéme Android 64-bitovú podporu režimu native-native. Okrem toho to nefunguje dobre, ak existuje požiadavka rýchlejšieho spustenia kódu v systéme IOS.
- Vývojové schopnosti : React native poskytuje v porovnaní s xamarínom bohatšie vývojové funkcie, pretože podporuje JavaScript, ktorý je pre vývojárov pohodlnejší. Na druhú stranu, xamarin je klasický rámec, pretože nemá horúce funkcie dostupné v Android Studio, xamarin tiež neposkytuje funkcie, ako sú okamžité aktualizácie a automatické reštartovanie.
- Škálovateľnosť : Xamarin je škálovateľnejší ako reaktívny natívny, pretože xamarin poskytuje kompletnú sadu widgetov, zatiaľ čo rea-natívny vyžaduje veľa manuálnej práce, aby aplikáciám poskytol natívny vzhľad.
- Ľahká dostupnosť : Produkt React native je voľne k dispozícii, na druhej strane, bezplatná platforma xamarin nemá veľa funkcií a jej pokročilá verzia je platená.
- Proces inštalácie : Na inštaláciu xamarinu budete musieť stráviť hodiny, pretože vyžaduje použitie vizuálneho štúdia, sťahovanie komponentov a pár ďalších vecí, zatiaľ čo reakciu-natívny je možné nainštalovať za menej ako tri hodiny, preto je produktívne-produktívny produktívnejší ako reagovať natívne.
- Testovanie : Testovanie jednotiek v xamaríne je jednoduchšie v porovnaní s reakciou natívne, xamarin poskytuje simulátor XCode pre IOS, ale reakcia natívne umožňuje ladenie a testovanie iba na emulátore Android, ktorý má určité problémy.
- Spotrebitelia : Bežnými používateľmi produktu React Native sú Facebook, Instagram, Airbnb, Skype a Walmart, zatiaľ čo Siemens, Honeywell, Slack sú najlepšími spotrebiteľmi xamarínu.
- Zakladatelia : React Native bol vyvinutý spoločnosťou Facebook, zatiaľ čo xamarín bol vynájdený spoločnosťou Microsoft.
Porovnanie tabuľky
Tu je porovnávacia tabuľka, ktorá ukazuje rozdiely medzi xamarínom a reaktívnym natívnym:
| Xamarin | Reagujte natívne | |
| Založil | Spoločnosť Xamarin bola založená spoločnosťou Microsoft v roku 2013. | React Native bola založená spoločnosťou Facebook v roku 2015. |
| Požadované programovacie jazyky | Na vývoj aplikácií využívajúcich xamarín je potrebná znalosť C # s bodovou sieťou. | Na vývoj aplikácií pomocou reaktívneho natívneho produktu sú potrebné znalosti programovania JavaScript / Java / C ++ alebo Python. |
| výkon | Xamarin poskytuje rýchlejšie používateľské rozhranie v porovnaní s pôvodnou reakciou. | Natívna reakcia je zvyčajne pomalšia ako xamarín. |
| Vlastnosti | Poskytuje základné funkcie. | Poskytuje bohatšie vlastnosti v porovnaní s xamarínom |
| škálovateľnosť | Viac škálovateľné | Menej škálovateľné |
| produktivita | Poskytuje menšiu produktivitu | Je produktívnejší ako xamarín. |
| Čas inštalácie | Inštalácia xamarinu trvá dlhšie. | Proces inštalácie je rýchly a ľahký v porovnaní s xamarínom. |
| Testovanie jednotiek | Testovanie a ladenie je v xamarine jednoduché. | Testovanie a ladenie je komplikované, pretože využíva emulátor systému Android. |
| Podporované operačné systémy | Xamarin možno použiť na vytváranie mobilných aplikácií pre Android, IOS a Windows. | Pomocou reagujúcich natívnych môžu byť vyvinuté iba aplikácie pre Android a IOS. |
| užívatelia | Siemens, Honeywell, Slack sú najlepší používatelia xamarínu. | Facebook, Instagram, Skype, Tesla, Walmart a Airbnb sú hlavnými spotrebiteľmi produktu React Native. |
| náklady | Pokročilé funkcie xamarínu sú k dispozícii iba v platenej verzii. | Reagujte natívne s bezplatnými pokročilými funkciami. |
| Prípady použitia | Zvyčajne sa používa pre jednoduché aplikácie. | Môže sa použiť na zostavenie všetkých aplikácií. |
| Podpora trhu | Xamarin má silnú podporu trhu. | React Native má veľmi silnú podporu trhu. |
záver
Po pokrytí vlastností xamarínu a reakcie natívneho je veľmi ťažké určiť, ktorý rámec je lepší ako ten druhý. Oba rámce sú dobré pre vývoj aplikácií, ale každý sa používa na uspokojenie špecifickej potreby, ktorú iné neboli schopné uspokojiť. Voľba React Native pre vývoj aplikácií bude možná, ak má programátor skúsenosti so skriptom JavaScript a React. Na druhej strane, ja a vy ste viac oboznámení s C #, potom výber xamarínu bude dobrou voľbou. Je potrebné poznamenať, že tak xamarín, ako aj reaktívny natívny roztok sa môžu použiť na vývoj medzi platformami, v ktorom reaktívny natívny poskytuje viac funkcií.
Odporúčané články
Toto je príručka pre Xamarin vs React Native. Tu diskutujeme definíciu k xamarínu verzus reakciu pôvodnú, kľúčové rozdiely s infografikou a porovnávaciu tabuľku. Viac informácií nájdete aj v ďalších navrhovaných článkoch -
- Teradata vs Oracle
- Dáta verzus informácie
- Big Data vs Data Warehouse
- Analýza údajov verzus analýza údajov
- Reagovať natívne verzus reagovať
- Top 11 nástrojov reakcie s ich funkciami