V predchádzajúcom návode sme sa naučili kresliť prechody vo Photoshope pomocou nástroja prechodu. Spolu s tým, ako skutočne kresliť prechody, sme sa naučili, ako pomocou nástroja Gradient Picker vybrať z mnohých predvolených gradientov Photoshopu. Napriek tomu, bez ohľadu na to, koľko gradientov Adobe zahŕňa s Photoshopom, je často užitočnejšie (a vždy zábavnejšie) vytvoriť si svoj vlastný!
V tomto návode sa naučíme, ako vytvárať, upravovať a ukladať vlastné prechody pomocou editora prechodu vo Photoshope. Ako uvidíme, Editor prechodov nám umožňuje vybrať si z ľubovoľných prednastavených prechodov vo Photoshope, rovnako ako menšie výbery prechodov, ale tiež nám umožňuje tieto prechody upravovať výberom rôznych farieb, pridaním ďalších farieb, usporiadaním farieb a odstránením farieb. ! K gradientu môžeme pridať priehľadnosť a dokonca upraviť spôsob, akým farby prechádzajú z jednej na druhú! A náš prechod môžeme uložiť ako vlastnú predvoľbu, aby sme ho mohli rýchlo zvoliť pri najbližšej potrebe!
Základy kreslenia prechodov som pokrýval v predchádzajúcom tutoriále, takže tu sa zameriame hlavne na samotný editor prechodov. Ak ešte nie ste oboznámení s nástrojom Gradient vo Photoshope alebo ako nakresliť prechody, dôrazne odporúčame prečítať si príručku Ako nakresliť prechody skôr, ako budete pokračovať. Používam aplikáciu Photoshop CC, ale všetko, čo sa chystáme pokryť, sa vzťahuje aj na aplikáciu Photoshop CS6 . Začnime!
Ako upraviť prechody vo Photoshope
Vytvorte nový dokument
Začnime vytvorením nového dokumentu Photoshopu. Ak to chcete urobiť, prejdem na ponuku Súbor na paneli s ponukami v hornej časti obrazovky a vyberte položku Nové :

Prejdite na Súbor> Nový.
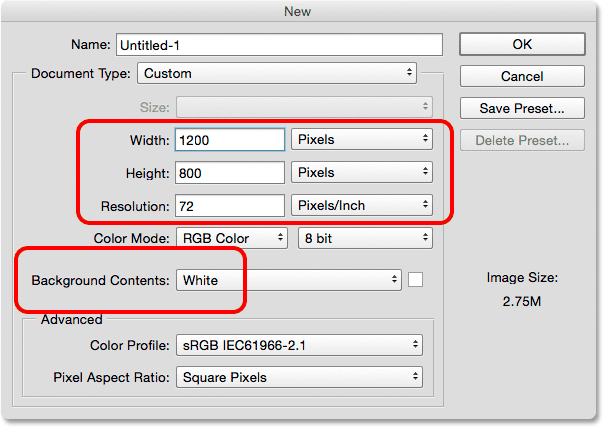
Otvorí sa dialógové okno Nový. Keďže sa zameriame hlavne na samotný editor prechodov, nezáleží na tom, akú veľkosť vyberieme pre náš dokument, ale ak pracujete so mnou, vytvorme dokument rovnakej veľkosti ako naposledy a nastavte šírku do 1200 pixelov a výška do 800 pixelov . Ponechám rozlíšenie nastavené na predvolené hodnoty 72 pixelov / palec a zaistím, aby bol obsah pozadia nastavený na bielu . Kliknutím na tlačidlo OK zavriem dialógové okno Nový, kedy sa na obrazovke objaví nový biely dokument:

Vytvorenie nového dokumentu s rozlíšením 1 200 x 800 pixelov.
Výber nástroja prechodu
Po otvorení nového dokumentu vyberiem na paneli Nástroje nástroj Photoshop Gradient Tool :

Výber nástroja prechodu.
Otvorenie editora prechodu
Ako sme sa dozvedeli v predchádzajúcom tutoriále, hneď ako sme vybrali Nástroj prechodu, existujú dva rôzne spôsoby, ako zvoliť prechod. Z programu Gradient Picker si môžeme vybrať jeden z vopred pripravených prechodov Photoshopu, alebo môžeme pomocou editora gradientov vytvoriť a upraviť vlastný gradient. Ak chcete otvoriť Editor prechodov, kliknite priamo na lištu s ukážkou prechodov na paneli Možnosti. Ak kliknete na malú šípku napravo od lišty s ukážkami, otvoríte nástroj na výber gradientov, ktorý sme predtým pokryli. Tentoraz požadujeme Editor prechodov, takže nezabudnite kliknúť na panel s ukážkou samotný:

Kliknutím na lištu s ukážkou prechodu na lište Možnosti.
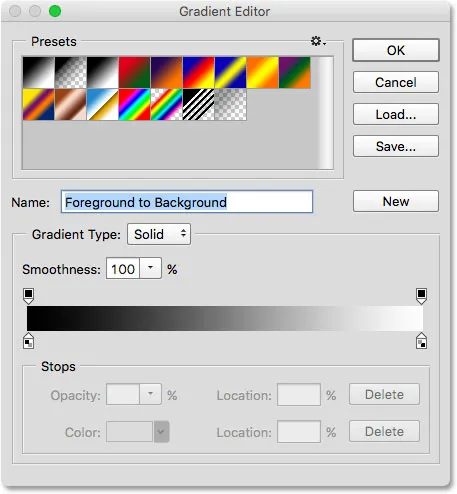
Tým sa otvorí Editor prechodov. Môže to vyzerať trochu zastrašujúco ako prvé, ale ako to uvidíme, použitie je skutočne veľmi jednoduché:

Editor prechodov vo Photoshope.
Oblasť predvolieb
Používanie editora prechodu je dvojkrokový proces. V skutočnosti nevytvárame prechod od nuly. Namiesto toho najskôr vyberieme predvolený gradient, ktorý bude slúžiť ako východiskový bod. Potom upravíme farby prednastaveného prechodu, aby sme vytvorili vlastný prispôsobený prechod.
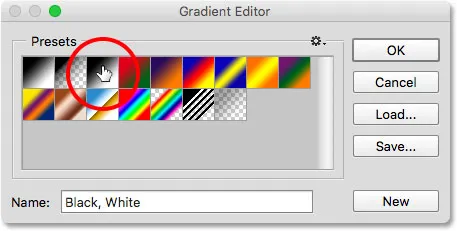
Samotný editor prechodov je rozdelený do dvoch hlavných častí; v hornej časti je oblasť Predvoľby a pod ňou je časť na úpravy. Oblasť predvolieb funguje rovnako ako nástroj na výber gradientov a ukazuje nám miniatúry všetkých predvolených prechodov, z ktorých si môžeme vybrať. Ak chcete vybrať prechod, stačí kliknúť na jeho miniatúru. Názov miniatúry, na ktorú ste klikli, sa zobrazuje pod miniatúrami:

Kliknutím na miniatúru vyberiete predvolený prechod.
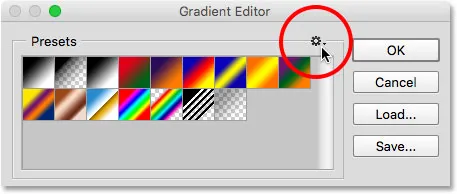
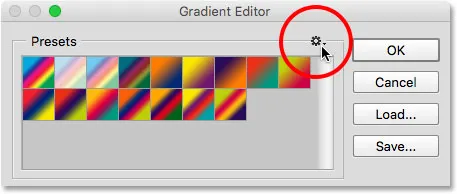
Spočiatku dostávame iba obmedzený počet prednastavených gradientov, ale Photoshop obsahuje ďalšie sady gradientov, ktoré môžeme načítať do editora prechodov, tak ako to môžeme aj pri výbere gradientov. Zoznam ďalších súprav zobrazíte kliknutím na malú ikonu ozubeného kolieska :

Kliknutím na ikonu ozubeného kolieska.
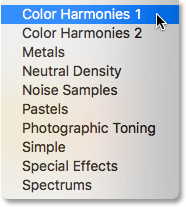
Ostatné sady prechodov nájdete v dolnej polovici zobrazenej ponuky. Každá sada je založená na určitej téme, ako sú Farebné harmónie, Kovy, Pastely atď. Ak chcete niektorú z nich vybrať, kliknite na jej názov v zozname. Vyberiem farebné harmonie 1 :

Výber súpravy farieb 1.
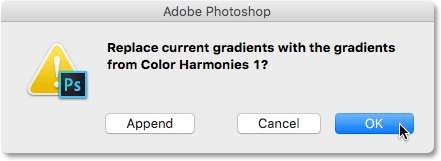
Photoshop sa opýta, či chcete nahradiť súčasné prechody novou sadou. Ak kliknete na Pridať, namiesto nahradenia súčasných prechodov sa nové umiestnia pod súčasné. Páči sa mi, aby sa veci nedotýkali, ako je to možné, a keďže je ľahké obnoviť pôvodné prechody (ako uvidíme o chvíľu), nahradím ich kliknutím na tlačidlo OK :

Kliknutím na tlačidlo OK nahradíte predvolené prechody novou sadou.
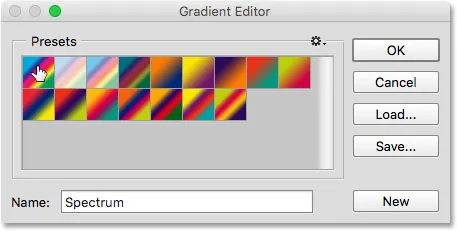
A teraz vidíme, že pôvodné prechody boli nahradené novým súborom:

Farebné harmonické prechody 1.
Ak chcete obnoviť pôvodné predvolené prechody, znova kliknite na ikonu ozubeného kolieska :

Kliknutím na ikonu ozubeného kolieska.
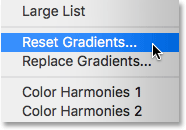
Potom z ponuky vyberte možnosť Obnoviť prechody :

Vyberte možnosť „Obnoviť prechody“.
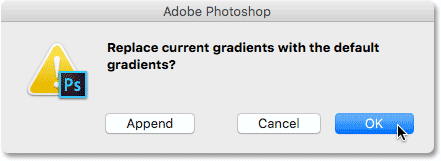
Photoshop sa opýta, či chcete nahradiť súčasné prechody predvolenými hodnotami. Kliknite na tlačidlo OK :

Kliknutím na OK obnovíte predvolené prechody.
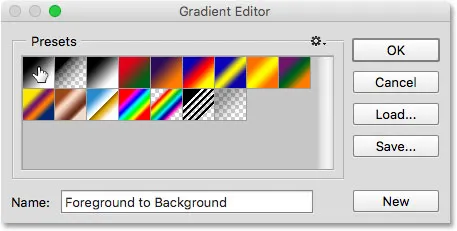
A teraz sa opäť vraciame k pôvodným sklonom:

Pôvodné prechody boli obnovené.
Úpravy oblasti
Ak je cieľom editora prechodov vytvorenie vlastných vlastných prechodov, prečo nám to umožňuje prístup k toľkým predvoľbám, keď už môžeme vybrať predvoľby z nástroja na výber gradientov? Ako som už spomenul, v aplikácii Photoshop v skutočnosti nevytvárame prechody od nuly. Namiesto toho začíname jedným z predvolených prechodov a potom upravíme jeho farby.
Doplnok pre krátke kódy, akcie a filtre: Chyba v krátkom kóde (ads-basics-mid-float)
Dôvod, prečo nám editor prechodov umožňuje prístup ku všetkým predvoleným prechodom vo Photoshope, je taký, že si môžeme zvoliť predvoľbu, ktorá je už veľmi podobná gradientu, ktorý chceme vytvoriť. Takto budeme mať menej práce. Napríklad, ak potrebujeme vytvoriť prechod, ktorý prechádza medzi tromi farbami, môžeme začať výberom predvoľby, ktorá už obsahuje tri farby. Nemusí to byť farba, ktorú potrebujeme, ale aspoň má už tri.
Podobne, ak vytvárame prechod, ktorý prechádza z pevnej farby na priehľadnosť, môžeme si ušetriť trochu času začatím predvoľbou, ktorá už prechádza na priehľadnosť. Alebo ak bude prechod používať napríklad pastelové farby, môže byť ľahšie najskôr načítať sadu pastelových prechodov a zvoliť predvoľbu, ktorá už používa farby podobné tým, ktoré potrebujeme.
Aspoň to je nápad. Pravda je, že pomocou editora prechodov je také ľahké vytvoriť akýkoľvek typ prechodu, ktorý často potrebujete, od začiatku s tým najzákladnejším prechodom - čierny, biely prechod (ktorý je zahrnutý ako jedno z predvolených nastavení) ). Vyberiem ju kliknutím na jej miniatúru (tretia zľava, horný riadok):

Výber gradientu čiernej a bielej.
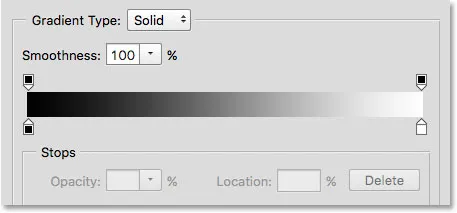
Nástroje a možnosti na úpravu prechodov nájdete v dolnej časti editora prechodov. Po výbere prednastaveného prechodu sa objaví na veľkej lište prechodu, ktorá slúži ako pracovná oblasť. Na tomto mieste „budujeme“ náš sklon. V tomto prípade, pretože som si vybral prechod čierny, biely, vidíme pruh prechádzajúci z čierneho zľava do bieleho vpravo:

Vybratý prechod sa zobrazí na paneli náhľadu.
Typ prechodu
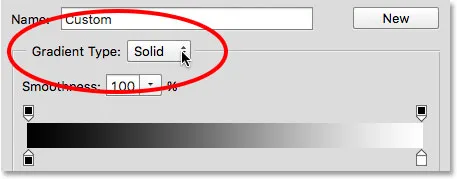
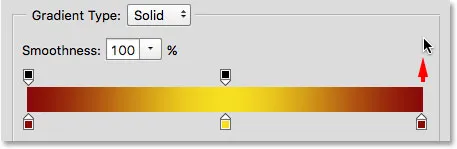
Ak namiesto plynulého prechodu vidíte na paneli s prechodom náhodný zväzok farebných čiar, skontrolujte, či je možnosť Typ prechodu nad pruhom nastavená na hodnotu Pevný a nie šum . Na prechody hluku sa pozrieme v samostatnom návode, pretože nielenže vyzerajú inak, ale aj kroky na ich vytvorenie sú rôzne. Všeobecne platí, že vždy, keď chcete vytvoriť štandardný prechod, ktorý plynule prechádza z jednej plnej farby na ďalšiu, budete chcieť, aby bola možnosť Typ prechodu nastavená na hodnotu Pevné:

Uistite sa, že je typ Gradient nastavený na hodnotu Solid.
Zmena farieb prechodov
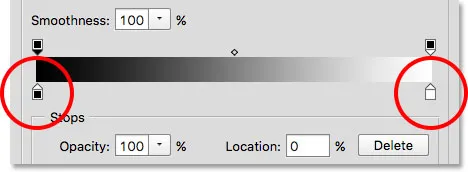
Ak sa pozriete pod prechodovú lištu, uvidíte farebné zarážky (malé štvorcové farebné políčka so šípkami smerujúcimi hore nad nimi). V prechode je jedna pre každú z hlavných farieb. Pretože som si vybral prechod čierny, biely, existujú dve farebné zarážky; jeden vyplnený čiernym vľavo a druhý plný bielym vpravo. Tieto farebné zarážky povedia Photoshopu dve dôležité veci - ktoré farby použiť v prechode a kam ich umiestniť:

Farba sa zastaví pod každým koncom gradientu.
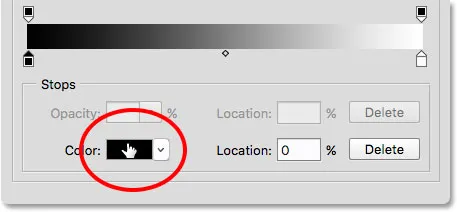
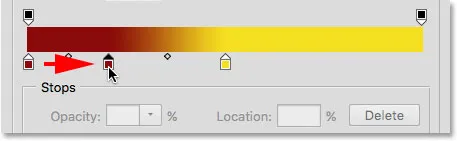
Ak chcete zmeniť existujúcu farbu, vyberte ju najskôr kliknutím na jej zarážku. Potom kliknite na farebný vzorník v časti Zastavenia v dolnej časti editora prechodov a vyberte inú farbu. Povedzme napríklad, že chcem zmeniť čiernu farbu v mojom prechode na červenú. Za týmto účelom kliknem na čiernu zarážku:

Kliknite na zarážku pre farbu, ktorú chcete zmeniť.
Po vybratí zarážky kliknem na vzorkovník farieb:

Kliknutím na políčko zmeníte farbu.
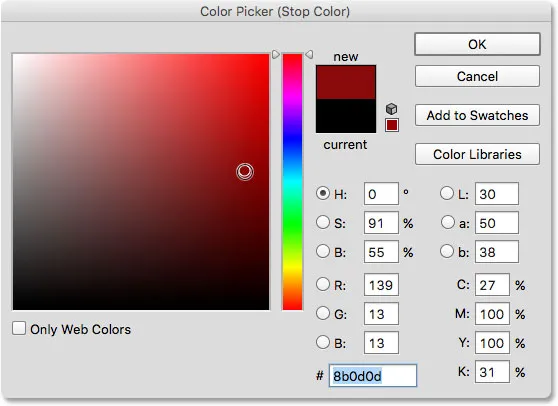
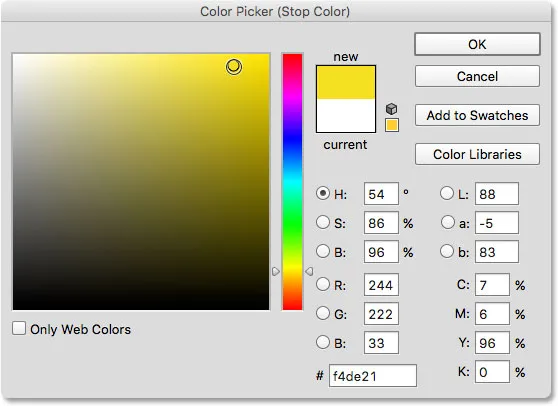
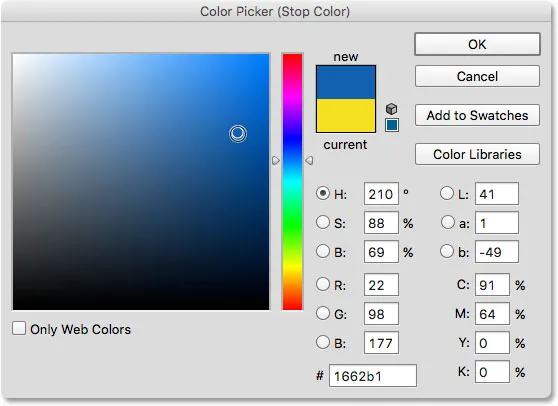
Tým sa otvorí Photoshop's Color Picker . Pre svoju novú farbu zvolím tmavočervenú farbu a potom kliknutím na tlačidlo OK zatvorím program na výber farieb:

Výber farby z nástroja Color Picker.
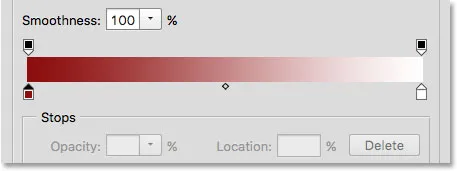
Rovnako ako môj pôvodný čierny až biely gradient je teraz červený až biely gradient:

Čierna v prechode bola zmenená na červenú.
Urobím to isté s inou farbou a zmením ju z bielej na žltú. Ale tentoraz použijem ešte rýchlejšiu zmenu farby. Namiesto kliknutia na zarážku ju vyberte a potom kliknutím na vzorník farieb, stačí kliknúť na zarážku:

Dvojitým kliknutím na zarážku bielej farby.
Dvojitým kliknutím na ňu sa okamžite dostanete priamo k Color Picker. Vyberiem žltú, potom ju zavriem kliknutím na OK :

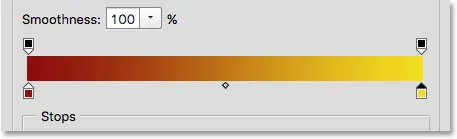
Zmena bielej v gradiente na žltú.
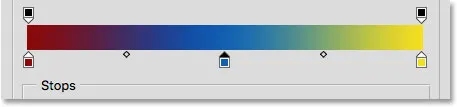
Po niekoľkých kliknutiach je pôvodný čierny až biely gradient prechodom z červeného na žltý:

Nové farby prechodu.
Doplnok Krátke kódy, akcie a filtre: Chyba v krátkom kóde (ads-basics-middle-2)
Nastavenie stredu
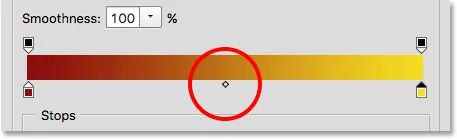
Ak hľadíte priamo medzi dvoma farebnými zarážkami, uvidíte malú kosoštvorcovú ikonu. Toto je ikona stredného bodu . Predstavuje presný stred prechodu medzi farbami na oboch jeho stranách (miesto, kde sú obe farby rovnomerne premiešané). Ak nevidíte ikonu stredného bodu, kliknite na jednu z farebných zarážok a objaví sa:

Ikona stredného bodu.
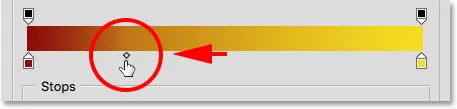
Umiestnenie stredu môžeme zmeniť presunutím ikony bližšie k jednej alebo druhej farbe. Napríklad ju potiahnem smerom doľava, takže je bližšie k môjmu červenému dorazu. Všimnite si vplyv, ktorý to malo na gradient. Keď je stred teraz bližšie k červenej, skrátil som prechodovú oblasť medzi červenou a strednou a predĺžil som prechod medzi strednou a žltou:

Prispôsobenie prechodu potiahnutím ikony stredného bodu.
Možnosť umiestnenia
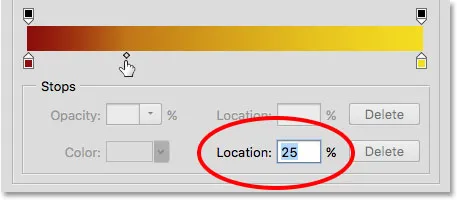
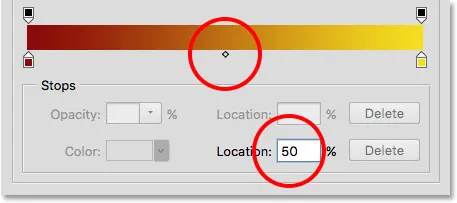
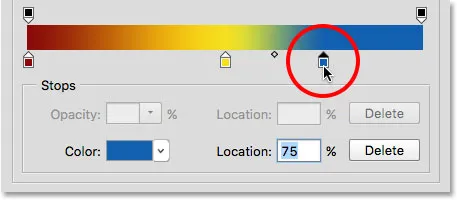
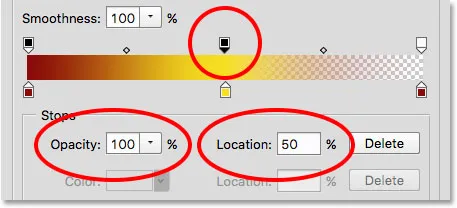
Keď presúvame ikonu stredu, aktualizuje sa možnosť Poloha pod panelom s prechodom, aby sme zobrazili presné miesto v percentách, kde sa stred nachádza medzi týmito dvoma farbami. Predvolené umiestnenie je 50% (presne v polovici medzi nimi), ale po pretiahnutí môjho stredu doľava sa v poli Umiestnenie zobrazí stredný bod na 25% . Inými slovami, teraz trvá iba štvrtina celkovej vzdialenosti medzi farbami, aby môj prechod prešiel z farby vľavo do stredu, a tri štvrtiny vzdialenosti, aby prešiel z stredu do farby napravo:

Aktuálne umiestnenie v strede.
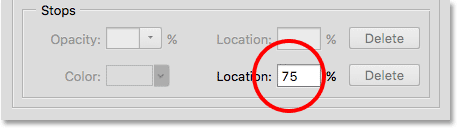
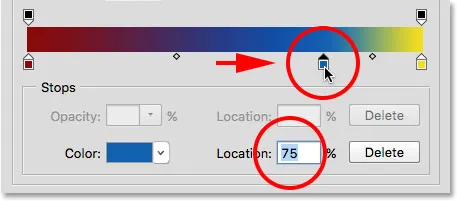
Už sme videli, že umiestnenie stredného bodu môžeme zmeniť potiahnutím jeho ikony, ale môžeme ho zmeniť aj zadaním konkrétnej hodnoty do poľa Poloha. Ak chcem presunúť môj stredový bod z jednej štvrtiny na povedzme trojštvrtinovú značku, môžem tak urobiť zmenou hodnoty mojej polohy z 25% na 75% :

Manuálne zadanie novej hodnoty polohy.
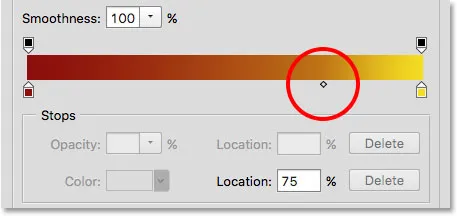
A teraz vidíme, že ikona stredného bodu preskočila k tejto 75% značke, predlžovala vzdialenosť medzi červenou a strednou čiarou a zároveň zmenšovala vzdialenosť medzi strednou a žltou:

Nové umiestnenie v strede.
Nastavím hodnotu Poloha na 50% a obnovím pôvodné miesto späť na predvolené miesto:

Stred je teraz späť na polovicu medzi týmito dvoma farbami.
Pridávanie farieb do gradientu
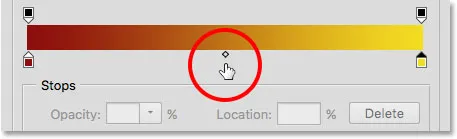
Aby sme do gradientu pridali ďalšie farby, stačí kliknúť priamo pod gradient v mieste, kde by sa mala objaviť nová farba. Photoshop na tomto mieste pridá novú zastávku farieb. Napríklad, ak pridám tretiu farbu do polovice medzi moje pôvodné dve farby, kliknem na toto miesto pod prechodom (upozorňujeme, že klikám pod ikonu stredu, nie priamo na ňu):

Kliknutím pridáte tretiu farbu.
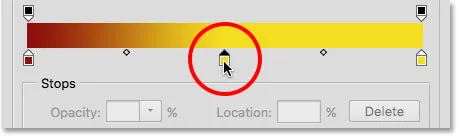
Na tomto mieste sa tým pridá nová zastávka. Ak chcete zmeniť farbu, dvakrát kliknite na zarážku:

Dvakrát kliknite na nový vzorník farieb.
Potom vyberte inú farbu z nástroja Color Picker. Vyberiem si modrú farbu:

Výber tretej farby pre môj gradient.
Kliknutím na tlačidlo OK zatvorím dialógové okno Color Picker a môj dvojfarebný prechod sa stal trojfarebným. Nie je to zlé, pretože to začalo pôvodne ako čierny až biely gradient:

Bola pridaná tretia farba.
Pohybujúce sa farby po prechode
K gradientu môžeme nielen pridať farby, ale tiež ich môžeme pohybovať a dokonca zmeniť poradie, v akom sa objavia. Existuje niekoľko spôsobov, ako ich presunúť. Jedným z nich je jednoducho kliknite na zastávku farby a pretiahnite ju doľava alebo doprava. Tu som klikol na modrú zastávku v strede a ťahám ju bližšie k žltej zastávke. Rovnako ako v čase, keď sme presúvali ikonu stredného bodu, hodnota polohy sa aktualizuje, keď ťaháme farebnú zarážku, aby sme zobrazili jej presné umiestnenie v percentách:

Presunutie farby potiahnutím jej zarážky pozdĺž gradientu.
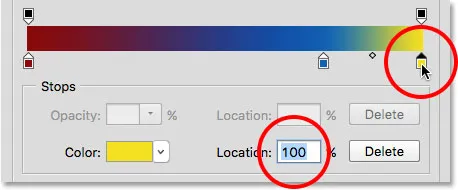
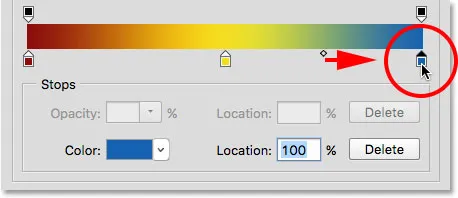
Ďalším spôsobom, ako presunúť farbu, je kliknúť na jej zarážku, aby ste ju vybrali, a potom zadajte hodnotu priamo do poľa Umiestnenie. Kliknem na svoju žltú zarážku a vyberiem ju. Všimnite si, že jeho súčasné umiestnenie je na 100%:

Výber žltého dorazu.
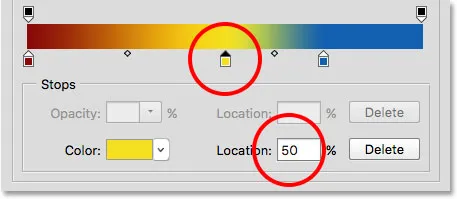
Zmenu hodnoty polohy na 50%, ktorá okamžite preskočí žltú zarážku do stredu gradientu:

Presunutie farby zadaním novej hodnoty umiestnenia.
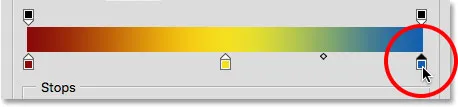
Potom znova kliknem na modrú zarážku a vyberiem ju:

Výber modrého dorazu.
Pretiahnem to úplne doprava, na miesto, kde bola pôvodne žltá zarážka, a efektívne zamenil tieto dve farby:

Presunutím modrej zarážky na pravý okraj gradientu.
Odstránenie farby
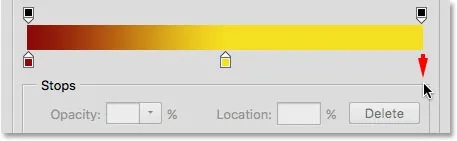
Ak chcete z gradientu odstrániť farbu, vyberte ju kliknutím na jej farebnú zarážku a potom ju ťahajte nadol a preč z nej, až kým nezmizne. Svoju modrú farbu odstránim kliknutím na jej zarážku a vyberte ju:

Výber zastávky modrej farby.
Potiahnem to dole a preč od gradientu, a tu vidíme, že modrá farba je teraz preč, takže ma necháva iba moje červené a žlté farby. Photoshop poskytuje pri úprave prechodov jednu úroveň zrušenia, takže ak omylom odstránite farbu, jednoducho stlačte klávesy Ctrl + Z (Win) / Command + Z (Mac) na klávesnici, aby ste vrátili posledný krok a obnovili farbu:

Potiahnutím nadol odstránite zastavenie farieb.
Kopírovanie existujúcej farby
Ďalším spôsobom, ako pridať farbu do prechodu, je vytvorenie kópie existujúcej farby. Ak to chcete urobiť, stlačte a podržte kláves Alt (Win) / Option (Mac) na klávesnici, keď kliknete na zarážku farby a potiahnite ju doľava alebo doprava. Namiesto presunutia pôvodnej zarážky vytiahnete kópiu zarážky, ktorú potom môžete umiestniť kdekoľvek, kde potrebujete, pozdĺž gradientu.
Povedzme, že to, čo skutočne chcem, je prechod, ktorý prechádza z červenej na žltú a potom späť na červenú. Už mám červenú naľavo. Namiesto pridania inej zastávky farieb a manuálneho výberu rovnakého odtieňa červenej z nástroja Color Picker môžem jednoducho stlačiť a podržať kláves Alt (Win) / Option (Mac), potom kliknúť na červenú zarážku a odtiahnuť ju smerom k správne, vytvorenie identickej kópie:

Kliknutím a potiahnutím zastavenia pri súčasnom stlačení Alt (Win) / Option (Mac) sa vytvorí jej kópia.
Potom kópiu potiahnem úplne doprava, čím vytvorím môj červený až žltý až červený gradient:

Kopírovanie existujúcich zarážok uľahčuje pridanie rovnakej farby do rôznych častí gradientu.
Pridávanie priehľadnosti
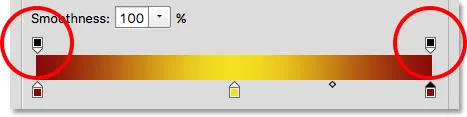
Ak sa pozriete priamo nad prechodový pruh, uvidíte, čo vyzerá ako ďalšie zarážky farieb. V skutočnosti ide o zastavenie transparentnosti . Umožňujú nám upraviť priehľadnosť rôznych častí gradientu. Tu vidíme jednu zarážku transparentnosti na oboch koncoch:

Transparentnosť sa zastaví.
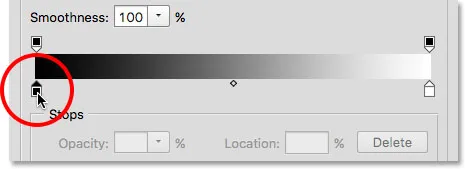
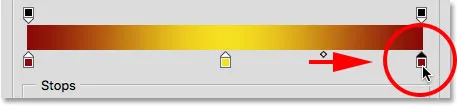
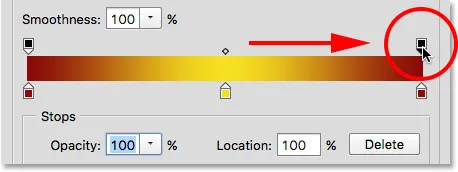
Niektoré z predvolených prechodov Photoshopu už obsahujú priehľadnosť, zatiaľ čo iné nie, ale môžeme ich ľahko pridať kdekoľvek to bude potrebné. Napríklad, ak chcem, aby môj prechod prešiel z pevnej farby vľavo na 100% priehľadný na pravej strane, môžem to urobiť tak, že najprv kliknem na zarážku priehľadnosti nad pravou stranou gradientu. To umožňuje voľby priehľadnosti v časti Zastavenia pod prechodom. Všimnite si, že aktuálna hodnota Opacity zastávky je 100%, čo znamená, že na tomto mieste nie je vôbec žiadna transparentnosť:

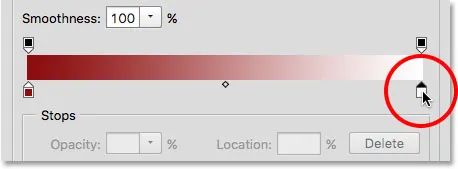
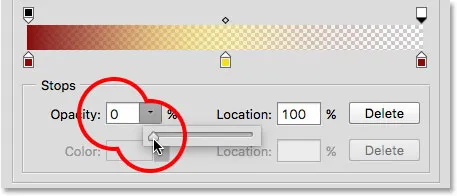
Výber zarážky priehľadnosti vpravo.
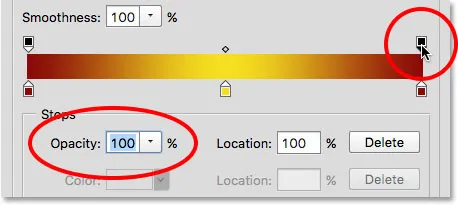
Ak chcete pridať priehľadnosť, kliknem na šípku napravo od aktuálnej hodnoty krytia a potom ju znížim potiahnutím posúvača smerom doľava. Znížim to až na 0%, aby bola pravá strana úplne priehľadná. Čiastočnú priehľadnosť môžete vytvoriť aj výberom hodnoty medzi 0% a 100%.
Všimnite si, že farba zarážky priehľadnosti sa zmenila z čiernej na bielu . Čierna znamená, že hodnota krytia zarážky je nastavená na 100%. Biela znamená, že je nastavená na 0% (úplne priehľadná). Čiastočnú priehľadnosť predstavujú rôzne odtiene šedej. Všimnite si tiež, že prechodová lišta teraz prechádza z plnej farby vľavo na šachovnicu napravo. Vzor šachovnice je spôsob, akým Photoshop predstavuje priehľadnosť:

Zníženie hodnoty krytia priehľadnosti sa zastaví vpravo na 0%.
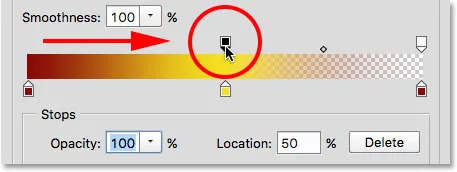
Pohybujúce sa fólie sa zastavia
Rovnako ako môžeme presunúť zarážky farieb, aby sme ich premiestnili pozdĺž gradientu, môžeme posunúť aj zarážky priehľadnosti. Čo napríklad ak chcem, aby prechod na priehľadnosť začal skôr žltou uprostred než červenou farbou vľavo? Je niekoľko spôsobov, ako to môžem urobiť. Jedným z nich by bolo jednoducho kliknúť na zarážku priehľadnosti vľavo a pretiahnuť ju do stredu gradientu, takže sedí nad žltou. Môj prechod teraz zostáva 100% nepriehľadný z červenej vľavo do žltej uprostred a potom prejde na priehľadnosť vpravo:

Posunutie zastavenia priehľadnosti zľava do stredu gradientu.
Pridávanie ďalších zastavení transparentnosti
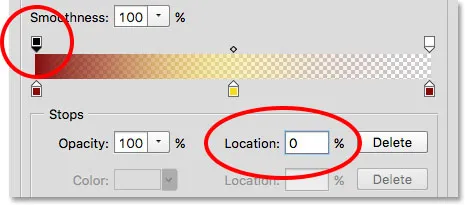
Ďalším spôsobom by bolo nechať moje dve zarážky priehľadnosti na ich pôvodných miestach a pridať tretiu zarážku nad stred gradientu. Rýchlo preskočím zarážku priehľadnosti späť na pôvodné miesto vľavo zmenou hodnoty polohy z 50% na 0% :

Rovnako ako farebné zarážky, zarážky priehľadnosti je možné presunúť zmenou ich hodnoty polohy.
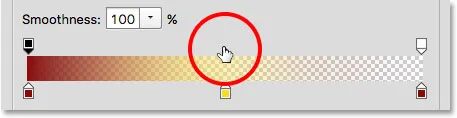
Potom kliknem nad prechod v mieste, kde sa má objaviť nová zastávka. V tomto prípade je to stred:

Kliknutím pridáte tretiu zarážku priehľadnosti do stredu gradientu.
Photoshop pridáva novú zarážku transparentnosti. Všimnite si, že jeho hodnota krytia je už nastavená na 100%, takže ju nemusím meniť, ale môžem ju nastaviť na ľubovoľnú hodnotu, ktorú som chcel od 0% do 100%. Všimnite si tiež, že jeho umiestnenie je na 50%, ale opäť by som sa k nemu mohol presunúť na akékoľvek iné miesto buď pretiahnutím samotnej zastávky, alebo zadaním inej hodnoty do poľa Umiestnenie. Môžete pridať toľko zarážok priehľadnosti, koľko potrebujete, pozdĺž gradientu pre veľmi doladené ovládanie:

Každá zarážka transparentnosti je úplne nezávislá od ostatných.
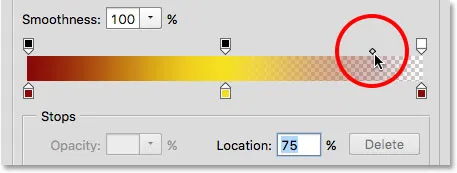
Existujúce zarážky priehľadnosti môžete kopírovať rovnako ako s farebnými zarážkami. Jednoducho stlačte a podržte kláves Alt (Win) / Option (Mac) na klávesnici a potiahnite zarážku priehľadnosti vľavo alebo vpravo, aby ste vytvorili kópiu, ktorú potom môžete presunúť na svoje miesto. Rovnako ako farebné zarážky, nájdete ikony medzi bodmi medzi jednotlivými sadami zarážok priehľadnosti. Kliknutím a potiahnutím stredu bližšie k jednej zastávke alebo k druhej upravte prechod:

Nastavenie stredu priehľadnosti vpravo.
Odstránenie zarážok priehľadnosti
Ak chcete odstrániť zarážku priehľadnosti, kliknite na ňu a vyberte ju, potom potiahnite nahor a smerom od gradientu, až kým nezmizne. Zarážku na pravej strane odstránim kliknutím a potiahnutím nahor. Pretože to bolo jediné zastavenie transparentnosti z troch, ktoré malo svoju hodnotu krytia nastavenú na niečo iné ako 100%, odstránenie znamená, že som späť v tom, že v mojom gradiente vôbec nie je žiadna transparentnosť:

Odstránenie zarážky priehľadnosti vpravo.
Nakoniec, aj keď to naozaj nemusím robiť, pretože môj gradient už neobsahuje priehľadnosť, vrátim veci späť na pôvodný stav tak, že kliknem na zarážku priehľadnosti uprostred gradientu a pretiahnem ju do právo:

Potiahnutím zastavíte priehľadnosť zo stredu doprava.
hladkosť
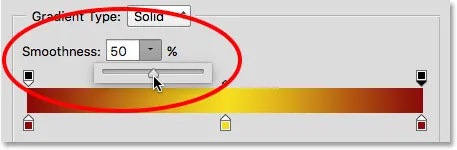
Poslednou možnosťou, na ktorú sa treba pozerať v Editori prechodov, je Hladkosť, ktorá riadi, ako sa budú postupne zobrazovať prechody medzi vašimi hlavnými farbami. Pri predvolenej hodnote 100% sú prechody rozložené čo najrovnomernejšie. Keď znížite hodnotu, tlačí viac prechodných odtieňov smerom k hlavným farbám, pričom v strede zostane menej odtieňov. Takto sa vytvoria tvrdšie prechody so zreteľnejším pruhovaním, ktoré zvyčajne nie je to, čo chcete. Vo väčšine prípadov je najlepšie nechať funkciu Smoothness nastavenú na 100%:

Možnosť Hladkosť.
Uloženie vášho gradientu ako novej predvoľby
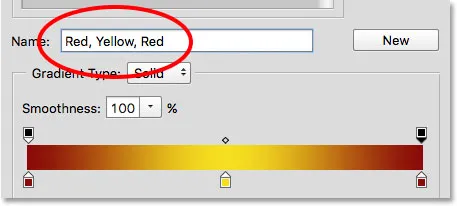
Ak ste spokojní s tým, ako váš prechod vyzerá, môžete ho uložiť ako novú predvoľbu. Najprv do poľa Názov zadajte názov nového prechodu. Moje meno „Červená, žltá, červená“:

Pomenovanie nového prechodu.
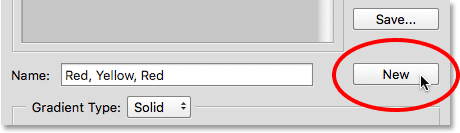
Potom kliknite na tlačidlo Nové :

Kliknite na tlačidlo Nový.
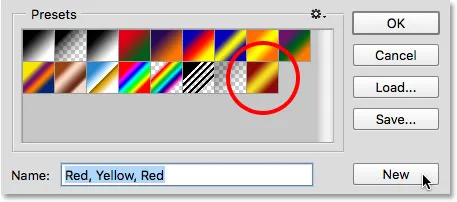
Photoshop pridá váš nový prechod do ostatných predvolieb, čím mu poskytne vlastnú miniatúru, na ktorú môžete kliknúť a vybrať ho, keď ho budete najbližšie potrebovať:

Nový prechod sa objaví za ostatnými v oblasti predvolieb.
Keď skončíte, kliknutím na tlačidlo OK zatvorte Editor Editorov prechodov:

Kliknite na tlačidlo OK.