
Úvod do HTML
HTML, ako každý vie, sa nazýva HyperText Markup Language, ktorý sa používa na zobrazovanie textov vo vašom prehliadači a pomocou jeho špeciálnych pomocných skriptov, ako je JavaScript a CSS, sa tento obsah vášho obsahu stane krásnym na pohľad. Farebné kódovanie je súčasťou skrášľovania vašej webovej stránky HTML.
Farebný kód v HTML funguje ako identifikátor, ktorý identifikuje a predstavuje túto farbu na webe. Bežne používané kódovanie farieb je HEX, ktoré predstavuje „hexadecimálny“ kód pre túto farbu. Podobne existujú aj iné farebné kódy ako RGB skratka pre „Červená, Zelená, Modrá“. Ďalší farebný kód s názvom HSL, skratka pre „Hue, Saturation, Lightness“. HSL je ďalšou výhodou pri výbere farby podľa vášho výberu.
Pretože sa vo všeobecnosti uprednostňuje použitie hexadecimálnych kódov, vysvetlili sme hexadecimálne kódy podľa našich najlepších schopností. Hexadecimálne farebné kódy obsahujú symbol, hash (#) a sadu šiestich číslic alebo číslic. Sú v systéme hexadecimálnych čísiel, takže „FF“ je najvyššie číslo a predstavuje „ 255“ zo systému hexadecimálnych čísiel.
Týchto šesť číslic obsahuje tri páry predstavujúce farebný kód RB. Z týchto šiestich číslic predstavuje prvý pár dvoch číslic intenzitu vašej „červenej“ farby. Takže „FF“ pre miesto nášho prvého páru bude predstavovať červenú farbu s maximálnou intenzitou. „00“ sa používa pre najmenšiu intenzitu a „FF“ pre najvyššiu. Na získanie „zelenej“ farby predstavuje stredný pár intenzitu.
Podobne ako v prípade „modrej“ predstavuje posledný pár intenzitu.
- Výsledkom bude hexadecimálne číslo, napríklad # FF0000

- Výsledkom bude hexadecimálne číslo, napríklad # 00FF00

- Výsledkom bude hexadecimálne číslo, napríklad # 0000FF

- Na získanie žltej farby, ktorá je kombináciou „červenej“ a „zelenej“, sa vytvorí podobné hexadecimálne číslo, napríklad # FFFF00.
Výber farieb HTML
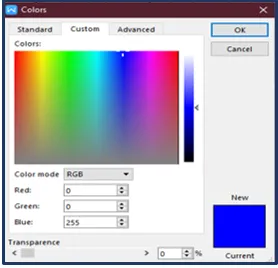
Výber farby pri vytvorení umožňuje používateľovi „ vybrať“ farbu podľa vlastného výberu. Najštandardnejší nástroj na výber farieb sa používa v aplikáciách Windows, napríklad v MS Word alebo Paint a ďalších. Všetci ste oboznámení s výberom farieb, môžete si zabehnúť svoju pamäť tak, že sa pozriete na obrázok nižšie:

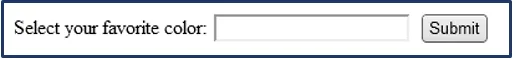
Typ vstupu ako „farba “ sa používa na vytváranie vstupných polí, ktoré budú obsahovať farbu. Niektoré prehliadače ako Internet Explorer 11 a staršie verzie však tento typ vstupu nepodporujú. Preto v závislosti od prehliadača sa pri použití typu vstupu objaví výber farieb. Niektoré prehliadače jednoducho zmenia toto vstupné pole na textové pole, ako je uvedené nižšie:

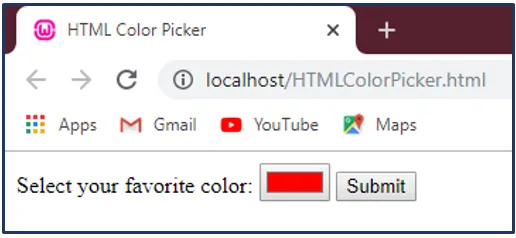
Ak sa teda použije podporovaný prehliadač, rovnaký kód bude mať za následok nasledujúcu paletu na výber farieb

A keď kliknete na toto farebné pole, objaví sa paleta farieb. Používam tu verziu prehliadača Google Chrome „78.0.3904.97“, ktorá podporuje atribút farby typu vstupu.

Kód na vytvorenie takéhoto nástroja na výber farieb bude vysvetlený v nasledujúcej časti.
Zdrojový kód na vytvorenie nástroja na výber farieb
Nasleduje vysvetlenie na vytvorenie najjednoduchšieho výberu farieb v HTML. Pozrite si nasledujúci kód:
kód
Select your favorite color:
Vyššie uvedený kód HTML obsahuje prvok FORM, ktorý používa typ vstupu nazývaný „farba“. Tento typ vstupu farieb vytvára a zobrazuje najjednoduchší výber farieb, štandardný výber farieb systému Windows. Umožňuje používateľovi zvoliť farbu podľa vlastného výberu.
Typ vstupu ako farba vytvorí textové pole alebo viac tlačidla, ktoré má ako predvolenú farbu pozadia „čiernu“. Keď naň klikneme, zobrazí sa výber farieb pre používateľa.
Postupujte podľa nasledujúceho postupu pri výbere farieb:
Krok 1: Kliknutím na tlačidlo s čiernou farbou ako predvolenou farbou pozadia.

Vyššie uvedený kód jednoducho vytvorí tlačidlo, ako je uvedené vyššie.
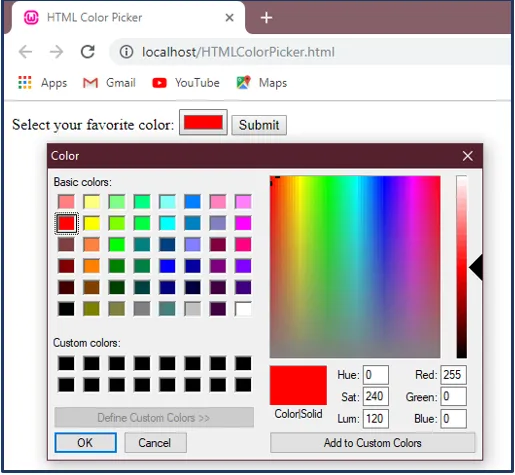
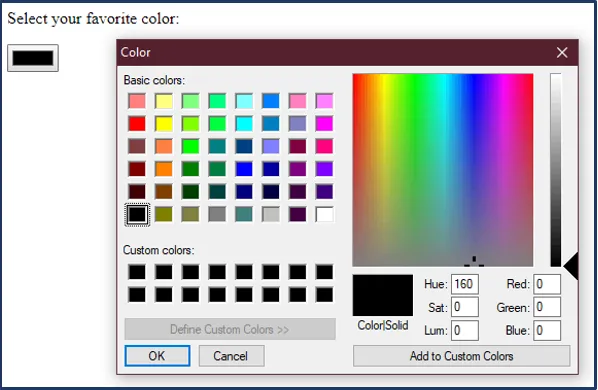
Krok 2: Kliknite a vyberte novú farbu.


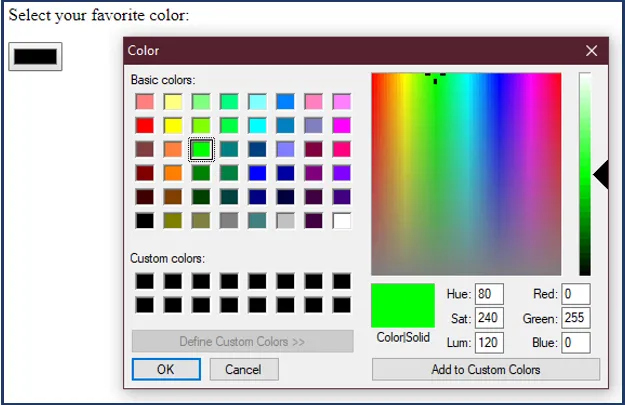
Krok 3 : Na demonštráciu sme vybrali jasne zelenú farbu. Kliknite na tlačidlo „OK“ .

Na vyššie uvedených snímkach obrazovky môžete ľahko vidieť, že vybratá farba sa zobrazí na poslednom snímke obrazovky.
Typ vstupu „farba“ poskytuje túto jednoduchú funkciu nástroja na výber farieb v kóde HTML5. Po výbere farby je to vaša voľba, pre čo sa môže vybraná farba použiť.
V nasledujúcom príklade som vyššie uvedený príklad zvýšil a upravil ho pomocou niektorých inklúzií.
Nasledujúci príklad je kombináciou HTML a Javascriptu. Tento príklad obsahuje prvok FORM, ktorý používa značku vstupného typu „color“. Po odoslaní tohto formulára sa spustí náš JAVASCRIPT.
Sledujte zdrojový kód pre prvok FORM nižšie:
kód:
Select your favorite color:
Do nášho predchádzajúceho programu sme pridali nový riadok. Tlačidlo na odoslanie. Po kliknutí na toto tlačidlo sa spustí náš skript jazyka Java, ktorý je uvedený nižšie:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code.
document.write(str+c);
)
Po kliknutí na tlačidlo „Odoslať“ sa spustí naša funkcia v JavaScripte. Vyššie uvedená funkcia ReturnColor () vracia HEX kód, to znamená hexadecimálny kód pre zvolenú farbu pomocou nášho nástroja na výber farieb. Po spustení kódu je náš výstup nasledujúci.


Vyššie uvedený výstup je v HEX kóde. Šesť čísiel predstavuje zahrnutie červenej, zelenej a modrej farby, čo vedie k vybranej farbe. Tento HEX kód je tiež možné ľahko previesť na RGB kód.
Podobne môžeme vyššie uvedený kód uložiť a nastaviť ho ako farbu pozadia alebo farby písma pre používateľa. Za týmto účelom sme do nášho už existujúceho zdrojového kódu pridali niekoľko riadkov kódu.
Nasleduje kompletný kód, pričom telo HTML zostáva rovnaké:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code
document.write(str+c);
document.write("
");
//A HEX color code can be converted into RGB code
var R=c.slice(1, 3);
var G=c.slice(3, 5);
var B=c.slice(5);
//Displaying the corresponding RGB code
document.write("In RGB format, RGB("
+ parseInt(R, 16) + ", "
+ parseInt(G, 16) + ", "
+ parseInt(B, 16) + ")");
document.write("
");
//Setting our selected color as Font color
var color = c;
var str1 = "Your color will appear as this font color";
var str2 = str1.fontcolor(c);
document.write(str2);
//Setting our selected color as Background color
document.write(" ");
)
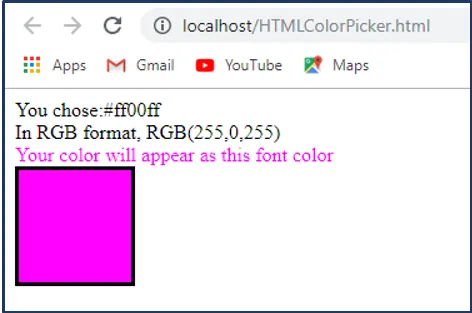
Toto je náš úplný skript. Po spustení kódu a výbere farby je zobrazený výstup.

záver
Existuje mnoho spôsobov a veľa kombinácií, ktoré vám môžu pomôcť vytvoriť nástroj na výber farieb, ktorý je príliš inteligentný. Napríklad kombináciou HTML5 a CSS a JavaScriptu môžete použiť ďalší prvok s názvom „canvas“, ktorý má vlastné knižnice, ktorý pomáha vytvárať ľahký, malý a krížový prehliadač farieb. Ale to je inokedy.
Odporúčané články
Toto je sprievodca výberom farieb HTML. Tu diskutujeme Úvod, HTML Color Picker zdrojový kód spolu s kódmi. Viac informácií nájdete aj v ďalších navrhovaných článkoch -
- Atribút štýlu HTML
- Textový odkaz HTML
- Značky obrázkov HTML
- Čo je to HTML5?
- Nastavte farbu pozadia v HTML s príkladom