Naučte sa, ako deliť text vo Photoshope a ako udržiavať text editovateľný aj po jeho rozrezaní! Pre Photoshop CC a CS6.
V tomto tutoriále vám ukážem krok za krokom, ako vytvoriť populárny efekt „krájaného textu“ vo Photoshope. A na rozdiel od iných výukových programov, ktoré vás nútia previesť text na pixely skôr, ako ho nakrájate na plátky, sa naučíte, ako udržiavať text, ktorý je možné upravovať, aby ste si mohli vyskúšať rôzne slová pomocou rovnakých rezov!
Aby sme to dosiahli, využijeme dve výkonné funkcie Photoshopu známe ako inteligentné objekty a vektorové masky . Začneme prevedením textu na inteligentný objekt, ktorý ho udržiava upraviteľný. A potom nakrájame text na plátky a pomocou vektorových masiek vytvarujeme plátky do ľubovoľného uhla, ktorý potrebujeme! Pozrime sa, ako to funguje.
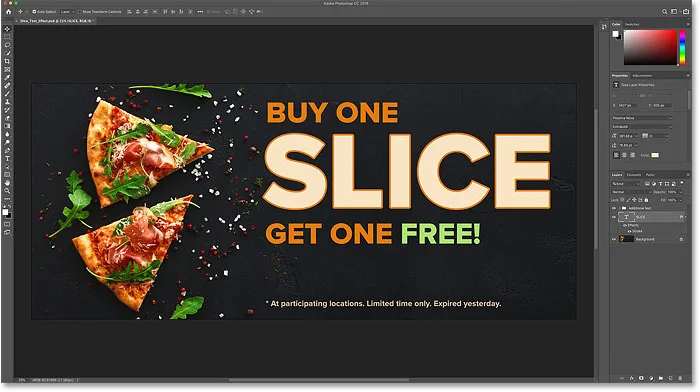
Tu je rýchly návrh, ktorý som prišiel ukázať efekt krájaného textu, ktorý vytvoríme. Všimnite si, že slovo „SLICE“ je nakrájané na polovicu:

Efekt rezaného textu.
Po vytvorení počiatočného efektu vám ukážem, ako upraviť text, aby ste mohli použiť rovnaké rezy s iným slovom bez toho, aby ste začínali znova:

Rovnaký efekt na plátky s iným textom.
Hladný, ako sa naučiť rozrezávať text? Potom začnime!
Ako rozdeliť text vo Photoshope
Pre tento tutoriál používam aplikáciu Photoshop CC, ale každý krok je kompatibilný s aplikáciou Photoshop CS6.
Môžete tiež sledovať moje video z tohto tutoriálu na našom kanáli YouTube. Alebo si tento tutoriál stiahnite vo formáte PDF pripravenom na tlač a získajte exkluzívny bonusový obsah!
Krok 1: Pridajte svoj dokument do dokumentu
Prvým krokom pri vytváraní efektu krájaného textu je pridanie nejakého textu. Pokračoval som a do svojho dokumentu som pridal text, ale môžete ho ľahko sledovať vytvorením nového dokumentu a pridaním ľubovoľného textu, ktorý sa vám páči:

Počiatočný dokument Photoshopu s pridaným textom.
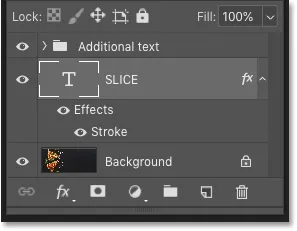
Ak sa pozrieme na panel Vrstvy, uvidíme, ako je môj dokument nastavený. Hlavný obrázok sa nachádza vo vrstve pozadia a slovo „SLICE“ sa nachádza nad vrstvou typu nad ňou. Okolo písmen som pridal mŕtvicu, ktorá je uvedená ako efekt pod vrstvou typu.
Zostávajúci text („KÚPTE JEDNU“, „ZÍSKAJTE JEDNU ZADARMO“ atď.) Sa nachádza v skupine vrstiev v hornej časti s názvom „Ďalší text“. Zaradil som to do skupiny, aby som to neprekážal. Z tohto dôvodu je jediným textom, ktorý nás zaujíma, slovo SLICE:

Panel Vrstvy zobrazujúci nastavenie dokumentu.
Vypína sa ďalší text
Aby sme to zjednodušili, vypnem teraz skupinu vrstiev kliknutím na jej ikonu viditeľnosti :

Vypína sa skupina vrstiev Dodatočný text.
A teraz vidíme iba slovo „SLICE“ pred obrázkom na pozadí. Obrázok som stiahol z Adobe Stock:
Dokument po vypnutí dodatočného textu. Fotografický kredit: Adobe Stock.
Krok 2: Konverzia vrstvy typu na inteligentný objekt
Ak chcete, aby sa text pri narezávaní dal upravovať, skonvertujte vrstvu Type na inteligentný objekt. Najprv sa uistite, že je vybratá požadovaná vrstva typu:

Výber vrstvy typu na paneli Vrstvy.
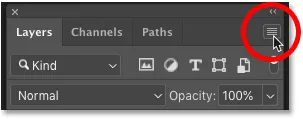
Potom kliknite na ikonu ponuky v pravom hornom rohu panela Vrstvy:

Kliknite na ikonu ponuky Vrstvy.
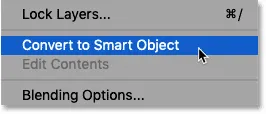
Z ponuky vyberte možnosť Previesť na inteligentný objekt :

Výber príkazu „Previesť na inteligentný objekt“.
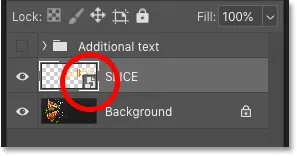
V pravom dolnom rohu miniatúry náhľadu sa zobrazí ikona inteligentného objektu, ktorá nám hovorí, že náš text je teraz bezpečne vo vnútri inteligentného objektu:

Inteligentné objekty sú označené ikonou v miniatúre náhľadu.
Krok 3: Vyberte nástroj Obdĺžnik
Na nakreslenie rezov použijeme nástroj Obdĺžnik vo Photoshope. Na paneli s nástrojmi vyberte nástroj Obdĺžnik:

Výber nástroja Obdĺžnik.
Krok 4: Nastavte nástrojový režim na cestu
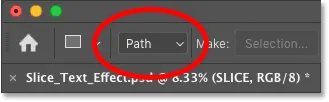
Potom na paneli Možnosti nastavte režim nástroja na možnosť Cesta :

Nastavenie režimu pre nástroj Obdĺžnik na Path.
Krok 5: Nakreslite cestu okolo dolnej polovice textu
Potiahnite obdĺžnikovú cestu okolo dolnej polovice textu. Túto cestu použijeme na vytvorenie spodného segmentu. Ak chcete dosiahnuť najlepšie výsledky, skúste urobiť cestu širšou ako samotný text, takže ak potrebujete text upraviť neskôr a nový text je o niečo dlhší ako pôvodný text, nový text sa do rezu zmestí.
Ak potrebujete zmeniť polohu cesty počas jej kreslenia, stlačte a podržte medzerník, pretiahnite cestu na miesto a potom uvoľnite medzerník a pokračujte v kreslení cesty:

Kreslenie obdĺžnikovej cesty okolo dolnej polovice textu.
Krok 6: Vyberte nástroj pre priamy výber
Teraz, keď máme našu cestu, pretvoríme ju na diagonálny rez.
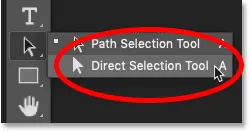
Na paneli s nástrojmi vyberte nástroj na priamy výber Photoshopu. V predvolenom nastavení sa skrýva za nástrojom pre výber cesty (nástroj pre čiernu šípku). Budete musieť kliknúť a podržať na nástroji na výber cesty, kým sa nezobrazí rozbaľovacia ponuka, a potom z ponuky vyberte nástroj pre priamy výber (nástroj bielej šípky):

Výber nástroja priameho výberu zozadu za nástrojom pre výber cesty.
Krok 7: Zrušte výber cesty
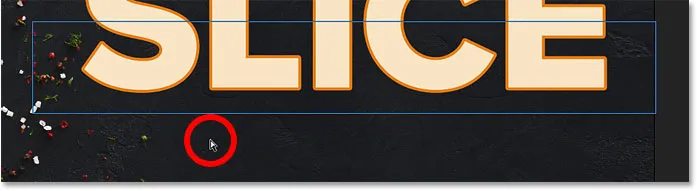
Kliknutím kamkoľvek od cesty zrušte výber. Kotviaci bod v každom rohu cesty zmizne a zostane iba samotný obrys cesty:

Kliknutím mimo cestu ju zrušíte.
Krok 8: Vyberte a pretiahnite ľavý horný kotviaci bod nadol
Potom kliknite do ľavého horného rohu cesty a vyberte len jeden bod ukotvenia:

Kliknutím vyberiete ľavý horný kotviaci bod.
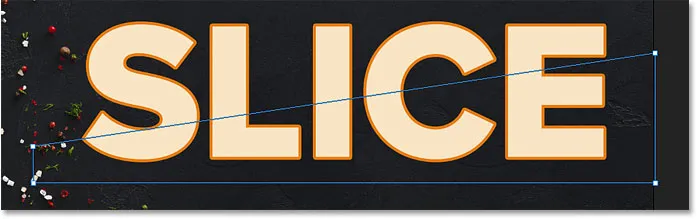
Potiahnutím bodu nadol zmeníte hornú časť cesty na šikmú diagonálnu čiaru:

Potiahnutie ľavého horného kotviaceho bodu smerom nadol.
Premena živého tvaru na pravidelnú cestu
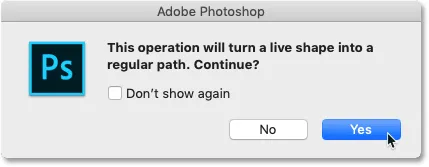
Photoshop sa opýta, či chcete previesť svoju živú podobu na pravidelnú cestu. Kliknite na Áno :

Kliknutím na Áno zmeníte živý tvar na pravidelnú cestu.
Krok 9: Vyberte a pretiahnite pravý horný kotviaci bod nahor
Potom kliknite na kotviaci bod v pravom hornom rohu cesty a vyberte ho:

Kliknutím vyberiete pravý horný kotviaci bod.
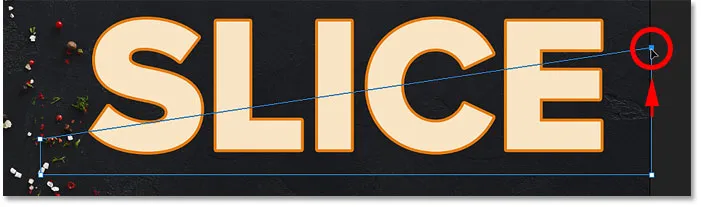
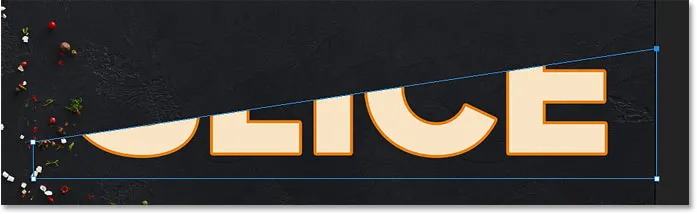
A tento bod ťahajte smerom nahor. Môžete sa pohybovať tam a späť s dvoma bodmi, kliknutím a ťahaním nahor alebo nadol podľa potreby, až kým nebudete spokojní s uhlom rezu:

Potiahnutie pravého horného kotviaceho bodu nahor.
Aký je rozdiel medzi vektorovými tvarmi a pixelmi vo Photoshope?
Krok 10: Premente cestu na vektorovú masku
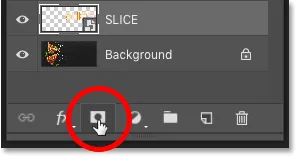
Ak chcete vytvoriť plátok, musíme zmeniť cestu na vektorovú masku . Prejdite na panel Vrstvy, stlačte a podržte kláves Ctrl (Win) / Command (Mac) na klávesnici a kliknite na ikonu Pridať vrstvu masky :

Podržte Ctrl (Win) / Command (Mac) a kliknite na ikonu Pridať vrstvu masky.
Miniatúra masky vektora sa zobrazí vedľa miniatúry náhľadu inteligentného objektu:

Miniatúra vektorovej masky na paneli Vrstvy.
A v dokumente vidíme, že horná časť textu zmizla. Viditeľná je iba spodná časť vo vektorovej maske, ktorá vytvára náš prvý výrez:

Prvý rez bol vytvorený.
Krok 11: Vytvorte kópiu inteligentného objektu
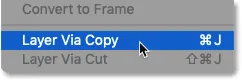
Ak chcete vytvoriť horný rez, vytvorte kópiu inteligentného objektu tak, že prejdete do ponuky Vrstva, vyberiete Nový a potom vyberiete Vrstva cez Kopírovanie . Alebo môžete stlačiť klávesovú skratku, Ctrl + J (Win) / Command + J (Mac):

Prejdite na Vrstva> Nové> Vrstva cez Kopírovanie.
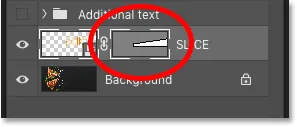
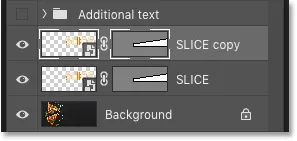
Na paneli Vrstvy sa nad originálom objaví kópia inteligentného objektu:

Panel Vrstvy zobrazujúci kópiu inteligentného objektu.
Krok 12: Vyberte možnosť „Odpočítať predný tvar“
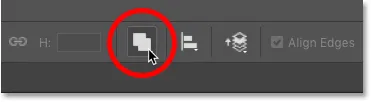
Na paneli Možnosti kliknite na ikonu Path Operations :

Kliknutím na ikonu Path Operations na lište Možnosti.
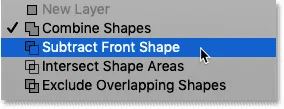
Z ponuky vyberte Subtract Front Shape :

V ponuke Operácie cesty vyberte položku Odčítanie predného tvaru.
Týmto sa invertuje vektorová maska, čím sa zväčší viditeľnosť horného rezu, a teraz máme obidva rezy:

Horný rez sa objaví po výbere položky „Subtract Front Shape“.
Skrytie cesty
Už nemusíme vidieť obrys cesty. Ak chcete skryť cestu, kliknite kdekoľvek mimo nej:

Skrytie cesty kliknutím na dokument.
Prezeranie rezov
Môže to vyzerať, že náš text je stále v jednom kuse. Jednotlivé rezy však môžete zapnúť a vypnúť kliknutím na ich ikony viditeľnosti na paneli Vrstvy.
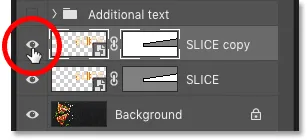
Ak kliknem na ikonu viditeľnosti, vypnem sa najvyšší inteligentný objekt:

Vypnutie horného rezu.
Vidíme iba spodnú časť textu:

Spodný inteligentný objekt drží spodný rez.
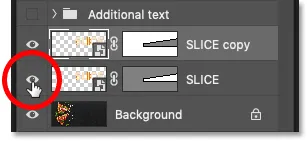
Opätovným kliknutím na tú istú ikonu viditeľnosti zapnem hornú časť. A ak potom vypnem spodný rez kliknutím na jeho ikonu viditeľnosti:

Vypína sa spodný rez.
Vidíme iba hornú časť textu. Ak chcete spodnú časť znova zapnúť, znova kliknite na ikonu viditeľnosti:

Horný inteligentný objekt drží horný rez.
Krok 13: Vyberte nástroj na presun
Ak chcete posunúť plátky od seba, vyberte na nástrojovej lište nástroj presunúť Photoshop.

Výber nástroja na presun.
Krok 14: Potiahnite plátky, aby ste ich oddelili
Kliknutím na ňu na paneli Vrstvy vyberte oblasť, ktorú chcete presunúť, a potom ju potiahnite na miesto v dokumente. Prípadne môžete namiesto presunutia pomocou nástroja presunúť stlačenie klávesov so šípkami na klávesnici, aby ste rozrezali plátok na miesto (stále musíte mať vybratý nástroj presunu).
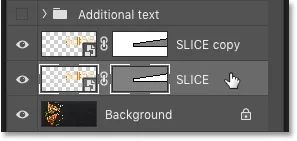
Na paneli Vrstvy vyberiem spodnú časť:

Výber spodného rezu.
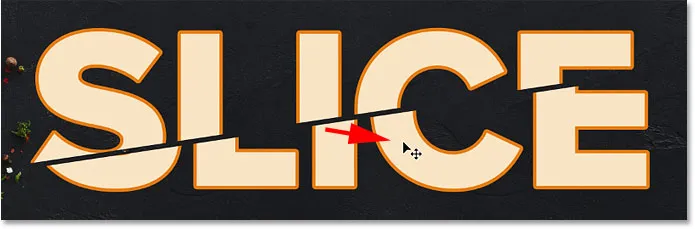
A potom pomocou klávesov so šípkami na mojej klávesnici potlačím spodný rez nadol a doprava:

Oddeľovanie rezov pomocou klávesov so šípkami na mojej klávesnici.
Znova sa zapne ďalší text
Doplnkový text znova zapnem kliknutím na ikonu viditeľnosti skupiny vrstiev:

Zapína sa skupina vrstiev.
A tu vidíme rozloženie s efektom krájaného textu:

Efekt rezaného textu.
Ako upraviť text vnútri rezov
Takže teraz, keď sme vytvorili efekt textového rezu, naučme sa, ako upravovať text vo vnútri rezov.
Aj keď sme plátky vytvorili pomocou dvoch samostatných inteligentných objektov, každý inteligentný objekt obsahuje presne rovnakú vrstvu typu. Ak teda zmeníme text v jednom inteligentnom objekte, rovnaká zmena sa objaví v oboch.
Krok 1: Dvakrát kliknite na miniatúru inteligentného objektu
Ak chcete text upraviť, dvakrát kliknite na jednu z miniatúr inteligentných objektov . Buď bude fungovať:

Dvakrát kliknite na jednu z miniatúr inteligentných objektov.
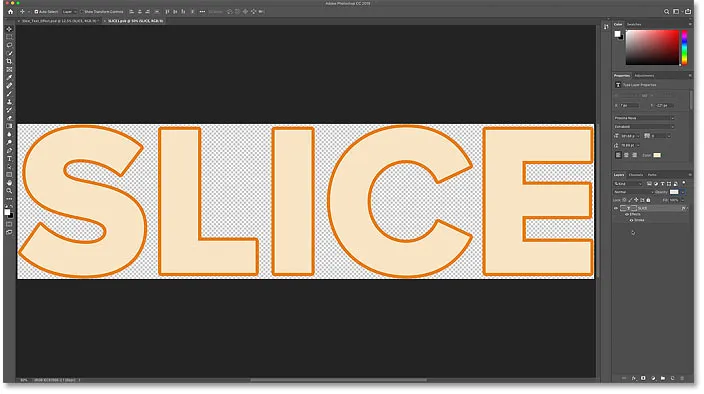
Text sa otvorí v samostatnom dokumente:

Zobrazí sa text, pripravený na úpravy.
Krok 2: Vyberte typový nástroj
Na paneli s nástrojmi vyberte typový nástroj Photoshopu:

Chyť nástroj na písanie textu.
Krok 3: Upravte svoj text
A potom upravte svoj text. Dvojitým kliknutím na text zvýrazním celé slovo:

Text označíte dvojitým kliknutím.
Potom zmením slovo z „SLICE“ na „PIZZA“:

Nahradenie pôvodného slova novým slovom.
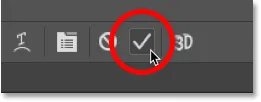
Krok 4: Kliknite na začiarknutie na paneli Možnosti
Ak chcete zmenu prijať, kliknite na začiarknutie na paneli Možnosti:

Kliknutím na začiarknutie.
Krok 5: V prípade potreby vyberte možnosť Odhaliť všetko
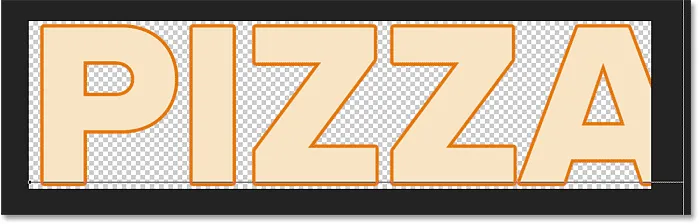
Všimnite si, že v tomto prípade úprava textu spôsobila problém. Nový text je príliš dlhý na to, aby sa zmestil do viditeľnej oblasti dokumentu, takže časť písmena „A“ na pravej strane vyčnieva z plátna:

Nový text sa nezmestí na plátno.
Ak sa to stane s vaším textom, prejdite na ponuku Obrázok na paneli s ponukou a vyberte položku Odhaliť všetko :

Prejdite na obrázok> Odhaliť všetko.
A Photoshop okamžite zmení veľkosť plátna, aby sa zmestil na celý text:

Po výbere možnosti „Odhaliť všetko“ je teraz viditeľné celé slovo.
Krok 6: Uložte a zatvorte dokument inteligentného objektu
Aby sme mohli prijať zmenu a vrátiť sa k hlavnému dokumentu, musíme dokument inteligentného objektu uložiť a zavrieť.
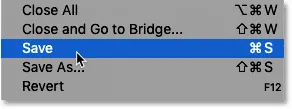
Prejdite do ponuky Súbor a vyberte príkaz Uložiť :

Prejdite na Súbor> Uložiť.
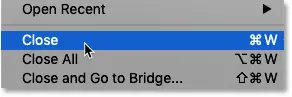
Potom prejdite späť do ponuky Súbor a vyberte položku Zavrieť :

Prejdite na Súbor> Zavrieť.
V hlavnom dokumente vidíme rovnaký účinok, ale tentoraz s naším upraveným textom:

Rovnaký účinok, iný text.
A máme to! To je spôsob, ako deliť text a ako upravovať text vo vnútri efektu, pomocou aplikácie Photoshop! Ďalšie návody nájdete v sekciách Foto Efekty a Textové efekty. A nezabudnite, že všetky naše návody sú k dispozícii na stiahnutie vo formáte PDF!