V tomto tutoriále Photoshop sa naučíme, ako vytvoriť zábavný 3D pop-up efekt, podobný detskej pop-up knihe, kde sa zdá, že hlavný predmet vašej fotografie stojí a vyskakuje z inak plochého obrázka.
Ak chcete pridať ešte viac trojrozmerného vzhľadu, zakrútime okraje fotografie pomocou príkazu Warp aplikácie Photoshop a pod ňu pridáme vlastný tieň. Do vytvorenia efektu je zapojených pomerne málo krokov, ale všetky sú veľmi jednoduché a ľahké. Budem tu používať Photoshop CS6, ale bude fungovať akákoľvek najnovšia verzia Photoshopu.
Tu je fotografia, ktorú začnem:
 Pôvodný obrázok.
Pôvodný obrázok.
Takto bude vyzerať konečný výsledok:
 Konečný efekt.
Konečný efekt.
Ako vytvoriť 3D vyskakovací efekt
Krok 1: Vytvorte dve kópie vrstvy pozadia
S našou novo otvorenou fotografiou vo Photoshope, keď sa pozrieme na panel Vrstvy, vidíme, že náš obrázok sedí úplne sám na vrstve Pozadie :
 Vrstva Pozadie obsahuje náš pôvodný obrázok.
Vrstva Pozadie obsahuje náš pôvodný obrázok.
Začnime vytvorením niekoľkých kópií vrstvy. Stlačením Ctrl + J (Win) / Command + J (Mac) na klávesnici rýchlo vytvoríte prvú kópiu. Na paneli Vrstvy sa nad vrstvou pozadia objaví kópia, ktorú Photoshop automaticky nazýva „Vrstva 1“. Tieto predvolené názvy, ktoré Photoshop dáva novým vrstvám, nie sú veľmi užitočné, takže keďže táto prvá kópia bude použitá ako „plochá“ verzia nášho obrázka, dvakrát kliknite priamo na názov vrstvy a premenujte ju na plocho . Po dokončení stlačte kláves Enter (Win) / Return (Mac) na klávesnici, aby ste akceptovali zmenu názvu:
 Zmeňte názov novej vrstvy z „Vrstva 1“ na „ploché“.
Zmeňte názov novej vrstvy z „Vrstva 1“ na „ploché“.
Teraz vytvoríme druhú kópiu vrstvy. Na klávesnici znova stlačte klávesy Ctrl + J (Win) / Command + J (Mac). Ďalšia nová vrstva, tentoraz s názvom „plochá kópia“, sa objaví nad ostatnými dvoma vrstvami na paneli Vrstvy. Túto vrstvu použijeme na vytvorenie nášho vyskakovacieho efektu, takže dvakrát kliknite na názov vrstvy a premenujte ju na pop-up . Po dokončení stlačte Enter (Win) / Return (Mac), aby ste akceptovali zmenu názvu. Teraz by ste mali mať spolu tri vrstvy:
 Zmeňte názov druhej kópie z „plochej kópie“ na „vyskakovacie“.
Zmeňte názov druhej kópie z „plochej kópie“ na „vyskakovacie“.
Krok 2: Vypnite viditeľnosť nových vrstiev
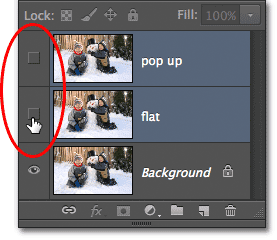
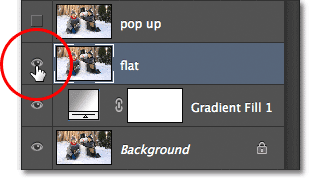
Tieto dve nové vrstvy v dokumente ešte nemusíme vidieť, takže kliknutím na ikonu viditeľnosti „plochej“ a „pop-up“ vrstvy (očná guľa) úplne vľavo od každej vrstvy ich dočasne vypnete a skryť ich pred zobrazením (aj keď sa zdá, že sa v okne dokumentu nič nestalo, pretože všetky tri naše vrstvy obsahujú rovnaký obrázok):
 Keď očná guľa zmizne, znamená to, že vrstvy sú vypnuté.
Keď očná guľa zmizne, znamená to, že vrstvy sú vypnuté.
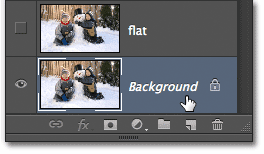
Krok 3: Vyberte vrstvu pozadia
Kliknutím na pôvodnú vrstvu na pozadí ju vyberte (vybrané vrstvy sa zobrazia zvýraznené modrou farbou):
 Výber vrstvy pozadia.
Výber vrstvy pozadia.
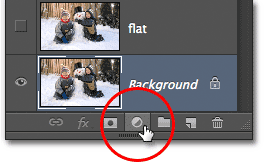
Krok 4: Pridajte vrstvu výplne s prechodom
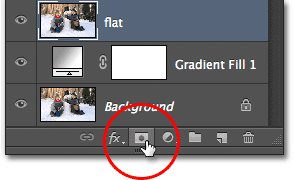
Pridajme vrstvu, ktorá sa použije ako pozadie pre náš efekt. Použijeme vrstvu s prechodom, pretože prechody sú o niečo zaujímavejšie ako plné farby. Kliknite na ikonu Nová výplň alebo úprava vrstvy v dolnej časti panelu Vrstvy:
 Kliknutím na ikonu Nová výplň alebo vrstva úprav.
Kliknutím na ikonu Nová výplň alebo vrstva úprav.
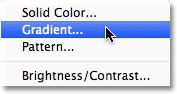
V zobrazenom zozname vyberte položku Gradient :
 Výber vrstvy výplne s prechodom.
Výber vrstvy výplne s prechodom.
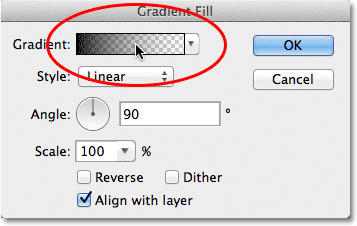
Krok 5: Vyberte možnosť Čiernobiely prechod
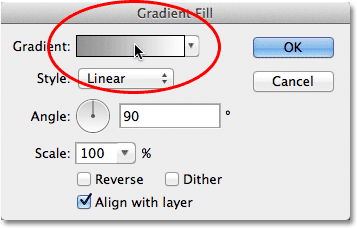
Otvorí sa dialógové okno Vyplnenie prechodov. Kliknutím na lištu ukážky prechodu v hornej časti dialógového okna upravte prechod:
 Kliknutím na lištu ukážky prechodov.
Kliknutím na lištu ukážky prechodov.
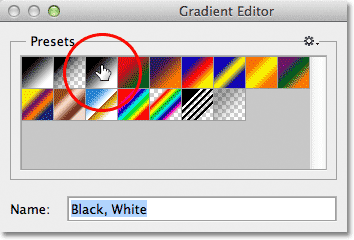
Tým sa otvorí väčšie dialógové okno Editor prechodov s výberom predvolených prechodov, z ktorých si môžeme vybrať z hora. Kliknutím na jej miniatúru (tretí zľava, horný riadok) vyberte čiernobiely prechod :
 Kliknutím na miniatúru čierneho, bieleho gradientu ju vyberiete.
Kliknutím na miniatúru čierneho, bieleho gradientu ju vyberiete.
Krok 6: Vymeňte čiernu za svetlejšiu sivú
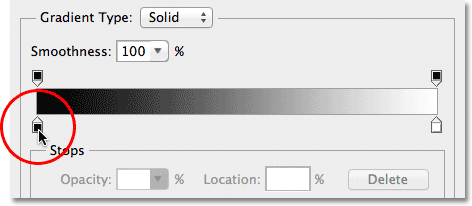
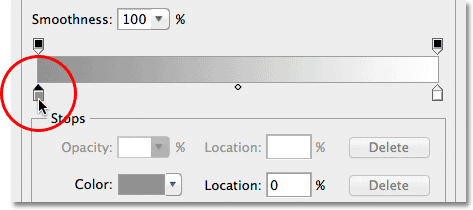
Ak je vybratý čierny, biely prechod, upravme ho a urobte malú zmenu. Môžeme upravovať prechody v dolnej polovici editora prechodov. Dvakrát kliknite na zarážku čiernej farby pod a úplne vľavo od panela s ukážkou gradientu:
 Dvakrát kliknite na zarážku čiernej farby.
Dvakrát kliknite na zarážku čiernej farby.
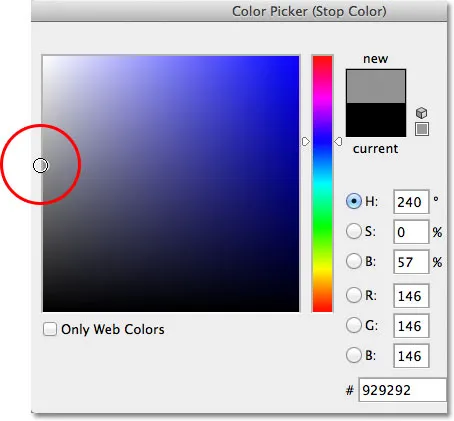
Tým sa otvorí Photoshop's Color Picker, čo nám umožní zmeniť čiernu farbu v prechode na inú farbu. Čierna je pre naše pozadie príliš tmavá, preto si vyberte aspoň svetlejšiu sivú, aby ste ju nahradili, aspoň teraz. Na konci tutoriálu sa naučíme, ako sa vrátiť a prípadne zmeniť farby prechodu:
 Výber farby svetlejšej s pomocou Color Picker.
Výber farby svetlejšej s pomocou Color Picker.
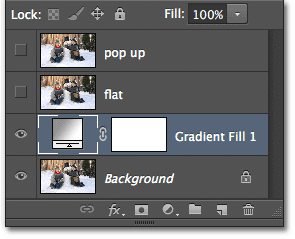
Kliknutím na tlačidlo OK zatvorte program Color Picker a potom kliknutím na tlačidlo OK zatvorte program Editor prechodov. Nakoniec kliknutím na tlačidlo OK zatvorte dialógové okno Gradient Fill. Ak sa pozrieme na panel Vrstvy, môžeme vidieť, že naša nová vrstva Gradient Fill sedí priamo nad vrstvou pozadia (ale pod ostatnými dvoma vrstvami):
 Panel Vrstvy zobrazujúci vrstvu Výplň prechodov nad vrstvou Pozadie.
Panel Vrstvy zobrazujúci vrstvu Výplň prechodov nad vrstvou Pozadie.
A keď sa pozrieme do okna nášho dokumentu, vidíme, aké pozadie sme práve pridali:
 Naše gradientné pozadie.
Naše gradientné pozadie.
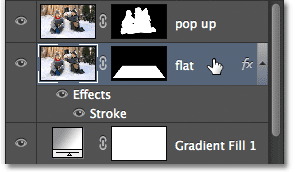
Krok 7: Vyberte a zapnite „plochú“ vrstvu
Ďalej vytvoríme „plochú“ verziu našej fotografie. Kliknutím na „plochú“ vrstvu na paneli Vrstvy vyberte vrstvu (takže je zvýraznená modrou farbou) a potom kliknutím na ikonu viditeľnosti vrstvy vrstvu znova zapnite v okne dokumentu:
 Výber a zapnutie „plochej“ vrstvy.
Výber a zapnutie „plochej“ vrstvy.
Vaša fotografia sa znova objaví v okne dokumentu, pretože „plochá“ vrstva sedí nad vrstvou Gradient Fill a teraz blokuje zobrazenie vrstvy Gradient Fill:
 Fotografia je opäť viditeľná v okne dokumentu.
Fotografia je opäť viditeľná v okne dokumentu.
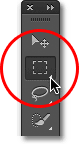
Krok 8: Vyberte nástroj Obdĺžnikové orámovanie
Chyťte nástroj obdĺžnikového orezania z panela Nástroje alebo stlačte písmeno M na klávesnici, aby ste ho rýchlo vybrali pomocou odkazu:
 Na paneli Nástroje vyberte nástroj Obdĺžnikové orámovanie.
Na paneli Nástroje vyberte nástroj Obdĺžnikové orámovanie.
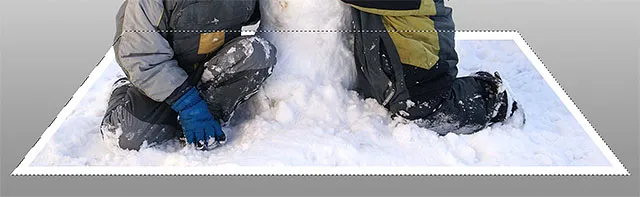
Krok 9: Vytiahnite obdĺžnikový výber do obrázka
Ak je vybratý nástroj Obdĺžnikové orezávanie, kliknite a potiahnite obdĺžnikový výber vo vnútri obrázka okolo oblasti, ktorá sa stane plochou verziou fotografie. Nerobte si starosti s tým, že získate niečo presne teraz. Potrebujeme iba počiatočný výber okolo všeobecnej oblasti:
 Vytiahnutím obdĺžnikového výberu vo vnútri obrázka.
Vytiahnutím obdĺžnikového výberu vo vnútri obrázka.
Krok 10: Vyberte príkaz výberu výberu
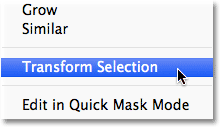
Upravme náš obrys výberu tak, aby mal viac 3D perspektívy. Na tento účel použijeme príkaz Photoshop's Transform Selection . Prejdite hore na ponuku Vybrať na paneli s ponukou pozdĺž hornej časti obrazovky a vyberte možnosť Transformovať výber :
 Prejdite na položku Vybrať> Transformovať výber.
Prejdite na položku Vybrať> Transformovať výber.
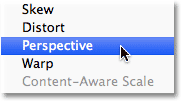
Krok 11: Prepnite do perspektívneho režimu
Akonáhle vyberiete výber transformácie, okolo obrysu výberu sa objavia rukoväte transformácie (malé štvorčeky) (jedna v každom rohu a druhá v hornom, dolnom, ľavom a pravom). Tieto úchyty použijeme na zmenu tvaru výberu, ale predtým, ako to urobíme, musíme prepnúť príkaz Transformovať výber do perspektívneho režimu. Kliknite pravým tlačidlom myši (Win) / Control (Mac) kdekoľvek vo vnútri obrysu výberu a v zobrazenej ponuke vyberte možnosť Perspektíva :
 Z ponuky vyberte možnosť „Perspective“.
Z ponuky vyberte možnosť „Perspective“.
Krok 12: Potiahnutím rohových úchytiek vytvoríte 3D perspektívu
Teraz, keď sme v perspektívnom režime, kliknite na rukoväť v ľavom hornom rohu obrysu výberu a keď je tlačidlo myši stále podržané, potiahnite rukoväť smerom doprava. Protiľahlá rukoväť v pravom hornom rohu sa pohne spolu s ňou:
 Potiahnite ľavú hornú rukoväť doprava. Pravá horná rukoväť sa bude pohybovať smerom doľava.
Potiahnite ľavú hornú rukoväť doprava. Pravá horná rukoväť sa bude pohybovať smerom doľava.
Potom kliknite na rukoväť v ľavom dolnom rohu obrysu výberu a znova držte stlačené tlačidlo myši a potiahnite túto rukoväť smerom von doľava. Pretože sme stále v perspektívnom režime, opačná rukoväť v pravom dolnom rohu sa bude spolu s ňou pohybovať smerom von:
 Potiahnite ľavú spodnú rukoväť smerom doľava. Pravá spodná rukoväť sa posunie doprava.
Potiahnite ľavú spodnú rukoväť smerom doľava. Pravá spodná rukoväť sa posunie doprava.
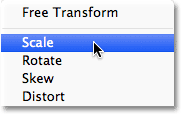
Krok 13: Prepnite do režimu mierky
Ďalej musíme prepnúť príkaz Transformácia z režimu Perspektívy do bežnejšieho režimu Mierka. Pravým tlačidlom myši kliknite na (Win) / Control-kliknutie (Mac) ešte raz vo vnútri obrysu výberu a tentokrát z ponuky zvoľte Mierka :
 V ponuke vyberte možnosť „Mierka“.
V ponuke vyberte možnosť „Mierka“.
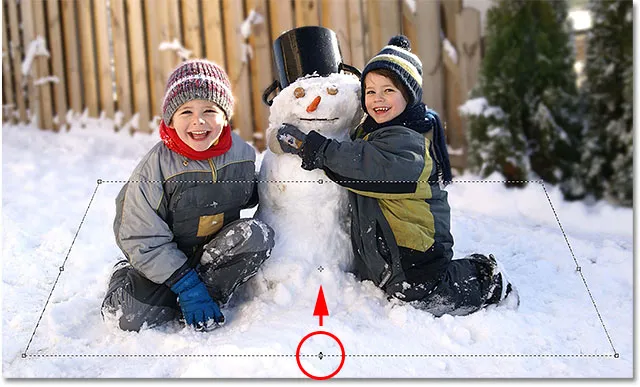
Teraz, keď sme v režime mierky, kliknite na rukoväť v hornej časti obrysu výberu a pri stále stlačenom tlačidle myši potiahnite rukoväť smerom nadol:
 Potiahnite hornú časť obrysu výberu smerom do stredu.
Potiahnite hornú časť obrysu výberu smerom do stredu.
Nakoniec kliknite na rukoväť v dolnej časti obrysu výberu, držte myš stlačenú a potiahnite túto rukoväť smerom nahor:
 Potiahnite spodnú časť obrysu výberu smerom do stredu.
Potiahnite spodnú časť obrysu výberu smerom do stredu.
Pokračujte v ťahaní úchytiek, aby ste preformulovali obrys výberu, podľa potreby prepínajte medzi režimami Perspektíva a Mierka, až kým váš obrys výberu nebude vyzerať skôr, akoby sa strácal do vzdialenosti. Keď skončíte, stlačte Enter (Win) / Return (Mac), aby ste ich prijali a ukončili príkaz Transform Selection:
 Obrys výberu teraz vyzerá viac „3D ish“ (technický pojem).
Obrys výberu teraz vyzerá viac „3D ish“ (technický pojem).
Krok 14: Pridajte vrstvu masky
Keď je náš výber na mieste, kliknite na ikonu Maska vrstvy v dolnej časti panela Vrstvy:
 Kliknutím na ikonu Maska vrstvy.
Kliknutím na ikonu Maska vrstvy.
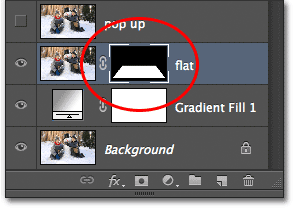
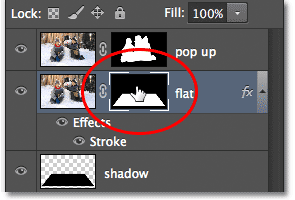
Tým sa náš výber zmení na vrstvu masky. Na paneli Vrstvy vidíme novú miniatúru masky vrstvy, ktorá bola pridaná do „plochej“ vrstvy. Čierna oblasť v miniatúre predstavuje časť vrstvy, ktorá je skrytá pred zobrazením v dokumente, zatiaľ čo biela oblasť predstavuje časť, ktorá zostáva v dokumente viditeľná:
 Na „plochej“ vrstve sa objaví miniatúra masky vrstvy.
Na „plochej“ vrstve sa objaví miniatúra masky vrstvy.
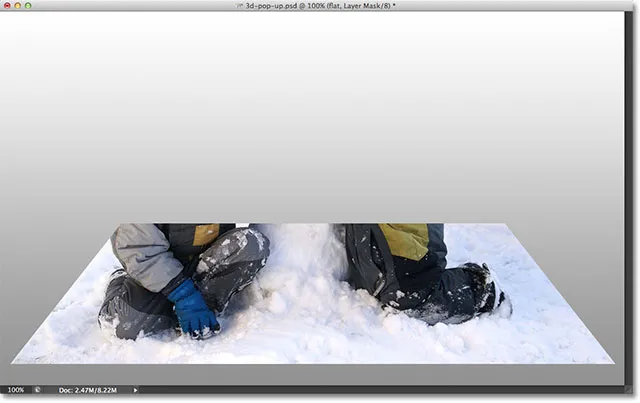
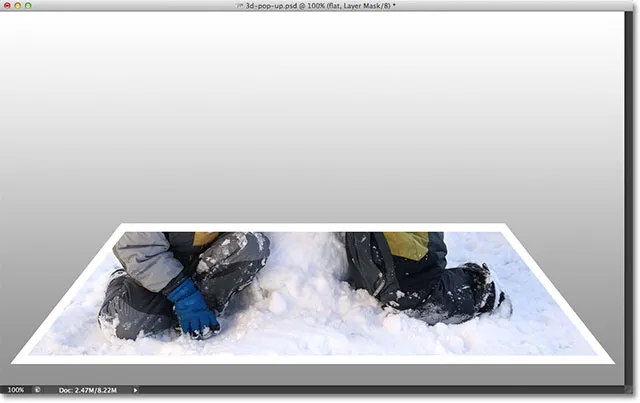
A keď sa pozrieme do nášho skutočného okna dokumentu, vidíme, že všetko na vrstve, ktorá spadla mimo náš výber, zmizlo a zostala iba oblasť, ktorá bola vo výbere:
 Obrázok po prevode výberu na vrstvu masky.
Obrázok po prevode výberu na vrstvu masky.
Krok 15: Pridajte štýl vrstvy bielych ťahov
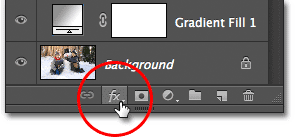
Na pridanie orámovania použijeme biely ťah. Kliknite na ikonu Štýl vrstvy (ikona „fx“) v dolnej časti panelu Vrstvy:
 Kliknite na ikonu Štýl vrstvy.
Kliknite na ikonu Štýl vrstvy.
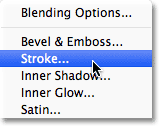
Potom vyberte zo zoznamu zobrazených štýlov vrstiev Zdvih :
 Výber štýlu vrstvy ťahu.
Výber štýlu vrstvy ťahu.
Otvorí sa dialógové okno Štýl vrstvy vo Photoshope. Najprv musíme zmeniť farbu nášho ťahu, takže kliknite na vzorník farieb :
 Kliknutím na vzorník farieb.
Kliknutím na vzorník farieb.
Keď sa v nástroji na výber farieb zobrazí biela, vyberte ho a potom kliknutím na tlačidlo OK zatvorte nástroj na výber farieb:
 Pomocou nástroja na výber farieb zmeňte farbu ťahu na bielu.
Pomocou nástroja na výber farieb zmeňte farbu ťahu na bielu.
V dialógovom okne Štýl vrstvy späť zmeňte polohu ťahu z vonkajšej na vnútornú :
 Zmena možnosti Poloha na Vnútri.
Zmena možnosti Poloha na Vnútri.
Nakoniec kliknite na posúvač Veľkosť a začnite ho ťahať smerom doprava, aby ste zväčšili veľkosť okraja okolo fotografie (pri posúvaní posúvača dávajte pozor na okno dokumentu). Nastavím veľkosť zdvihu na 16px, ale v závislosti od rozlíšenia obrázka bude možno potrebné nastaviť ešte väčšiu veľkosť, aby ste dosiahli podobný výsledok:
 Zväčšite veľkosť zdvihu pomocou posúvača.
Zväčšite veľkosť zdvihu pomocou posúvača.
Po dokončení kliknutím na tlačidlo OK zatvorte dialógové okno Štýl vrstvy. Teraz máme náš okraj fotografie:
 Obrázok po pridaní bieleho zdvihu okolo fotografie.
Obrázok po pridaní bieleho zdvihu okolo fotografie.
Krok 16: Vyberte a zapnite vrstvu „pop-up“
Sme pripravení pridať náš vyskakovací efekt. Kliknutím na vrstvu „pop-up“ na paneli Vrstvy vyberte vrstvu a kliknutím na jej ikonu viditeľnosti vrstvu znova zapnite v okne dokumentu:
 Vyberte vrchnú vrstvu a kliknite na jej ikonu viditeľnosti.
Vyberte vrchnú vrstvu a kliknite na jej ikonu viditeľnosti.
Krok 17: Vyberte svoj hlavný predmet
Pomocou nástroja na výber podľa vášho výberu (Nástroj pre laso, Nástroj pre rýchly výber, Nástroj pre pero, atď.) Nakreslite výber okolo hlavného objektu na fotografii. Tu som vybral dvoch chlapcov a snehuliaka. Pokúste sa urobiť výber čo najpresnejší okolo oblastí, ktoré sa skutočne objavia mimo fotografie (inými slovami oblasti, ktoré sa nakoniec objavia pred pozadím s prechodom), ale je v poriadku nakresliť voľný výber. okolo dolných oblastí, ktoré sa objavia pred plochou verziou fotografie:
 Výber hlavných predmetov, ktoré sa vysunú z obrázka.
Výber hlavných predmetov, ktoré sa vysunú z obrázka.
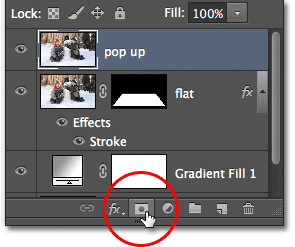
Krok 18: Pridajte vrstvu masky
Keď vyberáme náš hlavný predmet, znova kliknite na ikonu Maska vrstvy v dolnej časti panela Vrstvy:
 Kliknutím na ikonu Maska vrstvy.
Kliknutím na ikonu Maska vrstvy.
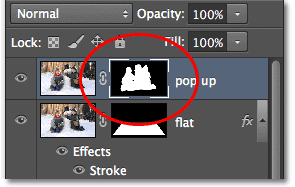
Rovnako ako sme videli predtým, Photoshop prevádza náš výber do masky vrstvy a vo vrstve „pop-up“ zobrazuje miniatúru masky:
 Panel Vrstvy zobrazujúci novú miniatúru masky vrstvy pre vrstvu „pop-up“.
Panel Vrstvy zobrazujúci novú miniatúru masky vrstvy pre vrstvu „pop-up“.
A s pridanou maskou vrstvy sa oblasť, ktorú sme vybrali, teraz vysunie z obrázka:
 Obrázok po pridaní masky druhej vrstvy.
Obrázok po pridaní masky druhej vrstvy.
Krok 19: Vyberte „plochú“ vrstvu
Na záver dokončíme efekt stočením rohov fotografie a pridaním tieňa. Kliknutím na „plochú“ vrstvu na paneli Vrstvy ju vyberte:
 Výber 'plochej' vrstvy.
Výber 'plochej' vrstvy.
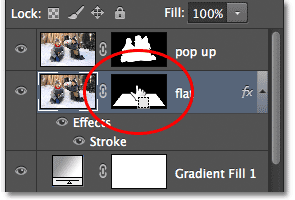
Krok 20: Obnovte vrstvu masky ako výber
Na klávesnici podržte stlačený kláves Ctrl (Win) / Command (Mac) a kliknite priamo na miniatúru masky „plochej“ vrstvy:
 Kliknite na miniatúru masky vrstvy Ctrl (Win) / Command (Mac).
Kliknite na miniatúru masky vrstvy Ctrl (Win) / Command (Mac).
Týmto sa znova načíta maska vrstvy ako výber v okne dokumentu. Okolo plochej verzie fotografie sa znova zobrazí obrys výberu:
 Obrys výberu je opäť viditeľný okolo fotografie.
Obrys výberu je opäť viditeľný okolo fotografie.
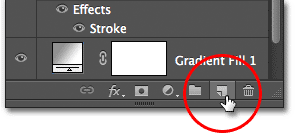
Krok 21: Pridajte novú vrstvu pod „rovnú“ vrstvu
Podržte stlačený kláves Ctrl (Win) / Command (Mac) na klávesnici a kliknite na ikonu Nová vrstva v dolnej časti panelu Vrstvy:
 Podržte stlačený kláves Ctrl (Win) / Command (Mac) a kliknite na ikonu Nová vrstva.
Podržte stlačený kláves Ctrl (Win) / Command (Mac) a kliknite na ikonu Nová vrstva.
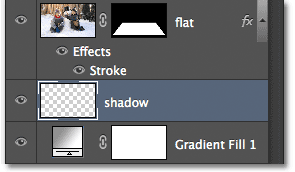
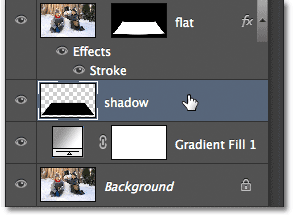
Photoshop zvyčajne pridáva nové vrstvy priamo nad aktuálne vybranú vrstvu, ale pridaním do klávesu Ctrl (Win) / Command (Mac), Photoshop umiestni novú vrstvu pod vybranú vrstvu. V našom prípade to umiestni pod „plochú“ vrstvu. Dvakrát kliknite na názov novej vrstvy a premenujte ju na „tieň“, potom stlačte Enter (Win) / Return (Mac), aby ste akceptovali zmenu názvu:
 Photoshop pridá novú vrstvu pod „plochú“ vrstvu. Premenujte novú vrstvu „tieň“.
Photoshop pridá novú vrstvu pod „plochú“ vrstvu. Premenujte novú vrstvu „tieň“.
Krok 22: Vyplňte výber na novej vrstve čiernou farbou
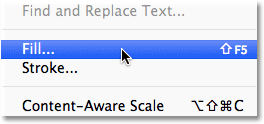
Vyplňte náš výber v „tieňovej“ vrstve čiernou farbou. Prejdite do ponuky Upraviť v hornej časti obrazovky a vyberte príkaz Vyplniť :
 Prejdite na možnosť Úpravy> Vyplniť.
Prejdite na možnosť Úpravy> Vyplniť.
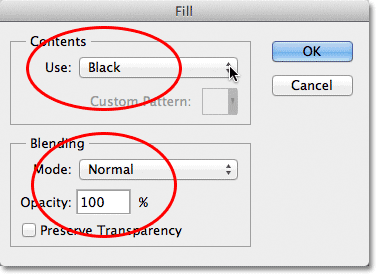
Otvorí sa dialógové okno Fill Photoshop. Zmeňte možnosť Použiť v hornej časti na čiernu a potom skontrolujte, či je možnosť Režim v dolnej polovici dialógového okna nastavená na Normálna a možnosť Opacity je nastavená na 100% :
 Dialógové okno Vyplniť.
Dialógové okno Vyplniť.
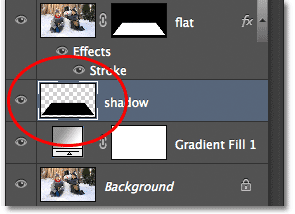
Po dokončení kliknite na tlačidlo OK, aby ste dialógové okno zavreli. Photoshop vyplní výber na „tieňovej“ vrstve čiernou farbou. Momentálne to nevidíme v okne dokumentu, pretože fotografia na „plochej“ vrstve nad ňou blokuje zobrazenie, ale ak sa pozrieme na ukážku „tieňovej“ vrstvy, môžeme vidieť našu čiernu oblasť. miniatúra na paneli Vrstvy:
 Miniatúra ukážky každej vrstvy nám ukazuje, čo je vo vrstve, aj keď ju v okne dokumentu nevidíme.
Miniatúra ukážky každej vrstvy nám ukazuje, čo je vo vrstve, aj keď ju v okne dokumentu nevidíme.
Krok 23: Vyberte „plochú“ vrstvu vrstvy
Vrátime sa k tieni, keď zakrútime rohy našej fotografie, čo urobíme ďalej. Kliknite priamo na miniatúru masky vrstvy na „plochej“ vrstve a vyberte masku:
 Kliknutím na miniatúru masky vyberte masku „plochej“ vrstvy.
Kliknutím na miniatúru masky vyberte masku „plochej“ vrstvy.
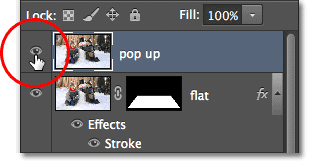
Krok 24: Odpojte vrstvu z masky
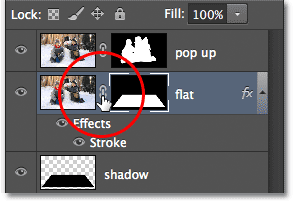
Ak sa pozriete pozorne, na paneli Vrstvy uvidíte malú ikonu odkazu medzi miniatúrou náhľadu „plochej“ vrstvy a jej miniatúrou masky. Kliknutím na ikonu odkazu ju odstránite, čím sa maska odpojí od obsahu vrstvy:
 Kliknutím na ikonu odkazu zrušíte prepojenie masky s obsahom vrstvy (fotografia).
Kliknutím na ikonu odkazu zrušíte prepojenie masky s obsahom vrstvy (fotografia).
Krok 25: Vyberte príkaz Warp
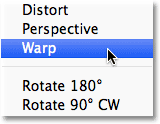
Keď je miniatúra masky vrstvy vybratá a nie je prepojená so samotnou fotografiou, prejdite do ponuky Upraviť v hornej časti obrazovky, vyberte položku Transformovať a potom vyberte položku Warp :
 Prejdite do ponuky Úpravy> Transformácia> Zvlnenie.
Prejdite do ponuky Úpravy> Transformácia> Zvlnenie.
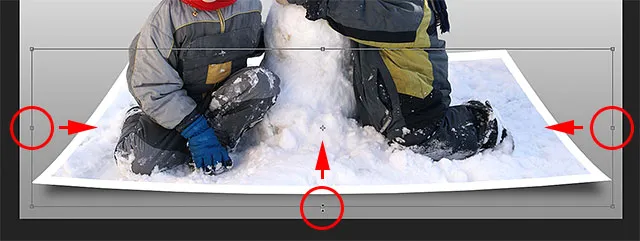
Krok 26: Potiahnutím štyroch rohových bodov smerom nahor zvlňte rohy
Okolo fotografie sa zobrazí osnova mriežky . Kliknite na každú zo štyroch rohových úchytiek na mriežke a potiahnite ich nahor. Pri potiahnutí každej rukoväte uvidíte roh fotografie zvlnený smerom nahor a pod fotografiou odhalíte čiernu vrstvu tieňa. Po dokončení stlačte kláves Enter (Win) / Return (Mac), aby ste prijali efekt a ukončili príkaz Warp:
 Potiahnite každý roh mriežky smerom nahor, aby ste deformovali fotografiu a zvlnili rohy.
Potiahnite každý roh mriežky smerom nahor, aby ste deformovali fotografiu a zvlnili rohy.
Krok 27: Vyberte vrstvu „tieňa“
Poďme dokončiť veci zmäknutím tieňa pod fotografiou. Kliknutím na vrstvu tieňa na paneli Vrstvy ju vyberte:
 Výber vrstvy tieňa.
Výber vrstvy tieňa.
Krok 28: Použite Gaussovský filter rozostrenia
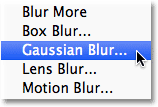
Prejdite hore do ponuky Filter v hornej časti obrazovky, vyberte položku Rozostrenie a potom položku Gaussovské rozostrenie :
 Prejdite na položku Filter> Rozostrenie> Gaussovské rozostrenie.
Prejdite na položku Filter> Rozostrenie> Gaussovské rozostrenie.
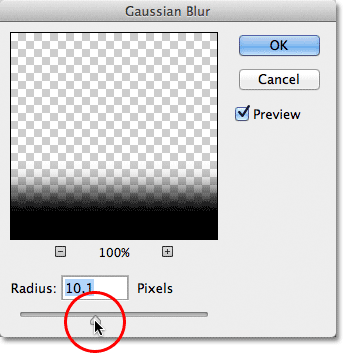
Otvorí sa dialógové okno Gaussovské rozostrenie Photoshopu. Potiahnite posúvač Polomer v dolnej časti dialógového okna doprava, aby ste zvýšili množstvo rozmazania aplikovaného na tieň. Čím viac rozmazania aplikujeme, tým jemnejšie sa objavia okraje tieňov. Zvýši sa moja hodnota polomeru na približne 10 pixlov, ale v závislosti od rozlíšenia obrázka môžete nastaviť vyššiu hodnotu polomeru, takže pri presúvaní myšou dávajte pozor na obrázok v okne dokumentu. jazdec:
 Zvýšením množstva polomeru rozmazajte a zjemnite okraje tieňa.
Zvýšením množstva polomeru rozmazajte a zjemnite okraje tieňa.
Po dokončení kliknite na tlačidlo OK, aby ste dialógové okno zavreli. Takto vyzerá môj tieň po použití filtra rozmazania:
 Hrany tieňov sú teraz vďaka filtru Gaussovho rozostrenia mäkšie.
Hrany tieňov sú teraz vďaka filtru Gaussovho rozostrenia mäkšie.
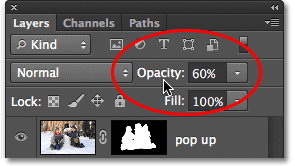
Krok 29: Znížte krytie tieňa
Okraje tieňa sme zjemnili, ale stále sú príliš tmavé a intenzívne. Prejdite na možnosť Nepriehľadnosť v pravom hornom rohu panela Vrstvy a znížte krytie vrstvy tieňa zo 100% na 60% :
 Zníženie krytia vrstvy na 60%.
Zníženie krytia vrstvy na 60%.
Po znížení opacity sa tieň teraz stráca viac na pozadí:
 Obrázok po znížení nepriehľadnosti tieňa.
Obrázok po znížení nepriehľadnosti tieňa.
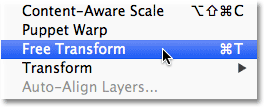
Krok 30: Zmeňte tieň pomocou príkazu na voľnú transformáciu
Posledná vec. Upravme tiene trochu tak, aby to vyzeralo skôr, ako je to v skutočnosti pod fotografiou. Prejdite do ponuky Upraviť a vyberte položku Voľná transformácia :
 Prejdite na položky Upraviť> Voľná transformácia.
Prejdite na položky Upraviť> Voľná transformácia.
Týmto sa umiestni rámik Free Transform a rukoväte okolo tieňa. Chcem len kliknúť a potiahnuť ľavú, pravú a spodnú rukoväť smerom dovnútra, aby sa okraje tieňa zarovnali s okrajmi fotografie lepšie:
 Posunutie ľavého, pravého a dolného okraja tieňa dovnútra.
Posunutie ľavého, pravého a dolného okraja tieňa dovnútra.
Po dokončení stlačte kláves Enter (Win) / Return (Mac) na klávesnici, aby ste prijali transformáciu a ukončili príkaz Free Transform. Tu je môj efekt po trochu pretvorení tieňa pomocou Free Transform:
 Okraje tieňov sú teraz lepšie zarovnané s okrajmi fotografie.
Okraje tieňov sú teraz lepšie zarovnané s okrajmi fotografie.
Zmena farby pozadia
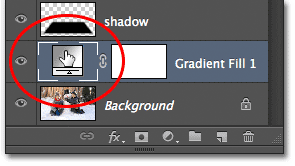
Ak sa rozhodnete, že sa vám nepáči farba pozadia, môžete vyskúšať aj vzorkovanie farieb priamo z obrázka, ktoré chcete použiť na pozadie. Pozrime sa rýchlo, ako to urobiť. Najprv dvakrát kliknite na miniatúru vrstvy Vyplniť prechod na paneli Vrstvy:
 Dvakrát kliknite na miniatúru Gradient Fill.
Dvakrát kliknite na miniatúru Gradient Fill.
Týmto sa znova otvorí dialógové okno Gradient Fill, ako sme videli na začiatku tutoriálu. Kliknutím na lištu ukážky prechodov znova upravíte prechod:
 Kliknutím na lištu ukážky prechodov.
Kliknutím na lištu ukážky prechodov.
Týmto sa znova otvorí Editor prechodov . Chcem zmeniť sivú farbu v prechode na niečo iné, takže dvakrát kliknite na zarážku sivej farby pod a úplne vľavo od panela náhľadu s prechodom:
 Dvojité kliknutie na sivú zarážku.
Dvojité kliknutie na sivú zarážku.
Photoshop znova otvorí nástroj Color Picker, ale namiesto výberu farby z nástroja Color Picker presuniem kurzor myši priamo nad samotný obrázok, čím dočasne zmení kurzor myši na ikonu kvapkadla . Ak chcete vzorkovať farbu, jednoducho kliknite na farbu, ktorú chcete v obrázku. Kliknem na oblasť svetlo modrej v snehu. Photoshop mi poskytuje okamžitý živý náhľad toho, ako nová farba v prechode vyzerá:
 Výber farby z obrázka na použitie s prechodom.
Výber farby z obrázka na použitie s prechodom.
Po výbere farby, ktorá sa vám páči, kliknite na OK, čím zatvoríte dialógové okno Výber farieb, potom kliknutím na OK zatvoríte dialógové okno Editor prechodov a potom dialógové okno Vyplniť prechody. A s tým sme hotoví! Na porovnanie tu uvádzam svoju pôvodnú fotografiu:
 Pôvodný obrázok.
Pôvodný obrázok.
A tu je môj konečný výsledok po nahradení šedej v gradiente pozadia farbou vzorkovanou priamo z obrázka:
 Konečný efekt.
Konečný efekt.