
Úvod do JavaFX GridPane
JavaFX GridPane je kontajner, ktorý určuje svoje deti v mriežke. V GridPane existujú určité pravidlá týkajúce sa veľkosti buniek. To znamená, že v rade budú mať všetky bunky rovnakú výšku, zatiaľ čo v stĺpci budú mať všetky bunky rovnakú šírku. Java GridPane je možné vytvoriť z triedy javafx.scene.layout.GridPane. Počet stĺpcov a riadkov v tejto table bude určený komponentmi, ktoré sa doň pridajú. Teraz sa pozrime na syntax GridPane.
Syntax JavaFX GridPane
Syntax programu GridPane je uvedená nižšie.
GridPane gp = new GridPane();
konštruktéri
Konštruktory pre JavaFX GridPane sú nasledujúce:
- GridPane () :
Rozloženie GridPane sa vytvorí s zarovnaním TOP_LEFT a hgap alebo vgap rovným 0.
Vlastnosti JavaFX GridPane
Java GridPane má niekoľko vlastností. Oni sú :
- zarovnanie:
Zarovnanie mriežky v rámci výšky a šírky tably.
- hgap:
Šírka horizontálnej medzery medzi stĺpmi.
- vgap:
Výška zvislej medzery medzi radmi.
- gridLinesVisible:
Táto vlastnosť sa používa hlavne na účely ladenia. To znamená, že riadi, či sú zobrazené riadky, aby sa zobrazili riadky a stĺpce Gridpane.
Metódy JavaFX GridPane
Java GridPane má niekoľko metód, ktoré vykonávajú rôzne funkcie.
Niektoré z bežne používaných metód sú vysvetlené nižšie.
- clearConstraints (Nodechild): GridPane obmedzenia budú odstránené z podradeného uzla.
- computeMinWidth (dvojitá výška): Minimálna šírka oblasti sa vypočíta pomocou tejto metódy.
- computeMinHeight (dvojitá šírka): Minimálna výška oblasti sa vypočíta pomocou tejto metódy.
- getAlignment (): hodnota vlastnosti zarovnania bude vrátená.
- setAlignment (Posvalue): nastaví sa hodnota vlastnosti zarovnania.
- getMargin (Nodechild): vráti sa hodnota obmedzení okrajov.
- computePrefWidth (dvojitá výška): Vypočíta sa preferovaná šírka pre oblasť, ktorá je potrebná pre danú výšku.
- computePrefHeight (dvojitá šírka): Vypočíta sa preferovaná výška pre oblasť, ktorá je potrebná pre danú šírku.
Príklady implementácie JavaFX GridPane
Teraz sa pozrime na rôzne programy JavaFX.
Príklad č. 1
Program Java na demonštráciu mriežky
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
public class JavaFXGridPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create label 1
Label lbl1=new Label("Name of the Guardian");
//create label 2
Label lbl2=new Label("Your name (IN CAPITALS ) ");
//create textfield 1
TextField t1=new TextField();
//create textfield 2
TextField t2=new TextField();
//create a button
Button b=new Button ("Click me ! !");
//create gridpane
GridPane gp=new GridPane();
//create scene
Scene sc = new Scene(gp, 500, 300);
//first row
gp.addRow(0, lbl1, t1);
//second row
gp.addRow(1, lbl2, t2);
//third row
gp.addRow(2, b);
//set scene
s.setScene(sc);
//display result
s.show();
)
//main method
public static void main(String() args) (
launch(args);
)
)
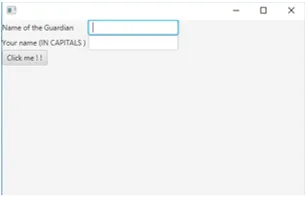
Výkon

Pri vykonávaní kódu sa zobrazia dve textové polia s 2 menovkami a tlačidlom. Tieto textové polia a tlačidlá sa nachádzajú v rôznych riadkoch.
Príklad č. 2
Program Java na demonštráciu mriežky s riadkami a stĺpcami
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
//class that extends application class
public class JavaFXGridPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//set title
s.setTitle("GridPane Example");
//create buttons
Button b1 = new Button("This is Button A");
Button b2 = new Button("This is Button B");
Button b3 = new Button("This is Button C");
Button b4 = new Button("This is Button D");
Button b5 = new Button("This is Button E");
Button b6 = new Button("This is Button F");
//create grid pane
GridPane gp = new GridPane();
//add rows and columns to the pane
gp.add(b1, 0, 0, 1, 1);
gp.add(b4, 0, 1, 1, 1);
gp.add(b2, 2, 0, 1, 1);
gp.add(b6, 1, 1, 1, 1);
gp.add(b3, 1, 0, 1, 1);
gp.add(b5, 2, 1, 1, 1);
//create scene
Scene sc = new Scene(gp, 700, 100);
//set scene
s.setScene(sc);
//display the result
s.show();
)
//main method
public static void main(String() args) (
Application.launch(args);
)
)
Výkon

Mriežka sa vytvorí pomocou 6 tlačidiel v maticovom formáte 3 × 3. Maticový tvar 3 × 3 znamená, že 6 tlačidiel je umiestnených v 3 radoch a 3 stĺpcoch.
Príklad č. 3
Program Java na demonštráciu mriežky
import java.awt.Color;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
//class that extends Application class
public class JavaFXGridPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create label 1
Label lbl1=new Label("Name of the Guardian");
//create label 2
Label lbl2=new Label("Your name (IN CAPITALS ) ");
//create textfield 1
TextField t1=new TextField();
//create textfield 2
TextField t2=new TextField();
//create a button
Button b=new Button ("Click me ! !");
//create gridpane
GridPane gp=new GridPane();
//create hbox
HBox hb = new HBox(10);
//set alignment for hbox
hb.setAlignment(Pos.BOTTOM_RIGHT);
//add the children
hb.getChildren().add(b);
gp.add(hb, 1, 4);
//create text
final Text actn = new Text();
gp.add(actn, 1, 6);
//on clicking the button
b.setOnAction(new EventHandler() (
//event that has to be triggered
@Override
public void handle(ActionEvent ev) (
//display text when the button is clicked
actn.setText("Click me button pressed");
)
));
//create scene
Scene sc = new Scene(gp, 500, 300);
//first row
gp.addRow(0, lbl1, t1);
//second row
gp.addRow(1, lbl2, t2);
//third row
gp.addRow(2, b);
//set scene
s.setScene(sc);
//display result
s.show();
)
//main method
public static void main(String() args) (
launch(args);
)
)
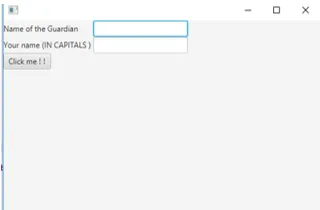
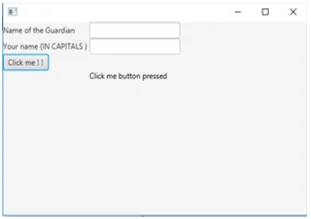
Výkon
Zobrazí sa dialógové okno s 2 textovými poľami, 1 tlačidlom a dvoma menovkami.

Na rozdiel od vyššie uvedených programov je obsluha udalostí prítomná na spracovanie akcie kliknutím na tlačidlo v treťom riadku.

Je vidieť, že po kliknutí na tlačidlo sa zobrazí text, ktorý je stlačený.
záver
V JavaFX, GridPane rozdeľuje deti do mriežky, kde počet stĺpcov a riadkov bude určený počtom komponentov, ktoré sú v nej pridané. Ak chcete použiť tento panel, vytvorte inštanciu z triedy javafx.scene.layout.GridPane. Viac podrobností o mriežke sa nachádza v tomto dokumente podrobne.
Odporúčané články
Toto je sprievodca JavaFX GridPane. Tu diskutujeme konštruktor, metódy a program na implementáciu JavaFX GridPane. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- Aplikácie JavaFX
- Posuvník JavaFX
- Rozloženie JavaFX
- Štítok JavaFX
- JavaFX VBox | Top 15 metód JavaFX VBox
- Príklady ponuky v JavaFX