
Úvod do JavaFX Text
V JavaFX sa niekedy musí text uviesť v používateľskom rozhraní aplikácie. Knižnica JavaFX ponúka triedu javafx.scene.text.Text. Preto ak chcete vytvoriť text, musíte vytvoriť inštanciu tejto triedy. Vlastnosti tohto môžu byť zmenené pomocou rôznych metód. Syntax, vlastnosti a program na implementáciu textu JavaFX sa bude diskutovať v nasledujúcich častiach.
syntaxe:
Syntax na inicializáciu sú:
Text t = new Text();
t.setText("Hello !! This is my syntax");
Konštruktori textu JavaFX
Nižšie sú uvedené tri konštruktory. Oni sú:
- Text (): Vytvorí sa prázdna inštancia textu.
- Text (double x, double y, Stringtext): Na súradniciach xay, ktoré obsahujú daný reťazec, sa vytvorí textová inštancia.
- Text (Stringtext): Textová inštancia sa vytvorí s daným reťazcom.
Vlastnosti textu JavaFX
Nižšie je uvedených niekoľko vlastností:
- setBoundsType (TextBoundsType v): Vlastnosť, ktorá je typu objektu, ktorá pomáha pri určovaní spôsobu výpočtu hraníc textu.
- setLineSpacing (double s): Medzi čiarami bude nastavený zvislý priestor s.
- setFont (hodnota písma): Textové písmo sa nastaví pomocou tejto metódy.
- setText (Hodnota reťazca): Textový reťazec, ktorý sa má zobraziť, sa nastaví pomocou tejto metódy.
- setX (dvojitá hodnota): Táto metóda nastaví x súradnice textu.
- setY (dvojitá hodnota): Táto metóda nastaví súradnicu y textu.
- setStrikeThrough (booleovská hodnota): Text, ktorý sa zobrazí, bude touto metódou preškrtnutý riadkom.
- setTextOrigin (hodnota VPos): Nastavuje počiatok súradnicového systému textu v miestnom súradnicovom systéme.
- setWrappingWidth (dvojitá hodnota): Týmto spôsobom sa nastaví šírka textu, odkiaľ sa má text zalomiť .
- setFontSmoothingType (hodnota FontSmoothingType): Uvedený typ vyhladenia sa nastaví pre písmo pomocou tejto metódy.
- setTextAlignment (hodnota TextAlignment): Nastavuje zarovnanie vodorovného textu.
- setUnderLine (booleovská hodnota): Text, ktorý sa zobrazí, bude touto metódou podčiarknutý.
- getFont (): Hodnota vlastnosti písma bude vrátená.
- getText (): Hodnota vlastnosti text bude vrátená.
- getLineSpacing (): Hodnota vlastnosti LineSpacing bude vrátená.
- getWrappingWidth (): Hodnota vlastnosti WrappingWidth bude vrátená.
- getTextOrigin (): Hodnota vlastnosti Pôvod textu bude vrátená.
- getTextAlignment (): Hodnota vlastnosti Zarovnanie textu bude vrátená.
- getFontSmoothingType (): hodnota vlastnosti fontSmoothingType bude vrátená.
- isStrikethrough (): hodnota preškrtnutej vlastnosti sa vráti.
- isUnderline (): Hodnota vlastnosti podčiarknutia sa vráti.
- toString (): Vráti sa reťazcové znázornenie daného textového objektu.
Program na implementáciu textu JavaFX
Pozrime sa teraz na niekoľko príkladov programovania pre texty JavaFX.
Príklad č. 1 - Program na zobrazenie jednoduchého textu.
kód:
//Java program to display a simple text
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
//class that extends Application base class
public class JavaFXTextExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a text
Text t = new Text();
//Set the text to be displayed
t.setText("Hey … This is the sample text !!!");
//set the X and Y coordinate
t.setX(50);
t.setY(50);
//Create a Group object
Group r = new Group(t);
//Create a scene
Scene sc = new Scene(r, 400, 300);
//Set title to the Stage
s.setTitle("Sample for displaying JavaFX Text");
//Add scene to the stage
s.setScene(sc);
//Display the results of the stage
s.show();
)
//main method
public static void main(String args())(
launch(args);
)
)
Výkon:
Ako výstup pri vykonávaní kódu sa zobrazí text.

Príklad č. 2 - Program Java na zobrazenie prispôsobeného písma.
kód:
//Java program to display customized font
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
//class that extends Application base class
public class JavaFXTextExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a text
Text t = new Text();
//Set the text to be displayed
t.setText("Hey … This is the sample text !!!");
//set the X and Y coordinate
t.setX(50);
t.setY(50);
t.setFont(Font.font("Times New Roman", FontWeight.BOLD, FontPosture.REGULAR, 45));
//Create a Group object ; vbox can also be created in this step
Group r = new Group(t);
//Create a scene
Scene sc = new Scene(r, 700, 300);
//Set title to the Stage
s.setTitle("Sample for displaying JavaFX Text");
//Add scene to the stage
s.setScene(sc);
//Display the results of the stage
s.show();
)
//main method
public static void main(String args())(
launch(args);
)
)
Výkon:
Tu sa zobrazí text s typom písma, veľkosťou písma atď. Nastaveným používateľom.

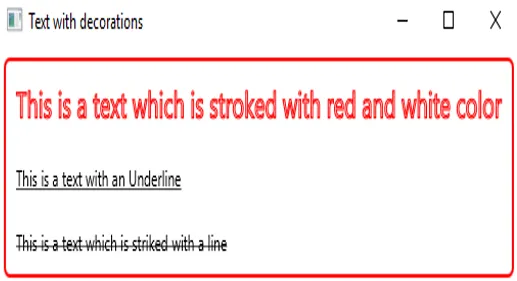
Príklad č. 3 - Program na zobrazovanie textov s rôznymi štýlmi.
kód:
//Java program to display texts with several styles
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//child class that inherits Application class
public class JavaFXTextExample extends Application
(
public static void main(String() args)
(
Application.launch(args);
)
//application starts at this point
@Override
public void start(Stage s)
(
// Create the text 1
Text tx1 = new Text("This is a text which is stroked with red and white color");
//set text color
tx1.setStroke(Color.RED);
tx1.setFill(Color.WHITE);
//set text font size
tx1.setFont(new Font(20));
// Create the text 2
Text tx2 = new Text("This is a text with an Underline");
//set underline
tx2.setUnderline(true);
// Create the text 3
Text tx3 = new Text("This is a text which is striked with a line");
tx3.setStrikethrough(true);
// Create VBox
VBox vb = new VBox();
// Add the Text to the VBox
vb.getChildren().addAll(tx1, tx2, tx3);
// Set Spacing as 30 px
vb.setSpacing(20);
// Set the Styles of the VBox
vb.setStyle("-fx-padding: 10;" +
"-fx-border-style: solid inside;" +
"-fx-border-width: 2;" +
"-fx-border-insets: 5;" +
"-fx-border-radius: 5;" +
"-fx-border-color: red;");
// Create Scene
Scene sc = new Scene(vb);
// Add scene to the Stage s
s.setScene(sc);
// Set the title for the Stage
s.setTitle("Text with decorations");
// Display the Stage
s.show();
)
)
Výkon:
Zobrazí sa dialógové okno s tromi textami - jeden je hladený a vyplnený farbou, druhý má podčiarknutý a posledný text, ktorý je zasiahnutý.

záver
Texty v JavaFX sa používajú na vytváranie textu, najmä v používateľských rozhraniach aplikácie. Text JavaFX je vytvorený z triedy javafx.scene.text.Text. V tomto dokumente sú jasne diskutované vlastnosti, konštruktory, syntax a implementácia textu JavaFX.
Odporúčané články
Toto je príručka pre text JavaFX. Tu diskutujeme príklady programovania pre texty JavaFX, s vlastnosťami, syntaxou a konštruktormi. Viac informácií nájdete aj v ďalších súvisiacich článkoch -
- Aplikácie JavaFX
- Grafy JavaFX
- Štítok JavaFX
- JFrame v Jave
- Ako vytvoriť čiarový graf JavaFX?
- Top 15 metód HBox v JavaFX
- Ako vytvoriť checkbox v JavaFX s príkladmi?
- Rôzne metódy vytvárania farieb JavaFX