V tomto tutoriále sa naučíme, ako umiestniť jeden obrázok do druhého a vytvoriť zaujímavé kompozitné efekty pomocou jednoduchého, ale výkonného príkazu Paste Into vo Photoshope. Pomocou Prilepiť do môžeme vybrať oblasť na jednom obrázku a potom skopírovať a prilepiť druhý obrázok priamo do nášho výberu. Pre tento tutoriál použijem Paste Into na vloženie fotografie do rámčeka obrázka, ale rovnako ako u všetkých našich tutoriálov Photoshop tu nie je cieľom len to, ako vytvoriť tento jeden konkrétny efekt. Akonáhle sa naučíte, ako príkaz Príkaz vložiť do, budete nepochybne objavovať veľa ďalších kreatívnych použití pre neho sami.
Budem tu používať aplikáciu Photoshop CS6, ale tento tutoriál je tiež plne kompatibilný s programami Photoshop CS5 a Photoshop CC (Creative Cloud). V prípade verzie CS4 a staršej verzie alebo iného príkladu použitia nástroja Paste Into (Inštalovať do obrázka) si budete chcieť pozrieť našu pôvodnú príručku o umiestnení obrázka do iného programu.
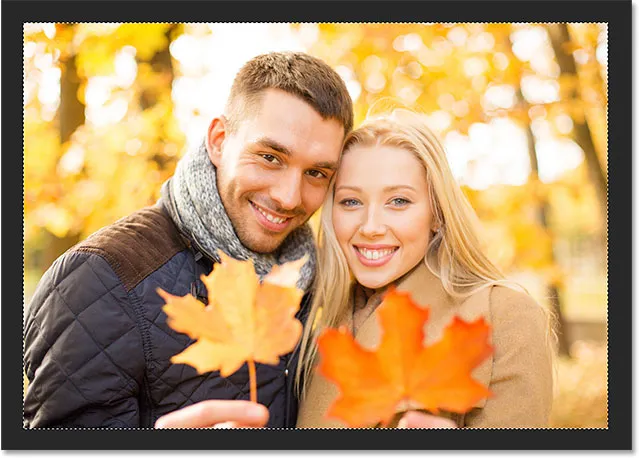
Na vytvorenie tohto efektu budete potrebovať dva obrázky. Tu je môj prvý (obrázok obsahujúci rám obrazu) (jesenná rámová fotografia z Shutterstocku):

Prvý obrázok.
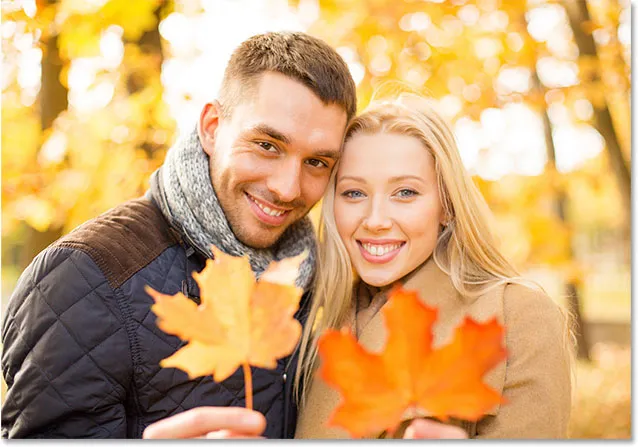
Tu je môj druhý obrázok (fotografia, ktorú umiestnim do rámu) (pár na jeseň v parku z Shutterstocku):

Druhý obrázok.
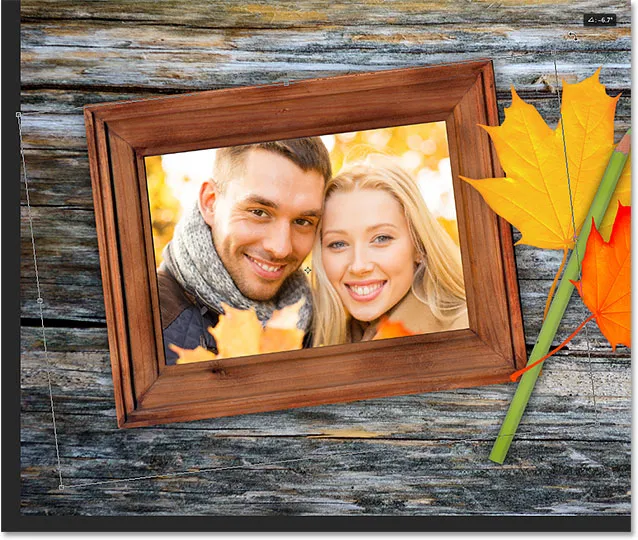
A takto vyzerá výsledný kompozit:

Konečný efekt.
Ako umiestniť obrázok do iného
Krok 1: Vyberte oblasť, kde chcete, aby sa zobrazil druhý obrázok
Začnite obrázkom, do ktorého umiestnite druhý obrázok, a nakreslite výber okolo oblasti, kde by sa mal druhý obrázok zobraziť. Skutočný výberový nástroj, ktorý potrebujete, bude závisieť od tvaru oblasti. V mojom prípade začínam obrázkom rámčeka a chcem vložiť svoj druhý obrázok do rámčeka. Rám je jednoduchý obdĺžnikový tvar, takže si môžete myslieť, že nástroj obdĺžnikového orezania bude fungovať. Rám je však naklonený aj pod uhlom, takže lepšou voľbou by tu bol nástroj Polygonálny laso Photoshopu.
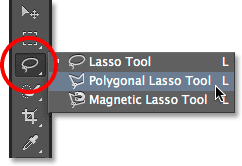
V predvolenom nastavení je nástroj Polygonal Lasso Tool vnorený za štandardný nástroj Lasso Tool na paneli Tools. Na prístup k nemu kliknem a podržím ikonu nástroja Lasso Tool, kým sa neobjaví rozbaľovacia ponuka ukazujúca ďalšie nástroje, ktoré sa za ňou skrývajú. Potom z ponuky vyberiem nástroj Polygonal Lasso Tool :

Kliknutím a podržaním nástroja Lasso Tool a následným výberom nástroja Polygonal Lasso Tool.
Pozrite si všetky naše výukové programy nástroja Photoshop Selection Tool
Nástroj Polygonálny laso umožňuje kresliť polygonálne výbery jednostranným kliknutím jednoduchým kliknutím na body, v ktorých je potrebné zmeniť smer prehľadu výberu. Zakaždým, keď klikneme na nový bod, Photoshop pridá priamu čiaru medzi nový bod a predchádzajúci bod. Pokračujeme v klikaní okolo oblasti, ktorú vyberáme, pridaním nového úseku čiary pri každom kliknutí, až kým nevykonáme náš cesta späť na začiatok. Na dokončenie výberu stačí kliknúť znova na počiatočný bod.
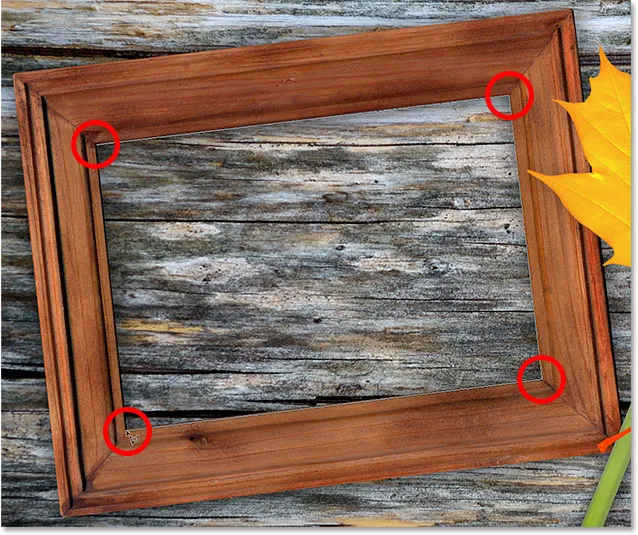
Výber oblasti vo vnútri rámu obrázka pomocou nástroja Polygonal Lasso Tool je jednoduchý. Všetko, čo musím urobiť, je kliknúť v každom zo štyroch rohov. Začnem kliknutím v ľavom hornom rohu, potom prejdem do pravého horného rohu a kliknem, dole do pravého dolného rohu a kliknem a potom späť do ľavého dolného rohu a kliknem. Pri výbere pomocou nástroja Polygonal Lasso neuvidíte tradičný obrys výberu. Namiesto toho uvidíte tenký obrys cesty spájajúci tieto body:

Kliknutím v rohoch vyberiete oblasť fotografie rámu.
Ak chcete dokončiť výber, znova kliknem na počiatočný bod v ľavom hornom rohu a teraz je vybratá oblasť vo vnútri rámu, pričom je teraz viditeľný štandardný obrys výberu „mramorové mravce“:

Opätovným kliknutím na počiatočný bod dokončíte výber.
Krok 2: Vyberte a skopírujte druhý obrázok
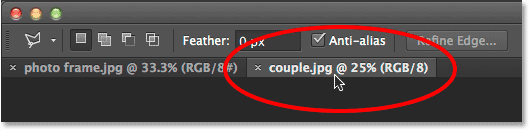
Prepnite na druhý obrázok (ten, ktorý umiestnite do výberu) buď otvorením, ak ešte nie je otvorený, alebo kliknutím na jeho kartu v hornej časti dokumentu:

Kliknutím na kartu dokumentu prepnete na druhý obrázok.
Práca s kartami a plávajúcimi dokumentmi vo Photoshope
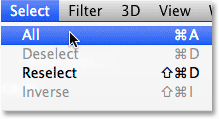
Tento obrázok musíme skopírovať do schránky, aby sme ho mohli vložiť do výberu, ktorý sme urobili v predchádzajúcom obrázku. Ak ju chcete skopírovať, musíte ju najprv vybrať, a tak prejdite na ponuku Vybrať na paneli s ponukami v hornej časti obrazovky a vyberte položku Všetky . Alebo stlačte klávesy Ctrl + A (Win) / Command + A (Mac) na klávesnici:

Prejdite na položku Vybrať> Všetky.
Okolo okrajov obrázka sa objaví obrys výberu, ktorý vás informuje, že je vybratý:

Zvolí sa druhý obrázok.
Keď je vybratý obrázok, v hornej časti obrazovky prejdite do ponuky Upraviť a vyberte možnosť Kopírovať alebo stlačte klávesy Ctrl + C (Win) / Command + C (Mac) na klávesnici:

Prejdite na možnosť Úpravy> Kopírovať.
Krok 3: Vložte druhý obrázok do výberu
Kliknutím na kartu v hornej časti dokumentu prepnite späť na prvý obrázok:

Kliknutím na kartu znova zobrazíte prvý obrázok.
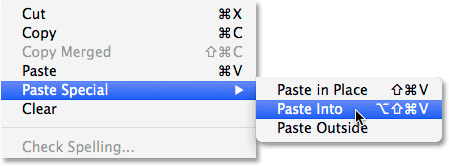
Výber, ktorý sme vytvorili pred chvíľou, bude stále viditeľný. Ak chcete prilepiť druhý obrázok do výberu, prejdite do ponuky Úpravy v hornej časti obrazovky, vyberte položku Prilepiť špeciálne a potom vyberte Prilepiť do :

Prejdite na Úpravy> Prilepiť špeciálne> Prilepiť do.
A práve tak sa obrázok objaví vo výbere. V mojom prípade je obrázok zrejme príliš veľký na snímku, ale o chvíľu to uvidíme:

Účinok po vložení druhého obrázka do výberu.
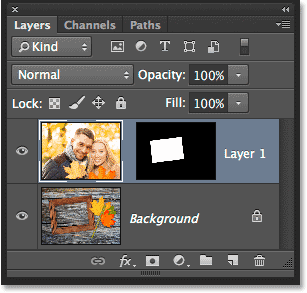
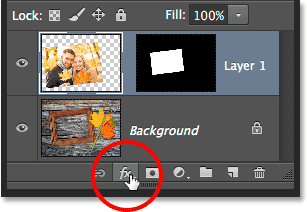
Predtým, ako ideme ďalej, poďme sa však rýchlo pozrieť na paneli Vrstvy, aby sme videli, čo sa stalo. Všimnite si, že teraz máme dve vrstvy. Pôvodný obrázok sedí na spodnej vrstve pozadia a hneď ako sme vybrali príkaz Prilepiť do, Photoshop pridal nad ňu úplne novú vrstvu a do tejto novej vrstvy umiestnil druhý obrázok:

Panel Vrstvy zobrazujúci druhý obrázok na svojej vlastnej vrstve.
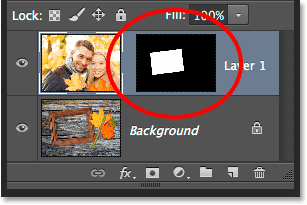
Prečo je druhý obrázok viditeľný iba vo vnútri oblasti, ktorú sme vybrali? Je to preto, že Photoshop použil náš výber na vytvorenie masky vrstvy pre druhý obrázok. Masku vidíme v miniatúre masky vrstvy . Biela oblasť predstavuje oblasť, kde je obrázok viditeľný v dokumente, zatiaľ čo čierna oblasť, ktorá ho obklopuje, je miesto, kde je obrázok skrytý z pohľadu:

Photoshop zmenil náš výber na vrstvu masky na kontrolu viditeľnosti druhého obrázka.
Pochopenie masiek vrstvy vo Photoshope
Krok 4: Zmena veľkosti a premiestnenie druhého obrázka pomocou bezplatnej transformácie
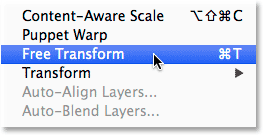
Ak je váš obrázok pre vybranú oblasť príliš veľký a je potrebné zmeniť jeho veľkosť (ako ja), prejdite do ponuky Upraviť v hornej časti obrazovky a vyberte voľnú transformáciu . Alebo stlačte Ctrl + T (Win) / Command + T (Mac) na klávesnici a pomocou klávesovej skratky vyberte voľnú transformáciu:

Prejdite na Úpravy> Voľná transformácia.
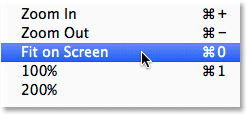
Toto umiestni rámik Free Transform a rukoväte (malé štvorčeky) okolo obrázka. Všimnite si, že rámik Free Transform sa objavuje okolo skutočných rozmerov obrázka, nielen od viditeľnej časti. Ak nevidíte celé pole služby Free Transform, pretože váš obrázok je taký veľký, že sa rozširuje priamo z obrazovky, prejdite do ponuky Zobraziť v hornej časti obrazovky a vyberte možnosť Prispôsobiť na obrazovke :

Prejdite na zobrazenie> Prispôsobiť na obrazovke.
Tým sa obrázok okamžite oddiali, takže všetko, vrátane políčka Free Transform, sa zmestí na vašu obrazovku:

Okienko Free Transform obklopuje skutočný obrázok, nielen malú viditeľnú oblasť.
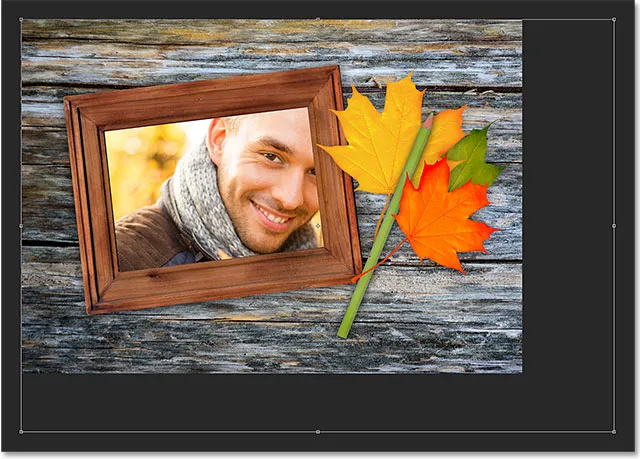
Ak chcete zmeniť veľkosť obrázka, stlačte a podržte kláves Shift na klávesnici a potom kliknite a potiahnite ktorýkoľvek zo štyroch rohov políčka Free Transform. Podržte stlačenú klávesu Shift pri ťahaní zámkov v pôvodnom pomere strán pri zmene jeho veľkosti, aby ste náhodou nenarušili jeho tvar. Tu ťahám pravý dolný roh dovnútra, ale ktorýkoľvek z rohov bude fungovať. Uistite sa (veľmi dôležité!), Že keď skončíte s ťahaním za roh, najskôr pustíte kláves myši a potom pustíte kláves Shift . Ak uvoľníte kláves Shift pred uvoľnením klávesu myši, stratíte pôvodný pomer strán obrázka:

Potiahnutím jednej z rohových kľučiek smerom dovnútra podržte stlačený kláves Shift.
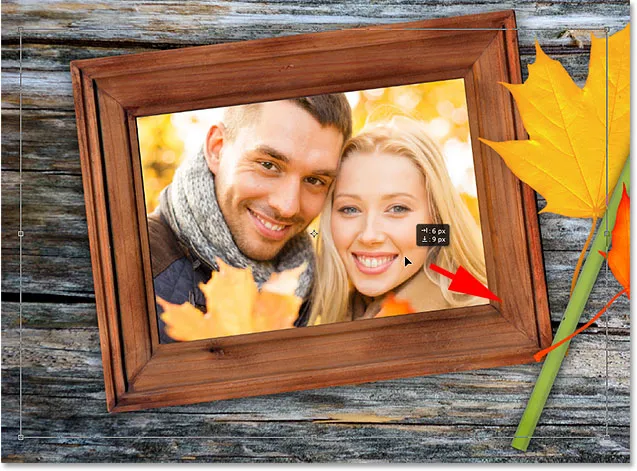
Ak chcete presunúť a premiestniť obrázok vo vybranej oblasti, jednoducho kliknite a potiahnite kamkoľvek vo vnútri poľa Free Transform. Tentoraz nie je potrebné držať stlačený kláves Shift. Jednoducho neklikajte na ten malý symbol cieľa v strede, inak posuniete cieľ, nie obrázok:

Kliknutím a potiahnutím vo vnútri rámčeka Voľná transformácia sa premiestni obraz vnútri rámčeka.
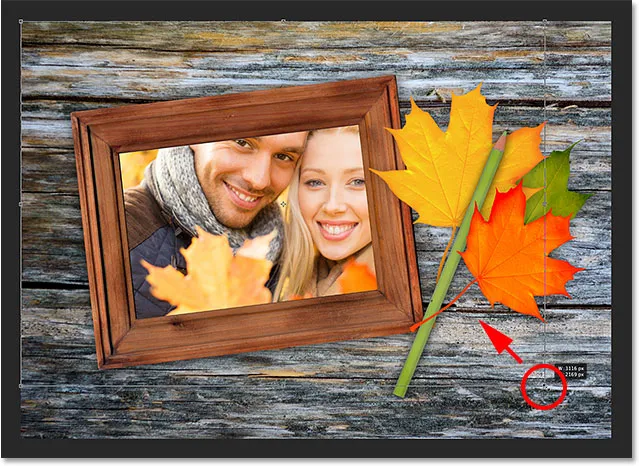
Ak potrebujete obrázok otočiť, posuňte kurzor myši mimo poľa Free Transform. Keď vidíte, že sa kurzor mení na zakrivenú obojstrannú šípku, kliknite a potiahnite myšou. Tu otáčam obrázok proti smeru hodinových ručičiek, aby lepšie zodpovedal uhlu rámu:

Kliknutím a potiahnutím mimo poľa Voľná transformácia sa obrázok otočí.
Keď ste spokojní s tým, ako vyzerá obrázok, stlačte kláves Enter (Win) / Return (Mac) na klávesnici, aby ste ho prijali a ukončili režim slobodnej transformácie:

Druhý obrázok sa presunul, zmenil veľkosť a otočil vo vnútri rámu.
Krok 5: Pridajte efekt vnútornej vrstvy tieňov
Na konci efektu pridám k okrajom fotografie vnútorný tieň, takže to vyzerá skôr, akoby to bolo skutočne v rámčeku, namiesto toho, aby to vyzeralo, ako by ho tam niekto vložil (čo je samozrejme presne to, čo som urobil) ). Ak chcete pridať vnútorný tieň, kliknem na ikonu Štýly vrstiev v dolnej časti panelu Vrstvy:

Kliknite na ikonu Štýly vrstiev.
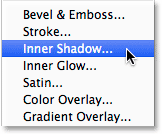
Potom zo zobrazeného zoznamu vyberiem Inner Shadow :

Zo zoznamu vyberte Inner Shadow.
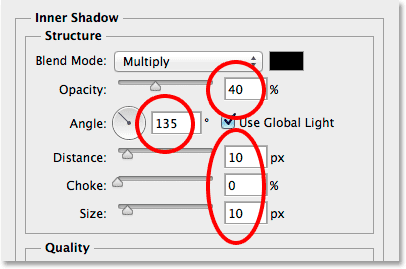
Týmto sa otvorí dialógové okno Štýl vrstvy vo Photoshope nastavené na možnosti Vnútorný tieň v strednom stĺpci. Pokúsim sa znížiť krytie tieňa z jeho predvolenej hodnoty 75% na 40%, takže sa zdá byť menej intenzívne. Nastavím Uhol na 135 °, aby sa svetlo zdalo svietiť zľava hore, hoci pre svoj obrázok môžete mať iný uhol. Nakoniec nastavím hodnoty Veľkosť aj Vzdialenosť na 10px . Možnosť Veľkosť určuje, ako ďaleko odtieň prechádza od okraja, zatiaľ čo hodnota Vzdialenosť riadi jemnosť okrajov alebo osrstenie. Hodnoty, ktoré potrebujete, budú veľmi závisieť od veľkosti obrázka, takže možno budete chcieť trochu experimentovať s týmito dvoma možnosťami:

Možnosti Inner Shadow.
Kliknutím na tlačidlo OK zatvorte dialógové okno Štýl vrstvy. A s tým sme hotoví! Tu je po pridaní efektu vrstvy Vnútorný tieň môj konečný výsledok:

Konečný efekt.
Kam ďalej?
A máme to! Takto umiestnite jednu do druhej vo Photoshope! Navštívte našu sekciu Photo Effects, kde nájdete ďalšie návody týkajúce sa efektov Photoshop.