
Úvod do textových efektov After After Effects
Adobe After Effects je program na úpravu videa a pohybovú grafiku, ktorý sa používa v postprodukčnom procese. Program má množstvo funkcií a nástrojov, vďaka ktorým je aplikácia náročná a zaujímavá na to, aby ste sa dostali do rúk. Softvér môžu používať editory pohybovej grafiky, animátory a grafici. After effects sa väčšinou používa na 2D účely a umelecké diela. Softvér však môžeme použiť na základné 3D úpravy. Program má predvoľby sledovania a animácie kamery s doplnkami a funkciami, ktoré pomáhajú používateľovi pracovať hladko a ľahko na programe. Animácia textu v After Effects sa dá vykonať rôznymi metódami a technikami. Môžeme to dosiahnuť buď animáciou vlastností transformácie, alebo použiť na text určitú predvoľbu animácie textu. Text možno animovať aj pomocou selektorov a iných techník. Tieto selektory sa používajú ako masky a môžu byť užitočnými animáciami v texte.
Príklady znázorňujúce rôzne efekty animácie textu
Tu uvidíme iný text Animation Effects
1. Používanie predvolieb animácie textu
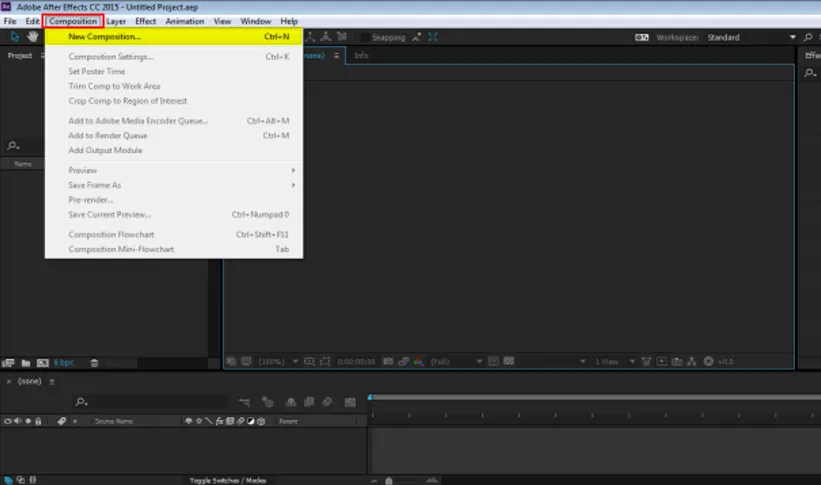
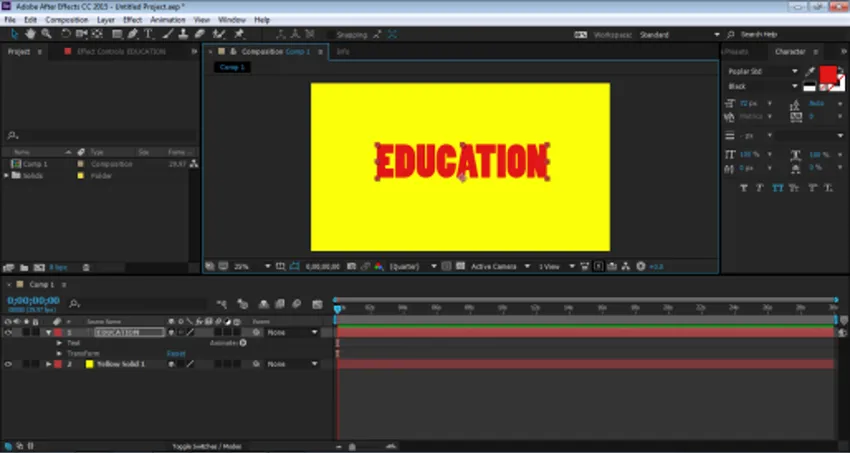
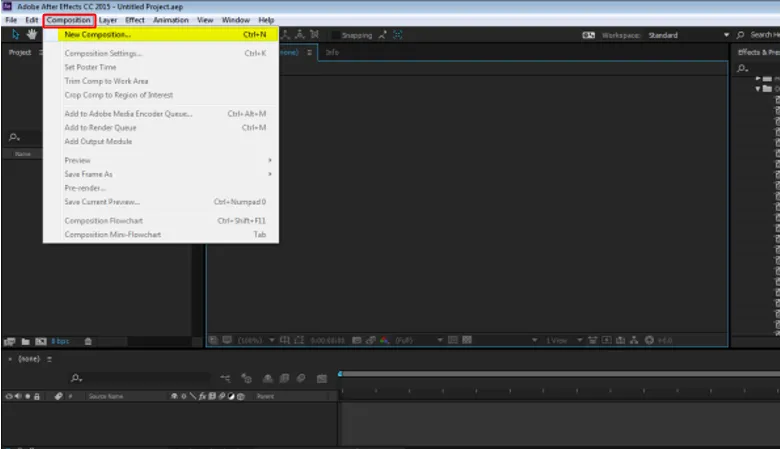
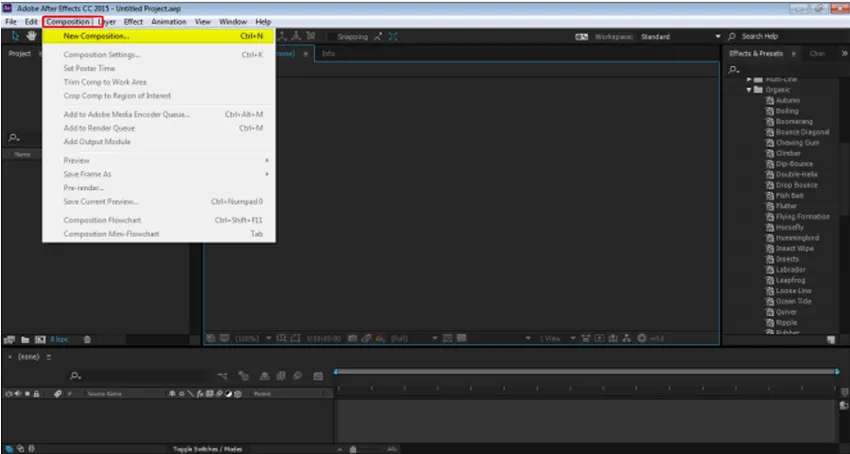
Krok 1: Otvorte nový projekt Po efektoch. Vyberte Zloženie a vytvorte novú kompozíciu 1920 x 1080 pixelov.

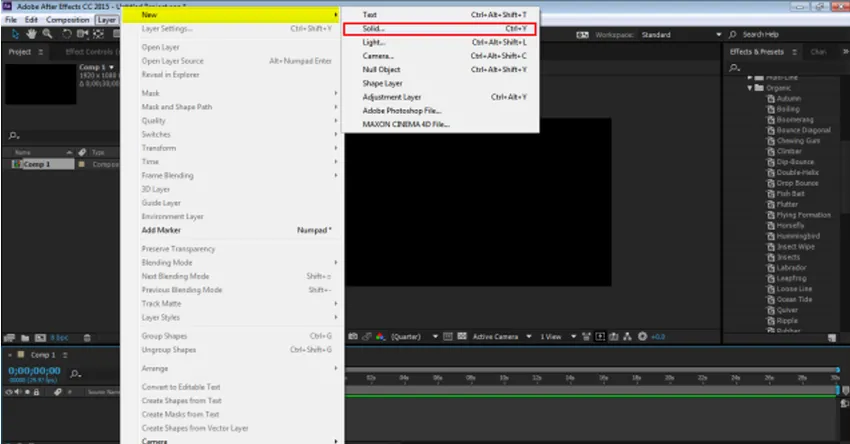
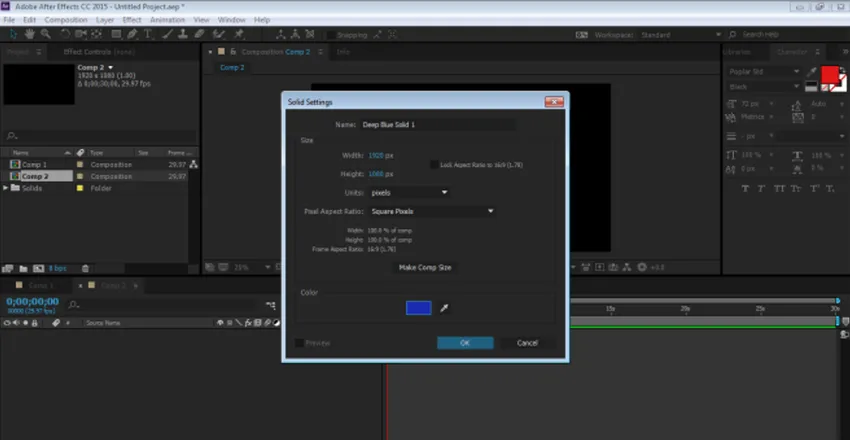
Krok 2: Prejdite na LAYER a vytvorte novú pevnú vrstvu.

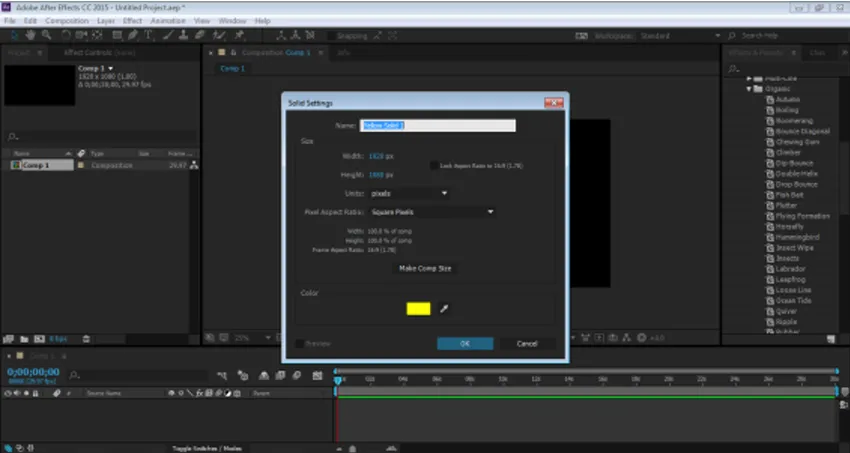
Krok 3: Vytvorte vrstvu so žltým pozadím

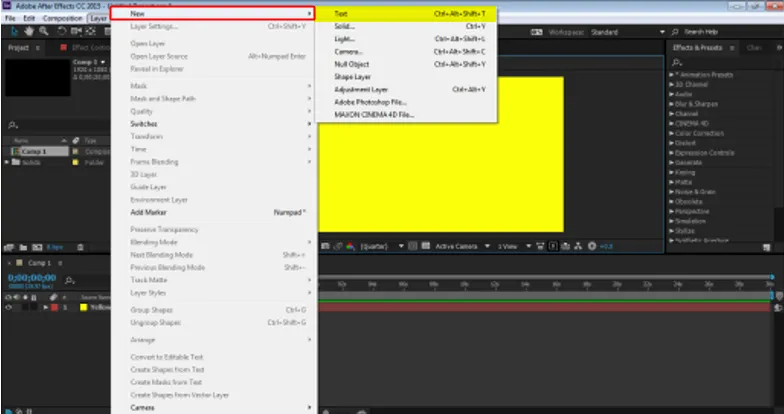
Krok 4: Prejdite na vrstvu a vytvorte novú vrstvu textu

Krok 5: Teraz vrstva, ktorú musíme vytvoriť, vložte nejaký vstup a urobme príklad „VZDELÁVANIE“

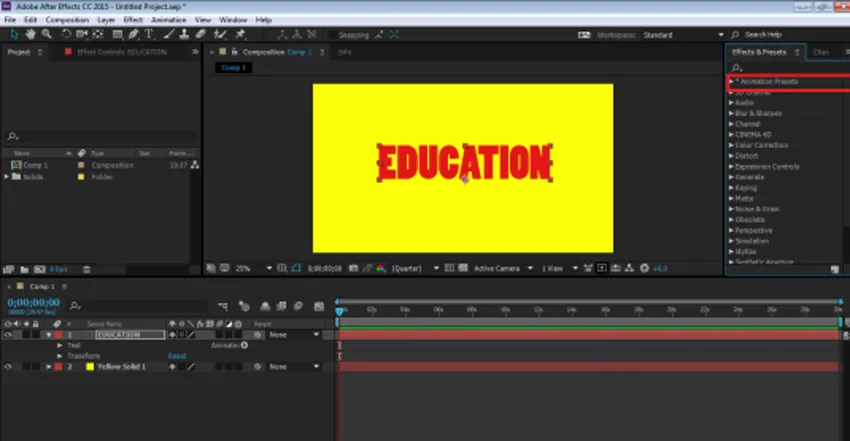
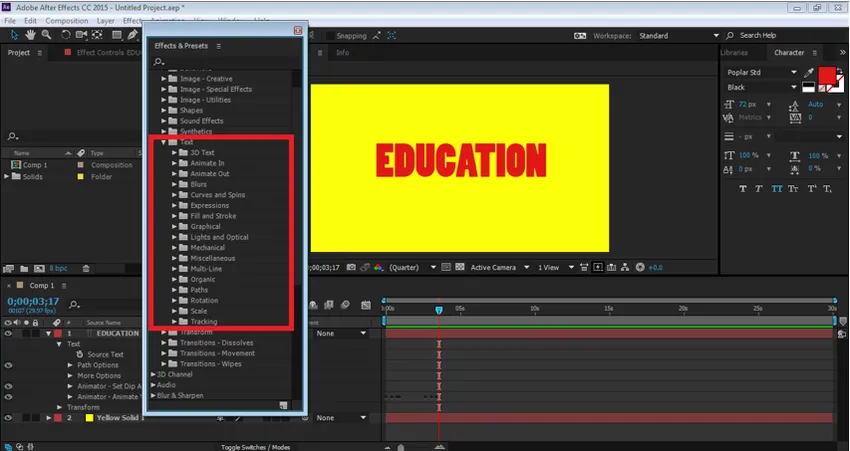
Krok 6: Teraz vložíme do textu animačné efekty a uvidíme, ako to funguje. Prejdite na panel efektov a predvolieb a vyberte možnosť Predvoľby animácie. V časti Predvoľby animácie máme možnosť TEXT. Z tohto menu môžeme pridať akýkoľvek efekt a prednastavenie na text a uvidíme, ako sa text animuje.

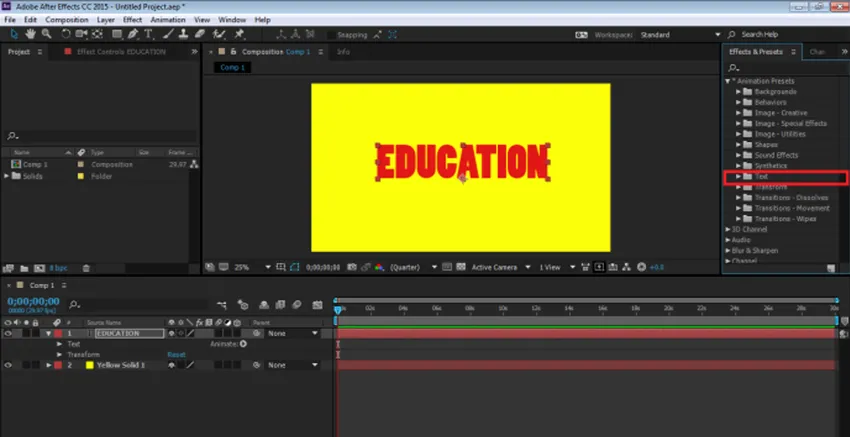
Krok 7: Teraz kliknite na TEXT a potom na ORGANIC.

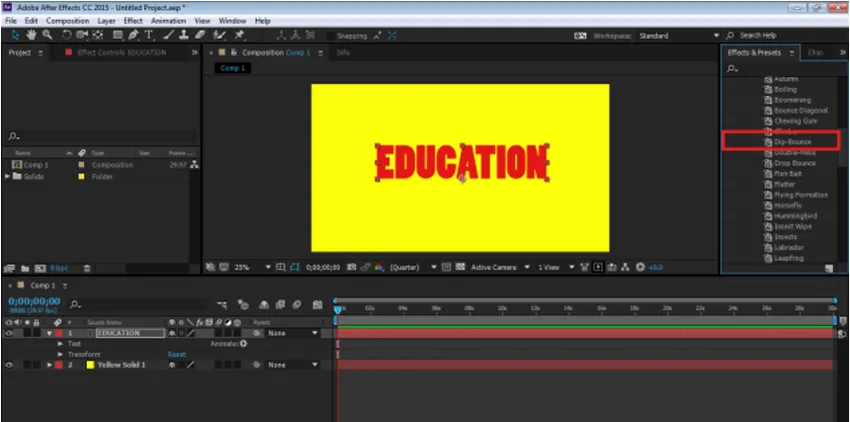
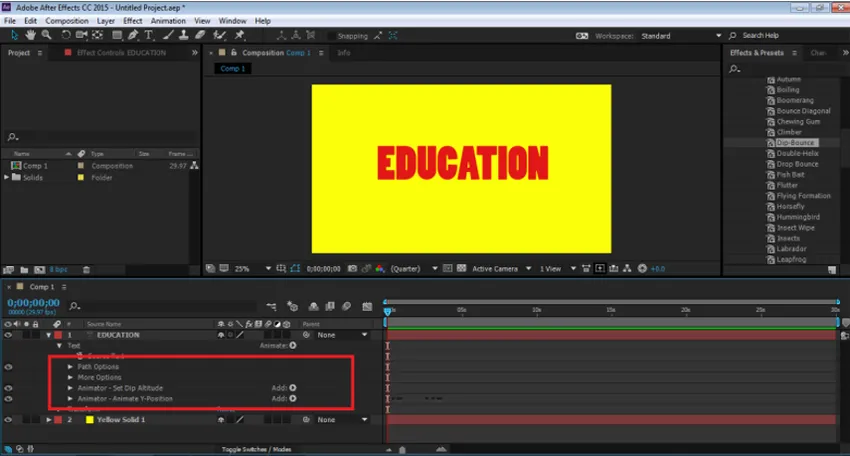
Krok 8: Potom použite efekt DIP-BOUNCE na text. Účinok presuňte myšou na časovú os.

Krok 9: Efekt môžeme upraviť podľa našich potrieb kliknutím na rozbaľovaciu ponuku s efektovou reklamou upravujúcou animáciu.

Krok 10: V rovnakom paneli sa nachádza aj mnoho ďalších efektov, ktoré je možné aplikovať podľa potreby.

Ak chcete zobraziť ukážku animácie, stlačte medzerník a uvidíte animáciu textu.
Použitie výberu z animácie. Animácia list po list
Krok 1: Otvorte nový projekt. Kliknutím na reklamu na zloženie vytvorte novú kompozíciu

Krok 2: Prejdite na Vrstvy a vytvorte novú vrstvu Solid s pozadím

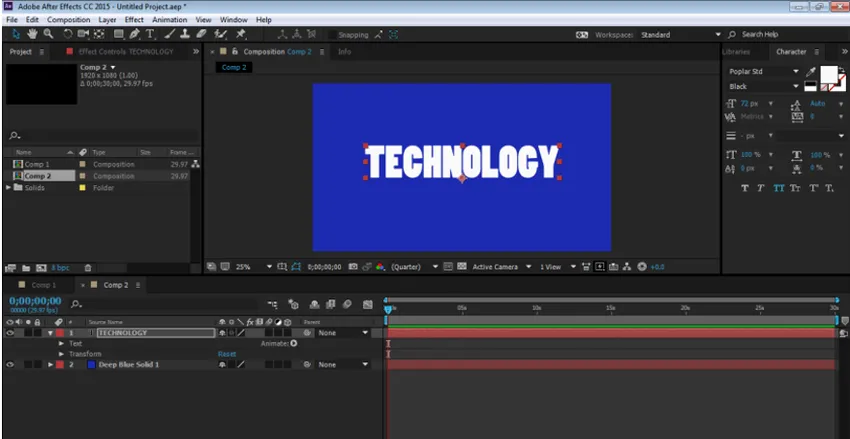
Krok 3: Prejdite na Vrstvy a vytvorte novú vrstvu „TECHNOLOGY“ s textovou vrstvou.

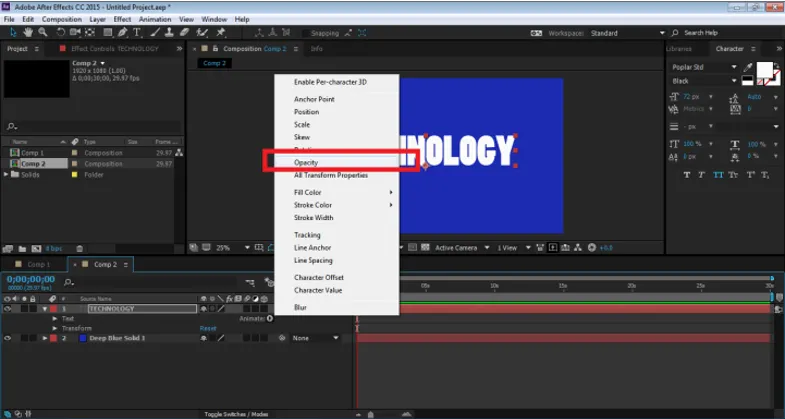
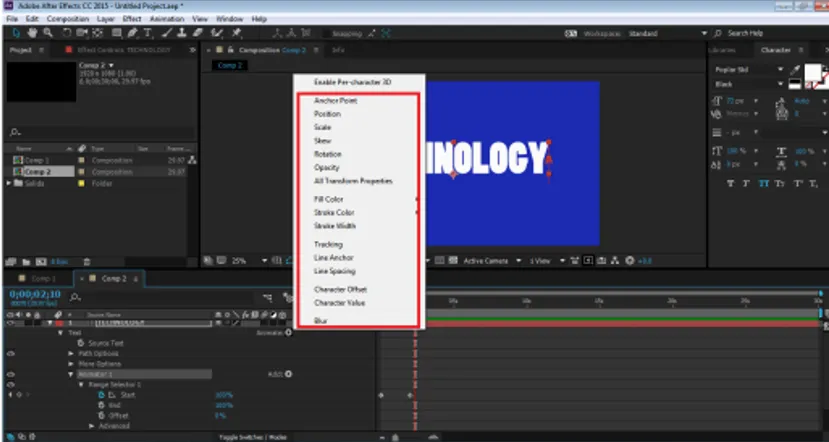
Krok 4: Na paneli Časová os kliknite na možnosť Animovať a prejdite na možnosť Nepriehľadnosť

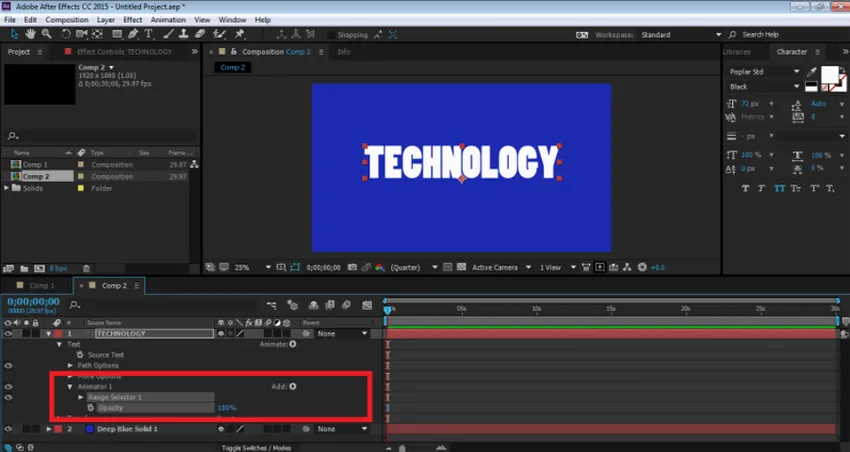
Krok 5: Akonáhle klikneme na možnosť Opacity, vytvorí sa voľba Animator 1 s výberom rozsahu a opacitou.

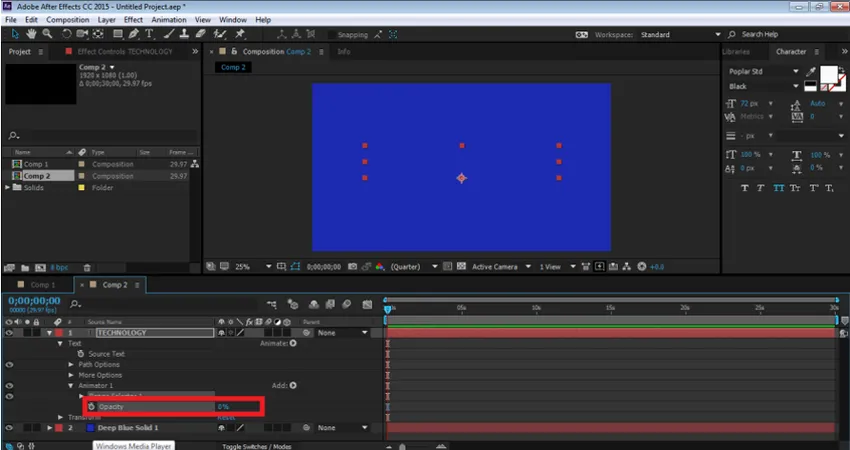
Krok 6: Tento prepínač rozsahu je možnosť, ktorá pomáha používateľovi animovať text od písmena po písmeno. Môžeme si vybrať krytie a animovať každé písmeno samotné. Teraz, ak chcete animovať text, kliknite na krytie a znížte ho na 0%

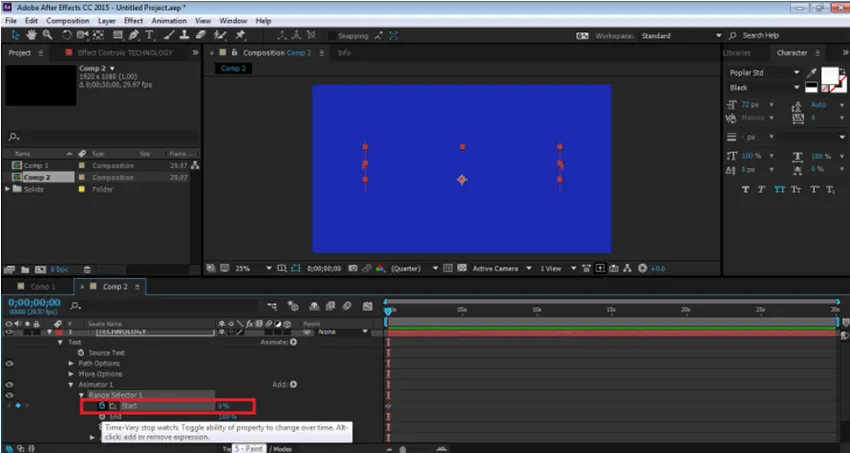
Krok 7: Potom kliknite na možnosť Výber rozsahu 1 --- Spustiť. Ak chcete text animovať pomocou selektora opacity, kliknite na kľúčové tlačidlo možnosti Spustiť. Teraz znížte percento možnosti Štart na 0%. Na začiatok textu sa pridá kľúč.

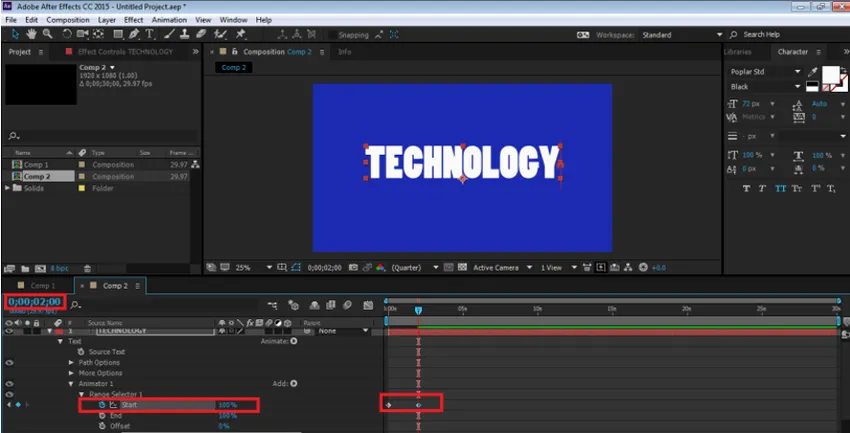
Krok 8: Teraz, v časovej osi po 2 sekundách sa zvyšuje rovnaké percento na 100%, ako je to znázornené na obrázku.

Krok 9: Ak si chcete pozrieť animáciu, stlačte medzerník a môžete ju vidieť. K TEXTu môžeme pridať ľubovoľný selektor pomocou možnosti ANIMATE zo samotnej časovej osi.

Odrazový efekt
Krok 1: Vytvorte nový projekt

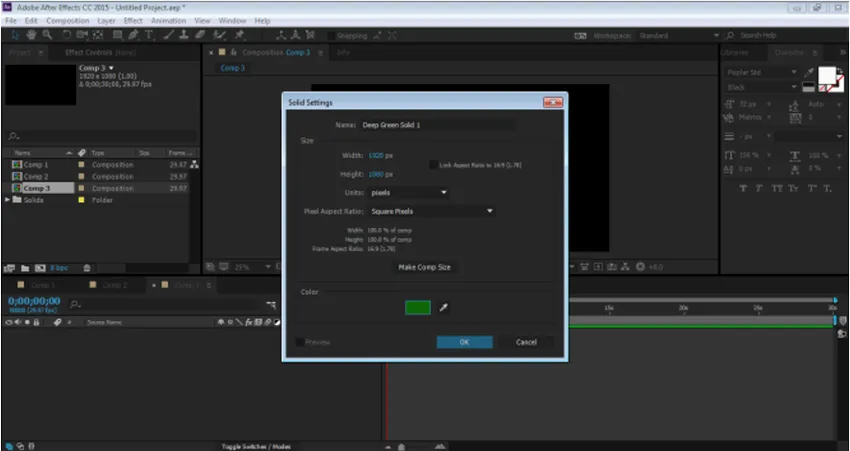
Krok 2: Vytvorte novú kompozíciu so zeleným pozadím

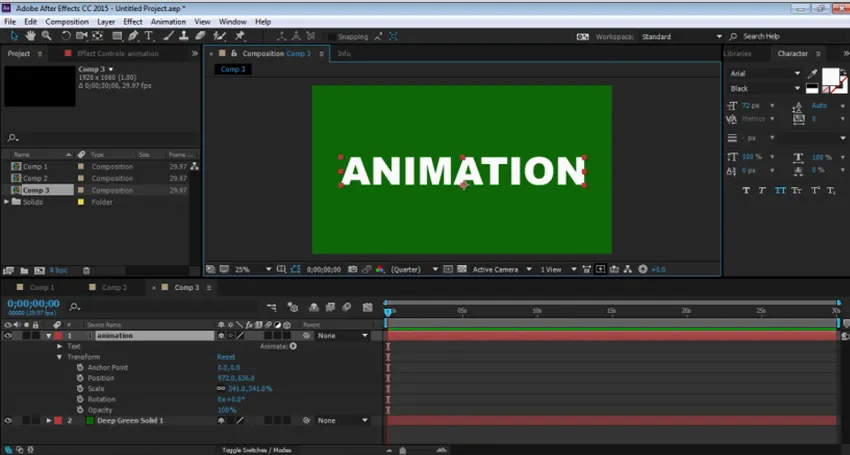
Krok 3: Vytvorte novú vrstvu textu „ANIMATION“

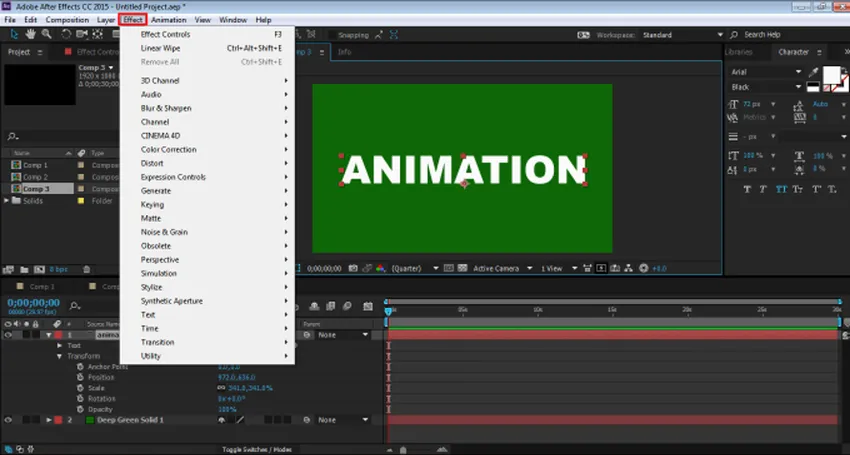
Krok 4: Teraz, ak chcete vytvoriť efekt odrazu, musíme pridať niektoré efekty z ponuky efektov.

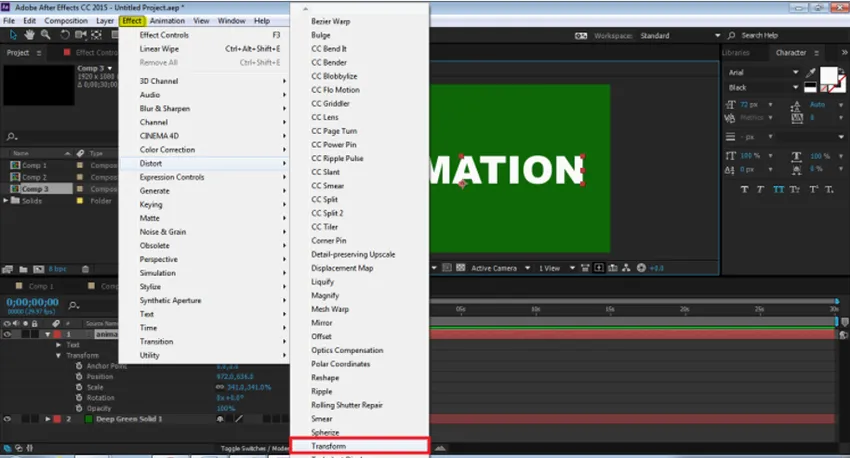
Krok 5: Pridajte transformáciu z možnosti DISTROT.

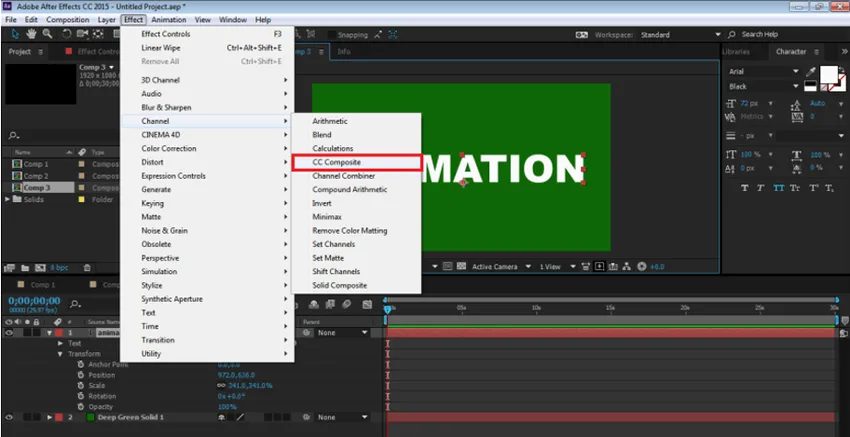
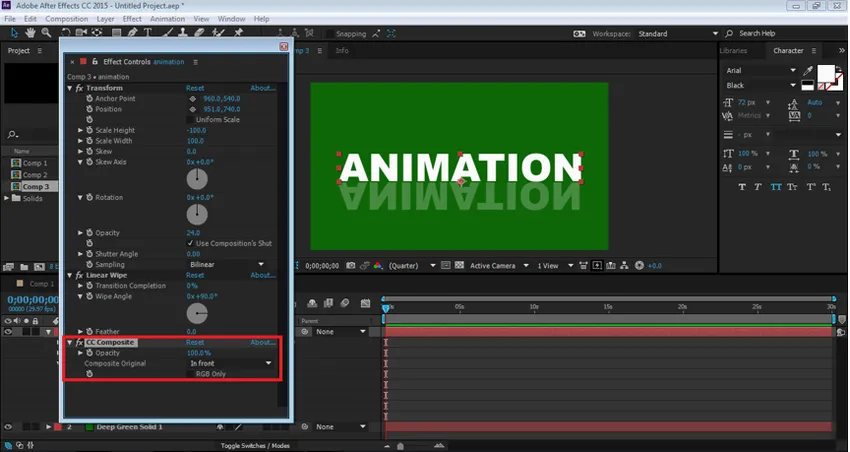
Krok 6: Pridajte CC Composite z možnosti CHANNEL.

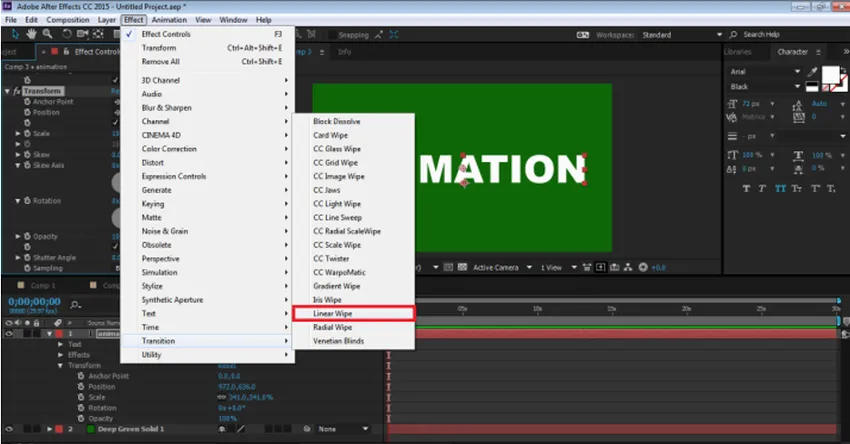
Krok 7: Pridajte možnosť LINEAR WIPE z možnosti TRANSITION.

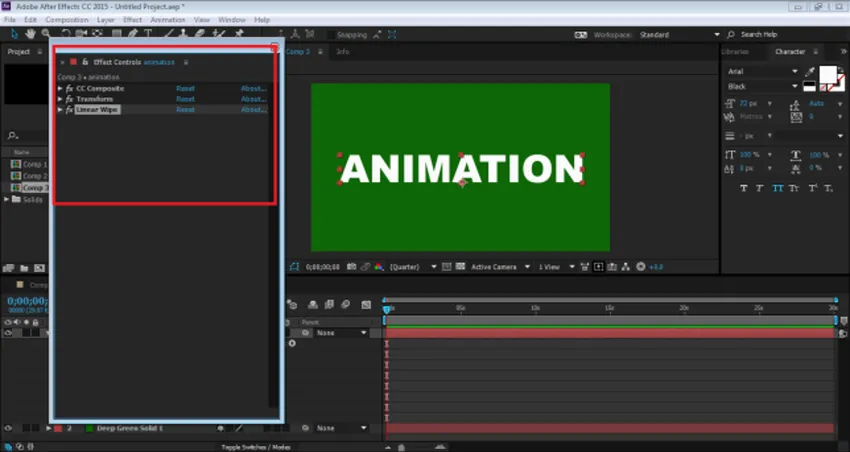
Krok 8: Teraz máme na Paneli všetky tri efekty.

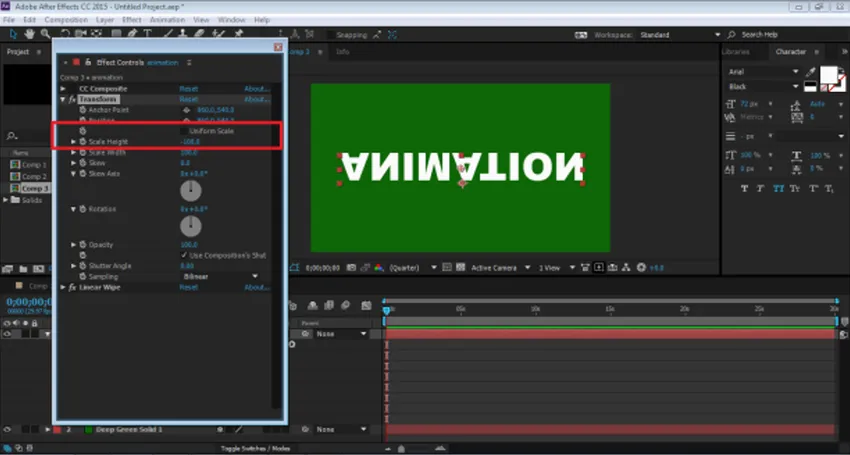
Krok 9: Všetky upravíme postupne. Najprv prejdite na Transformácia a zrušte začiarknutie políčka JEDNOTKA JEDNOTKY a výšku nastavte na -100.

Krok 10: Ďalej prejdite na CC Composite a zrušte začiarknutie políčka RGB ONLY. Takto sa vytvorí kópia TEXTU

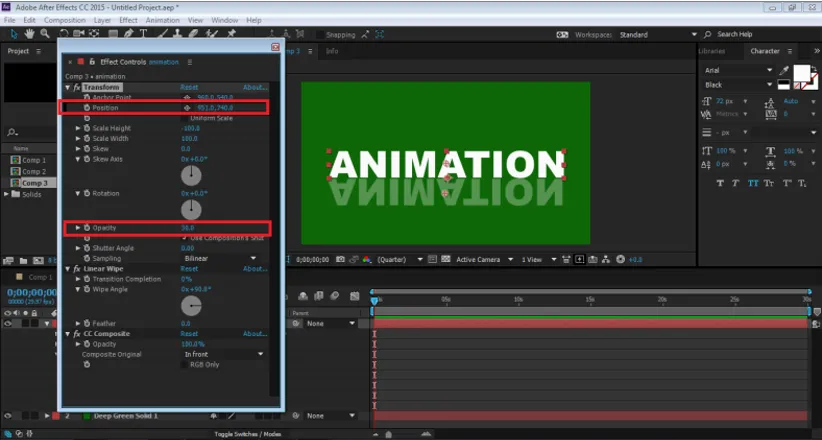
Krok 11: Upravte TEXT pomocou možnosti pozícií a znížte krytie na 30%

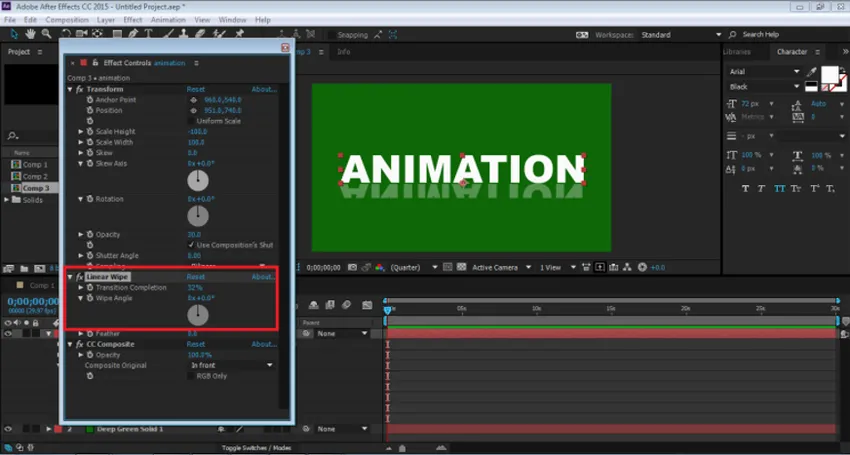
Krok 12: Teraz prejdite na možnosť LINEAR WIPE OPTION. Nastavte Uhol stierania na 0 stupňov a upravte, dokončenie prechodu tak, ako je to znázornené na obrázku.

Krok 13: Toto je ručne vytvorený efekt odrazu. Tento efekt sa vytvára na jednej vrstve a aj keď sa zmení písmo, efekt zostane nezmenený. Tento efekt môžeme použiť aj ako predvoľbu.
záver
Toto sú niektoré zo spôsobov, ako môže byť text animovaný a efekty k nemu môžu byť pridané. After Effects má mnoho ďalších spôsobov, ako k objektu pridať efekty a animácie. Program má tiež veľa tutoriálov a praktických materiálov prítomných na webe na učenie rôznych techník a zručností softvéru. Aj keď After Effects je užitočný a rozsiahly program, pre začiatočníkov sa niekedy môže zdať mätúci a zložitý. Learning After Effects určite pomôže používateľom v ich kariére a budúcom prospekte.
Odporúčané články
Toto bol sprievodca textovými efektmi After After Effects. Tu diskutujeme základné pojmy a typy účinkov, ktoré sú prítomné v After Effects. Viac informácií nájdete aj v ďalších navrhovaných článkoch -
- Príkazy Adobe Photoshop
- Blur Tool vo Photoshope
- Nástroj na kvapkanie kvapiek vo Photoshope
- Nástroj ceruzka vo Photoshope
- Sprievodca textovými efektmi vo Photoshope
- Rozostrenie v aplikácii Illustrator
- Korekcia farieb v grafickom dizajne