Naučte sa, ako vo Photoshope vytvoriť efekt textového spreja s písmenami striekanými na pozadí! Podrobný návod pre Photoshop CC a starší.
V tomto tutoriále vám ukážem, ako vytvoriť jednoduchý efekt textom striekaným textom, pri ktorom písmená vyzerajú, akoby boli nastriekané striekaním na stenu alebo povrch. Ukážem vám tiež, ako zmiešať sprejovú farbu s povrchom pre realistickejší vzhľad. A pretože vytvoríme sprejovú farbu s použitím iba efektov vrstvy a možností miešania vo Photoshope, váš text zostane upraviteľný aj po dokončení.
Budem používať najnovšiu verziu Photoshopu CC, ale akákoľvek najnovšia verzia bude fungovať.
Tu je príklad, ako bude vyzerať efekt textov striekaných textom. Samozrejme môžete použiť akýkoľvek text, pozadie a farby, ktoré sa vám páčia:

Efekt sprejom maľovaného textu.
Začnime!
Ako vytvoriť text vo farbe sprejom vo Photoshope
Začneme tým, ako sa naučíme, ako vytvoriť hlavný efekt nástrekovej farby, a potom vám ukážem, ako spojiť písmená s pozadím. Ukážem vám tiež, ako duplikovať efekt a pridať ďalší text k svojmu dizajnu a ako zmeniť farbu farby.
Môžete tiež sledovať video z tejto príručky. Alebo si tento výukový program stiahnite ako PDF pripravené na tlač!
Krok 1: Otvorte obrázok na pozadí
Keďže sa chystáme rozstrekovať text na nejaký druh pozadia, začnite otvorením obrázka na pozadí. Použijem tento obrázok, ktorý som prevzal z programu Adobe Stock:

Plocha, na ktorej bude text striekaný striekaním. Kredit: Adobe Stock.
A na paneli Vrstvy vidíme obrázok na vrstve Pozadie:

Panel Vrstvy Photoshopu zobrazujúci vrstvu Pozadie.
Súvisiace: Naučte sa, ako používať vrstvy vo Photoshope
Krok 2: Pridajte svoj text
Ak chcete pridať svoj text, vyberte na paneli s nástrojmi typový nástroj :

Výber nástroja na písanie textu.
Výber písma
Potom na paneli Možnosti vyberte požadované písmo. Použijem „HWT Gothic Round“, ktoré som prevzal z Adobe Typekit. Ak k tomuto písmu nemáte prístup, je to v poriadku. Bude fungovať akékoľvek písmo:

Výber písma na paneli Možnosti.
Viac typov možností
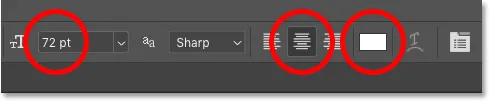
Stále na paneli Možnosti nastavím veľkosť môjho typu na 72 pt, aby som teraz získal najväčšiu predvolenú veľkosť. Zarovnanie textu nastavím na stred .
Pre farbu vyberiem bielu kliknutím na vzorkovník farieb a výberom bielej v aplikácii Photoshop's Color Picker. Toto nie je farba, ktorú použijeme pre sprejovú farbu. Teraz potrebujeme len to, čo nám umožňuje text vidieť, keď ho pridávame:

Nastavenie veľkosti, zarovnania a farby textu.
Pridanie textu
Potom kliknite do dokumentu a pridajte text. Napíšem slovo „PAINT“:

Pridanie textu.
Prijatie textu
Ak ju chcete prijať, kliknite na začiarknutie na paneli Možnosti:

Kliknutím na začiarknutie.
Krok 3: Zmena veľkosti a premiestnenie textu pomocou bezplatnej transformácie
Ak chcete zmeniť veľkosť textu a presunúť ho na svoje miesto, prejdite do ponuky Úpravy na paneli s ponukou a vyberte položku Voľná transformácia :

Prejdite na Úpravy> Voľná transformácia.
Ak chcete zmeniť veľkosť textu, kliknite a potiahnite ktorúkoľvek z rohových úchytiek . Od aplikácie Photoshop CC 2019 je pomer strán textu automaticky uzamknutý pri potiahnutí úchytiek. V starších verziách Photoshopu budete musieť pri potiahnutí držať stlačený kláves Shift, aby sa pomer strán uzamkol na mieste.
Ak chcete zmeniť veľkosť textu od jeho stredu, stlačte a podržte kláves Alt (Win) / Option (Mac) pri ťahaní. Ak potrebujete premiestniť text, kliknite do poľa Voľná transformácia a presuňte text na miesto.
Ak ju chcete prijať a ukončiť program Free Transform, stlačte kláves Enter (Win) / Return (Mac) na klávesnici:

Zmena veľkosti textu potiahnutím za rohovú rukoväť.
Krok 4: Znížte hodnotu výplne vrstvy typu na 0%
Na paneli Vrstvy vidíme náš text na novej vrstve Typ nad obrázkom:

Text sa objaví vo svojej vlastnej vrstve typu.
Aby sme vytvorili efekt sprejovej farby, musíme urobiť priehľadný text. Ak to chcete urobiť, znížte hodnotu Výplň v pravom hornom rohu panela Vrstvy úplne nadol na 0% . Uistite sa, že znižujete hodnotu Fill, nie hodnotu Opacity:

Zníženie výplne vrstvy typu na 0 percent.
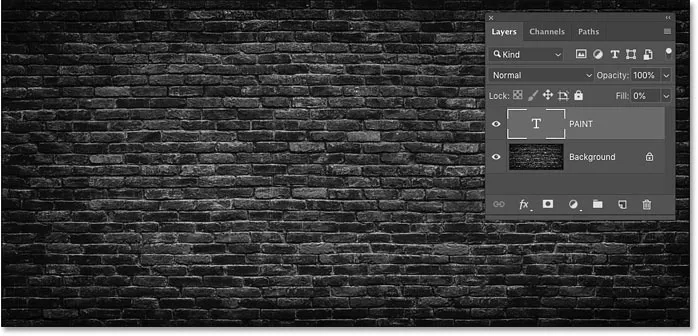
Text úplne zmizne. Je to stále tam, je to jednoducho priehľadné:

Znížením hodnoty výplne sa text stal neviditeľným.
Aký je rozdiel medzi krytím a výplňou?
Na paneli Vrstvy ovplyvňujú priehľadnosť vrstvy hodnoty Opacity aj Fill. Rozdiel medzi nimi je v tom, že krytie riadi priehľadnosť obsahu vrstvy a akýchkoľvek efektov vrstvy, ktoré sme použili. Na druhej strane výplň ovplyvňuje iba obsah vrstvy . Nemá to žiadny vplyv na efekty vrstvy.
To znamená, že znížením hodnoty výplne môžeme na náš text aplikovať efekty vrstvy a udržať efekty viditeľné, aj keď je samotný text skrytý. A to je to, čo nám umožní vytvoriť náš efekt sprejovej farby.
Krok 5: Pridajte vrstvu Vrstvy tieňov do vrstvy Typ
Celý efekt sprejovej farby je možné vytvoriť pomocou jednovrstvového efektu a ten, ktorý potrebujeme, je Drop Shadow. Keď je vybratá vrstva Typ, kliknite na ikonu Štýl vrstvy (ikona „ fx “) v dolnej časti panelu Vrstvy:

Kliknite na ikonu Štýl vrstvy.
Potom vyberte Drop Shadow :

Výber efektu vrstvy tieňov.
Krok 6: Obnovte predvolené hodnoty nastavení tieňa
V dialógovom okne Štýl vrstvy kliknutím na tlačidlo Obnoviť predvolené obnovíte predvolené nastavenia tieňa, takže obaja vidia to isté:

Kliknite na tlačidlo Obnoviť predvolené.
Krok 7: Zmeňte farbu tieňa tieňa na bielu
Potom zmeňte farbu tieňa kliknutím na vzorník farieb :

Kliknutím na vzorník farieb.
A v nástroji Color Picker vyberte zatiaľ bielu farbu a potom kliknite na tlačidlo OK. O niečo neskôr vyberieme rôzne farby:

Nastavenie farby tieňa na bielu.
Krok 8: Zmeňte režim miešania tieňa na obrazovku
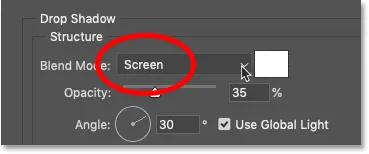
Ak chcete vidieť bielu farbu, zmeňte režim miešania tieňa z viacnásobného (predvolený režim miešania) na obrazovku :

Zmena režimu miešania na obrazovku.
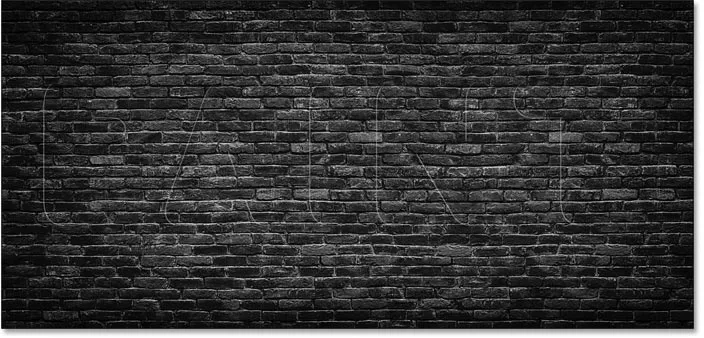
A hneď za písmenami začíname vidieť bielu farbu:

Okolo textu sa objaví slabý biely obrys.
Krok 9: Zvýšte krytie tieňa na 100%
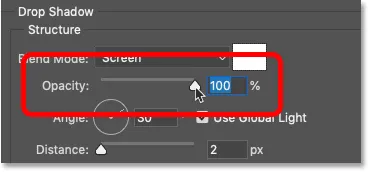
Ak chcete efekt zosilniť, zvýšte nepriehľadnosť tieňa až na 100% :

Zvyšovanie opacity na 100 percent.
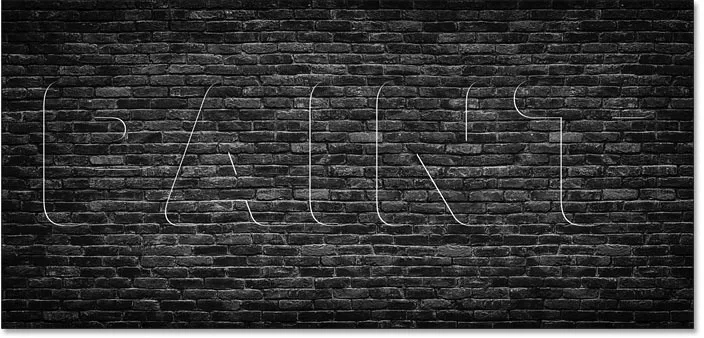
A teraz je efekt ľahšie viditeľný. Zmenou farby tieňa z čiernej na bielu a zmenou jeho režimu miešania z Násobiť na obrazovku sme v podstate zmenili náš tieň na žiaru:

Výsledok po zvýšení opacity.
Krok 10: Nastavte vzdialenosť a šírenie na 0%
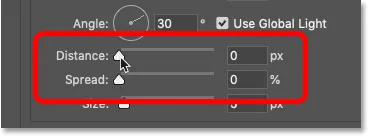
Ignorujte možnosti Angle and Use Global Light, pretože tu na tom nezáleží. Ale znížte vzdialenosť na 0px a uistite sa, že šírenie je na 0% :

Nastavenie vzdialenosti aj šírenia na 0.
Nastavením vzdialenosti na 0 pixlov sme vycentrovali vržený tieň za textom a okolo písmen sme vytvorili slabý obrys alebo ťah:

Výsledok po znížení vzdialenosti na 0px.
Krok 11: Zväčšite veľkosť tieňa
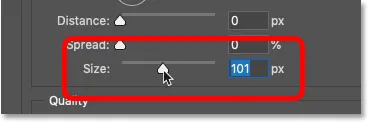
Ak chcete šíriť tieň (v tomto prípade žiaru) ďalej od okrajov, zvýšte hodnotu Veľkosť :

Zvýšenie veľkosti tieňa.
Čím viac ho zvýšite, tým širšia bude žiara:

Výsledok po znížení vzdialenosti na 0 px.
Krok 12: Zmeňte obrys na kónus
V tomto okamihu zatiaľ efekt nevyzerá ako striekaná farba. Naša žiara musí vyzerať skôr ako obrys okolo tvarov písmen.
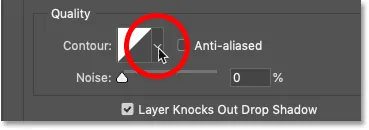
Ak chcete tento problém vyriešiť, stále v dialógovom okne Štýl vrstvy prejdite do časti Kvalita, kliknite na malú šípku vedľa miniatúry náhľadu obrysu :

Kliknite na šípku, nie na miniatúru.
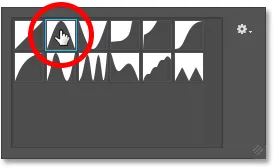
Potom vyberte obrys kužeľa dvojitým kliknutím na jeho miniatúru. Je to ten v hornom riadku, druhý zľava:

Výber obrysu kužeľa.
Obrysy ovplyvňujú priehľadnosť tieňa, meniace sa ako a kde prechádzajú z nepriehľadných do priehľadných oblastí. A hneď vidíme oveľa silnejší obrys okolo okrajov písmen:

Účinok po prepnutí na obrys kužeľa.
Krok 13: Zrušte začiarknutie políčka „Shadow Knocks Out Drop Shadow“
Všimnite si však, že hoci je náš text priehľadný, žiara sa objavuje iba okolo jeho vonkajšej strany. Potrebujeme tiež vidieť žiaru vo vnútri písmen.
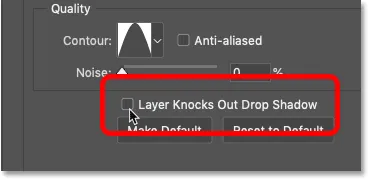
Ak to chcete opraviť, zrušte začiarknutie možnosti, ktorá hovorí: Shadow Knocks Out Drop Shadow :

Zrušte začiarknutie políčka „Shadow Knocks Out Drop Shadow“.
A teraz sa obrys objaví zvonka aj vnútri textu:

Účinok po prepnutí na obrys kužeľa.
Krok 14: V prípade potreby upravte hodnotu Veľkosť
V tomto bode bude možno potrebné vrátiť sa späť a znova upraviť hodnotu Veľkosť, aby ste zmenili hrúbku obrysu. Nechoďte však príliš vysoko, alebo budete šíriť žiaru príliš ďaleko. Presná veľkosť, ktorú potrebujete, závisí od veľkosti textu.
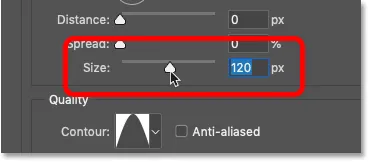
V mojom prípade pôjdem s hodnotou Veľkosť okolo 120 pixlov, ale možno budete potrebovať inú hodnotu:

Zvýšenie hodnoty veľkosti.
A tu je výsledok:

Účinok po opätovnom nastavení hodnoty Veľkosť.
Krok 15: Pridajte šum
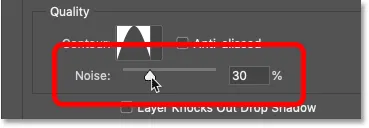
Nakoniec pridajte do obrysu určitý šum zvýšením hodnoty šumu . Nastavím baňu na približne 25 - 30%:

Pridanie hluku k efektu.
A teraz, keď priblížim, vidíme malé škvrny v obryse, vďaka čomu bude vyzerať skôr ako striekacia farba.
V závislosti od veľkosti písma, ktoré používate, si môžete všimnúť slabé tvrdé hrany pozdĺž oblastí, kde sa efekt a pozadie stretávajú. Na tejto snímke ich môžete vidieť vo vnútri písmen „P“ a „A“. Tieto okraje zmiznú, keď zmiešame text s pozadím, čo urobíme ďalej:

Účinok po pridaní šumu.
Ako zmiešať text natretý striekaním s pozadím
V tomto okamihu sme skončili s efektom vrstvy tieňov. Dozvieme sa teda, ako kombinovať efekt s pozadím, takže vyzerá, že text je skutočne nastriekaný striekaním na pozadie a nielen ho sedí pred ním. Po dokončení ukážeme, ako skopírovať efekt a pridať ďalší text, pričom efekty vrstvy a možnosti miešania zostanú nedotknuté.
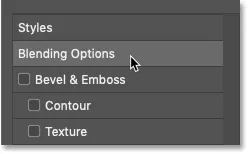
Krok 16: Otvorte Photoshop's Blending Options
Stále v dialógovom okne Štýl vrstvy vyberte kategóriu Možnosti miešania vľavo:

Otvorenie možností miešania.
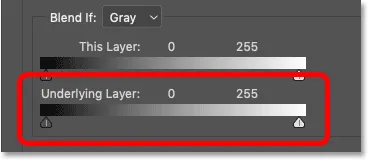
Krok 17: Presuňte čierny posúvač „Podkladová vrstva“ doprava
V dolnej časti možnosti miešania sú dve sady jazdcov. Jedna na vrchu hovorí „Táto vrstva“ a druhá pod ňou „Podkladová vrstva“. Tieto posúvače môžeme použiť na zmiešanie nášho textu s obrázkom na pozadí. A sada, ktorú potrebujeme, je spodná ( podkladová vrstva ):

Posuvník „Podkladová vrstva“ v možnostiach prelínania.
Všimnite si dva posúvače pod prechodovým pruhom. Vľavo je čierny jazdec a vpravo biely. Spojíme text s najtmavšími časťami obrázka na pozadí. A na to potrebujeme čierny jazdec .
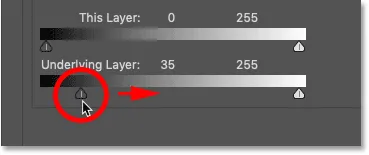
Kliknite na čierny jazdec a začnite ho ťahať smerom doprava:

Ťahaním čierneho jazdca doprava.
Pri ťahaní sledujte text a uvidíte, ako sa ním začnú zobrazovať najtmavšie oblasti obrázka na pozadí. A keď ťaháte ďalej, objaví sa stále viac a viac pozadia:

Potiahnutím čierneho jazdca sa textom odhalia najtmavšie oblasti pozadia.
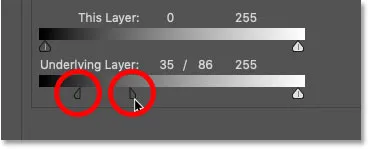
Krok 18: Rozdeľte čierny jazdec na polovicu
Problém je v tom, že prechody medzi textom a pozadím sú veľmi tvrdé. Ak chcete vytvoriť plynulejší prechod, stlačte a podržte kláves Alt (Win) / Option (Mac) na klávesnici. Kliknite na pravú stranu čierneho jazdca a potiahnite ho z ľavej strany. Toto rozdelí jazdec na dve polovice:

Podržte Alt (Win) / Option (Mac) a posuňte posúvač od seba.
Krok 19: Upravte posúvače a vytvorte plynulý prechod
Ľavá polovica jazdca teraz riadi úroveň jasu, kde sa text začína objavovať pred pozadím. A pravá polovica nastavuje úroveň jasu, pri ktorej sa text stáva úplne viditeľným a pozadie sa ním už viac nezobrazuje. Oblasť medzi dvoma jazdcami sa stáva oblasťou prechodu, kde sa text a pozadie navzájom prelínajú. Čím ďalej posúvate posúvače, tým viac sa prechod objaví.
Upravte každú polovicu jazdca tak, aby ste s týmto efektom boli spokojní. Neexistujú žiadne konkrétne hodnoty, ktoré by sa tu mali použiť, pretože to bude závisieť od vášho pozadia.
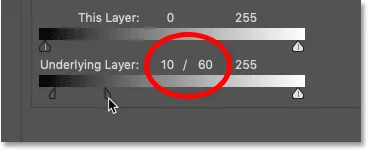
V mojom prípade nastavím svoju ľavú polovicu na úroveň jasu 10 a moju pravú polovicu na úroveň jasu 60. Inými slovami, všetky oblasti môjho pozadia, ktoré sú na úrovni jasu 10 alebo tmavšej, budú úplne zobraziť textom. Oblasti s úrovňou jasu 60 alebo ľahšou budú textom úplne skryté. A úrovne jasu medzi (11 až 59) sú miestom, kde prechádza:

Moje úrovne jasu pre ľavú polovicu (10) a pravú polovicu (60) jazdca.
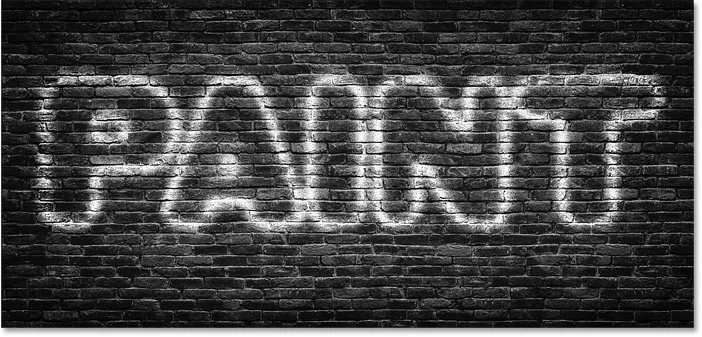
A s textom, ktorý sa teraz prelína s obrázkom, získame omnoho realistickejší efekt sprejovej farby:

Efekt s textom zmiešaným s pozadím.
Krok 20: Zatvorte dialógové okno Štýl vrstvy
Urobili sme hlavný efekt, takže pokračujte a zatvorte dialógové okno Štýl vrstvy kliknutím na tlačidlo OK:

Kliknutím na tlačidlo OK zatvorte dialógové okno.
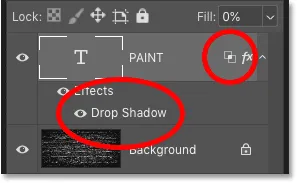
A na paneli Vrstvy vidíme, že náš tieň je uvedený ako efekt pod vrstvou Typ. Vedľa ikony „fx“ vidíme aj ikonu Možnosti miešania, ktorá nám hovorí, že na vrstvu sme použili aj niekoľko pokročilých možností miešania:

Vrstva typu teraz zobrazuje naše možnosti tieňov a tieňov.
Ako duplikovať efekt textov vyfarbených striekaním
V tomto okamihu je pridávanie ďalších textov striekaných striekaním ľahké.
Krok 21: Vytvorte kópiu vrstvy typu
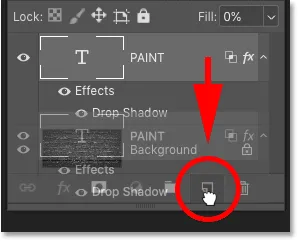
Potrebujeme iba duplikovať našu vrstvu typu. Jednoducho ho potiahnite nadol na ikonu Pridať novú vrstvu v dolnej časti panelu Vrstvy:

Presunutím vrstvy typu na ikonu Pridať novú vrstvu.
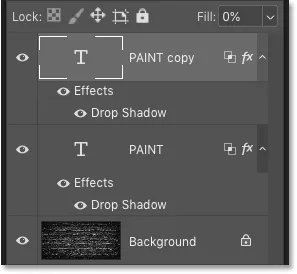
Kópia vrstvy typu sa objaví nad originálom a je doplnená efektom tieňa a našimi možnosťami miešania:

Panel Vrstvy teraz zobrazuje obe vrstvy typu.
Krok 22: Vyberte nástroj na presun
Ak chcete zmeniť umiestnenie textu, vyberte na paneli s nástrojmi nástroj Premiestniť :

Výber nástroja na presun.
Krok 23: Presuňte text na miesto
Potom kliknite na text a presuňte ho na miesto. Presuniem kópiu textu nahor:

Presunutím skopírovaného textu do hornej časti obrázka na pozadí.
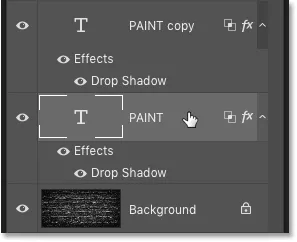
Potom na paneli Vrstvy kliknite na pôvodnú vrstvu Typ a vyberte ju:

Výber pôvodnej vrstvy typu.
A pretiahnem pôvodný text smerom nadol:

Presúvanie pôvodného textu do spodnej časti obrázka na pozadí.
Ako editovať text vymaľovaný striekaním
Pretože náš text je stále editovateľný typ, môžeme ho ľahko upraviť a udržať efekt sprejovej farby neporušený.
Krok 24: Vyberte typový nástroj
Nechcem, aby boli obe slová rovnaké, takže aby som upravil horný text, vyberiem na paneli s nástrojmi typový nástroj:

Výber nástroja na písanie textu.
Krok 25: Vyberte a upravte text
Potom dvakrát kliknem dovnútra slova, aby som ho zvýraznil:

Zvýraznenie horného slova dvojitým kliknutím pomocou nástroja na písanie textu.
A slovo zmeníme z „PAINT“ na „SPRAY“:

Úpravy textu.
Ak ju prijmem, kliknem na začiarknutie na paneli Možnosti:

Kliknutím na začiarknutie.
Krok 26: Zmena veľkosti upraveného textu pomocou bezplatnej transformácie
Upravím veľkosť horného textu tak, že prejdem do ponuky Upraviť a vyberiem voľnú transformáciu :

Prejdite na Úpravy> Voľná transformácia.
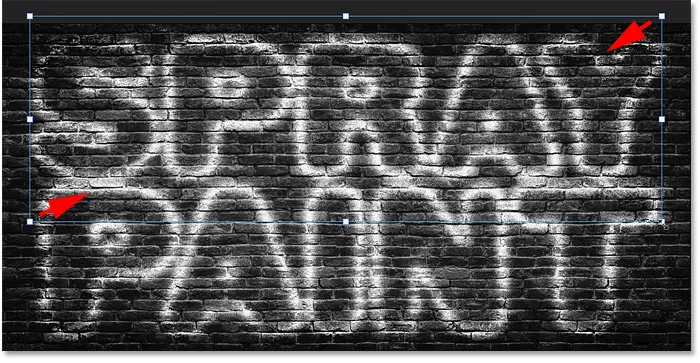
A potom pretiahnem úchytky horného rohu, aby som zmenil veľkosť slova tak, aby malo rovnakú šírku ako spodné slovo. Ak ju chcete prijať, na klávesnici stlačím kláves Enter (Win) / Return (Mac):

Zmena veľkosti kópie textu.
Ako zmeniť farbu sprejovej farby
Nakoniec sa pozrime, ako zmeniť farbu efektu.
Krok 27: Dvakrát kliknite na efekt vrstvy tieňov
Ak chcete zmeniť farbu sprejovej farby, dvakrát kliknite na slová „Shadow Shadow“ pod vrstvou Type. Ak máte viac ako jednu vrstvu typu, uistite sa, že dvakrát kliknete na vrstvu, ktorú chcete upraviť.
V mojom prípade začnem slovom „SPRAJ“ v hornej časti:

Dvakrát kliknite na slová „Drop Shadow“.
Krok 28: Kliknite na vzorník farieb
Týmto sa znova otvorí dialógové okno Štýl vrstvy. Kliknite na vzorník farieb :

Kliknutím na vzorník farieb tieňa.
Krok 29: Vyberte novú farbu z nástroja Color Picker
A potom v nástroji Color Picker vyberte novú farbu. Pôjdem s niečím jasným, ako je žltá:

Výber novej farby pre sprejovú farbu.
Kliknutím na tlačidlo OK zatvorte výber farieb a potom kliknutím na tlačidlo OK zatvorte dialógové okno Štýl vrstvy. A teraz je môj najobľúbenejší text žltý:

Výsledok po vyfarbení horného textu.
Zmena farby dolného textu
To isté urobím s dolným textom. Dvojitým kliknutím na slová „Vrhnutý tieň“ znova otvorím dialógové okno Štýl vrstvy:

Opätovné otvorenie efektu vrstvy tieňa pre slovo „PAINT“.
A potom kliknem na vzorkovník farieb:

Kliknutím na vzorník farieb tieňa.
A vyberiem novú farbu z nástroja Color Picker. Pokiaľ ide o spodný text, znova pôjdem s niečím jasným, napríklad červenkasto ružovým:

Výber druhej farby pre sprejovú farbu.
Ďalším kliknutím na tlačidlo OK zatvorím dialógové okno Výber farieb a potom kliknutím na tlačidlo OK zatvoríte dialógové okno Štýl vrstvy.
A tu, po pridaní farby do oboch slov, je môj konečný výsledok:

Dokončený efekt textov nastriekaných striekaním.
A máme to! Takto môžete vo Photoshope vytvoriť text striekaný farbou! Ďalšie návody nájdete v sekciách Foto Efekty a Textové efekty. A nezabudnite, že všetky naše návody sú k dispozícii na stiahnutie vo formáte PDF!