Pokiaľ ide o výbery vo Photoshope, v skutočnosti existujú dva typy ľudí - tí, ktorí vedia, ako používať nástroj pero, a tí, ktorí zápasia. Väčšina ľudí odložila učenie, ako používať nástroj pero čo najdlhšie, zatiaľ čo iní sa k jeho učeniu nikdy nepristúpili, pretože veria, že je to príliš mätúce, príliš komplikovaný a jednoducho neprirodzený.
Ich práca vo Photoshope v konečnom dôsledku trpí, pretože sa spoliehajú na Lasso Tool pre takmer všetko, čo si nemôžu vybrať pomocou obdĺžnikových alebo eliptických nástrojov pre ohraničenie. V tomto výučbovom programe Adobe Photoshop ukončíme utrpenie. Dozvieme sa, aké ľahké je urobiť výber pomocou nástroja Pen.
Teraz, keď poviem „ľahký“, nemyslím tým, že si prečítate tento tutoriál a okamžite sa zmení na Pen Master. Naučiť sa používať nástroj Pen je veľa ako naučiť sa jazdiť na bicykli. Akonáhle sa naučíte, bude to vyzerať úplne prirodzene a budete sa čudovať, ako niekto nemohol vedieť, ako používať niečo také jednoduché. Ale dostať sa k tomuto bodu si vyžaduje trochu praxe a úsilia, a keď čítate každú knihu, ktorá sa venuje tomu, ako jazdiť na bicykli, vás môžu naučiť základy fungovania pedálov, prevodových stupňov a bŕzd, nie je to až vtedy, keď budete bojovať na bicykli. aby ste si udržali rovnováhu pri začatí skutočného učenia.
Jednou z vynikajúcich vecí v nástroji Pen Tool je to, že to nie je niečo, čo je výlučné pre Photoshop. Ďaleko od toho! Prakticky každý populárny program na úpravu fotografií, grafiku a rozloženie stránky používa nástroj pero v tej či onej podobe, takže akonáhle sa naučíte, ako ho používať vo Photoshope, budete už dobre rozumieť tomu, ako ho používať v mnohých ďalšie programy!
Kde nájdem nástroj pero?
Predtým, ako začneme hovoriť o tom, čo je nástroj pero alebo ako ho používať, mali by sme sa najskôr pozrieť, kde ho nájdete vo Photoshope. Nástroj pero nájdete v palete Nástroje, zoskupené s nástrojmi Tvar, Typový nástroj a Výber cesty (biela šípka) a Priamy výber (čierna šípka) Nástroje (pozri obrázok vľavo).

Nástroj pera Photoshopu
To samozrejme môže vzbudiť otázku, prečo, ak dokážeme vykonať výber pomocou nástroja Pero, nie je zoskupené s ostatnými nástrojmi výberu (nástroj obdĺžnikového orezania, nástroj eliptického orezania, nástroj laso atď.) Na stránke horná časť palety Nástroje? Prečo je to tam s ostatnými nástrojmi, ktoré zjavne nie sú nástrojmi výberu?
To je vynikajúca otázka a jednoducho sa stane, že bude rovnako vynikajúca odpoveď, ktorá sa s ňou spojí, ku ktorej sa za chvíľu dostaneme.
Prečo sa nazýva nástroj „pero“?
Jedným z prvých kameňov úrazu pri učení sa, ako používať nástroj pero, ako je to v prípade mnohých ďalších vecí vo Photoshope, je jeho meno, pretože koniec koncov, ak existuje jedna vec, ktorú každý, kto sa ju niekedy pokúsil použiť, vie, nejde o pen. Aspoň nie pero, na ktoré by ste normálne mysleli, keď začujete slovo „pero“. Skúste s ním napísať svoje meno rovnakým spôsobom, ako by ste mohli svoje meno podpísať na kúsok papiera perom a pravdepodobne skončíš skrúteným, zamotaným neporiadkom a vecami, ktoré sa opakujú všade okolo seba (samozrejme, myslím, že mohlo by sa veľmi dobre stať, ako podpíšete svoje meno).
 Pierre Bezier
Pierre Bezier
Takže ak to nefunguje ako tradičné atramentové pero, prečo sa to nazýva Pen Tool? Nástroj Pen bol v priebehu rokov nazývaný niekoľkými vecami, a tým nemyslím na veci, ktoré ste možno nazvali v okamihoch frustrácie. Možno ste to počuli označovať ako Bezierovo pero alebo Bezierov nástroj, a to preto, že ho vytvoril muž menom Pierre Bezier (to je on vľavo), francúzsky inžinier a všadeprítomný chlapík, ktorý prišiel s efektná matematika, ktorá poháňa tento nástroj pri práci v automobilovej spoločnosti Renault (Pen Tool bol pôvodne vytvorený na pomoc pri navrhovaní automobilov).
Možno ste už počuli aj nástroj Pen, ktorý sa nazýva Paths Tool, a je to skutočne najvhodnejšie meno. Nástroj pero slúži predovšetkým na kreslenie „trás“. Ak chcete vykonať výber pomocou nástroja pero, jednoducho prevedieme cestu alebo trasy, ktoré sme nakreslili, na výber. Vždy to však začína cestou.
Doplnok Krátke kódy, akcie a filtre: Chyba v krátkom kóde (ads-basics-middle-2)
Čo je cesta?
„Cesta“ je, celkom úprimne, niečo, čo sa môže javiť trochu mimo miesta v programe, ako je Photoshop. Dôvod je ten, že Photoshop je primárne program založený na pixeloch . Trvá milióny malých štvorcových pixelov, ktoré tvoria typický digitálny obraz a robia s nimi veci. Cesty, na druhej strane, nemajú absolútne nič spoločné s pixelmi, a preto som povedal, že sa môžu zdať na mieste v programe, ktorý sa používa hlavne na úpravu a kreslenie pixelov.
Cesta nie je nič viac ako čiara, ktorá ide z jedného bodu do druhého, čiara, ktorá je úplne nezávislá od pixelov pod ňou a nezaujíma ju. Čiara môže byť rovná alebo môže byť zakrivená, ale vždy ide z jedného bodu do druhého, a ako som už spomenul, nemá s obrazovými prvkami v obraze vôbec nič spoločné. Cesta je úplne oddelená od samotného obrázka. V skutočnosti je cesta taká oddelená, že ak by ste sa pokúsili vytlačiť obrázok s cestou viditeľnou na obrazovke, cesta by sa na papieri neobjavila. Ak ste tiež uložili obrázok ako súbor JPEG.webp a nahrali ho na webovú stránku, aj keď ste ho uložili s cestou viditeľnou na obrazovke vo Photoshope, neuvidíte ho v obrázku na webe. Cesty sú určené iba pre vaše oči a Photoshop. Nikto iný ich nikdy neuvidí, pokiaľ náhodou nechodia okolo vášho počítača, kým pracujete.
Na vytvorenie cesty vždy potrebujeme minimálne dva body, pretože musíme vedieť, kde cesta začína a kde končí. Ak použijeme dostatok bodov, ktoré dokážu priviesť našu cestu späť na rovnaké miesto, odkiaľ to začalo, môžeme z ciest vytvoriť rôzne tvary, čo je presne to, ako fungujú rôzne tvary nástrojov Photoshopu. Nástroj Obdĺžnik využíva cesty spojené bodmi na kreslenie obdĺžnikového tvaru. Nástroj Ellipse Tool používa cesty, spojené bodmi, na kreslenie eliptického tvaru atď. Je to tiež spôsob fungovania Photoshopovho typového nástroja, aj keď úchytky vo Photoshope píšu trochu inak, ako v prípade bežných tvarov, ale všetky typy vo Photoshope sú v podstate vyrobené z ciest. V skutočnosti môžete previesť typ na tvary, čo vám potom poskytne všetky rovnaké možnosti úprav cesty s typom, ktorý získate pri práci s tvarmi.
Možno ste už počuli cesty, ktoré sa označujú ako obrysy, a to je celkom dobrý opis toho, čo je cesta, alebo aspoň to, čo môže byť. Môžeme nakresliť štvorcovú cestu, a ak s ňou neurobíme nič iné, pretože ju nevyplňujeme farbou ani na ňu nepoužívame ťah, potom máme iba základný obrys štvorca. Rovnaké je to s kruhom alebo iným tvarom, ktorý nakreslíme. Samotná cesta je iba obrysom tvaru. Až keď neurobíme niečo s cestou, napríklad ju nenaplníme, nevydáme mŕtvicu alebo ju neprevedieme na výber, cesta sa skutočne stane niečím viac než len základným obrysom.
Celú cestu môžete vybrať pomocou nástroja na výber cesty (známeho tiež ako nástroj „čierna šípka“), alebo môžete vybrať jednotlivé body alebo segmenty cesty pomocou nástroja na priamy výber (nástroj „biela šípka“). Cesta „segment“ alebo „čiarový segment“, ako sa niekedy nazýva, je akákoľvek cesta medzi dvoma bodmi. Napríklad obdĺžniková cesta by bola vytvorená zo štyroch bodov (jeden v každom rohu) a jednotlivé cesty spájajúce tieto body pozdĺž horného, dolného, ľavého a pravého okraja, aby vytvorili tvar obdĺžnika, sú segmenty cesty., Skutočná cesta samotná je kombináciou všetkých jednotlivých segmentov cesty, ktoré tvoria tvar.
To môže byť trochu mätúce, takže sa pozrime, čo tým myslím. Otvorte nový dokument vo Photoshope. Nezáleží na tom, aká je veľkosť. Zo zoznamu predvolieb vyberiem veľkosť 640 x 480, ale ako som už povedal, nezáleží na tom, akú veľkosť si vyberiete. Vyberte svoj nástroj pero z palety nástrojov. Nástroj pero môžete vybrať aj jednoducho stlačením písmena P na klávesnici.
Režimy s dvoma perami
Predtým, ako budeme pokračovať, musíme sa najprv uistiť, že pracujeme s cestami, a to preto, že nástroj pero v skutočnosti obsahuje dva rôzne režimy, v ktorých môže fungovať, a predvolene používa druhý režim. Ak je vybratý nástroj pero, ak sa pozrieme na panel Možnosti v hornej časti obrazovky, zobrazí sa skupina troch ikon:

Panel Možnosti vo Photoshope zobrazuje skupinu troch ikon predstavujúcich každý z troch režimov nástroja Pero.
Viem, že som povedal, že existujú dva režimy, v ktorých môže nástroj Pen Tool fungovať, a napriek tomu, ako keby to bolo mätúce, sú tu tri ikony, ale ikona napravo, čo je ikona výplne pixelov, je pri práci sivá a nie je k dispozícii. pomocou nástroja pero. Je k dispozícii iba pri práci s rôznymi nástrojmi Shape Tools, takže v skutočnosti potrebujeme iba dve ikony.
Ikona vľavo je ikona Vrstvy tvaru, známa tiež ako „nie tá, ktorú chceme“, a je predvolená. Keby sme pracovali s nástrojom pero s vybranou ikonou, nakreslili by sme tvary rovnako, ako keby sme používali rôzne nástroje Tvar, s výnimkou toho, že namiesto kreslenia preddefinovaného tvaru, ako je obdĺžnik alebo elipsa, mohli nakresliť akýkoľvek tvar, aký sme chceli. Ako som už povedal, to nie je to, čo chceme. Chceme ikonu vedľa nej, ikonu Cesty, takže ju vyberte a kliknutím na ňu ju vyberte:

Výukové programy vo Photoshope: Kliknutím na ikonu „Cesty“ na paneli Možnosti môžete pracovať s cestami pomocou nástroja Pero.
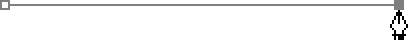
Keď je vybratý nástroj pero a ikona Paths na paneli Možnosti, kliknite kdekoľvek v dokumente. Neklikajte a pretiahnite, stačí kliknúť. Keď tak urobíte, pridáte malý štvorcový bod. Tu som ju rozšíril:

Kliknutím raz dovnútra dokumentu pomocou nástroja Pero pridajte bod.
Tento prvý bod, ktorý sme práve pridali, je východiskovým bodom našej cesty. Teraz momentálne nemáme cestu. Všetko, čo máme, je východiskový bod. „Bod“ sa technicky nazýva kotva alebo kotviaci bod a nazýva sa to tým, že zakotvuje cestu na miesto. Tento prvý bod zakotví začiatok cesty k tomuto bodu vo vnútri dokumentu. Keď pridávame ďalšie body, každý z nich ukotví cestu na miesto v tomto mieste.
Pridajme ďalší bod. Kliknite niekde inde v dokumente. Kdekoľvek bude robiť. Kliknem niekde napravo od môjho počiatočného bodu:

Výukové programy vo Photoshope: Pridajte druhý bod ukotvenia kliknutím niekde inde v dokumente.
Teraz som pridal druhý kotviaci bod a pozrite sa, čo sa stalo. Teraz mám priamku spájajúcu tieto dva body! Táto priamka je moja cesta. Ako som už spomenul, na vytvorenie cesty potrebujeme minimálne dva body, pretože potrebujeme vedieť, kde cesta začína a kde končí, a teraz, keď máme východiskový aj koncový bod, Photoshop dokázal prepojiť dva body dokopy, čo vytvára našu cestu.
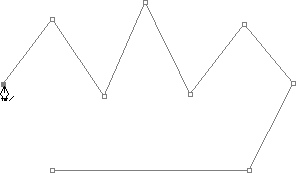
Pridajme niekoľko ďalších bodov len pre zábavu. Kliknite niekoľkokrát na rôzne miesta vo vnútri dokumentu. Opäť neklikajte a pretiahnite, stačí kliknúť:

Pridajte ďalšie body kliknutím na rôzne miesta vo vnútri dokumentu.
Na obrázku vyššie som pridal sedem ďalších kotviacich bodov kliknutím na rôzne miesta pomocou nástroja Pero a zakaždým, keď som pridal jeden, dĺžka mojej cesty sa zväčšila, pretože medzi predchádzajúci bod a nový bod trasy sa pridal nový segment. nový bod. Moja cesta sa teraz skladá z deviatich kotvových bodov a ôsmich segmentov cesty. Mohol by som pokračovať v klikaní vo vnútri dokumentu, aby som pridal ďalšie body ukotvenia a segmenty cesty, ale to, čo by som teraz chcel urobiť, je zatvorenie mojej cesty, takže tvorí úplný tvar.
Záverečná cesta
Ak chcete cestu uzavrieť, stačí kliknúť ešte raz na náš počiatočný počiatočný bod. Keď umiestnite kurzor myši na počiatočný bod, v pravom dolnom rohu ikony pera sa objaví malý kruh:

Pri umiestnení kurzora nad počiatočný počiatočný bod cesty sa v pravom dolnom rohu ikony pera objaví malý krúžok.
Tento kruh nám hovorí, že sa chystáme prísť „s úplným kruhom“ s našou cestou a dokončiť ju tam, kde to začalo. Ak ju chcete zavrieť, kliknite priamo na počiatočný bod.
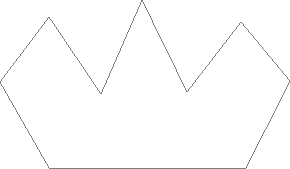
Nižšie vidíme, že moja cesta sa stala uzavretou cestou a teraz je základným obrysom tvaru:

Cesta je teraz uzavretá a končí na začiatku a vytvára uzavretú cestu.
Aj keď táto cesta bola nakreslená len pre zábavu, ako príklad toho, ako nakresliť základnú cestu pomocou nástroja Pen Tool, môžem ju ľahko zmeniť na výber. Preto potrebujeme paletu Paths aplikácie Photoshop a my sa na to pozrieme ďalej.
Premena cesty na výber
Doteraz sme sa pozreli na to, čo je cesta a ako nakresliť základnú cestu pomocou nástroja Photoshop's Pen Tool. Ako ale postupujete pri výbere z cesty?
Jednoduché! Existuje niekoľko spôsobov, ako zmeniť cestu na výber, vrátane praktickej klávesovej skratky, ale predtým, ako sa pozrieme na rýchly spôsob, pozrime sa na oficiálny spôsob. „Oficiálny spôsob“ spočíva v použití palety Paths Photoshop, ktorú nájdete zoskupenú s paletou Vrstvy a Paletou Kanály:

Paleta Paths Paths vo Photoshope.
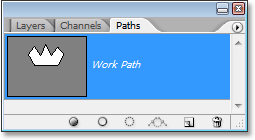
Na prvý pohľad vyzerá paleta Paths veľmi podobne ako paleta Vrstvy Photoshopu a spoločnosť Adobe ju takto zámerne vyrobila, takže sa pri jej používaní budete cítiť pohodlnejšie. Vidíme náhľad miniatúry tvaru cesty, ktorú sme práve vytvorili, a Photoshop predvolene nazýva cestu „pracovná cesta“, čo je v podstate fantastický spôsob, ako povedať „dočasný“, ako keby ste vytvorili iný cesta teraz bez premenovania tejto cesty na niečo iné, táto by bola nahradená novou cestou. Môžete mať iba jednu „pracovnú cestu“, takže ak si ju chcete ponechať, musíte pred vytvorením novej cesty dvakrát kliknúť na jej názov v palete Cesty a pomenovať niečo iné.
Pretože moja cesta vyzerá trochu ako koruna, dvakrát kliknem na názov „Pracovná cesta“, ktoré sa zobrazí po otvorení dialógového okna Uložiť cestu vo Photoshope, a svoju cestu „Koruna“ premenujem:

Dočasnú pracovnú cestu môžete uložiť jednoducho jej premenovaním.
Po dokončení kliknem na tlačidlo OK a teraz, keď sa znova pozriem na svoju paletu Cesty, môžem si byť istý, že moja „pracovná cesta“ bola premenovaná na „Koruna“:

Paleta Cesty ukazuje, že cesta bola premenovaná na „Koruna“.
Premenovaním tejto cesty sa cesta uloží a nezmizne, ak sa chystám vytvoriť novú cestu. S uloženým dokumentom sa uložia aj všetky uložené cesty, takže ak teraz uložím dokument, uloží sa cesta spolu s ním a keď nabudúce otvorím dokument, cesta sa bude stále nachádzať v palete Cesty.
Uloženie cesty nie je niečo, čo musíte urobiť, aby ste z nej urobili výber. Vo väčšine prípadov, keď používate nástroj pero na výber, nebudete už po výbere potrebovať cestu, takže ju nebudete musieť ukladať. Ak ste to však chceli uložiť, jednoducho ho premenujte na niečo iné ako „Pracovná cesta“ a je to uložené.
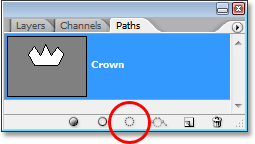
Ak chcete zmeniť cestu na výber, keď sa pozrieme na spodnú časť palety Cesty, vidíme niekoľko ikon. Tieto ikony nám umožňujú robiť rôzne veci s našou cestou. Prvá ikona vľavo je ikona Vyplniť cestu farbou popredia, a ako naznačuje jej názov, kliknutím na ňu vyplníte našu cestu aktuálnou farbou popredia. Zaujímavé, ale to nie je to, čo chceme. Druhou ikonou zľava je dráha ťahu s ikonou kefy, ktorá aplikuje ťah na našu cestu pomocou toho, čo sme práve vybrali.
Je to skvelý spôsob, ako vo Photoshope vytvoriť zaujímavé efekty, ale pre to, čo tu robíme, premieňame cestu na výber, to nie je to, čo chceme. To, čo chceme, je tretia ikona zľava, ikona Načítať cestu ako ikona výberu:

Ikona „Načítať cestu ako výber“ v dolnej časti palety Cesty.
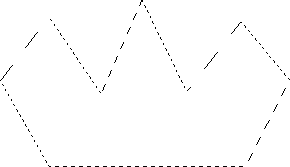
Len čo kliknem na túto ikonu, moja cesta vo vnútri dokumentu sa stane výberom, akoby som ho vytvoril pomocou niektorého z najbežnejších nástrojov na výber vo Photoshope:

Cesta sa teraz zmenila na výber.
Je to také ľahké! V skutočnosti je to dokonca ešte jednoduchšie, pretože existuje klávesová skratka na premenu cesty na výber bez toho, aby ste museli vôbec prepínať na paletu Cesty. Keď ste nakreslili svoju cestu a ste pripravení ju zmeniť na výber, jednoducho stlačte klávesy Ctrl + Enter (Win) / Command + Return (Mac), aby aplikácia Photoshop cestu previedla na výber.
V súčasnosti môže byť pre vás trochu jasnejšie, prečo, aj keď je Nástroj pero veľmi nástrojom na výber, nie je zoskupený s ostatnými nástrojmi na výber v hornej časti palety Nástroje. Dôvodom je skutočnosť, že nástroj pero je primárne nástrojom cesty. Vytvára výbery tak, že najskôr vytvorí cesty, a preto má viac spoločného s rôznymi nástrojmi Tvar a Typ, z ktorých všetky používajú cesty, ako so základnými nástrojmi na výber, ako je napríklad nástroj obdĺžnikového orezania alebo laso. Nástroj, ktorý umožňuje výber iba na základe pixlov.
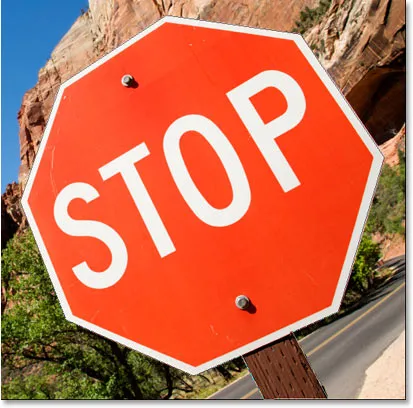
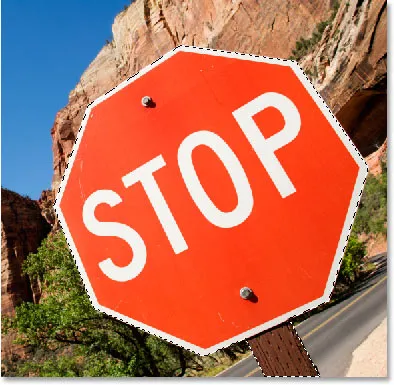
Pozrime sa na praktický príklad toho, čo sme sa doteraz naučili. Tu máme fotku stopky pred niektorými skalnatými útesmi:

Fotografie značky stop.
Povedzme, že som chcel vybrať túto stopku, aby som ju mohol skopírovať do vlastnej vrstvy. Značka stopky sa skladá iba zo série priamok, čo ju veľmi uľahčí. Najprv potrebujem východiskový bod pre svoju cestu, takže začnem v ľavom hornom rohu značky tak, že raz kliknem a vložím počiatočný kotviaci bod. V takom prípade nezáleží na tom, kde začnem cestu, ale začnem v ľavom hornom rohu:

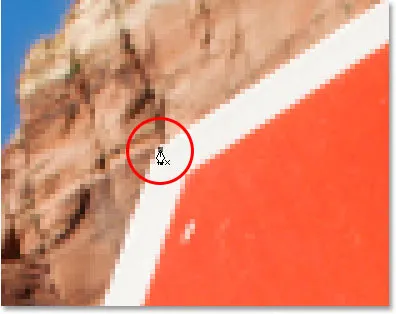
Jedným kliknutím v ľavom hornom rohu značky zastavenia začnete cestu s počiatočným kotviacim bodom.
Keď kliknem, všimnite si, ako som tu priblížený. Pri výbere pomocou nástroja Pero nájdete ľahšie priblíženie obrázka. Týmto spôsobom si môžete byť istí, že udržujete svoju cestu práve v oblasti, ktorú chcete vybrať.
Momentálne nemám cestu, mám iba východiskový bod pre svoju cestu. Ak chcete vytvoriť cestu, všetko, čo musím urobiť, je obísť značku a pridať kotviaci bod v každom rohu, kde musí cesta zmeniť smer. Keď pridávam každý kotviaci bod, objaví sa nový segment cesty spájajúci predchádzajúci kotviaci bod s novým, dokým sa neobjdem celú značku. Ak chcete cestu uzavrieť, jednoducho kliknem späť na počiatočný počiatočný bod. Je trochu ťažké vidieť na nasledujúcom obrázku, ale teraz mám cestu okolo celej značky zastavenia vrátane príspevku, ku ktorému je pripojený, jednoducho tak, že kliknem do rohov, kde cesta musí zmeniť smer:

Cesta sa teraz objaví všade okolo značky zastavenia na obrázku.
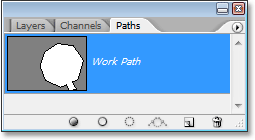
Ak sa teraz pozriem na svoju paletu Cesty, veľmi jasne vidím, že mám cestu v tvare značky stop:

Paleta Paths vo Photoshope ukazuje cestu nakreslenú okolo značky zastavenia.
Všimnite si, ako aplikácia Photoshop naznala cestu „pracovná cesta“, čo znamená, že táto cesta je dočasná a stratím ju, ak vytvorím inú cestu bez toho, aby som ju najskôr najskôr premenoval. Aj keď nevytvorím novú cestu, stratím ju, keď zavriem dokument, pokiaľ ho najskôr neuložím. Túto cestu však nemusím zachraňovať, takže sa tým nebudem báť. Vo väčšine prípadov sa s tým nebudete musieť ani báť.
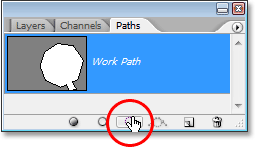
Ak chcete previesť moju cestu na výber, kliknem na ikonu Načítať cestu ako ikonu výberu v dolnej časti palety Vrstvy alebo by som rovnako jednoducho mohol stlačiť klávesy Ctrl + Enter (Win) / Command + Return (Mac):

Kliknite na ikonu „Načítať cestu ako výber“ v palete Cesty alebo stlačte „Ctrl + Enter“ (Win) / „Command + Delete“ (Mac), čím zmeníte cestu na výber.
Hneď ako to urobím, moja cesta sa skonvertuje na výber a teraz sa vyberie značka zastavenia:

Značka zastavenia sa vyberie po premene cesty na výber.
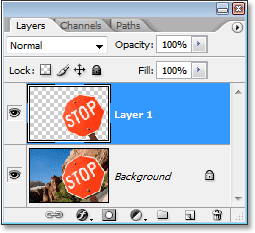
Prejdem späť na svoju paletu Vrstvy a skopírujem stopku do svojej vlastnej vrstvy, použijem klávesovú skratku Ctrl + J (Win) / Command + J (Mac), ktorá umiestni značku na svoju vlastnú vrstva nad vrstvou pozadia:

Značka zastavenia bola teraz skopírovaná do svojej samostatnej vrstvy.
Keď je značka teraz na svojej vlastnej vrstve, môžem s ňou robiť, čo sa mi páči, vymieňať si pozadie za iný obrázok, alebo robiť pozadie čiernobielo, zatiaľ čo farbu sa opúšťa vo farbe, bez ohľadu na to, na čo si myslím. Ide o to, že som bol schopný ľahko vybrať znamienko kliknutím v rohoch pomocou nástroja Pen Tool, ktorý vytvoril cestu okolo značky, a potom som cestu jednoducho premenil na výber.
Doteraz sme sa pri výbere pomocou nástroja Pero vo Photoshope dozvedeli, že pero je v každom prípade nástrojom na výber ako najbežnejšími nástrojmi na výber Photoshopu, ako sú napríklad obdĺžnikové orámovanie a laso nástroje, ale namiesto toho, aby sme robili výbery ako v prípade iných nástrojov, nástroj Pen Tool nakreslí cesty, ktoré potom možno ľahko previesť do výberov, buď z palety Cesty alebo pomocou rýchlej klávesovej skratky.
Preto sa pero nenachádza v hornej časti palety nástrojov spolu s ostatnými nástrojmi na výber pixlov, ale namiesto toho je zoskupené s nástrojmi cesty, ako sú rôzne nástroje Tvar, typový nástroj a nástroje na výber cesty a priamy výber., Nástroj Pen je o cestách, nie o pixeloch.
Dozvedeli sme sa, že do nášho dokumentu môžeme pridať kotviace body, ktoré ukotvujú cestu na svojom mieste jednoduchým kliknutím na rôzne miesta pomocou nástroja Pero a keď pridávame ďalšie a ďalšie kotviace body, vytvoríme cestu ako každý nový bod. je spojený s predchádzajúcim bodom novým segmentom cesty. Dozvedeli sme sa tiež, že cesta je zvyčajne označovaná ako „netlačový prvok“, čo znamená, že bez ohľadu na to, koľko ciest pridáme, žiadna z nich nebude viditeľná na papieri, keď ideme tlačiť obrázok., Nebudú tiež viditeľné, ak zobrazíme obrázok na webovej stránke. Cesty sú viditeľné iba pre nás pri práci vo Photoshope (cesty však podporujú aj iné programy ako Adobe Illustrator). Až keď neurobíme niečo s cestou, ako ju napĺňame farbou, aplikujeme na ňu ťah alebo ju neprevedieme na výber, cesta sa stane niečím viac než len základným, netlačiacim obrysom tvaru.
Videli sme, aké ľahké by bolo použiť nástroj pero na výber niečoho ako stopku tým, že ho načrtneme cestou vytvorenou zo série priamych segmentov cesty a potom ju zmeníme na výber. To je skvelé, ale v skutočnosti sme zatiaľ neurobili nič, čo by sme nemohli urobiť ľahšie s niečím, ako je napríklad nástroj Lasso, alebo ešte lepšie, nástroj Polygonal Lasso Tool, ktorý bol navrhnutý špeciálne na výber plochých tvarov, ako je napríklad náš doraz. podpísať. Je pravdepodobné, že pokiaľ nemáte nejakú zvláštnu fascináciu dopravnými značkami, skôr alebo neskôr budete chcieť vybrať niečo trochu zaujímavejšie a výrazom „zaujímavé“ mám na mysli náročnejšie. A „výzvou“ mám na mysli niečo, čo obsahuje krivky. Výber zakriveného objektu vo Photoshope je zvyčajne vtedy, keď zistíte, že strácate všetku úctu k základným nástrojom výberu. Našťastie sa stáva, že nastane čas, keď nástroj Pen Tool skutočne svieti!
Skôr ako budeme pokračovať, mal by som zdôrazniť, že všetko, čo sme doteraz urobili, bolo celkom jednoduché. Kliknite sem, kliknite sem, skonvertujte cestu na výber. Táto ďalšia časť, v ktorej sa dostaneme do kreslenia kriviek, nie je taká jednoduchá, aj keď to určite nie je ťažké, ale ak je to prvýkrát, s nástrojom Pen alebo ak s tým nemáte veľa skúseností, práca s krivkami sa môže zdať trochu neprirodzené a dokonca trochu ohromujúce. To je určite tam, kde prichádza analógia „jazdenia na bicykli“. Najprv môžete niekoľkokrát spadnúť a čudovať sa, ako to niekto dokáže, ale čím viac cvičíte a čím viac sa budete držať, tým viac to bude mať zmysel začína robiť. V žiadnom momente sa vám nebude zdať druhá príroda a zrazu pochopíte, prečo toľko ľudí prisahá, že nástroj Pen je jediným najväčším výberovým nástrojom vo všetkých aplikáciách Photoshop! Vážne to naozaj je.
Získanie rukoväte na smerové rukoväte
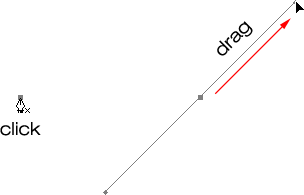
Začnime znova s nástrojom Pen. Otvorte nový prázdny dokument Photoshopu alebo jednoducho vymažte to, čo ste doteraz urobili v existujúcom dokumente, takže začíname nový. Potom, keď je na paneli možností vybratý nástroj pero a vybratá možnosť Cesty (nezabudnite, že je predvolená možnosť Vrstvy tvaru, takže sa musíte uistiť, že máte vybratú možnosť Cesty), kliknite raz kdekoľvek v dokumente, rovnako ako predtým sme to urobili. Tentokrát namiesto toho, aby ste kliknutím pridali kotviaci bod, kliknite a potom potiahnite myš kúsok od kotviaceho bodu pred uvoľnením tlačidla myši:

Pomocou nástroja Pero kliknite kdekoľvek v dokumente a potom potiahnite krátku vzdialenosť od kotviaceho bodu.
Po dokončení sa zobrazí kotviaci bod s dvoma čiarami, ktoré z neho vyčnievajú. Na prvý pohľad si môžete myslieť, že sa nám nejako podarilo vytiahnuť cestu pomocou nástroja Pen. Koniec koncov, vyzerá to, že máme tri kotviace body, jeden na oboch koncoch a jeden v strede, pričom ich spájajú dva segmenty cesty. Ak sa však pozrieme trochu bližšie, vidíme, že body na oboch koncoch sú o niečo menšie ako v strede a že v skutočnosti majú iný tvar. Jeden v strede je štvorcový, a ako sme videli, bod ukotvenia je štvorcový, ale tie na oboch koncoch sa javia ako kosoštvorcové. Sú niektoré body ukotvenia štvorcové a iné kosoštvorcové?
Nie. Všetky kotviace body sú štvorcové a všetky majú rovnakú veľkosť, čo znamená, že menšie, kosoštvorcové body na koncoch nie sú kotviacimi bodmi. A ak nejde o kotviace body, znamená to, že čiary nie sú úseky cesty, pretože na vytvorenie cesty potrebujeme najmenej dva kotviace body a práve teraz je jediný kotviaci bod ten, ktorý je v strede. Čo presne sú tie čiary, ktoré sa tiahnu od kotviaceho bodu? Sú to rukoväte smeru!
„Aha, smerové rukoväte!“ ty hovoríš. "Teraz to chápem!"
… … …………….
„Počkaj, nie, nie. Čo to sakra sú rukoväte smeru?“
Smerové úchytky sú, dobre, úchytky a používajú sa iba pri vytváraní zakrivených úsekov cesty. Pri vytváraní priamych úsekov cesty nie sú potrebné smerové páčky. Zvyčajne sú dve, hoci niekedy je len jedna a ako sme už videli, vyčnievajú z kotviacich bodov. Nazývajú sa „úchytky“, pretože ako uvidíme o chvíľu, môžete ich skutočne uchopiť a presunúť ich.
Smerové kľučky ovládajú dve veci. Ovládajú uhol krivky, regulujú dĺžku krivky a robia to skutočne elegantne. Dôvodom je, že obvykle dvaja z nich sú preto, že jeden z nich riadi uhol a dĺžku krivky prichádzajúcej do kotviaceho bodu, a druhý riadi uhol a dĺžku krivky vytekajúcej z kotviaceho bodu.
Predtým, ako sa pozrieme na to, ako nakresliť krivky pomocou smerových úchytiek, najprv sa pozrime, ako ovládať samotné úchytky, pretože náš úspech v kreslení kriviek bude veľa závisieť od našej schopnosti ovládať úchytky. Neboj sa, ako sa hovorí, to nie je raketová veda. Musíte sa naučiť niekoľko jednoduchých vecí. Už sme videli, ako vytvoriť smerové úchytky, kliknutím na nástroj pero a potom potiahnutím od kotviaceho bodu. Čím ďalej od kotviaceho bodu ťaháme, tým dlhšie budú smerové rukoväte. Čím dlhšia je rukoväť, tým dlhšia je krivka. Krátka rukoväť, krátka krivka. Dlhá rukoväť, dlhá krivka.
Jednou z pekných vecí, ktoré sa o nástroji Pen Tool dozviete pomerne rýchlo, je to, že je mimoriadne odpustiteľné. Keď kreslíte cesty s tým, nie je vôbec potrebné sa obávať, že sa veci dostanú do poriadku, pretože keď skončíme, môžeme sa vrátiť a opraviť veci ľahko! Umiestnili ste kotviaci bod na nesprávne miesto? Žiaden problém! Jednoducho ho presuňte tam, kde to potrebujete! Uvidíme, ako to urobiť za chvíľu. Vytiahli ste smerovú páku nesprávnym smerom? Žiadny problém. Uchopte rukoväť a otočte ju v požadovanom smere. Znovu uvidíme, ako to urobiť. Je jeden z vašich smerových úchytiek príliš dlhý alebo príliš krátky? Žiadny problém. Stačí naň kliknúť a podľa potreby ho pretiahnuť dlhšie alebo kratšie (áno, uvidíme, ako to urobiť). Cesty sú vždy plne editovateľné, takže nie je absolútne dôvod sa obávať, že by ste urobili chybu alebo aby ste ju dostali hneď po prvýkrát. Nezdá sa ti to už trochu lepšie?
Smerové a otočné rukoväte
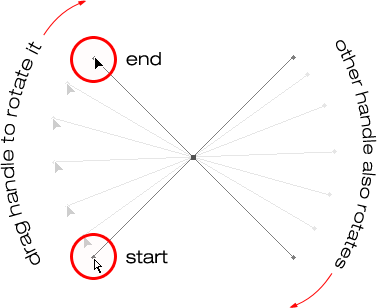
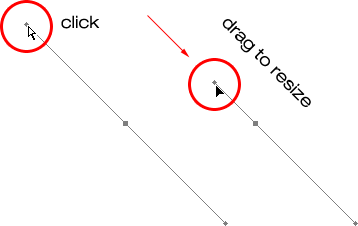
Ako som už spomenul, nazývajú sa smerové rukoväte, pretože ich môžete chytiť ako rukoväte a posúvať ich. Pozrime sa, ako to urobiť. Najprv sa pozrieme na to, ako otočiť obe kľučky súčasne. Pomocou kotviaceho bodu a dvoch smerových úchytiek, ktoré sme už vytvorili, podržte stlačený kláves Ctrl (Win) / Command (Mac). Ikona nástroja pero sa dočasne zmení na ikonu nástroja priameho výberu (biela šípka), a to preto, že keď je vybratý nástroj pero, podržaním klávesu „Ctrl / Command“ sa stane rýchlou skratkou pre dočasný prístup k nástroju priameho výberu, ktorý je čo používame na výber rôznych častí našej cesty. Potom jednoducho kliknite priamo na malý kosoštvorcový tvar na konci ktorejkoľvek zo smerových úchytiek (samotné kliknutie na „čiaru“ nebude fungovať, takže vždy musíte kliknúť na kosoštvorcový tvar na konci rukoväte, aby ste urobili čokoľvek) s ním) a pretiahnite ho okolo kotviaceho bodu, aby ste ho otočili. Keď otáčate jednou z rukovätí, druhá rukoväť sa otáča spolu s ňou v opačnom smere, akoby vyzerala ako píla. Môžete si tiež všimnúť, že akonáhle začnete ťahať rukoväťou, ikona kurzora myši sa znova zmení, tentoraz na ikonu nástroja presunu, pretože niečo presúvame z jedného miesta na druhé:

Podržte stlačený kláves „Ctrl“ (Win) / „Príkaz“ (Mac) a kliknite na koniec ktoréhokoľvek z smerových úchytiek, potom potiahnite rukoväť a otočte ju okolo kotviaceho bodu. Keď ťaháte jednu rukoväť, druhá sa otáča opačným smerom.
Keď začnete ťahať kľučkou, môžete uvoľniť kláves „Ctrl / Command“. Nie je potrebné, aby to po celú dobu.
Ak chcete zmeniť veľkosť rukoväte smeru, keď ju otáčate, jednoducho potiahnite koniec rukoväte smerom k kotviacemu bodu, aby sa skrátila, alebo ju potiahnite smerom od kotviaceho bodu, aby sa predĺžila. Ako som už uviedol vyššie, kratšia rukoväť krivku skráti a dlhšia rukoväť krivku zväčší. Nemôžete však zmeniť veľkosť oboch úchytiek súčasne, takže ak potrebujete zmeniť veľkosť oboch úchopov, budete musieť každú z nich pretiahnuť dlhšie alebo kratšie samostatne. Jediné, čo môžete urobiť obom súčasne, je ich striedanie. Ak ste už tlačidlo myši uvoľnili po otočení úchytiek a kurzor sa zmenil späť na ikonu nástroja pero a musíte zmeniť veľkosť jednej z úchytiek, budete musieť dočasne dočasne podržať stlačený kláves Ctrl / Command prepnite späť na nástroj pre priamy výber a potom kliknutím a potiahnutím konca držadla zmeníte jeho veľkosť:

Konce držadiel potiahnite smerom ku kotviacemu bodu, aby ste ich skrátili, alebo ich potiahnite od kotviaceho bodu, aby sa predĺžili.
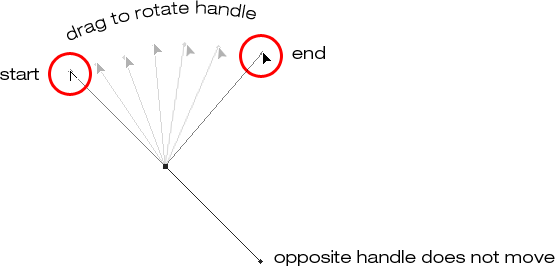
Teraz sa pozrime, ako otočiť rukoväte nezávisle od seba. Ak chcete otočiť jednu rukoväť bez toho, aby ste ovplyvnili druhú, najprv uvoľnite tlačidlo myši, ak ste otočili alebo zmenili veľkosť kľučiek, aby sa kurzor zmenil späť na ikonu nástroja pero. Potom, namiesto toho, aby ste držali stlačený kláves Ctrl / Command, ktorý posúva obidve úchyty naraz, podržte stlačenú klávesu Alt (Win) / Option (Mac) a kliknite na koniec niektorej zo smerových úchytiek. Uvidíte, že sa kurzor zmení na ikonu Nástroj na konverziu bodu, ktorá vyzerá ako zjednodušená šípka vyrobená iba z dvoch riadkov, takmer ako písmeno „v“ hore nohami (okrem toho, že to nie je úplne hore nohami). Potom jednoducho potiahnite rukoväť okolo kotviaceho bodu a otočte ju, ako ste to urobili predtým, a tentoraz sa rukoväť otočí nezávisle od toho druhého, čím sa preruší spojenie medzi nimi:

Podržte stlačené tlačidlo „Alt“ (Win) / „Option“ (Mac) a kliknite na koniec niektorého z smerových úchytiek, potom potiahnite rukoväť a otočte ju okolo kotviaceho bodu nezávisle od druhej rukoväte.
Po začatí ťahania môžete znova uvoľniť kláves „Alt / Option“. Nemusíte to držať celý čas.
Pomocou klávesu „Alt / Option“ môžete zmeniť veľkosť ovládacích úchytiek presne rovnakým spôsobom ako pomocou klávesu „Ctrl / Command“. Ak ste v procese otáčania rukoväte, jednoducho ju potiahnite smerom k bodu ukotvenia, aby ste ju skrátili alebo oddialili od bodu ukotvenia, čím ju predĺžite. Ak ste už tlačidlo myši uvoľnili a kurzor znova zobrazuje ikonu nástroja Pen, budete musieť znova stlačiť kláves Alt a možnosť, potom kliknutím na koniec rukoväte a potiahnutím ju zmeníte.
Existuje rozdiel medzi veľkosťou úchopov pomocou príkazu „Ctrl / Command“ a použitím príkazu „Alt / Option“? Áno, existuje. Ak ste ešte "prerušili spojenie" medzi rukoväťami ťahaním jedného nezávisle od druhého, zmenou veľkosti rukoväte pomocou príkazu "Ctrl / Command" zostanú držadlá spojené dohromady. Nezmení veľkosť obidvoch úchytiek naraz, ale nepreruší ani spojenie medzi nimi, takže ich budete môcť stále otáčať, ak to potrebujete. Ak zmeníte veľkosť rukoväte pomocou možnosti Alt / Option, prerušíte spojenie medzi rukoväťami. Aj keď neotáčate rukoväť pri zmene jej veľkosti, pripojenie bude stále prerušené.
Čo keby ste prerušili spojenie medzi rukoväťami otáčaním pomocou "Alt / Option" a potom ich chcete znova otočiť? Môžete „znovu vybudovať spojenie“ tak, že hovoríte tak, že vyberiete jednu z nich a zároveň stlačíte „Ctrl / Command“ ako predtým? Dobrá otázka a odpoveď znie nie. Keď prerušíte spojenie medzi rukoväťami, kláves „Ctrl / Command“ samo osebe toto neprinesie. Budete musieť vybrať jednu z úchytiek, zatiaľ čo v tomto bode budete držať Ctrl + Alt (Win) / Command + Option (Mac), aby ste ich mohli znova presunúť dohromady.
Rýchle zhrnutie doposiaľ …
Uviedli sme tu veľa informácií o práci so smerovými úchytkami, takže predtým, ako sa pohneme a začneme kresliť niektoré skutočné krivky, urobme rýchlu rekapituláciu:
- Ak chcete pridať kotviaci bod, jednoducho kliknite pomocou nástroja Pero.
- Ak chcete pridať kotviaci bod so smerovými rukoväťami, ktoré z neho vyčnievajú, kliknite na nástroj pero a potom potiahnite preč od kotviaceho bodu pred uvoľnením tlačidla myši. Čím ďalej ťaháte, tým dlhšie budú smerové úchyty.
- Ak chcete otočiť smerové rukoväte spolu, podržte stlačený kláves Ctrl (Win) / Command (Mac), ktorý vás dočasne prepne na nástroj pre priamy výber, potom kliknite na koniec oboch úchytiek a presuňte ich okolo kotviaceho bodu. Druhá rukoväť sa bude otáčať v opačnom smere.
- Ak chcete nezávisle otočiť rukoväte smeru, podržte Alt (Win) / Option (Mac), čím vás dočasne prepne na nástroj Konvertovať bod, potom kliknite na koniec oboch úchytiek a presuňte ich okolo kotviaceho bodu. Druhá rukoväť sa nebude otáčať.
- Ak chcete zmeniť veľkosť úchopov bez prerušenia spojenia medzi nimi, podržte stlačený kláves Ctrl (Win) / Command (Mac), čím prepnete na nástroj pre priamy výber, a potom kliknite na koniec oboch úchytiek. Potiahnutím smerom k kotviacemu bodu sa skráti, alebo potiahnutím smerom od kotviaceho bodu, aby sa predĺžil.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Stále sa posúvate? Stiahnite si tento návod ako PDF!
Drawing A Curve
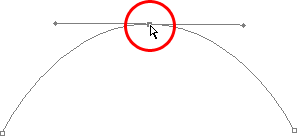
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
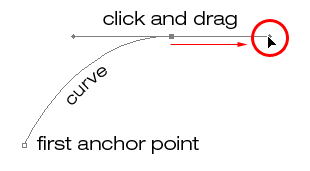
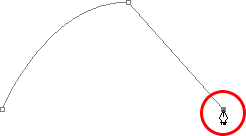
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
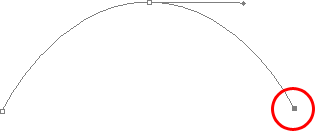
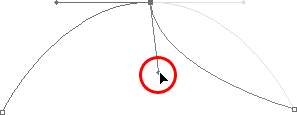
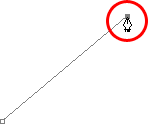
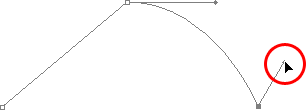
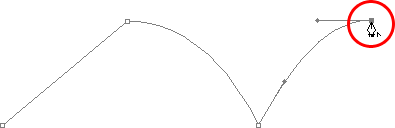
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
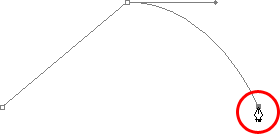
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

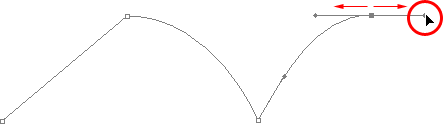
Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
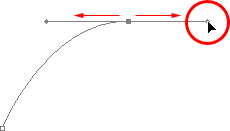
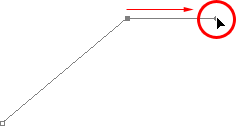
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
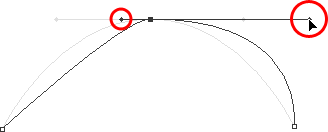
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
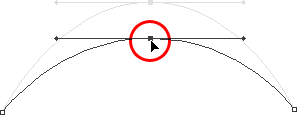
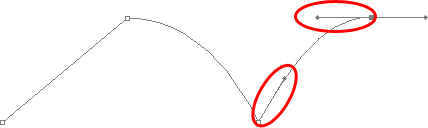
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
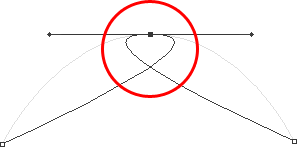
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Slučky môžu byť spôsobené príliš veľkým otočením smerových rúčok, ako som to už urobil vyššie, ale častejšie ako ne, sú spôsobené príliš dlhou rukoväťou, čo spôsobuje, že krivka je príliš dlhá a spôsobuje jej prekrývanie so sebou. Ak sa tak stane, čo niekedy robí, keď kreslíte cestu, jednoducho skráťte dĺžku rukoväte smeru. Väčšina ľudí nakoniec vytvorí celú cestu na začiatku, keď začnú pracovať s nástrojom Pen, takže si nemyslite, že ste jediný. Nie je potrebné panikáriť ani sa stať frustrovaným. Ako som už povedal, problém je s najväčšou pravdepodobnosťou spôsobený príliš dlhou rukoväťou smeru a všetko, čo musíte urobiť, je skrátiť rukoväť na „un loop“ slučku!
Niekoľkokrát stlačím Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), aby som vrátil svoje zmeny a resetoval cestu späť na pekný hladký oblúk, s ktorým som začal. A čo otáčanie rukoväťami smeru nezávisle od seba? Ako sme sa dozvedeli na predchádzajúcej stránke, otočiť rukoväte osobitne, namiesto ich výberu pomocou „Ctrl / Command“, jednoducho ich vyberieme, zatiaľ čo držíme Alt (Win) / Option (Mac), čo nám poskytuje dočasný prístup k prevodu Bodový nástroj. Kliknutím na koniec rukoväte ju vyberte, potom ju potiahnite myšou, aby ste ju otočili, a tentoraz druhá rukoväť zostane na svojom mieste a preruší spojenie medzi nimi.
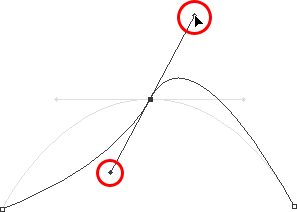
Tu som vybral rukoväť vpravo, pričom držím kláves „Alt / Option“, a potom ju otočím nadol a doľava. Všimnite si, ako sa uhol segmentu cesty napravo zmení, aby zodpovedal novému smeru rukoväte, a tentoraz rukoväť vľavo spolu so segmentom cesty vľavo zostanú na svojom mieste. Moja cesta teraz vyzerá trochu ako žraločia plutva:

Podržte stlačený kláves „Alt“ (Win) / „Option“ (Mac), aby ste dočasne získali prístup k nástroju „Convert Point Tool“, potom kliknite na koniec smerovej páčky a vyberte ju a otočte ju nezávisle od druhej kľučky.
Premiestnenie kotviaceho bodu
Jedna vec, na ktorú sme sa ešte nepozerali, je, ako posunúť kotviaci bod. Ak si spomeniete, na predchádzajúcej stránke som spomenul, že nástroj pero je veľmi odpustiteľný, a jedným z dôvodov je okrem toho, že po jeho vytvorení je možné otáčať a meniť veľkosť smerových úchytiek, aj to, že sa môžeme ľahko pohybovať body z jedného miesta na druhé, ak to potrebujeme. Ako sme sa už dozvedeli, kotva nasmeruje cestu na miesto. Samotné kotviace body však nie sú zakotvené. Kotviaci bod môžete presunúť kdekoľvek a kedykoľvek a všetky segmenty cesty, ktoré sú k nemu pripojené, sa budú pohybovať a upravovať spolu s ním.
Ak chcete presunúť bod ukotvenia, podržte stlačený kláves Ctrl (Win) / Command (Mac), aby ste dočasne získali prístup k Nástroju priameho výberu tak, ako sme to už robili, potom jednoducho kliknite na bod ukotvenia a vyberte ho a presuňte ho na nové miesto pomocou myš. Všetky segmenty cesty, ktoré sú k nemu pripojené, sa presunú na nové miesto. Tu som pretiahol stredný kotviaci bod trochu nadol z pôvodného umiestnenia (opäť slabá cesta označuje pôvodné umiestnenie na porovnanie). Všimnite si, ako sa dráha sama zmenila, aby sa prispôsobila novému miestu kotviaceho bodu:

Podržte stlačený kláves "Ctrl" (Win) / "Command" (Mac) a kliknutím na bod ukotvenia ho vyberte, potom ho presuňte na nové miesto. Všetky segmenty cesty spojené s bodom sa s ním budú pohybovať a podľa potreby menia tvar.
Normálne, keď navrhujete objekt s cestou, aby ste ho vybrali pomocou nástroja pero, nemusíte sa presunúť k bodu ukotvenia tak ďaleko, ako som to urobil vyššie, ale je veľmi bežné, že sa po ceste vrátite späť. vytvorili ste ho a sem a tam vtiahnite niekoľko kotviacich bodov, aby ste cestu doladili. Po výbere bodu ukotvenia ho môžete posunúť nahor, nadol, doľava alebo doprava pomocou klávesov so šípkami na klávesnici.
Kombinácia priamych ciest s krivkami
Čo keby som nechcel, aby boli oba segmenty cesty krivky? Čo keby to, čo som potreboval, bolo, aby bol prvý úsek cesty zakrivený, ale druhý úsek musel byť rovný? Pozrime sa, ako to urobiť. Vymažem svoju existujúcu cestu a začnem znova. Najprv kliknem a pridám kotviaci bod, aby som začal veci. Potom, rovnako ako predtým, kliknutím pridám druhý kotviaci bod nahor a napravo od môjho počiatočného bodu a tentoraz vytiahnem smerové úchytky, ktoré vytvoria zakrivenú cestu spájajúcu tieto dva body. presne to, čo som mal na začiatku tejto stránky.

Jedným kliknutím pridáte bod ukotvenia, potom kliknutím pridáte druhý bod ukotvenia a potiahnutím smerových úchytiek vytvoríte krivku.
Teraz mám svoju počiatočnú krivku, ale chcem, aby bol môj ďalší úsek cesty rovný. Keby som chcel jednoducho niekde kliknúť a pridať ďalší kotviaci bod práve teraz, dostal by som ďalšiu krivku, pretože som smerovú rukoväť rozprestierajúcu sa z pravej strany posledného pridaného kotviaceho bodu. Musím sa zbaviť toho jediného smerového ovládača. Bez smerovej rukoväte ovládajúcej uhol a dĺžku krivky dostaneme priamku.
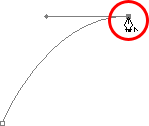
Ak chcete odstrániť rukoväť, ponechajte iba rukoväť vľavo od kotviaceho bodu, všetko, čo musím urobiť, je podržanie Alt (Win) / Option (Mac), ktoré ma opäť dočasne prepne na nástroj Konvertovať bod a potom I stačí kliknúť priamo na kotviaci bod. Keď to urobím, smerová páčka vpravo zmizne a zostane iba ľavá:

Podržte stlačený kláves „Alt“ (Win) / „Option“ (Mac) a kliknite priamo na kotviaci bod, aby ste odstránili smerovú rukoväť vpravo, pričom ponecháte iba ľavú.
Teraz, keď je smerová páčka preč, ak kliknem na pridanie nového kotviaceho bodu, medzi dvoma bodmi získam priamy úsek cesty:

Keď je smerová páčka napravo, preč, kliknutím pridáte nový kotviaci bod a medzi tieto dva body sa pridá priamy úsek cesty.
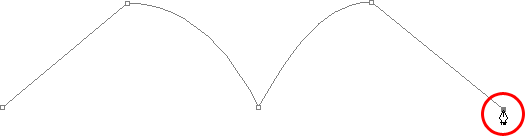
Teraz mám vľavo zakrivený úsek cesty a vpravo vpravo! Čo keď chcem presný opak? Predpokladajme, že som musel začať s priamym segmentom cesty a potom ho nasledovať krivkou? Najprv začnem kliknutím na ikonu a pridám počiatočný kotviaci bod. Potom, keď chcem segment priamej cesty, stačí kliknúť niekde inde a pridať druhý kotviaci bod a automaticky získam priamu cestu spájajúcu tieto dva body:

Kliknutím nástrojom Pero pridáte počiatočný bod ukotvenia, potom znova kliknite niekde a pridajte druhý bod ukotvenia a medzi nimi vytvorte priamy úsek cesty.
Po kliknutí na tlačidlo pridám druhý bod ukotvenia držím stlačené tlačidlo myši, pretože chcem, aby bol môj ďalší úsek cesty zakrivený, a my vieme, že na vytvorenie oblúka potrebujeme smerovú rukoväť. Ak chcete pridať úchytku, ktorá sa rozprestiera z pravej strany môjho bodu ukotvenia, podržím Alt (Win) / Option (Mac) a tlačidlo myši bude stále stlačené a jednoducho potiahnem doprava kotviaceho bodu. Rovnako ako ja, smerová páka sa bude ťahať spolu s ňou:

Podržte stlačený kláves „Alt“ (Win) / „Option“ (Mac) a vytiahnite smerovú páčku vpravo od bodu ukotvenia.
Všimnite si, že smerová rukoväť sa vysunula iba zprava od bodu ukotvenia, nie z oboch strán, pričom môj priamy úsek cesty zostal na svojom mieste vľavo. A teraz, keď mám pravú rukoväť smeru, stačí kliknúť a pridať tretí bod:

Kliknutím pridáte tretí kotviaci bod, ktorý vytvorí zakrivený úsek cesty medzi predchádzajúcim kotviacim bodom a novým.
A my ideme! Teraz mám vľavo priamy úsek cesty, za ktorým nasleduje pravý zakrivený úsek. Väčšina trás, ktoré nakreslíte, bude samozrejme pozostávať z viac ako troch kotvových bodov. Povedzme, že som chcel pokračovať touto cestou a postupovať rovnakým všeobecným smerom doprava, a tiež chcem, aby bol zakrivený aj môj ďalší úsek cesty. Rovnako ako som to urobil pred chvíľou, nechal som stlačené tlačidlo myši po kliknutí, aby som pridal svoj tretí bod. Podržal by som Alt (Win) / Option (Mac) a vytiahol by som iný smerový ovládač. Doteraz sme iba ťahali úchytky smerom doprava, ale to, čo skutočne chcete urobiť, je pretiahnuť úchytky do všeobecného smeru, ktorým sa má krivka riadiť. Chcem vytvoriť krivku, ktorá ide hore a doprava, takže vytiahnem malú rukoväť v rovnakom všeobecnom smere:

Vytiahnite smerové úchytky v všeobecnom smere oblúka.
Tip! Dobrým postupom, ako sa dostať do cesty, je udržiavať malé smerové páčky pri ich prvom ťahaní von, pretože nikdy neviete, ako dlho alebo v akom presnom uhle musia byť, kým sa neobjaví skutočná krivka, a krivka sa neobjaví, kým Pridali sme obidve jeho body ukotvenia. Akonáhle ste pridali oba body a objaví sa krivka, môžete sa ľahko vrátiť späť a vykonať akékoľvek úpravy, ktoré potrebujete na úchytkách. Možno budete chcieť počkať, kým nenasiahnete celú cestu, než sa budete báť úpravy kľučiek.
Po vytvorení smerovej páčky kliknem a pridám štvrtý kotviaci bod a odtiahnem tiež smerové úchytky:

Pridanie štvrtého bodu ukotvenia spolu so smerovými držadlami, ktoré z neho vychádzajú.
Teraz mám k svojej ceste pridaný tretí segment, tento je krivka. Všimnite si, že táto krivka má v skutočnosti dve ovládacie rukoväte, ktoré ju ovládajú, jednu siahajúcu sprava od môjho tretieho kotviaceho bodu a jednu siahajúcu zľava od môjho štvrtého bodu:

Tretí segment cesty má teraz dve smerové rukoväte, jednu na obidvoch koncoch, ktoré spoločne riadia krivku.
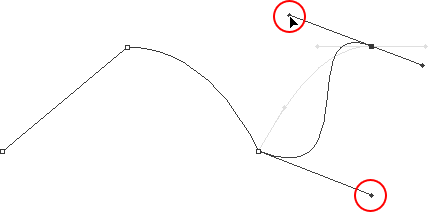
Celkový tvar tejto krivky je teraz riadený dĺžkou a smerom oboch týchto úchytiek. Sledujte, čo sa stane s krivkou, keď pohybujem rukoväťami. Potiahnem spodnú rukoväť nadol a doprava a hornú rukoväť potiahnem nahor a doľava. Obidve tieto úchyty tiež potiahnem dlhšie. Slabá krivka je pôvodná na porovnanie:

Zmena smeru a / alebo dĺžky ktorejkoľvek rukoväte zmení celkový tvar krivky. Po otočení a predĺžení oboch držadiel sa krivka teraz objaví v tvare „S“.
Krivka je teraz trochu tvaru "S", a to preto, že spodná rukoväť reguluje uhol a dĺžku krivky, keď vyteká z tretieho bodu ukotvenia, zatiaľ čo horná rukoväť ovláda uhol a dĺžku krivky tak, ako tečie do štvrtého bodu. Zmena dĺžky a / alebo smeru ktorejkoľvek rukoväte zmení celkový tvar krivky.
Chcem stlačiť Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) niekoľkokrát, aby som vrátil vykonané zmeny späť, takže krivka je opäť v jednoduchom oblúkovom tvare, pretože to bol okamih Predtým, a myslím, že dokončím túto cestu ďalším priamym segmentom, čo znamená, že musím odstrániť tú smerovú rukoväť, ktorá vyčnieva z pravej strany štvrtého kotviaceho bodu. Už sme sa naučili, ako to urobiť, podržaním Alt (Win) / Option (Mac) a kliknutím priamo na kotviaci bod:

Podržte stlačený kláves „Alt“ (Win) / „Option“ (Mac) a kliknutím priamo na kotviaci bod odstránite smerovú páčku vpravo.
Keď je rukoväť smeru preč, všetko, čo teraz musím urobiť, aby som pridal rovný úsek cesty, klikni a pridám ďalší bod ukotvenia:

Smerová rukoväť vpravo je teraz preč, takže môžeme pridať segment priamej cesty jednoduchým kliknutím a pridaním ďalšieho kotviaceho bodu.
Túto cestu by sme mohli pokračovať tak dlho, ako by sme chceli, a pridať ďalšie rovné segmenty a krivky, ale myslím si, že sa tu zastavíme, pretože sme v tomto bode do značnej miery pokryli všetko, čo potrebujeme vedieť o nákrese trás pomocou nástroja Pen. Bolo to veľa informácií, ktoré treba prijať, najmä ak ide o vaše prvé poznanie ciest. Ako som už spomenul, na začiatku tohto tutoriálu sa nestanete Pen Masterom, rovnako ako sa nebudete učiť jazdiť na bicykli alebo riadiť auto, naučiť sa plávať alebo hrať na klavíri jednoducho tým, že čítam o tom. Dúfajme však, že v tomto bode máte nejaký zmysel, ako nakresliť cesty pomocou nástroja Pen, ako nakresliť priame segmenty trasy, ako nakresliť krivky pretiahnutím smerových úchytiek, ako zmeniť dĺžku a uhol krivky pomocou otáčania a zmeny veľkosti. rukoväte a ako kombinovať priame a zakrivené segmenty v ceste.
Aby sme dokončili náš pohľad na výber pomocou nástroja Pero, pozrime sa na praktický príklad, ako vybrať objekt s krivkami.
Tu máme fotografiu pár delfínov vyskakujúcich z vody. Určite pár veľmi krivých stvorení:

Fotografie dvoch delfínov skákajúcich z vody.
Povedzme, že chceme tieto delfíny vybrať, aby sme ich mohli použiť na návrh alebo koláž alebo na akýkoľvek iný prípad. Ak by ste sa ich pokúsili vybrať pomocou nástroja Lasso, čo je pravdepodobne to, čo by ste nakoniec použili, keby ste nevedeli, ako používať nástroj pero, nielen že by ste mali ťažký čas, mali by ste dokonca ťažší čas sa snaží presvedčiť sám seba, že ste boli spokojní s výsledkami, keď ste skončili. Dôvodom je skutočnosť, že nástroj Lasso jednoducho nedokáže robiť dobre zakrivené výbery. Najväčší problém s tým, okrem toho, že je to nástroj na výber založený na pixeloch, je to, že sa spolieha na to, že máte dostatočne stabilnú ruku, aby ste ju mohli plynulo pohybovať po krivkách. Aj keď netrpíte závislosťou od kofeínu, mohli by ste sa zblázniť, keď sa snažíte nakresliť dokonale hladkú krivku pomocou myši alebo dokonca pomocou pera, a keď ste sa nakoniec vzdali, zostane vám zostať s výberom plným drsných, zubatých hrán, ktoré iba kričia „amatérske“. Nikto sa nechce nazývať amatér, najmä ak to nie je potrebné vďaka nástroju Pen!
Najskôr preskúmajte objekt
Kedykoľvek sa chystáte niečo vybrať pomocou nástroja Pen Tool, predtým ako začnete, urobte si chvíľku a dôkladne preskúmajte objekt, aby ste získali predstavu o tom, kam budete musieť umiestniť svoje kotviace body. Zabudnite na všetky podrobnosti v objekte a zamerajte sa iba na jeho tvar. Kde sú oblasti, kde tvar mení smer? Ktoré časti tvaru sú priame? Ktoré časti sú zakrivené? Ak existuje krivka, je to hladký, súvislý oblúk alebo sa mení uhol v bode pozdĺž krivky? Predstavte si vo svojej mysli, kde budete musieť umiestniť svoje kotviace body, pretože keď jeden umiestnite, vždy by ste chceli premýšľať o ďalšom a o tom, ako musí vyzerať úsek cesty medzi týmito dvoma bodmi.
Nástroj elegancie
Ešte jedna vec, na ktorú treba pamätať, je to, že nástroj pero je určený na nástroj elegancie. Nie je to pištoľ na nechty alebo strižná pištoľ. Nechcete len kliknúť na svoj tvar a pridávať kotevné body do všetkých „nechcených“ (to je technický pojem). Keď ju používate na kreslenie kriviek, chcete, aby boli tieto krivky pekné a hladké, inak by sme sa mohli jednoducho držať pomocou nástroja Lasso. Aby sme udržali hladký priebeh kriviek, musíme obmedziť počet kotviacich bodov, ktoré použijeme na ich vytvorenie. To je dôvod, prečo si chcete chvíľku prezrieť a najprv si predstaviť, kde musia byť ukotvovacie body. Ak môžete načrtnúť veľkú časť tvaru pomocou iba jednej krivky s kotviacim bodom na oboch koncoch, to je to, čo chcete urobiť, pretože to vám poskytne výsledky, ktoré hľadáte. Druh výsledkov, ktoré kričia „rozhodne nie je amatér!“.
Vyberme tieto delfíny. Idem na cestu uprostred fotografie, na miesto, kde strana delfína vľavo prekrýva zadný plutva delfínu napravo. Nie je správne ani nesprávne miesto na začatie cesty. Tu som sa rozhodol začať. Prvá časť zadného plutvy je rovná, takže keďže nepotrebujem smerovú rukoväť, aby som vytvoril priamy úsek cesty, jednoducho kliknem raz pomocou nástroja Pen a pridám prvý bod ukotvenia, ktorý bude slúžiť ako východiskový bod pre moju cestu:

Pridanie prvého kotviaceho bodu.
Ako som už spomínal, pravdepodobne budete pri približovaní obrázka pravdepodobne užitočné priblížiť svoj obrázok. Ak sa chcete po priblížení posúvať po obrazovke, podržte medzerník, ktorý vás dočasne prepne na nástroj Ručné náradie a umožní vám pohybovať po obrazovke kliknutím a potiahnutím.
Horná časť tohto plutvy má v skutočnosti mierne zakrivenie, keď sa približuje k časti chvosta delfína, takže pre môj druhý kotviaci bod kliknem v bode, kde sa stretáva plutva a chvostová časť, a idem k potiahnite rukoväte s krátkym smerom, potiahnite nahor a doprava v smere pohybu chvostovej časti. Všimnite si, že som teraz vytvoril miernu krivku pozdĺž plutvy:

Pridaním druhého bodu ukotvenia a potiahnutím úchytiek malého smeru pridajte miernu krivku do prvého segmentu cesty.
Keď pokračujem hore pozdĺž chvosta, vidím, že zostane rovno na krátku vzdialenosť, za ktorou nasleduje krivka vpravo, takže kliknutím pridám tretí kotviaci bod na mieste, kde krivka začína. Toto mi dáva priamy úsek medzi predchádzajúcim a novým bodom. Viem, že existuje rukoväť s krátkym smerom, ktorá sa tiahne z predchádzajúceho bodu ukotvenia, čo zvyčajne znamená, že môj nový úsek cesty bude krivka, nie rovný úsek, ale preto, že rukoväť je tak krátka a tiež sa pohybuje v rovnakom smere ako segmentu cesty, nie je na ňom viditeľná krivka. Považujte to za „väčšinou rovný“ úsek cesty:

Kliknutím pridáte tretí kotviaci bod a vytvoríte (väčšinou) priamy úsek cesty.
Pokračujeme ďalej a dostávame sa k prvej skutočnej krivke na našej ceste. Z tohto dôvodu budem musieť vytiahnuť smerovú páku z kotviaceho bodu, ktorý som práve pridal, takže podržím Alt (Win) / Option (Mac), potom potiahnem rukoväť v všeobecnom smere kde chcem, aby krivka pretekala hneď na začiatku. Všimnite si, ako vytiahnem rukoväť iba z jednej strany kotviaceho bodu, nie z oboch:

Podržte kláves „Alt“ (Win) / „Option“ (Mac) a vytiahnite smerovú páčku z jednej strany kotviaceho bodu.
Ak chcete pridať krivku, kliknem a potiahnem na mieste, kde krivka končí, pričom som ju vyťahovala z úchytiek, kým sa nezhoduje s krivkou chvosta delfína. Ak by som to potreboval, mohol by som sa tiež vrátiť a zmeniť dĺžku a smer rukoväte na začiatku krivky, aby som ju jemne doladil, ale v tomto prípade to nemusím robiť:

Pridanie kotviaceho bodu na opačnom konci krivky a vytiahnutie smerových úchytiek z neho, ich otáčanie a zmena veľkosti podľa potreby, kým sa krivka nezhoduje s krivkou objektu.
Ďalšia oblasť delfínu je celkom rovná, až do jej chrbta, ktorý začína splynúť s chrbtovou plutvou. V tomto bode je ďalšia krivka, takže kliknem a pridám kotviaci bod tesne pred krivkou smerom hore. začína, čo mi dá ďalší „väčšinou priamy“ úsek cesty medzi predchádzajúcim a novým bodom. Potom sa chystám opäť podržať Alt (Win) / Option (Mac) a vytiahnuť smerovú páku, keď sa pripravujem na môj ďalší úsek cesty, ktorý bude zakrivený:

Kliknutím pridajte bod ukotvenia, potom podržte stlačený kláves Alt (Win) / Option (Mac) a potiahnutím smerovej páčky sa pripravte na ďalší segment cesty.
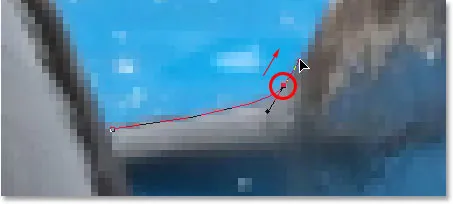
Ľavá strana chrbtovej plutvy sa skladá hlavne z jednej súvislej krivky smerom nahor, až sa dostane blízko samého vrcholu, v ktorom bode sa tvar zmení, takže aby som vytvoril túto krivku, kliknem a potiahnem v bode blízko vrcholu, kde krivka zmení smer. Ako vidno na snímke, pridá sa medzi predchádzajúci bod ukotvenia a nový bod zakrivenej cesty, ale krivka ešte nesleduje pozdĺž tvaru rebra. Bude potrebné doladiť:

Pridanie krivky pozdĺž ľavej strany chrbtovej plutvy. Krivka si ešte vyžaduje určité úpravy.
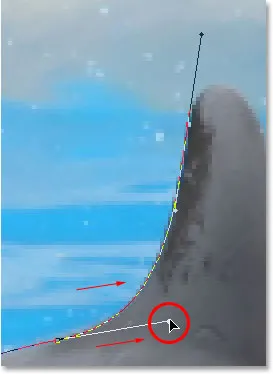
Ak chcete upraviť krivku, jednoducho podržím kláves Ctrl (Win) / Command (Mac), ktorý mi umožní dočasný prístup k nástroju pre priamy výber, a potiahnem rukoväť, ktorá sa tiahne zdola. kotviaci bod smerom doprava ho predĺži, čo spolu s ním vytiahne uhol krivky smerom doprava, pekne ho zahladí krivkou plutvy. Otočil som aj rukoväte horného smeru mierne v smere hodinových ručičiek, aby som bol natoľko vyberavý, ale väčšina nastavenia sa urobila pomocou spodnej rukoväte:

Upravte krivku nastavením smerových rúčok.
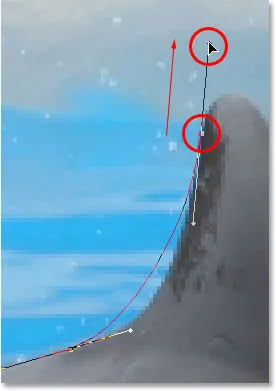
Ak chcete pridať krivku okolo hornej časti plutvy, kliknem a potiahnem na jej opačnej strane, aby som pridal ďalší kotviaci bod s krátkymi úchytkami. Všimnite si však, že narazíme na problém. Smerová rukoväť na ľavej strane oblúka je príliš dlhá a krivka ťahá preč od hornej časti plutvy:

Smerová rukoväť na ľavej strane krivky je príliš dlhá, čo vedie k tomu, že krivka nesleduje tvar rebra.
Aby som to vyriešil, všetko, čo musím urobiť, je znova podržať Ctrl (Win) / Command (Mac), potom kliknúť na koniec úchytky a vybrať ju a pretiahnuť ju kratšie, kým krivka nebude správny tvar:

Skrátenie dĺžky smerovej rukoväte na úpravu tvaru krivky.
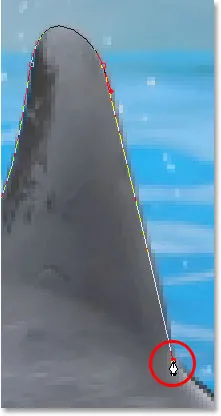
Poďme dokončiť našu cestu okolo chrbtovej plutvy. Zvyšok plutvy je v podstate priama čiara, takže kliknutím na spodok plutvy pridám ďalší kotviaci bod, ktorý pridá rovný úsek cesty a dokončíme cestu okolo plutvy:

Pridanie bodu ukotvenia v spodnej časti plutvy na dokončenie kreslenia cesty okolo neho.
Pretože vy a ja by sme tu boli celý deň, ak by som mal pokračovať v komentovaní každého bodu ukotvenia, smerovej rukoväte a úseku cesty, keď sa pomaly vydávame okolo delfínov, a keďže sme v tomto bode pokryli všetko, čo potrebujeme vedieť, Idem vpred a nakreslím zvyšok cesty, v ktorej uvediem oboch delfínov:

Obe delfíny sú teraz naznačené touto cestou.
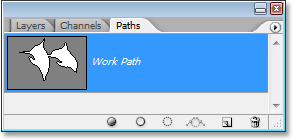
Delfíny sú teraz vyznačené touto cestou a ak sa pozrieme na paletu Cesty, môžeme si byť istí, že máme cestu v tvare delfínov:

Paleta Cesty vo Photoshope ukazuje obrys delfínov v miniatúre náhľadu.
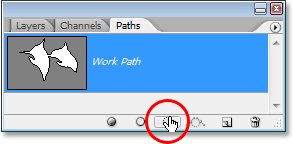
Ako sme sa dozvedeli, Photoshop automaticky pomenúva cestu „Pracovná cesta“, čo znamená, že je dočasná a nahradí sa, ak začneme novú cestu. Ak by ste ho chceli uložiť, musíte dvakrát kliknúť na názov „Work Path“ a v tomto prípade ho premenovať na niečo iné, napríklad „Dolphins“. Nebudem sa tým báť, pretože to nemusím ukladať. V tomto bode chcem iba zmeniť cestu na výber a keďže som už v palete Cesty, urobím to kliknutím na ikonu Načítať cestu ako ikona výberu v dolnej časti palety:

Kliknite na ikonu „Načítať cestu ako výber“ v dolnej časti palety Cesty.
Mohol som tiež použiť klávesovú skratku Ctrl + Enter (Win) / Command + Return (Mac). V oboch smeroch sa moja cesta zmení na výber, a keď sa pozriem na svoju fotografiu, vidím, že sa moja cesta skutočne stala výberom okolo delfínov:

Cesta okolo delfínov sa teraz zmenila na výber.
Kam ďalej?
A máme to! Delfíny sú teraz vybrané a pripravené na akékoľvek plány, ktoré pre ne máme. A tým zabalíme náš pohľad na kreslenie ciest a výbery pomocou nástroja Pen Tool vo Photoshope! Viac informácií o výberových nástrojoch Photoshopu nájdete v našej Príručke výberu v sérii Photoshop. Navštívte našu sekciu Photoshop Basics, kde nájdete ďalšie témy Photoshopu!