
Úvod do efektov v Illustratore
Adobe Illustrator je vektorový softvér na úpravu grafiky vyvinutý a podporovaný spoločnosťou Adobe Systems. Aplikáciu používajú viacerí grafici, dizajnéri webových stránok, 2D a 3D umelci a mnoho ďalších pre ich každodenné projektové požiadavky. Toto je možné použiť v systémoch Mac aj Windows a vývojový tím aktualizoval aplikáciu pre požiadavky používateľov a spätnú väzbu získanú od viacerých klientov aplikácie, ktorí používajú pre rôzne projekty a rozsahy. Toto je najlepší nástroj na úpravu vektorového umenia pre emoji, logo, webovú stránku a mnoho ďalších. Aplikácia má viacnásobné účinky na zlepšenie používateľského prostredia v oblasti vizuálnych štandardov.
Ako aplikovať efekty v aplikácii Illustrator?
Pretože všetky softvérové nástroje majú inteligentné pracovné procesy a skratky na vytváranie efektov, uvidíme ich podrobne jeden po druhom.
1. Efekt rezania papiera
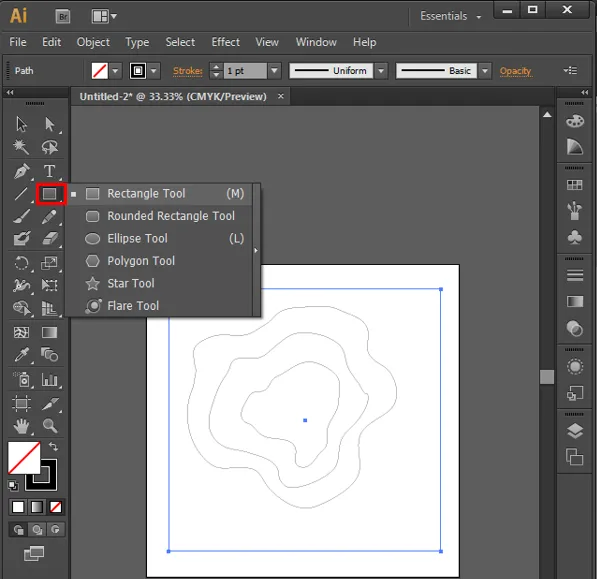
Krok 1: Otvorte program Adobe Illustrator a otvorte nový súbor. Vyberte klávesovú skratku pre nástroj Klávesová skratka na klávesnici je písmeno „P“. Začnite nakresliť najvzdialenejší vonkajší tvar podľa potreby a zatvorte slučku. To isté zopakujte vnútri nakreslenej štruktúry dvakrát, ako je to znázornené na obrázku nižšie.

Krok 2: Vytvorte pravouhlý vonkajší alebo štvorcový vonkajší povrch pre kompletný obrázok, na zlepšenie vizuálneho vzhľadu efektu môžete tiež použiť celú kresliarsku plochu alebo veľkosť súboru. „M“ je klávesová skratka alebo vyberte tvary na paneli nástrojov v ľavej časti aplikácie.

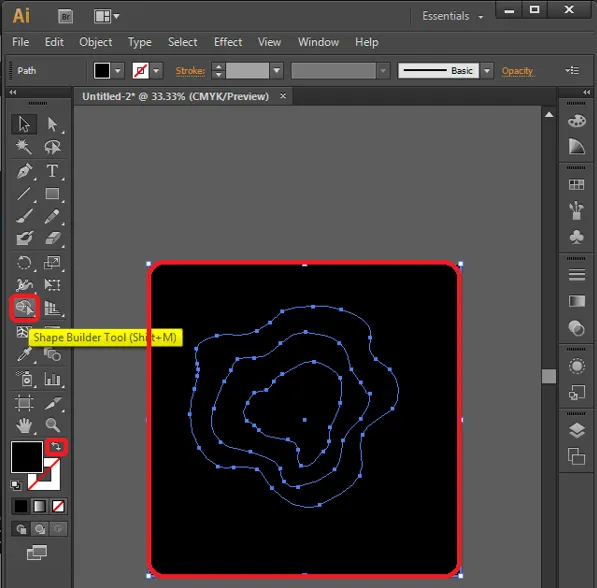
Krok 3: Obráťte ovládací prvok farebného panela tak, aby sme mohli jasne vidieť vybratú oblasť pre ďalší proces účinku. Vyberte nástroj na vytváranie tvarov „Shift + M“ pre výber presnej oblasti.

Po výbere nástroja vyberte ktorúkoľvek časť kresleného plátna, aby sme videli, že konkrétna oblasť je vybraná presne, čím sa eliminujú ostatné, ako je uvedené nižšie.

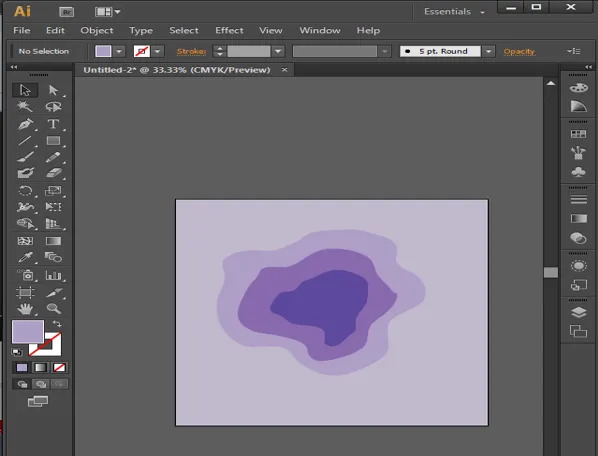
Krok 4: Teraz vyberte farby, ktoré sa majú vyplniť vo vnútri častí navrhnutých tak, ako sú pravidelne sledované, a najlepšou praxou je vybrať tú istú farbu s odlišnou hodnotou RGB tak, aby bola hlbšia, ako je vybratá na obrázku, aby ste získali realistickejšiu vizuálnu stránku.
Môžeme tiež ísť podľa potreby s rôznymi hodnotami farieb.

Krok 5: Toto je niekoľko nastavení na dosiahnutie efektu hlbokého rezu papiera umiestnením častí umenia do rôznych usporiadaní. Vyberte najvnútornejšiu vrstvu a na paneli s ponukou prejdite na Objekty, prejdite na Usporiadať a vyberte Poslať späť.
Objekty -> Usporiadať -> Poslať späť

Krok 6 : Vyberte jeden zo zvyšných komponentov za druhým a nastavte ich usporiadanie tak, aby sa individuálne priviedli dopredu.
Vyberte objekt -> Usporiadať -> Priniesť dopredu

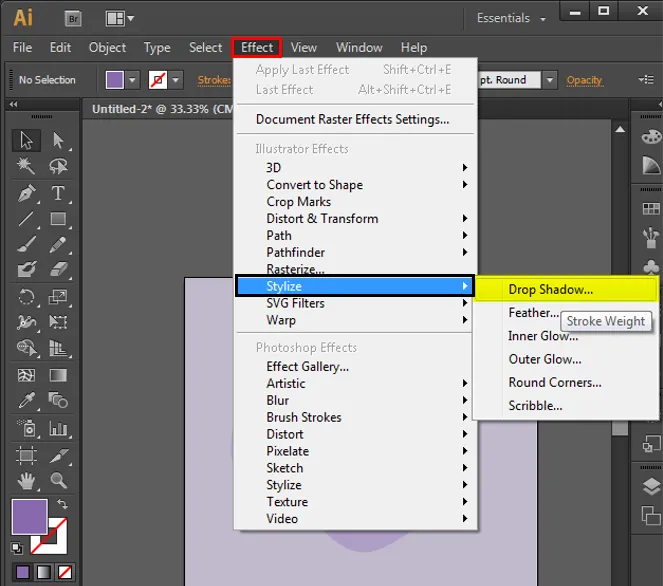
Krok 7: Hlavným krokom, ktorý prináša život do práce, je pridať tieňovým komponentom tieň. Vyberte všetky 3 komponenty dizajnu a kliknite na Efekty, prejdite na Styling a vyberte Vrhnúť tieň. Otvorí sa okno s podrobnosťami tieňa.
Efekty -> Styling -> Shadow Shadow

Krok 8: Nakonfigurujte podrobnosti o tieňovom stene, ako je uvedené nižšie, ktoré sú štandardné, a podľa potreby môžeme zmeniť aj hodnoty na základe vzhľadu, pocitu a požiadavky.

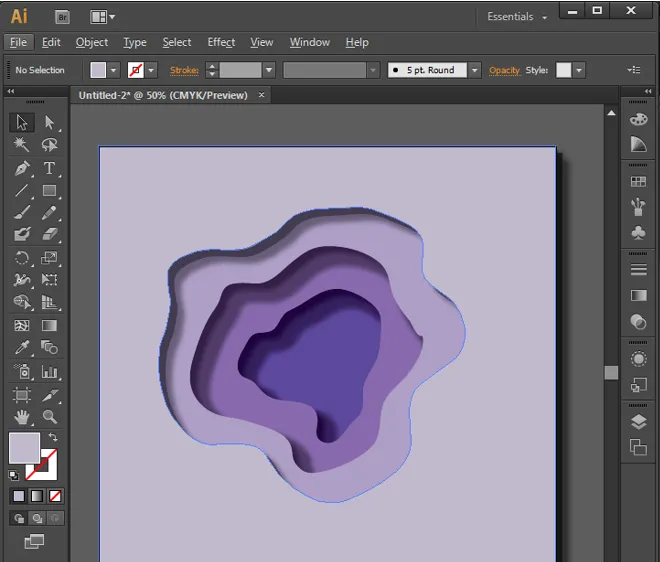
Krok 9: Postavte kreslo do stredu aplikácie alebo obrazovky a skontrolujte, či nie sú potrebné ďalšie opakovania alebo zmeny. Ak je všetko v poriadku, môžeme súbor exportovať do obrazových formátov a uložiť.

2. Vplyv odrazu vody
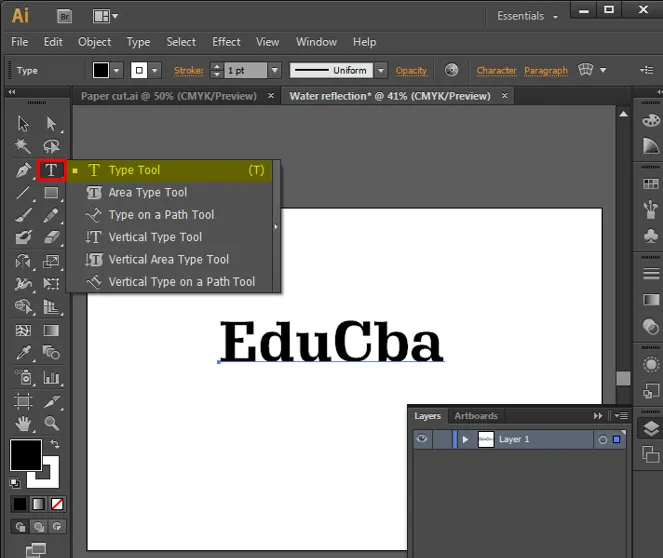
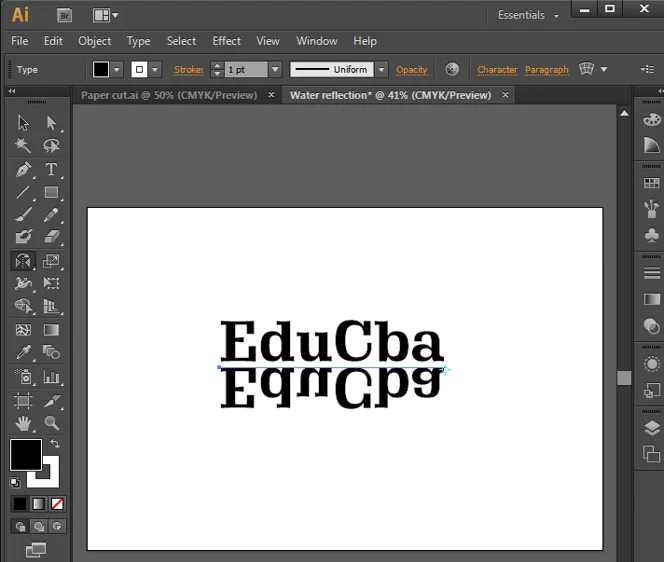
Krok 1: Otvorte novú kreslicu s obdĺžnikovým tvarom a vytvorte objekty, ktoré sa musia odrážať. Na odrážanie môžeme použiť rôzne tvary a objekty. Vytvárajte text pomocou tvarov, pera, štetca a ďalších nástrojov.
Poznámka: Text sa môže odraziť, pretože body ukotvenia sú nulové
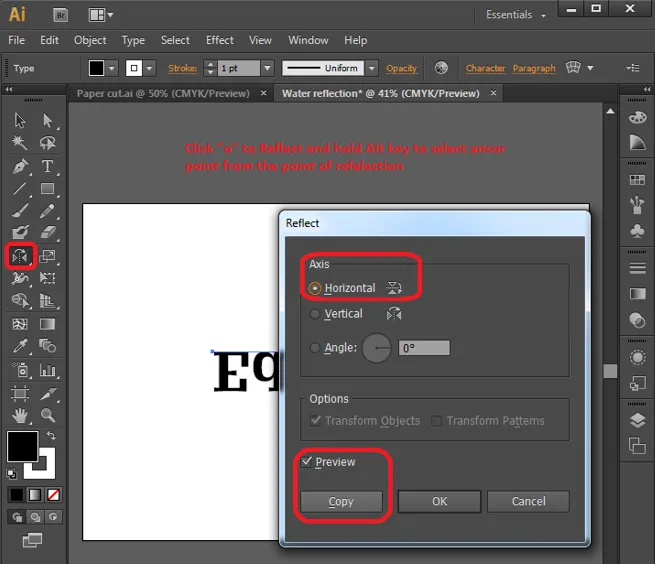
Krok 2: Vyberte vytvorený dizajn a kliknite na klávesnici na „O“, aby ste umožnili odraz, podržte kláves Alt a vyberte kotviaci bod, ktorý odráža objekt v príslušnom smere. Dvojitým kliknutím na odrazový nástroj zobrazený nižšie otvoríte okná na konfiguráciu hodnôt. Pretože je odraz vody pozorovaný prirodzene na spodnej strane, vyberte z okna horizontálne a kliknutím na kópiu vytvorte reflexnú kópiu.

Krok 3: Vytvoria sa sady kópií odrazu, vyberte kópiu odrazu a kliknutím na tlačidlo šípky nadol vytvorte medzeru medzi pôvodnými a odrazenými objektmi.

Krok 4: Vyberte všetky a stlačením klávesov Ctrl + G zoskupte všetko do jedného súboru. Stlačením Shift + F7 alebo okien -> Zarovnať otvorte možnosti Zarovnať.

Kliknutím na Zarovnať na Artboard, ktorý zarovná obsah na vodorovné Zarovnať na stred a na Vertikálne Zarovnať na stred, získate rám komponentu presne do stredu rámu.
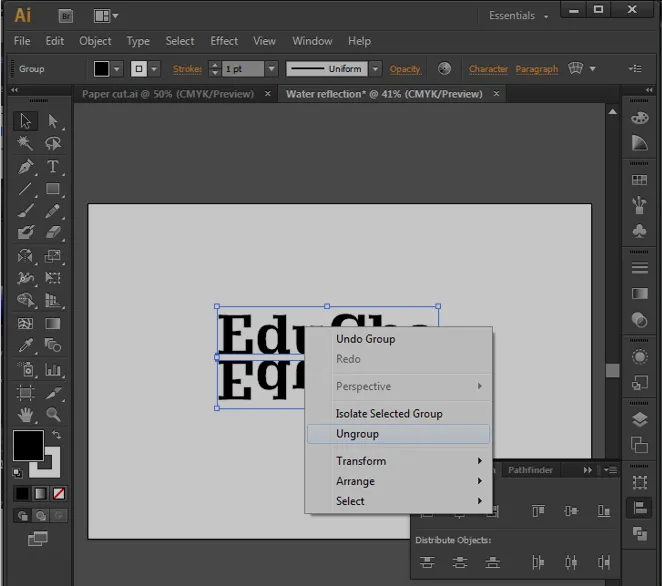
Krok 5: Vyberte nástroj na výber a potiahnite a vyberte všetky komponenty a kliknite pravým tlačidlom myši a vyberte možnosť zoskupenia. Týmto sa oddelia objekty na výber.

Krok 6: Na paneli s nástrojmi dvakrát kliknite na nástroj deformácie. Otvorí sa okno konfigurácie zábalu a nakonfiguruje nastavenie zábalu ako dané hodnoty na vytvorenie nástroja diagonálnej osnovy.

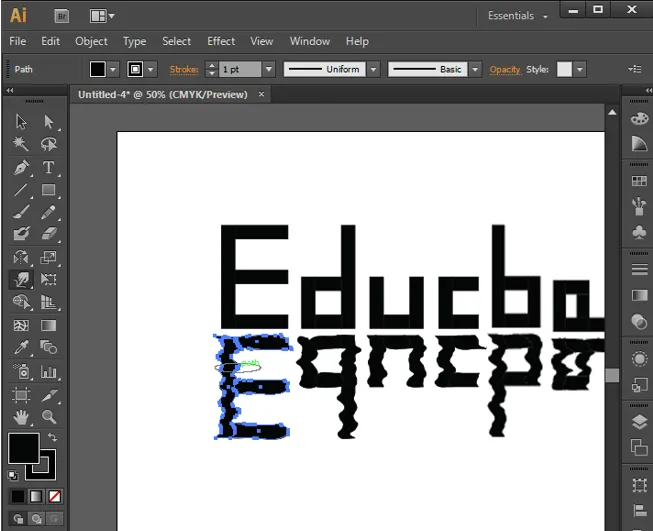
Krok 7: Vyberte objekt, ktorý sa musí vytvoriť ako vlny, a posúvajte nástroj deformácie pozdĺž nich, aby ste vytvorili efekt vlny, ako je to znázornené na obrázku. Tento postup opakujte pre každý objekt.

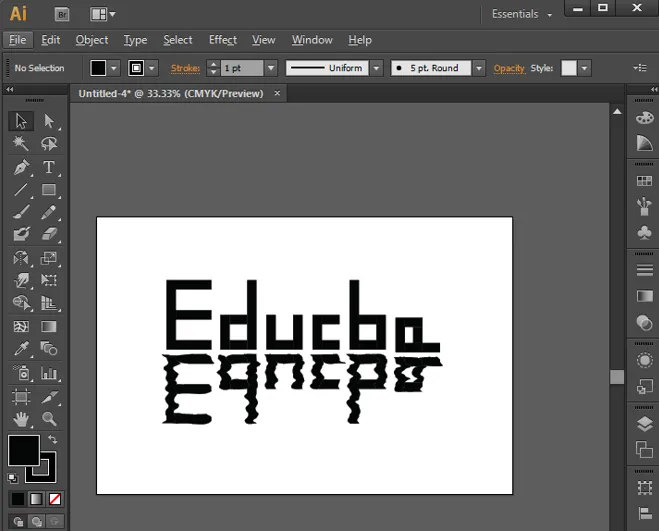
Krok 8: Po dokončení pohybov osnovy na konštrukcii, môžeme pridať a odstrániť niekoľko ďalších kotviacich bodov, ak je to potrebné pre detailne a tvarovanie v krivkách a opakovaním pohybu osnovy získate tvar. Nakoniec ich dostaneme tak, ako je to znázornené nižšie, alebo ešte lepšie na základe praxe. Týmto môžeme k obsahu návrhu pridať efekt odrazu vody.

3. Line Art Effect
Toto je ďalší najjednoduchší a najjednoduchší efekt.
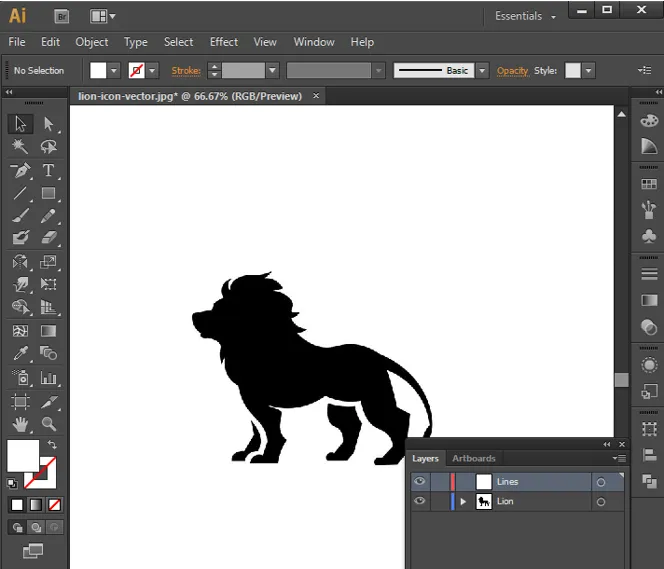
Krok 1: Importujte alebo vytvorte tvar, ktorý sa musí vytvoriť do čiar, a vytvorte novú vrstvu s názvom čiar.

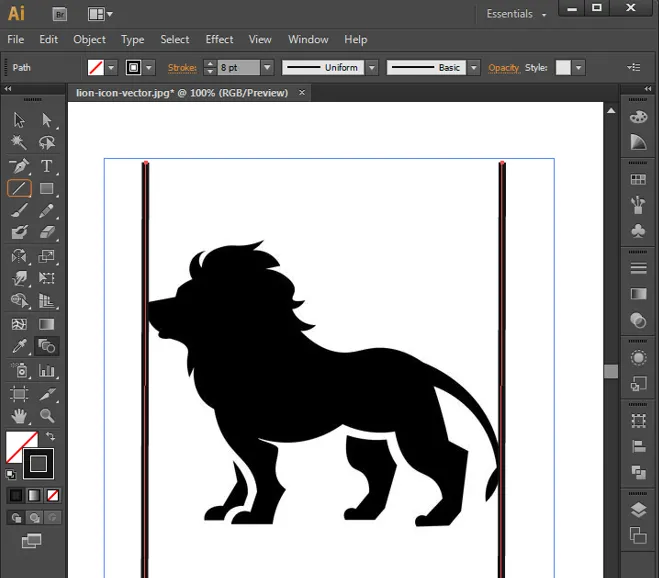
Krok 2: Vyberte riadky z panela nástrojov a podľa potreby nakreslite 2 čiary s ťahom a konfiguráciami. Umiestnite tak na začiatok, ako aj na koniec dizajnu, ako je to znázornené nižšie.

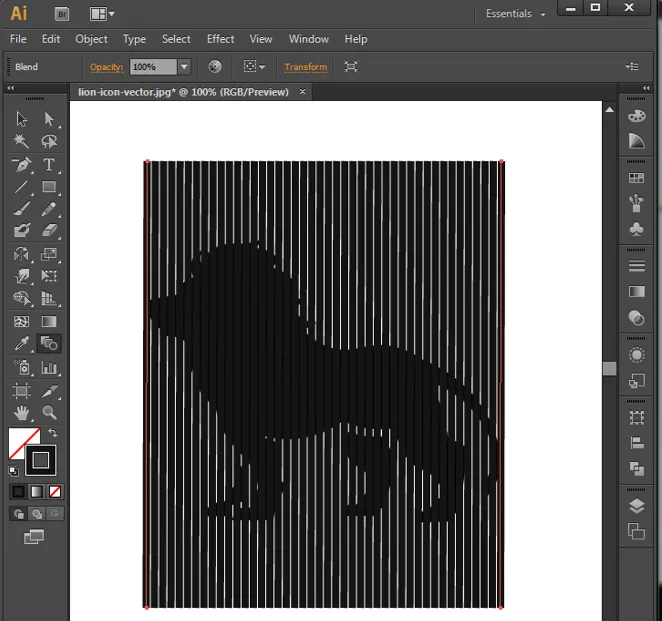
Krok 3: Vyberte nástroj na miešanie a vyberte oba riadky a kliknutím na Enter vyplňte medzeru čiarami medzi nimi.

Krok 4: Dvojitým kliknutím na nástroj Blend otvorte možnosti okna Blend, nakonfigurujte možnosť rovnomerného udržiavania medzier.

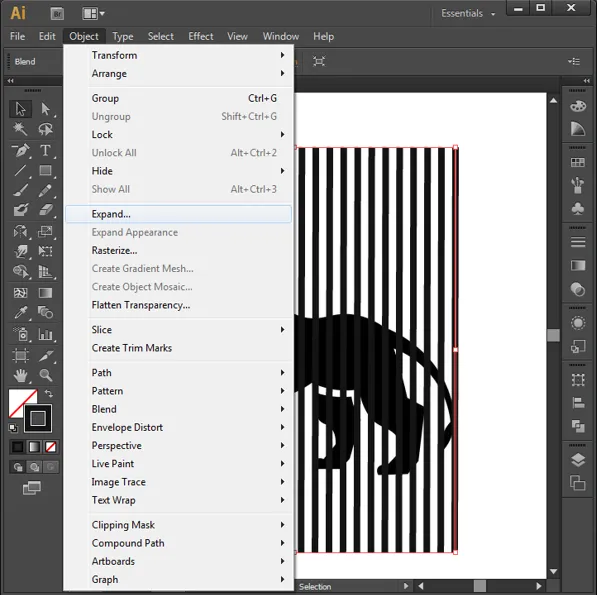
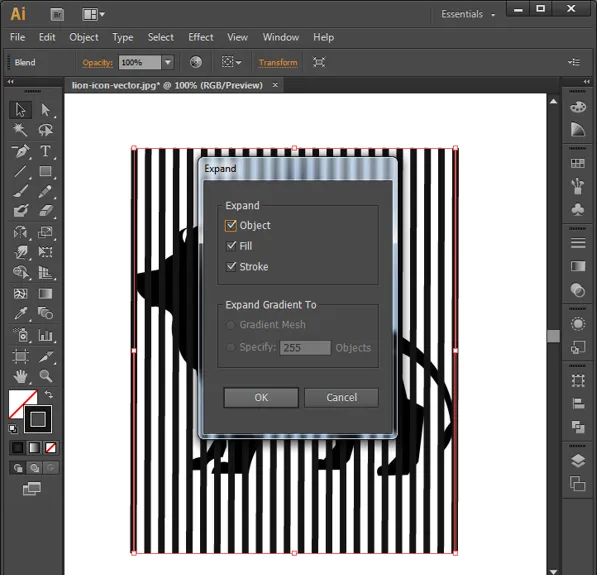
Krok 5: Vyberte vrstvu liniek a prejdite do ponuky Objects na lište ponuky a vyberte rozbalenie.

Krok 6: Rozbaľovacie okno sa otvorí, nakonfigurujte možnosti okna a kliknite na OK.

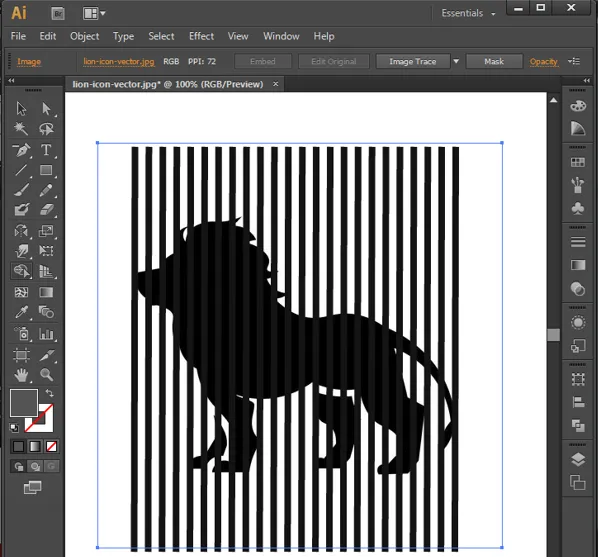
Krok 7: Čiary aj objekty musia byť v rôznych vrstvách zdieľajúcich rovnakú oblasť.

Krok 8: Kliknite na vrstvu objektu (lev) a vyberte vrstvu liniek a vyberte nástroj Sharp Builder, podržte Shift + Alt a potiahnite roh na čiary, ktoré nie sú na objekte (lev), ktorý sa automaticky odstráni.

Krok 9: Teraz odstráňte vrstvu objektu a teraz vidíme čiaru zostávajúcu v tvare objektu, ktorá sa používa ako referencia. Takto dostaneme efekt umeleckých čiar od aplikácie Illustrator.

záver
Videli sme, ako pomocou programu Illustrator vytvoriť niekoľko zaujímavých efektov. Toto je nástroj navrhnutý pre rýchle umelecké diela, efekty a zaujímavé veci pre grafikov v rôznych rolách, ako sú VFX, webdizajn, umenie, redaktori papiera, tvorcovia časopisov, tvorcovia logov, brožúr a mnoho ďalších. Tento nástroj musí byť pochopený a musí byť dostatočne precvičený začiatočníkmi, aby bol zvyknutý na rozhranie. Tento nástroj sa používa v mnohých štúdiách, ktoré poskytujú študentom umeleckých predmetov príležitosti na získanie zamestnania. Illustrator je špičkový nástroj na vytváranie hladkých vektorov založený na objektoch, pomocou ktorého sa vyvíja veľa pripravovaných ikon a ikon emoji.
Odporúčané články
Toto je príručka Efekty v aplikácii Illustrator. Tu diskutujeme o tom, ako vytvoriť rôzne efekty pomocou vrstiev a rôznych možností v aplikácii Illustrator. Viac informácií nájdete aj v nasledujúcom článku -
- Nástroje Adobe Photoshop
- Blur Tool vo Photoshope
- Nástroj ceruzka vo Photoshope
- Nainštalujte program Adobe Photoshop
- Najlepšie doplnky pre Illustrator
- 3D efekty v After Effects
- Typy 3D efektov v aplikácii Illustrator
- Nainštalujte program Adobe Creative Cloud
- Najlepšie 4 softvérové programy na úpravu videa v priemysle
- Spoločnosti a funkcie spoločnosti VFX