
Rozdiel medzi React JS vs Vue JS
React JS je knižnica Javascript, ktorá sa v zásade používa na vývoj rozhraní koncového používateľa písma. React JS bol vyvinutý spoločnosťou Facebook, ktorá sa používa na manipuláciu so zobrazovacou vrstvou pre webové aj mobilné aplikácie. Javascript, HTML5 a CSS musia pracovať rovnako. Používa sa na vývoj opakovane použiteľných komponentov používateľského rozhrania. React JS sa používa ako súčasť View v modeli MVC. Recat JS môžeme na serveri vykresliť ako uzol a používa sa aj na účely vývoja natívnych aplikácií. React JS v skutočnosti implementuje jednosmerný tok údajov, a preto je React JS omnoho jednoduchší ako iné bežne používané rámce JS.
Funkcie React JS
- JSX : Javascript Syntax Extension, ktoré sa väčšinou odporúča používať v React JS.
- Komponenty: React JS sa používa ako komponentová štruktúra, ktorá sa používa na prácu vo veľkom projekte s inou modulovou štruktúrou.
- Jednosmerný dátový tok: Implementuje jednosmerný dátový tok pomocou vzoru Flux, aby sa údaje udržali jednosmerné.
- Licencia: Je licencovaná pod Facebookom Inc.
Vue JS je tiež open source framework Javascript, ktorý sa používa na vývoj rozhraní koncového používateľa písma. Vue JS vyvinula spoločnosť Evan You, bývalá zamestnankyňa spoločnosti Google. Vue JS sa používa na vývoj front-end interaktívnych webových aplikácií.
Funkcie Vue JS
- Šablóny: Vue JS poskytuje šablóny založené na HTML, ktoré budú používať na vytváranie pohľadov, tj užívateľských rozhraní. Spravuje HTML, CSS a JS osobitne.
- Smernice: Vue JS používa rôzne in-build smernice na vykonávanie rôznych druhov akcií.
- Sledovatelia: Sledovatelia sú zvyknutí starať sa o všetky zmeny týkajúce sa údajov.
- Smerovanie: Vue-router sa používa na navigáciu medzi rôznymi stránkami.
- Vue-CLI: Používa sa na spustenie Vue JS v rozhraní príkazového riadka.
- Väzba údajov: v-bind sa používa na priradenie hodnoty k atribútom HTML, manipuláciu s CSS a štýlom atď.
- Virtuálny DOM: Toto je koncepcia programovania, ktorá ukladá virtuálnu repliku používateľského rozhrania do pamäte a synchronizuje ju so skutočným DOM pomocou súvisiacich knižníc.
- Animácia: Vue JS má vstavané doplnky, ktoré pomáhajú Animovať rôzne prvky HTML.
- Spracovanie udalostí: Atribút v-on sa používa na počúvanie rôznych udalostí, ktoré sa pridávajú do prvku DOM.
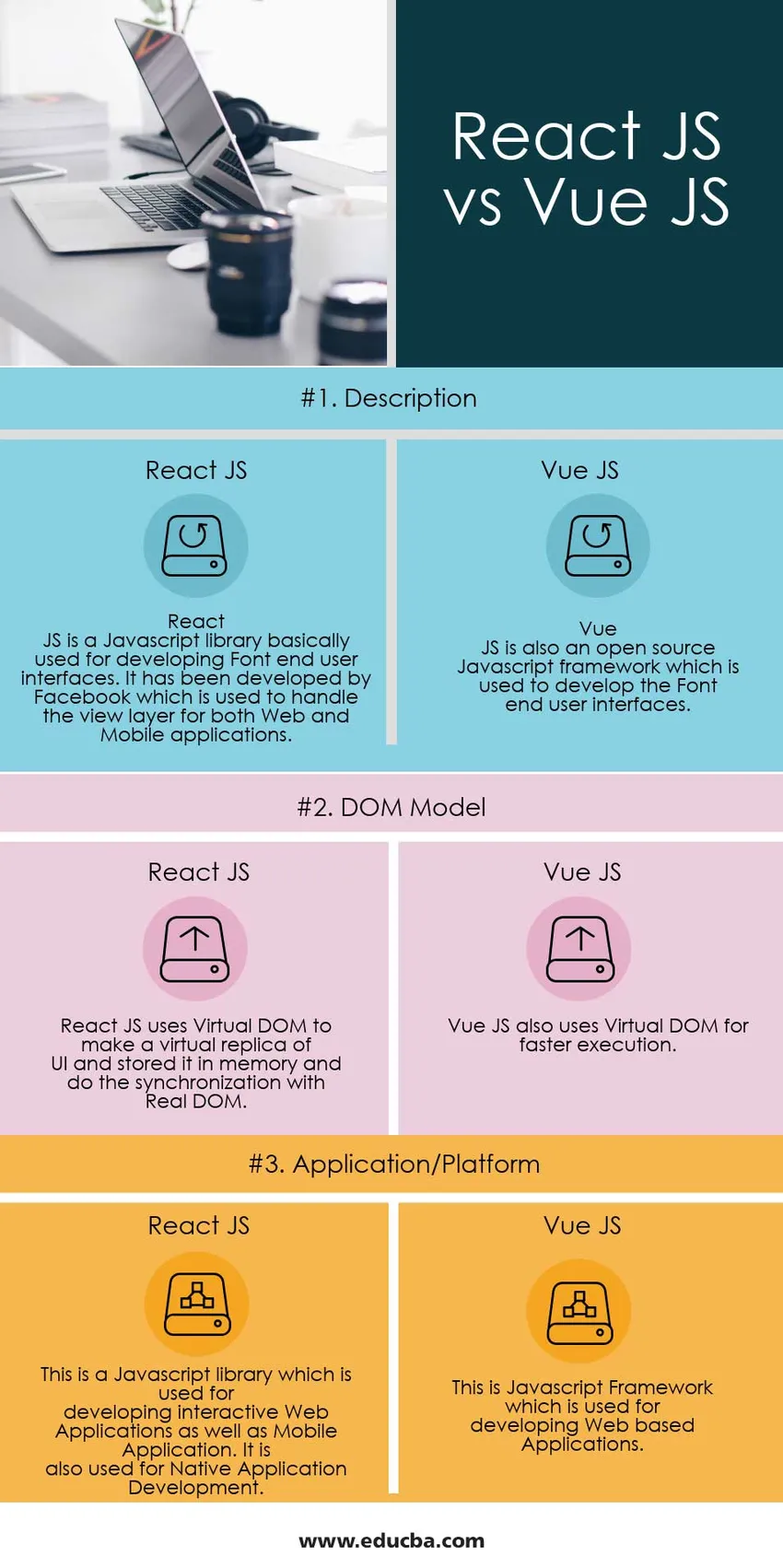
Porovnanie Head to Head medzi React JS vs Vue JS
Nižšie je uvedený najlepší 3 rozdiel medzi React JS a Vue JS 
Kľúčové rozdiely medzi React JS vs Vue JS
Oba React JS vs Vue JS sú populárne voľby na trhu; diskutujme o niektorých hlavných rozdieloch medzi React JS vs Vue JS:
- React JS je knižnica Javascript, ktorá sa používa na vývoj rôznych aplikácií, ako aj používateľských rozhraní. Vue JS je Javascript MVC Framework, ktorý sa používa na vývoj UI vrstvy webových aplikácií.
- React JS sa používa na vývoj používateľských rozhraní webových aplikácií a mobilných aplikácií. Nielen to sa používa aj na vývoj natívnych aplikácií a tiež sa na serveri vykresľuje ako uzol. Vue JS sa používa na vývoj používateľských rozhraní webových aplikácií. V zásade sa zameriava na vrstvu pohľadu. Je tiež ľahké integrovať sa do iných projektov a aplikácií tretích strán
- React JS je knižnica javascript, ktorá používa vývoj JSX. HTML, CSS musia písať iba v Javascripte. Vue JS je rámec Javascript MVC, ktorý používa vývojový prístup založený na šablóne. Všetky HTML, CSS a Javascript sa dajú používať samostatne vo Vue JS, čo vlastne robí vývoj omnoho jednoduchším ako React JS.
- Ak v reakcii JS nastane zmena stavu niektorého komponentu, znova sa vykreslí celá hierarchia komponentov, pričom sa táto komponenta považuje za koreňovú súčasť. Aby sme sa vyhli tejto situácii pri opakovanom vykreslení, vždy keď je to potrebné, musíme použiť PurComponent alebo implementovať shouldComponentUpdate. Vo Vue bol JS shouldComponentUpdate implementovaný automaticky, aby sa predišlo týmto podmienkam opätovného vykresľovania. Tu systém vie, ktorá súčasť sa musí znovu vykresliť, keď sa vyskytnú akékoľvek zmeny stavu.
- React JS používa na inštaláciu aplikáciu Create React. React JS tiež potrebuje webový balíček pre build.Vue JS používa na inštaláciu Vue-cli / CDN / NPM. Vývoj Vue JS môžeme robiť všade.
- React JS používa čisto základný koncept vývoja Javascriptu. Zatiaľ čo spoločnosť Vue JS využíva vývoj založený na šablónach. React JS je populárnejšia ako Vue JS, pretože pracovná príležitosť v React JS je v porovnaní s Vue JS veľmi dôležitá.
- Štátna knižnica pre správu sa nazýva MobX, ktorá je v komunite React veľmi populárna. Knižnica štátnej správy pre Vue je známa ako VueX.
Reagovať porovnávaciu tabuľku JS vs Vue JS
Nižšie je uvedený zoznam bodov opisujúcich porovnanie medzi React JS vs Vue JS
| Základ porovnania medzi React JS vs Vue JS |
Reakcia JS |
Vue JS |
| popis | React JS je knižnica Javascript, ktorá sa v zásade používa na vývoj rozhraní koncového používateľa písma. Bola vyvinutá spoločnosťou Facebook, ktorá sa používa na manipuláciu so zobrazovacou vrstvou pre webové aj mobilné aplikácie. | Vue JS je tiež open source framework Javascript, ktorý sa používa na vývoj rozhraní koncového používateľa písma. |
| Model DOM | React JS používa Virtual DOM na vytvorenie virtuálnej repliky UI, uloženie do pamäte a vykonanie synchronizácie s Real DOM. | Vue JS tiež používa Virtual DOM pre rýchlejšie vykonávanie. |
| Application / Platform | Toto je knižnica Javascript, ktorá sa používa na vývoj interaktívnych webových aplikácií, ako aj mobilných aplikácií. Používa sa tiež na natívny vývoj aplikácií. | Toto je Javascript Framework, ktorý sa používa na vývoj webových aplikácií. |
Záver Reagovať JS vs Vue JS
React JS alebo Vue JS používajú Virtual DOM pre rýchlejšie vykonávanie, ktoré skutočne ukladá reprezentáciu virtuálneho UI do pamäte a synchronizuje sa s Real DOM. Pretože React JS je knižnica Javascript, takže všetok kód, ktorý obsahuje HTML, CSS, JS, musí písať v koncepte Core Javascript, ktorý v podstate používa prístup JSX, zatiaľ čo Vue JS je rámec Javascript MVC, ktorý v skutočnosti sleduje model radiča Model View, na ktorý sa Vue JS zameriava hlavne vo vrstve Zobraziť. Vue JS sa riadi prístupom založeným na šablóne, ktorý poskytuje šablóny založené na HTML pre vývoj View Layer, tj pre vývoj užívateľských rozhraní. V prípade React JS sa používa na vývoj Webu ako používateľských rozhraní pre mobilné aplikácie. Navyše React JS sa používa aj na vývoj natívnych aplikácií a tiež môžeme React JS vykresliť na serveri ako uzol. Zatiaľ čo Vue JS sa používa na vývoj interaktívnych používateľských rozhraní webovej aplikácie. Podľa súčasného ekosystému a rozdielu medzi React JS alebo Vue JS sa zdá, že React JS je oveľa populárnejší ako Vue JS.
Odporúčaný článok
Toto bol návod na najväčšie rozdiely medzi React JS a Vue JS. Tu diskutujeme aj kľúčové rozdiely React JS vs Vue JS s infografikami a porovnávacou tabuľkou. Môžete sa tiež pozrieť na nasledujúce články -
- Amazing Guide on Angular vs Bootstrap
- Vue.js vs Angular Useful Difference
- Angular vs React
- Vue.js vs jQuery, ktorý je lepší
- Hodnotné rozdiely uhlové JS vs Vue JS
- Vue.JS vs React.JS: Aké sú výhody
- Bootstrap 4 Cheat sheet: Výhody