
Rozdiel medzi ReactJs a AngularJs
React je knižnica, ktorá sa zaoberá na druhej strane. Uhlové sú legitímne rámce. ReactJs sa používa ako základ jednej webovej stránky alebo mobilných aplikácií. Zaoberá sa vrstvou pohľadu aplikácie. AngularJS je open-source javascriptový front-end webový aplikačný rámec. Jeho základné vlastnosti sú MVC, väzba na dátový model, zápis menšieho kódu a testovanie jednotiek. Existuje však jedna podobnosť, že aj rámce ReactJs vs AngularJs sa veľmi ľahko používajú a stavajú špičkovú mobilnú alebo webovú aplikáciu.
Čo je to ReactJs?
React je knižnica Javascript, ktorá sa používa na vytváranie používateľských rozhraní. Spravuje ju Facebook a samostatná skupina vývojárov. Používa sa na vytváranie opakovane použiteľných komponentov používateľského rozhrania. Pomáham tiež vývojárovi zostaviť veľkú aplikáciu, v ktorej je možné meniť údaje bez toho, aby sa obnovovali. Hlavnou výhodou React Js je to, že je rýchly, škálovateľný a jednoduchý.
Výhoda ReactJs:
- SEO-friendly:
ReactJs je veľmi pohodlný s SEO. Môžete ľahko prevádzkovať svoje ReactJs so servermi, zatiaľ čo iný Javascript nepodporuje SEO. - JSX:
V ReactJs používame na templing JSX. JSX je jednoduchý JavaScript, ktorý umožňuje syntax HTML a ďalšie značky HTML v kóde. HTML syntax je spracovaná do javascriptových volaní rámca React. - Natívne reagovanie:
Obsahuje natívnu knižnicu, ktorá podporuje aplikáciu Native iOS, Android. - jednoduchosť:
Je to veľmi jednoduché uchopiť. Jeho komponentový prístup a dobre definovaný životný cyklus sa veľmi ľahko používajú. - Ľahko sa učí:
Ktokoľvek so základnými znalosťami programovania môže ľahko reagovať. Pre Learning ReactJs stačí poznať základy HTML a CSS. - Data-Väzba:
ReactJs používa jednosmerné viazanie údajov a aplikačná architektúra riadi tok údajov prostredníctvom dispečera. - testovateľnosť:
Testovanie reakcií je veľmi ľahké. Jeho pohľady sa dajú veľmi ľahko konfigurovať a možno ich považovať za aplikáciu.
Čo je AngularJs?
AngularJS je open-source javascriptový front-end webový aplikačný rámec, ktorý je udržiavaný spoločnosťou Google. jeho hlavnou súčasťou je MVC (Model View Controller). AngularJs sa zaoberal mnohými problémami, ktoré sa vyskytli v čase vývoja jednej webovej stránky.
Výhody AngularJS:
- MVC (Model View Controller)
Rámec AngularJs zabudovaný do známeho konceptu Model-View-Controller vďaka tomuto kódu je možné ľahšie spravovať. - Data-Väzba:
V tomto prípade nie je potrebné písať kód pre väzobné dáta pomocou ovládacích prvkov HTML. V Angular je to možné pomocou útržkov kódu. Podporuje obojsmerné viazanie údajov. - Menej kódu:
V Angular Js musíte napísať veľmi menšie množstvo kódu pre manipuláciu s Dom. - Testovanie jednotiek:
Obsahuje názov rámca testovania ako Karma, ktorý pomáha pri navrhovaní testovacích prípadov aplikácie AngularJs. - smerovanie:
V AngularJs je smerovanie veľmi ľahké. Smerovanie znamená prechod z jedného pohľadu do druhého.
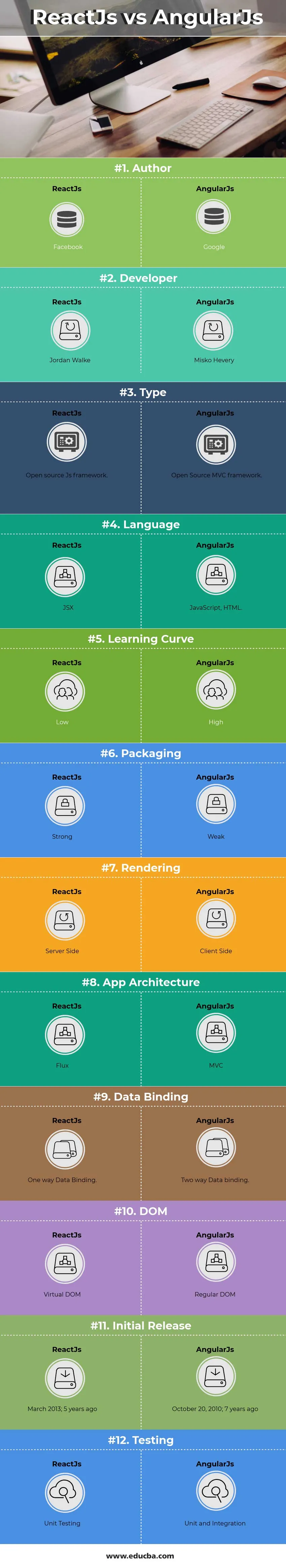
Porovnanie Head to Head Medzi ReactJs vs AngularJs
Nižšie je uvedených 12 najlepších rozdielov medzi ReactJs vs AngularJs 
Kľúčový rozdiel medzi ReactJs a AngularJs
Kľúčový rozdiel medzi ReactJs vs AngularJs je uvedený nižšie:
- Primárny rozdiel medzi ReactJs a AngularJs je v tom, že ReactJs podporuje jednosmerné viazanie údajov, ale Angular Js podporuje obojsmerné viazanie údajov.
- Uhlové Js sú v porovnaní s ReactJs škálovateľnejšie.
- ReactJs podporuje iba testovanie jednotiek, ale AngularJs podporuje testovanie jednotiek aj testovanie integrácie.
- Kód ReactJs je veľmi jednoduchý a ľahko zrozumiteľný, ale na druhej strane kód Angular Js nie je jednoduchý a ťažko pochopiteľný z dôvodu syntaxe a knižníc tretích strán.
- Kód uhlovej Js nie je vhodný pre veľký model, pretože je zložitý, ale ReactJs je perfektnou voľbou vývojára pre veľké modely.
- Štruktúra uhlovej zložky je pri porovnaní ReactJs priateľskejšia.
- V Angular js routovanie je jednoduchšie v porovnaní s ReactJs.
- Jazyk ReactJs je JSX, zatiaľ čo v jazyku AngularJs je HTML, JavaScript.
- ReactJs Framework v Open source, zatiaľ čo rámec AngularJs je MVC.
Porovnávacia tabuľka ReactJs vs AngularJs
Nižšie je uvedené najvyššie porovnanie medzi ReactJs vs AngularJs
| Základ porovnania medzi ReactJs a AngularJs | ReactJs | angularjs |
| autor | ||
| vývojka | Jordan Walke | Misko Hevery |
| typ | Open source Js framework | Rámec Open Source MVC |
| Jazyk | JSX | JavaScript, HTML |
| Krivka učenia | nízky | vysoký |
| obal | silný | slabý |
| preklad | Strana servera | Strana klienta |
| Architektúra aplikácií | Flux | MVC |
| Viazanie údajov | Jednosmerná väzba údajov | Obojsmerná dátová väzba |
| DOM | Virtuálny DOM | Bežný DOM |
| Počiatočné vydanie | Marec 2013; pred 5 rokmi | 20. októbra 2010; Pred 7 rokmi |
| testovanie | Testovanie jednotiek | Jednotka a integrácia |
Záver - ReactJs vs AngularJs
ReactJs alebo AngularJs je veľmi výkonný a rôznorodý prístup pre webové aplikácie front-end. Podporuje všetky malé a stredné podnikové aplikácie. Na jednej strane aplikácie ReactJs SEO priateľské, jednoduché a ľahko zrozumiteľné a na druhej strane Aplikácie uhlových Js sa ľahko vyvíjajú a podporujú inú formu testovania.
Odporúčaný článok
Toto bol sprievodca najväčšími rozdielmi medzi ReactJs a AngularJs. Tu diskutujeme aj kľúčové rozdiely medzi ReactJs a AngularJs s infografikami a porovnávacou tabuľkou. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- Amazing Guide on Angular vs Knockout
- Angular vs Bootstrap Chcete sa dozvedieť viac o výhodách
- Užitočné porovnanie uhlového JS vs Vue JS
- Uzol JS vs Angular JS
- Reagovať vs Angular - ktorý z nich je užitočnejší
- Uhlová vs chrbtica
- Výhody ReactJS a Angular 4
- Bootstrap 4 Cheat sheet
- Xamarin vs Native React
- Reagovať natívne verzus reagovať
- Reagovať Native vs Swift | 12 rozdielov a infografika