V tomto návode vám ukážem, ako umiestniť obrázok do textu pomocou aplikácie Photoshop. Namiesto toho, aby sme vyplnili iba jedno slovo alebo jeden riadok textu, urobíme veci ďalej a naučíme sa jednoduchý trik, ktorý vám umožní okamžite umiestniť obrázok do dvoch alebo viacerých vrstiev typu naraz!
V predchádzajúcom tutoriále sme sa naučili, ako vytvoriť základný obrázok v textovom efekte, kde sme ho umiestnili do jedného slova. Aby sme vytvorili efekt, všetko, čo sme museli urobiť, bolo vytvoriť kópiu nášho obrázka, presunúť ho nad vrstvu Typ a potom ho pomocou orezovej masky orezať do textu. Čo ak však máte viac slov, každé na samostatnej vrstve typu, ktorú musíte vyplniť rovnakým obrázkom? Ako umiestnite obrázok do dvoch, troch alebo viacerých typov vrstiev súčasne? V tomto návode sa pozrieme na problém, na ktorý narazíme, a na ľahké riešenie!
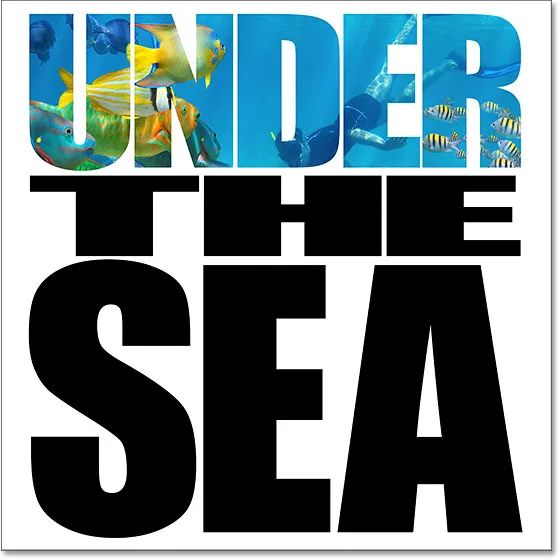
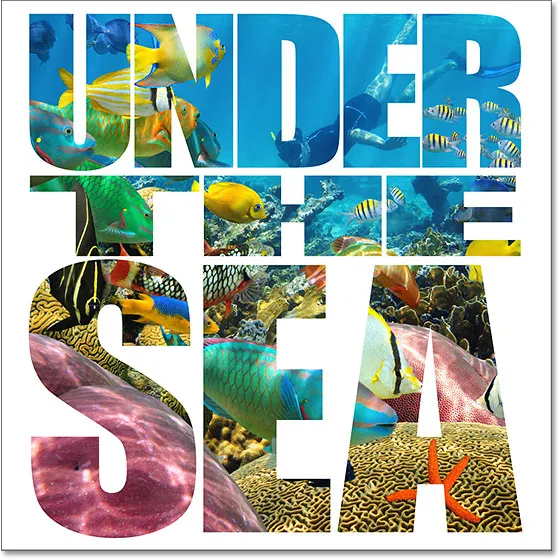
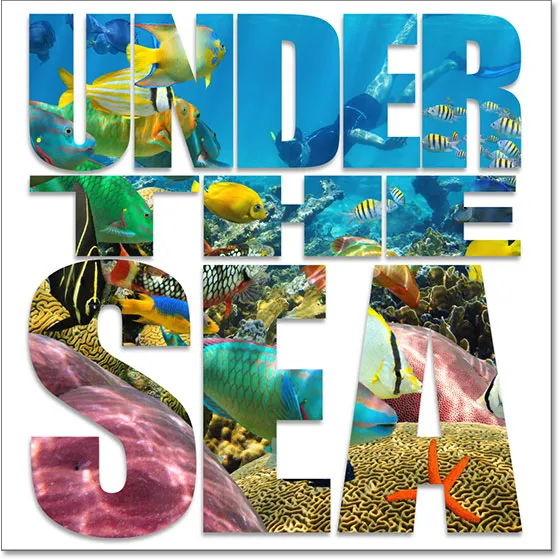
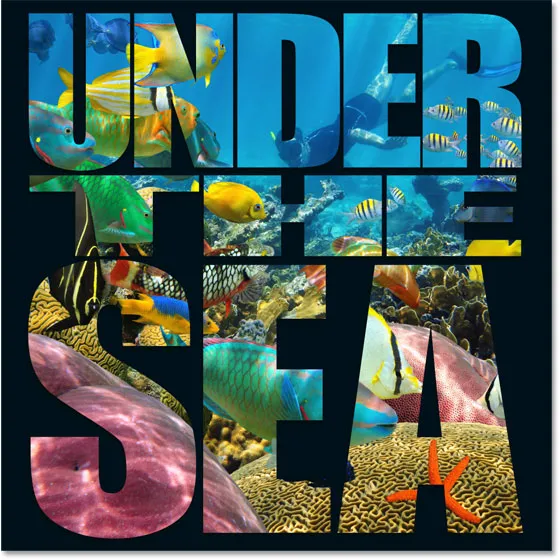
Takto bude vyzerať konečný efekt alebo aspoň jedna jeho variácia s tromi slovami, každé na samostatných vrstvách typu, ktoré sú vyplnené rovnakým obrázkom. Na konci tutoriálu sa naučíme, ako prispôsobiť efekt zmenou farby pozadia, pridaním efektov vrstvy a úpravou priehľadnosti pozadia:

Konečný efekt.
Začnime!
Ako vyplniť text obrázkom
Budem používať Photoshop CC, ale akákoľvek najnovšia verzia bude fungovať.
Krok 1: Otvorte obrázok
Otvorte obrázok, ktorý chcete vložiť do textu. Použijem tento obrázok, ktorý som prevzal z programu Adobe Stock:

Obrázok, ktorý bude umiestnený vo vnútri textu. Fotografický kredit: Adobe Stock.
Krok 2: Pridajte svoj text
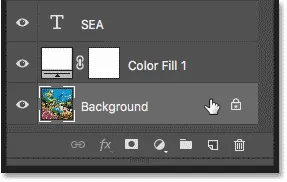
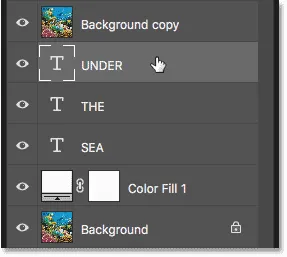
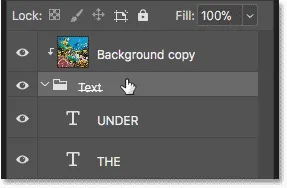
Pridajte svoj text do dokumentu a umiestnite ho tam, kde ho potrebujete, pred obrázok. Ak sa pozrieme na panel Vrstvy, vidíme, že som už pridal nejaký text a každé slovo („POD“, „THE“ a „SEA“) sa nachádza v samostatnej vrstve typu. Samotný obrázok je pod vrstvou pozadia pod nimi. Zapnem text kliknutím na ikonu viditeľnosti každej vrstvy typu:

Zapínajú sa všetky tri vrstvy typu.
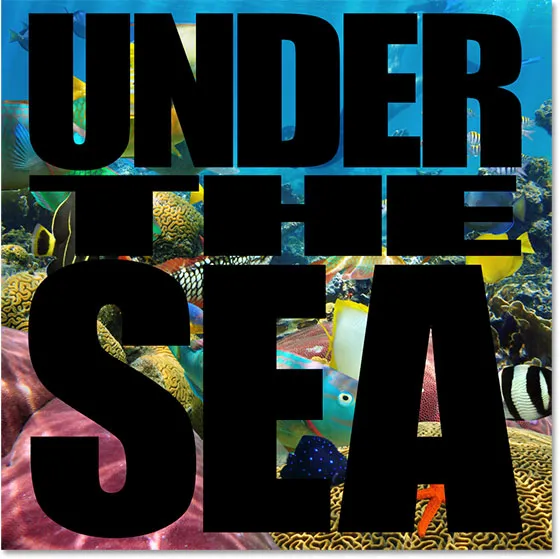
A tu vidíme všetky tri slová pred obrázkom. Ako typovú farbu budete chcieť teraz používať čiernu farbu, a to z dôvodov, ktoré uvidíme o chvíľu:

Text sa pridal a umiestnil pred obrázok.
Krok 3: Pridajte vrstvu s plnou farbou nad vrstvu pozadia
Pridajme farbu pozadia pre efekt. Použijeme výplňovú vrstvu Jednofarebné. Ako uvidíme neskôr, uľahčí sa tým zmena pozadia na ľubovoľnú farbu. Kliknutím na vrstvu Pozadie na paneli Vrstvy ju vyberte:

Výber vrstvy pozadia.
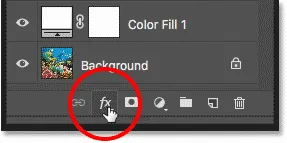
Potom kliknite na ikonu Nová výplň alebo úprava vrstvy v dolnej časti panelu Vrstvy:

Kliknite na ikonu Nová výplň alebo vrstva úprav.
V hornej časti zoznamu vyberte možnosť Jednofarebné :

Pridáva sa výplňová vrstva v jednej farbe.
Vo výbere farieb vyberte bielu a potom kliknite na tlačidlo OK:

Výber bielej ako farby pozadia.
Späť v dokumente náš text teraz sedí pred bielym pozadím (preto sme ako typ farby zvolili čiernu farbu). Na konci tutoriálu sa naučíme, ako zmeniť farbu pozadia:

Dokument po pridaní bielej výplňovej vrstvy.
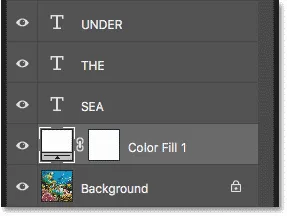
A na paneli Vrstvy vidíme vrstvu výplne Jednofarebné ("Farebná výplň 1"), ktorá leží medzi vrstvami Typ a Vrstva pozadia, a preto vrstva výplne momentálne blokuje zobrazovanie obrázka:

Panel Vrstvy zobrazujúci vrstvu bielej výplne.
Krok 4: Vytvorte kópiu vrstvy pozadia
Musíme si urobiť kópiu obrázka a presunúť ho nad text. Kliknutím znova na vrstvu na pozadí ju vyberte:

Opätovný výber vrstvy pozadia.
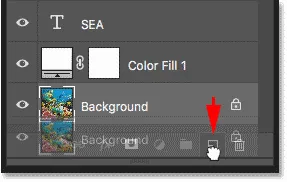
Vytvorte kópiu vrstvy pozadia tak, že ju potiahnete nadol na ikonu Nová vrstva v dolnej časti panelu Vrstvy:

Potiahnutím vrstvy pozadia na ikonu Nová vrstva.
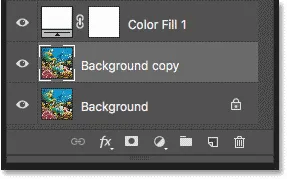
Keď pustíte tlačidlo myši, Photoshop vytvorí kópiu vrstvy, pomenuje ju „Kópia na pozadí“ a umiestni ju priamo nad originál:

Nad originálom sa objaví vrstva na pozadí.
Krok 5: Presuňte kópiu nad vrstvy typu
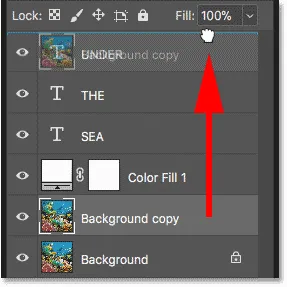
Kliknite na vrstvu „Kopírovanie na pozadí“ a presuňte ju nad vrstvy typu. Nad vrstvou Type (Typ) sa na vrchu obrazovky objaví svetlý pruh:

Presunutím vrstvy „Kópia na pozadí“ nad vrstvy typu.
Uvoľnením tlačidla myši prepustíte vrstvu na miesto:

Kópia obrázka sa teraz nachádza nad textom.
Problém: Umiestnenie jedného obrázka do troch vrstiev typu
Zatiaľ je všetko dobré. Teraz však narazíme na problém. Máme jeden obrázok, ktorý treba umiestniť nielen do jedného slova, ale aj do troch slov a každé slovo je na samostatnej vrstve typu. Ako vyplníme všetky tri slová obrázkom? Keby sme mali iba jednu vrstvu typu, potom by bolo potrebné len vytvoriť orezovú masku, aby sme umiestnili obrázok do textu. Ale sledujte, čo sa stane, keď ho vytvorím.
Vytvorenie orezovej masky
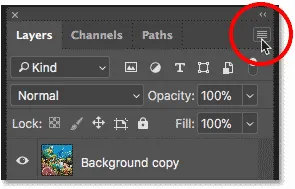
Keď je vybratá vrstva Kopírovanie na pozadí, kliknem na ikonu ponuky v pravom hornom rohu panela Vrstvy:

Kliknite na ikonu ponuky Vrstvy.
Potom z ponuky vyberiem Create Clipping Mask (Vytvoriť orezovú masku) :

Vytvorenie orezovej masky.
A tu vidíme problém. Photoshop oreže obrázok na vrstvu typu priamo pod ňou, ktorá umiestni obrázok do textu. Ale pretože je obrázok orezaný iba do jednej z troch vrstiev typu, obraz sa zobrazí iba v jednom z troch slov, čo nie je to, čo chceme:

Text sa zobrazí iba v hornom slove.
Súvisiace: Dozviete sa všetko o orezových maskách vo Photoshope
Prečo to nefungovalo
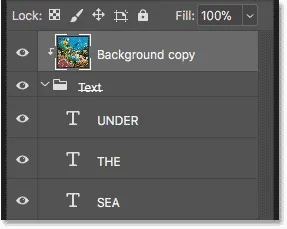
Ak sa pozrieme na vrstvu „Kópia na pozadí“ na paneli Vrstvy, uvidíme malú šípku vedľa jej miniatúry ukážky, ktorá smeruje nadol na vrstvu typu pod ňou (vrstva, ktorá obsahuje slovo „POD“). Takto nám Photoshop hovorí, že vrstva „Kópia na pozadí“ je orezaná do vrstvy typu. Je však pripnutý iba k jednej vrstve typu, nie všetkým trom. Potrebujeme spôsob, ako orezať obrázok do všetkých troch typov vrstiev súčasne:

Obrázok sa oreže iba do vrstvy Type priamo pod ním.
Uvoľnenie orezovej masky
Pretože to nie je taký efekt, aký chceme, zrušíme orezovú masku opätovným kliknutím na ikonu ponuky v pravom hornom rohu panela Vrstvy a výberom položky Uvoľniť orezovú masku z ponuky:

Uvoľnenie orezovej masky.
A teraz sme späť k videniu iba obrázka:

Obrázok je po uvoľnení orezovej masky opäť viditeľný.
Krok 6: Umiestnite vrstvy typu do skupiny vrstiev
Riešením je umiestniť všetky naše vrstvy typu do skupiny vrstiev. Týmto spôsobom môžeme obrázok orezať nie na jednu vrstvu typu, ale naraz na celú skupinu! Kliknutím na vrstvu typu v hornej časti ju vyberte:

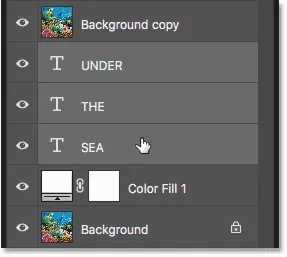
Výber hornej vrstvy typu.
Potom, ak chcete vybrať aj ďalšie vrstvy typu, stlačte a podržte kláves Shift a kliknite na spodnú vrstvu typu:

Podržte Shift a kliknutím na spodnú vrstvu typu vyberte všetky.
Kliknite na ikonu ponuky v pravom hornom rohu panela Vrstvy:

Kliknite na ikonu ponuky.
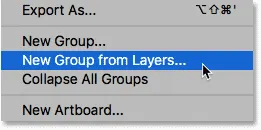
Z ponuky Vrstvy vyberte Nová skupina :

Výber príkazu „Nová skupina z vrstiev“.
V dialógovom okne Nová skupina z vrstiev pomenujte skupinu „Text“ a potom kliknite na tlačidlo OK:

Pomenovanie skupiny vrstiev.
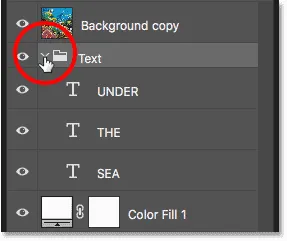
Späť na paneli Vrstvy sa vrstvy typu teraz objavia vo vnútri skupiny vrstiev s názvom „Text“. Kliknutím na šípku naľavo od ikony priečinka otvoríte skupinu a otvoríte vrstvy vo vnútri:

Vrstvy typu sú teraz vo vnútri skupiny vrstiev.
Krok 7: Vyberte vrstvu „Kópia na pozadí“
Teraz, keď sú vrstvy typu vo vnútri skupiny, môžeme obrázok orezať do celej skupiny. Kliknutím na vrstvu „Kópia na pozadí“ ju vyberte:

Výber vrstvy „Kópia na pozadí“.
Krok 8: Vytvorte orezovú masku
Kliknite na ikonu ponuky Vrstvy:

Kliknite na ikonu ponuky Vrstvy.
Potom vyberte zo zoznamu Vytvoriť orezovú masku :

Vytvorenie orezovej masky.
Tentokrát Photoshop pripne vrstvu „Pozadie kópie“ nie na jednu vrstvu typu, ale do samotnej skupiny vrstiev:

Obrázok je teraz orezaný do skupiny vrstiev.
A pretože sme obrázok orezali do skupiny, obraz sa okamžite objaví vo všetkých troch slovách:

Účinok po orezaní obrázka do skupiny vrstiev.
Prispôsobenie efektu: Pridanie tieňa
Teraz, keď sme vytvorili základný efekt „obraz v texte“, pozrime sa na niekoľko spôsobov, ako ho prispôsobiť. Jedna vec, ktorú môžeme urobiť, je pridať do textu tieň. A pretože chceme, aby vrhnutý tieň ovplyvnil všetky naše vrstvy typu naraz, použijeme ho na samotnú skupinu vrstiev. Kliknutím na skupinu vrstiev ju vyberte:

Výber skupiny vrstiev na paneli Vrstvy.
Potom kliknite na ikonu Štýly vrstiev (ikona „fx“) v dolnej časti panelu Vrstvy:

Kliknite na ikonu Štýly vrstiev.
Vyberte zo zoznamu tieň :

Vyberte možnosť „Shadow Shadow“.
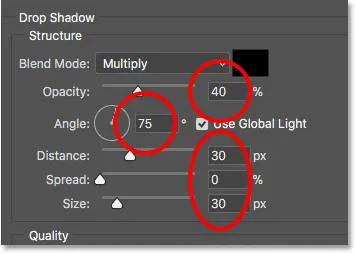
Nastavenia tieňa
Otvorí sa dialógové okno Štýl vrstvy, ktoré je nastavené na možnosti Tieň. Upravte uhol, vzdialenosť a veľkosť tieňa podľa vašich predstáv. Uhol určuje smer zdroja svetla. Vzdialenosť určuje, ako ďaleko sa bude tieň rozširovať smerom von z písmen, a veľkosť bude lemovať okraje tieňa. Potom upravte jas tieňa pomocou posúvača Opacity v hornej časti.
V mojom prípade nastavím uhol na 75 °, aby zodpovedal uhlu svetelných lúčov vo vode. Potom nastavím vzdialenosť aj veľkosť na 30 pixlov a krytie na 40%. Po dokončení dialógového okna kliknite na tlačidlo OK:

Možnosti vrhaného tieňa.
A tu je môj efekt s aplikovaným tieňom. Všimnite si, že pretože sme použili vržený tieň na skupinu vrstiev, ovplyvnia sa všetky vrstvy typu vnútri skupiny:

Výsledok po pridaní tieňa do skupiny vrstiev.
Prispôsobenie efektu: Zmena farby pozadia
Ďalším spôsobom, ako môžeme prispôsobiť efekt, je zmena farby pozadia. Dvakrát kliknite na vzorník farieb pre vrstvu výplne Jednofarebné :

Dvakrát kliknite na vzorník farieb výplne na paneli Vrstvy.
Potom vyberte inú farbu vo výbere farieb. Vyberiem si čiernu:

Zmena farby pozadia z bielej na čiernu.
A takto vyzerá efekt s čiernym pozadím:

Tmavšie pozadie pomáha zvýrazniť obraz slovami.
Výber farby pozadia z obrázka
Môžete si tiež zvoliť farbu pozadia priamo z obrázka vo vnútri písmen. Keď je výber farieb stále otvorený, presuňte kurzor myši nad obrázok. Kurzor sa zmení na kvapkadlo. Kliknutím na farbu ju ochutnáte a nastavíte ako novú farbu pozadia. Z masky potápača vyberiem tmavý odtieň modrej:

Vzorkovanie farby z obrázka.
A ako vyzerá táto farba ako nové pozadie:

Efekt s farbou pozadia vzorkovanou z obrázka.
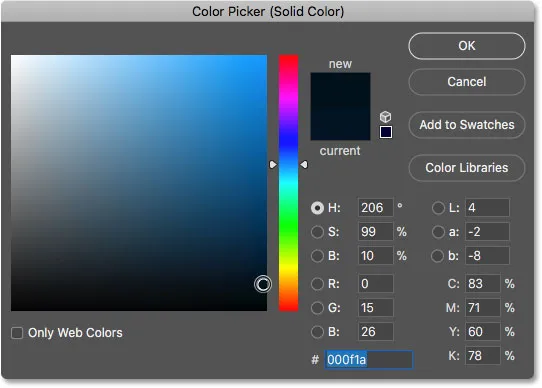
Použijem farbu, z ktorej som odobral vzorku, ale vyberiem si oveľa tmavší odtieň:

Odoberie sa vzorková farba a vyberie sa tmavšia verzia.
Kliknutím na tlačidlo OK zatvorte výber farieb a tu je môj efekt s tmavomodrým pozadím:

Tmavomodrá farba uľahčuje čítanie textu.
Prispôsobenie efektu: Zvýšenie priehľadnosti pozadia
Nakoniec sa pozrime na ďalší spôsob prispôsobenia efektu, a to pridaním priehľadnosti k farbe pozadia. To umožní nechať prejsť niektoré z pôvodných obrázkov. Ak je vybratá vrstva výplne Jednofarebné, znížte hodnotu Nepriehľadnosť v pravom hornom rohu panela Vrstvy. Čím viac ho znížite zo svojej predvolenej hodnoty 100%, tým viac uvidíte obrázok farbou pozadia. Znížim baňu na 85%:

Zníženie nepriehľadnosti výplňovej vrstvy Jednofarebné.
To umožňuje, aby sa na modrom pozadí zobrazoval iba náznak obrázka, čím sa vytvorí môj konečný efekt:

Konečný efekt „image in text“.
A máme to! Takto umiestnite obrázok do textu a ako vyplníte viac typov vrstiev rovnakým obrázkom vo Photoshope! Nezabudnite si prečítať naše časti týkajúce sa fotografických efektov a textových efektov, kde nájdete ďalšie návody!