
Úvod do rozbaľovacieho zoznamu v HTML
Rozbaľovací zoznam v HTML je dôležitým prvkom na účely vytvárania formulárov alebo na zobrazenie výberového zoznamu, z ktorého môže užívateľ vybrať jednu alebo viac hodnôt. Tento druh výberového zoznamu v HTML je známy ako rozbaľovací zoznam. Vytvára sa pomocou značky s hodnotou. Umožňuje užívateľovi vybrať si ľubovoľnú možnosť podľa vlastného výberu. Vždy je dobré používať rozbaľovací zoznam, keď poznáte hodnotu opcie, takže jednu možno nastaviť ako predvolený atribút a ďalšie budú ako hodnoty opcie.
Pozrime sa, ako sa vytvorí rozbaľovací zoznam:
syntaxe:
option1
option2
option3
option3
Príklad:
Red
Purple
Ako je uvedené vo vyššie uvedenej syntaxi, značka sa používa na vytvorenie rozbaľovacieho zoznamu. značka uzavretá vo výberovej značke je hodnota atribútu alebo atribúty pre výberový zoznam, hodnota bude určená na zobrazenie možnosti počasia, ktorá je vybraná, zakázaná alebo s akýmikoľvek inými vlastnosťami.option1, 2 … bude názov. S pomocou CSS môžeme dať efekt na náš výberový zoznam, ktorý je schopný nastaviť pozície ako relatívne, absolútne atď., Je schopný nastaviť šírku a vykonávať mnoho ďalších funkcií.
Nastavenie farby pozadia alebo farby na hover pomocou kódu:
.dropdown a:hover(
Background-color: color_name;
)
Poloha pre rozbaľovací zoznam je definovaná do dvoch hodnôt: poloha: relatívna, ktorá sa používa na zobrazenie obsahu zoznamu presne pod tlačidlom výberu zoznamu. S pomocou pozície: absolútne;
Minimálna šírka je jednou z vlastností použitých na priradenie špecifickej šírky rozbaľovaciemu zoznamu. Môžeme to nastaviť tak dlho, ako naše rozbaľovacie tlačidlo nastavením šírky na 100%. Vyššie uvedená syntax je definovaná pre výber jednotlivých atribútov, teraz uvidíme, ako bude zo zoznamu položiek vybrané viac možností.
syntaxe:
option1
option2
Príklad:
Math
English
Science
Biology
Ako rozbaľovací zoznam funguje v HTML?
Po preštudovaní syntaxe teraz uvidíme, ako presne bude rozbaľovací zoznam fungovať v HTML. V značke sa používajú niektoré z nasledujúcich atribútov:
- Názov: Tento atribút je užitočný na priradenie názvu k ovládaciemu prvku, ktorý sa chystá odoslať na identifikovaný server, a prijať požadovanú hodnotu.
- Viacnásobné: Ak je atribút nastavený na „viacnásobné“, používateľ môže zo zoznamu výberu vybrať viac hodnôt.
- Veľkosť: Atribút Veľkosť sa používa na definovanie rolovacieho políčka so špecifickou veľkosťou v rozbaľovacom zozname. Je tiež užitočné zobraziť niekoľko viditeľných možností zo zoznamu.
- Hodnota: Tento atribút zobrazí vo výberovom zozname vybranú možnosť.
- Vybrané: Vybraté atribúty umožňujú v úplných počiatočných bodoch načítania stránky zobrazovať už vybranú položku zo zoznamu.
- Štítok: Atribúty štítka fungujú ako ďalší prístup k hodnote možností označovania.
- Zakázané: Ak chceme zobraziť rozbaľovací zoznam s možnosťou zakázania, je možné použiť atribút zakázaný vo výberovom zozname HTML.
- onChange: Kedykoľvek používateľ vyberie niekoho z rozbaľovacieho zoznamu, udalosť sa spustí pri výbere položky.
- onFocus: Kedykoľvek používateľ podrží kurzor myši na výberovom zozname a vyberie možnosť zo zoznamu, spustí udalosť na výber položky.
- Form: Tento atribút sa používa na definovanie jednej alebo viacerých formulárov, ktoré súvisia s výberovým poľom.
- disabled: Mali by sme nechať náš rozbaľovací zoznam zakázaný používateľom pomocou tohto atribútu.
- požadované: Pri každom vypĺňaní nejakého formulára chceme ukázať, že v tomto poli je potrebné vybrať akúkoľvek hodnotu zo zoznamu pred samotným odoslaním formulára, takže v tomto prípade definujeme, že používateľ musí vybrať ľubovoľnú hodnotu zo zoznamu.
Príklady HTML kódu
Nasledujúce príklady ukážu, ako presne sa bude používať rozbaľovací zoznam:
Príklad č. 1
kód:
DropDown List
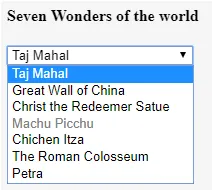
Sedem divov sveta
Taj Mahal
Veľký čínsky múr
Satan Krista Spasiteľa
Machu Picchu
Chichen Itza
Rímske koloseum
Petra
Vyššie uvedený príklad obsahuje rôzne možnosti, ako sú deaktivované, vybrané, požadované atď., Ktoré sa zobrazujú na výstupnej obrazovke.
Výkon:

Príklad č. 2
kód:
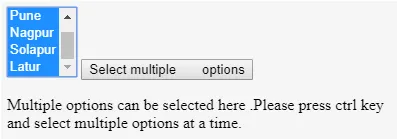
Mumbai
Pune
Nagpur
Solapur
Latur
Tu je možné vybrať viac možností. Prosím, stlačte kláves ctrl a vyberte viac možností naraz.
function multipleFunc () (document.getElementById ("multiselectdd"). multiple = true;
)
Ako je zobrazené na obrázku nižšie, na výber viacerých možností z rozbaľovacieho zoznamu stlačte dané tlačidlo a stlačením CTRL vyberte viac možností.
Výkon:

Príklad č. 3
kód:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
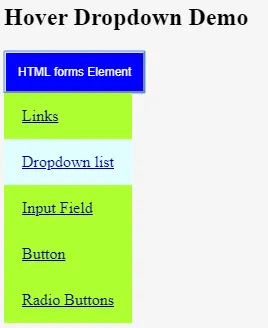
Ukážka rozbaľovacej ponuky Hover
Element formulárov HTML
odkazy
Rozbaľovací zoznam
Vstupné pole
gombík
Prepínače
Rozbaľovací zoznam sa otvorí po umiestnení kurzora myši.
Výkon:

záver
Môžeme konštatovať, že rozbaľovací zoznam sa používa na výber možnosti z výberového zoznamu. Používa sa na výber jednej alebo viacerých možností naraz. Používatelia si môžu vybrať zo zoznamu niektorú z možností podľa svojho výberu, takže sa stáva užívateľsky príjemnejšou. Atribúty uvedené vyššie sa spolu s vybranými značkami používajú na vykonanie rôznych operácií výberu pomocou rozbaľovacieho zoznamu.
Odporúčaný článok
Toto je sprievodca rozbaľovacím zoznamom v HTML. Tu diskutujeme o tom, ako rozbaľovací zoznam funguje v HTML a jeho príklady s implementáciou kódu. Viac informácií nájdete aj v ďalších súvisiacich článkoch -
- Prehľad atribútu štýlu HTML
- Top 10 Výhody HTML
- Rôzne typy rámcov HTML so syntaxou
- Prvých 8 prvkov rozloženia HTML
- Ako vytvoriť rádiobutton?