
Úvod do prvkov jQuery
jQuery pracuje s html prvkami. Znamená to, že vyberieme niektoré prvky stránky html a vykonáme na nej nejaké kroky. V jQuery je veľa selektorov. Uvidíme každý selektor podrobne.
syntaxe:
$(selector).action()
Ak sa na symbol jQuery používa znak $,
Selektor má vybrať prvok html a akcia má vykonať akciu jquery na vybratom prvku. Selektory jQuery, ktoré používajú vyššie uvedenú syntax, by sa teraz podobali príkladom uvedeným nižšie.
Príklad:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Demo program na ilustráciu vyššie uvedenej syntaxe a spôsobu fungovania jQuery.
kód:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
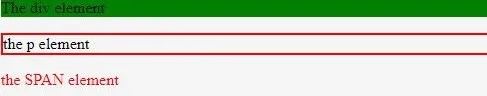
The div element
prvok p
prvok SPANVýkon:

jQuery používa na výber prvkov syntax CSS. jQuery selektory najskôr vyhľadajú / vyberú prvok html a potom vykonajú akciu s prvkami html.
Top 8 jQuery selektorov
Každý prvok je tu vybraný podľa názvu prvku, ID, triedy, typu atď. Môžeme tiež zostaviť vlastné užívateľom definované selektory. Selektory, ktoré sa naučíme v tomto návode.
- Prvok selektora
- Selektor id
- Výber triedy
- Prepínač: eq ()
- Prvky: prvý selektor, posledný selektor, párny selektor, nepárny selektor
- Rozdiel: first a: first_child
- Rozdiel: last a last_child
- JQuery Method Chaining
1. Selektor prvkov
Ako vidno z vyššie uvedeného programu, podobne
$('p').css('border', '2px solid red');
Selektor vždy začína znakom dolár (dolár), za ktorým nasleduje zátvorka (). Tento volič vyberie celý odsek
prvky na danej stránke. CSS je akcia, ktorá sa tu má vykonať na prvku p, ktorý ďalej vytvára hranicu 2 px, plnú hranicu typu a farbu hranice červenej na každom prvku p.
Príklad:
- Udalosť: Používateľ klikne na tlačidlo, keď je dokument úplne načítaný (pomocou funkcie udalosti dokumentu).
- Akcia pri tejto udalosti: Nastavenie hranice prvku odseku.
kód:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Selektor id
Tento selektor začína znakom #, za ktorým nasleduje id prvku html, ktorý odkazuje na atribút id prvku html.
syntaxe:
$('#idname').someaction();
kód:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Toto je prvý prvok
Toto je druhý element
Výkon:

3. Výber triedy
Tento atribút triedy prvku html s týmto názvom .classname bude vybraný pomocou tohto selektora. Atribút class sa používa na pridanie štýlu pre niekoľko prvkov html.
syntaxe:
$('.classname').someaction();
4. Prepínač: eq ()
Tento selektor eq () vyberie html element s daným indexom. Tento index začína na 0.
syntaxe:
$(“:eq(index)”)
kód:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Prvý prvok
Druhý prvok
Tretí prvok
Foruth Elemnet
- káva
- čaj
Výkon:

5.: Prvý selektor, : posledný selektor, : párny selektor, : nepárny selektor
Pozrime sa na tento selektor.
skupina
- The: first Selector - Nájde prvý prvok v skupine.
kód:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Prvý prvok
Druhý prvok
Tretí prvok
Foruth Elemnet
Výkon:

- The: last Selector - Nájde posledný prvok v skupine.
kód:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Prvý prvok
Druhý prvok
Tretí prvok
Foruth Elemnet
Výkon:

stôl
- The: even Selector - Nájde všetky párne riadky tabuľky.
- The: Selector Selector - Nájde všetky nepárne riadky tabuľky.
V nižšie uvedenom programe zelená zvýrazňuje párne riadky a žltá zvýrazňuje nepárne riadky.
kód:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Výkon:

Pretože sme sa dozvedeli o prvom a poslednom, párnom a nepárnom, poďme sa dozvedieť aj o rozdieloch prvého a prvého dieťaťa.
6. Rozdiel: first a: first_child
- : first - Ako vieme: first vyberie prvý prvok.
- : first-child - Vyberte prvky, ktoré sú prvým dieťaťom ich príslušného rodiča.
Nasleduje ukážka, ktorá vysvetľuje tento rozdiel.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
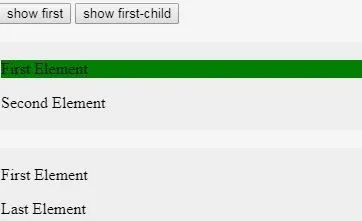
show first
show first-child
Prvý prvok
Druhý prvok
Prvý prvok
Posledný prvok
Tento výstup sa zobrazí po kliknutí na prvé tlačidlo, ktoré sa zobrazí ako prvé.
Výkon:

Tento výstup sa zobrazí, keď druhé tlačidlo zobrazuje kliknutie na prvé dieťa.
Výkon:

7. Rozdiel: last a last_child
Podobne je rozdiel medzi: posledným a posledným dieťaťom rovnaký ako vyššie uvedený, stačí zmeniť typ selektora.
kód:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. JQuery Method Chaining
Doteraz sme videli jeden selektor s jednou akciou, ale jQuery nám umožňuje napísať jeden selektor a viac akcií na ten istý prvok.
kód:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
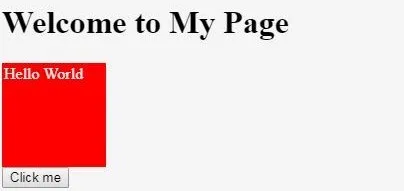
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Pred kliknutím na tlačidlo
Výkon:

Po kliknutí na tlačidlo
Výkon:

Odporúčané články
Toto je sprievodca prvkami jQuery. Tu diskutujeme úvod a osem najlepších selektorov jQuery spolu s implementáciou kódu. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- 4 Druhy dedičstva v Jave
- 5 najvýznamnejších nástrojov nasadenia Java
- Fibonacciho séria v Jave
- Zoznam kľúčových slov v Jave
- Sprievodca príkladmi JQuery Progress Bar
- Generovanie série Fibonacci s príkladom