
Úvod do príkazu Switch v jazyku JavaScript
V tejto téme budeme diskutovať o vyhlásení o prepnutí v jazyku JavaScript. S príchodom technológie sa vyvinuli počítače, ktoré zase priniesli požiadavku na programovací jazyk. Existuje veľa programovacích jazykov, ktoré zahŕňajú jazyk na nízkej aj na vysokej úrovni. Jazyky na vysokej úrovni sa ľahšie používajú, pretože sú ľahko zrozumiteľné v porovnaní s jazykmi na nízkej úrovni. JavaScript je jeden taký jazyk vysokej úrovne, ktorý sa bežne používa ako frontendový jazyk na programovacie účely. Existuje veľa konceptov, ktoré je potrebné študovať a precvičiť, aby sme pochopili základné pojmy.
Čo je to príkaz Vyhlásenie v jazyku JavaScript?
V JavaScripte existuje niekoľko podmienených metód, ako napríklad metóda if-else, if-else-if, metóda while, metoda do-while a niekoľko ďalších metód. Z týchto rôznych metód v JavaScripte je jednou z týchto metód metóda príkazu switch. V tejto metóde ju používame na spustenie konkrétnej sady inštrukcií alebo kódu, ak sú splnené podmienky. Príkaz switch obvykle obsahuje niekoľko blokov prípadov spolu s voliteľným predvoleným prípadom. Podľa podmienok sa môže vykonať jeden alebo viac prípadov, ak sú prípady splnené. V prípade, že sa žiadny blok príkazových riadkov nestane skutočným, automaticky sa spustí predvolený prípad, ak sa pridá do kódovania.
Syntax príkazu JavaScript Switch
Pokúsme sa porozumieť základnej syntaxi jazyka JavaScript v príkazu switch.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Skúsme teraz pochopiť, ako sa tento blok výpisu skutočne spúšťa.
- Výraz, ktorý je potrebné skontrolovať - V tomto príkaze skontrolujeme výraz, ktorý je potrebné vyhodnotiť. Na základe vykonania výrazu sa vykoná spínací prípad vyhovujúci.
- Rôzne prípady - Pri vykonaní výrazu sa vykoná prípad, ktorý výraz uspokojí
- Predvolený prípad - Ak sa ktorýkoľvek z prípadov prepínača neuspokojí, vykoná sa predvolený prípad.
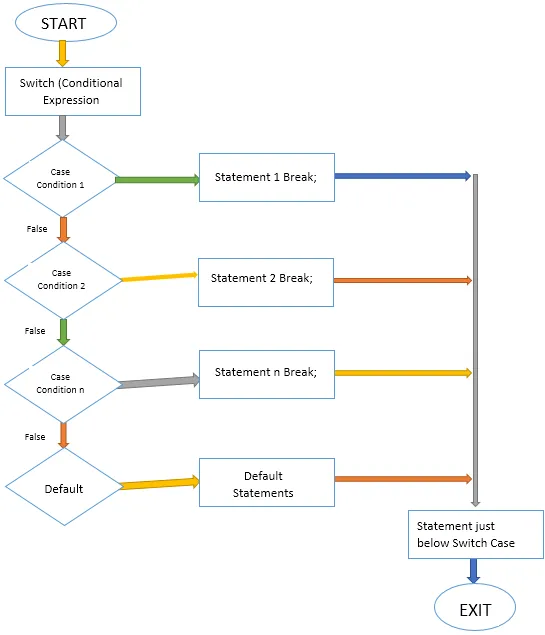
Vývojový diagram
Pozrime sa teraz na vývojový diagram príkazu switch.

Teraz sa pozrime, ako funguje príkaz switch v jazyku JavaScript.
Ako funguje vyhlásenie Switch v jazyku JavaScript?
Ako už bolo vysvetlené vyššie v tomto článku, vyhlásenie o zmene zvyčajne obsahuje tri pododdiely, ktoré sú -
- Výraz na vyhodnotenie.
- Prípady, ktoré sa vykonávajú pre výraz.
- Predvolený prípad, ktorý je potrebné vykonať, ak nie sú uspokojené žiadne prípady.
Základné povinnosti týchto pododdielov sú -
- Výraz, ktorý je potrebné skontrolovať - V tomto príkaze skontrolujeme výraz, ktorý je potrebné vyhodnotiť. Na základe vykonania výrazu sa vykoná spínací prípad vyhovujúci.
- Rôzne prípady - Pri vykonaní výrazu sa vykoná prípad, ktorý výraz uspokojí.
- Predvolený prípad - Ak sa ktorýkoľvek z prípadov prepínača neuspokojí, vykoná sa predvolený prípad.
Príklady
Teraz si ukážme príklad, ktorý berie číslo od používateľa do vstupného poľa, ak je číslo menšie ako 10, potom sa ukáže číslo zadané používateľom, inak sa zobrazí správa, že zadané číslo je väčšie ako 10.
Jednoducho skopírujte nasledujúci kód a vložte ho do súboru HTML, aby ste ho mohli spustiť.
Príkaz na zmenu jazyka JavaScript
Zadajte číslo do textového poľa
var text = '', labelVal = "";
funkcia checkVal () (
text = document.getElementById ("inputBox"). hodnota;
labelVal = '';
text = číslo (text)
prepínač (text) (
prípad 1:
labelVal = "Zadali ste 1";
prestávka;
prípad 2:
labelVal = "Zadali ste 2";
prestávka;
prípad 3:
labelVal = "Zadali ste 3";
prestávka;
prípad 4:
labelVal = "Zadali ste 4";
prestávka;
prípad 5:
labelVal = "Zadali ste 5";
prestávka;
prípad 6:
label Val = "Zadali ste 6";
prestávka;
prípad 7:
labelVal = "Zadali ste 7";
prestávka;
prípad 8:
label Val = "Zadali ste 8";
prestávka;
prípad 9:
labelVal = "Zadali ste 9";
prestávka;
default:
labelVal = "Zadajte hodnotu menšiu ako 10";
)
document.getElementById ("labelVal"). insideText = labelVal;
)
Teraz sa pozrime na príklad so zadanou hodnotou:
Vstupná hodnota: 6
Výstupná hodnota: Zadali ste 6
Teraz sa pozrime, ako môžeme v jazyku JavaScript vykonať viac príkazov na prepínanie.
Vykonanie viacerých prípadov, ak je splnená podmienka
Teraz sa pozrime, ako môžeme vykonať viac prípadov. Skopírujte nasledujúci kód a vložte ho do súboru HTML na jeho vykonanie.
Príkaz na zmenu jazyka JavaScript
Zadajte číslo do textového poľa
var text = '', labelVal = "";
funkcia checkVal () (
text = document.getElementById ("inputBox"). hodnota;
labelVal = '';
text = číslo (text)
prepínač (text) (
prípad 1:
labelVal = labelVal + "Zadali ste 1";
prípad 2:
labelVal = labelVal + "Zadali ste 2";
prípad 3:
labelVal = labelVal + "Zadali ste 3";
prestávka;
prípad 4:
label Val = labelVal + "Zadali ste 4";
prípad 5:
label Val = labelVal + "Zadali ste 5";
prípad 6:
label Val = labelVal + "Zadali ste 6";
prestávka;
default:
label Val = "Zadajte hodnotu menšiu ako 10";
)
document.getElementById ("label Val"). innerText = label Val;
)
Vstupná hodnota: 1
Výstupná hodnota: Zadali ste 1 Zadali ste 2 Zadali ste 3.
záver
JavaScript je programovací jazyk, v ktorom existuje veľa konceptov, ktoré je potrebné študovať. Jeden z nich je príkaz switch. Tieto podmienené príkazy v podstate vykonávajú kód, aby skontrolovali, či výraz spĺňa podmienku na základe vyhodnotenia výrazu, vracia hodnotu. Podmienený príkaz sa v rôznych programovacích jazykoch používa na rôzne logické programovacie výrazy.
Odporúčané články
Toto bol sprievodca príkazom Vyhlásenie o zmene jazyka JavaScript. Tu diskutujeme o koncepte, syntaxi, práci a príkladoch príkazov na prepínanie v skripte JavaScript. Viac informácií nájdete aj v ďalších navrhovaných článkoch -
- Cheat Sheet JavaScript
- Čo dokáže Javascript?
- Funkcie reťazca JavaScript
- Príklady funkcií jazyka JavaScript
- Úvod do príkazu Switch v C ++
- Vyhlásenie PHP o prepnutí Vývojový diagram