
Rozdiel medzi jazykom C # a JavaScript
Dnes budeme diskutovať o dvoch najbežnejších programovacích jazykoch, konkrétne C # vs JavaScript. Predtým, ako sa dostaneme hlbšie do témy, porozumieme základom programovacích jazykov C # vs JavaScript.
Čo je to JavaScript?
JavaScript sa ľahko naučí programovací jazyk. JavaScript dodržiava štandardy ECMAScript a niektoré z jeho ďalších doplnkových funkcií, ktoré nie sú súčasťou štandardu ECMAScript. JavaScript je skriptovací jazyk, ktorý prvýkrát predstavil v roku 1995 Netscape.
Pôvodne sa JavaScript používal ako programovací jazyk na strane klienta. Postupne s vylepšovaním jazyka boli pridané ďalšie nové funkcie, aby sa rozšírila jeho podpora smerom k skriptovaniu na strane servera, softvéru PDF a spracovaniu textov. Dnes je JavaScript pomerne populárny a bežne používaný skriptovací jazyk spolu s CSS a HTML na vytváranie interaktívnych a krásnych webových stránok.
Čo je C #?
Keď sa spoločnosť Microsoft v roku 2000 ujala iniciatívy .NET, zaviedla C # schválené Európskou asociáciou výrobcov počítačov (ECMA) a Medzinárodnou normalizačnou organizáciou (ISO). Symbol hash '#' v C # sa bežne označuje ako slovo 'SHARP'.
C # je objektovo orientovaný programovací jazyk, ktorý je plne integrovaný do Visual Studio IDE. Štruktúra kódovania C # sa veľmi podobá Java. C # vyžaduje kompiláciu, a preto môže byť zostavený na rôznych platformách. C # je tiež súčasťou Microsoft .NET framework.
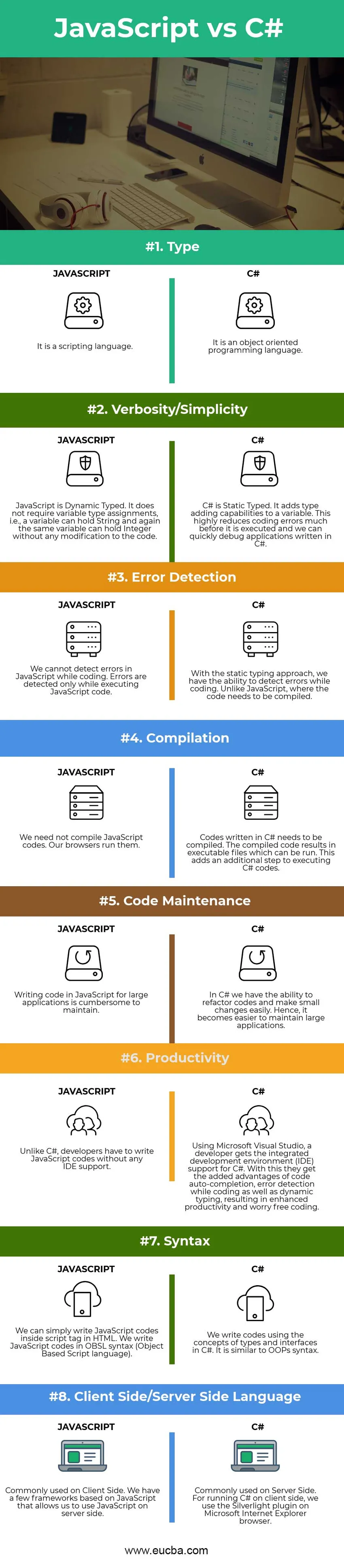
Porovnanie medzi hlavami medzi jazykom C # a JavaScript (infografika)
Nižšie je uvedený osem najlepších rozdielov medzi C # a JavaScript 
Príklady:
Nižšie sú uvedené najlepšie príklady medzi jazykom C # a JavaScript
- Nižšie uvedený príklad ukazuje ukážkový skript JavaScript, ktorý beží, ktorý v prehliadači zobrazuje text, a po kliknutí na text uvidíme zmenu farby textu.
JavaScript
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
- V nasledujúcom príklade sa vytlačí náš najobľúbenejší reťazec Hello World s použitím C #.
C #
C# using System;
namespace HelloWorldApplication
(
class HelloWorld
(
static void Main(string() args)
(
/* my first program in C# */
Console.WriteLine("Hello World");
Console.ReadKey();
)
)
)
- Nižšie uvedený príklad ukazuje, ako možno skriptovať skript JavaScript, takže jeho spustenie vo webovom prehliadači zobrazí tlačidlo. Po kliknutí na tlačidlo vidíme dátum a čas.
JavaScript
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
- Nižšie uvedený príklad ukazuje, ako používať súbory na čítanie a zápis pomocou triedy FileStream v jazyku C #.
C #
using System;
using System.IO;
namespace FileIOApplication
(
class Program
(
static void Main(string() args)
(
FileStream F = new FileStream("test.dat", FileMode.OpenOrCreate, FileAccess.ReadWrite);
for (int i = 1; i <= 20; i++)
(
F.WriteByte((byte)i);
)
F.Position = 0;
for (int i = 0; i <= 20; i++)
(
Console.Write(F.ReadByte() + " ");
)
F.Close();
Console.ReadKey();
)
)
)
- Z vyššie uvedených príkladov môžeme jednoducho skopírovať príklady kódu JavaScript, vložiť ich do textového súboru a zmeniť príponu súboru na .html. To nám umožní vykonať kódy. Na spustenie príkladov C # môžeme použiť buď C # IDE, tj Microsoft Visual Studio, alebo použiť príkazový riadok na zostavenie kódov C #.
- Ako sme už spomínali vyššie, pre oba vyššie uvedené príklady sa JavaScript spúšťa v ľubovoľnom prehliadači. Ale C # je skôr programovanie na strane servera na serveri Windows.
- JavaScript je slabo napísaný, zatiaľ čo C # je silne napísaný. Z vyššie uvedených príkladov vidíme použitie tried a typov v C #, zatiaľ čo pre JavaScript neexistujú žiadne definície typov.
Porovnávacia tabuľka C # vs JavaScript
Ako vidíte, existuje veľa porovnaní medzi jazykom C # a JavaScript. Pozrime sa na vrchol Porovnanie medzi jazykom C # a JavaScript -
| Základ porovnania medzi C # a JavaScript |
C # |
Javascript |
| typ | Je to objektovo orientovaný programovací jazyk. | Je to skriptovací jazyk. |
| Výrečnosť / Jednoduchosť | C # je statický typ. Do premennej pridáva možnosti pridávania typov. Toto výrazne znižuje chyby pri kódovaní oveľa skôr, ako sa vykoná, a môžeme rýchlo ladiť aplikácie napísané v C #. | JavaScript je dynamický typ. Nevyžaduje priradenia typu premennej, tj premenná môže obsahovať reťazec String a tá istá premenná môže znova obsahovať celé číslo bez akejkoľvek zmeny kódu. |
| Chyba detekcie | S prístupom statického písania máme schopnosť odhaliť chyby pri kódovaní. Na rozdiel od JavaScriptu, kde je potrebné kód skompilovať. | Počas kódovania nemôžeme zistiť chyby v JavaScripte. Chyby sa zisťujú iba pri vykonávaní kódu JavaScript. |
| zostavenie | Je potrebné zostaviť kódy napísané v jazyku C #. Výsledkom skompilovaného kódu sú spustiteľné súbory, ktoré je možné spustiť. Tým sa pridá ďalší krok na vykonanie kódov C #. | Nepotrebujeme kompilovať kódy JavaScript. Naše prehliadače ich spúšťajú. |
| Údržba kódu | V C # máme schopnosť refaktorových kódov a ľahko robiť malé zmeny. Údržba veľkých aplikácií sa preto stáva ľahšou | Písanie kódu v jazyku JavaScript pre veľké aplikácie je náročné na údržbu. |
| produktivita | Pomocou Microsoft Visual Studio získa vývojár podporu integrovaného vývojového prostredia (IDE) pre C #. Vďaka tomu získajú ďalšie výhody automatického dokončovania kódu, detekcie chýb pri kódovaní a dynamického písania, čo vedie k zvýšenej produktivite a bezstarostnému kódovaniu. | Na rozdiel od jazyka C # musia vývojári písať kódy JavaScript bez podpory IDE. |
| syntax | Píšeme kódy pomocou konceptov typov a rozhraní v C #. Je to podobné syntaxi OOP. | Kódy jazyka JavaScript môžeme jednoducho zapísať do značky skriptu v kóde HTML. Píšeme kódy JavaScript v syntaxi OBSL (skriptovací jazyk založený na objektoch). |
| Jazyk na strane klienta / na strane servera | Bežne sa používa na strane servera. Na spustenie C # na strane klienta používame doplnok Silverlight v prehliadači Microsoft Internet Explorer. | Bežne sa používa na strane klienta. Máme niekoľko rámcov založených na JavaScripte, ktoré nám umožňujú používať JavaScript na strane servera. |
Záver - C # vs JavaScript
JavaScript je v podstate skriptovací jazyk vyvinutý spoločnosťou Netscape Communications. Bol navrhnutý na počiatočný vývoj klientskych aplikácií, ale neskôr bola zavedená aj podpora kódovania na strane servera. Existuje niekoľko rámcov, ktoré sú postavené na JavaScripte, ako napríklad JQuery, Angular.js, ReactJS a Meteor.js. JavaScript má rastúcu komunitu a neustále sa aktualizuje s novými funkciami.
C # je objektovo orientovaný programovací jazyk, ktorý vyvinula spoločnosť Microsoft a na čele projektu je Anders Hejlsberg. C # kódy sa dajú ľahko naučiť, ak máme základné znalosti programovacích jazykov Java alebo C ++. Najnovšia verzia C # je 15.7.2 a používa sa spolu s Microsoft Visual Studio 2017.
Na základe organizačných požiadaviek sa väčšina práce na strane klienta vykonáva v JavaScripte. Väčšina webových stránok, ktoré prehliadame, používa JavaScript. Hoci C # má svoje vlastné výhody, relatívne JavaScript je populárnejší a môžeme ľahko nájsť skúsených vývojárov. C # je tiež populárny, ale z hľadiska použitia trochu zastaralý.
Odporúčaný článok
Toto bol sprievodca najväčším rozdielom medzi C # a JavaScript. Ďalej diskutujeme o kľúčových rozdieloch C # vs JavaScript s infografikou a porovnávacou tabuľkou. Ak sa chcete dozvedieť viac, môžete si pozrieť aj nasledujúce články v jazyku C # vs JavaScript -
- C vs C #
- JavaScript vs JQuery
- Python vs C #
- JavaScript vs AngularJS
- Aktívne vs pasívne investovanie: funkcie