
Úvod do Navigátora v JavaScripte
Navigátor v jazyku JavaScript je objekt, ktorý poskytuje podrobnosti o prehliadači, ktorý používateľ používa na prístup k webovej aplikácii. Keďže máme dokumentový model DOM (DOM), ktorý má kontrolu nad manipuláciou s údajmi, podobne máme k dispozícii objektový model prehliadača (BOM), ktorý nám poskytuje kontrolu nad tým, ako sa aplikácie zobrazujú v prehliadači. Niektoré zo súčastí kusovníka sú:

- histórie
- umiestnenia
- plátno
- dokument
- navigátor
Objekt navigátora JavaScript pomáha pri prispôsobovaní našej aplikácie na základe prehliadača používateľa a toho, ktoré entity sú povolené alebo zakázané v nastaveniach prehliadača, pretože vieme, že všetky prehliadače sa navzájom líšia a JavaScript spracúvame odlišne.
Tento článok vysvetľuje, čo JavaScript JavaScript navigátora používa.
Vlastnosti Navigátora v JavaScripte
JavaScript Navigator poskytuje niekoľko metód a vlastností, ktoré je možné použiť na získanie zaujímavých informácií o prehliadači používateľa. To môže pomôcť programátorovi zistiť a nájsť, ktoré funkcie náš prehliadač podporuje alebo nie.
Teraz vieme, že objekt navigátora pomáha pri zisťovaní, aký prehliadač používal používateľ. V tejto časti článku diskutujeme o bežne používaných vlastnostiach a metódach objektu navigátora a získame informácie o našom prehliadači.
Objekt navigátora je vlastnosť okna, ku ktorej má prístup
window.navigator or navigator
Pretože je okno globálnym objektom a je na začiatku reťazca rozsahu, je k nemu možné pristupovať bez pridania predpony okna.
Tabuľka 1: Vlastnosti objektu navigátora
Nižšie sú uvedené niektoré vlastnosti objektu navigátora
| Nehnuteľnosť | popis |
| appCodeName | Vráti kódový názov prehliadača |
| appname | Vráti názov prehliadača |
| appVersion | Vráti informácie o verzii prehliadača |
| cookieEnabled | Určuje, či sú v prehliadači povolené súbory cookie |
| Geolocation | Vráti geolokačný objekt, ktorý možno použiť na nájdenie polohy používateľa |
| Jazyk | Vráti jazyk prehliadača |
| on-line | Určuje, či je prehliadač online |
| plošina | Vráti pre ktorú platformu je prehľadávač zostavený |
| výrobok | Vráti názov prehliadača |
| userAgent | Vráti hlavičku user-agent poslanú prehliadačom na server |
Tabuľka 2: Metódy objektu navigátora
| metóda | popis |
| javaEnabled () | Určuje, či má prehliadač povolenú Javu |
| taintEnabled () | Odstránené v kóde JavaScript verzie 1.2. Určuje, či má prehliadač povolené mazanie údajov |
Zafarbenie údajov umožňuje jednému oknu vidieť vlastnosti v inom okne a je odstránené, pretože sa ukázalo, že predstavuje vysoké bezpečnostné riziko.
Príklad č. 1
Vlastnosti a metódy navigátora
kód:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
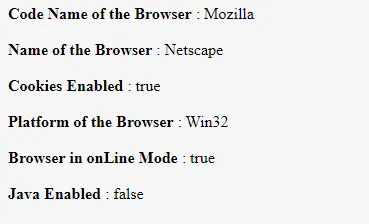
Výkon:

Dôležitým bodom na zapamätanie je, že navigator.appCodeName má vždy za následok kompatibilitu „Mozilla“. Používame tiež prehliadač Chrome, Firefox, IE11 alebo Safari, pretože vlastnosť appName objektu navigátora bude mať vždy za následok „Netscape“. Musíme tiež pamätať na to, že informácie vrátené z objektu navigátora môžu byť často nesprávne alebo zavádzajúce, pretože používateľ môže údaje vrátené objektom navigátora zmeniť, prehliadač nehlási nový operačný systém, ktorý sa uvoľní po prehliadači, iný Prehliadače môžu používať rovnaké meno. Vlastnosti objektov navigátora sú vlastnosťou len na čítanie. Okrem vlastností a metód má JavaScript Navigator ešte jednu funkciu známu ako Kolekcie.
Tabuľka 3: Kolekcie objektu navigátora
V nasledujúcej tabuľke je uvedený zoznam kolekcií, ktoré sa nachádzajú v objekte navigátora JavaScript, a potom uvidíme jeden príklad.
| zbierka | popis |
| zásuvné moduly () | vráti odkaz na všetky vložené objekty v dokumente |
| MIME typov | vráti kolekciu typov MIME podporovaných klientským prehliadačom |
Vlastnosť mime má tri preddefinované polia:
- name - názov typu MIME (video / mpeg)
- popis - popis typu
- prípony - zoznam všetkých možných prípon súborov (prípon súborov) pre typ MIME.
Príklad č. 2
Zbierka navigátora JavaScript
kód:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Výkon:

Príklad č. 3
Vlastnosť JavaScript Navigator - geolokácia
kód:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
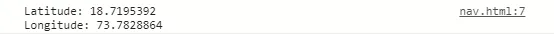
Výkon:

Pomáha poskytovať polohu používateľa, ale vyžaduje súhlas používateľa na zdieľanie jeho polohy. Geolokácia je oveľa presnejšia pre zariadenia s GPS. Táto vlastnosť je tiež vlastníctvom len na čítanie.
záver
Naučili sme sa, ako získavať informácie z prehliadača pomocou JavaScriptu, a dozvedeli sme sa, ako nám jeho objekt navigátora pomáha získavať informácie, ako sú meno, verzia, platforma atď., Prehľadávača používateľa a či sú súbory cookie v prehliadači používateľa povolené alebo nie. Pamätajte, že niektoré prehliadače poskytujú nepravdivé informácie, aby zabránili testom stránok.
Odporúčané články
Toto bol sprievodca Navigátorom v jazyku JavaScript. Tu diskutujeme aj o vlastnostiach navigátora v JavaScripte spolu s príkladmi. Ak sa chcete dozvedieť viac, môžete si pozrieť aj nasledujúce články -
- Ako funguje JavaScript
- JavaScript vs JQuery
- TypeScript verzus JavaScript
- HTML5 verzus JavaScript
- Zbierky PL / SQL Syntax, typy, výnimky
- Ako fungujú súbory cookie v jazyku JavaScript?