Web Developer vs Web Tester - Toto sú pokročilé časy a nazývame to vekom technológie. Svet sa stal globálnou dedinou, a práve tak dosahujeme jeden po druhom medzníky a skúmame nový svet možností. Svet tancuje na tón písmen na klávesnici. S príchodom a rozvojom internetu všetko, čo potrebujete, je len jedno kliknutie. Pamätáte si na časy, keď vám myšlienky ľudí na celom svete nikdy neboli známe? Nielen myšlienky, kultúra, sociálno-ekonomické usporiadanie sveta, svetová politika sa obmedzovali iba na knihy a noviny atď. Teraz žijeme úplne iný život so všetkým, čo je k dispozícii online. Chcete vedieť o pokroku vo vede, technike, svetovej literatúre a informáciách zo všetkých oblastí života, všetko, čo musíte urobiť, je sedieť pred vašimi počítačmi, pripojiť sa k internetu a svet máte na dosah ruky. tipy. Ale odkiaľ to všetko pochádza? Veľkou otázkou je, kto zverejňuje také obrovské informácie online? A ako sa to všetko robí? Tieto otázky sa budú v tomto článku spravodlivo zaoberať.
Čo je to vývoj webu?
Všetko, čo vidíte na internete, je umiestnené na nespočetných webových stránkach. Ako sa však tieto webové stránky vytvárajú? Kto je zodpovedný za všetok obsah, ktorý vidíte na týchto webových stránkach? Kto navrhuje všetky tieto rozloženia webových stránok? Odkiaľ pochádzajú funkcie a vzory na webových stránkach? Kto programuje tieto webové stránky tak, aby poskytovali používateľom presné informácie, ktoré môžu hľadať?

Všetky vyššie uvedené úlohy vykonávajú profesionálni weboví vývojári a weboví dizajnéri. Ale predtým, ako sa pustíme do toho, čo vývojári webových stránok robia, je dôležité vedieť, aký je vývoj webových aplikácií. Vývoj webu je všeobecný pojem, ktorý zahŕňa vypracovanie všetkých technických prvkov webovej stránky. Zahŕňa všetko od vytvorenia webovej stránky po jej údržbu. Webový vývoj vytvára webové stránky, ktoré sú plne funkčné a užívateľsky prívetivé. Vývoj webových aplikácií nie je jednorazový proces. Po vytvorení webovej stránky je dôležité ju pravidelne aktualizovať. Vývoj webových aplikácií si vyžaduje odborné zručnosti a schopnosti spolu s náležitými technickými zručnosťami a primeraným stupňom.
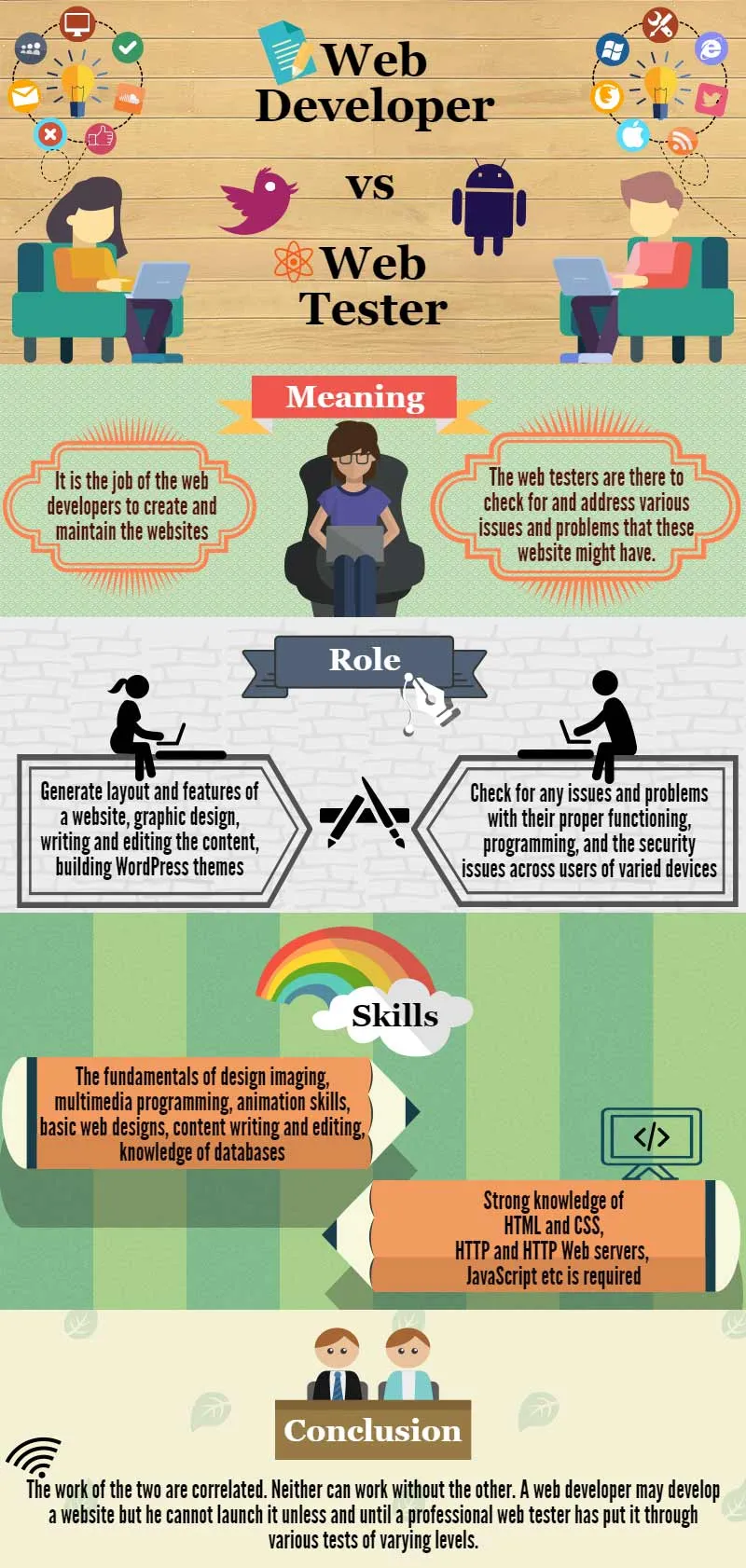
Web Developer vs Web Tester Infografika

Vývojári webu:
Úlohou vývojára webu je vytvoriť webovú stránku a vytvoriť webovú stránku znamená navrhnúť rozloženie webovej stránky, umiestniť obsah na webové stránky podľa pokynov klientov a podľa požiadaviek používateľov. Weboví vývojári stavajú nielen webové stránky. Weboví vývojári robia oveľa viac a ich práca siaha od vytvorenia rozloženia a funkcií webovej stránky až po pochopenie grafického dizajnu a všetkých programovacích funkcií webovej stránky. Zodpovedajú aj za vytváranie a úpravu obsahu webových stránok a za zložitý proces vytvárania tém WordPress pre webové stránky. Na to, aby ste sa stali webovým vývojárom, musíte ovládať určité profesionálne zručnosti a tiež musíte poznať množstvo programovacích jazykov. A potom sú tu aj zručnosti v oblasti kódovania, ktoré si určite musíte zapamätať, aby ste sa stali webovým vývojárom. Ako webový vývojár sa stretnete s klientom, diskutujte o jeho potrebách a následne si vytvorte webovú stránku, ktorá vyhovuje potrebám klienta ako ako aj na potreby používateľov. Ak niečo, web musí byť užívateľsky prívetivý, čo väčšinou pomáha generovať návštevnosť webových stránok. Weboví vývojári vypracujú všetky technické požiadavky na vytvorenie webovej stránky a jej aktualizáciu. Je to ako pestovanie kvetín. Aby kvetina mohla kvitnúť, musíte ju neustále vyživovať jej zalievaním a náležitou starostlivosťou o ňu, kým kvitne v zrelý kvet. Podobným spôsobom vývojár webu najskôr vytvorí webovú stránku a potom sa o ňu postará prioritizovaním úloh a občasnou aktualizáciou stránky.
Technické požiadavky na vývojára webu
Môže to vyzerať, že webový vývojár je ľahká práca, ale ako perfektný webový dizajnér sa vyžaduje veľa vecí. Potrebujete aspoň bakalárske vzdelanie spolu s požadovanými technickými znalosťami a znalosťami počítačového programovania. Ak sa chcete dozvedieť viac o vývoji webových aplikácií, môžete sa zúčastniť aj niekoľkých online kurzov. Musíte mať základné zručnosti pre vývoj webových aplikácií. Základy dizajnu zobrazovania, multimediálneho programovania, animačných zručností, základných návrhov webových stránok, písania a editovania obsahu, znalostí databáz atď. Sa týkajú tvorby profesionálnych webových vývojárov.

Najdôležitejšou zo všetkých požiadaviek je získať spravodlivú znalosť kódovacích schopností. Aby ste sa stali webovým vývojárom, musíte poznať HTML a CSS celkom dobre. HTML pomáha nastavovať štruktúru stránky, zatiaľ čo CSS mení vzhľad stránky. Toto sú veľmi základné zručnosti v oblasti kódovania, ktoré potrebujete, aby ste sa stali webovým vývojárom. Potom existujú určité pokročilé schopnosti kódovania, ktoré sa môžete naučiť v priebehu času. Na začiatok sa však dozvedia znalosti HTML a CSS.
Aký plat môžete očakávať od vývojára webu?
Je dôležité vedieť, či budete mať v tejto oblasti peňažný úžitok. V tom prípade musíte vedieť, že v tejto oblasti existuje obrovský potenciál na zarábanie peňazí. Je to rastúce pole a môžete očakávať 5 až 6-miestny plat, ktorý by mal stačiť na to, aby niekto mohol viesť potenciálne pohodlný život. A tiež, keď postupujete v tejto oblasti ako senior webový vývojár, môžete podľa toho očakávať stále väčší príjem. Stručne povedané, peňažné výhody v tejto oblasti sú dosť dobré.
Ako byť dobrým vývojárom webu?
Robiť prácu a potom robiť dobre sa vždy vypláca. Nechcete len vstúpiť do oblasti práce, ale chcete vyniknúť všetkými možnými spôsobmi. Ak chcete byť dobrým vývojárom webu, musíte mať na pamäti nasledujúce veci.
-
Dobré komunikačné schopnosti:
Je dôležité rozvíjať dobré komunikačné zručnosti, keď ste v oblasti vývoja webových aplikácií. Váš štýl a tón musíte zmeniť v závislosti od člena tímu, s ktorým komunikujete. Taktiež musíte byť schopní prekladať technické výrazy svojim klientom, aby lepšie porozumeli veciam. Pretože koniec koncov nechcete svojich klientov sklamať.
-
Vášeň:
Musíte byť vášniví pri učení sa zručností a techník. Toto je pokrokové pole a každý deň sa objavuje množstvo vecí. Musíte sa neustále informovať o milióne vecí, ktoré sa v tejto oblasti dejú. Musíte sa naučiť nové techniky a najnovšie inovácie. Preto je dôležité udržať si svoju vášeň a byť najlepší vo svojom odbore.
-
Buďte perfekcionisti:
Nikto nechce, aby svoju prácu vykonal niekto, kto nemá schopnosť krížovú kontrolu svojej práce. Mali by ste byť perfekcionistom, ak chcete byť webovým vývojárom a úspešným webovým vývojárom. Nakoniec nechcete dopustiť jedinej chyby, ktorá by mohla narušiť web, na ktorom ste tak tvrdo pracovali.
Webové testovanie:
Keď skončíte s vytváraním webovej stránky, často idete online. Predtým, ako pôjdete online a budete k dispozícii na internete pre používateľov, je povinné, aby ste vykonali test webovej stránky, aby ste zistili akékoľvek problémy alebo problémy s webovou stránkou. Ak nájdete nejaké, pokúste sa napraviť problém skôr, ako začnete vysielať, a web zverejnite. Webové testovanie je v podstate druh softvérového testovania, ktoré sa vykonáva na novovytvorenej webovej stránke, aby sa skontrolovali akékoľvek problémy a problémy s ich správnym fungovaním, programovaním, bezpečnostnými problémami, problémy súvisiace s dostupnosťou webovej stránky medzi používateľmi rôznych zariadení, ako sú mobilné telefóny, notebooky atď. a tiež zistiť, či je váš web navrhnutý tak, aby hrával potenciálnu návštevnosť, ktorá sa môže nazývať testovaním záťaže. Všetky tieto testy vykonávajú weboví testeri.
Odporúčané kurzy
- Kurz webových služieb v jazyku Java
- Certifikačný kurz vo vývoji hier v C ++
- Certifikačný kurz v oblasti etického hackovania
- Výcvikový kurz Vegas Pro 13
Čo robia weboví testeri?
Je veľmi dôležité otestovať webovú stránku, či neobsahuje nejaké potenciálne chyby alebo problémy. Ako webový tester je vašou zodpovednosťou skontrolovať na webe možné poruchy a problémy s funkciou a potom ich napraviť. Po vytvorení webovej stránky používatelia očakávajú pomerne spoľahlivé a funkčné webové stránky, ktoré fungujú celkom dobre na všetkých zariadeniach. Ako webový tester je vašou povinnosťou vykonať niektoré dôležité testy na novovytvorených webových stránkach pred ich spustením.
Nástroje a techniky webového testera:
- Testovanie funkčnosti
- Testovanie použiteľnosti
- Rozhranie testovanie
- kompatibilita
- Testovanie výkonu
- Testovanie bezpečnosti
- Testovanie funkčnosti: je prirodzené, že vaši klienti chcú, aby ich webové stránky fungovali dokonale dobre a presne. Testy funkčnosti zahŕňajú kontrolu všetkých odkazov na webových stránkach, databázových pripojení, súborov cookie a formulárov, multimediálnych komponentov, prehľadávania, knižníc a skriptov a tiež overenie HTML a CSS.
- Testovanie použiteľnosti: vaša webová stránka by mala obsahovať kvalitné vizuálne a textové prvky. Displej a rozloženie by mali byť správne a užívateľsky prívetivé. Tento typ testov zahŕňa test navigácie, čo znamená, že musíte skontrolovať, ako bude užívateľ môcť surfovať po webovej stránke, všetky tlačidlá atď. By mali byť ľahko dostupné a použiteľné. Pokyny musia byť jasné. Tento test zahŕňa aj kontrolu obsahu. Musíte skontrolovať, či je obsah na webovej stránke ľahko zrozumiteľný. Skontrolujte gramatické chyby a pravopisné chyby. Musíte dodržiavať normy používania farieb a písiem na webových stránkach. Obrázky by mali mať správnu veľkosť a mali by byť ľahko viditeľné.
- Testovanie rozhrania: existujú dve hlavné rozhrania
- rozhranie webového servera a aplikačného servera
- rozhranie aplikačného servera a databázového servera
Skontrolujte, či interakcie medzi týmito rozhraniami fungujú správne. Tiež je potrebné skontrolovať chyby a pripojenie.
- Testovanie kompatibility: zahŕňa kompatibilitu s prehliadačom, kompatibilitu s operačným systémom, mobilné prehľadávanie, možnosti tlače. Musíte skontrolovať všetky tieto kompatibility. Môžete skúsiť prevádzkovať webovú stránku v rôznych prehľadávačoch, operačných systémoch a mobilných telefónoch a skontrolovať prípadné problémy s kompatibilitou.
- Testovanie výkonu: tento test sa vykonáva presne na testovanie zaťaženia webu. Zahŕňa testovanie zaťaženia webu a stresové testovanie webu. Musíte zistiť, či webová stránka unesie veľké zaťaženie. Môžete skúsiť vyskúšať webovú stránku v sieťach s rôznymi rýchlosťami a pripojením.
- Testovanie zabezpečenia: webové aplikácie zvyčajne ukladajú informácie o používateľoch, ich osobných súboroch, podrobnostiach, fakturačných a platobných údajoch. Musíte sa uistiť, že používatelia môžu dôverovať webovej stránke, a musíte vykonať náležitú kontrolu zabezpečenia, aby ste si udržali dôveru používateľov. Je dôležité uchovávať údaje používateľov v bezpečí.

Musíte sa uistiť, že údaje sú chránené a súkromné. Pred udelením prístupu k citlivým údajom by ste mali obmedziť prístup. Musíte skontrolovať možné bezpečnostné problémy a opraviť ich.
Vývojári webu a testéri webu:
Teraz musíte získať spravodlivé informácie o tom, čo weboví vývojári robia a čo weboví testeri robia. Práca oboch je spojená. Hoci je úlohou webových vývojárov vytvárať a udržiavať webové stránky, weboví testeri sú tu preto, aby skontrolovali a riešili rôzne problémy a problémy, ktoré môžu mať tieto webové stránky. Tieto dve polia spolu súvisia. Ani druhý nemôže pracovať. Webový vývojár môže vytvoriť webovú stránku, ale nemôže ju spustiť, pokiaľ ju profesionálny webový tester nepreverí rôznymi testami rôznych úrovní. S cieľom vytvoriť dobre navrhnutú a dokonale funkčnú a spoľahlivú webovú stránku je dôležité priniesť vývojárovi webu a testerovi webu, aby vykonali skutok.
Odporúčané články
Tu je niekoľko článkov, ktoré vám pomôžu získať viac podrobností o aplikácii Web Developer vs Web Tester, takže stačí prejsť na odkaz.
- Zistite 8 úžasných rozdielov -HTML5 verzus Flash
- WordPress a Joomla: ktorý z nich je najlepší?
- 10 Dôležité nástroje, ktoré musíte použiť pri testovaní výkonu na webe
- Vývoj softvéru verzus vývoj webových aplikácií
- Top 20 užitočných nástrojov a zdrojov pre vývojárov webových stránok (zadarmo)
- Začíname s programami Python a Django pre vývoj webových aplikácií
- Otázky týkajúce sa rozhovoru o grafickom dizajne: Aké sú užitočné otázky
- Užitočný sprievodca funkciou PROPER v programe Excel